Zautomatyzowane testowanie przeglądarki za pomocą interfejsu API WebDriver
Opublikowany: 2022-03-10Ręczne klikanie w różnych przeglądarkach podczas uruchamiania kodu programistycznego, lokalnie lub zdalnie, to szybki sposób na zweryfikowanie tego kodu. Pozwala wizualnie sprawdzić, czy wszystko jest takie, jak zamierzałeś, z punktu widzenia układu i funkcjonalności. Nie jest to jednak rozwiązanie do testowania pełnego zakresu kodu Twojej witryny w zakresie przeglądarek i typów urządzeń dostępnych dla Twoich klientów. W tym miejscu automatyczne testowanie naprawdę sprawdza się.
Zainicjowane przez projekt Selenium zautomatyzowane testy internetowe to zestaw narzędzi do tworzenia, zarządzania i uruchamiania testów w przeglądarkach na różnych platformach.
Interfejs API WebDriverJS
WebDriver API to standard, który oddziela specyficzne powiązania urządzenia/przeglądarki od programisty, dzięki czemu skrypty testowe napisane w wybranym przez Ciebie języku mogą być napisane raz i uruchamiane w wielu różnych przeglądarkach za pośrednictwem WebDriver. Niektóre przeglądarki mają wbudowane możliwości WebDriver, inne wymagają pobrania pliku binarnego dla kombinacji przeglądarki/systemu operacyjnego.

Sterowanie przeglądarką przez interfejsy API WebDriver
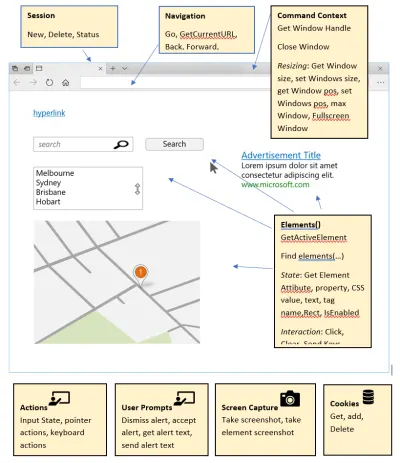
Specyfikacja WebDriver w W3C dokumentuje interfejsy API dostępne dla programistów, aby programowo kontrolować przeglądarkę. Ten diagram przedstawia przykładową stronę z niektórymi ogólnymi kolekcjami i interfejsami API sterownika WebDriver, których można używać do pobierania i ustawiania właściwości przeglądarki.

Testy autorskie
Masz do wyboru języki na podstawie powiązań obsługiwanych języków przez WebDriver. Podstawowe języki obsługiwane przez główny projekt Selenium/WebDriverJS to:
- C#
- Jawa
- JavaScript (przez węzeł)
- Pyton
- Rubin
Testy mogą się różnić od sprawdzania układu strony, wartości zwracanych z wywołań po stronie serwera, oczekiwanego zachowania interakcji użytkownika, po weryfikację przepływu pracy, np. zapewnienie, że przepływ pracy koszyka na zakupy działa zgodnie z oczekiwaniami.
W celach ilustracyjnych załóżmy, że testujemy aplikację TODOMVC, aplikację demonstracyjną zaimplementowaną w kilku różnych frameworkach JavaScript sterujących modelem-widokiem. Ta prosta aplikacja zapewnia interfejs użytkownika umożliwiający wprowadzanie elementów do wykonania, edytowanie, usuwanie i oznaczanie elementów jako zakończonych. Użyjemy przykładu opartego na React na https://todomvc.com/examples/react/.
Następnie będziemy mogli zademonstrować przeprowadzanie testów dla przykładu React z przykładami Backbone.js i Vue.js, po prostu zmieniając adres URL.
- Streszczenie pełnego przykładowego pliku JS
W tej demonstracji napiszemy testy w JavaScript działające w węźle, aby:
- Dodaj trzy rzeczy do zrobienia i zweryfikuj, że to, co wpisaliśmy, zostało utworzone jako rzecz do zrobienia.
- Zmodyfikuj ten element, klikając dwukrotnie, wysyłając polecenia klawiaturowe Backspace i dodając więcej tekstu.
- Usuń ten element za pomocą interfejsów API myszy.
- Zaznacz pozycję z listy jako ukończoną.
Skonfiguruj swoje podstawowe środowisko testowe automatyzacji
Zacznijmy od skonfigurowania naszego komputera z systemem Windows 10 w celu uruchomienia WebDriver przy użyciu JavaScript. Wywołania do WebDriver z węzła będą prawie zawsze asynchroniczne. Aby kod był bardziej czytelny, użyliśmy funkcji async/await over Promises lub wywołań zwrotnych ES2016.
Będziesz potrzebował zainstalować node.js nowszy niż v7.6 lub użyć Babel do kompilacji krzyżowej, aby mieć obsługę funkcji async/await. Ponadto używamy Visual Studio Code do edycji i debugowania węzła.
WebDriverJS dla Microsoft Edge
Każda przeglądarka będzie miała plik binarny, który będzie potrzebny lokalnie do interakcji z samą przeglądarką. Ten plik binarny jest wywoływany przez Twój kod za pośrednictwem interfejsów API Selenium WebDriver. Najnowsze pliki do pobrania i dokumentację dotyczącą Microsoft Edge WebDriver można znaleźć tutaj.
Pamiętaj, że wersja Edge, na której chcesz przeprowadzić testy, musi zostać przetestowana z pasującą wersją MicrosoftWebDriver.exe . Będziemy używać stabilnej wersji Edge (16.16299) z odpowiednią wersją MicrosoftWebDriver.exe 5.16299.
Umieść plik MicrosoftWebDriver.exe na swojej ścieżce lub w tym samym folderze, w którym będzie uruchamiany skrypt testowy. Uruchomienie tego pliku wykonywalnego uruchomi okno konsoli pokazujące adres URL i numer portu, którego WebDriverJS będzie oczekiwał do obsługi żądań do wysłania.
WebDriverJS dla innych przeglądarek
Możesz łatwo powiedzieć WebDriverJS, aby uruchamiał testy w innej przeglądarce, ustawiając zmienną konfiguracyjną i mając zainstalowany odpowiedni sterownik binarny dla odpowiedniej przeglądarki. Znajdziesz je tutaj:
- Apple Safari: w zestawie z Safari 10+
- Google Chrome: sterownik Chrome
- Microsoft Internet Explorer: IEDriver z projektu Selenium
- Mozilla Firefox: Geckodriver
- Opera: OperaChromiumDriver
Selenium WebDriverJS dla JavaScript
Aby wchodzić w interakcję ze sterownikiem binarnym, który właśnie pobrałeś za pomocą JavaScript, musisz zainstalować bibliotekę automatyzacji Selenium WebDriver dla JavaScript. Można go łatwo zainstalować jako pakiet węzłów za pomocą:
npm install selenium-webdriver
Pisanie kodu automatyzacji
Gdy plik binarny sterownika specyficznego dla Twojej przeglądarki znajdzie się w ścieżce systemu lub folderze lokalnym i zainstalowałeś Selenium WebDriver przez npm, możesz rozpocząć automatyzację przeglądarki za pomocą kodu.
Podzielmy nasz przykładowy kod na różne potrzebne kroki.
- Utwórz zmienną lokalną do ładowania i interakcji z biblioteką.
var webdriver = require('selenium-webdriver'); - Domyślnie WebDriverJS zakłada, że działasz lokalnie i że plik sterownika istnieje. Później pokażemy, jak można przekazać informacje o konfiguracji do biblioteki podczas tworzenia wystąpienia przeglądarki po raz pierwszy. WebDriverJS jest tworzony ze zmienną konfiguracyjną o nazwie „zdolności”, aby zdefiniować, którego sterownika przeglądarki chcesz użyć.
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - Następnie tworzysz zmienną i wywołujesz build() ze zmienną konfiguracyjną możliwości, aby WebDriverJS tworzył instancję przeglądarki:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - Teraz, gdy możemy wchodzić w interakcję z przeglądarką, mówimy jej, aby nawigowała do adresu URL za pomocą metody `get`. Ta metoda jest asynchroniczna, więc używamy `await`, aby poczekać, aż się zakończy.
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - W przypadku niektórych przeglądarek i systemów najlepiej jest dać plikowi binarnemu WebDriverJS trochę czasu na przejście do adresu URL i załadowanie strony. W naszym przykładzie czekamy 1 sekundę (1000ms) za pomocą funkcji zarządzania WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - Masz teraz programowe podpięcie do działającej przeglądarki poprzez zmienną przeglądarki. Zwróć uwagę na diagram kolekcji znajdujący się wcześniej w tym dokumencie, który przedstawia kolekcje interfejsu API WebDriver. Używamy kolekcji Elements, aby pobrać określone elementy ze strony. W tym przypadku szukamy pola wprowadzania w przykładzie TODOMVC, abyśmy mogli wprowadzić niektóre elementy TODO. Prosimy WebDriverJS o wyszukanie elementów zgodnych z regułą klasy
.new-todo, ponieważ wiemy, że jest to klasa przypisana do tego pola. Deklarujemy stałą, ponieważ nie możemy zmienić danych, które wracają — wystarczy wysłać zapytanie. Zauważ, że to znajdzie pierwszy element w DOM, który pasuje do wzorca CSS, co w naszym przypadku jest w porządku, ponieważ wiemy, że jest tylko jeden.const todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - Następnie wysyłamy naciśnięcia klawiszy do pola, które właśnie otrzymaliśmy za pomocą funkcji sendKeys. Umieściliśmy klawisz Enter w osobnej linii oczekiwania, aby uniknąć warunków wyścigu. Używamy wzorca iteracji
for (x of y), ponieważ mamy do czynienia z obietnicami.toDoTestItemsto po prostu tablica 3 ciągów znaków, jedna zmienna ciągu (z którą będziemy testować później) i 2 literały. Pod przykrywkami WebDriverJS wyśle pojedyncze znaki ciągu, ale po prostu przekazujemy całą zmienną ciągu dosendKeys:
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
W tym momencie uruchommy skrypt z węzłem i zobaczmy, czy widzimy przeglądarkę, która nawiguje do strony i wprowadza te trzy testowe elementy TODO. Zawijaj kod po pierwszej deklaracji zmiennej w funkcji async w następujący sposób:
async function run() { Zamknij funkcję } na końcu kodu, a następnie wywołaj tę funkcję asynchroniczną za pomocą:
run(); Zapisz swój plik JS. Przejdź do okna poleceń węzła, przejdź do folderu, w którym zapisałeś plik JS i uruchom node yourfile.js
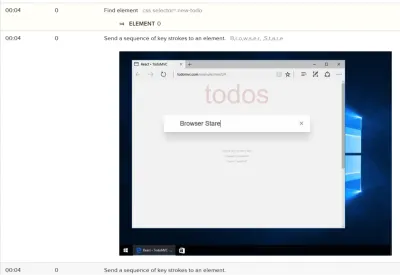
Powinno pojawić się okno przeglądarki, a tekst przesłany do pliku TODOMVC należy wpisać jako nowe wpisy TODO w aplikacji. Gratulacje — korzystasz z WebDriverJS.
Spróbuj zmienić adres URL, który WebDriverJS ładuje w tym przykładzie, na jeden z innych przykładów TODOMVC i zaobserwuj, że ten sam kod testowy może działać w różnych platformach.
await browser.get('https://todomvc.com/examples/vue/');Uruchamianie testów na BrowserStack
Pokazaliśmy, jak ten test działa lokalnie na Twoim komputerze. Ten sam test można przeprowadzić równie łatwo, korzystając z usług testowych online, takich jak BrowserStack. Zarejestruj się, aby uzyskać bezpłatny dostęp do usługi BrowserStack, aby uzyskać dostęp do przeglądarek Microsoft Edge w celu bezpłatnego testowania na żywo i automatycznego. Po zalogowaniu przejdź do sekcji „Automatyzacja” i sprawdź ustawienia automatycznego konta testowego. Będziesz musiał przekazać je do funkcji WebDriverJS, aby zalogować się za pomocą kodu, nazwać sesję testową i przekazać token dostępu.
Następnie po prostu dodaj te wartości do zmiennej capabilities i ponownie wywołaj konstruktora WebDriver.
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } Możesz dowiedzieć się więcej o zmiennej i wartościach capabilities , które BrowserStack akceptuje tutaj.
Następnie wywołaj funkcję builder i przekaż adres URL serwera BrowserStack:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();Na koniec powinieneś poinstruować WebDriverJS, aby zamknął przeglądarkę, w przeciwnym razie pozostanie ona uruchomiona i ostatecznie przekroczy limit czasu. Umieść wywołanie funkcji quit na końcu pliku testowego.
browser.quit();Teraz, gdy uruchomisz plik testowy JS przy użyciu NodeJS, wyślesz instrukcje testowe do przeglądarki hostowanej w usłudze chmury BrowserStack. Możesz przejść do sekcji „Automatyzacja” w BrowserStack i obserwować uruchamianie i zatrzymywanie zadań testowych. Po zakończeniu możesz przeglądać wysłane polecenia WebDriver, oglądać obrazy ekranu przeglądarki w określonych odstępach czasu podczas testu, a nawet oglądać wideo z sesji przeglądarki.

Testowanie wartości za pomocą twierdzeń
Testując swoją witrynę, porównujesz rzeczywiste wyniki z wynikami oczekiwanymi. Najlepszym sposobem na to jest użycie asercji, w których wyjątek zostanie zgłoszony, jeśli warunek potwierdzenia nie zostanie spełniony. W naszym przykładzie używamy biblioteki asercji, aby wyrazić te asercje i uczynić kod bardziej czytelnym. Wybraliśmy ChaiJS, ponieważ jest wystarczająco elastyczny, aby można go było używać z dowolną biblioteką JavaScript i jest dość popularny w momencie pisania.
Pobierasz i instalujesz Chai jako pakiet węzłów za pomocą npm. W kodzie musisz wymagać chai :
var expect = require('chai').expect;Zdecydowaliśmy się użyć interfejsu Expect, aby użyć języka naturalnego do połączenia naszych asercji.
Możesz testować długość, istnienie, zawiera wartość i wiele innych.
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);Jeśli jedno z tych potwierdzeń nie jest prawdziwe, zgłaszany jest wyjątek asercji. Nasz przykładowy kod przestanie się wykonywać po zgłoszeniu wyjątku, ponieważ nie obsługujemy wyjątku. W praktyce użyjesz testowego biegacza z węzłem, który będzie obsługiwał wyjątki i zgłaszał błędy testowe i zaliczenia.
Automatyzacja przejść testowych za pomocą programu uruchamiającego testy
Aby lepiej obsługiwać wyjątki asercji, program uruchamiający testy jest sparowany z węzłem, aby owijać bloki kodu zawierające asercje testowe w funkcje typu try/catch, które mapują wyjątki na nieudane przypadki testowe.
W tym przykładzie wybraliśmy framework testowy MochaJS, ponieważ dobrze łączy się z Chai i jest czymś, czego używamy do testowania naszego kodu produkcyjnego.
Aby zintegrować moduł uruchamiający, dodano zarówno kod do skryptu testowego, jak i zmianę sposobu uruchamiania kodu z węzłem.
Dodawanie kodu programu uruchamiającego test
Zawijasz kod testowy w funkcje asynchroniczne za pomocą funkcji najwyższego poziomu za pomocą słowa kluczowego „opis” i funkcji podtestu za pomocą słowa kluczowego „it”. Funkcje są oznaczone opisem tego, czego szukają testy. Ten opis zostanie zmapowany na wyniki testów.
MochaJS jest instalowany jako pakiet węzłów przez npm.
Oto funkcja najwyższego poziomu w naszym przykładzie przy użyciu describe :
describe('Run four tests against TODOMVC sample', async () => { Następnie połącz swoje testy logiczne w grupy ze słowem kluczowym it :
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {Asercje zawarte w tych funkcjach, które powodują wyjątek, zostaną zmapowane z powrotem do tych opisów.
Wykonywanie kodu za pomocą NodeJS i MochaJS
Na koniec musisz uruchomić kod testowy z węzłem wywołującym plik binarny MochaJS, aby poprawnie obsłużyć wyjątki. Mocha można przekazać argumenty, aby skonfigurować wartości limitu czasu, folder do wyszukania, w którym znajdują się pliki testowe i nie tylko. Oto konfiguracja, której użyliśmy dla Visual Studio Code, aby dołączyć debuger i użyć inspekcji kodu oraz funkcji krok po kroku:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }Testowanie automatyczne to świetny sposób na zapewnienie spójnego działania witryny w różnych przeglądarkach bez kłopotów i kosztów związanych z ręcznym testowaniem. Narzędzia, których tutaj użyliśmy, to tylko kilka z wielu dostępnych opcji, ale ilustrują typowe kroki związane z konfiguracją i wykonywaniem automatycznych testów dla Twoich projektów.
