7 niesamowitych technik CSS3, które powinieneś wypróbować
Opublikowany: 2020-02-26Ewolucja CSS (Cascading Style Sheets) z HTML była niesamowita. Niedawno wprowadzono mnóstwo funkcji, takich jak Flexbox, CSS Grid i CSS.
Jego ciągły rozwój i ogromny potencjał urzekają programistów do wypróbowywania nowych technik CSS i przekraczania granic tego, co potrafi. Połączenie technologii HTML 5 i CSS3 to bez wątpienia flash-killer.
Nic dziwnego, że dobrze wykonany plan CSS może kontrolować niemal każdy aspekt projektu i prowadzić do lepszego doświadczenia użytkownika, co jest całkiem konieczne. W końcu odwiedzający mają pewne oczekiwania, gdy przeglądają Twoją witrynę za pomocą laptopa, komputera stacjonarnego, tabletu lub innego medium.
Ale jakie są popularne techniki CSS? Czy nie jest to oczywiste pytanie, które przychodzi na myśl, gdy mówimy o zaprojektowaniu atrakcyjnej, przyjaznej dla użytkownika strony internetowej.
Dlatego opracowaliśmy kilka nowych technik CSS i wskazówek, które pomogą Ci opanować swoje umiejętności projektowania stron internetowych. Każdy z nich zawiera wyjaśnienia i przykładowe fragmenty kodu.
Więc przejdźmy od razu!
1. Wyrównaj w pionie z Flexbox
Wcześniej programiści mieli wiele trudności z wyrównaniem tekstu lub dowolnego innego elementu do środka w pionie. Ale teraz, po wprowadzeniu nowej specyfikacji CSS3 Flexbox , sprawy stały się znacznie łatwiejsze.
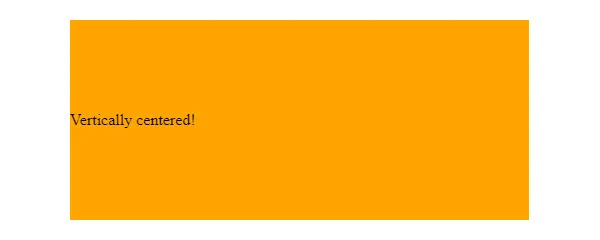
Właściwość, display: flex zapewnia użytkownikom bezproblemowy sposób wyrównania dowolnego tekstu lub elementu do środka. Oto przykładowy kod!
HTML:
<div class="align-vertically"> Vertically centered! </div>
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
W powyższym kodzie CSS display: flex opisuje układ Flexbox dla elementu, natomiast align-items: center; odpowiada za pionowe centrowanie tekstu.
WYNIK:

2. Responsywna siatka CSS
Nie twórz wyjątku, aby siatka była responsywna, tak jak wszystko inne w projekcie.
Jest tak wiele sposobów, dzięki którym możesz sprawić, by Twoja siatka była responsywna dzięki CSS Grid. A najlepsze jest to, że możesz stworzyć bardziej elastyczną siatkę, która zapewni Ci pożądany wygląd, bez względu na rozmiar urządzenia.
Oprócz tego siatka CSS umożliwia również pracę z nierównymi i równymi rozmiarami kolumn. Jest to świetna technologia pełna opcji, które dają użytkownikom swobodę kontroli nad swoimi projektami.
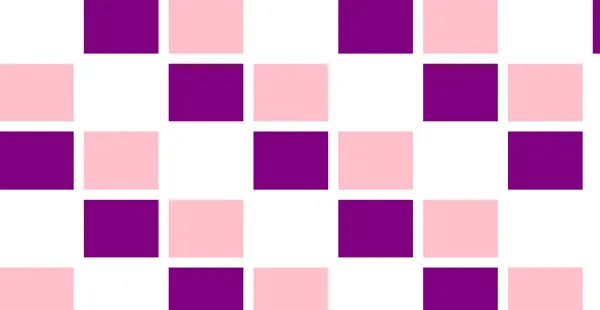
Możesz użyć różnych punktów przerwania, wysokości wielu wymiarów i innych rozmieszczeń, jak pokazano w poniższym przykładzie.
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
Jednostka ułamka (fr) użyta w powyższym kodzie CSS to elastyczna jednostka, która oddziela otwartą przestrzeń zgodnie z Twoimi wytycznymi. Każde wyrażenie fr dotyczy kolumny, następnie możesz zsumować luki i przygotować siatkę.
WYNIK:

3. Animacje tekstowe
Być może stworzyłeś animacje tła za pomocą CSS, ale teraz wpływa to również na sposób interakcji użytkowników i interakcji z elementami tekstowymi witryny. CCS3 umożliwił to wszystko, od regulacji najechania kursorem po unoszenie się słów w powietrzu.
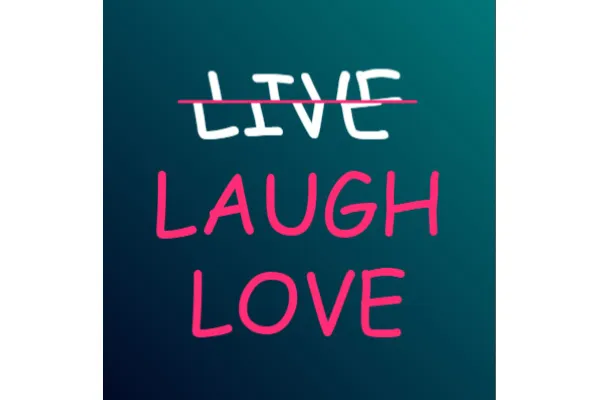
Witryny, które nie mają wielu zachęcających elementów do angażowania użytkowników, mogą jak najlepiej wykorzystać tę cechę. Oto mały tego przykład.
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
W ten sposób możesz również stworzyć kilka dynamicznych elementów tekstowych dla swojej witryny. Czy to nie zabawne?

WYNIK:

4. Układ kolumn
Zwykle układy oparte na kolumnach są tworzone przy użyciu JavaScript, co jest dość skomplikowane i czasochłonne. Ale CSS przyniósł rozwiązanie ułatwiające zadanie programistom i projektantom stron internetowych.
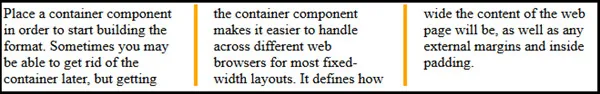
Poniżej znajduje się reguła kolumn CSS, dzięki której możesz utworzyć układ kolumnowy dla swojej witryny.
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
WYNIK:

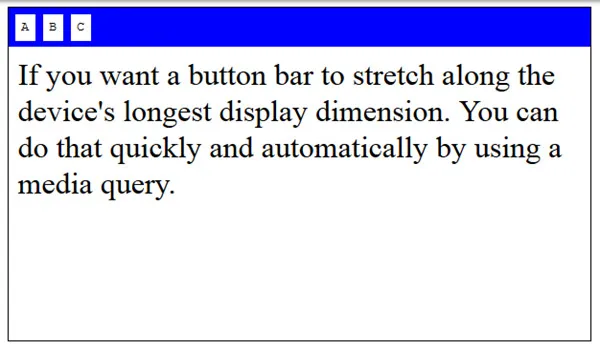
5. Orientacja ekranu
Wiele osób uważa, że orientacja ekranu i orientacja urządzenia działają w tym samym celu. Ale tak nie jest. Orientacja ekranu jest nieco inna niż na urządzeniu.
Nawet jeśli urządzenie nie jest w stanie wykryć swojej orientacji, ekran zawsze to potrafi. A jeśli urządzenie również to potrafi, dobrze jest mieć kontrolę nad orientacją ekranu, aby móc utrzymać lub zmienić interfejs swojej witryny.
Istnieją 2 sposoby obsługi orientacji ekranu; CSS lub JavaScript. Ale jest to łatwe, gdy robisz to za pomocą CSS Orientation Media Query. Ponieważ umożliwia dostosowanie treści do formatu, bez względu na to, czy okno przeglądarki jest w trybie poziomym, czy pionowym. Aby lepiej zrozumieć, spójrzmy na następujący przykład.
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
WYNIK:

6. Listy oddzielone przecinkami
Nie ma wątpliwości, że listy punktowane są bardzo powszechnie używane w formie pisemnej, aby dokładniej i wyraźniej przekazać wszelkie informacje. Ale jedną rzeczą, z którą większość ludzi boryka się, jest dodanie przecinków w każdym punkcie listy.
Za pomocą tego fragmentu kodu, o którym mowa poniżej, możesz łatwo dodać przecinki do swojej listy, z wyjątkiem ostatniego.
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
WYNIK:

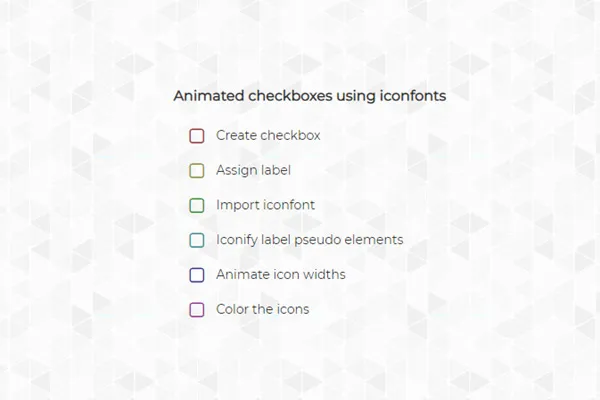
7. Animowane pole wyboru
Cóż, większość ludzi jest bardzo świadoma tła CSS i animacji tekstu. Ale niewielu wie o animacjach pól wyboru.
Tak, poza tłem i tekstami, możesz również sprawić, by sekcja pola wyboru wyglądała atrakcyjnie wizualnie. Czy to nie wspaniałe?
Poniżej znajduje się przykład, do którego możesz się odnieść:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
WYNIK:

Zawijanie słów:
Jeśli zejdziemy głęboko, to możliwości CSS i HTML są nieograniczone. Dlatego mamy nadzieję, że wdrożone powyżej techniki pomogą Ci zdobyć trochę wiedzy i będą pomocne w projektowaniu świetnej strony internetowej.
