Pięknie zaprojektowane przykłady asymetrycznych podzielonych ekranów w projektowaniu stron internetowych
Opublikowany: 2021-02-06Niektóre trendy zostają z nami na zawsze, zamieniając się w klasyczne rozwiązania. Inni znikają bez śladu. Możesz pomyśleć, że wszystkie trendy dzielą się na te dwie grupy, ale to nie do końca prawda. Jest jeszcze inna kategoria trendów, których życie ma swoje wzloty, upadki i okresy spokoju. Takie trendy cały czas pojawiają się i znikają. Jednym z takich trendów jest stosowanie podzielonych ekranów.
Podzielony ekran kilka lat temu szturmem podbił sieć. W tamtych czasach był niezwykle popularny. W oparciu o to podejście zbudowano nawet premium motywy WordPress. A to wielka sprawa. Jednak powoli, ale pewnie, jego ogromna popularność zmalała i zaczęliśmy zapominać o tym ciekawym rozwiązaniu układu dla obszarów bohaterów.
Niedawno przebudził się i przypomniał wszystkim o swojej niesamowitej charyzmie z drobnymi zmianami w wyglądzie. Asymetryczne podzielone ekrany to nowy zwrot w starym trendzie, który rozpala pasję i ekscytuje umysły twórców stron internetowych.
Chcesz zobaczyć to w akcji? Oto kilka świetnych przykładów wykorzystania asymetrycznych podzielonych ekranów na wolności.
Odżywki / Złota Zieleń
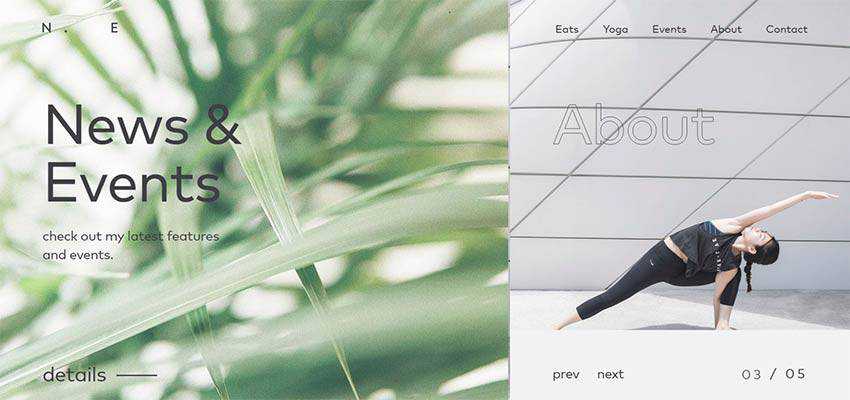
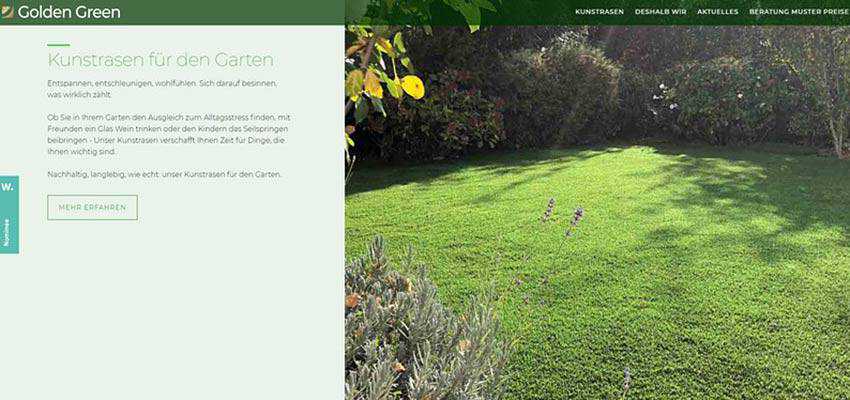
Jeśli chodzi o asymetrię, pierwsze, co przychodzi na myśl, to oczywiście nierówny podział ekranu powitalnego. Nourisheats i Golden Green to dwa typowe przykłady. Ich obszary bohaterów są podzielone na dwie części, z których jedna jest większa od drugiej.
Nourisheats wykorzystuje podzielony ekran, aby zamienić zwykły suwak w prawdziwy centralny element witryny. Zauważ, że nie jest to tradycyjny suwak, który przechodzi przez zestaw obrazów; jest to nawigacja pełnoekranowa, która obsługuje górny pasek nawigacyjny. Odwiedzający mają możliwość zajrzenia do dwóch różnych sekcji portalu jednocześnie.


Zespół stojący za Golden Green schodzi z utartych ścieżek i stosuje rozwiązanie nie dla obszaru bohatera, ale całej witryny. Na pierwszy plan wysuwają się piękne obrazy, które przykuwają ogólną uwagę i sprawiają, że przekaz jest bardziej dramatyczny. Zespół zmienia również układ bloków, aby poprawić przepływ treści i czytelność.

Effect Lab / Sztuczna Inteligencja – Cytora
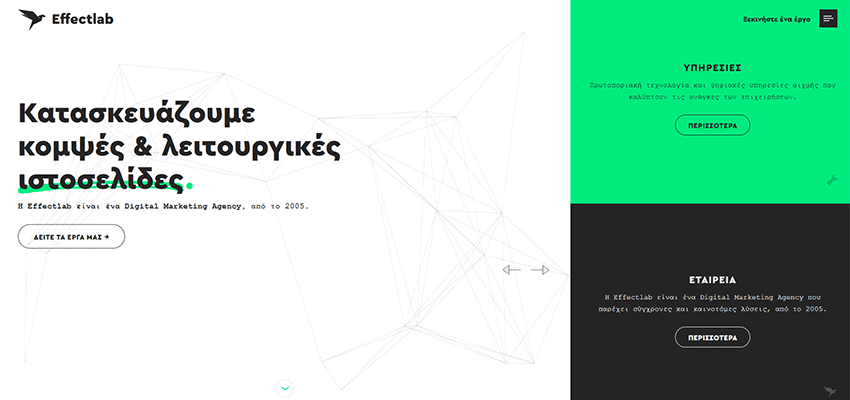
Kolejną parą przykładów, które wykorzystują tę samą technikę, są Effect Lab i sztuczna inteligencja – Cytora. Oba wykorzystują większą lewą stronę podziału. Powód jest prosty. Lewa strona to miejsce, w którym użytkownicy zaczynają eksplorować ekran. Jest to nasz naturalny wzorzec zachowań związanych z czytaniem. Jest to więc miejsce, w którym powinno znajdować się coś ważnego – jak logotyp, hasło itp. Zespół Effect Lab właśnie tak zrobił.
W lewej sekcji umieścili tytuł i wezwanie do działania, które dzięki swoim rozmiarom i dużej ilości białej przestrzeni w naturalny sposób przyciągają uwagę. A prawa strona została zamieniona w element uzupełniający, który zawiera linki do wewnętrznych stron prezentowanych w stylu blogowym. Dzięki wyrazistemu tłu uzyskują wagę wizualną, która pozwala im konkurować z sąsiednim blokiem, ale nadal nie wygrywać.

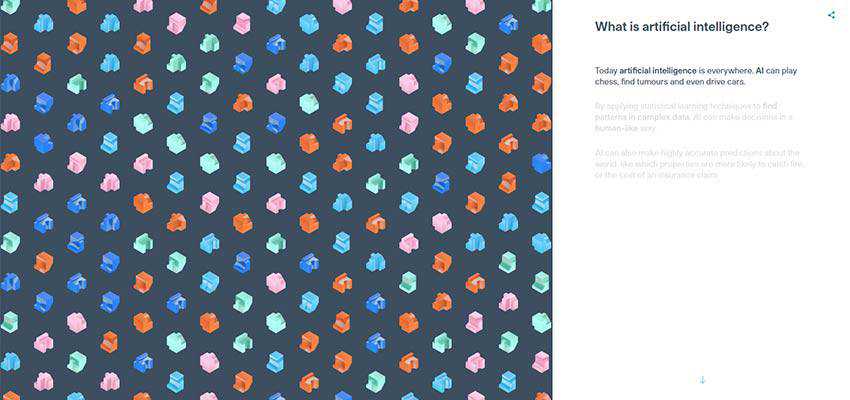
W przypadku Cytora zespół wykorzystał podzielony ekran, aby fabuła była bardziej ekscytująca. Ponieważ tematem jest sztuczna inteligencja, dla niektórych może to być nieco onieśmielające i denerwujące. Tak więc zespół postąpił słusznie. Udało im się wzbudzić zainteresowanie za pomocą animacji, które dzięki podzielonemu układowi nie przytłaczają odwiedzających. Zamiast tego służą jako przyjemny materiał towarzyszący.

Strona główna Towarzystwo / Felix Lesouef
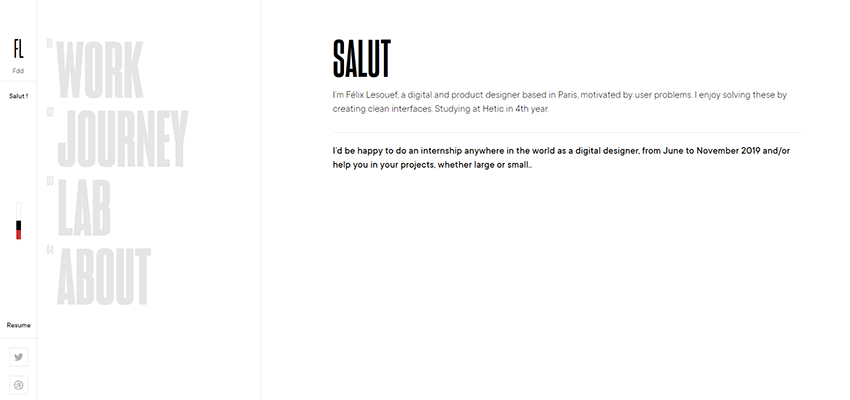
Home Societe i osobiste portfolio Felixa Lesouef przedstawiają grupę bezszwowych, asymetrycznych ekranów dzielonych w naszej kolekcji. Podczas gdy w poprzednich przykładach prawą i lewą stronę można łatwo odróżnić dzięki żywemu kontrastowi, te dwie pokazują subtelny, prawie kruchy charakter koncepcji.
Home Societe spotyka publiczność online czystą powierzchnią i dużą ilością świeżego powietrza. Podczas gdy pierwszy blok zawiera obraz powitalny i nawigację pionową, drugi zawiera wszystko, zaczynając od sekcji „O mnie” i kończąc na „Kontakty”. Przejście między tymi dwoma obszarami jest dość płynne: łagodnie przechodzisz z jednej części do drugiej.

Felix Lesouef maksymalnie wykorzystuje minimalistyczne podejście, nie tylko pod względem treści, ale także designu. Jego portfolio nie wygląda skromnie. Wydaje się wyrafinowany i elegancki. Chociaż możesz nakreślić trzy kolumny, są tylko dwa bloki. Pierwszy blok zawiera nawigację podzieloną na dwie sekcje. Zawsze pozostaje statyczny. A drugi blok pokazuje zawartość, w zależności od wybranej opcji. Schludnie i czysto.

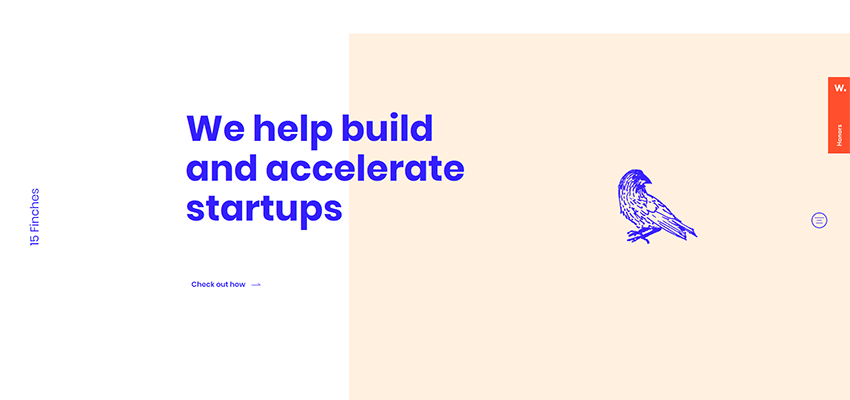
15 zięb
Oto przykład, w jaki sposób możesz bawić się białymi znakami lub nakładaniem się, aby uczynić rzeczy nieco ciekawszymi. Rozważ 15 zięb. Są to te same dwa bloki, co w poprzednich przykładach. Jednak zespół dodał kilka wyraźnych marginesów do prawego bloku i pozwolił, aby tytuł się na niego nakładał. W ten sposób ekran wydaje się być podzielony, ale mimo to obie części tworzą tutaj jeden duży obraz. Prosty i elegancki.

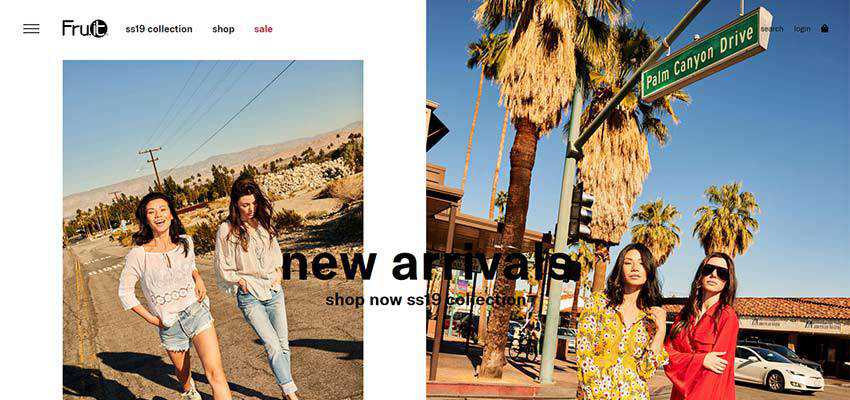
Owoc
Podobnie jak w poprzednim przykładzie, zespół stojący za Fru.it również bawi się białymi znakami, aby przekręcić rozwiązanie podzielonego ekranu. Jak zwykle widać tutaj dwa bloki. Uwaga, są identyczne pod względem szerokości i wysokości. Jednak dzięki różnicy w wielkości obrazu, a także dużej ilości białej przestrzeni, lewy blok wygląda na mniejszy niż prawy. Dzięki temu ta ostatnia ma większą wagę wizualną i lepiej rzuca się w oczy.

GQ Japonia / Lokomotywa
GQ Japan i Locomotive prezentują niewielki trend w suwakach, które wykorzystują koncepcję asymetrycznego podziału ekranu. W istocie rozwiązanie opiera się na tradycyjnym układzie z podziałem w pionie, gdzie lewa strona jest większa od prawej. W ten sposób lewa strona pełni rolę towarzyszącą. W tym obszarze możesz umieścić nawigację, logotyp, tytuł itp.
Prawa strona jest przeznaczona do umieszczenia treści. I to nie wszystko; jest jeszcze jeden blok, który znajduje się na przecięciu obu stron. W przypadku magazynu GQ pokazuje obraz, podczas gdy Locomotive wykorzystuje go do odtwarzania wideo. Ten blok łączy wszystko i jednocześnie przyciąga wzrok. Sprytne i ciekawe.


Filmowanie wydarzeń – NewFlight
Jednym ze sprawdzonych sposobów na wprowadzenie asymetrii w układach jest użycie linii ukośnej, tak jak zrobił to zespół odpowiedzialny za Event Filming – NewFlight. Ich slider z kawałkami portfolio z łatwością oddziela się od konkurencji dzięki trapezowym klockom.
Tradycyjne podzielone ekrany, które mają dwa prostokątne bloki, wywołują wrażenie, że bloki następują po sobie, podczas gdy ukośny kształt sprawia, że te dwa bloki wyglądają jak dwa brakujące elementy układanki, które tworzą jeden obszar.

Powody, dla których warto się rozstać
Kiedy kilka lat temu podzielony ekran pojawił się po raz pierwszy na arenie projektowania stron internetowych, był używany do jednoczesnego wyświetlania odbiorcom dwóch różnych porcji informacji. Dziś sytuacja jest nieco inna.
Nowoczesne podzielone ekrany służą do uatrakcyjnienia układu, nadania treści pikanterii i zaprezentowania jednego bloku informacji w kreatywny sposób.
