Kierunek artystyczny w Internecie za pomocą kształtów CSS
Opublikowany: 2022-03-10 W zeszłym roku Rachel Andrew napisała artykuł, w którym przedstawiła nowe spojrzenie na kształty CSS, w którym ponownie wprowadziła czytelników w podstawy korzystania z kształtów CSS. Dla każdego, kto chce zrozumieć, jak używać właściwości, takich jak shape-outside , shape-margin i shape-image-threshold , Rachel jest idealnym podkładem.
Widziałem wiele przykładów używania właściwości, ale bardzo niewiele wykracza poza podstawowe kształty, w tym circle() , ellipse() , inset() . Nawet przykłady wykorzystujące kształty polygon() rzadko wykraczają poza nie. Biorąc pod uwagę możliwości twórcze oferowane przez CSS Shapes, jest to rozczarowujące. Ale jestem pewien, że przy odrobinie inspiracji i wyobraźni możemy tworzyć bardziej charakterystyczne i wciągające projekty. Pokażę więc, jak używać kształtów CSS do tworzenia następujących pięciu różnych typów układu:
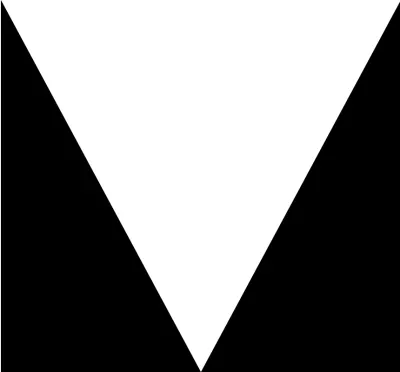
- V-kształty
- Wzory Z
- Zakrzywione kształty
- Ukośne kształty
- Obrócone kształty
Mała inspiracja
Niestety nie znajdziesz wielu inspirujących przykładów stron internetowych wykorzystujących kształty CSS. Nie oznacza to, że nie ma tam inspiracji — wystarczy spojrzeć nieco dalej w stronę reklamy, czasopism i projektowania plakatów. Jednak byłoby głupotą, gdybyśmy tylko naśladowali prace z poprzedniej epoki i medium.

Przez ostatnie kilka lat zapełniałem foldery Dropbox inspiracją i naprawdę powinienem przenieść te przykłady na Pinterest. Na szczęście Kristopher Van Sant był bardziej sumienny niż ja w tworzeniu tablicy na Pinterest pełnej inspirujących przykładów „Shapes Of Text”.
Kształty dodają energii projektowi, a ten ruch przyciąga ludzi. Pomagają połączyć publiczność z Twoją historią i zacieśnić połączenia między treścią wizualną i pisemną.
Gdy potrzebujesz, aby zawartość przepływała wokół kształtu, użyj właściwości shape-outside . Musisz przesunąć element w lewo lub w prawo, aby shape-outside miał jakikolwiek efekt.
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
Uwaga: podczas opływania treści wokół kształtów należy uważać, aby żadne wiersze tekstu nie stały się zbyt wąskie i zmieściły się tylko w jednym lub dwóch słowach.
Często potrzeba zaskakująco mało znaczników, aby stworzyć dynamiczne i oryginalne układy. Mój kod HTML dla tej serii pięciu projektów składa się tylko z nagłówka i głównych elementów, figur oraz obrazów i często nie jest bardziej skomplikowany niż ten:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
1. Kształty V
Dla mnie jednym z najbardziej niesamowitych aspektów współczesnego CSS jest to, że mogę stworzyć kształt z kanału alfa częściowo przezroczystego obrazu bez potrzeby rysowania ścieżki wielokąta. Potrzebuję tylko stworzyć obraz, a przeglądarka zajmie się resztą.
Myślę, że jest to jeden z najbardziej ekscytujących dodatków do CSS i sprawia, że tworzenie kierunku artystycznego w sieci jest prostsze, zwłaszcza jeśli pracujesz z systemem zarządzania treścią i dynamicznie generowaną treścią.

Aby tworzyć kształty z obrazów, muszą mieć kanał alfa, który jest całkowicie lub częściowo przezroczysty. Nie muszę rysować wielokąta, aby umożliwić przepływ zawartości między trójkątnymi kształtami po obu stronach mojej zawartości w tym pierwszym projekcie; zamiast tego wystarczy podać adres URL pliku obrazu jako wartość shape-outside :
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// po prostu nie zadziała.Wygenerowana treść
Jak wyjaśniła Rachel w swoim artykule:
„Możesz również użyć obrazu jako ścieżki do kształtu, aby stworzyć zakrzywiony efekt tekstowy bez umieszczania obrazu na stronie. Jednak nadal potrzebujesz czegoś do unoszenia się, więc w tym celu możemy użyć treści generowanych”.
Jako alternatywę dla kanału alfa mogę użyć Generated Content — zastosowanej do dwóch pseudoelementów — jednego dla trójkąta wielokąta po lewej, drugiego dla prawej. Mój biegnący tekst będzie teraz przepływał między dwoma wygenerowanymi kształtami:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
Uwaga: Kreator ścieżek CSS firmy Bennett Feely jest wspaniałym narzędziem do opracowywania wartości współrzędnych do użycia z kształtami CSS.

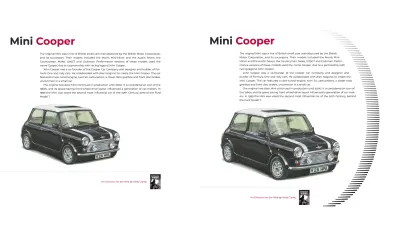
2. Wzory Z
Wzór Z to znana ścieżka, którą podążają nasze oczy podczas czytania treści od lewej do prawej, od góry do dołu. Umieszczając treść wzdłuż ukrytych linii tworzących literę Z, wzorce te pomagają poprowadzić czytelnika tą ścieżką, od której chcielibyśmy, aby zaczął czytać, do miejsca docelowego, takiego jak wezwanie do działania. Wzory Z mogą być dyskretne — sugerowane przez punkty centralne lub elementy o większej wadze wizualnej — lub być oczywiste za pomocą kształtów CSS.

W kolejnym projekcie dyskretny wzór Z jest formowany jako:
- Duży obraz zajmuje całą szerokość strony, punkt końcowy jest podkreślony nagłówkiem wyrównanym do prawej.
- Blok ciągłego tekstu jest tworzony przez dwa kształty CSS.
- Gruba górna ramka na figurze pełniąca funkcję stopki dopełnia Z.
Nie ma potrzeby stosowania skomplikowanych znaczników, aby zaimplementować ten projekt, a mój prosty kod HTML zawiera tylko trzy elementy:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
Mój nagłówek i rysunek obejmujący szerokość strony nie wymagają wyjaśnienia, ale przepływ tekstu między dwoma trójkątnymi kształtami jest nieco bardziej skomplikowany. Aby zaimplementować ten wzór w kształcie litery Z, wybieram dwa maleńkie obrazy zastępcze o wymiarach 1 × 1 piks., na które nakładam dwa większe, tworzące kształty obrazki za pomocą shape-outside . Dołączając do tych obrazów atrybut aria-hidden w ariach, czytnik ekranu ich nie opisuje.
Po nadaniu dwóm obrazom kształtu tych samych wymiarów, przesuwam jeden obraz w lewo, a drugi w prawo, co pozwala na przepływ tekstu między nimi:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

Kultowy Mini Cooper był szybki i przyjemny w prowadzeniu. Chociaż mój projekt byłby doskonale prezentowany bez wzorca z utworzonego przez CSS Shapes, ten układ wygląda przewidywalnie i brakuje mu energii. Wzór z utworzony przez wjechanie wąską kolumną biegnącego tekstu między dwoma kształtami sugeruje prędkość i radość, jaką ludzie będą mieli podczas jazdy tym kultowym małym samochodem.

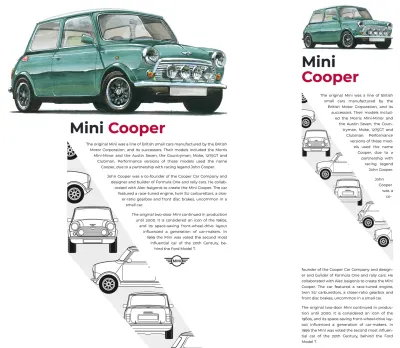
3. Zakrzywione kształty
Jednym z najbardziej fascynujących aspektów CSS Shapes jest to, jak mogę tworzyć eleganckie kształty za pomocą kanału alfa z częściowo przezroczystego obrazu. Ten kształt może być wszystkim, co sobie wyobrażam. Potrzebuję tylko stworzyć obraz, a przeglądarka będzie opływać go treścią.
Chociaż w specyfikacji CSS Shapes Module Level 2 zaproponowano ograniczenie treści do kształtu, obecnie nie ma możliwości sprawdzenia, czy i kiedy może to zostać zaimplementowane w przeglądarkach. Ale chociaż shape-inside nie jest dostępny ( jeszcze! ), nie oznacza to, że nie mogę tworzyć podobnych wyników przy użyciu shape-outside .

Ograniczając moją treść do zakrzywionego obrazu unoszącego się w prawo, mogę z łatwością dodać charakterystyczny wygląd do następnego projektu. Aby utworzyć kształt, ponownie używam właściwości shape-outside , tym razem z wartością będącą tym samym adresem URL, co mój widoczny obraz:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } Aby zachować pewien dystans między moim kształtem a treścią, która go otacza, właściwość shape-margin rysuje kolejny kształt poza konturami pierwszego. Mogę użyć dowolnej jednostki długości bezwzględnej CSS — milimetry, centymetry, cale, piki, piksele i punkty — lub jednostek względnych ( ch , em , ex , rem , vh i vw ):
[src*="curve"] { shape-margin: 3rem; }Więcej marży
Dodanie ruchu do tego zakrzywionego projektu opiera się nie tylko na kształtach CSS. Używając jednostek szerokości widocznego obszaru, nadaję mojemu nagłówkowi, obrazowi i wyświetlanemu tekstowi inny lewy margines, każdy proporcjonalny do szerokości widocznego obszaru. To tworzy przekątną od tyłu mojego nagłówka do przodu samochodu:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. Przekątne kształty
Kąty mogą sprawić, że układy będą wyglądać mniej uporządkowane i będą bardziej organiczne. Brak wyraźnej struktury zachęca oko do swobodnej wędrówki po kompozycji. Ten ruch powoduje również, że aranżacja wydaje się energiczna.
Codziennie widzę projekty ustawione wokół osi poziomych i pionowych, ale rzadko coś opartego na przekątnej. Od czasu do czasu dostrzegam nachylony element — być może grafikę banerową z pochyłym dołem — ale rzadko jest to niezbędne w projekcie.

Mimo że CSS Grid obejmuje ustawianie kolumn i wierszy, nie ma powodu, dla którego nie można jej używać do tworzenia dynamicznych przekątnych. Ten następny projekt wymaga tylko nagłówka i głównego elementu:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
Aby stworzyć detal po przekątnej w tym projekcie, ponownie opływam treść wokół obrazu kształtu, który sam jest unoszony w lewo. Ponownie używam właściwości shape-outside z tą samą wartością adresu URL, co mój widoczny obraz i shape-margin aby określić odległość między moim kształtem a treścią przepływającą wokół niego:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
Biorąc pod uwagę, że responsywność jest jedną z nieodłącznych właściwości sieci, rzadko możemy przewidzieć, jak będzie przepływać zawartość, ale unikamy projektów takich jak ten. Gdy jest zbyt mało miejsca, aby cały mój biegnący tekst zmieścił się nad kształtem, fakt, że każdy kształt jest pływający, oznacza, że zawartość wpłynie w przestrzeń pod kształtem.
5. Obrócone kształty
Po co zadowalać się tylko używaniem siatki CSS i kształtów, skoro dodanie transformacji do miksu może umożliwić tworzenie układów, które były niewyobrażalne jeszcze kilka lat temu? W tym ostatnim przykładzie opływanie tekstu wokół samochodów na tym obrazie przy jednoczesnym obracaniu całej kompozycji wymagało połączenia wszystkich tych właściwości.

Ponieważ obraz tych samochodów nie ma przezroczystego kanału alfa, płynącego tekstu wokół kształtów, zawiera drugi obraz, który zawiera tylko informacje o kanale alfa.

Tym razem przesuwam widoczny obraz w prawo i stosuję właściwość shape-outside z wartością adresu URL, która pasuje do mojego obrazu kanału alfa:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
Być może zauważyłeś, że oba moje obrazy zawierają elementy, które obróciłem zgodnie z ruchem wskazówek zegara o dziesięć stopni. Mając te obrazy na miejscu, mogę obrócić cały układ o dziesięć stopni w przeciwnym kierunku, aby uzyskać złudzenie, że moje obrazy są pionowe:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

Przykład bonusowy: Kolumny rzeźby w kształcie wielokąta
Fragment „Art Direction for the Web” dostępny od 26 marca 2019 r.
Możesz tworzyć mocne, strukturalne kształty, używając jedynie tekstu. Łącząc kształty polygon() i pseudoelementy, możesz rzeźbić kształty z solidnych bloków ciągłego tekstu w stylu Alexeya Brodovitcha i jego wpływowej pracy dla Harper's Bazaar.

Kolumny te uformowałem z dwóch elementów artykułu, tj. z rynną między nimi i maksymalną szerokością, co pozwala zachować komfortową miarę:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
Ponieważ istnieją dwa elementy artykułów, a także określiłem dwie kolumny dla mojej siatki, nie ma potrzeby określania pozycji tych artykułów. Mogę pozwolić przeglądarce umieścić je za mnie, a jedyne, co mi pozostaje, to zastosować shape-outside do wygenerowanego pseudoelementu w każdej kolumnie:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
Spłata
Teraz, gdy Firefox wydał wersję, która obsługuje kształty CSS i uruchomił Edytor ścieżki kształtów w swoich narzędziach programistycznych, jest teraz tylko Edge bez obsługi kształtów. Ta sytuacja wkrótce się zmieni, gdy Microsoft ogłosił zmianę z własnego silnika renderującego EdgeHTML na Blink Chromium, ten sam silnik co Chrome i Opera.
Narzędzia takie jak CSS Shapes dają nam teraz niezliczone możliwości wykorzystania kierunku artystycznego, aby przyciągnąć uwagę czytelników i utrzymać ich zaangażowanie. Mam nadzieję, że jesteś teraz tak samo podekscytowany jak ja!
Uwaga od redakcji : Nowa książka Andy'ego, Kierunek artystyczny w sieci (zamów kopię już dziś), bada 100 lat kierownictwa artystycznego i pokazuje, jak możemy wykorzystać tę wiedzę i najnowsze technologie internetowe do tworzenia lepszych produktów cyfrowych. Przeczytaj rozdział z fragmentem, aby poznać, co ta książka ma do zaoferowania.
Dalsze zasoby
- „Kierownictwo artystyczne dla sieci” Andy Clarke
- „Spójrz na nowe kształty CSS” Rachel Andrew
- „CSS Shapes”, dokumentacja internetowa MDN, Mozilla
- „Edytuj ścieżki kształtów w CSS”, dokumentacja internetowa MDN, Mozilla
- „Kierownictwo artystyczne dla sieci: nowa książka rozbijająca”, „Smashing Magazine”
