7 niesamowitych technik CSS3, które powinieneś wypróbować
Opublikowany: 2020-02-26Ewolucja CSS (Cascading Style Sheets) z HTML była niesamowita. Niedawno wprowadzono mnóstwo funkcji, takich jak Flexbox, CSS Grid i CSS.
Jego ciągły rozwój i ogromny potencjał są tym, co urzeka programistów do wypróbowywania nowych technik CSS i przekraczania granic tego, co może zrobić. Połączenie technologii HTML 5 i CSS3 to bez wątpienia flash-killer.
Nic dziwnego, że dobrze wykonany plan CSS może kontrolować niemal każdy aspekt projektu i prowadzić do lepszego doświadczenia użytkownika, co jest całkiem konieczne. W końcu odwiedzający mają pewne oczekiwania, gdy przeglądają Twoją witrynę za pomocą laptopa, komputera stacjonarnego, tabletu lub innego medium.
Ale jakie są popularne techniki CSS? Czy nie jest to oczywiste pytanie, które przychodzi na myśl, gdy mówimy o zaprojektowaniu atrakcyjnej, przyjaznej dla użytkownika strony internetowej.
Dlatego opracowaliśmy kilka nowych technik CSS i wskazówek, które pomogą Ci opanować swoje umiejętności projektowania stron internetowych. Każdy z nich zawiera wyjaśnienia i przykładowe fragmenty kodu.
Więc przejdźmy od razu!
1. Wyrównaj w pionie z Flexbox
Wcześniej programiści mieli wiele trudności z wyrównaniem tekstu lub dowolnego innego elementu do środka w pionie. Ale teraz, po wprowadzeniu nowej specyfikacji CSS3 Flexbox , sprawy stały się znacznie prostsze.
Właściwość, display: flex zapewnia użytkownikom bezproblemowy sposób wyrównania dowolnego tekstu lub elementu do środka. Oto przykładowy kod!
HTML:
[xhtml]
<div class="align-vertical">
Wyśrodkowany w pionie!
</div>
[/xhtml]
CSS:
[css]
.wyrównaj-pionowo {
tło: #FFA500;
kolor: #hhh;
wyświetlacz: elastyczny;
wyrównaj-elementy: środek;
wysokość: 200px;
}
[/css]
W powyższym kodzie CSS display: flex opisuje układ Flexbox dla elementu, natomiast align-items: center; odpowiada za pionowe centrowanie tekstu.
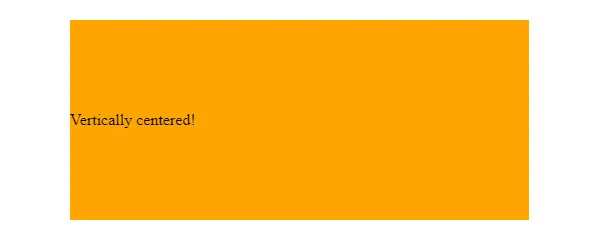
WYNIK:

2. Responsywna siatka CSS
Nie twórz wyjątku, aby siatka była responsywna, tak jak wszystko inne w projekcie.
Jest tak wiele sposobów, dzięki którym możesz dostosować swoją siatkę za pomocą CSS Grid. A najlepsze jest to, że będziesz mógł stworzyć bardziej elastyczną siatkę, która zapewni Ci pożądany wygląd, bez względu na rozmiar urządzenia.
Oprócz tego siatka CSS umożliwia również pracę z nierównymi i równymi rozmiarami kolumn. Jest to świetna technologia pełna opcji, które dają użytkownikom swobodę kontroli nad swoimi projektami.
Możesz użyć różnych punktów przerwania, wysokości wielu wymiarów i innych rozmieszczeń, jak pokazano w poniższym przykładzie.
HTML:
[xhtml]
<div class="siatka">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
CSS:
[css]
.krata
{
wyświetlacz: siatka;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh – 3em) / 4);
grid-auto-flow: kolumna;
szczelina siatki: 1em;
wysokość: 100vh;
}
.grid-item:nth-child(3n)
{
kolor tła: fioletowy;
}
.grid-item:nth-child(3n + 2)
{
kolor tła: różowy;
}
[/css]
Jednostka ułamka (fr) użyta w powyższym kodzie CSS to elastyczna jednostka, która oddziela otwartą przestrzeń zgodnie z Twoimi wytycznymi. Każde wyrażenie fr dotyczy kolumny, następnie możesz zsumować luki i przygotować siatkę.
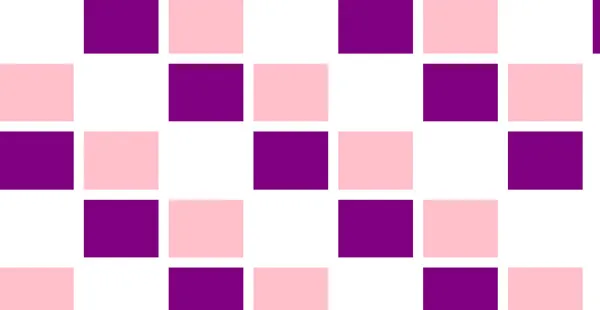
WYNIK:

3. Animacje tekstowe
Być może stworzyłeś animacje tła za pomocą CSS, ale teraz wpływa to również na sposób interakcji użytkowników i interakcji z elementami tekstowymi witryny. CCS3 uczynił to wszystko możliwym, od regulacji najechania kursorem po unoszenie się słów w powietrzu.
Witryny, które nie mają wielu zachęcających elementów do angażowania użytkowników, mogą jak najlepiej wykorzystać tę cechę. Oto mały tego przykład.
HTML:
[xhtml]
<div class="Menu">
<ul class="Lista menu" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
RELACJA NA ŻYWO
<span class="Mask"><span>NA ŻYWO</span></span>
<span class="Mask"><span>NA ŻYWO</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
ŚMIECH
<span class="Mask"><span>ŚMIECH</span></span>
<span class="Mask"><span>ŚMIECH</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
MIŁOŚĆ
<span class="Mask"><span>MIŁOŚĆ</span></span>
<span class="Mask"><span>MIŁOŚĆ</span></span>
</ul>
</div>
[/xhtml]
CSS:
[css]
$perspektywa: 60 rem;
$rozmiar-czcionki: 5.25rem;
$podzielona pozycja: 50%;
$split-grubość: 3px;
$split-kolor: #FF2C75;
%ustawienia-czcionek {
rodzina czcionek: „Comic Sans MS”, system-ui, sans-serif;
styl czcionki: normalny;
grubość czcionki: normalna;
-webkit-font-smoothing: wygładzanie;
-webkit-font-kerning: normalny;
-webkit-text-size-adjust: 100%;
}
html,
ciało {
szerokość: 100vw;
wysokość: 100vh;
}
ciało {
@extend %font-settings;
tło: gradient liniowy (45 stopni, #02001F, #008080);
styl transformacji: zachowaj-3d;
transformacja: perspektywa($perspektywa);
pozycja: ustalona;
wyświetlacz: elastyczny;
wyrównaj-elementy: środek;
uzasadnić-treść: centrum;
}
.Lista menu {
rozmiar-czcionki: $rozmiar-czcionki;
wysokość linii: 1,2;
transformacja tekstu: wielkie litery;
wyrównanie tekstu: środek;
wyświetlacz: elastyczny;
kierunek ugięcia: kolumna;
wyrównaj-elementy: środek;
przekształcenie: obrótX(-10deg) obrótY(20deg); // nadpisany przez JS
}
.Pozycja-menu {
pozycja: względna;
kolor: przezroczysty;
kursor: wskaźnik;
&::zanim {
zawartość: ";
Blok wyświetlacza;
pozycja: bezwzględna;
góra: $split-pozycja;
lewy: -10%;
prawy: -10%;
wysokość: $split-grubość;
promień-obramowania: $split-grubość;
margines-górny: -($split-grubość / 2);
tło: $split-kolor;
transformacja: skala(0);
przejście: transformacja .8s sześcienny-beziera (.16,1.08,.38,.98);
indeks z: 1;
}
}
.Maska {
Blok wyświetlacza;
pozycja: bezwzględna;
przelew: ukryty;
kolor: $split-kolor;
góra: 0;
wysokość: $split-pozycja;
przejście: wszystkie .8s sześcienny-bezier (.16,1.08,.38,.98);
rozpiętość { wyświetlacz: blok; }
}
.Maska + .Maska {
góra: $split-position – 0,1;
wysokość: 100 – $split-pozycja + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-it: najedź,
.Menu-list-item:aktywne {
.Maska { kolor: #FFF; transformacja: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
[/css]
W ten sposób możesz również stworzyć kilka dynamicznych elementów tekstowych dla swojej witryny. Czy to nie zabawne?

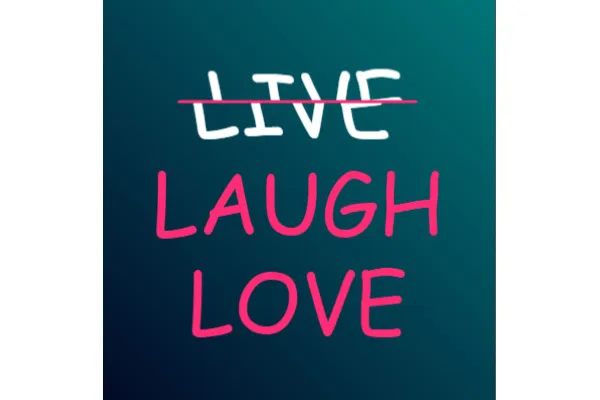
WYNIK:

4. Układ kolumn
Zwykle układy oparte na kolumnach są tworzone przy użyciu JavaScript, co jest dość skomplikowane i czasochłonne. Ale CSS przyniósł rozwiązanie ułatwiające zadanie programistom i projektantom stron internetowych.
Poniżej znajduje się reguła kolumn CSS, dzięki której możesz utworzyć układ kolumnowy dla swojej witryny.
HTML:
[xhtml]
<div class="kontener">
Umieść komponent kontenera, aby rozpocząć tworzenie formatu. Czasami możesz później pozbyć się kontenera, ale uzyskanie komponentu kontenera ułatwia obsługę w różnych przeglądarkach internetowych w przypadku większości układów o stałej szerokości. Określa, jak szeroka będzie zawartość strony internetowej, a także wszelkie marginesy zewnętrzne i wewnętrzne dopełnienie.
</div>
[/xhtml]
CSS:
[css]
.pojemnik {
/* Stary Chrome, Safari i Opera */
- liczba kolumn w webkicie: 3;
-przerwa w kolumnach webkita: 40px;
-webkit-column-rule-style: solid;
-webkit-kolumna-reguła-szerokość: 4px;
-webkit-kolumna-reguła-kolor: pomarańczowy;
/* Stary Firefox */
-moz-liczba kolumn: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-kolumna-reguła-szerokość: 4px;
-moz-kolumna-reguła-kolor: pomarańczowy;
/* Standardowa składnia */
liczba kolumn: 3;
odstęp między kolumnami: 40px;
styl kolumny-reguły: solidny;
szerokość-reguły kolumny: 4px;
kolor reguły kolumny: pomarańczowy;
}
[/css]
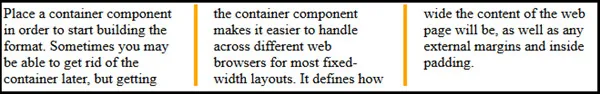
WYNIK:

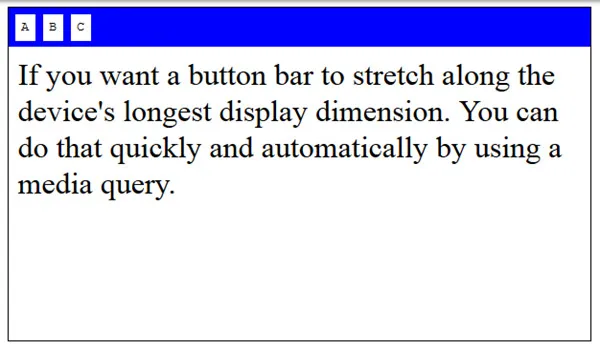
5. Orientacja ekranu
Wiele osób uważa, że orientacja ekranu i orientacja urządzenia działają w tym samym celu. Ale tak nie jest. Orientacja ekranu jest nieco inna niż w urządzeniu.
Nawet jeśli urządzenie nie jest w stanie wykryć swojej orientacji, ekran zawsze to potrafi. A jeśli urządzenie również to potrafi, dobrze jest mieć kontrolę nad orientacją ekranu, aby móc utrzymać lub zmienić interfejs swojej witryny.
Istnieją 2 sposoby obsługi orientacji ekranu; CSS lub JavaScript. Ale jest to łatwe, gdy robisz to za pomocą CSS Orientation Media Query. Ponieważ umożliwia dostosowywanie formatu treści, bez względu na to, czy okno przeglądarki jest w trybie poziomym, czy pionowym. Aby lepiej zrozumieć, spójrzmy na następujący przykład.
HTML:
[xhtml]
<ul id="pasek narzędzi">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
<p>Jeśli chcesz, aby pasek przycisków rozciągał się wzdłuż najdłuższego wymiaru wyświetlacza urządzenia. Możesz to zrobić szybko i automatycznie, korzystając z zapytania o media.</p>
[/xhtml]
zzzzz
CSS:
[css]
/* Najpierw zdefiniujmy kilka popularnych stylów */
html, treść {
szerokość : 100%;
wzrost: 100%;
}
ciało {
obramowanie: 1px jednolita czerń;
-moz-box-sizing: border-box;
rozmiar pudełka: obramowanie-pudełko;
}
P {
czcionka: 1em bezszeryfowa;
margines : 0;
wypełnienie: .5em;
}
ul {
styl listy: brak;
czcionka: 1em monospace;
margines : 0;
wypełnienie: .5em;
-moz-box-sizing: border-box;
rozmiar pudełka: obramowanie-pudełko;
tło: czarne;
}
ja {
wyświetlacz: inline-block;
margines : 0;
wypełnienie: 0.5em;
tło: białe;
}
/* W przypadku portretu pasek narzędzi powinien znajdować się u góry */
@media screen i (orientacja: portret) {
#pasek narzędzi {
szerokość: 100%;
}
}
/* W przypadku orientacji poziomej pasek narzędzi powinien znajdować się po lewej stronie */
@media screen i (orientacja: pozioma) {
#pasek narzędzi {
pozycja: ustalona;
szerokość: 2.65em;
wzrost: 100%;
}
P {
margines lewy: 2em;
}
li + li {
margines górny: .5em;
}
}
[/css]
WYNIK:

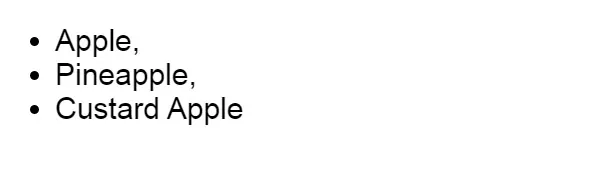
6. Listy oddzielone przecinkami
Nie ma wątpliwości, że listy punktowane są bardzo powszechnie używane na piśmie w celu dokładniejszego i bardziej przejrzystego przekazywania wszelkich informacji. Ale jedną rzeczą, z którą większość ludzi boryka się, jest dodanie przecinków w każdym punkcie listy.
Za pomocą tego fragmentu kodu, o którym mowa poniżej, możesz łatwo dodać przecinki do swojej listy, z wyjątkiem ostatniego.
HTML:
[xhtml]
<ul>
<li>Jabłko</li>
<li>Ananas</li>
<li>Kresztowe Jabłko </li>
</ul>
[/xhtml]
CSS:
[css]
ciało{
rodzina czcionek: Arial;
rozmiar czcionki:30px;
}
ul > li:not(:ostatnie dziecko)::after {
zawartość: ",";
}
[/css]
WYNIK:

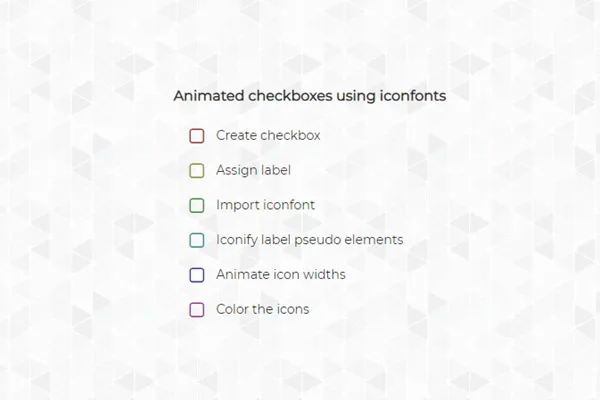
7. Animowane pole wyboru
Cóż, większość ludzi jest bardzo świadoma tła CSS i animacji tekstu. Ale niewielu wie o animacjach pól wyboru.
Tak, poza tłem i tekstami, możesz również sprawić, by sekcja pola wyboru wyglądała atrakcyjnie wizualnie. Czy to nie wspaniałe?
Poniżej znajduje się przykład, do którego możesz się odnieść:
HTML:
[xhtml]
<h1>Animowane pola wyboru przy użyciu czcionek ikon</h1>
<!– Lista pól wyboru –>
<ul>
<li>
<input type="pole wyboru" name="jeden" id="jeden" />
<label for="one">Utwórz pole wyboru</label>
</li>
<li>
<input type="pole wyboru" name="dwa" id="dwa" />
<label for="two">Przypisz etykietę</label>
</li>
<li>
<input type="pole wyboru" name="trzy" id="trzy" />
<label for="three">Importuj font icon</label>
</li>
<li>
<input type="pole wyboru" name="cztery" id="cztery" />
<label for="four">Ikonuj pseudoelementy etykiety</label>
</li>
<li>
<input type="pole wyboru" name="pięć" id="pięć" />
<label for="five">Animacja szerokości ikon</label>
</li>
<li>
<input type="pole wyboru" name="six" id="six" />
<label for="six">Pokoloruj ikony</label>
</li>
</ul>
[/xhtml]
CSS:
[css]
@import
(zaimportuj 2 czcionki jedna lub nagłówek i inne dla tekstu)
h1 {
rozmiar czcionki: 15;
wypełnienie: 12px;
wyrównanie tekstu: środek;
}
ul {
szerokość: 290px;
margines: 0 auto;
}
ul li {
typ-listy: brak;
wypełnienie: 10px;
}
/*Dodawanie niestandardowych ikon pól wyboru*/
etykieta {
pozycja: względna;
dopełnienie lewe: 30px;
rozmiar czcionki: 14px;
kursor: wskaźnik;
}
etykieta:przed, etykieta:po {
rodzina czcionek: FontAwesome;
rozmiar czcionki: 21px;
/*bezwzględnie pozycjonowana*/
pozycja: bezwzględna; góra: 0; po lewej: 0;
}
etykieta:przed {
zawartość: '\f096'; /*niepowstrzymany*/
}
etykieta:po {
zawartość: '\f046'; /*sprawdzony*/
/*zaznaczona ikona będzie domyślnie ukryta przy użyciu 0 max-width i overflow hidden*/
maksymalna szerokość: 0;
przelew: ukryty;
krycie: 0,5;
/*Przejścia CSS3 dla efektu animowanego*/
przejście: wszystkie 0,35s;
}
/*ukrywanie oryginalnych pól wyboru*/
input[type="pole wyboru"] {
Nie wyświetla się;
}
/*gdy użytkownik zaznaczy pole wyboru, ikona zaznaczenia będzie animowana*/
input[type="pole wyboru"]:zaznaczone + etykieta:po {
maksymalna szerokość: 25px; /*dowolna liczba większa niż szerokość ikony*/
krycie: 1; /*dla efektu zanikania*/
}
/*dodawanie kolorów dla zabawy*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#cztery+etykieta:przed, #cztery+etykieta:po {kolor: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
[/css]
WYNIK:

Zawijanie słów:
Jeśli zejdziemy głęboko, to możliwości CSS i HTML są nieograniczone. Dlatego mamy nadzieję, że wdrożone powyżej techniki pomogą w zdobyciu wiedzy i pomogą w zaprojektowaniu świetnej strony internetowej.
