Air Lookout to poboczny projekt, który na zawsze zmienił mój proces projektowania
Opublikowany: 2022-03-10W lutym 2015 roku rozpocząłem pracę nad aplikacją na iOS o nazwie Air Lookout . Celem aplikacji było uproszczenie i usunięcie wszelkich zaciemniań informacji o jakości powietrza. Po ponad roku pracy w nocy i w weekendy całkowity dochód netto od uruchomienia w 2016 r. wyniósł mniej niż 1000 USD. Nawet z tymi liczbami przeżywałbym każdą godzinę pracy na nowo.
Jedyną rzeczą, której nie mogę przypisać wartości pieniężnej, jest to, że doświadczenie związane z tworzeniem Air Lookout całkowicie zmieniło moje zdanie na temat procesu projektowania i rozwoju każdego projektu, nad którym pracowałem od tamtej pory.
Krótka uwaga na temat jakości powietrza
Jakość powietrza na całym świecie to poważny problem. Nieważne, czy mieszkasz w metropolii pełnej samochodów i autobusów wyrzucających spaliny, czy w małym miasteczku, w którym drzewa przewyższają liczebnie ludzi. Jakość powietrza wpłynie na Twoje życie. Mieszkając w Salt Lake City, zimą doświadczamy inwersji. Inwersja to warstwa gorącego powietrza, która zatrzymuje zimne powietrze, w tym wszelkie wytworzone zanieczyszczenia powietrza. Tworzy to warstwę smogu w dolinie Jeziora Słonego. Te inwersje mogą czasami trwać kilka dni lub tygodni, aw zależności od pogody mogą zmieniać się każdego dnia.

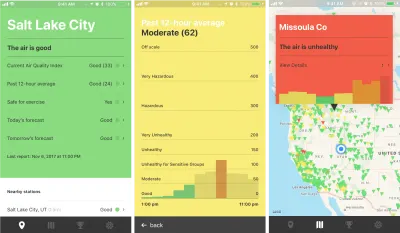
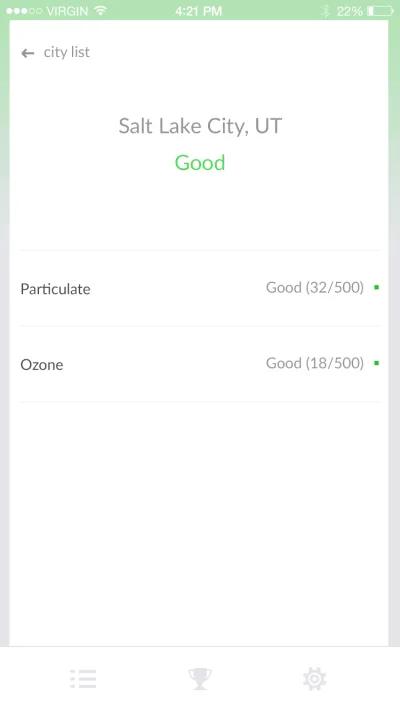
Przed uruchomieniem gotowej aplikacji, pokazanej powyżej, miałem milion pytań, które musiałem zrozumieć, zanim mogłem w ogóle zacząć budować projekt w oparciu o rozwiązania i minimalną ilość założeń.

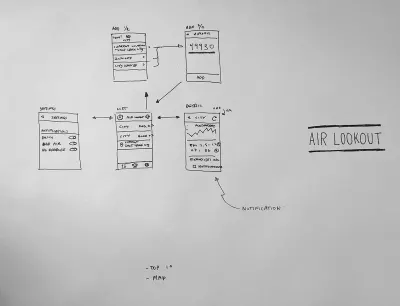
Ogólne zadanie stworzenia aplikacji do kontroli jakości powietrza było trudne. Jednak kiedy rozbiłem go na mniejsze kawałki, nie wydawało się to tak przerażające. Właściwie pierwszy krok: stworzenie szybkiego projektu, który mógłby pomóc mi zrozumieć organizację informacji, wydawał się dość prosty. Ten wstępny proces wykonywałem już setki razy dla wielu różnych klientów. Każdy projekt zaczyna się od makiety tablicy, a projektant pracuje nad stworzeniem z tego wstępnego projektu. Przynajmniej tak mówiły mi moje nawyki.
Ilość założeń, które poczyniłem w powyższym makiecie i wstępnych projektach, które okazały się błędne podczas całego procesu, jest zdumiewająca.

Udawaj, dopóki (dosłownie) to nie zrobisz
Przesłałem kilka statycznych projektów, które wykonałem — po utworzeniu szkicu szkieletowego — do InVision. Dzięki temu mogłem otwierać fałszywą aplikację przez cały dzień. Jakie to uczucie korzystać z aplikacji, czekając na gotowanie obiadu? Kiedy wsiadałem do samochodu? Bardzo szybko zauważyłem, że pojawiło się wiele powtarzających się pytań. Co znowu oznaczają kolory? Pomarańczowy jest gorszy niż żółty, prawda? Ale wskaźnik jakości powietrza (AQI) wynosi od 0 do 500. Czemu? A przede wszystkim pytania, które zawsze zadawałem, brzmiały: Jak to wpływa na mój dzień? Czy mogę ćwiczyć na zewnątrz?
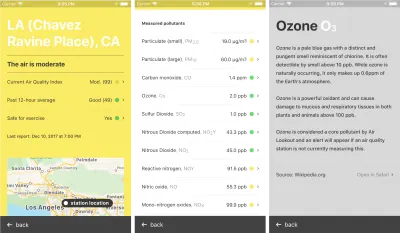
W oparciu o wiele powtarzających się pytań dotyczących zanieczyszczeń i tego, jak mogą wpłynąć na mój dzień, zacząłem dodawać fałszywe ekrany w Invision, które mogą działać jako „ściągawki”. To, co zaczęło się jako prosta definicja zanieczyszczenia, miało tylko pomóc mi przypomnieć mi podczas projektowania i tworzenia aplikacji, w końcu zostało dodane do aplikacji jako ostateczna funkcja. Teraz, w bieżącej aplikacji, dotknięcie nazwy zanieczyszczenia spowoduje przejście użytkownika do definicji z listą źródeł informacji i linkami do większej ilości informacji (ten przepływ jest pokazany poniżej na zrzutach ekranu z bieżącej aplikacji). Odkryłem, że czasami informacje przydatne projektantowi lub programiście przydają się także użytkownikowi .

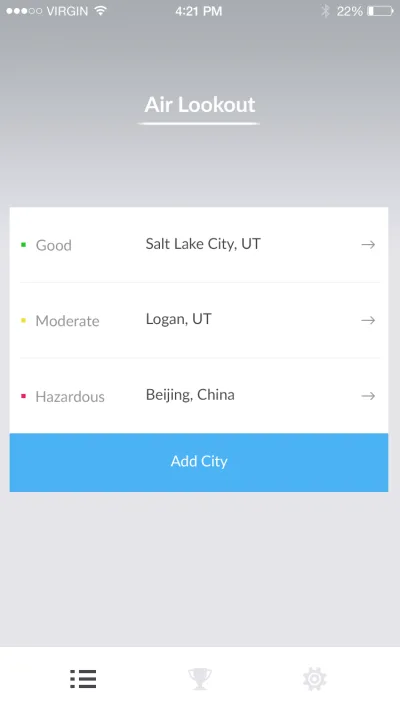
Oczywiście, jak pokazano na wcześniejszym szkicu szkieletowym, skłaniałem się ku interfejsowi użytkownika, aby dodawać i zarządzać lokalizacjami za pomocą kodu pocztowego. Ale po użyciu fałszywego prototypu stwierdziłem, że ten proces jest żmudny. Po co zawracać sobie głowę tym, że użytkownik przechodzi przez cały ten proces? Co jeśli pojadę do Park City na jeden dzień na nartach? A może Antelope Island do biegania w terenie? Stacja jakości powietrza Salt Lake City nie byłaby już najbliżej.
Na co dzień przekonywałem się, że dbam tylko o jakość powietrza w mojej obecnej lokalizacji, niekoniecznie w miejscu zamieszkania . I, na szczęście dla mnie, iPhone'y są dostarczane z całkiem dobrym interfejsem API GPS i usług lokalizacyjnych klasy konsumenckiej. Dlatego usunąłem całą lokalizację Create/Read/Update/Delete UI i przepływ z aplikacji. Zdecydowałem, że aktualny przegląd lokalizacji będzie najszybszy i najbardziej użyteczny dla wszystkich. Jedynymi użytkownikami, których mogłem sobie wyobrazić, że byłoby to frustrujące, byli zaawansowani użytkownicy sprawdzający wiele lokalizacji. Ale przypomnienie o moim pierwotnym celu – uproszczeniu jakości powietrza – dodało pewności mojej decyzji.
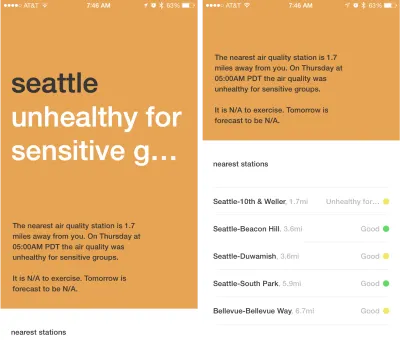
Aby to przetestować, zrobiłem więcej fałszywych ekranów do przetestowania w InVision. Zamiast stukać w fałszywy interfejs użytkownika i przepływ widoku, ustawiłem prototyp tak, aby przechodził przez automatyczne etapy aktualizacji mojej fałszywej lokalizacji GPS z przejściami w czasie. Potem, kiedy szedłem do kawiarni w North Salt Lake lub pojechałem do Park City, otwierałem fałszywą aplikację i oglądałem, jak się aktualizuje i pokazuje mi nowe dane dla innej lokalizacji.
Kiedy po raz pierwszy użyłem tego nowego prototypu, mogłem powiedzieć, że to ogromna poprawa. Gdy urządzenie ma pewne wbudowane funkcje, korzystanie z tych funkcji może poprawić wrażenia użytkownika, ponieważ projektuje mniej interfejsu . Trudno byłoby mi dojść do takiego wniosku, gdybym nigdy nie opuścił Photoshopa i nie wyobrażał sobie, że mam w telefonie aplikację do kontroli jakości powietrza.


Zaczynając od kodu
W wielu projektach klienckich rekomendowałem i nadzorowałem testowanie użytkowników. W przypadku Air Lookout to nie była opcja. Wiedziałem już, że przyniesie to niewielkie zyski, a testowanie przez użytkowników z pewnością nie mieściło się w moim budżecie. Wiedziałem też, że po uruchomieniu aplikacji będę miał użytkowników i opinie. Wszystko, co mógłbym zrobić, aby uprościć aplikację, przyspieszyłoby to. Moim zdaniem wolałbym uruchomić prostszą, dobrze wykonaną aplikację i uzyskać opinie użytkowników, zamiast długo roztrząsać bardzo skomplikowaną aplikację z błędnymi założeniami.
Moje nawyki podpowiedziały mi, że następnym krokiem po użyciu prototypu InVision powinna być iteracja projektu. To byłby proces dla każdego projektu klienta tego rodzaju. Miałem jednak wiele pytań dotyczących jakości danych i wątpliwości, czy będę w stanie wiarygodnie przenieść dane na mój iPhone za pomocą UIKit. Zamiast wracać do Photoshopa otworzyłem Xcode.
Aby osiągnąć pożądaną funkcjonalność, stworzyłem bardzo prostą (i w większości zepsutą) aplikację na iOS z jednym widokiem, która wyświetlała prawdziwe dane. Początkowo aplikacja nawet się nie odświeżała. Musiałem ręcznie zabić aplikację i ponownie ją otworzyć, jeśli chciałem uzyskać nowe dane. Ale przynajmniej miał aktualne i istotne dane (w tym moją lokalizację!).

…I powrót do projektowania
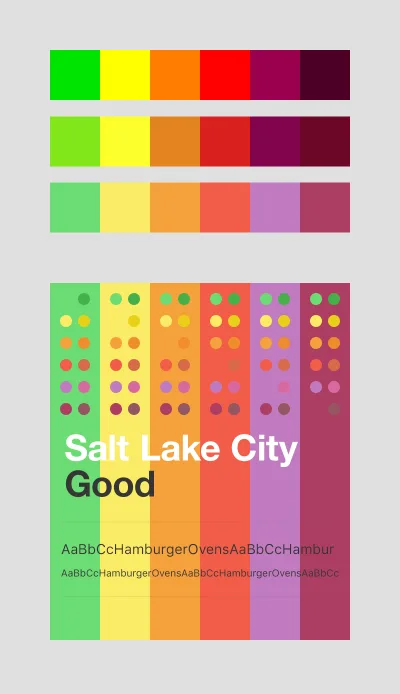
Było wiele decyzji projektowych, które podjąłem w kodzie podczas tworzenia tego prymitywnego prototypu, który ostatecznie został. Najbardziej zauważalny jest duży kolorowy blok pokazujący kolor AQI i duży tekst lokalizacji. Nigdy nie pracowałem w sposób, w którym proces rozwoju wpływał na projekt wizualny, taki jak ten. Ale nie jestem pewien, czy odkryłbym to podczas pracy w tradycyjnym narzędziu do projektowania, takim jak Photoshop lub Sketch. W końcu zmieniłem tylko kolor tła, ponieważ byłem zbyt leniwy, aby utworzyć inny UIView reprezentujący kolor AQI.
Odtąd łatwo było przenieść zrzut ekranu do Photoshopa i dalej go udoskonalać. Znacznie szybciej było grać z rozmiarami odstępów i czcionek w Photoshopie, zamiast czekać na ponowną kompilację aplikacji po każdej zmianie (szczególnie biorąc pod uwagę, że było to w Swift 2 dni).

Proces iteracji projektowania dla wielu kolejnych widoków zakończył się bardzo podobnym wzorem. Stworzyłbym prymitywny działający prototyp — robiąc szybkie improwizacje projektowe w kodzie — używałbym go przez kilka dni lub tygodni, a następnie odtwarzał i modyfikował widok w Photoshopie. Ponieważ korzystałem już z prototypu, zanim powstał jakikolwiek statyczny projekt, byłem ekspertem od tego, czego widok potrzebuje, a czego nie, oraz gdzie powinny być priorytety i hierarchia.
Jedną z największych niespodzianek w tym procesie było dla mnie zbudowanie działającego prototypu, który poprawnie wyświetlałby dane i odczyty. Skończyło się na tym, że zrozumiałem dane jeszcze przed rozpoczęciem statycznej fazy projektowania. Jako projektant, jak mógłbym zacząć zachowywać się jak ekspert w wyjaśnianiu zawiłości jakości powietrza, jeśli sam nie do końca rozumiem, jak to działa. Tworzenie i używanie tych prymitywnych prototypów dało mi to doświadczenie i wiedzę w krótkim czasie.
…Na zawsze
Wiele nocy wielokrotnie przeskakiwałem między Photoshopem i Xcode. W końcu poczułem się komfortowo, używając dowolnego narzędzia, które wydawało się najszybsze, w przypadku każdego problemu, nad którym pracowałem. Czasami był to kod, a czasami tradycyjne narzędzie do projektowania, takie jak Photoshop. Co ciekawe, Photoshop nie zawsze był najszybszym narzędziem do znajdowania rozwiązań do projektowania wizualnego, zwłaszcza jeśli miał do czynienia z danymi dynamicznymi.

Sekcja zwłok
Po uruchomieniu Air Lookout trudno powiedzieć, czy moje decyzje były słuszne. Otrzymałem kilka e-maili od użytkowników narzekających, że brakuje tradycyjnego sposobu wyszukiwania i dodawania lokalizacji. Cieszę się jednak, że wybrałem takie prostsze podejście. Wyszukiwanie lokalizacji jest zawsze funkcją, którą mogę później dodać do aplikacji, jeśli zażąda tego wystarczająco dużo opinii użytkowników. Jestem przekonany, że mój wniosek – wyciągnięty z regularnego używania fałszywego prototypu – był słuszną decyzją.
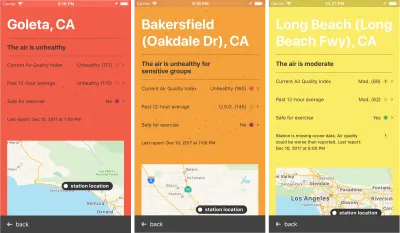
Podobnie było wiele decyzji projektowych, które podjąłem w kodzie, który znalazł się w końcowej aplikacji. Bez bloków kolorów (i wielu innych podobnych decyzji) jest duża szansa, że moja aplikacja będzie wyglądać jak każda inna dostępna aplikacja do kontroli jakości powietrza.
Jeśli miałbym powtórzyć ten proces, warto by było zbudować interaktywny prototyp szkieletu z fabrycznymi komponentami UIKit. Zasadniczo pominięcie prototypu InVision i rozpoczęcie od prototypu kodu. Od tego momentu znacznie łatwiej byłoby rozpocząć projektowanie statyczne, wiedząc, gdzie komponenty UIKit są warte zachodu, a jakie są słabe, oraz mając pełną wiedzę na temat danych i relacji danych, z którymi muszę pracować. Wtedy, zamiast dotykać fałszywego prototypu InVision, mogłem wcześniej uzyskać bardziej realistyczne wrażenia z aplikacji z prawdziwymi danymi.
Rzeczywistość i zastosowanie
W przeszłości, zwłaszcza gdy pracowałem w agencji, zalecałbym gruntowną eksplorację projektu i iterację przed marnowaniem i tak ograniczonego czasu programisty na budowanie czegoś opartego na wczesnych założeniach (zwłaszcza wszystkiego, co prawdopodobnie będzie wymagało później zmian lub ulepszeń ). Jednak teraz bardziej intryguje mnie możliwość współpracy projektantów i programistów nad stworzeniem prototypu aplikacji szkieletowej z możliwością dotykania, wykonanej z natywnych komponentów, aby przetestować i zweryfikować wszelkie wczesne założenia lub pomysły.
Być może zespół mógłby zostać zbudowany z osób zdolnych zarówno do projektowania, jak i rozwoju, aby ułatwić tę część procesu (i dalej usunąć barierę semantyczną między tymi dwiema rolami). Jestem przekonany, że jest to wydajniejszy proces projektowania i rozwoju, który zapewni podstawy projektowania każdego interaktywnego projektu o wiele silniejszą podstawę.
Teraz wyzwaniem dla mnie jest zastanowienie się, jak sprzedawać klientom ten niekonwencjonalny proces.
Uwaga : Air Lookout został uruchomiony w 2016 roku i można go pobrać z App Store.
