Uwierzytelnianie aplikacji React za pomocą Auth0
Opublikowany: 2022-03-10W tym artykule dowiemy się, jak uwierzytelniać nasze aplikacje React przy użyciu Auth0. Dowiemy się również, jak skonfigurować loginy społecznościowe w naszych aplikacjach. Ten artykuł będzie przydatny dla czytelników, którzy chcą dodać jakąś formę uwierzytelniania do swoich aplikacji lub chcą zapoznać się z Auth0.
Uwierzytelnianie jest kluczowym aspektem większości aplikacji, ponieważ programiści muszą zapewnić, że tworzone przez nich aplikacje są bezpieczne i mają do nich dostęp tylko zweryfikowani użytkownicy. Chociaż można zbudować niestandardowe rozwiązania uwierzytelniania, koszty i zasoby związane z ich tworzeniem, utrzymaniem, hostowaniem i zabezpieczaniem mogą być duże. Tutaj wkracza Auth0.
Auth0 zapewnia pakiety SDK dla wszystkich popularnych platform internetowych, mobilnych i natywnych, umożliwiając głęboką integrację z wybranym językiem i stosem. Możesz także skonfigurować różne opcje logowania, aby użytkownicy mogli logować się do Twojej aplikacji za pomocą preferowanej metody.
Ten artykuł nie zawiera szczegółowego wyjaśnienia, jak działa uwierzytelnianie pod maską. Auth0 ma zasób, który to obejmuje.
Uwaga: aby przejść dalej, będziesz potrzebować podstawowej wiedzy na temat haków reakcyjnych i reakcyjnych.
Co to jest Auth0?
Auth0 to elastyczne rozwiązanie do dodawania uwierzytelniania i autoryzacji do Twoich aplikacji. Możesz podłączyć dowolną aplikację do Auth0 i zdefiniować dostawców tożsamości, z których chcesz korzystać, czy to Google, Facebook, Github czy inni. Za każdym razem, gdy użytkownik loguje się do Twojej aplikacji, Auth0 zweryfikuje jego tożsamość i wyśle dane uwierzytelniające z powrotem do Twojej aplikacji.
Chociaż Auth0 zawiera różne formularze logowania, logowanie uniwersalne jest najbezpieczniejsze i najszybsze do rozpoczęcia. Auth0 również zaleca korzystanie z tego. W przypadku logowania uniwersalnego użytkownik jest przekierowywany do strony logowania, uwierzytelniany przez serwery Auth0, a następnie jest przekierowywany z powrotem do Twojej aplikacji. Korzystając z logowania uniwersalnego, możesz zacząć od prostej nazwy użytkownika i hasła, a później dodać inne metody logowania, w zależności od wymagań aplikacji.
Kolejną zaletą korzystania z logowania uniwersalnego jest to, że nie trzeba konfigurować niestandardowej strony logowania. Możesz jednak dostosować login uniwersalny do swoich potrzeb.
Jak działa Auth0?
Gdy serwery Auth0 przekierowują użytkownika z powrotem do Twojej aplikacji, adres URL przekierowania jest wypełniany informacjami o uwierzytelnionym użytkowniku. Dzięki temu możemy uzyskać dostęp do danych o użytkowniku z informacji, które otrzymujemy od dostawcy tożsamości. Profil użytkownika w Auth0 to informacje uzyskane od dostawcy tożsamości. Dane użytkownika, które otrzymujemy, różnią się w zależności od dostawcy tożsamości.
Gdy użytkownik zostaje przekierowany z powrotem do aplikacji, informacje przesyłane w adresie URL przekierowania są następujące:
- token dostępu
Służy do informowania interfejsu API, że posiadacz tokenu jest upoważniony do uzyskania dostępu do interfejsu API i wykonania pewnych działań. Tokeny dostępu nie są przeznaczone do przenoszenia informacji o użytkowniku. Służą tylko do autoryzacji dostępu do zasobu. - token identyfikacyjny
To jest token zabezpieczający przyznawany przez dostawcę OpenID, który zawiera informacje o użytkowniku. Te informacje informują aplikację kliencką, że użytkownik jest uwierzytelniony, a także mogą dostarczyć informacji, takich jak jego nazwa użytkownika. Jest dostępny w formacie JSON Web Token (JWT). - traci ważność
To mówi nam, po ilu sekundach token dostępu nie będzie już ważny. Domyślnie jest to 1200 sekund (20 minut). Gdy token dostępu wygaśnie, aplikacja zostanie zmuszona do ponownego zalogowania się użytkownika. - zakres
Zakresy OpenID Connect (OIDC) są używane przez aplikację podczas uwierzytelniania w celu autoryzacji dostępu do szczegółów użytkownika, takich jak nazwa i obraz. Każdy zakres zwraca zestaw atrybutów użytkownika, które są nazywane oświadczeniami. Zakresy, których aplikacja powinna żądać, zależą od atrybutów użytkownika, których potrzebuje aplikacja. Gdy użytkownik autoryzuje żądane zakresy, oświadczenia są zwracane w tokenie identyfikatora i są również dostępne za pośrednictwem punktu końcowego /userinfo.
Metody uwierzytelniania Auth0
Auth0 zapewnia kilka integracji platform. W tym artykule przyjrzymy się JavaScript SDK i React SDK.
- JavaScript SDK: jest to zestaw narzędzi JavaScript po stronie klienta dla interfejsu API Auth0.
- React SDK: Auth0 React SDK (auth0-react.js) to biblioteka JavaScript do implementacji uwierzytelniania i autoryzacji w aplikacjach React z Auth0.
Konfigurowanie aplikacji Auth0
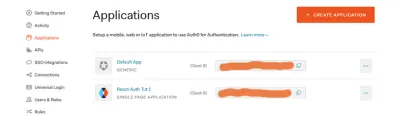
- Utwórz aplikację Auth0 na pulpicie nawigacyjnym.

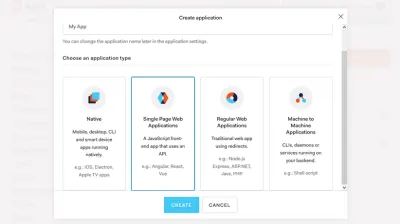
- Wybierz typ aplikacji. U nas jest SPA.

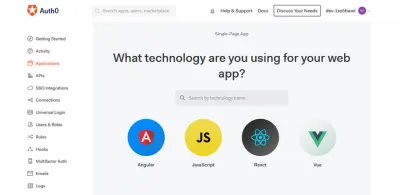
- Wybierz technologię.

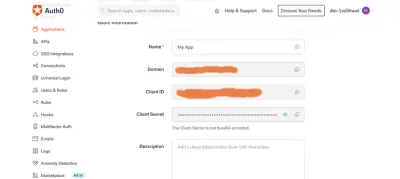
- Zanotuj swoje dane logowania do aplikacji. Będziemy ich potrzebować, aby zintegrować Auth0 z naszą aplikacją React.

Konfigurujemy adresy URL aplikacji w jej ustawieniach, aby funkcjonalność logowania i wylogowania działała poprawnie.
URL wywołania zwrotnego to adres URL w Twojej aplikacji, w którym Auth0 przekierowuje użytkownika po uwierzytelnieniu. W przypadku naszej aplikacji ustaw dozwolony adres URL wywołania zwrotnego na https://localhost:3000 .
Po wylogowaniu użytkownika z serwera autoryzacji przez Auth0, adres URL wylogowania jest adresem URL, do którego użytkownik jest przekierowywany. Ustawiliśmy to również na https://localhost:3000 . Adresy URL wywołania zwrotnego mogą być manipulowane przez nieautoryzowane podmioty, więc Auth0 rozpoznaje jako prawidłowe tylko adresy URL w polu Dozwolone adresy URL wywołania zwrotnego w ustawieniach aplikacji.
Dozwolone Web Origins obsługuje sprawdzanie bieżących sesji uwierzytelniania. Gwarantuje to, że logowanie użytkownika zostanie zachowane, gdy opuści on Twoją aplikację lub odświeży stronę. Ustawiliśmy to również na https://localhost:3000 .
Uwierzytelnianie za pomocą zestawu SDK JavaScript Auth0
Użyjmy tego zestawu SDK do symulacji podstawowego przepływu logowania Auth0. Kod źródłowy tej sekcji jest dostępny w serwisie GitHub. Składniki tej aplikacji demonstracyjnej to:
-
App.js: to jest główny składnik. Przekazujemy klasęAuth, którą utworzymy później, do każdego komponentu stąd. -
Nav.js: będzie zawierał przyciski logowania i wylogowania, pomagające użytkownikowi prawidłowo przechodzić z jednej strony na drugą. -
Profile.js: profil użytkownika. Będzie dostępny tylko wtedy, gdy użytkownik zalogował się do aplikacji. -
Home.js: składnik Home. -
Auth.js: definiujemy narzędzia uwierzytelniające tutaj w klasieAuth, którą zdefiniujemy. -
Callback.js: komponent Auth0 przekierowuje użytkownika po zalogowaniu.
Skonfigurujmy poświadczenia naszej aplikacji jako zmienne środowiskowe.
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url Utwórz plik .env , aby przechowywać poświadczenia domain i cleintId swojej aplikacji. Ustaw również adres URL wywołania zwrotnego w pliku. W tej aplikacji będę używać https://localhost:3000 jako mojego adresu URL wywołania zwrotnego.
Dodawanie instancji Auth0
npm i auth0-js import auth0 from 'auth0-js'; Aby użyć JavaScript SDK w naszej aplikacji, najpierw instalujemy SDK. Następnie tworzymy plik Auth.js , w którym ustawiamy funkcjonalność uwierzytelniania. Zaimportuj auth0 z auth0-js do pliku Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } Następnie inicjujemy nową instancję aplikacji Auth0. Aby to zrobić, utwórz klasę o nazwie Auth . Tutaj inicjujemy nową instancję Auth0. Przekazujemy obiekt options zawierający pewne parametry.
Istnieje kilka parametrów, które możemy dodać do instancji Auth0, a spośród tych parametrów wymagane są tylko domain i clientID .
-
domain: domena Twojego konta Auth0. -
clientID: Twój identyfikator klienta Auth0. -
redirectUri: URL Auth0 przekierowuje użytkownika po uwierzytelnieniu. Domyślnie zostanie użyty adres URL określony dla adresu URL wywołania zwrotnego aplikacji, więc ten parametr nie jest wymagany. -
responseType: definiujemy odpowiedź, którą chcemy otrzymać z powrotem od Auth0, gdy uwierzytelnia ona naszego użytkownika. Określamy, że chcemy odzyskaćid_tokenz odpowiedzi. -
scope: określamy jakie informacje chcemy uzyskać od użytkownika. W ten sposób będziemy mogli uzyskać dostęp do ich adresu e-mail i wszelkich informacji przechowywanych w ich profilu. Informacje, które będziemy mogli uzyskać od użytkownika, zależą od dostawcy tożsamości, którego używa do logowania. Będziemy korzystać z protokołu OpenID Connect, aby uzyskać dostęp do informacji o użytkowniku.
Klasa Auth akceptuje właściwość history react-router jako argument. Później użyjemy tego, aby przekierować użytkownika na różne strony w naszej aplikacji.
Tworzymy nową instancję auth0 i przekazujemy konfiguracje. Przypisujemy nową instancję do this.auth0 . Pobieramy wartości domain , clientID i redirectUri z utworzonego wcześniej pliku .env .
Dodawanie funkcji logowania
Musimy dodać metodę logowania do klasy, którą stworzyliśmy w Auth.js .
login = () => { this.auth0.authorize() } W tym celu dodajemy metodę authorize() Auth0 do login . authorize() służy do logowania użytkowników za pomocą logowania uniwersalnego. Gdy wywoływana jest authorize() , przekierowuje użytkownika do strony logowania Auth0.
Klasa Auth musi zostać przekazana do innych komponentów, komponentów Nav , Home i Callback .
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); Tutaj tworzymy nową instancję klasy Auth i przekazujemy ją do komponentów, które potrzebują jej jako właściwości.
Ponieważ klasa Auth potrzebuje history , użyjemy withRouter , abyśmy mogli uzyskać dostęp do history .
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav Teraz, gdy zdefiniowaliśmy metodę login() , możemy jej użyć w przycisku logowania. Użytkownik zostanie przekierowany do strony logowania Auth0, a następnie do adresu URL wywołania zwrotnego po uwierzytelnieniu.
Następnie musimy stworzyć komponent, do którego użytkownik zostanie przekierowany po zalogowaniu.
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Utwórz plik Callback.js i skonfiguruj w nim komponent Callback . Teraz, gdy użytkownik się zaloguje, zostanie przekierowany do komponentu Callback .
Obsługa uwierzytelniania
Gdy Auth0 przekierowuje użytkownika z powrotem do aplikacji, wysyła pewne dane uwierzytelniające w adresie URL wywołania zwrotnego. Dane te zawierają zaszyfrowane informacje o uwierzytelnionym użytkowniku. Aby uzyskać dostęp do danych, które Auth0 odsyła z powrotem w przekierowaniu, ustawiamy metodę handleAuth() w klasie Auth . Ta metoda zostanie wywołana w komponencie Callback .
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } Po przekierowaniu użytkownika możemy użyć metody parseHash , aby przeanalizować informacje, które są wysyłane z powrotem w adresie URL wywołania zwrotnego. Po przeanalizowaniu otrzymujemy obiekt error i authResult . Sprawdzamy, czy istnieje authResult oraz accessToken i idToken . Jeśli true, przekazujemy authResult do metody setSession i przekierowujemy użytkownika na stronę główną.

Użyjemy setSession() do utworzenia sesji dla uwierzytelnionego użytkownika i późniejszego przechowywania danych uwierzytelniających w pamięci lokalnej. Jeśli są jakieś błędy, używamy metody alert , aby je pokazać, a także logujemy obiekt błędu w konsoli.
handleAuth() , którą zdefiniowaliśmy powyżej w useEffect , wywołujemy za każdym razem, gdy montuje się Callback , czyli gdy użytkownik zostaje przekierowany po zalogowaniu.
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback Robimy to, ponieważ gdy Auth0 przekierowuje użytkownika do komponentu Callback , chcemy mieć dostęp do danych odpowiedzi, które wysyła wraz z przekierowaniem, a metoda handleAuth() jest miejscem, w którym wywołujemy metodę parseHash . Więc kiedy komponent się montuje, wywołujemy handleAuth() w useEffect .
Śledzenie stanu uwierzytelniania
Nie chcemy, aby strona profile była dostępna, jeśli użytkownik się nie zalogował. Musimy być w stanie sprawdzić, czy użytkownik jest uwierzytelniony, a następnie dać mu dostęp do strony profile . Możemy skorzystać z metody setSession() , którą wywołaliśmy w handleAuth() , którą mamy w klasie Auth .
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } W setSession() dodajemy zmienną expiresAt , która przechowuje czas wygaśnięcia tokena dostępu. expiresIn to ciąg znaków zawierający czas wygaśnięcia (w sekundach) accessToken . Konwertujemy czas wygaśnięcia, który otrzymujemy z expiresIn na czas epoki Uniksa. Następnie zapisujemy expiresAt oraz authResult i accessToken idToken w pamięci lokalnej.
Następnym krokiem w konfigurowaniu modułu śledzącego dla stanu uwierzytelniania jest utworzenie metody isAuthenticated .
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } W powyższej metodzie expires_at wartość extends_at, którą zapisaliśmy w pamięci lokalnej i sprawdzamy, czy aktualny czas jest krótszy niż czas wygaśnięcia tokena. Jeśli true , użytkownik jest uwierzytelniany.
Teraz, gdy możemy śledzić stan isAuthenticated , możemy go używać w naszej aplikacji. Użyjmy go w pliku Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav Zamiast na stałe kodować przycisk logowania i używać metody login() , dynamicznie renderujemy przycisk logowania za pomocą metody login() lub przycisk wylogowania za pomocą metody logout() na podstawie stanu isAuthenticated . W komponencie Nav używamy operatora trójargumentowego do określenia tekstu, który jest wyświetlany na przycisku oraz metody, która jest wywoływana, gdy użytkownik kliknie przycisk. Wyświetlany tekst i wywoływana metoda są zależne od wartości auth.isAuthenticated() .
Teraz możemy przystąpić do implementacji komponentu Home .
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home W powyższym komponencie Home używamy stanu isAuthenticated do dynamicznego wyświetlania linku do profilu użytkownika, jeśli jest on zalogowany.
Chcemy wyświetlać informacje o użytkowniku, gdy loguje się do aplikacji. Aby to zrobić, musimy utworzyć dwie metody w klasie Auth , które uzyskają te informacje.
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } Token dostępu jest wymagany do uzyskania danych użytkownika. Tworzymy metodę getAccessToken() , która pobiera token dostępu z pamięci lokalnej. W przypadku braku tokena dostępu wyrzucamy błąd.
Metoda getProfile() pobiera dla nas dane użytkownika i oto jak to powinno wyglądać.
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } Metoda getProfile() wywołuje metodę userInfo() , która wyśle żądanie do punktu końcowego /userinfo i zwróci obiekt użytkownika, który zawiera informacje o użytkowniku. Token dostępu jest wymagany dla punktu końcowego /userinfo , więc jako argument przekazujemy getAccessToken() .
Informacje o profilu użytkownika zawarte w odpowiedzi zależą od ustawionych przez nas zakresów. Wcześniej ustawiliśmy zakres działania naszej aplikacji na profile i e- email , więc są to jedyne informacje o użytkowniku, które otrzymamy z powrotem.
Skonfigurujmy komponent Profile .
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; W Profile.js tworzymy stan profile , a w useEffect wywołujemy metodę getProfile , aby uzyskać dostęp do profilu użytkownika. Następnie wyświetlamy dane użytkownika, które otrzymujemy ze stanu profile .
Dodawanie funkcji wylogowania
Definiujemy metodę logout() w klasie Auth .
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } Tutaj usuwamy authResult , accessToken i idToken , które wcześniej przechowywaliśmy w magazynie lokalnym. Następnie kierujemy użytkownika na stronę główną.
Aby wylogować użytkownika z serwerów Auth0, użyj metody Auth0 logout() . Ta metoda akceptuje obiekt opcji, który zawiera identyfikator klienta i returnTo clientID returnTo to miejsce, w którym określasz adres URL w swojej aplikacji, do którego użytkownik powinien zostać przekierowany po wylogowaniu. Podany adres URL returnTo musi być wymieniony w dozwolonych adresach URL wylogowania aplikacji na pulpicie nawigacyjnym Auth0.
Uwierzytelnianie za pomocą React SDK
W przeciwieństwie do JavaScript SDK, React SDK jest łatwiejszy w użyciu. Kod tej sekcji jest dostępny w serwisie GitHub.
Ustawmy to w naszej aplikacji. Składniki tej aplikacji demonstracyjnej to:
-
App.js: to jest główny składnik. -
LoginButton.js: obsługuje funkcjonalność logowania. -
LogoutButon.js: obsługuje funkcję wylogowania. -
Navbar.js: zawiera przyciski wylogowania i logowania. -
Profile.js: przechowuje informacje o zalogowanym użytkowniku.
Najpierw instalujemy React SDK Auth0 w naszej aplikacji React.
npm install @auth0/auth0-react Podobnie jak w przypadku konfiguracji za pomocą JavaScript SDK, konfigurujemy potrzebne dane uwierzytelniające Auth0. Tworzymy plik .env do przechowywania poświadczeń domain i cleintId Twojej aplikacji.
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); Aby korzystać z SDK, musimy otoczyć naszą aplikację komponentem Auth0Provider . Zapewni to kontekst reakcji do komponentów znajdujących się w Twojej aplikacji. Ustawiliśmy również redirectUri , czyli miejsce, do którego Auth0 przekierowuje użytkownika po zalogowaniu. Pod maską Auth0 React SDK używa kontekstu React do zarządzania stanem uwierzytelniania użytkowników.
Konfigurowanie logowania
Tutaj ustawiamy przycisk logowania.
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 zapewnia nam dwa sposoby konfiguracji logowania w naszych aplikacjach. Możemy użyć loginWithPopup() lub loginWithRedirect() . W tym przypadku użyłem loginWithPopup() .
loginWithPopup() z useAuth0 zapewnianego przez SDK. Następnie przekazujemy loginWithPopup() do zdarzenia onClick przycisku. Dzięki temu skonfigurowaliśmy przycisk logowania. Gdybyśmy użyli loginWithRedirect() , użytkownik zostałby przekierowany na stronę logowania Auth0. Po uwierzytelnieniu użytkownika Auth0 przekierowuje z powrotem do Twojej aplikacji.
Konfigurowanie wylogowania
Skonfigurujmy funkcję wylogowania.
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } To, co tutaj mamy, jest podobne do konfiguracji przycisku logowania. Jedyną różnicą jest to, że wyciągnęliśmy z SDK funkcję logout i to właśnie przekazujemy do zdarzenia onClick przycisku.
Wywołanie logout() przekierowuje użytkowników do punktu końcowego wylogowania Auth0 ( https://YOUR_DOMAIN/v2/logout ), a następnie natychmiast przekierowuje ich do adresu URL określonego w adresach URL dozwolonego wylogowania w ustawieniach aplikacji.
Śledzenie stanu uwierzytelniania
Chcemy warunkowo renderować LogoutButton lub LoginButton na podstawie stanu uwierzytelniania.
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } isAuthenticated otrzymujemy z useAuth0 . isAuthenticated to wartość logiczna, która informuje nas, czy ktoś się zalogował, czy nie. W naszym Navbar używamy isAuthenticated do warunkowego renderowania przycisków. Nie musimy przechodzić przez żmudny proces konfigurowania kilku niestandardowych metod tylko po to, aby śledzić stan uwierzytelniania, jak to zrobiliśmy w przypadku JavaScript SDK. Wartość logiczna isAuthenticated ułatwia nam życie.
Wyświetlanie danych użytkownika
Chcemy wyświetlać dane użytkownika po pomyślnym zalogowaniu się do naszej aplikacji.
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } Po zalogowaniu mamy dostęp do obiektu user , który możemy uzyskać z useAuth0 i umożliwiający dostęp do informacji o użytkowniku z obiektu. Tutaj również otrzymujemy isAuthenticated z useAuth0 , ponieważ chcemy wyświetlać dane tylko wtedy, gdy użytkownik jest zalogowany.
W przeciwieństwie do JavaScript SDK, w którym musieliśmy użyć getAccessToken() i getProfile() , aby uzyskać dostęp do profilu użytkownika, nie musimy tego robić w przypadku React SDK.
Dodawanie loginów społecznościowych
Domyślnie Auth0 ma aktywowane logowanie Google. Możesz jednak chcieć dać użytkownikowi więcej opcji logowania do Twojej aplikacji. Dodajmy Github Login do naszej aplikacji.
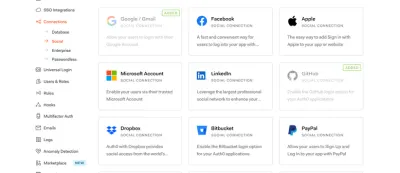
- Na pulpicie przejdź do zakładki Połączenia i wybierz Społeczności. Tam zobaczysz skonfigurowane połączenia. Kliknij przycisk Utwórz połączenie . Włączyłem już Github w mojej aplikacji i dlatego widzisz go tutaj.

- Wybierz połączenie Github.
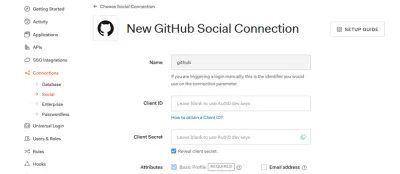
clientIDiclientSecretz Github i umieścimy je w ustawieniach połączenia społecznościowego.


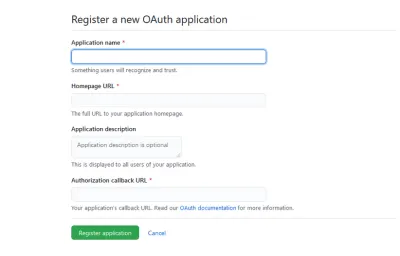
- Następnie musisz zarejestrować nową aplikację na Github.

W przypadku pól Adres URL strony głównej i Adres URL wywołania zwrotnego autoryzacji możesz użyć adresu https://localhost:3000 lub dowolnego adresu URL wymaganego przez projekt.
Następnie przekaż identyfikator klienta i klucz tajny do połączenia Github na swoim koncie Auth0. Dzięki temu skonfigurowałeś logowanie Github do swojej aplikacji.
Wniosek
W tym artykule zobaczyliśmy, jak uwierzytelniać nasze aplikacje React za pomocą Auth0. Przeszliśmy również przez proces konfiguracji logowania społecznościowego Github w naszej aplikacji. Baw się, dodając uwierzytelnianie do aplikacji React za pomocą Auth0.
Zobaczyliśmy również, jak uwierzytelnić naszą aplikację za pomocą Auth0, oraz korzyści płynące z korzystania z React SDK w porównaniu z JavaScript SDK.
Zasoby
- Uwierz0 dokumenty
- Zakresy OpenID Connect
- Protokół OpenID Connect
- Tokeny
- Tokeny sieciowe JSON
- Dostęp do tokena dożywotnia
- Zakres
- Pakiet JavaScript
- Reaguj SDK
