Po prostu to opracuj: szczegółowy proces projektowania aplikacji
Opublikowany: 2019-03-15Popularne i przydatne aplikacje mobilne, z których korzystamy na co dzień, w większości wyglądają na bardzo nieskomplikowane i intuicyjne. Według badań Statista jest to również najbardziej pożądana dziedzina rozwoju oprogramowania z ponad 280 miliardami pobrań w 2018 roku.
Newzoo mówi, że to ponad 92 mld dolarów. Uruchomienie aplikacji mobilnej wymaga wiedzy, precyzji, czasu i pieniędzy. Jednak żadne z nich nie zadziałałoby bez silnego usystematyzowanego podejścia.
Przygotuj się na długi trening cyfrowy dzięki temu kompleksowemu przewodnikowi po procesie projektowania aplikacji mobilnych. Im mniej bólu głowy masz, tym więcej celów osiągniesz!
Definicja procesu projektowania aplikacji
Jest to dość oczywiste, ale nadal bardzo ważne, aby wiedzieć. Istnieje ogromna różnica między fazą przygotowawczą projektu, która dotyczy strategii, a samym procesem projektowania. Druga faza obejmuje etapy, których podstawą są wyniki planowania strategicznego. Postaraj się ustalić właściwe cele. Aby uzyskać dobry proces, zacznij zadawać pytania dotyczące nadchodzącego produktu. Jest to bardzo podobne do tego, co robimy, aby poznać wartość aplikacji.

Jaka jest Twoja grupa docelowa? Aby zobaczyć to dobrze, wyobraź sobie posłańca. To jeden z najpopularniejszych typów aplikacji. Każda grupa wiekowa używa go na co dzień, ale dlaczego Snapchat jest bardziej kojarzony z młodymi ludźmi, podczas gdy Facebook jest popularny wśród wszystkich? To wynik właściwego targetowania. Można śmiało powiedzieć, że Zuckerberg był pionierem na rynku, ale twórcy Snapchata wpadli na pomysł, który jest bardziej atrakcyjny dla określonej grupy odbiorców. Oczywiste jest, że młodzież nie potrzebuje funkcji do komunikacji biznesowej.
Z jakimi zadaniami poradzi sobie Twoja aplikacja? Odpowiedź na to pytanie powinna być prosta i pewna. Funkcje muszą odpowiadać potencjalnym potrzebom docelowych odbiorców i być wizualizowane w surowym, ale przejrzystym modelu szkieletowym. Żaden projektant aplikacji nie byłby w stanie rozpocząć pracy bez tego przypadku. Ostatnim i najważniejszym punktem fazy strategii jest budżet. Jeśli masz to wszystko, czytaj dalej.
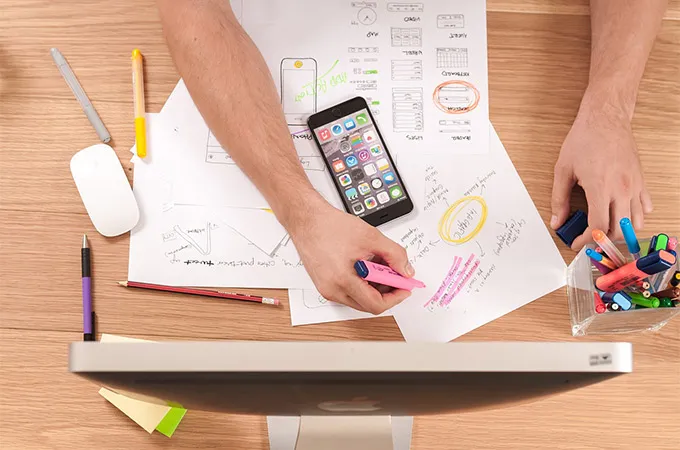
Papiery proszę!
Głównym kanałem percepcji przeciętnego użytkownika smartfonów jest wzrok. Możesz być bardzo kreatywny i wymyślić coś niezwykłego, ale musisz przestrzegać zasad, aby je złamać. Platformy Android i iOS mają swoją własną naturę, której nie można lekceważyć. Użytkownicy są przyzwyczajeni głównie do projektów wymuszonych przez natywne aplikacje posiadaczy platformy. Przestudiuj je, aby zrozumieć podstawy. Każda natywna aplikacja wymaga ogromnego wysiłku, mnóstwa pieniędzy i badań, aby zapewnić najlepszą jakość UX (doświadczenie użytkownika). Dlatego możesz ich używać do oszczędzania zasobów.

Zacznij od papierowego modelu interfejsu użytkownika (interfejsu użytkownika). Postaraj się naszkicować wygląd swojej aplikacji w jak najbardziej minimalistyczny sposób. Nie ma znaczenia, jak skomplikowane są jego zadania. Twoja wiedza o grupie docelowej często wystarczy, aby dowiedzieć się, co zrobić, ale nie będą się martwić, jeśli znajdą mniej wymagające oprogramowanie. Wyobraź sobie młotek. Kilka tygodni temu recenzowałem aplikacje do zapisywania danych mobilnych. Były trzy świetne aplikacje, ale za najbardziej udaną uważam Google Datally, mimo że ma pomniejsze opcje. Jego interfejs użytkownika jest podobny do dowolnej natywnej aplikacji na Androida i radzi sobie z oszczędzaniem danych prawie na tym samym poziomie, co jego masowi rywale. Wygra liczbą pobrań, ponieważ użytkownicy literatury nie muszą myśleć, jak z niej korzystać.
Oznacza to, że możesz wstępnie zoptymalizować UX aplikacji, pozbywając się wszystkiego, co może być uznane za bałagan. Takie podejście ułatwiłoby wszelkie dalsze operacje. W tej fazie musisz również wybrać kolor wiodący, który prawdopodobnie będzie jedyny. Następnie narysuj wszystkie zakładki i przyciski menu, aby zdefiniować głębię i wyniki wszelkich działań.
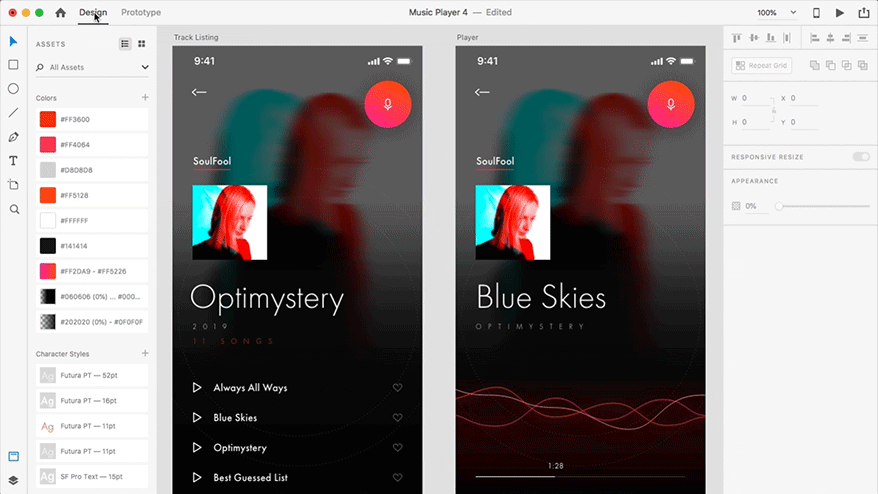
Prototyp
Prototyp to aplikacja, która dostarcza wielu korzyści. Nie wydasz na to dużo pieniędzy, więc opracuj poprzednią fazę, aby szybciej się wcielić. Gotowy prototyp może mieć wiele błędów i niedoskonałości, ale o wiele wygodniej jest pokazać go inwestorom, testerom i producentom.

Projektant stron internetowych uprzejmie przedstawił mi Adobe XD, który doskonale nadaje się do tworzenia prototypów. Chwyć całą swoją pracę przygotowawczą i szybko zaimplementuj ją w wersji ekranowej. Oprogramowanie to kosztuje dużo taniej niż programistów i bardzo łatwo go pilotować przy dość podstawowych umiejętnościach.
Kolejną zaletą korzystania z takiego „Powerpoint dla programistów” jest bezpieczeństwo. Nawet prototyp musi być zabezpieczony przed atakami i kradzieżą. Zapisuj projekty w Adobe CC i pamiętaj, aby poświęcać mniej czasu na środki bezpieczeństwa.

W rzeczywistości możesz dowolnie mieszać fazy rozwoju w tym programie. Kolory, czcionki, obrazy, animacje i przyciski są lepiej widoczne w wersji cyfrowej. Poświęć trochę czasu na ich testowanie. Poproś znajomych, aby przyjrzeli się i zwracali uwagę na ich zachowanie i komentarze. Niektóre z nich mogą udoskonalić Twoją wizję, a nawet zmienić kierunek rozwoju UI. Przejdźmy do szczegółów wizualnych.
Zabarwienie
Badania psychologiczne dowodzą, że kolor jest jednym z najpotężniejszych aspektów każdego projektu. Według badań Kissmetrics, 92% respondentów jest świadomych, że większość ich decyzji zakupowych opiera się na preferencjach kolorystycznych.

Bądź świadomy znaczenia kolorów. Najpopularniejszym wyborem jest kolor niebieski, ponieważ jest odpowiedni dla obu płci. Amerykanie i Europejczycy kojarzą to z niezawodnością i bezpieczeństwem. Mniej powszechny żółty kolor jest bardziej skuteczny w przypadku młodzieży i dzieci. Snapchat jest doskonałym przykładem jego właściwego wykorzystania.
Utrzymuj ikonę, ekran główny i karty aplikacji w jednym kolorze, aby były znaczące i całościowe. Ta zasada jest podstawowa, ale nie w 100% ścisła, więc porównaj ją z funkcjami aplikacji. Aby było jasne, wyobraź sobie aplikację aparatu z różowymi lub czerwonymi panelami. Robienie zdjęć stałoby się trudnym biznesem z takim interfejsem.

Animacje
Minimalizm jest tu również podstawową zasadą. Animacje muszą uzupełniać działania i nie zwracać na siebie uwagi, jeśli nie są kwestionowane. Unikaj opóźnień w ruchu, czasochłonnych i zaawansowanych graficznie funkcji, aby zrównoważyć użyteczność i wygląd.
Gesty
Gesty to ukryte elementy sterujące nawigacją. Dlatego nie są one oczywiste dla wszystkich użytkowników. Żadna aplikacja w podstawowym formacie nie powinna być oparta wyłącznie na gestach. Wybierz te ruchy, które widzisz w każdej popularnej aplikacji. Użytkownicy cieszyliby się brakiem konieczności uczenia się. Wyobraź sobie krzywą uczenia się, która rośnie wraz z każdą nieznaną lub nieintuicyjną funkcją. Im wyższa jest ta krzywa, tym mniej użytkowników zostaje.
Czcionki i elementy
Większość przypadków wymaga ścisłego użycia podstawowych czcionek i elementów funkcjonalnych systemu mobilnego. Powód znowu jest w urzędzie celnym. Niektóre kreatywne projekty mogą nie zostać dobrze odebrane, jeśli nie pasują do koncepcji systemu macierzystego. Gry mogą być wyjątkowe, ale tworzenie komunikatora opartego na komiksach nie byłoby dobrą decyzją.

Funkcjonalne ikony i elementy są lepiej postrzegane, jeśli są znajome. Ujednolicaj je płynnymi animacjami lub lekką stylizacją, ale nie przesadzaj. Każdy interfejs użytkownika musi być przede wszystkim szybki i intuicyjny.
Pozbądź się bałaganu
Każde okno Twojej aplikacji powinno już na pierwszy rzut oka wyświetlać kompleksowy komunikat. Wszystkie tytuły muszą być wolne od dzielenia wyrazów, aby oszczędzić czas użytkowników. Im krótsze zdania, tym lepiej. Sprawdź wydajność tekstu z każdym nieznanym użytkownikiem Twojej aplikacji. Wystarczy spojrzeć na jego zachowanie. Jeśli wyglądają na zrelaksowanych i niezdezorientowanych, masz dobry pomysł. Upewnij się, że ważne informacje mieszczą się nawet na najmniejszym ekranie, aby uniknąć nadmiernego przewijania. Aplikacje mobilne nie mogą używać skrótów klawiszowych, więc wszystkie ogólne menu i elementy powinny być dostępne po jak najmniejszej liczbie dotknięć.
Należy pamiętać, że nie można ograniczać przestrzeni bez rzeczywistej zawartości. Funkcje budują podstawę, ale nie można zobaczyć kompletnego projektu bez ścisłego sformułowania.
Zrób cięcie
Po zakończeniu przygotowań nadszedł czas na zakodowanie działającej aplikacji do testów. Kodowanie jest dość drogie, dlatego lepiej tworzyć i testować aplikację na jednej platformie, aby uniknąć poważnych strat finansowych.
Niektórzy eksperci twierdzą, że testowanie powinno odbywać się w sposób zamknięty, bezpieczny, podczas gdy inni zalecają beta-testy. Pierwszy wariant jest wystarczająco dobry w przypadku dostępności dużej grupy testowej. Klientom spodoba się aplikacja, która od samego początku działa płynnie i nie ma widocznych błędów. Ta metoda jest bardzo kosztowna, ponieważ wymaga silnych środków bezpieczeństwa. Wszelkie projekty i fragmenty kodu muszą być zabezpieczone przed szpiegami. I pomyśl o opłatach testerów.

Oto korzystne beta-testy online! Jest też dość wymagający, ale kosztuje mniej. Korzystaj z platform takich jak Erli Bird i Betalist lub publikuj reklamy w Reddit, Quora lub Twitter. Aby przyciągnąć najbardziej odpowiednich testerów, należy szczegółowo określić ich osobowość i najbardziej rygorystyczne wymagania. Powiedz im, że masz błędy do naprawienia, aby mogli polować na błędy w kodzie. Nawet po tym pomiarze, niektórzy ze 100-300 testerów, których znalazłeś, wyśle ci zwykły raport.
I nie zapomnij o ograniczeniach czasowych. Daj testerom plan z okresami przeznaczonymi na różne zadania. Dość trudno jest utrzymać ludzi zaangażowanych, więc terminy muszą być ograniczone. Przy okazji pomyśl o środkach dopingujących. Kody do nieograniczonych uprawnień są wystarczająco dobre.
Najważniejszym etapem są raporty, ponieważ należy oddzielić pszenicę od plew. Każda informacja zwrotna jest cenna, ponieważ jest w stanie ulepszyć Twój produkt przed rozpoczęciem faktycznej sprzedaży. Licz z opiniami i napraw części, jeśli wydaje się to logiczne. Zamknięta faza testów beta może być powtarzalna, więc nie martw się. Każda okazja, by to ulepszyć, jest warta czasu i pieniędzy.

Uważaj na pierwsze wrażenie
Pamiętaj, że prawdziwi użytkownicy ocenią Twoją aplikację na pierwszy rzut oka. Localytics twierdzą, że 24% użytkowników nigdy nie wraca do nowej aplikacji na pierwszy rzut oka. Aby liczba ta była jak najniższa, unikaj obowiązkowych ekranów konfiguracji. Wiele danych użytkownika może zostać pobranych z systemu, więc poproś o pozwolenie i poproś użytkowników o wstępnie wypełnione luki.
Nie przytłaczaj ludzi instrukcjami. Jeśli są potrzebne, lepiej je udostępniać tylko w tych miejscach, w których użytkownicy mogą ich potrzebować. Zawsze umieszczaj przycisk „odrzuć”, aby pomóc zaawansowanym użytkownikom pominąć wszelkie wprowadzenia i instrukcje wprowadzające.
Ta sama historia dotyczy rejestracji. Wiele aplikacji wymaga kont osobistych, aby otworzyć podstawowe funkcje, ale te najbardziej przyjazne trzymają się z dala od znaku na wyświetlaczu tak długo, jak to możliwe. To kwestia psychologiczna, która przypomina każdą inną aferę sprzedaży produktów. Nie możesz niczego sprzedać, krzycząc „Kup to!”. Tylko dobra argumentacja może sprzedać Twoją aplikację.
Ważnymi argumentami są na pewno jakościowy interfejs użytkownika, łatwe do wykonania czynności, drobne prośby o obowiązkowe działania, opisowość bez instrukcji i brak błędów. Oczekuje się, że każdy nowoczesny UX będzie szybki, więc strony powinny reagować w mniej niż 2 sekundy. Ekrany wczytywania powinny mieć problemy z przykuwaniem uwagi użytkowników za pomocą doskonałych wizualizacji, ważnych informacji, a nawet żartów.
Dolna linia
Podsumowując, proces projektowania aplikacji jest dość przejrzysty w swoich fazach, ale nadal skomplikowany, jeśli chodzi o wdrożenie. Zwracaj uwagę na wszystko, co dzieje się z Twoim produktem i skup się na wizualnym wyniku każdej funkcji. Właściciele smartfonów kochają swoimi oczami i wolnymi palcami, więc staraj się zminimalizować wysiłki użytkowników, aby pomóc im osiągnąć najwyższą wydajność i pochwalić dewelopera 5 gwiazdkami.
