Ponad 20 fajnych animowanych pakietów SVG
Opublikowany: 2015-11-16SVG (lub Scalable Vector Graphics) to format pliku oparty na XML, który zawiera dwuwymiarowe wektory i pozwala programistom tworzyć niesamowite grafiki i aplikacje graficzne, które są dynamiczne i animowane.
SVG to potężny format obrazu, który można manipulować za pomocą kodu, w edytorze tekstu lub CSS / JS i jest coraz częściej używany w projektowaniu stron internetowych.
Jednym z największych plusów SVG jest to, że może wyglądać ostro we wszystkich rozdzielczościach ekranu. Może zawierać bardzo małe rozmiary plików i może być łatwo edytowany i modyfikowany. Obrazy SVG oferują o wiele większą swobodę, jeśli chodzi o rozmiar używanych obrazów, a także sposób ich interakcji z ostatecznym projektem.
Ten format grafiki wektorowej oparty na XML ułatwia pracę programistom i projektantom stron internetowych, dlatego postanowiliśmy zebrać tutaj 22 fajne animowane pakiety SVG, aby Cię zainspirować. Te wysokiej jakości pakiety SVG służą do różnych celów, od dodawania ikon i animowanych tekstów na stronach internetowych po dodawanie zegarów, animowanych grafik i nie tylko.
Dodaj te animowane pakiety SVG do swojej kolekcji projektów internetowych i przygotuj się na następny projekt strony internetowej!
PS Poniżej dodaliśmy również kilka przykładów wykorzystania SVG w projektach internetowych .
SVG POP Watch – responsywny animowany silnik zegarka SVG
SVG POP Watch jest idealny dla Twojego projektu lub zespołu witryny. Możesz łatwo zmienić jego wygląd, ma gotowy na siatkówkę i responsywny animowany silnik zegarka SVG. Możesz także łatwo dodać własny projekt. Ten zegar SVG ma wiele wspaniałych funkcji, więc koniecznie go sprawdź!
Pakiet animowanych ilustracji SVG
To jest naprawdę ładny i animowany pakiet ilustracji SVG. Zostały stworzone przy użyciu biblioteki Snap.SVG JavaScript i będą świetnie wyglądać w Twoich projektach.
Animowane style tekstu 3D – SVG
Ten zestaw zawiera 10 unikalnych stylów animowanych tekstów 3D. Używają tekstu HTML, co oznacza, że Google czyta go tak samo, jak każdy inny tekst HTML. Style, które zawiera ten pakiet, wahają się od realistycznych, płaskich i izometrycznych.
Animowane ikony pogody SVG
Te animowane płaskie ikony pogody zostały pięknie zaprojektowane. Każda z nich ma swoją własną, unikalną animację, a używając ich, z pewnością sprawisz, że Twoje projekty stron internetowych będą bardziej kreatywne i atrakcyjne.
Sześciopakowe ikony SVG SEO
Ten pakiet zawiera 6 animowanych ikon SEO SVG. Możesz ich używać i integrować z projektami stron internetowych, aby Twoja witryna była interaktywna.
StarshineJS – SVG animowany efekt HTML z błyszczącymi gwiazdami
Dzięki animowanym efektom HTML możesz dodać błyszczące, seksowne lub kreskówkowe światła do swoich elementów HTML. Możesz łatwo dostosować ich rozmieszczenie, rozmiar, kolor i wiele więcej.
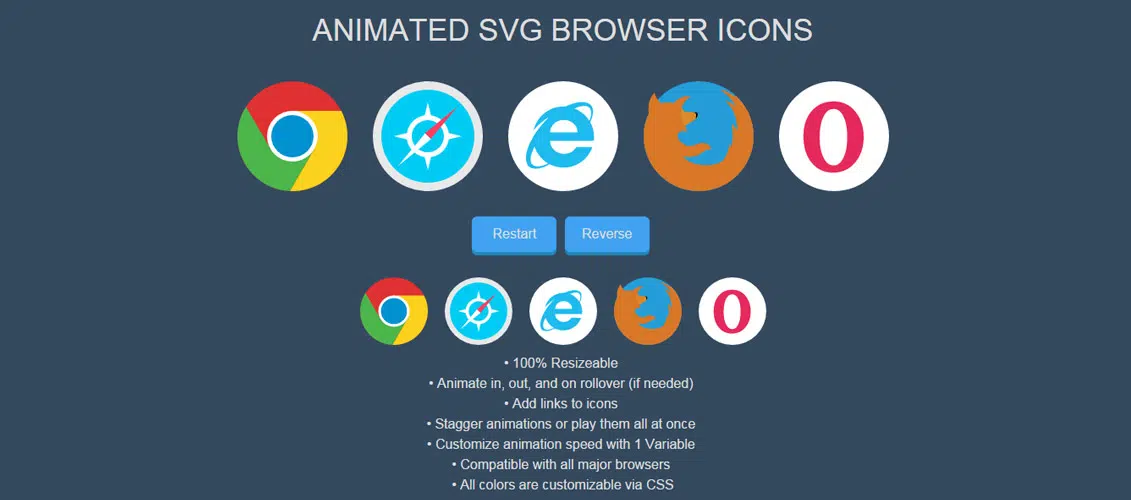
Animowane ikony przeglądarki SVG
Te animowane ikony SVG są dokładnie tym, czego potrzebuje Twoja witryna. To doskonały sposób na poinformowanie klientów, że Twoja aplikacja, motyw lub gra działa doskonale we wszystkich głównych przeglądarkach.
Dodatek „Enliven' em Premium”: ikony promocyjne w sieci
Ten pakiet zawiera 50 ikon promocyjnych w sieci. To jest dodatek do Enliven'em. Każda ikona ma 5 wariantów tła, co oznacza, że otrzymasz łącznie 250 plików SVG.
Trigons – Twórz i animuj abstrakcyjne obrazy SVG
Jest to bardzo elastyczny skrypt JS, który pomoże Ci stworzyć nowoczesny i stylowy obraz SVG z opcjonalnymi animacjami. Ten zestaw zawiera 30 wbudowanych efektów animacji, których możesz użyć do stworzenia idealnego projektu webowego.
Cyclo – zestaw ładujący SVG
Okrągły moduł wstępnego ładowania HTML5
Jest to cykliczny moduł wstępnego ładowania HTML5, który umożliwia przejście między normalnym interfejsem użytkownika a płynną podróżą do zawartości Twojej witryny.
Responsywni muzycy Animacja
Ten pakiet zawiera kilku animowanych muzyków SVG i oryginalne pliki wektorowe. Masz również pakiet demo, pakiet muzyków. Ten pakiet jest bardzo dobrze udokumentowany.
Mega pakiet animowanych ikon SVG
Animowany pakiet ikon SVG Mega Pack ożywi Twoją grafikę wektorową. Wszystko, co musisz zrobić, to zapisać swoją grafikę, dodać linię kodu do kodu HTML i gotowe!
Składana ładowarka animowana SVG
Animacja SVG Folding Loader jest idealna dla twojej strony preloadera. Używaj go z ufnością!
Flatimation SVG – animowany zestaw ikon SVG

Zestaw animowanych ikon Flatimations SVG sprawi, że Twoja witryna będzie bardziej zabawna i kreatywna. Te przyciągające wzrok ikony będą świetnie wyglądać na każdym urządzeniu i przeglądarce.
Retro pokaz slajdów z aparatu SVG
To zdjęcie Retro SVG Camera Slideshow ma inspirację w płaskiej konstrukcji. Wygląda retro, ale współcześnie i jest świetnym sposobem na animowanie i wyświetlanie obrazów.
16 animowanych ikon SEO
Co powiesz na posiadanie i używanie tych 16 animowanych ikon SEO, które ożywią Twoją witrynę. Są w pełni skalowalną grafiką wektorową i będą wyglądać świetnie na każdym urządzeniu i przeglądarce.
Gooey Menu: wtyczka jQuery
Ta wtyczka pomoże Ci stworzyć lepkie menu z kółkami jako elementami. Wykorzystuje filtry SVG, zawiera 6 stylów menu, zawiera wiele konfigurowalnych opcji i wiele więcej.
40 animowanych ikon mediów społecznościowych SVG
Oto naprawdę fajny zestaw animowanych ikon SVG, które są idealnym sposobem na skierowanie odwiedzających Twoją witrynę na strony mediów społecznościowych.
Animowany glob SVG ze znacznikami i logo
To naprawdę fajny animowany globus SVG ze znacznikami i logo, który działa dobrze zarówno na urządzeniach mobilnych, jak i stacjonarnych. To doskonały sposób na wizualizację lokalizacji.
Odtwarzacz audio Gear HTML5
Teraz możesz z łatwością zaprezentować swoją muzykę w kreatywny sposób. Ten Gear Player zapewnia bardzo wciągający interfejs użytkownika, który na pewno pokochasz.
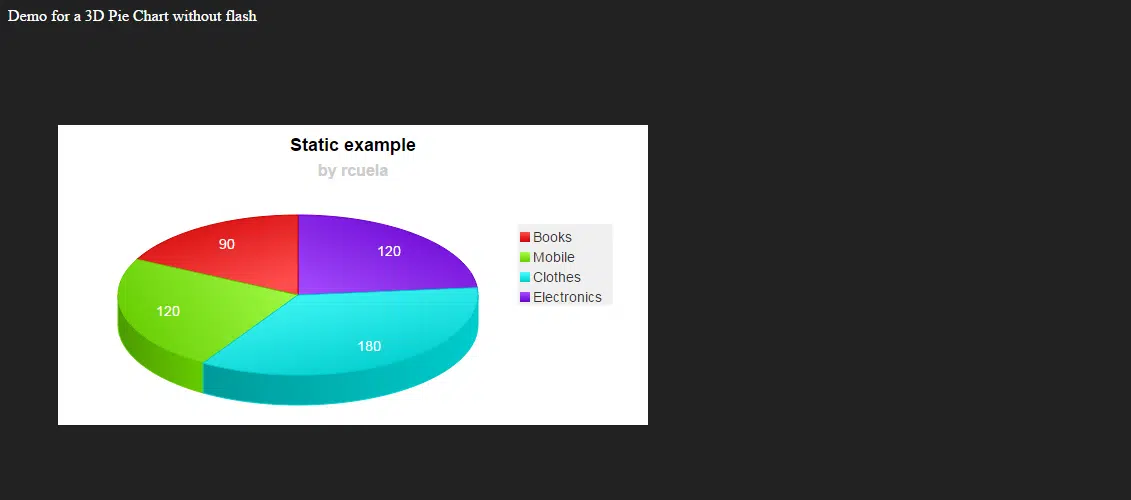
Wykres kołowy 3D z JavaScript
Ten wykres kołowy 3D został opracowany w alternatywie JavaScript, SVG i VML. Możesz go łatwo dostosować, zmienić jego położenie, wysokość, promień, atrybuty legendy, rozmiar tekstu i wiele więcej.
Przykłady świetnych stron internetowych, które wykorzystują moc SVG
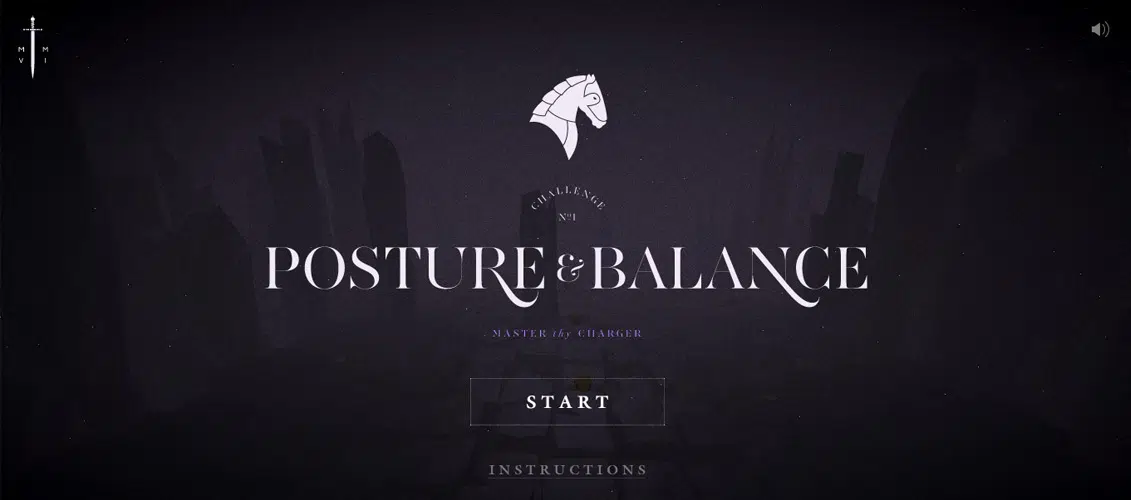
Cavalier: zdobywca doskonałości
Te serie gier zostały stworzone przy użyciu SVG do animacji i grafiki. Posture & Balance to pierwsza gra stworzona na platformę Cavalier, która została zaprojektowana z wykorzystaniem innowacyjnych technologii.
Poignee de main virile
Ta animowana i fotograficzna nowa strona internetowa została stworzona dla francuskiego studia graficznego i kreatywnego Poignee de main virile. Wynik jest niesamowity!
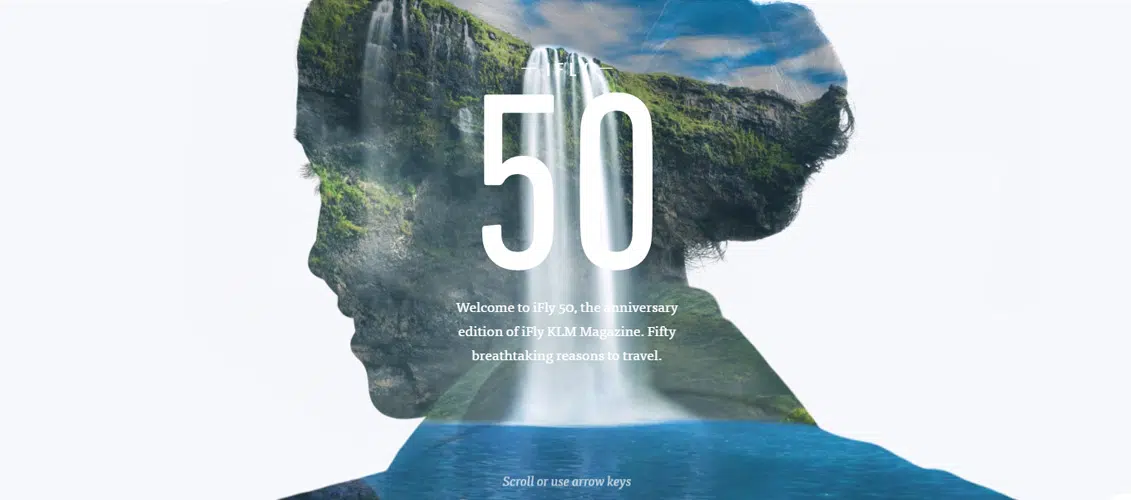
iFly50
Kiedy FLY KLM Magazine świętował swoje pięćdziesiąte wydanie, zaprojektował intensywnie animowaną witrynę dla najlepszej kolekcji podróżniczej. W ten sposób zaprezentowano 50 najpiękniejszych, fascynujących miejsc na Ziemi.
ARK: Star Citizen Starmap
Korzystając z niesamowitego interfejsu ARK, ta strona internetowa przedstawia Robert's Space Industries, producenta statków kosmicznych, w grze „Star Citizen”. To portal z informacjami, aktualizacjami i zakupami własnego statku kosmicznego, dzięki któremu możesz chronić mieszkańców Star Citizen.
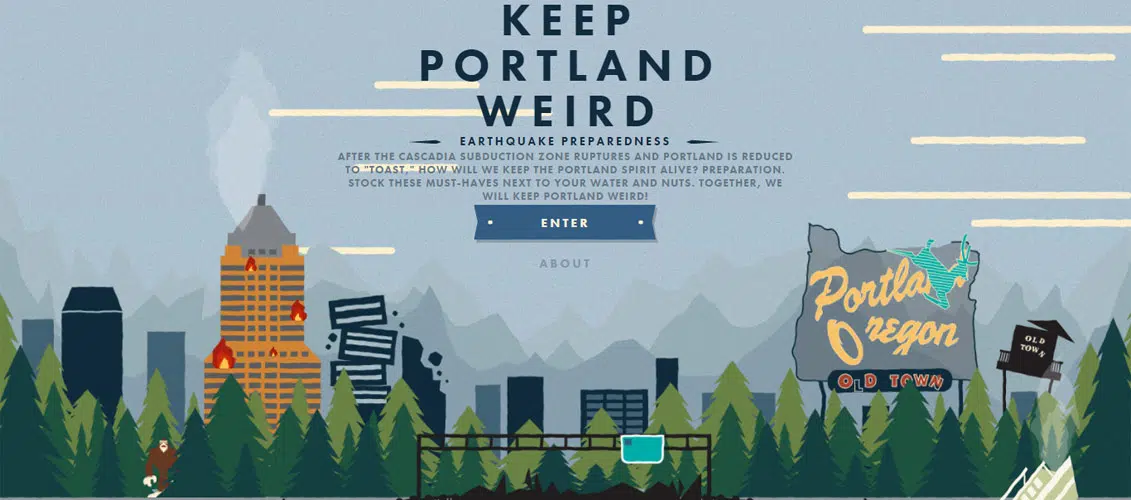
Zachowaj dziwne trzęsienia ziemi
Keep Earthquakes Weird to platforma stworzona z oszałamiającymi efektami graficznymi SVG, które zostały zbudowane w celu przygotowania populacji Portland na wypadek trzęsienia ziemi. Treść jest bardzo pouczająca.
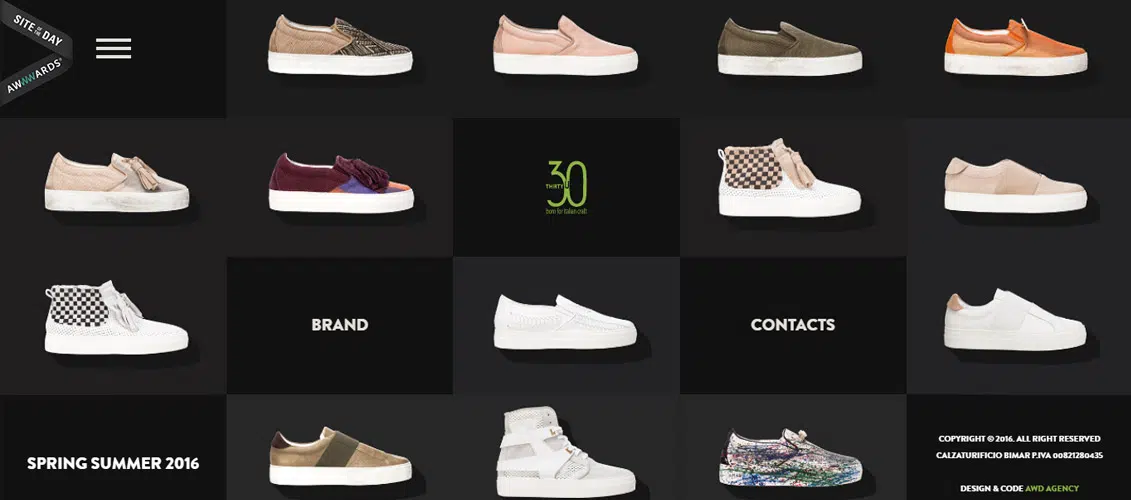
30u
30u to e-sklep, który sprzedaje buty na stronie stworzonej przez programistów, którzy przywiązują wagę do stylu i wykorzystują kilka ciekawych funkcji SVG.
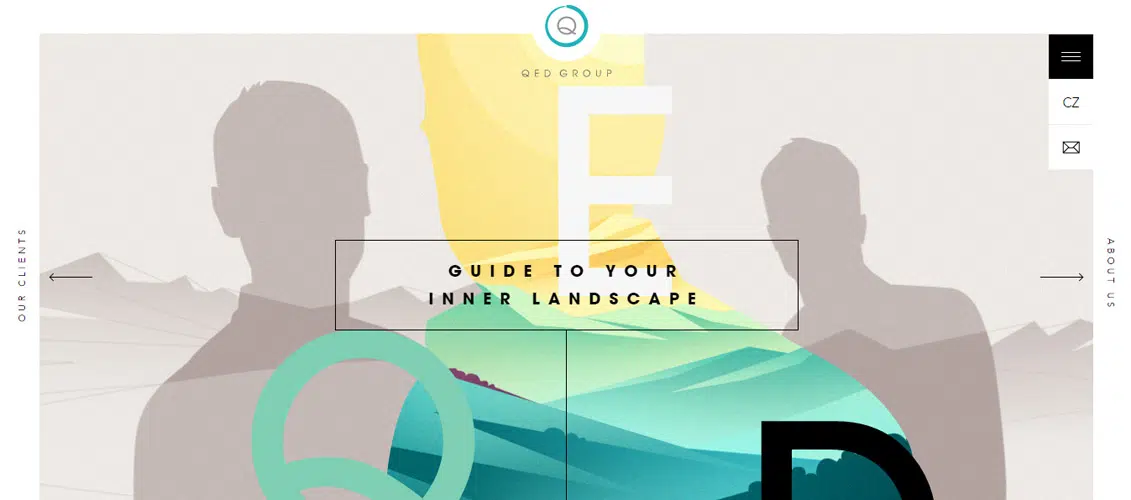
Grupa QED
Witryna QED GROUP zawiera niesamowite, sugestywne ilustracje, które zapewnią Ci doskonałą nawigację. Układ strony jest elegancki i elegancki.
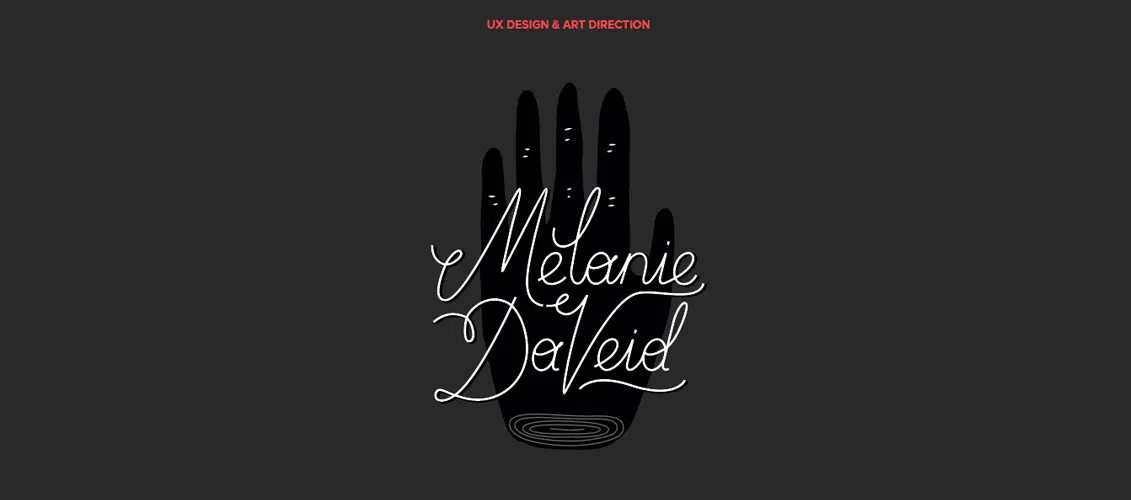
Melanie Daveid
Witryna Melanie Daveid jest jedną z najładniejszych witryn z portfolio, jakie można znaleźć w sieci. Strona zawiera płynne przejścia i wspaniałe ilustracje rąk
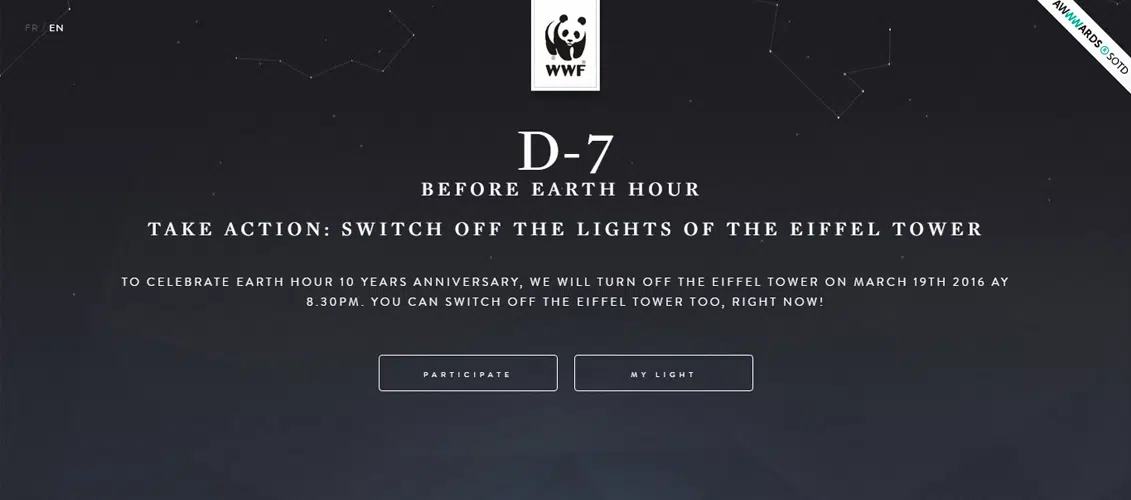
WWF Francja – Godzina dla Ziemi Paryż
Ta animowana strona została stworzona dla WWF France i została wykorzystana do ogłoszenia, że 19 marca światła na Wieży Eiffla zostaną wyłączone na godzinę dla Ziemi.
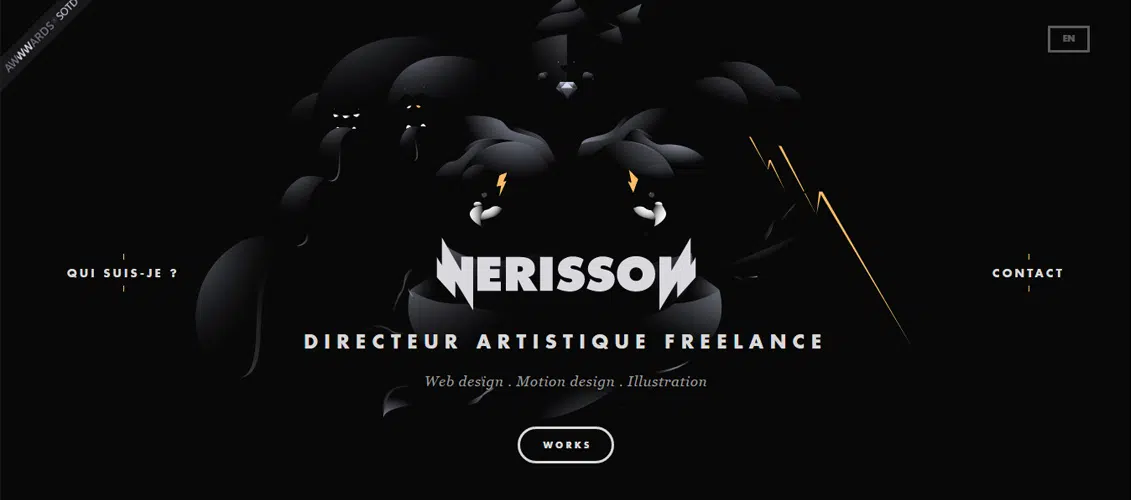
Nerisson
Nerisson aka Jimmy Raheriarisoa jest francuskim dyrektorem artystycznym specjalizującym się w projektowaniu stron internetowych/mobilnych, ilustracji i projektowania ruchu. To świetna strona z portfolio, z ładnymi ilustracjami i funkcjami graficznymi.
Jedna firma projektowa
One Design Company to doświadczony i entuzjastyczny zespół projektantów, programistów, kierowników projektów, pisarzy i artystów. Ich strona jest żywa i interaktywna, oparta na wyraźnych obrazach SVG.
MIDORI AOYAMA
Midori Aoyama to pochodząca z Tokio DJ i producentka. Założył własną imprezę „EUREKA!” to wciąż jedna z najlepszych imprez muzyki house w Japonii. Jego strona jest również innowacyjna, jest ciekawym przykładem SVG i tego, jak możesz z niego skorzystać jako użytkownik.