Stylizacja aplikacji kątowej za pomocą Bootstrapa
Opublikowany: 2022-03-10Jeśli już próbowałeś budować aplikację internetową za pomocą Angulara 7, nadszedł czas, aby podnieść poprzeczkę. Zobaczmy, jak możemy zintegrować style Bootstrap CSS i pliki JavaScript z projektem Angular wygenerowanym za pomocą Angular CLI oraz jak używać kontrolek formularzy i klas do tworzenia pięknych formularzy oraz jak stylizować tabele HTML za pomocą stylów Table.
W przypadku części Angular stworzymy prostą aplikację po stronie klienta do tworzenia i wyświetlania kontaktów. Każdy kontakt ma identyfikator, nazwę, adres e-mail i opis, a my będziemy używać prostej usługi danych, która przechowuje kontakty w tablicy TypeScript. Zamiast tego możesz użyć zaawansowanego interfejsu API w pamięci. (Sprawdź „Kompletny przewodnik po routingu w Angular”).
Uwaga : możesz pobrać kod źródłowy tego samouczka z tego repozytorium GitHub i zobaczyć przykład na żywo tutaj.
Wymagania
Zanim zaczniemy tworzyć aplikację demonstracyjną, zapoznajmy się z wymaganiami potrzebnymi do tego samouczka.
Zasadniczo będziesz potrzebować:
- Zainstalowane Node.js i NPM (możesz po prostu przejść na oficjalną stronę i pobrać binaria dla swojego systemu),
- Znajomość TypeScript,
- Doświadczenie zawodowe Angulara,
- Podstawowa znajomość CSS i HTML.
Instalowanie Angular CLI
Zacznijmy od zainstalowania najnowszej wersji Angular CLI. W swoim terminalu uruchom następujące polecenie:
$ npm install -g @angular/cliW chwili pisania tego tekstu zainstalowana jest wersja 7.0.3 Angular CLI. Jeśli masz już zainstalowany CLI, możesz upewnić się, że masz najnowszą wersję, używając tego polecenia:
$ ng --versionTworzenie projektu
Po zainstalowaniu Angular CLI użyjmy go do wygenerowania projektu Angular 7, uruchamiając następujące polecenie:
$ ng new angular-bootstrap-demoCLI zapyta Cię wtedy:
Czy chcesz dodać routing Angular?
Naciśnij T . Następnie zapyta Cię:
Jakiego formatu arkusza stylów chcesz użyć?
Wybierz „CSS”.
Dodawanie Bootstrapa
Po utworzeniu projektu musisz zainstalować Bootstrap 4 i zintegrować go z projektem Angular.
Najpierw przejdź do folderu głównego projektu:
$ cd angular-bootstrap-demoNastępnie zainstaluj Bootstrap 4 i jQuery z npm:
$ npm install --save bootstrap jquery(W tym przypadku są zainstalowane programy bootstrap w wersji 4.2.1 i jquery w wersji 3.3.1 ).
Na koniec otwórz plik angular.json i dodaj ścieżki plików Bootstrap CSS i JS oraz jQuery do tablic styles i scripts w celu build :
"architect": { "build": { [...], "styles": [ "src/styles.css", "node_modules/bootstrap/dist/css/bootstrap.min.css" ], "scripts": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js" ] },Sprawdź, jak dodać Bootstrap do projektu Angular 6, aby dowiedzieć się, jak zintegrować Bootstrap z Angularem.
Dodawanie usługi danych
Po utworzeniu projektu i dodaniu Bootstrap 4, stworzymy usługę Angular, która posłuży do dostarczenia danych demonstracyjnych do wyświetlenia w naszej aplikacji.
W swoim terminalu uruchom następujące polecenie, aby wygenerować usługę:
$ ng generate service data Spowoduje to utworzenie dwóch src/app/data.service.spec.ts i src/app/data.service.ts .
Otwórz src/app/data.service.ts i zastąp jego zawartość następującą:
import { Injectable } from '@angular/core'; @Injectable({ providedIn: 'root' }) export class DataService { contacts = [ {id: 1, name: "Contact 001", description: "Contact 001 des", email: "[email protected]"}, {id: 2, name: "Contact 002", description: "Contact 002 des", email: "[email protected]"}, {id: 3, name: "Contact 003", description: "Contact 003 des", email: "[email protected]"}, {id: 4, name: "Contact 004", description: "Contact 004 des", email: "[email protected]"} ]; constructor() { } public getContacts():Array<{id, name, description, email}>{ return this.contacts; } public createContact(contact: {id, name, description, email}){ this.contacts.push(contact); } } Dodajemy tablicę contacts z niektórymi kontaktami demonstracyjnymi, getContacts() , która zwraca kontakty oraz metodę createContact() , która dodaje nowy contacts do tablicy Contacts.
Dodawanie komponentów
Po stworzeniu usługi danych, musimy stworzyć kilka komponentów dla naszej aplikacji. W swoim terminalu uruchom:
$ ng generate component home $ ng generate component contact-create $ ng generate component contact-list Następnie dodamy te komponenty do modułu routingu, aby umożliwić nawigację w naszej aplikacji. Otwórz plik src/app/app-routing.module.ts i zastąp jego zawartość następującym:
import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { ContactListComponent } from './contact-list/contact-list.component'; import { ContactCreateComponent } from './contact-create/contact-create.component'; import { HomeComponent } from './home/home.component'; const routes: Routes = [ {path: "", pathMatch: "full",redirectTo: "home"}, {path: "home", component: HomeComponent}, {path: "contact-create", component: ContactCreateComponent}, {path: "contact-list", component: ContactListComponent} ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { } Używamy właściwości redirectTo ścieżki routera, aby przekierować użytkowników do strony głównej, gdy odwiedzają naszą aplikację.
Dodawanie komponentów nagłówka i stopki
Następnie utwórzmy komponenty nagłówka i stopki:
$ ng generate component header $ ng generate component footer Otwórz plik src/app/header/header.component.html i dodaj następujący kod:
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top"> <a class="navbar-brand" href="#">Angular Bootstrap Demo</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" routerLink="/home">Home</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-list">Contacts</a> </li> <li class="nav-item"> <a class="nav-link" routerLink="/contact-create">Create</a> </li> </ul> </div> </nav> Pasek nawigacyjny zostanie utworzony za pomocą Bootstrap 4, a my użyjemy dyrektywy routerLink , aby połączyć się z różnymi komponentami.
Użyj .navbar , .navbar-expand{-sm|-md|-lg|-xl} i .navbar-dark , aby utworzyć paski nawigacji Bootstrap. (Aby uzyskać więcej informacji na temat pasków nawigacyjnych, zapoznaj się z dokumentacją Bootstrap na temat „Pasek nawigacyjnych”.
Następnie otwórz plik src/app/header/header.component.css i dodaj:
.nav-item{ padding:2px; margin-left: 7px; } Następnie otwórz plik src/app/footer/footer.component.html i dodaj:
<footer> <p class="text-xs-center">© Copyright 2019. All rights reserved.</p> </footer> Otwórz plik src/app/footer/footer.component.css i dodaj:
footer { position: absolute; right: 0; bottom: 0; left: 0; padding: 1rem; text-align: center; } Następnie otwórz plik src/app/app.component.html i zastąp jego zawartość następującą:

<app-header></app-header> <router-outlet></router-outlet> <app-footer></app-footer>Tworzymy powłokę aplikacji za pomocą składników nagłówka i stopki, co oznacza, że będą one obecne na każdej stronie naszej aplikacji. Jedyną częścią, która zostanie zmieniona, jest to, co zostanie umieszczone w gnieździe routera (sprawdź „Powłokę aplikacji” na stronie Angular, aby uzyskać więcej informacji).
Dodawanie Bootstrapa Jumbotron
Zgodnie z dokumentacją Bootstrap:
„Jumbotron to lekki, elastyczny komponent, który może opcjonalnie rozszerzyć cały widok, aby zaprezentować kluczowe wiadomości marketingowe w Twojej witrynie”.
Dodajmy komponent Jumbotron do naszej strony głównej. Otwórz plik src/app/home/home.component.html i dodaj:
<div class="jumbotron"> <h1>Angular Bootstrap Demo</h1> <p class="lead"> This demo shows how to integrate Bootstrap 4 with Angular 7 </p> <a class="btn btn-lg btn-primary" href="" role="button">View tutorial</a> </div> Klasa .jumbotron służy do tworzenia Bootstrap Jumbotron.
Dodawanie składnika listy: korzystanie z tabeli Bootstrap
Teraz utwórzmy dane komponentu do listy z usługi danych i użyjmy tabeli Bootstrap 4, aby wyświetlić dane tabelaryczne.
Najpierw otwórz plik src/app/contact-list/contact-list.component.ts i wstrzyknij usługę danych, a następnie wywołaj metodę getContacts() , aby pobrać dane po zainicjowaniu komponentu:
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-list', templateUrl: './contact-list.component.html', styleUrls: ['./contact-list.component.css'] }) export class ContactListComponent implements OnInit { contacts; selectedContact; constructor(public dataService: DataService) { } ngOnInit() { this.contacts = this.dataService.getContacts(); } public selectContact(contact){ this.selectedContact = contact; } } Dodaliśmy dwie zmienne contacts i selectedContact kontakt, które przechowują zestaw kontaktów i wybrany kontakt. Oraz selectContact() , która przypisuje wybrany kontakt do zmiennej selectedContact .
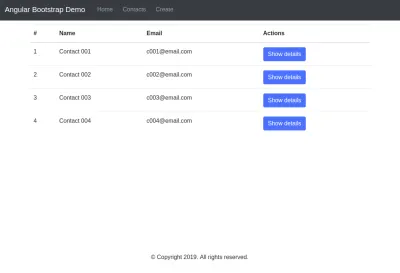
Otwórz plik src/app/contact-list/contact-list.component.html i dodaj:
<div class="container"> <table class="table table-hover"> <thead> <tr> <th>#</th> <th>Name</th> <th>Email</th> <th>Actions</th> </tr> </thead> <tbody> <tr *ngFor="let contact of contacts"> <td>{{ contact.id }}</td> <td> {{ contact.name }}</td> <td> {{ contact.email }}</td> <td> <button class="btn btn-primary" (click)="selectContact(contact)"> Show details</button> </td> </tr> </tbody> </table> <div class="card text-center" *ngIf="selectedContact"> <div class="card-header"> # {{selectedContact.id}} </div> <div class="card-block"> <h4 class="card-title">{{selectedContact.name}}</h4> <p class="card-text"> {{selectedContact.description}} </p> </div> </div> </div> Po prostu przeglądamy tablicę contacts i wyświetlamy szczegóły każdego kontaktu oraz przycisk, aby wybrać kontakt. Jeśli kontakt zostanie wybrany, zostanie wyświetlona karta Bootstrap 4 z dodatkowymi informacjami.
Oto definicja karty z dokumentów Bootstrap 4:
„ Karta to elastyczny i rozszerzalny pojemnik na zawartość. Zawiera opcje nagłówków i stopek, szeroką gamę treści, kontekstowe kolory tła i zaawansowane opcje wyświetlania. Jeśli znasz Bootstrap 3, karty zastępują nasze stare panele, zagłębienia i miniatury. Podobna funkcjonalność do tych komponentów jest dostępna jako klasy modyfikujące dla kart.”
Używamy .table i .table-hover do tworzenia tabel w stylu Bootstrap, .card , .card-block , .card-title i .card-text do tworzenia kart. (Aby uzyskać więcej informacji, zapoznaj się z tabelami i kartami.)
Dodawanie komponentu tworzenia: używanie kontrolek formularza i klas Bootstrap
Dodajmy teraz formularz do naszego komponentu contact-create . Najpierw musimy zaimportować FormsModule do naszego głównego modułu aplikacji. Otwórz plik src/app/app.module.ts , zaimportuj FormsModule z @angular/forms i dodaj go do tablicy imports :
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; import { FormsModule } from '@angular/forms'; /* ... */ @NgModule({ declarations: [ /* ... */ ], imports: [ BrowserModule, AppRoutingModule, FormsModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Następnie otwórz plik src/app/contact-create/contact-create.component.ts i zastąp jego zawartość następującą:
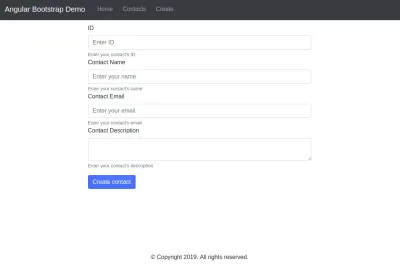
import { Component, OnInit } from '@angular/core'; import { DataService } from '../data.service'; @Component({ selector: 'app-contact-create', templateUrl: './contact-create.component.html', styleUrls: ['./contact-create.component.css'] }) export class ContactCreateComponent implements OnInit { contact : {id, name, description, email} = {id: null, name: "", description: "", email: ""}; constructor(public dataService: DataService) { } ngOnInit() { } createContact(){ console.log(this.contact); this.dataService.createContact(this.contact); this.contact = {id: null, name: "", description: "", email: ""}; } } Następnie otwórz plik src/app/contact-create/contact-create.component.html i dodaj następujący kod:
<div class="container"> <div class="row"> <div class="col-sm-8 offset-sm-2"> <div> <form> <div class="form-group"> <label for="id">ID</label> <input [(ngModel)]="contact.id" type="text" name="id" class="form-control" placeholder="Enter ID"> <small class="form-text text-muted">Enter your contact's ID</small> <label for="name">Contact Name</label> <input [(ngModel)]="contact.name" type="text" name="name" class="form-control" placeholder="Enter your name"> <small class="form-text text-muted">Enter your contact's name</small> <label for="email">Contact Email</label> <input [(ngModel)]="contact.email" type="text" name="email" class="form-control" placeholder="Enter your email"> <small class="form-text text-muted">Enter your contact's email</small> <label for="description">Contact Description</label> <textarea [(ngModel)]="contact.description" name="description" class="form-control"> </textarea> <small class="form-text text-muted">Enter your contact's description</small> </div> </form> <button class="btn btn-primary" (click)="createContact()">Create contact</button> </div> </div> </div> </div> Używamy .form-group , .form-control do tworzenia formularza w stylu Bootstrap (więcej informacji znajdziesz w sekcji „Formularze”).
Używamy dyrektywy ngModel , aby powiązać pola formularza ze zmienną komponentów. Aby wiązanie danych działało poprawnie, musisz nadać każdemu polu formularza nazwę.
Zalecana literatura : Zarządzanie punktami przerwania obrazu za pomocą Angulara autorstwa Tamasa Piros
Uruchamianie aplikacji Angular
Na tym etapie uruchommy aplikację i zobaczmy, czy wszystko działa zgodnie z oczekiwaniami. Udaj się do terminala, upewnij się, że jesteś w folderze głównym swojego projektu, a następnie uruchom następujące polecenie:
$ ng serve Serwer programistyczny do przeładowywania na żywo będzie działał z adresu https://localhost:4200 . Otwórz przeglądarkę internetową i przejdź do tego adresu. Powinieneś zobaczyć następujący interfejs:

Jeśli przejdziesz do strony Kontakty, powinieneś zobaczyć:

Jeśli przejdziesz do strony „Utwórz kontakt”, powinieneś zobaczyć:

Wniosek
W tym samouczku zobaczyliśmy, jak stworzyć prostą aplikację Angular z interfejsem Bootstrap. Możesz znaleźć pełny kod źródłowy na GitHub i zobaczyć przykład na żywo tutaj.
