Estetyka a użyteczność: jak korzystać z projektu, aby zwrócić uwagę na swoją aplikację lub stronę internetową
Opublikowany: 2019-05-27Żyjemy w epoce, w której większość firm posiada aplikację lub stronę internetową reprezentującą siebie w sferze online.
To wspaniała okazja dla większości firm, aby naprawdę znaleźć sposób na pokazanie swojej firmy i wyrażenie swojej tożsamości. Jednak drugą stroną tego jest to, że istnieje duża konkurencja, a ludzie coraz bardziej zaznajomieni się z dobrym designem i zgrabnym interfejsem, wywierają dużą presję na to, aby pracować wyjątkowo ciężko, aby Twoja witryna lub aplikacja została zauważona.
To nie jest tak proste, jak wykonanie rozsądnej pracy. Musisz zrobić wszystko, aby Twoja witryna przyciągała uwagę i prezentowała profesjonalizm godny Twojej firmy. Tak więc bez dalszej zwłoki przedstawiamy kilka świetnych sposobów na stworzenie projektu witryny lub aplikacji, którego potrzebujesz, aby uzyskać najlepsze wyniki.

1. Pierwsze wrażenia
Kiedy idziesz ulicą, to naprawdę przyciągają Cię witryny sklepowe, które mają naprawdę dobre witryny, ciepłe, zachęcające powietrze lub przyjemny zapach z nich emanujący. To jest Twoje pierwsze wrażenie i jest to duża część tego, jak kończysz decydując, do jakiej firmy chcesz wejść i gdzie chcesz wydać swoje ciężko zarobione pieniądze. Dotyczy to tak samo, jeśli nie więcej, stron internetowych i aplikacji. Musisz zrobić świetne pierwsze wrażenie. Oznacza to, że kiedy Twoja witryna jest otwierana, pierwszą rzeczą, którą muszą powitać Twoi użytkownicy, jest Twoja najlepsza praca. Oddziaływanie tego rodzaju momentu jest bardziej istotne w sferze online, ponieważ internauci, w przeciwieństwie do przechodniów w centrach handlowych, mają znacznie mniejszą koncentrację uwagi. Jeśli użytkownik nie jest od razu przyciągany tym, co widzi, wystarczy nacisnąć klawisz lub kliknięcie myszą, aby go odepchnąć. Dobrze zaprojektowana strona internetowa będzie zawierać elementy graficzne, aby uzyskać ten początkowy urok.
2. Uzyskaj właściwy przepływ
Dobry projekt nie jest tak prosty jak wygląd. Jedną z największych rzeczy, jakie przyniesie Ci dobrze zaprojektowana witryna, jest naprawdę skuteczne poczucie przepływu. Rozumiem przez to, że każde przejście z jednej strony na drugą będzie naturalistyczne, a nawigacja użytkownika będzie uproszczona. Nawigacja w witrynie jest wspomagana i promowana przez dobry projekt. Promowanie nawigacji w witrynie jest ważne i niedoceniane. To inspirowanie ludzi do wyjścia poza pierwsze kliknięcie w celu poznania Twojej witryny. Dobry projekt używany do wspomagania nawigacji oznacza, że jeśli chcą wykonać następne kliknięcie, jest bardzo oczywiste, gdzie muszą się udać, aby znaleźć to, co chcą znaleźć. Zrób to dobrze, a natychmiast uzyskasz lepszą interaktywność witryny. Jest to dziedzina, w której użytkowość ma być wyższa niż estetyka, choć można je łączyć.
3. Użyteczność mobilna
To jest bardzo ważne. Włożenie ogromnego wysiłku w stworzenie idealnej strony internetowej, z doskonałą optymalizacją pod kątem wyszukiwarek, pięknym interfejsem i całą resztą jest daremne, jeśli nie ma skutecznego towarzysza mobilnego. W epoce nowożytnej tak wiele pracy jest włożone w rozwój smartfonów i tabletów do tego stopnia, że dla niektórych osób te urządzenia stały się jedynymi rzeczami, z których korzystają, zastępując laptopy i komputery stacjonarne. Nawet jeśli nie przejęły ich całkowicie, nadal prawdą jest, że są używane masowo do wszystkiego, od sprawdzania wiadomości e-mail po przeglądanie sieci. Oznacza to, że ważne jest, aby każdy projekt, którego używasz dla swojej witryny, został dostosowany do wersji mobilnej, której można używać w ten sam sposób, z taką samą łatwością.
4. Zmniejsz cerę
Minimalistyczny design osiąga nowe wyżyny i można to zobaczyć w całej sieci, dzięki markom upraszczającym nowe treści i produkty. Ten nowy trend to coś więcej niż minimalizm i płaskie wzornictwo – to kolejny krok, w którym minimalizm został zaimplementowany w urządzeniach mobilnych. Niektóre z charakterystycznych cech to większe nagłówki z pogrubionymi czcionkami, prostsze kształty w sensie większej uniwersalności i mniej koloru lub całkowite wydobycie koloru.
Na przykład pamiętaj, jak wyglądał kiedyś Instagram? Niebieski i biały z zielonymi przyciskami i tak dalej. Ale teraz w samym interfejsie użytkownika prawie nie ma koloru, z wyjątkiem kilku z linkami i przyciskami, ale nawet to jest minimalne. Znacznie uprościli również nawigację i ikony. Medium stosuje podobne podejście do swojej aplikacji i strony internetowej. AirBnB również się zmienił, tworząc bardziej uproszczony interfejs. Jeśli wejdziesz do aplikacji tych trzech firm, przekonasz się, że interfejs jest dość znajomy – treść ma błyszczeć, a aplikacja ma działać.
To ogromny postęp i poprawia ogólne wrażenia.
A jeśli chcesz wskoczyć na tę modę, oto kilka rzeczy, które musisz zrobić:
- Usuń kolory — jeśli Twoja aplikacja ma teraz mnóstwo kolorów, najlepiej ją usunąć. Nie musi być całkowicie, ponieważ możesz użyć jednego koloru, ale rób to oszczędnie i tylko wtedy, gdy jest to absolutnie konieczne. Na przykład, aby pokazać akcję. Zawartość Twojej aplikacji powinna być tą, która ma przynieść kolory, a Twoja aplikacja powinna być w zasadzie bezbarwna.
- Ma odważne nagłówki – Obecnie trendem jest podkreślenie nagłówka, znaczne zwiększenie jego rozmiaru i wagi poprzez pogrubienie. Każdy nagłówek, który masz, skorzysta na tym.
- Twórz proste ikony — nie umieszczaj kolorów w swoich ikonach. Powinny to być proste linie, powszechnie rozpoznawalne. Na przykład dom na stronę główną. Na przykład mała głowa do strony profilu. Wszystkie te rzeczy tworzą większą prostotę.
- Zrób więcej białej przestrzeni – im więcej białej przestrzeni, tym ogólnie lepiej. Tutaj nie możesz się pomylić. Po prostu zostaw jak najwięcej białego miejsca, a będziesz na dobrej drodze.
- Rozjaśnij ikonę aplikacji — zaprojektuj ikonę aplikacji za pomocą lampy błyskowej i koloru. Więc nie ma koloru nigdzie indziej, ale umieść tyle kolorów i jasności na ikonie aplikacji. W tym miejscu możesz maksymalnie wpisać swoją osobowość i markę. Wyróżnij się tym elementem.
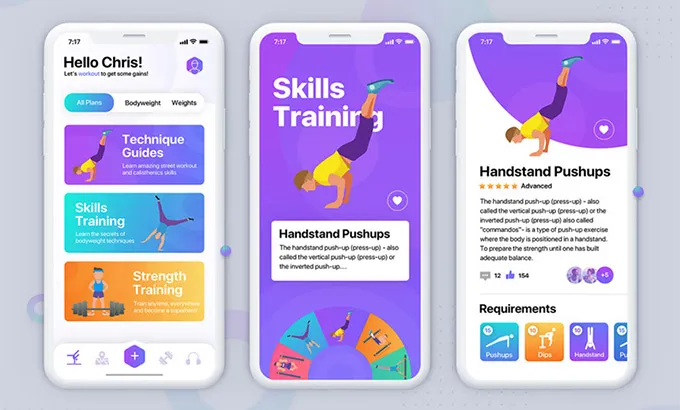
5. Dodaj ilustracje
To jeden z najpopularniejszych trendów ostatnich lat. Ilustracje w interfejsach użytkownika to wizualna reprezentacja procesu, funkcji, tekstu lub czegoś podobnego. Wspiera i poszerza idee ludzi, a także oferuje dodatkowe informacje. Zostały wdrożone w książkach, gazetach, ulotkach, plakatach, okładkach albumów, książkach edukacyjnych i tak dalej.

Wprowadzono ulepszenia związane z kreskówkami, filmami, grami i podobnymi mediami. Ilustracja jest piękna i kreatywna oraz zapewnia dużą elastyczność. Jest coraz więcej stron internetowych i aplikacji, a ilustracja jest jednym z najlepszych sposobów na poprawę doświadczenia użytkownika i poprawienie wizualnej i emocjonalnej atrakcyjności tych podmiotów, jednocześnie zwiększając użyteczność.
Jak więc wykorzystać je w projektowaniu UX?
Po pierwsze, powinieneś używać ich jako elementu funkcjonalnego, a nie tylko dla urody. Oto niektóre elementy ilustracji:
- Obrazy tematyczne
- Maskotki i różne postacie
- obrazy bohaterów
- obrazy postów na blogu
- grafika nagród
- grafika wprowadzająca
- powiadomienia i marketing
- Infografika
- Strony mediów społecznościowych
- opowiadanie historii
- naklejki
To tylko niektóre ze sposobów wykorzystania ilustracji do wzbogacenia wiadomości i ulepszenia aplikacji.
Oto kilka powodów, dla których zdecydowanie powinieneś rozważyć ilustrację do projektowania interfejsu:
- Niestandardowe ilustracje tworzą oryginalność — ilustracje zawsze mogą dodać stylu do Twojej aplikacji lub witryny. A ponieważ konkurencja jest tak zacięta, potrzebujesz czegoś, co pomoże Ci się wyróżnić. Ilustracja i grafika mogą Ci to zapewnić. Projektanci mogą dostosować swoje obrazy do grupy docelowej, potrzeb i innych elementów marketingu, dzięki czemu możesz naprawdę dodać więcej charakteru swoim usługom
- Wyzwalacze wizualne — wyzwalacze wizualne zawsze były potężniejsze niż jakiekolwiek inne. Dzieje się tak głównie dlatego, że możesz uzyskać przesłanie obrazu w ciągu zaledwie kilku sekund, podczas gdy musiałbyś czytać przez dłuższy czas, aby uzyskać przekaz – kompletną wiadomość – przeciętnego posta na blogu lub posta informacyjnego. Ludzie będą rozpoznawać kombinacje kształtów, kolorów i ich znaczeń oraz przekazywać pewne uczucia i wiedzę na podstawie tych obrazów.
- Ilustracja obsługuje kopiowanie – w wielu przypadkach obrazy lepiej przekazują przesłanie niż kopia. W rzeczywistości większość ludzi nie przeczyta większości twojego tekstu. W najlepszym razie mogą go przejrzeć. Ale jeśli trafią na Twój landing page, nie ma szans, że przegapią jakiś obraz. Wyskoczy na nich natychmiast. To właśnie sprawia, że ilustracja tak świetnie nadaje się do reklamy.
- Świetnie nadają się do opowiadania historii – znowu dużym problemem z przekazaniem wiadomości za pomocą tekstu jest fakt, że ludziom brakuje cierpliwości, aby przejść przez to wszystko. Jeśli chcesz opowiedzieć mocną historię, obraz będzie o wiele lepszym sposobem na przekazanie jej przekazu. Przyciąga uwagę, a ludzie mogą to zrobić jednym spojrzeniem. Jeden obraz może stworzyć atmosferę, pokazać charakter, przekazać wiadomość i tak dalej.
- Ilustracje mają atrakcyjność emocjonalną – dzięki kolorom, kształtom i cieniowaniu, a także ogólnemu tematowi ilustracji, możesz sprawić, że ludzie coś poczują. Kiedy ich emocje są z Tobą połączone, nigdy nie zapomną Cię jako marki i z tego powodu zawsze pozostaniesz z tyłu ich umysłów. Mogą uzyskać osobowość Twojej marki i połączyć się z nią w zaledwie kilka sekund.
- Dobra ilustracja tworzy satysfakcję – satysfakcja estetyczna dodaje wiarygodności Twojemu projektowi i sprawia, że Twoi goście lub klienci są zaangażowani i zachwyceni pięknem i harmonią Twojej aplikacji lub strony internetowej. Ludzie chcą i potrzebują dobrze wyglądających interfejsów, ponieważ sprawia im to radość i sprawia, że jeszcze bardziej Cię lubią. ]
- Ilustracje zapadają w pamięć – jak wspomniano, tekst łatwo zapomnieć, zwłaszcza jeśli nie przeczytasz go w całości. Ale świetne obrazy i ilustracje są natychmiast rozpoznawalne, a ludzie zapamiętują je szybko i bezproblemowo. Gdy następnym razem wpadną na Twoją obecność online lub offline, zapamiętają Cię. Jeśli zapomną o Twojej marce, zapamiętają obrazy związane z Twoją marką i w ten sposób znów Cię odnajdą. Jest to idealne rozwiązanie, gdy chcesz zwiększyć świadomość marki i zgromadzić wokół niej więcej osób. Jest to szczególnie przydatne, jeśli Twoje ilustracje, obrazy i grafika mają podobny motyw lub estetykę.
Wniosek
Już teraz możesz powiedzieć, że projektowanie stron internetowych będzie na pierwszym planie, gdy będziesz tworzyć reprezentację online swojej firmy. Największym problemem w projektowaniu jest zachowanie równowagi między dobrym wyglądem a użytecznością, więc miejmy nadzieję, że dzięki kilku z tych wskazówek otrzymasz witrynę, która jest równie dobra w obu obszarach.
