Analiza menu hamburgerów w projektowaniu stron internetowych
Opublikowany: 2021-01-19Szanse na to, że widziałeś „menu hamburgerów” w górnym rogu wielu dzisiejszych witryn mobilnych. To trzy linie ułożone razem, aby z grubsza uformować kształt hamburgera. Został stworzony jako funkcja projektowania stron internetowych, aby włączyć menu witryny bez zajmowania zbyt dużej ilości miejsca.
Chociaż menu hamburgerów służy do zagęszczania informacji, osiągania minimalistycznej estetyki i utrzymywania witryny w czystości, może mieć istotne wady.
Niezależnie od tego, czy nazwiesz to menu bocznym, szufladą nawigacyjną, czy menu hamburgerowym, być może nadszedł czas, aby zastąpić je czymś, co jest lepsze dla zaangażowania użytkownika. Wiele osób debatuje nad zaletami korzystania z menu hamburgerów w projektowaniu stron internetowych, używając powiedzenia „nie z oczu, z umysłu”, aby twierdzić, że ukrywanie funkcji witryny zmniejsza zaangażowanie użytkowników w witrynę i nie wróży dobrze współczynnikom konwersji.
Pomysł menu, które spełnia cel, jakim jest zachowanie cennej przestrzeni interfejsu, rozprzestrzenił się lotem błyskawicy podczas projektowania stron internetowych i został szybko przyjęty przez prawie każdą witrynę i aplikację na całym świecie. Na zmianę może być już za późno, ale i tak warto wspomnieć o wadach menu hamburgerów, gdy użytkownicy zaczynają szukać zmiany.
Hamburgerowe menu nie jest wydajne
Jedną z najbardziej podstawowych pułapek menu hamburgerów jest jego widoczna lokalizacja w aplikacjach mobilnych – lewy górny róg. To najtrudniejsze miejsce na urządzeniu mobilnym dla praworęcznego użytkownika i nie zachęca do zaangażowania.
Użytkownik musi również dotknąć menu raz, zanim będzie mógł zobaczyć, jakie są jego opcje, a następnie dotknąć ponownie, gdy znajdzie właściwą opcję. Muszą także przesunąć palcem lub „wstecz” przez wiele ekranów, aby wrócić do menu hamburgerów przed kontynuowaniem nawigacji w witrynie.
Może się wydawać, że to niewiele, ale podwaja to czas potrzebny użytkownikowi na dostęp do właściwej strony. Użytkownicy stają się coraz bardziej świadomi tego faktu i narzekają na skuteczność wszechobecnego menu hamburgerów.
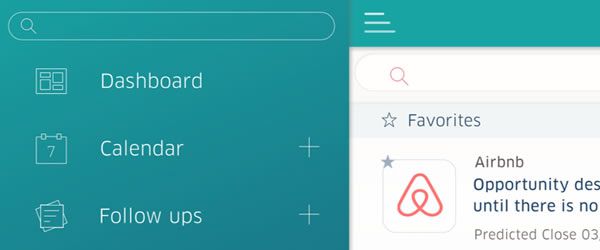
Na dzisiejszym bardzo konkurencyjnym rynku to, co wyróżnia Twoją witrynę na tle innych, musi być widoczne w centrum uwagi, aby przyciągnąć użytkowników natychmiast po przybyciu. Kiedy Twoja witryna wpycha całą swoją zawartość do menu hamburgerów, ryzykujesz, że użytkownicy nigdy nie zobaczą, co czyni Twoją markę wyjątkową. To szkodzi ogólnej świadomości marki i współczynnikom konwersji i nie ma żadnego wpływu na promowanie Twojego produktu.

Źródło obrazu: Hamburger Menu autorstwa Christiny Beard.
Ludzie mogą preferować hot-dogi
Podczas gdy projektanci stron internetowych szybko przyjęli menu hamburgerów jako rewolucyjny sposób na zminimalizowanie projektu witryny w świeży, estetyczny sposób, potrzeby użytkowników zostały całkowicie zignorowane. Wielu użytkowników nie wie, co ma do zaoferowania menu hamburgerów i nie zawraca sobie głowy ich klikaniem. Zamiast tego wędrują po Twojej witrynie, bezowocnie szukając potrzebnych informacji.

Tymczasem witryny, które utknęły w innych funkcjonalnych projektach menu, zapewniają swoim użytkownikom łatwy dostęp do wszystkich informacji na ich stronie na pierwszy rzut oka. Użytkownicy nie muszą szukać ukrytych opcji i nie ma ryzyka, że całkowicie pominą informacje. Wiele firm zdecydowało się na mniej modną trasę i powróciło do poprzednich typów menu – takich jak menu ułożone poziomo u góry strony – i cieszą się lepszymi wynikami dla użytkowników.
Hamburgerowe menu ostatecznie sprawiają, że treści są mniej wykrywalne, a w erze, w której przeciętni użytkownicy decydują, czy zostaną, czy opuszczą stronę w ciągu pierwszych 10 sekund przeglądania, szybkie wykrywanie ma kluczowe znaczenie. Chociaż projekt hamburgera może wyglądać bardziej atrakcyjnie, brakuje mu rzeczywistego poziomu atrakcyjności dla użytkowników.
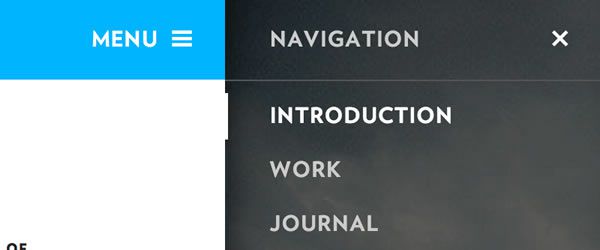
Użytkownicy często mają trudności ze zrozumieniem menu hamburgerów, podczas gdy tradycyjne menu nie może nie być od razu zrozumiałe. Kiedy słyszano narzekania na menu hamburgerów, strony internetowe próbowały złagodzić skargi użytkowników, zmieniając menu tak, aby zawierało przycisk Wstecz lub inne opcje, takie jak umieszczenie słowa „Menu” na górze ikony hamburgera, aby było bardziej przyjazne dla użytkownika.

Źródło obrazu: Projekt menu paska bocznego autorstwa Andy'ego Stone'a.
Jednak te zmiany tylko zwiększyły zamieszanie wokół menu. Obecnie istnieje wiele rodzajów menu hamburgerów, a użytkownicy muszą dowiedzieć się, z którego hamburgera korzysta Twoja witryna, zanim będą mogli prawidłowo nawigować po nim. Zamiast zakładać, że menu z hamburgerami jest ostateczną i podstawową nawigacją w witrynie, powinieneś rozważyć inne opcje.
Jak przełamać pleśń
W wielu sytuacjach możesz zoptymalizować menu hamburgerów pod kątem większej użyteczności lub zastąpić je inną opcją nawigacyjną. Czasami wystarczy przenieść menu hamburgerów na prawą stronę ekranu, aby Twoja witryna była wyjątkowa i zwiększała zaangażowanie użytkowników, ponieważ prawa strona jest łatwiejsza do dotknięcia dla praworęcznych użytkowników.
W swoim menu hamburgerów możesz również zoptymalizować sposób rozmieszczenia opcji po kliknięciu. W górnym menu użytkownicy skupiają uwagę na pierwszym i ostatnim elemencie – to tam powinny znajdować się najważniejsze informacje. Jeśli Twoje menu rozwinie się w pasek boczny, musisz ułożyć elementy od najważniejszych do najmniej ważnych, ponieważ użytkownik skanuje opcje w pionie.
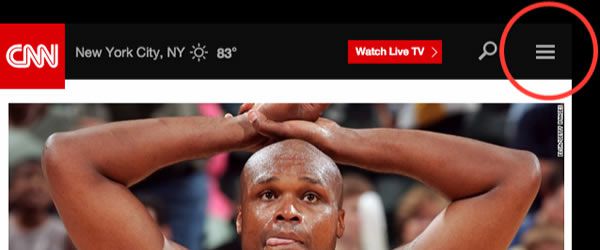
Możesz także powrócić do dni przed hamburgerem dzięki przyjaznym dla użytkownika górnym menu lub stworzyć własną odmianę klasycznego, takiego jak ten przykład:

Źródło obrazu: menu Hamburger nie działa.
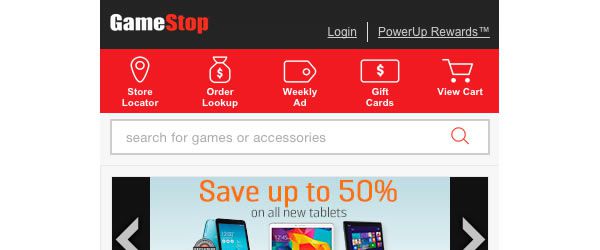
GameStop używa animowanych ikon, aby zwiększyć użyteczność, jednocześnie unikając menu hamburgerów. Ustalili, czego użytkownicy najbardziej wymagają od swojej aplikacji, i umieścili je tylko w swoim górnym menu. Witryna wciąż zyskuje czysty, świeży wygląd bez konieczności ukrywania informacji w bocznej szufladzie.

Ta ikona i struktura tekstu pozwalają skondensować tekst, jednocześnie utrzymując przycisk wystarczająco duży, aby promować naciśnięcie – niezależnie od dużych kciuków. Jeśli jednak nie możesz zawęzić nawigacji w witrynie do kilku opcji, możesz rozważyć menu tylko tekstowe lub zaprojektować witrynę tak, aby menu nie było potrzebne. Tak czy inaczej, podejdź do swojej techniki nawigacji z myślą o użytkowniku.
Twoje menu powinno być czytelne dla użytkowników, którzy chcą zminimalizować stratę czasu, a jednocześnie powinno być łatwe do zrozumienia. Może to być trudny kompromis do osiągnięcia, ale jest to niezbędna kombinacja, jeśli chcesz maksymalnego zaangażowania użytkowników. Jeśli masz problem z ustaleniem priorytetów opcji menu, pomyśl z perspektywy użytkowników. Na przykład możesz być dumny ze swojego bloga, ale jeśli użytkownicy odwiedzają Twoją witrynę głównie w celu przeglądania Twoich produktów, blog nie powinien mieć najwyższego priorytetu.
Podążaj za swoją intuicją
Jeśli menu z hamburgerami lub jakaś jego odmiana działa na Ciebie, nie odczuwaj presji ze strony tych, którzy szukają nowej opcji menu. Wciąż są użytkownicy, którzy ręczą za użyteczność i atrakcyjność menu hamburgerowego, zwłaszcza jeśli chodzi o tworzenie strony internetowej do użytku mobilnego, gdzie przestrzeń jest ograniczona.
Mimo że menu hamburgerowe jest w centrum bieżących kontrowersji, jeśli Twoja witryna jest najlepiej poruszana za pomocą menu hamburgerowego, utrzymuj to w ten sposób – po prostu upewnij się, że elementy w Twoim menu są na równi i zaprojektowane z myślą o optymalnym zaangażowaniu użytkowników. Jeśli jednak zdecydowałeś się na menu hamburgerów z lenistwa, możesz przemyśleć swój wybór.
Zacznij myśleć o swoim menu jako czymś więcej niż czymś, co należy schować poza zasięgiem wzroku, ale raczej czymś, co może zwiększyć współczynniki konwersji – jeśli zostanie wykonane prawidłowo. Użytkownicy polegają na Twoim menu, aby poruszać się po witrynie, a jeśli ich potrzeby nie zostaną spełnione, odbiją się. Niezależnie od tego, czy wybierzesz hamburgera, czy inną opcję menu, pamiętaj, że cel końcowy jest ten sam – poprawa doświadczenia użytkownika.
