Reżyseria artystyczna w Internecie z obszarami szablonów siatki CSS
Opublikowany: 2022-03-10( Ten artykuł jest uprzejmie sponsorowany przez CoffeeCup Software .) W porządku, przejdę od razu do sedna. Siatka CSS jest ważna, naprawdę ważna, zbyt ważna, aby być jedną z tych właściwości „Będę go używał, gdy wszystkie przeglądarki go obsługują”. Dzieje się tak dlatego, że dzięki CSS Grid możemy teraz być tak kreatywni z układem w Internecie, jak w druku, bez uszczerbku dla dostępności, responsywności lub użyteczności.
Jeśli w ogóle poważnie myślisz o projektowaniu lub programowaniu stron internetowych, musisz również poważnie podchodzić do nauki i korzystania z CSS Grid. W tym artykule wyjaśnię, jak wykorzystać jeden aspekt, obszary szablonów siatki , sposób rozmieszczania elementów, który może zrozumieć nawet duży, głupi kubek, taki jak ja, i taki, który nie przyciąga wystarczającej uwagi.
Teraz chcesz zobaczyć jakąś akcję i jakiś kod, wiem o tym, ale poczekaj jedną cholerną minutę. Zanim nauczysz się „jak”, chcę cię nauczyć „dlaczego”, ważne jest, aby tworzyć układy, które widzieliśmy w innych mediach od dziesięcioleci, ale w większości nie było ich w sieci.
Czuć się sfrustrowanym
Chyba widziałeś te „który z tych dwóch układów dzisiaj projektujesz?” tweety, lamentujące nad obecnym stanem projektu w sieci. Nawet ja mówiłem o tym, jak projektowanie stron internetowych straciło swoją „duszę”. Założę się, że widziałeś też ludzi używających CSS Grid do odtwarzania plakatów lub stron z czasopism. Te techniczne demonstracje są fajne i pokazują, jak łatwe może być implementowanie złożonych układów za pomocą CSS Grid w porównaniu z innymi metodami, ale nie docierają do sedna, dlaczego robienie tego ma znaczenie.
Więc jaki jest powód? Dlaczego layout jest tak ważną częścią projektu? Cóż, wszystko sprowadza się do jednej rzeczy, a jest to komunikacja.
Wydaje się, że na zawsze, projektanci stron internetowych stworzyli szablony, a następnie wypełnili je, nie biorąc pod uwagę związku między treścią a układem. Przypuszczam, że jest to nieuniknione, biorąc pod uwagę systemy zarządzania treścią, naszą potrzebę tworzenia responsywnych projektów oraz ograniczenia właściwości CSS, których używaliśmy do tej pory. Jasne, stworzyliśmy projekty, które są elastyczne, użyteczne, ale brakowało nam kluczowego elementu układanki, roli, jaką układ odgrywa w dostarczaniu wiadomości.
Jeśli byłeś kilka razy w okolicy, będziesz wiedział, jaką rolę odgrywa kolor w nadawaniu odpowiedniego tonu projektowi. Nie muszę ci mówić, że ten typ też odgrywa swoją rolę. Wybierz zły krój pisma, a ryzykujesz, że komunikujesz się nieefektywnie i sprawisz, że ludzie poczują się inaczej niż zamierzałeś.
Równie ważną rolę odgrywa układ — ściśle powiązany z takimi aspektami typografii, jak „miara”. Symetria i asymetria, harmonia i napięcie. Zasady te przyciągają ludzi do Twoich treści, prowadzą ich i pomagają im łatwiej je zrozumieć. Dlatego stworzenie odpowiedniego układu jest równie ważne, jak wybór najodpowiedniejszego kroju pisma. Projektanci druku wiedzą o tym od lat.
Opowiadanie historii poprzez kierownictwo artystyczne
Kierunek artystyczny ma takie samo znaczenie w sieci, jak w innych mediach, w tym w druku, a to, co zamierzam omówić, dotyczy zarówno promowania produktów cyfrowych, jak i opowiadania historii.
O czym myślisz, gdy słyszysz określenie „kierunek artystyczny”? Czy myślisz o responsywnych obrazach, prezentujących alternatywne przycięcia, rozmiary lub orientacje na kilku rozmiarach ekranu za pomocą elementu <picture> lub „rozmiarów” w HTML? Stały się one użytecznymi narzędziami do elastycznego projektowania i kierowania grafiką, ale projektowanie stron internetowych to coś więcej niż tylko narzędzia.
Czy myślisz o takich projektantach, jak Jason Santa Maria i Trent Walton, którzy czasami kierują swoim tekstem przez sztukę, nadając wpisowi własny, charakterystyczny wizerunek, układ i typografię. To przybliża nas do zrozumienia kierunku artystycznego, ale obrazy, układ i typografia są tylko wynikiem kierowania sztuką, a nie jego znaczeniem.
Więc jeśli kierownictwo artystyczne nie jest dokładnie tymi rzeczami, co to właściwie jest? Jednym zdaniem jest to sztuka wydestylowania podstawowego, precyzyjnego znaczenia lub celu z fragmentu treści – czy to artykułu z czasopisma, czy listy powodów, dla których warto korzystać z najfajniejszej aplikacji z najgorętszego start-upu – i przekazanie tego znaczenia lub celu lepiej, korzystając z projektu. Niewiele słyszymy o kierowaniu sztuką w sieci, ale jest to dobrze ugruntowane w innym medium, być może najbardziej pamiętnym są magazyny i do pewnego stopnia gazety.
Nie jestem na tyle dorosły, żeby pamiętać prace Aleksieja Brodowicza z pierwszej ręki w magazynie Harpers Bazaar z lat 1934-1958.

Pamiętam artystyczny kierunek artystyczny Neville'a Brody'ego dla magazynu Face i nadal jestem nim inspirowany każdego dnia.

Kierunek artystyczny jest tak rzadko omawiany w odniesieniu do sieci, że można by pomyśleć, że nie jest to istotne. Być może postrzegasz kierownictwo artystyczne jako działalność, która bardziej pasuje do świata druku niż do internetu? Niektórzy ludzie mogą myśleć o kierownictwie artystycznym jako w pewnym sensie elitarnym.
Nie sądzę, żeby cokolwiek z tego było prawdą. Historie to historie, bez względu na to, gdzie są opowiadane i przez jakie medium. Mogą być prowokujące do myślenia, jak te opublikowane w ProPublica, lub mogą być historią Twojej firmy i dlaczego ludzie powinni robić z Tobą interesy. Oto historia o tym, jak Twoja organizacja charytatywna wspiera dobrą sprawę i dlaczego ludzie powinni na nią przekazywać darowizny. Następnie jest historia nowej aplikacji Twojego start-upu i dlaczego ktoś powinien ją pobrać. Wszystkie te historie zawierają głębsze przesłanie niż tylko opowiadanie faktów na temat tego, co robisz lub sprzedajesz.
Kierownictwo artystyczne polega na zrozumieniu tych komunikatów i decydowaniu, jak najlepiej je przekazać poprzez organizację i prezentację słów i obrazów. Czy kierunek artystyczny jest odpowiedni dla internetu? Oczywiście. Dyrektorzy artystyczni wykorzystują projektowanie, aby pomóc ludziom lepiej zrozumieć znaczenie treści, a to jest równie ważne w sieci, jak w druku. W rzeczywistości podstawowe zasady kierowania sztuką nie zmieniły się między drukiem a technologią cyfrową.
Pójdę dalej, mówiąc, że kierownictwo artystyczne jest niezbędne do tworzenia spójnych doświadczeń w wielu kanałach, tak aby znaczenie historii nie zostało zagubione w lukach między urządzeniami i rozmiarami ekranu.
David Hillman, wcześniej z The Guardian i New Statesman oraz projektant wielu innych publikacji, powiedział:
„W swojej najlepszej formie (kierownictwo artystyczne) polega na tym, że dyrektor artystyczny ma pełne i dogłębne zrozumienie tego, co mówi magazyn, a poprzez projekt wpływa na to, jak jest powiedziane”.
Mój przyjaciel Mark Porter, przypadkowo były dyrektor kreatywny w The Guardian, również powiedział:
„Projekt odpowiada za rozmieszczenie elementów w przestrzeni”.
CSS Grid sprawia, że zarządzanie dystrybucją elementów jest bardziej możliwe niż kiedykolwiek wcześniej.
Reżyseria artystyczna „Hardboiled Story”
Myślę, że teraz nadszedł czas, aby się do tego zabrać, więc powiem ci, jak to wykorzystać w serii przykładów na twardo . Zaświecę latarką na układ i to, jak pomaga w opowiadaniu historii, a następnie przedstawię, jak opracować jeden z tych projektów za pomocą CSS Grid.

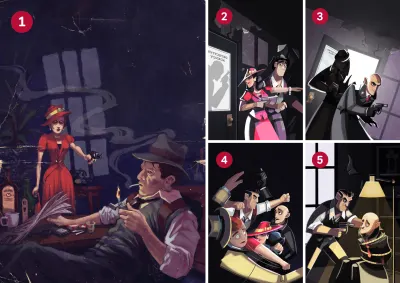
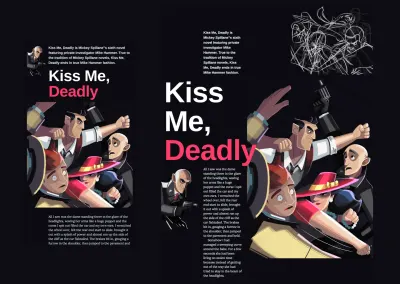
Po pierwsze, historia. Na okładce mojego wydania Hardboiled Web Design (1) z 2010 roku tajemnicza kobieta w czerwonej sukience (zawsze jest kobieta w czerwonej sukience) celuje pistoletem w naszego prywatnego penisa. (Sheesh, znam to uczucie.) Do piątego jubileuszowego wydania w 2015 roku (2) historia toczy się dalej, a cień złowrogo przesuwa się po drzwiach biura naszego detektywa. Drzwi otwierają się, do środka wpada dwóch złoczyńców (3) i dochodzi do walki na pięści (4). Nasza tajemnicza kobieta z pewnością wie, jak rzucić ciosem i zanim zdążysz powiedzieć „pocałuj mnie śmiertelnie”, jeden złoczyńca jest przywiązany do krzesła i gotowy do wyrzucenia fasoli (5).
Rozdział trzeci
Zacznę opowiadać tę historię w wybuchowym momencie, kiedy ci dwaj złoczyńcy otwierają drzwi. Teraz, jeśli czytałeś książkę Scotta McClouda „Zrozumienie komiksów”, wiesz, że rozmiar panelu wpływa na to, jak długo ludzie spędzają na oglądaniu obszaru, więc chcę, aby obraz naszych złych ludzi był jak największy, aby zmaksymalizować jego wpływ (1). Kaptury nie wiedzą, że nasza kobieta na nich czeka. Używam layoutu, aby dodać napięcia, łącząc ich linie oczu, (2) jednocześnie przyciągając wzrok czytelnika do miejsca, w którym zaczyna się treść.

Rozdział czwarty
Gdy pierwszy złoczyńca wpada na scenę, używam lewej krawędzi strony, bez marginesów, do przedstawienia otwartych drzwi (1). Ponieważ większość akcji odbywa się po prawej stronie, tworzę dużą strefę przestrzenną wykorzystując większość wysokości i szerokości strony (2).
Teraz, gdy pięści lecą we wszystkich kierunkach, nasz układ musi robić to samo, więc moja treść pochodzi od góry — gdzie spacja przyciąga wzrok w dół do pogrubionego akapitu (3) — i od lewej do ogromnego nagłówka (4) . Możesz się zastanawiać, dlaczego nie wspomniałem o tym mniejszym obrazie w prawym górnym rogu, ale przejdę do tego za minutę.

Rozdział piąty
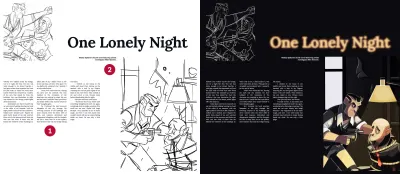
Walka się skończyła, a nasz detektyw odzyskał kontrolę, więc na tej ostatniej stronie używam bardziej uporządkowanego układu, aby odzwierciedlić zwróconą kolejność. Solidne kolumny wyjustowanego tekstu (1) z dużą ilością białych przestrzeni wokół nich dodają poczucia spokoju. Jednocześnie prawidłowo wyrównany podpis (2) jest irytujący i niewygodny, jak podczas przesłuchania z użyciem broni palnej.

Zabrudzenie moich rąk
Czas na spowiedź. Nie będę Cię uczyć wszystkiego, co musisz wiedzieć o tworzeniu układów przy użyciu CSS Grid, ponieważ jest wielu mądrzejszych ludzi, którzy robili to już wcześniej:
- Siatka według przykładu autorstwa Rachel Andrew
- Naucz się CSS Grid z Wes Bos
- Kompletny przewodnik po siatce autorstwa Chrisa House'a na temat sztuczek CSS
Zamiast tego pokażę inspirację dla jednej siatki, jak przetłumaczyłem ją na układ (duży ekran) za pomocą kolumn i wierszy w CSS Grid, a następnie umieściłem elementy w strefach przestrzennych utworzonych za pomocą właściwości grid-template areas . Na koniec zdekonstruuję i zmienię projekt dla mniejszych rozmiarów ekranu.
Idealny rytm
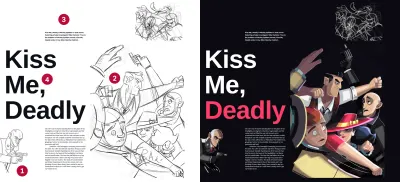
Inspiracją do stworzenia układu, którego używam, był projekt z 1983 roku autorstwa Neville'a Brody'ego dla magazynu The Face . Przyciągnęło mnie, jak Brody sprytnie stworzył zarówno oś poziomą, jak i pionową oraz dużą przestrzeń zajmowaną przez główny obraz.

Zrobiłem to samo, stosując następujące właściwości CSS Grid do pozbawionego marginesów elementu <body> na mojej stronie, gdzie kolumny o szerokości jednej jednostki ułamkowej powtarzają się pięć razy z przerwą 2vw między nimi:

body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
W CSS Grid definiujemy moduł siatki, nadając mu nazwę, a następnie umieszczamy element w pojedynczym module lub w wielu sąsiednich modułach — znanych jako strefy przestrzenne — za pomocą właściwości grid-template-areas . Brzmi skomplikowanie, co? Nie, nie bardzo. To jeden z najłatwiejszych i najbardziej oczywistych sposobów korzystania z CSS Grid, więc zabierzmy się do pracy.
Po pierwsze, po pierwsze. Mam pięć elementów do rozmieszczenia, a są to mój tytuł „Kiss Me, Deadly”, największy obraz „baner”, główna treść, akapit na boku i dwa obrazy, fig-1 i fig-2. Mój kod HTML wygląda tak:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>Napisałem te znaczniki w kolejności, która ma największy sens, tak jak robiłbym to przy konstruowaniu narracji. Czyta się jak marzenie na małych ekranach, a nawet bez stylów. Każdemu elementowi przypisuję wartość obszaru siatki, której za chwilę użyję, aby umieścić go na swojej siatce:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }Wartości obszaru siatki niekoniecznie muszą odzwierciedlać typy elementów. W rzeczywistości możesz użyć dowolnych wartości, nawet pojedynczych liter, takich jak a, b, c lub d.
Wracając do siatki, dodaję trzy wiersze do kolumn, które utworzyłem wcześniej. Wysokość każdego wiersza jest automatycznie definiowana przez wysokość zawartej w nim zawartości:
body { grid-template-rows: repeat(3, auto); }Oto, gdzie dzieje się magia. Dosłownie rysuję siatkę w CSS za pomocą właściwości grid-template-areas, gdzie każda kropka (.) reprezentuje jeden pusty moduł:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }Teraz nadszedł czas, aby umieścić elementy na tej siatce, korzystając z wartości obszaru siatki, które utworzyłem wcześniej. Umieszczam wartość każdego elementu w module na siatce i jeśli powtórzę tę wartość w wielu sąsiednich modułach — w kolumnach lub w rzędzie, element rozszerzy się w ich obrębie, tworząc strefę przestrzenną. Pozostawienie kropki (.) spowoduje utworzenie pustej przestrzeni:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }Jeszcze jeden mały szczegół, zanim skończę układ CSS. Chcę, aby zawartość elementu bocznego znajdowała się na dole — blisko tytułu i zostawiając nad nim dużą białą przestrzeń, aby przyciągnąć czyjś wzrok — więc używam właściwości align-self, która może być znana z nauki Flexbox, ale z nowa wartość „koniec”.
aside { align-self: end; } 
Jedyne, co pozostaje, to dodać kilka innych stylów, aby ożywić projekt, w tym uderzającą odwróconą kolorystykę i jasny, czerwony akcent, który wiąże słowo „Deadly” w tytule z kolorem sukienki naszej kobiety:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }Idąc w górę w dymie
Teraz wiem, że zastanawiałeś się nad tym mniejszym obrazem walki i muszę coś przyznać. Natalie Smith wykonała tylko jedną skończoną ilustrację z latającymi pięściami do moich okładek Hardboiled Shot , ale jej szkice były zbyt dobre, by je marnować. Użyłem CSS Grid, aby umieścić odwróconą wersję jednego szkicu ołówkowego nad pistoletem i obróciłem go za pomocą transformacji CSS, aby utworzyć chmurę dymu.

Rozbijając to
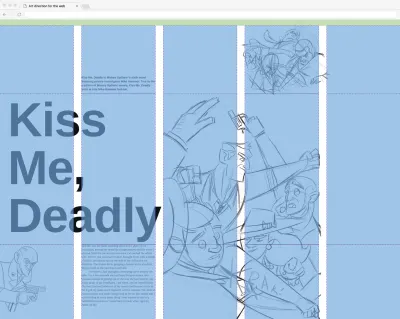
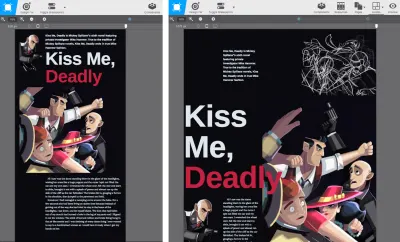
W tym artykule pokazałem, jak stworzyć układ dla dużych ekranów, ale w rzeczywistości zaczynam od małego, a następnie pracuję, używając punktów przerwania do dodawania lub zmiany stylów. Dzięki CSS Grid dostosowanie układu do różnych rozmiarów ekranu jest tak proste, jak umieszczanie elementów w różnych obszarach szablonu siatki. Można to zrobić na dwa sposoby, najpierw zmieniając samą siatkę:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }Po drugie, umieszczając elementy w różnych obszarach szablonów siatki na tej samej siatce:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
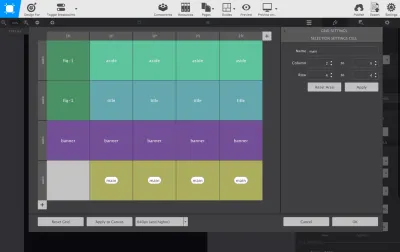
Korzystanie z Kreatora siatki CSS
Obszary szablonów siatki sprawiają, że tworzenie układów kierowanych grafiką jest tak łatwe, że nawet osoby z płaskimi stopami, takie jak ja, mogą to zrobić, ale jeśli jesteś typem, który lubi narzędzia do brudnej roboty, CSS Grid Builder od CoffeeCup Software może być właśnie dla Ty. Być może wcześniej korzystałeś z edytorów WYSIWYG, więc być może pamiętasz, jak kiepski był kod, który wypluli. Pozwól, że cię tam zatrzymam. CSS Grid Builder generuje czysty CSS i dostępne znaczniki. Może nie tak czysto, jak sam piszesz, ale cholernie blisko, a mały zespół, który go opracował, planuje, aby był jeszcze lepszy. Mój odręczny kod HTML wygląda tak:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>Element <picture> CSS Grid Builder jest opakowany w dodatkowy podział, z kilkoma innymi elementami dodanymi na wszelki wypadek:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>Jak powiedziałem, wystarczająco blisko, a jeśli mi nie wierzysz, pobierz zestaw wyeksportowanych plików z mojego przykładu Hardboiled . Może to cię przekona.
Narzędzia programistyczne przeglądarek są coraz lepsze w sprawdzaniu siatek, ale CSS Grid Builder pomaga je budować. Oczywiście. W swej istocie CSS Grid Builder jest przeglądarką opartą na Chromium, otoczoną interfejsem użytkownika i działa na macOS i Windows. Oznacza to, że jeśli przeglądarka może to wyrenderować, narzędzia interfejsu użytkownika mogą to napisać, z jednym lub dwoma godnymi uwagi wyjątkami, w tym kształtami CSS.
W rzeczywistości CSS Grid Builder buduje coś więcej niż siatki i możesz go używać do tworzenia stylów dla tła — w tym gradientów , co jest bardzo przydatne — granic i typografii . Obsługuje nawet układy Flexbox i wielokolumnowe , ale jesteś tutaj, ponieważ chcesz dowiedzieć się więcej o CSS Grid.
Rozglądanie się po interfejsie
Interfejs w CSS Grid Builder jest prawie taki, jak można się tego spodziewać, z dużym obszarem na projekt, który tworzysz po lewej stronie i kontrolą po prawej. Te kontrole obejmują elementy wspólne; tekst, obrazy, interaktywne przyciski i kontrolki formularzy oraz kontenery układu. Jeśli potrzebujesz jednego z tych elementów, przeciągnij go i upuść w swoim obszarze roboczym.

Naciśnij , aby wyświetlić kartę Style, a znajdziesz kontrolki do nazywania atrybutów klasy i identyfikatora, stosowania stylów w określonych punktach przerwania i w określonych stanach. Wszystko bardzo przydatne, ale to sekcja układu — nieco niewygodnie schowana na dole panelu — jest najciekawsza.

W tej sekcji możesz zaprojektować siatkę. Konfigurowanie kolumn i wierszy w celu utworzenia układu bez reprezentacji wizualnej może być jedną z najtrudniejszych części nauki działania „siatki”. Zdolność aplikacji do wizualnego definiowania struktury siatki jest przydatną funkcją, szczególnie dla początkujących w CSS Grid. To jest sekcja, którą zamierzam wyjaśnić.

Korzystając z CSS Grid Builder dodałem podział kontenerów. Wybierając to w obszarze roboczym, otrzymuję dostęp do edytora siatki. Aktywuj to, a wszystkie narzędzia potrzebne do wizualnego zbudowania siatki są dostępne:
- Dodaj kolumny i wiersze
- Dopasuj i uzasadnij treści i elementy w każdym module
- Rozmiar kolumn i wierszy przy użyciu każdego typu jednostki, w tym fr i minmax
- Określ luki
- Nazwij obszary szablonów siatki
- Określ punkty przerwania
Kiedy jestem zadowolony z tych ustawień, „OK” zmiany i są one stosowane do projektu w obszarze roboczym. Wróć tam, użyj suwaków, aby wyświetlić podgląd wyników w różnych punktach przerwania, a jeśli jesteś jedną z tych osób, które martwią się malejącym odsetkiem osób korzystających z niesprawnych przeglądarek, CSS Grid Builder oferuje również ustawienia, w których możesz znaleźć rozwiązania awaryjne. Następnie po prostu skopiuj i wklej style CSS w innym miejscu swojego projektu lub wyeksportuj cały zestaw i caboodle.

CSS Grid Builder jest obecnie darmowy , podczas gdy CoffeeCup go rozwija, a jeśli podoba Ci się to, co robią, możesz przeznaczyć kilka dolarów na pomoc w sfinansowaniu jego rozwoju.
Sprzątanie
Trudno mi powstrzymać ekscytację CSS Grid. Tak, wiem, że powinienem wychodzić więcej, ale naprawdę uważam, że daje nam to największą szansę na wyciąganie wniosków z innych mediów, dzięki którym tworzone przez nas strony internetowe lepiej komunikują to, co chcemy przekazać naszym odbiorcom. Niezależnie od tego, czy tworzymy strony internetowe dla firm, które chcą sprzedawać więcej, organizacji charytatywnych, które muszą zebrać więcej pieniędzy poprzez darowizny na szczytne cele, czy też serwisów informacyjnych, które chcą skuteczniej opowiadać historie, CSS Grid oraz przemyślane, ukierunkowane na sztukę treści umożliwiają to wszystko.
Teraz to jest na twardo .
Mam nadzieję, że spodobał Ci się ten artykuł, teraz przejrzyj pliki projektu na CodePen lub pobierz przykładowe pliki.
 „Art Direction for the Web” Andy'ego Clarke'a, pierwszy „shot Hardboiled Web Design”. Shots to seria krótkich książek na temat „Reżyseria artystyczna w internecie”, „Projektowanie za pomocą przeglądarki” i „Sprzedaż kreatywnych pomysłów”, które zostaną opublikowane przez cały 2018 rok.
„Art Direction for the Web” Andy'ego Clarke'a, pierwszy „shot Hardboiled Web Design”. Shots to seria krótkich książek na temat „Reżyseria artystyczna w internecie”, „Projektowanie za pomocą przeglądarki” i „Sprzedaż kreatywnych pomysłów”, które zostaną opublikowane przez cały 2018 rok.
