To tu! Poznaj nową, przebojową książkę „Kierownictwo artystyczne dla sieci”
Opublikowany: 2022-03-10W przeciwieństwie do świata projektowania druku, nasz proces twórczy był często ograniczany przez to, co jest możliwe dzięki naszym ograniczonym narzędziom. Jest to również utrudnione przez wyjątkowe wyzwania związane z projektowaniem sieci, takie jak zapewnienie, że nasze witryny są dobrze przystosowane do różnych urządzeń i przeglądarek.
Teraz sieć nie jest oczywiście drukowana i nie możemy brać koncepcji z solidnego druku i stosować ich na ślepo do płynnej sieci. Możemy jednak zbadać niegdyś niezbadane terytorium układu, obróbki czcionek i kompozycji , które projektanci druku umiejętnie i skrupulatnie pokonali, i zbadać, jakie lekcje z druku moglibyśmy wnieść do naszych dzisiejszych doświadczeń internetowych.
Możemy to zrobić, patrząc na naszą pracę przez pryzmat kierunku artystycznego , strategii osiągania bardziej fascynujących, czarujących i angażujących doświadczeń. Wraz z pojawieniem się technologii front-end, takich jak Flexbox, CSS Grid i Shapes, nasze kreatywne kajdany mogą się zerwać. Czas zbadać, co to właściwie oznacza.
Pobierz próbkę : PDF, ePUB, Amazon Kindle.

eBook
19 $ Zdobądź e-book PDF, ePUB, Kindle.
Bezpłatnie dla członków Smashing.
Twarda okładka
39 USD Drukuj + e-book Drukowana, wysokiej jakości oprawa twarda.
Bezpłatna wysyłka pocztą lotniczą na cały świat.
O książce
Art Direction For The Web istnieje, ponieważ chcieliśmy zbadać, jak możemy wyrwać się z bezdusznych, ogólnych doświadczeń w sieci. Nie jest to książka o trendach, nie jest też książka o wzorcach projektowych lub „gotowych do użycia” rozwiązaniach do Twojej pracy. Nie, chodzi o oryginalne kompozycje, nieoczekiwane layouty i krytyczne myślenie projektowe . Chodzi o to, jak w pełni wykorzystać możliwości techniczne, które mamy dzisiaj, aby stworzyć coś, co się wyróżnia.

To książka dla projektantów i programistów front-end ; książka, która ma skłonić Cię do myślenia , odkrywania i omijania granic i konwencji, do wypróbowania czegoś nowego — przy jednoczesnym zachowaniu priorytetu dostępności i użyteczności.
Aby to osiągnąć, w książce zastosowano koncepcję kierunku artystycznego — od ponad stu lat stanowiącego podstawę projektowania druku — w celu zbadania nowego podejścia do projektowania w Internecie, począwszy od historii, którą chcesz opowiedzieć swoim projektem i budową, aż do gotowego. produkt idealnie pasujący do Twojej marki.
Oczywiście eBook jest bezpłatny dla członków Smashing, a członkowie oszczędzają również na regularnej cenie.
Napisane przez Andy'ego Clarke'a. Zrecenzowany przez Rachel Andrew. Przedmowa Trenta Waltona. Opublikowano w kwietniu 2019 r.
Pobierz próbkę : PDF, ePUB, Amazon Kindle.
Szczegóły techniczne
- 344 strony, 14 × 21 cm ( 5,5 × 8,25 cala)
ISBN: 978-3-945749-76-0 (druk) - Wysokiej jakości drukowana oprawa twarda z szytą oprawą i wstążką ze wstążką.
- Bezpłatna wysyłka pocztą lotniczą na cały świat z Niemiec.
- Możesz sprawdzić terminy dostawy książek.
- EBook jest dostępny w formacie PDF, ePUB, Amazon Kindle.
- Wysyłka teraz w formie drukowanej, wysokiej jakości w twardej oprawie i e-booku.
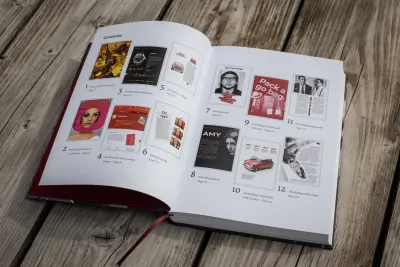
Spis treści
Możliwości kierowania sztuką w sieci wykraczają daleko poza responsywne obrazy. Książka bada, jak tworzyć doświadczenia ukierunkowane na sztukę za pomocą nowoczesnych technik front- endowych.

- 1. Co oznacza kierunek artystyczny
- 2. Sto lat kierownictwa artystycznego
- 3. Doświadczenia reżyserskie
- 4. Kierownictwo artystyczne i zespoły kreatywne
- 5. Zasady projektowania
- 6. Siatki reżyserskie
- 7. Typ reżyserski
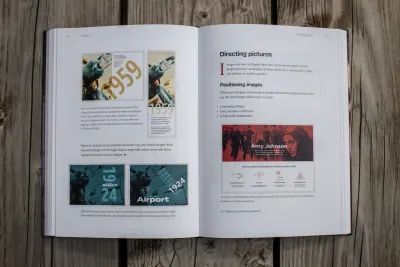
- 8. Reżyseria zdjęć
- 9. Tworzenie układów za pomocą siatek CSS
- 10. Opracowywanie komponentów za pomocą Flexbox
- 11. Rozwijanie typografii
- 12. Rozwijanie za pomocą obrazów
W swojej książce Andy pokazuje znaczenie i skuteczność projektów, które wzmacniają przekaz treści, jak wykorzystać elementy projektu, aby skutecznie przekazać wiadomość i wywoływać emocje oraz jak wykorzystać najnowsze technologie internetowe, aby pięknie ukształtowane strony internetowe stały się atrakcyjne. rzeczywistość. Wykracza poza teorię, aby nauczyć Cię technik, z których możesz korzystać na co dzień i zmieni sposób, w jaki podchodzisz do projektowania stron internetowych.

Książka jest ilustrowana przykładami klasycznego kierunku artystycznego z reklam i czasopism innowacyjnych dyrektorów artystycznych, takich jak Alexey Brodovitch, Bea Feitler i Neville Brody. Zawiera również nowoczesne przykłady kierunku artystycznego w Internecie z witryn takich jak ProPublica , a także sugestywną fikcyjną markę, która demonstruje nauczane zasady.

eBook
19 $ Zdobądź e-book PDF, ePUB, Kindle.
Bezpłatnie dla członków Smashing.
Twarda okładka
39 USD Drukuj + e-book Drukowana, wysokiej jakości oprawa twarda.
Bezpłatna wysyłka pocztą lotniczą na cały świat.
Część 1, „Wyjaśnianie kierunku artystycznego”
Art Direction for the Web zaczyna się od przedstawienia koncepcji kierunku artystycznego, jego historii i tego, jak jest on tak samo istotny dla współczesnego projektowania stron internetowych, jak kiedykolwiek w innych mediach. W części 1, „Wyjaśnianie kierownictwa artystycznego”, Andy pokazuje, jak zacząć myśleć o wszystkich aspektach swojego projektu przez pryzmat kierownictwa artystycznego.
Dowiesz się, jak design może wywoływać emocje , wpływać na nasze podświadome postrzeganie tego, co czytamy i pozostawiać na nas trwałe wrażenie . Poznasz także historię kierunku artystycznego, zaczynając od najwcześniejszych przykładów jako centralnego elementu projektowania czasopism i pokazując, w jaki sposób podstawowe filozofie kierunku artystycznego utrzymują się dzięki niesamowitej gamie stylów wizualnych i zapewnij, że projekt zawsze będzie pasował do treści .

Ponieważ kierownictwo artystyczne często polega na upewnieniu się, że projekt wizualny pasuje do narracji Twoich treści, ta sekcja da Ci również praktyczne umiejętności identyfikowania historii kryjących się za Twoimi projektami , nawet jeśli wydają się trudne do odkrycia.
Wreszcie, ta część nauczy Cię, że kierowanie sztuką to proces, w który wszyscy możemy być zaangażowani, bez względu na naszą rolę w naszych projektach. Silne wartości marki przekazywane za pomocą skodyfikowanych zasad zapewniają, że wszyscy w Twoim zespole mówią tym samym głosem, aby wzmocnić przekaz Twojej marki poprzez kierunek artystyczny.
Część 2, „Projektowanie dla dyrekcji artystycznej”
W części 2 „Projektowanie dla kierunku artystycznego” opisuje, jak używać elementów projektu i układu w celu uzyskania efektów wizualnych, które uzupełniają treści. Poznasz zasady projektowania, takie jak równowaga, symetria, kontrast i skala, aby pomóc Ci zrozumieć podstawy projektowania, na których opiera się kierunek artystyczny. Dowiesz się również, jak tworzyć ciekawe i niepowtarzalne układy za pomocą zaawansowanych systemów siatek z nierównymi kolumnami , siatek złożonych i ułożonych w stos oraz siatek modułowych.

Ta książka opisuje również , jak kreatywnie wykorzystać typografię , aby stworzyć głos, którym będzie przemawiać Twoja marka. Oprócz badania na temat tworzenia czytelnego i atrakcyjnego tekstu podstawowego, w tej sekcji omówiono również, jak być naprawdę ekspresyjnym za pomocą pisma, aby tworzyć piękne nagłówki, pierwszeństwo, inicjały, cytaty i cyfry.
Dowiesz się również, jak w pełni wykorzystać obrazy w swoich projektach — nawet przy zmieniających się wymiarach strony — aby tworzyć imponujące projekty, które kierują uwagę na treść i utrzymują zaangażowanie czytelników.
Część 3, „Rozwój dla kierunku artystycznego”
Ostatnia część Kierunku artystycznego w sieci, „Rozwijanie dla kierownictwa artystycznego”, uczy Cię najnowszych narzędzi do projektowania stron internetowych, które uwolnią Twoją kreatywność i pomogą Ci zacząć stosować to, czego się nauczyłeś we własnych projektach.
Dowiesz się, jak wykorzystać CSS Grid do tworzenia interesujących responsywnych układów i jak Flexbox może być wykorzystany do projektowania elementów, które zawijają się, skalują i deformują, aby dopasować je do swoich pojemników.

W tej trzeciej części omówimy również, jak używać kolumn CSS , przekształceń i siatki CSS do tworzenia pięknej typografii. Dowiesz się również, jak jednostki widocznego obszaru, background-size , object-position i kształty CSS mogą tworzyć atrakcyjne obrazy, które są dostosowane do każdego urządzenia lub szerokości okna.
W całej książce Andy pokazał , jak kierunek artystyczny można zastosować do dowolnego projektu projektowego , niezależnie od tego, czy projektujesz magazyn, witrynę sklepu czy produkt cyfrowy.
Referencje
„W sieci kierowanie sztuką było odroczonym marzeniem. „Medium nie było do tego przeznaczone” — powiedzieliśmy. Mówiliśmy sobie, że ekrany i przeglądarki są zbyt zawodne, strony zbyt zmiennokształtne, a harmonogramy produkcji zbyt bezlitosne, abyśmy mogli zapewnić naszym czytelnikom i użytkownikom rodzaj przemyślanych, kierunkowych doświadczeń artystycznych, których pragną. Ale już nie. „Kierownictwo artystyczne dla sieci” Andy'ego Clarke'a powinno zapoczątkować nową erę kreatywnego projektowania stron internetowych ”.
— Jeffrey Zeldman, dyrektor kreatywny w Automattic

„Andy pokazuje, w jaki sposób kierownictwo artystyczne może podnieść Twoją witrynę na nowy poziom poprzez pozytywne wrażenia i jak zastosować te zasady i techniki projektowania w swoich projektach. Ta książka jest wypełniona tonami dobrze wyjaśnionych praktycznych przykładów wykorzystujących najnowocześniejsze technologie CSS. Obróci Twój mózg w kierunku bardziej kreatywnego myślenia i nada Twoim stronom duszę”.
— Veerle Pieters, belgijski grafik/projektant stron internetowych
O autorze
Andy Clarke jest znanym projektantem, konsultantem projektowym i mentorem. Wraz ze swoją cudowną żoną Sue, Andy założył Stuff & Nonsense w 1998 roku. Pomagali firmom na całym świecie ulepszać ich projekty, zapewniając doradztwo i wiedzę projektową.

Andy napisał kilka popularnych książek na temat projektowania i tworzenia stron internetowych, w tym Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design oraz Transcending CSS: The Fine Art Of Web Design . Jest popularnym mówcą i wygłasza wykłady na tematy związane z kierunkiem artystycznym i designem na całym świecie.
Dlaczego ta książka jest dla ciebie
Książka wykracza poza nauczanie korzystania z nowych technologii w sieci. Zagłębia się głęboko w to, jak rzemiosło artystyczne można zastosować do każdego projektu, nad którym pracujemy.
- Idealny dla projektantów i front-end developerów , którzy chcą rzucić sobie wyzwanie i wyrwać się z pudełka,
- Pokaż, jak korzystać z kierunku artystycznego w produktach cyfrowych, nie spowalniając ich zawiłościami,
- Zawiera przykłady klasycznego kierunku artystycznego z reklam i czasopism innowacyjnych dyrektorów artystycznych, takich jak Alexey Brodovitch, Bea Feitler i Neville Brody.
- Pokazuje, jak używać tekstu, kompozycji, obrazów i siatek do tworzenia atrakcyjnych, responsywnych projektów,
- Ilustruje, jak wywierać wpływ , wyróżniać się, zapadać w pamięć i poprawiać konwersje,
- Wyjaśnia, jak zachować wartości marki i zasady projektowania, łącząc punkty styku w marketingu, projektowaniu produktów i witrynach internetowych.
- Pełen praktycznych przykładów wykorzystujących CSS Grid, CSS Shapes i stary dobry Flexbox,
- Wyjaśnia, jak zintegrować kierownictwo artystyczne z przepływem pracy bez ogromnych kosztów i narzutów czasowych.
Kierownictwo artystyczne ma znaczenie dla historii, które opowiadamy i produktów, które tworzymy, a dzięki Kierownictwu Artystycznemu dla sieci Andy pokazuje, że jedynym ograniczeniem naszej kreatywności w sieci jest nasza własna wyobraźnia.
Pobierz próbkę : PDF, ePUB, Amazon Kindle.

eBook
19 $ Zdobądź e-book PDF, ePUB, Kindle.
Bezpłatnie dla członków Smashing.
Twarda okładka
39 USD Drukuj + e-book Drukowana, wysokiej jakości oprawa twarda.
Bezpłatna wysyłka pocztą lotniczą na cały świat.
Życzę wszystkim miłego czytania!
Mamy nadzieję, że pokochasz tę książkę tak samo jak my. Oczywiście jest to dzieło sztuki, a zaaranżowanie kompozycji dla każdej strony zajęło nam miesiące. Uprzejmie dziękujemy Natalie Smith za wspaniałe ilustracje, Alexowi Clarke'owi i Markusowi Seyfferthowi za skład, Rachel Andrew za montaż techniczny, Andy'emu Clarke'owi za kierownictwo artystyczne i cierpliwość, a Owenowi Gregory'emu za nienaganny montaż.
Nie możemy się doczekać, kiedy usłyszymy Twoje historie o tym, jak ta książka pozwoli Ci zaprojektować wyjątkowe doświadczenia. Nawet jeśli po przeczytaniu tej książki stworzysz coś, co przetrwa próbę kilku lat , to jest cel, dla którego warto było napisać tę książkę. Życzę wszystkim miłej lektury!
