Jak tworzyć lepsze szablony kątowe za pomocą Mopsa
Opublikowany: 2022-03-10Jako programista doceniam strukturę aplikacji Angular i wiele opcji dostępnych w Angular CLI do ich konfiguracji. Komponenty dostarczają niesamowitych środków do strukturyzowania widoków, ułatwiają ponowne użycie kodu, interpolację, wiązanie danych i inną logikę biznesową dla widoków.
Angular CLI obsługuje wiele wbudowanych opcji preprocesora CSS do stylizacji komponentów, takich jak Sass/SCSS, LESS i Stylus. Jednak jeśli chodzi o szablony, dostępne są tylko dwie opcje: HTML i SVG. Dzieje się tak pomimo istnienia wielu bardziej wydajnych opcji, takich jak między innymi Pug, Slim, HAML.
W tym artykule omówię, w jaki sposób — jako programista Angular — możesz używać Puga do wydajniejszego pisania lepszych szablonów. Dowiesz się, jak zainstalować Pug w swoich aplikacjach Angular i przenieść istniejące aplikacje używające HTML do korzystania z Pug.
Zarządzanie punktami przerwania obrazu
Wbudowana funkcja Angular o nazwie BreakPoint Observer zapewnia nam potężny interfejs do obsługi responsywnych obrazów. Przeczytaj więcej o usłudze, która pozwala nam wyświetlać, przekształcać i zarządzać obrazami w chmurze. Przeczytaj powiązany artykuł →
Mops (wcześniej znany jako Jade) to silnik szablonów. Oznacza to, że jest to narzędzie, które generuje dokumenty z szablonów integrujących określone dane. W tym przypadku Pug służy do pisania szablonów, które są kompilowane w funkcje, które pobierają dane i renderują dokumenty HTML.
Oprócz zapewniania bardziej uproszczonego sposobu pisania szablonów , oferuje szereg cennych funkcji, które wykraczają poza samo pisanie szablonów, takie jak domieszki, które ułatwiają ponowne wykorzystanie kodu, umożliwiają osadzanie kodu JavaScript, dostarczają iteratory, instrukcje warunkowe i tak dalej.
Chociaż HTML jest powszechnie używany przez wielu i działa odpowiednio w szablonach, nie jest on SUCHY i może być dość trudny do czytania, pisania i utrzymania, zwłaszcza w przypadku większych szablonów komponentów. W tym miejscu wkracza Pug. Dzięki Pug Twoje szablony stają się prostsze do pisania i czytania, a także możesz rozszerzyć funkcjonalność szablonu jako dodatkowy bonus . W dalszej części tego artykułu omówię, jak używać Pug w szablonach komponentów Angular.
Dlaczego powinieneś używać mopsa
HTML jest zasadniczo powtarzalny. W przypadku większości elementów musisz mieć tag otwierający i zamykający, który nie jest SUCHE. Nie tylko musisz więcej pisać w HTML, ale także więcej czytać. W przypadku Mopsa nie ma otwierających i zamykających nawiasów kątowych ani znaczników zamykających. Dlatego piszesz i czytasz znacznie mniej kodu.
Na przykład oto tabela HTML:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>Tak wygląda ta sama tabela w Mops:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound SterlingPorównując dwie wersje tabeli, Mops wygląda dużo czyściej niż HTML i ma lepszą czytelność kodu. Chociaż w tym małym przykładzie jest to nieistotne, w tabeli Mops piszesz o siedem wierszy mniej niż w tabeli HTML. Gdy z biegiem czasu tworzysz więcej szablonów dla projektu, w efekcie za pomocą Pug piszesz mniej kodu .
Poza funkcjonalnością zapewnianą przez język szablonów Angular, Pug rozszerza to, co możesz osiągnąć w swoich szablonach. Dzięki funkcjom (takim jak domieszki, interpolacja tekstu i atrybutów, warunki warunkowe, iteratory itd.) możesz używać Pug do prostszego rozwiązywania problemów, w przeciwieństwie do pisania całych oddzielnych komponentów lub importowania zależności i konfigurowania dyrektyw w celu spełnienia wymagań.
Niektóre cechy mopsa
Pug oferuje szeroki zakres funkcji, ale to, z jakich funkcji możesz skorzystać, zależy od tego, jak zintegrujesz Pug z projektem. Oto kilka funkcji, które mogą okazać się przydatne.
- Dodawanie zewnętrznych plików Pug do szablonu za pomocą
include.
Powiedzmy na przykład, że chciałbyś mieć bardziej zwięzły szablon, ale nie czujesz potrzeby tworzenia dodatkowych komponentów. Możesz wyjąć sekcje z szablonu i umieścić je w szablonach częściowych, a następnie włączyć je z powrotem do oryginalnego szablonu.
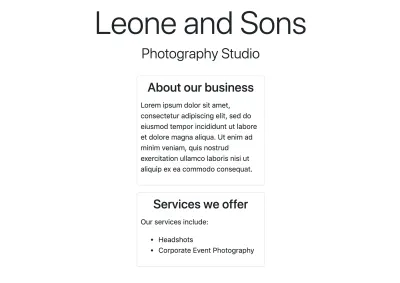
Na przykład w tym komponencie strony głównej sekcje „Informacje” i „Usługi” znajdują się w plikach zewnętrznych i są zawarte w komponencie strony głównej.//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
Przykład renderowania HTML dołączonych szablonów częściowych (duży podgląd) - Ponowne wykorzystanie bloków kodu przy użyciu domieszek .
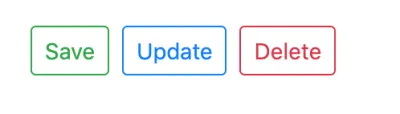
Załóżmy na przykład, że chcesz ponownie użyć bloku kodu, aby utworzyć kilka przycisków. Użyjesz ponownie tego bloku kodu za pomocą domieszki.mixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
Przykład renderowania HTML przycisków menu (duży podgląd) - Warunki ułatwiają wyświetlanie bloków kodu i komentarzy na podstawie tego, czy warunek jest spełniony, czy nie.
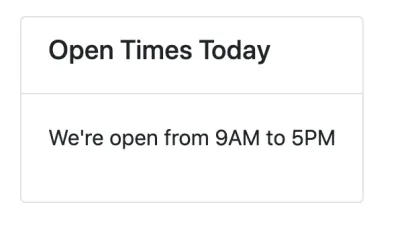
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
Przykład renderowania warunków warunkowych w formacie HTML (duży podgląd) - Iteratory, takie jak
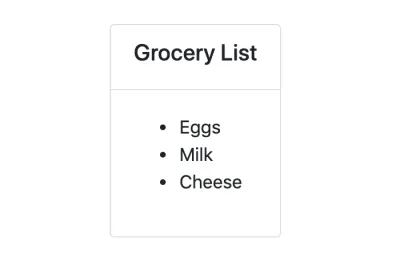
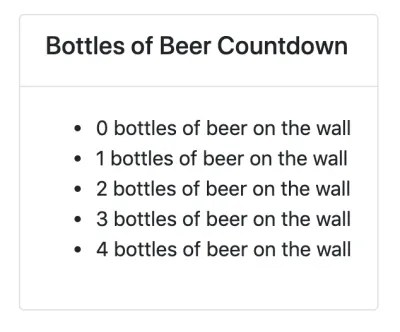
eachiwhilezapewniają funkcjonalność iteracji .ul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(duży podgląd) 
Przykład renderowania iteratorów w formacie HTML (duży podgląd) - Wbudowany JavaScript można pisać w szablonach Pug, jak pokazano w powyższych przykładach.
- Interpolacja jest możliwa i obejmuje znaczniki i atrybuty.
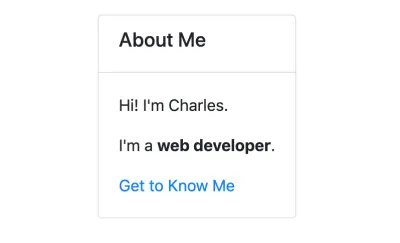
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
Przykład renderowania HTML interpolacji (duży podgląd) - Filtry umożliwiają korzystanie z innych języków w szablonach Pug .
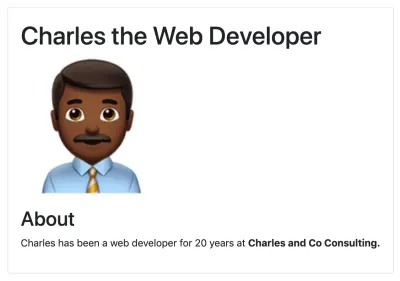
Na przykład możesz użyć Markdown w szablonach Pug po zainstalowaniu modułu JSTransformer Markdown.:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
Przykład renderowania filtra w formacie HTML (duży podgląd)
To tylko kilka funkcji oferowanych przez Pug. Możesz znaleźć obszerniejszą listę funkcji w dokumentacji Pug.

Jak korzystać z mopsa w aplikacji Angular
Zarówno w przypadku nowych, jak i istniejących aplikacji korzystających z Angular CLI 6 i nowszych, musisz zainstalować ng-cli-pug-loader . Jest to moduł ładujący Angular CLI dla szablonów Pug.
Dla nowych komponentów i projektów
- Zainstaluj
ng-cli-pug-loader.ng add ng-cli-pug-loader - Wygeneruj swój komponent zgodnie ze swoimi preferencjami.
Załóżmy na przykład, że generujemy komponent strony głównej:ng gc home --style css -m app - Zmień rozszerzenie pliku HTML,
.htmlna rozszerzenie Mops,.pug. Ponieważ początkowo wygenerowany plik zawiera HTML, możesz zamiast tego usunąć jego zawartość i zacząć od nowa z Pug. Jednak HTML może nadal działać w szablonach Pug, więc możesz go pozostawić bez zmian. - Zmień rozszerzenie szablonu na
.pugw dekoratorze komponentów.@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
Dla istniejących komponentów i projektów
- Zainstaluj
ng-cli-pug-loader.ng add ng-cli-pug-loader - Zainstaluj narzędzie html2pug CLI. To narzędzie pomoże Ci przekonwertować szablony HTML na Pug.
npm install -g html2pug - Aby przekonwertować plik HTML na Pug, uruchom:
Ponieważ pracujemy z szablonami HTML, a nie z kompletnymi plikami HTML, musimy przekazaćhtml2pug -f -c < [HTML file path] > [Pug file path]-f, aby wskazaćhtml2pug, że nie powinien zawijać generowanych szablonów w tagihtmlibody. Flaga-chtml2pug, że podczas konwersji atrybuty elementów powinny być oddzielone przecinkami. Omówię poniżej, dlaczego jest to ważne. - Zmień rozszerzenie szablonu na
.pugw dekoratorze komponentów, jak opisano w sekcji Dla nowych komponentów i projektów . - Uruchom serwer, aby sprawdzić, czy nie ma problemów z renderowaniem szablonu Pug.
Jeśli wystąpią problemy, użyj szablonu HTML jako odniesienia, aby dowiedzieć się, co mogło spowodować problem. Czasami może to być problem z wcięciem lub niecytowany atrybut, chociaż rzadko. Gdy jesteś zadowolony z renderowania szablonu Pug, usuń plik HTML.
Rzeczy do rozważenia podczas migracji z HTML do szablonów Pug
Nie będziesz mógł używać wbudowanych szablonów Pug z ng-cli-pug-loader . To tylko renderuje pliki Pug i nie renderuje wbudowanych szablonów zdefiniowanych w dekoratorach komponentów. Dlatego wszystkie istniejące szablony muszą być plikami zewnętrznymi. Jeśli masz wbudowane szablony HTML, utwórz dla nich zewnętrzne pliki HTML i przekonwertuj je na Pug za pomocą html2pug .
Po przekonwertowaniu może być konieczne naprawienie szablonów korzystających z dyrektyw powiązania i atrybutów. ng-cli-pug-loader wymaga, aby powiązane nazwy atrybutów w Angular były ujęte w pojedyncze lub podwójne cudzysłowy lub oddzielone przecinkami. Najłatwiejszym sposobem na to byłoby użycie flagi -c w html2pug . Rozwiązuje to jednak tylko problemy z elementami, które mają wiele atrybutów. W przypadku elementów z pojedynczymi atrybutami wystarczy użyć cudzysłowów.
Wiele z opisanych tutaj ustawień można zautomatyzować za pomocą programu uruchamiającego zadania, skryptu lub niestandardowego schematu Angular do konwersji na dużą skalę, jeśli zdecydujesz się go utworzyć. Jeśli masz kilka szablonów i chciałbyś przeprowadzić konwersję przyrostową, lepiej byłoby przekonwertować tylko jeden plik na raz.
Składnia języka szablonu Angular w szablonach Pug
W większości składnia języka szablonów Angular pozostaje niezmieniona w szablonie Pug, jednak jeśli chodzi o wiązanie i niektóre dyrektywy (jak opisano powyżej), musisz używać cudzysłowów i przecinków, ponieważ () , [] i [()] zakłócają kompilację szablonów Pug. Oto kilka przykładów:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save Dyrektywy atrybutów, takie jak ngClass , ngStyle i ngModel , muszą być umieszczane w cudzysłowie. Dyrektywy strukturalne, takie jak *ngIf , *ngFor , *ngSwitchCase i *ngSwitchDefault , również należy umieszczać w cudzysłowie lub używać z przecinkami. Zmienne odwołań do szablonów (np #var ) nie kolidują z kompilacją szablonu Pug i dlatego nie wymagają cudzysłowów ani przecinków. Wyrażenia szablonu otoczone {{ }} pozostają niezmienione.
Wady i kompromisy związane z używaniem mopsa w szablonach kątowych
Mimo że Pug jest wygodny i poprawia przepływ pracy, istnieją pewne wady korzystania z niego i pewne kompromisy, które należy wziąć pod uwagę podczas korzystania z ng-cli-pug-loader .
Pliki nie mogą być dołączane do szablonów za pomocą include , chyba że kończą się na .partial.pug lub .include.pug lub nazywają się mixins.pug . Oprócz tego dziedziczenie szablonów nie działa z ng-cli-pug-loader , w wyniku czego używanie bloków, dodawanie i dołączanie kodu Pug nie jest możliwe, mimo że jest to użyteczna funkcja Pug.
Pliki Pug muszą być tworzone ręcznie, ponieważ Angular CLI generuje tylko komponenty za pomocą szablonów HTML. Będziesz musiał usunąć wygenerowany plik HTML i utworzyć plik Pug lub po prostu zmienić rozszerzenie pliku HTML, a następnie zmienić templateUrl w dekoratorze komponentów. Chociaż można to zautomatyzować za pomocą skryptu, schematu lub modułu uruchamiającego zadania, musisz zaimplementować rozwiązanie.
W większych, wcześniej istniejących projektach Angulara, przechodzenie z szablonów HTML na szablony Pug wymaga w niektórych przypadkach dużo pracy i złożoności. Dokonanie przełączenia doprowadzi do wielu łamania kodu, który musi być naprawiany plik po pliku lub automatycznie przy użyciu niestandardowego narzędzia. Wiązania i niektóre dyrektywy Angulara w elementach muszą być ujęte w cudzysłów lub oddzielone przecinkami.
Deweloperzy niezaznajomieni z Mopsem muszą najpierw nauczyć się składni przed włączeniem jej do projektu. Mops to nie tylko HTML bez nawiasów ostrych i znaczników zamykających, a także wymaga krzywej uczenia się.
Podczas pisania Pug i korzystania z jego funkcji w szablonach Angular ng-cli-pug-loader nie daje szablonom Pug dostępu do właściwości komponentu. W rezultacie tych właściwości nie można używać jako zmiennych, w warunkach warunkowych, w iteratorach ani w kodzie wbudowanym. Dyrektywy kątowe i wyrażenia szablonowe również nie mają dostępu do zmiennych Pug. Na przykład ze zmiennymi Mops:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}Oto przykład z właściwością komponentu:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} Wreszcie index.html nie może być szablonem Pug. ng-cli-pug-loader nie obsługuje tego.
Wniosek
Mops może być niesamowitym zasobem do wykorzystania w aplikacjach Angular, ale wymaga pewnych inwestycji, aby nauczyć się i zintegrować z nowym lub wcześniej istniejącym projektem. Jeśli masz ochotę na wyzwanie, możesz zajrzeć do dokumentacji Puga, aby dowiedzieć się więcej o jego składni i dodać ją do swoich projektów. Chociaż ng-cli-pug-loader jest świetnym narzędziem, w niektórych obszarach może go brakować. Aby dostosować sposób, w jaki Pug będzie działał w Twoim projekcie, rozważ utworzenie schematu Angular, który spełni wymagania Twojego projektu.
