Automatycznie kierowane obrazy responsywne? Proszę bardzo.
Opublikowany: 2022-03-10 W wielu projektach responsywne obrazy nie są kwestią techniczną, ale kwestią strategiczną. Dostarczanie różnych obrazów na różne ekrany jest technicznie możliwe dzięki srcset i rozmiarom oraz
W wielu projektach responsywne obrazy nie są kwestią techniczną, ale kwestią strategiczną . Dostarczanie różnych obrazów na różne ekrany jest technicznie możliwe dzięki srcset i rozmiarom oraz elementowi <picture> i Picturefill (lub podobnym) polyfill; ale wszystkie te warianty obrazów muszą być stworzone, dostosowane i upieczone w logice istniejącego CMS. A to nie jest łatwe.
Ponadto znaczniki responsywnych obrazów muszą być wygenerowane i dodane do HTML, a jeśli w pewnym momencie pojawi się nowy wariant obrazu (np. Format pliku, taki jak WebP lub duży wariant poziomy/portretowy), znaczniki do zaktualizowania. Wymagana ilość dodatkowej pracy często sprawia kłopoty — więc jeśli masz idealne ujęcie produktu, musisz albo ręcznie utworzyć warianty dla urządzeń mobilnych i pionowych i poziomych oraz większych widoków, albo zbudować wtyczki i rozszerzenia, aby w jakiś sposób zautomatyzować proces.

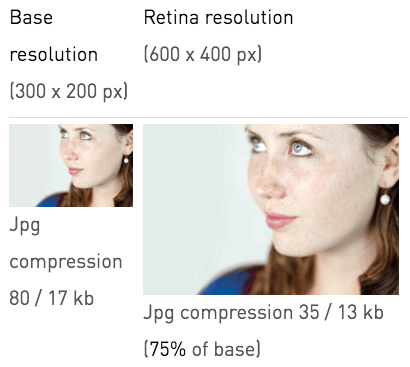
Czasami obejścia też działają dobrze. Jednym z nich są obrazy skompresowane, sprytna technika, która sugeruje, że stopień kompresji ma większe znaczenie niż jego fizyczne wymiary. Tak więc, mówiąc słowami Scotta Jehla, „biorąc pod uwagę dwa identyczne obrazy, które są wyświetlane na stronie internetowej w tym samym rozmiarze, jeden może być znacznie mniejszy pod względem rozmiaru pliku, jeśli jest zarówno mocno skompresowany, jak i znacznie większy niż jest wyświetlany. ”
Dalsze czytanie na SmashingMag:
- Proste responsywne obrazy z obrazami tła CSS
- Zautomatyzuj swoje responsywne obrazy za pomocą Mobify.js
- Jak rozwiązywać adaptacyjne obrazy w responsywnym projektowaniu stron internetowych
- Responsywne obrazy w WordPress z kierunkiem artystycznym
Tak więc w zasadzie moglibyśmy powiększyć dany obraz, zapisać go w najgorszej możliwej jakości w Photoshopie i pozwolić przeglądarce na przeskalowanie — przeciętnie rzeczywisty obraz wysłany przez sieć miałby większe wymiary, ale około 50–65% mniejszy w rozmiar pliku. To spora różnica. I sprawdza się w prawdziwych projektach.
Minus: odciążamy pracę klienta, a jeśli użytkownik zdecyduje się zapisać obraz, dostanie dość nieoptymalną wersję. Nie pomaga nam też w przypadku obrazów kierowanych przez sztukę. To nie jest całkiem czyste rozwiązanie, którego szukamy.
Diabeł jest w… zapleczu!
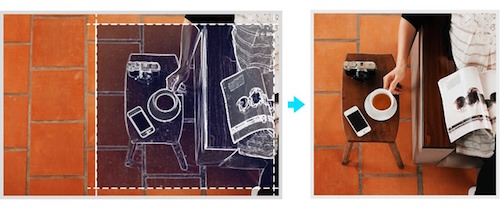
Typowym scenariuszem byłoby zintegrowanie pewnego rodzaju logiki zaplecza w CMS, umożliwiającej menedżerom treści przesyłanie obrazów, definiowanie punktów centralnych dla każdego obrazu i generowanie wszystkich przyciętych wariantów każdego obrazu w locie.

crop=entropy do inteligentnego automatycznego przycinania.Bit „przycinania” jest trudny, a jeśli doskonale radzisz sobie ze zmianą rozmiaru obrazów bez kierowania grafiką i pozwalając przeglądarce wybrać obraz, który według niej będzie najlepiej pasował, nie będzie to duży problem — możesz użyj ImageMagick lub innego narzędzia do edycji obrazu do przeskalowania, lub wtyczki CMS mogą się tym zająć: np. API Mobify.js, Responsive Images w rdzeniu WordPressa i jest też rozwiązanie dla Drupala.

Jeśli jednak ma znaczenie ukierunkowanie artystyczne — np. jeśli chcesz wysłać bardzo konkretne ujęcia produktów na różne rodzaje ekranów — będziesz musiał przyjrzeć się bardziej zaawansowanym opcjom. Szerokie zdjęcie poziome przeskalowane w dół dla wąskiego widocznego obszaru nie będzie szczególnie pomocne, podobnie jak wąski obraz przeskalowany w górę, aby wypełnić cały widoczny obszar na szerokim ekranie. Właśnie tam potrzebujemy lepszych, inteligentniejszych rozwiązań.
Więc jakie są opcje?
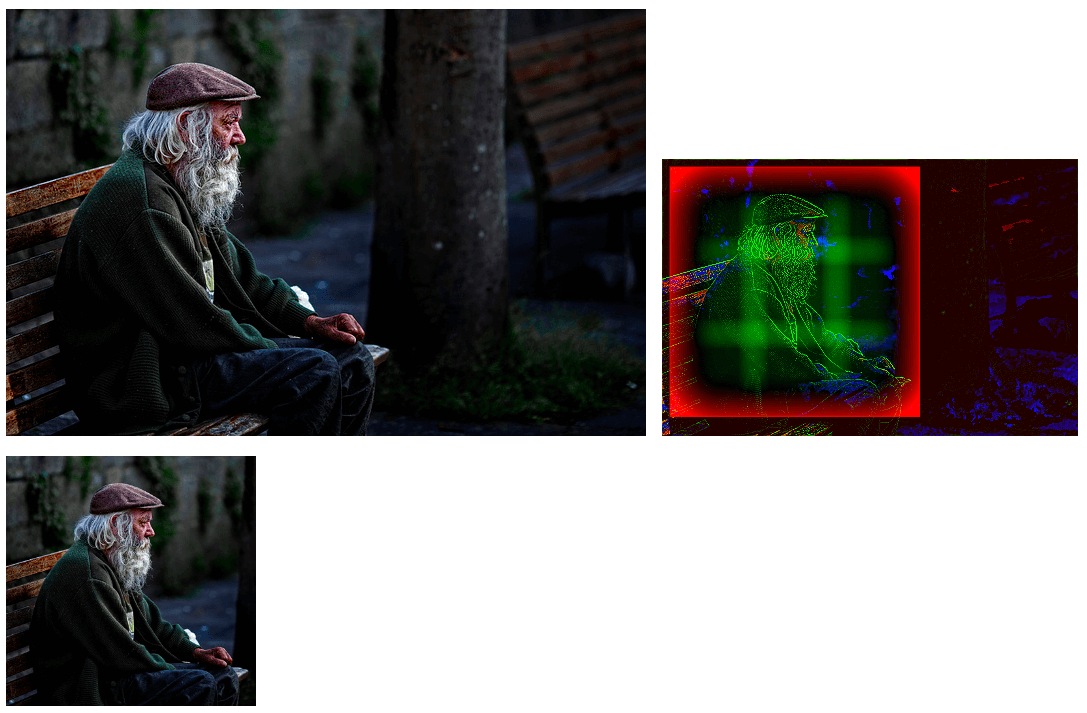
Cóż, moglibyśmy uruchomić przetwarzanie wsadowe za pomocą wypełniania z uwzględnieniem zawartości w Photoshopie lub użyć narzędzi takich jak Smartcrop.js, który jest dość prostą implementacją przycinania obrazów z uwzględnieniem zawartości za pomocą JavaScript. Potencjalnie moglibyśmy nawet zintegrować smartcrop-cli (wraz z ImageOptim-CLI) z naszymi procesami budowania Grunt i Gulp oraz przycinać obrazy w locie. Możesz także użyć imgix z automatycznym przycinaniem punktów zainteresowania. To już świetny początek, ale musielibyśmy ręcznie napisać znaczniki dla wszystkich tych wariantów.

Dobra wiadomość: w okolicy jest nowy dzieciak. Zaledwie kilka dni temu pisaliśmy o Responsive Image Breakpoints Generator, małym narzędziu typu open source, które umożliwia interaktywne obliczanie punktów przerwania dla obrazów. Zasadniczo możesz przesłać obraz, a narzędzie wykryje odpowiednie punkty przerwania, przeskaluje obrazy i wygeneruje responsywne znaczniki obrazów , które możesz następnie skopiować/wkleić do kodu HTML. Możesz pójść jeszcze dalej i automatycznie tworzyć bezpośrednie responsywne obrazy, korzystając z interfejsu API narzędzia.

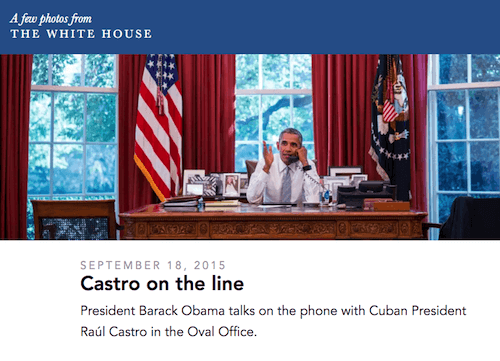
Jak wyjaśnia Eric Portis w swoim artykule, używając Cloudinary API, możesz określić crop_mode , który pozwala naśladować background-size: cover w CSS. Oprócz podawania wysokości i szerokości możesz również określić punkt centralny za pomocą parametru gravity , współczynnika powiększenia i współczynników proporcji, co może sprawić, że adresy URL będą nieco łatwiejsze do odczytania. W rzeczywistości interfejs API obsługuje wykrywanie twarzy, więc jeśli Twoje obrazy zawierają ludzkie twarze, kierowanie artystycznym można zautomatyzować z większym prawdopodobieństwem całkiem przyzwoitego kadrowania.
Jeśli chcesz mieć możliwość wyraźnego zdefiniowania punktów ogniskowych dla obrazów , możesz zajrzeć do Sizzlepig (nie za darmo), narzędzia do przetwarzania wsadowego obrazów w przeglądarce, które można zintegrować z Dyskiem Google i Dropbox i umożliwia zmianę przycinania i skalowanie dla każdego obrazu.
Streszczenie
Idealnie, chcielibyśmy mieć jedno narzędzie, które albo generowałoby „wystarczająco inteligentne” kadry i automatycznie podłączało responsywne znaczniki obrazów do kompilacji, albo zapewniałoby jeden interfejs do wizualnego dostosowywania punktu centralnego obrazów i wyjścia „gotowe do- iść”. Jeszcze tam nie dotarliśmy, ale możemy wkrótce.
W międzyczasie narzędzia wymienione powyżej mogą być wystarczająco dobrymi opcjami do rozważenia przy dość zniechęcającym zadaniu tworzenia wariantów obrazów kierowanych grafiką — ręcznie lub poprzez tworzenie niestandardowych wtyczek CMS.
