Dołączanie animacji do systemu projektowania
Opublikowany: 2022-03-10(Ten artykuł jest sponsorowany przez firmę Adobe.) Systemy projektowania mają różne kształty i rozmiary, ale jak zauważono w ankiecie dotyczącej systemów projektowania Sparkbox, nie wszystkie z nich zawierają wytyczne dotyczące animacji. Jasne, niektóre zespoły mogły uznać, że ruch nie jest czymś, co do ich produktu wymaga wskazówek, ale podejrzewam, że w niektórych przypadkach ruch został pominięty, ponieważ nie byli pewni, co uwzględnić.
W ciągu ostatnich kilku lat rozmawiałem z wieloma zespołami i projektantami, którzy przyznają, że uważają, że ruch to coś, czym powinni się zająć, ale po prostu nie są pewni jak. Jeśli jesteś w tej łodzi, masz szczęście. Ten artykuł dotyczy tego, co należy uwzględnić w zestawie wytycznych dotyczących ruchu dla systemu projektowania i jak to zrobić.
Dlaczego animacja?
Animacja jest ważnym narzędziem projektowym zarówno dla UX, jak i przekazu marki. Podobnie jak typografia i kolor, animacja, której używasz, mówi coś o Twoim produkcie i jego osobowości. Tak więc, jeśli nie jest to rozwiązane w systemie projektowania, ten system zasadniczo pozostawia ten obszar narzędzi do projektowania interfejsu użytkownika bez uwzględnienia. Następnie ludzie stosujący się do systemu projektowania albo robią, co chcą z animacją — co może prowadzić do dziwnego miszmaszu wykonywania animacji w całym doświadczeniu — albo po prostu w ogóle nie używają animacji, ponieważ nie mają czasu na rozgryzanie wszystkie szczegóły same w sobie. Żaden przypadek nie jest idealny.
Posiadanie jasnego stanowiska na temat tego, w jaki sposób animacja jest używana (lub nie) w systemie projektowania, może pomóc w zapewnieniu, że Twoja marka korzysta z animacji konsekwentnie i skutecznie, jednocześnie pomagając zespołowi pracować szybciej. Zacznijmy od zestawu wytycznych dotyczących ruchu dla Twojego systemu projektowania.
Podstawa: określenie, co musisz omówić
Najpierw porozmawiaj z ludźmi
Jak mówi Jina Anne: „Systemy projektowania są dla ludzi”. Często słyszałem rady, że rozmowa z ludźmi, którzy będą używać systemu projektowania, który tworzysz, jest kluczem do stworzenia systemu projektowania, którego ludzie będą faktycznie używać. Odnosi się to również do wytycznych, które tworzysz wokół animacji. Największą rzeczą, jaką możesz dzięki temu zyskać, jest dowiedzenie się, czego potrzebują i na czym się skupić. Pomoże to w ustaleniu odpowiedniego zakresu tego, co musisz uwzględnić w swoich wytycznych. Nikt nie chce spędzać godzin na obszernych wytycznych, które odnoszą się do czegoś więcej, niż Twój zespół będzie kiedykolwiek potrzebował. To nie byłoby zabawne (ani użycie).
Twój zespół może nie mówić ci o swoich problemach z animacją bez zachęty, ale to nie znaczy, że ich nie ma.
“
Zorganizuj kilka wywiadów z użytkownikami (użytkownikami twojego systemu projektowania) i zapytaj ich, gdzie utknęli w animacji. Zapytaj ich, jak/czy używają animacji i gdzie animacja wypada w ich procesie projektowania. Zapytaj ich o to, co chcieliby, aby pomóc z napotkanymi problemami. Co najważniejsze, posłuchaj, jak mówią o wykorzystaniu animacji w swojej pracy i co idzie dobrze, a co nie.
Chociaż każdy zespół jest inny, obawy i pytania, które najczęściej słyszę podczas przeprowadzania tych badań, to: „Skąd mam wiedzieć, że animacja jest dobra lub pasuje do naszej marki?”, „Jak mogę przekazać szczegóły animacji naszym inżynierom skutecznie?” lub „Nasi programiści zawsze mówią, że nie ma czasu na wdrażanie zaprojektowanych przez nas animacji”.
Prawdopodobnie zgadłeś, dokąd zmierzam, ale wszystkie te obawy są rzeczami, na które możesz pomóc w udzieleniu odpowiedzi w wytycznych dotyczących wniosku. Możesz też wykorzystać najczęściej pojawiające się pytania i problemy, aby pokierować i skoncentrować swoje wysiłki nakierowane na ruch.
Odniesienie do innych systemów
Nie każdy system projektowania musi być publiczny, ale wspaniale, że jest ich tak wiele. Stanowią one pomocne źródło informacji podczas planowania systemu projektowania i mogą być również przydatnym badaniem dla wytycznych dotyczących ruchu systemu projektowania. (W rzeczywistości będziemy odwoływać się do kilku z nich w tym samym artykule).
Korzystanie z innych sekcji ruchu jako odniesienia dla własnego systemu projektowania jest bardzo pomocne, ale nie polecam hurtowego przyjmowania wytycznych ruchu innej marki w miejsce własnych. Nie, nawet jeśli są to wytyczne ruchu Material Design.
Sekcja ruchu w Material Design to wytyczne Google dotyczące ruchu. Dobry, tak, ale jego celem jest pokazanie, jak animować sposób Google. Jest to idealne rozwiązanie, jeśli tworzysz coś dla ekosystemu Google (lub celowo chcesz wyglądać jak Ty). Ale to nie jest dobre dopasowanie, kiedy nie jest to twój cel. Nie używałbyś kolorów lub kroju pisma innej marki na swoim produkcie, więc nie stosuj się też do wytycznych dotyczących ruchu innej marki.
Najskuteczniejsze systemy projektowania zawierają charakterystyczny dla nich punkt widzenia — elementy, które sprawiają, że ich system projektowania jest bardziej dostosowany do produktu, dla którego są przeznaczone — wraz z typowymi najlepszymi praktykami projektowymi. Poświęć trochę czasu na badanie i zapoznanie się z wytycznymi dotyczącymi ruchu innych systemów, a zaczniesz wyczuwać, które części są najlepszymi praktykami, a które są dostosowane do punktu widzenia tej marki lub produktu. Następnie możesz zdecydować, które najlepsze praktyki możesz również uwzględnić w swoich wytycznych, a także gdzie dostosować wytyczne do swojego produktu.
Na przykład korzystanie z ułatwień wejścia dla wyjść i ułatwień dla wejść jest powszechną najlepszą praktyką w przypadku animacji interfejsu użytkownika. Ale dokładna krzywa rozluźnienia lub złagodzenia jest zwykle dostosowywana do zamierzonego przekazu i osobowości marki.
Cytując Dan Mall:
„To jest coś, do czego system projektowania powinien mieć wytyczne: perspektywa, punkt widzenia, rozszerzenie kreatywnego kierunku na każdego, kto zdecyduje się zbudować coś za pomocą systemu projektowania. Te rzeczy powinny być upieczone.
W pełni się zgadzam.
Dwie główne sekcje wytycznych ruchu systemu projektowego
Nie ma konkretnej reguły mówiącej, że musisz mieć te dwie sekcje, ale uważam, że ten podział jest skutecznym sposobem podejścia do wytycznych dotyczących ruchu, nad którymi pracowałem. Zauważyłem również, że większość systemów projektowych zajmujących się ruchem również ma te dwie kategorie, więc wydaje się, że jest to podejście, które sprawdza się również w przypadku innych.
Dwie główne sekcje to:
- Zasady ruchu
Zasady są zazwyczaj stwierdzeniami wysokiego poziomu, które wyjaśniają, w jaki sposób ta marka wykorzystuje ruch. Stanowią one ogólny punkt widzenia lub intencję projektową stojącą za tym, dlaczego marka wykorzystuje animację i z ich perspektywy. - Realizacja
Ta sekcja skupia się na tym, jak praktycznie zastosować te zasady w projektowaniu i/lub kodzie. Służy jako elementy animacji dla systemu projektowania, a ilość szczegółów, które obejmują, różni się w zależności od potrzeb marki.
Zasady ruchu
Sekcja zasad to miejsce, w którym należy określić wartości marki związane z animacją. Są to ogólne zasady służące do oceny decyzji projektowych oraz miejsce na określenie pewnych konkretnych definicji lub wartości związanych z animacją. Zasady często skupiają się na „dlaczego” używania animacji w ramach konkretnego systemu projektowania i celu, jakim służą UX. W wielu przypadkach systemy projektowe wymieniają je pod nagłówkiem Zasad w sekcji dotyczącej ruchu. Możesz jednak zobaczyć koncepcję zasad obecną również w tych, które nie zawierają dla nich określonej sekcji.
Twoje zasady ruchu mogą być modelowane na podstawie istniejących globalnych zasad projektowania, które może mieć Twoja marka, ekstrapolowanych z takich rzeczy, jak wskazówki dotyczące głosu i tonu, a nawet wywnioskować z oglądania istniejących animacji interfejsu użytkownika produktu podczas audytu ruchu.
Przyjrzyjmy się kilku przykładom, aby lepiej zrozumieć ich przebieg. System projektowania Fluent firmy Microsoft wymienia ich zasady ruchu jako fizyczne, funkcjonalne, ciągłe i kontekstowe. Zawierają krótki opis i ilustrację każdego z nich, aby wyjaśnić, w jaki sposób odnosi się do animacji interfejsu użytkownika.

Audi nie ma osobnej sekcji zasad, ale swoją sekcję animacji rozpoczyna od deklaracji, dlaczego używają animacji, czyli ustawiają scenę dla tego, jaki rodzaj ruchu ma być użyty w systemie projektowania, tak jak zasada . Stwierdzają:
„Opowiadamy się za dynamiczną mobilnością premium. W ten sposób ruchy w wyglądzie Audi mają typowo dynamiczny charakter”.
Podczas opracowywania sekcji ruchu dla Spectrum, systemu projektowania firmy Adobe, zdecydowaliśmy się na sekcję zasad, aby dopasować wzór używany w innych sekcjach systemu. W Spectrum animacja ma być celowa, intuicyjna i płynna.
Uwaga : Spectrum nie ma publicznie dostępnej witryny w momencie pisania tego tekstu.

Bez względu na to, jak zdecydujesz się je zaprezentować, zasady animacji Twojego systemu projektowania mogą być użyte zarówno do ustalenia oczekiwań systemu w zakresie animacji, jak i do oceny potencjalnej przyszłej animacji interfejsu użytkownika dla produktu (produktów), do którego jest stosowany system projektowania. Na przykład, jeśli projektant korzystający z systemu projektowania Fluent chciałby wprowadzić do komponentu dużą animację podskakiwania, może toczyć się dyskusja na temat tego, czy jest to zgodne z zasadami ruchu. (Czy pasuje do zasad funkcjonalnych i ciągłych?) Następnie można by podjąć decyzję, czy ta konkretna animacja uzasadnia zerwanie z określonymi zasadami, czy też animacja powinna zostać przeprojektowana, aby pasowała do zasad.
Pomaga to trzymać dyskusje na temat projektowania z dala od „podoba ci się?” lub osobistej sfery opinii i daje strukturę oceny animacji w bardziej pragmatyczny sposób zorientowany na projektowanie. To moja ulubiona zaleta zadeklarowania zasad ruchu; znacznie ułatwiają omawianie animacji, nawet dla osób, które nie mają dużego doświadczenia w animacji.
Szybka wskazówka : Aby uzyskać więcej odniesień do zasad ruchu, sprawdź zasady ruchu Photon, zasady ruchu Material Design i zasady ruchu Carbon. Są też inni, ale to dobry początek.
Realizacja
Zasady ruchu doskonale nadają się do niektórych wskazówek na wysokim poziomie, ale bez szczegółowych informacji o tym, jak je wdrożyć, stracisz największą oszczędność czasu związaną z włączeniem animacji do systemu projektowania. Sekcja implementacji (choć rzadko jest tak zatytułowana) pomaga odpowiedzieć na wiele pytań „jak” i „co” Twój zespół ma wokół animacji. Celem jest zapewnienie inteligentnych ustawień domyślnych każdemu, kto przestrzega systemu projektowania. W ten sposób, zamiast spędzać całe wieki na zabawie z czasem trwania i łagodzeniem każdej animacji, mogą korzystać z inteligentnych ustawień domyślnych podanych w wytycznych i być w drodze. To ogromna oszczędność czasu, która sprawia, że animacja interfejsu użytkownika jest znacznie bardziej spójna na całej planszy.
Wytyczne wdrożeniowe są tam, gdzie wiele systemów projektowych różni się pod względem podejścia i zakresu. Ilość szczegółów, które uwzględnisz, i tematy, które omawiasz w tych wytycznych, będą zależeć od tego, jak dużą rolę odgrywa animacja w twoich pracach projektowych i czego potrzebuje twój zespół. Na przykład sekcja implementacji Photona zawiera tylko jeden czas trwania i jedną krzywą wygładzania, podczas gdy sekcja Material Design zawiera indywidualne sekcje dotyczące czasu trwania i wygładzania, a także dodatkowe strony pełne szczegółów implementacji.
Nie ma idealnej długości dla sekcji ruchu; bardziej chodzi o opisanie szczegółów, których potrzebuje Twój zespół, niż o trafienie na określoną liczbę stron lub reguł. Niektóre z elementów animacji, które należy uwzględnić w wytycznych dotyczących ruchu, to:
- Czas trwania animacji
- Zastosowane wartości łagodzenia
- Nazwane efekty
Pierwsze trzy na liście to główne sposoby dostosowywania lub stylizowania animacji. Różnice we właściwościach, czasie trwania i luzach używanych do animacji mogą drastycznie wpłynąć na wygląd animacji. (A ostatni to sposób na spakowanie pierwszych trzech.)

Przyjrzyjmy się każdemu bardziej szczegółowo, a dla każdego z nich wskażę niektóre z typowych najlepszych praktyk oraz miejsca, w których jest miejsce na własną, niestandardową interpretację.
Czasy trwania, zakresy i rytm
Czas trwania ma związek z długością animacji, a kiedy mówimy o animacji interfejsu użytkownika, wartości te są zwykle bardzo krótkie. To niesamowite, ile informacji możemy przekazać w ułamkach sekundy! Jest to kluczowy aspekt animacji, więc każdy system projektowania z wytycznymi dotyczącymi ruchu obejmuje go, ale robią to na różne sposoby.
Niektóre z najlepszych praktyk dotyczących czasu trwania, które znajdziesz w większości wskazówek dotyczących ruchu, obejmują:
- Krótsze czasy trwania powinny być używane do prostszych efektów i animacji o stosunkowo niewielkich rozmiarach (takich jak zanikanie lub zmiany kolorów);
- Dłuższe czasy trwania powinny być używane w przypadku bardziej złożonych efektów i animacji o większej skali względnej (takich jak przejścia stron lub przesuwanie obiektów na ekranie i poza nim);
- Optymalny czas może się zmieniać w zależności od rozmiaru okienka ekranu. Chociaż specyfika każdego zestawu wytycznych jest różna — czasami nawet bardzo — w prawie każdym z nich zobaczysz te wspólne najlepsze praktyki. Różne systemy mają różne definicje tego, czym dokładnie są „krótkie” lub „długie” czasy trwania i zajmują się różną ilością szczegółów na temat różnicy między nimi. Ponadto, chociaż jest to bardziej kwestia systemu projektowania niż najlepsza praktyka animacji, dostarczanie tokenów projektu dla określonych wartości czasu trwania jest również przydatną rzeczą do rozważenia w tym miejscu.
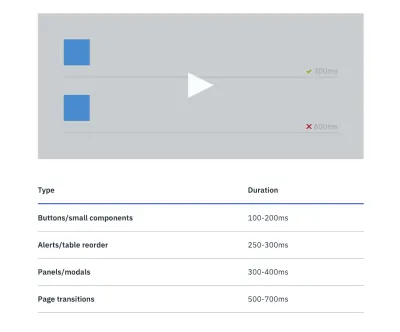
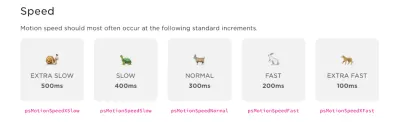
Carbon zapewnia krótką tabelę zakresów wartości czasu trwania w zależności od typu animacji, o której mowa. Podczas gdy Material Design dzieli zalecenia dotyczące szybkości trwania w kategorie na podstawie złożoności animacji, a także względnego obszaru objętego animacją. Pluralsight stosuje inne podejście i zapewnia zestaw słów kluczowych o różnym czasie trwania w połączeniu z uroczymi zwierzętami.


Złagodzenie wartości
Moją radą numer jeden dla wskazówek dotyczących łagodzenia jest tworzenie własnych, dostosowanych krzywych, a nie tylko używanie domyślnych ustawień CSS. Jest to najskuteczniejszy sposób na zbudowanie spójnego skojarzenia ruchu dla Twojej marki i, jak to ujęła Sarah Drasner: zbuduj „motion equity”. Będziesz na twardym gruncie z zaledwie trzema zakrętami: niestandardowym luzem, luzem i luzem. W razie potrzeby zawsze istnieje możliwość dodania kolejnych.
Szybka wskazówka : Jeśli nie wiesz, od czego zacząć krzywe wygładzania, sprawdź równania wygładzania Pennera na easings.net. Zostały one zaprojektowane tak, aby zapewnić ładnie wyglądający ruch i są pogrupowane w trójki, aby były łatwe w użyciu. Są znacznie bardziej wyraziste i elastyczne niż domyślne ustawienia CSS. Korzystanie z zestawu tych wskazówek w swoich wytycznych ruchu może być świetnym punktem wyjścia.
Podstawowe funkcje łagodzenia
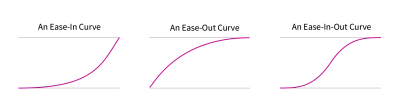
Polecam zdefiniowanie trzech podstawowych krzywych wygładzania, ponieważ pokryją one wszystkie twoje główne potrzeby w zakresie wygładzania dla różnych animacji.
- Łatwość w
Ta krzywa jest tą, która przyspiesza, gdy rozpoczyna każdy ruch, który dobrze odczytuje, aby usunąć obiekt z pola widzenia. - Wyluzuj
Ta krzywa powoduje, że obiekty zwalniają przed zatrzymaniem, co zapewnia bardziej naturalny sposób wyświetlania obiektów. - Łatwość wyprowadzania
Jak sama nazwa wskazuje, ta krzywa łączy cechy dwóch pierwszych i najlepiej nadaje się do przenoszenia elementów z punktu do punktu.
Dzięki tym trzem niestandardowym krzywym zaspokoisz prawie wszystkie potrzeby związane z animacją.

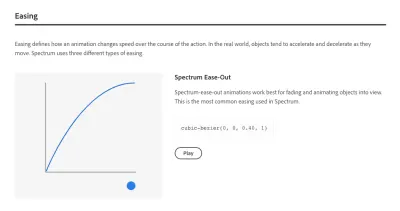
W przypadku Spectrum zrobiliśmy dokładnie to i stworzyliśmy trzy niestandardowe krzywe wygładzania wraz z zaleceniami dotyczącymi rodzajów animacji, do których należy ich użyć. (Opracowaliśmy te krzywe, patrząc na istniejącą animację i eksperymentując z niektórymi badaniami ruchu.)
Carbon i Pluralsight stosują podobne podejście, wyznaczając trzy krzywe z sugerowanymi zastosowaniami, a także wyznaczając jedną jako domyślną krzywą do użycia w razie wątpliwości. W niektórych przypadkach możesz potrzebować tylko jednej niestandardowej krzywej wygładzania (tak jak robi to Photon) definiującej jedną krzywą do użycia we wszystkich animacjach.

Wraz z krzywymi wygładzania warto podać pewne informacje pomocnicze, takie jak powiązane tokeny projektowe, kod specyficzny dla języka (dla CSS, JS, iOS i/lub Android) lub prędkości klatek kluczowych After Effects, w zależności od narzędzi używanych przez Twój zespół. Zwiększa to łatwość użytkowania i sprawia, że podążanie za inteligentnymi wartościami domyślnymi w wytycznych ruchu jest ścieżką najmniejszego oporu.
Wizualna ilustracja krzywej i interaktywne przykłady krzywej są również dużym plusem za szybkie zademonstrowanie, jak działają krzywe wygładzania i jak wyglądają. Nigdy nie lekceważ potęgi pokazywania zamiast opowiadania. (Lub pokazywanie wraz z opowiadaniem!)
Łagodzenie hierarchii
Uwzględnienie hierarchii luzowania to jeden ze sposobów, w jaki możesz posunąć się nieco dalej niż trzy podstawowe niestandardowe krzywe. Może to być szczególnie przydatne dla marek, które wykorzystują ruch jako podstawową metodę przekazywania ich przesłania projektowego. Podobnie jak w przypadku tekstu, możesz chcieć, aby pewna animacja wyróżniała się bardziej niż inne. Animacje, które wyróżniają się bardziej, mogą być użyte do podkreślenia konkretnego punktu lub interakcji. W takich przypadkach przydatną techniką może być skonstruowanie krzywych wygładzania tak, aby uzyskać jeden, który jest bardziej dramatyczny i wyróżnia się spośród innych.
Na dobry początek
W tym momencie, uzbrojony w zasady oraz czasy trwania i sekcje wygładzania, masz solidny zestaw wskazówek dotyczących ruchu. To może być wszystko, czego potrzebujesz w przypadku pierwszej wersji wytycznych dotyczących ruchu lub marki, która nie opiera się w dużej mierze na ruchu w swoim projekcie. Jeśli brakuje Ci czasu, ustawienie inteligentnych wartości domyślnych dla czasów trwania i wygładzania będzie wystarczająco daleko, aby zobaczyć korzyści z ustanowienia wytycznych ruchu i zaoszczędzić czas zespołu.
Nazwane efekty
Zapewnienie listy nazwanych efektów lub biblioteki animacji do użycia może być użyteczną rzeczą w wytycznych dotyczących ruchu. Nie wszystkie wytyczne ruchu systemu projektowania mają je, niektórzy decydują się zamiast tego umieścić wytyczne animacji w swoich komponentach (lub również), a niektórzy po prostu nie potrzebują tego poziomu szczegółowości.
Jedno słowo ostrzeżenia: więcej nie zawsze znaczy lepiej . Posiadanie ogromnej biblioteki animacji w ramach systemu projektowania może wyglądać fajnie, ale im więcej efektów umieścisz na liście, tym więcej czasu i wysiłku zajmie utrzymanie tych efektów. Aby uniknąć nadmiernego pochłaniania czasu dla Ciebie i Twojego zespołu, sugeruję, aby jakakolwiek kolekcja nazwanych efektów była tak mała, jak to tylko możliwe.
Istnieją zwykle dwa podejścia do udostępniania biblioteki wytycznych dotyczących efektów w ruchu. Jednym z podejść jest sposób, w jaki robi to system projektowania Lightning, dostarczając bibliotekę małych efektów animacji (molekuł animacji, jeśli wolisz), które mogą być używane indywidualnie lub komponowane razem, aby tworzyć bardziej złożone animacje.

Drugie podejście polega na zapewnieniu bardziej wszechstronnych i dostosowanych do celu efektów, tak jak robi to Audi dla efektów pokazywania i ukrywania, przekształcania, przesuwania i nakładania, a Fluent robi dla efektów przejścia stron. W przypadku obu podejść przydatne jest podanie uzasadnienia projektu i konkretnych implementacji kodu dla każdego z nich.
Szybka wskazówka : jeśli szukasz dodatkowych wskazówek dotyczących ruchu do badań, Adele to kolekcja systemów projektowania, która pozwala filtrować według tematów, takich jak ruch, a styleguides.io jest zawsze doskonałym źródłem do wyszukiwania publicznych systemów projektowania.
Inne miejsca, w których ruch może pojawić się w twoim systemie projektowania
Systemy projektowe mają różne kształty i rozmiary. W wielu przypadkach te wskazówki dotyczące animacji są również wbudowane w DNA lub komponenty systemów projektowych. Zagłębianie się w to, jak to zrobić, wykracza poza zakres tego, co tutaj omawiamy, ale chcę zauważyć, że może to być również przydatne w przypadku umieszczania informacji o animacji na stronach specyficznych dla komponentów zamiast w nazwanej sekcji efektów. Wszystko zależy od tego, co działa najlepiej dla Twojego zespołu i Twojego systemu projektowania .
Ponadto może być przydatne przypomnienie kwestii wydajności i dostępności animacji w tych sekcjach systemu projektowania, w wytycznych dotyczących komponentów lub w samej sekcji ruchu. Cele wydajności i dostępności wpływają na wszystkie aspekty naszej pracy projektowej, a animacja nie jest tu wyjątkiem.
Niektóre myśli na pożegnanie
Mam nadzieję, że ten artykuł pomógł pokazać, że uwzględnienie wytycznych ruchu w systemie projektowania może być niezwykle przydatne i pomógł wyjaśnić proces ich tworzenia. Zaadresowanie animacji w systemie projektowania może być korzystne dla spójności projektu produktu i nie musi być zbyt czasochłonnym wysiłkiem.
Kiedy pracujesz nad wytycznymi dotyczącymi ruchu, zachęcam do pracy etapami, zamiast czekać, aż wytyczne ruchu będą doskonałe . Wysłanie pierwszej wersji z zamiarem dodania do niej i zaktualizowania jest znacznie łatwiejsze dla Ciebie, osoby lub osób tworzących wytyczne, i może pomóc Ci upewnić się, że tworzysz przydatne wytyczne.
Choć może być trudno podzielić się czymś, o czym wiesz, że brakuje niektórych szczegółów, niezwykle przydatne może być przesłanie wersji pierwszej wytycznych dotyczących ruchu, a następnie ponowne porozmawianie ze swoim zespołem, aby zobaczyć, w jaki sposób pierwsza wersja wytycznych im pomogła i które punkty bólu są nadal czynnikiem. To iteracyjne podejście może znacznie posunąć się do tego, aby wytyczne obejmowały najistotniejsze tematy i umożliwić dostosowanie ich do potrzeb zespołu. Oba są dobre do posiadania systemu, który jest użyteczny i pozwala uniknąć niepotrzebnego dodatkowego wysiłku.
