30 przykładów pięknie przewymiarowanych układów stron internetowych
Opublikowany: 2017-01-27Zasiadając do planowania strony internetowej, prawdopodobnie weźmiesz pod uwagę wiele czynników. Obracają się one wokół ogólnej grupy docelowej i tego, czego mogą szukać. Ponieważ komputery stacjonarne stają się coraz większe, rośnie zapotrzebowanie na większe rozmiary czcionek. Przewymiarowana typografia i grafika na stronie internetowej zazwyczaj zaganiają odwiedzających głębiej w układ.
Chciałbym przyjrzeć się tylko kilku trendom projektowym związanym z budowaniem ponadgabarytowych układów stron internetowych. Termin „przewymiarowany” sugeruje, że może projekt jest zbyt duży, jednak myślę, że dokładniejsze jest stwierdzenie, że witryna wydaje się znacznie większa niż typowy projekt. Witryny internetowe często używają mniejszych czcionek, aby zaoszczędzić miejsce i wyglądać bardziej profesjonalnie, sprzed ponad 10 lat. Ale nie ma nic nieprofesjonalnego w zwiększaniu rozmiarów tekstu i umieszczaniu większej przestrzeni między treścią strony w bardziej nowoczesnym stylu.
Łapanie oczu nad fałdą
Jedną z największych zalet większych elementów strony internetowej jest zainteresowanie odwiedzających. Oznacza to, że gdy skonfigurujesz duże elementy strony w części strony widocznej na ekranie, użytkownicy z większym prawdopodobieństwem przewiną w dół i zapoznają się z pozostałą zawartością. Nie będzie tak w przypadku każdego odwiedzającego, ale znacznie częściej będzie to miało miejsce w przypadku projektów glamour.

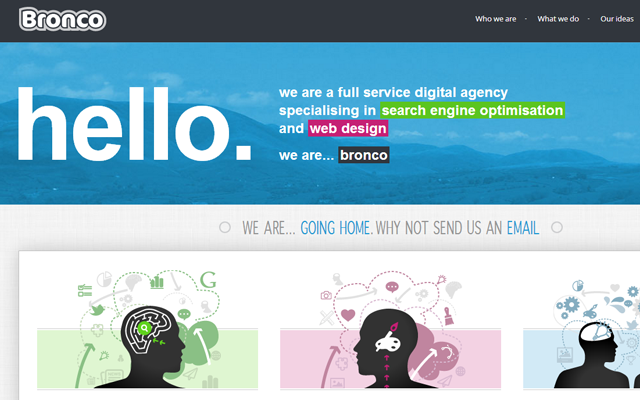
Układ agencji dla Bronco ma unikalną mieszankę mniejszych i większych elementów strony. Na samej górze możesz zobaczyć ich logo i kilka powiązanych linków do ich stron usług. Każdy z różnych kolorów i efektów tekstowych w naturalny sposób przyciągnie Twój wzrok zaraz po zakończeniu ładowania strony. A ponieważ wygląda na to, że na dole strony jest o wiele więcej, możesz czuć ciekawość, aby przewinąć w dół i kontynuować czytanie.

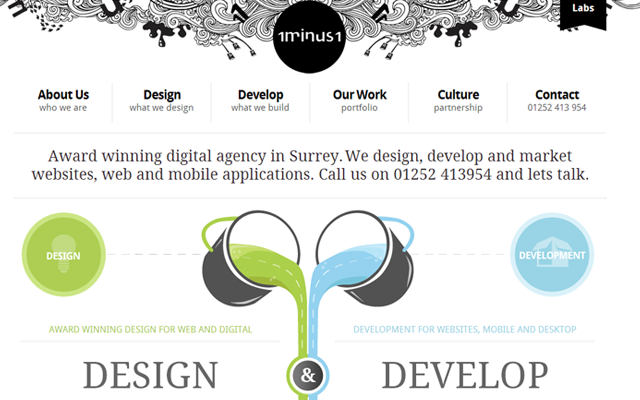
Na stronie 1minus1 czuję, że jest podobne podejście, ale mocno skoncentrowane na grafice. Każdy z najlepszych linków nawigacyjnych jest wystarczająco duży, aby wyraźnie odczytać, dokąd prowadzą. Projekt nagłówka jest zdecydowanie kuszący, ale to grafika na dole strony powoduje, że początkowo mówisz „wow!”. To wspaniała odpowiedź, którą chcesz uzyskać od odwiedzających w ciągu pierwszych kilku sekund po wejściu na swoją stronę główną.
Zdjęcia na dużym ekranie
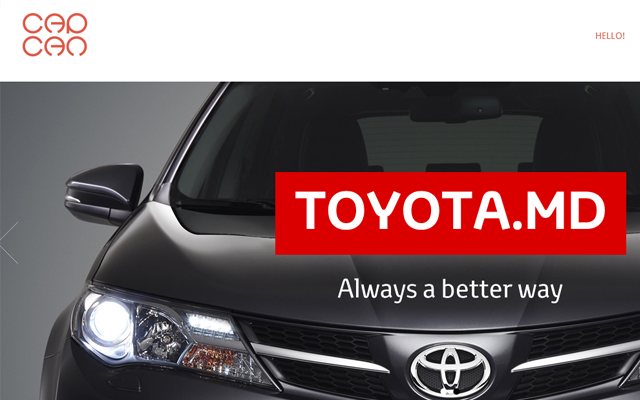
Lubię oglądać pokazy slajdów i podglądy wideo bezpośrednio na stronie głównej każdej nowej witryny. Jest to rozbudowane połączenie oferujące krótki wgląd w ich firmę, to, co robią i co robili w przeszłości. Szczególnie uważam, że te elementy strony dobrze sprawdzają się w portfolio i agencjach projektowych, takich jak witryna Capcan.

Na ich stronie głównej znajdziesz duży pokaz slajdów na pełnym ekranie, który przechodzi między wieloma różnymi pracami. Lubię też na ich strona portfolio który wykorzystuje pełnoekranową siatkę miniatur do wyświetlania listy. Te większe grafiki są znacznie łatwiejsze do zobaczenia przez użytkowników, a tym samym do interakcji.

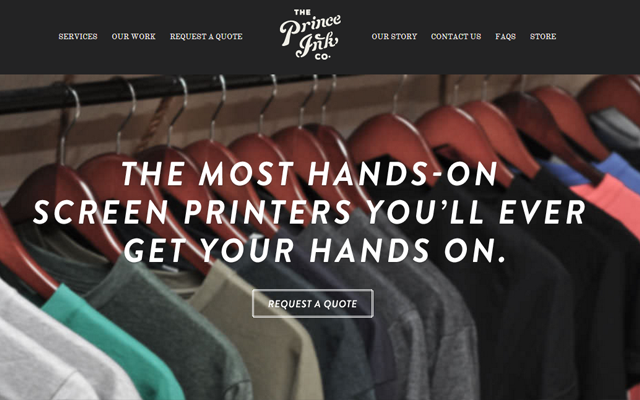
Również na stronie głównej Price Ink zauważysz podobną funkcję projektową. Jedna solidna grafika na stronie głównej wraz z kilkoma kolumnami pod spodem. Każdy element będzie prezentował inny projekt ikony jako część nagłówka. Jest to funkcja, która dobrze sprawdza się w profesjonalnych firmach i studiach, które chcą szybko dzielić się swoją wiedzą.
Czytelna kopia internetowa
Moim osobistym ulubionym powodem wykorzystywania większych elementów strony jest czytelność. Na urządzeniach mobilnych i tabletach nadal możesz szybko przejść przez treść – zwłaszcza za pomocą zapytań medialnych, które automatycznie dostosowują rozmiary czcionek. Ale dla czytelników na komputerach stacjonarnych zapewnia prostszą metodę przeglądania i czytania każdego akapitu treści.

Witryna portfolio Mohammada Eshbeaty stanowi doskonały przykład większej i bardziej czytelnej kopii internetowej. Projekt strony głównej jest zbudowany przy użyciu przewijania paralaksy, co minimalizuje wysiłek odwiedzającego. Również kolory czcionek doskonale kontrastują ze zmieniającymi się stylami tła.

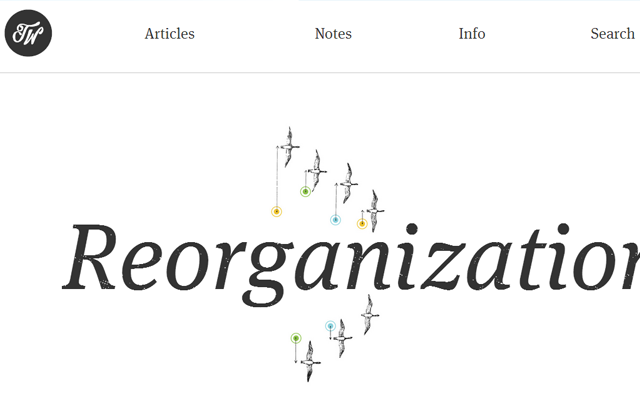
Trent Walton stosuje jeszcze bardziej minimalistyczne podejście do projektowania stron internetowych. To najlepszy wybór, jeśli chodzi o kontrast, ponieważ tekst będzie duży, wyraźny i łatwy do skanowania z dużej odległości. Największym problemem jest to, że nie każdy będzie miał stronę internetową, na której można by korzystać z tego dla jakości projektu. Bardzo podziwiam witrynę Trenta ze względu na wybór różnych czcionek i to, że wszystko wygląda bardzo naturalnie w układzie.

Tła pełnoekranowe
Jak możemy mówić o zbyt dużych witrynach internetowych bez zagłębiania się w pełnoekranowe obrazy tła? Istnieje wiele darmowych wtyczek typu open source, takich jak Backstretch, które pozwalają bardzo szybko tworzyć pełnoekranowe tła.

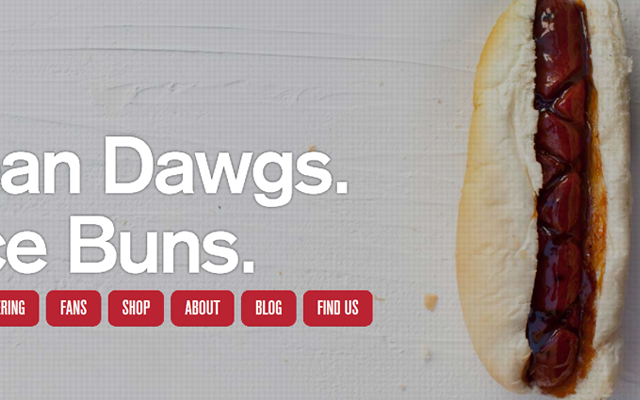
Przykład z J Dawgs zawiera również naprawdę ładną animację tekstu. Myślę, że cała ta estetyka w połączeniu z obrazem tła zapewnia użytkownikowi wyjątkowe wrażenia. Jednak te witryny są zwykle używane do statycznej konsumpcji treści, a duży obraz tła może przeszkadzać w wyborze czcionki.

Spróbuj użyć segmentów swojej strony, aby podzielić ją na blokowe elementy treści. To znacznie ułatwia projektowanie dużych czcionek i grafiki, ponieważ możesz dzielić poziome slajdy, gdy użytkownik przewija pionowo w dół strony. Ale znowu, ta funkcja jest najbardziej korzystna, gdy możesz dobrze wykorzystać projekt swojej strony głównej. Nie każda witryna internetowa będzie potrzebować pełnoekranowego obrazu tła, chyba że jest on bezpośrednio związany z kopią internetową.
Efekty paralaksy
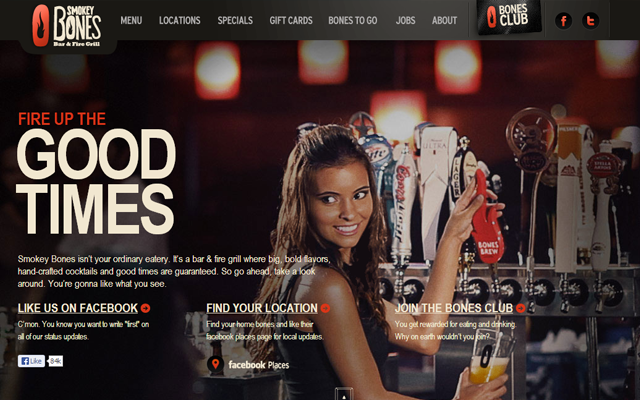
Witryny korzystające z funkcji przewijania paralaksy często mają pasek nawigacyjny, który umożliwia odwiedzającym przechodzenie między sekcjami strony. Ten pasek narzędzi jest zazwyczaj przymocowany na górze strony, aby był do niego łatwy dostęp. Wielu projektantów znienawidziło tę technikę, ale nadal bardzo lubię dostępność. Najnowsze przeprojektowanie Smokey Bones zawiera wyjątkowo duże elementy ze stałym przewijanym paskiem nawigacyjnym.

Zawsze byłem fanem tej restauracji i lubię często zaglądać na ich stronę internetową. To było sporym zaskoczeniem, gdy znaleźliśmy nowy projekt i zobaczyliśmy, jak świetnie wygląda cały interfejs. Każdy z paneli poziomych wykorzystuje jakiś rodzaj tekstury lub obrazu tła, a treść jest nadal dość wyraźnie czytelna. Trzymając to wszystko na jednej stronie, chronisz użytkownika przed większą liczbą żądań HTTP i oszczędza czas na przeglądanie informacji.

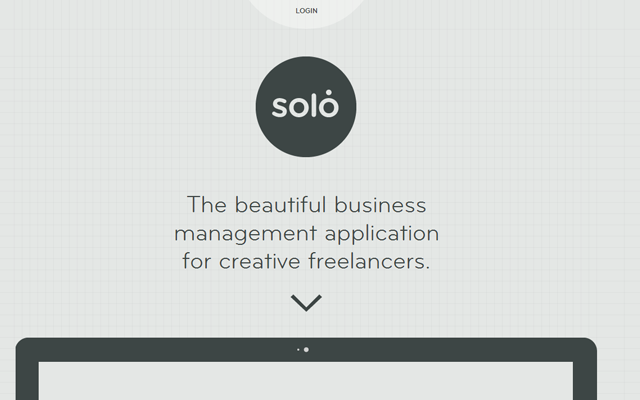
Projektowanie paralaksy to o wiele bardziej skomplikowany temat, ale wydaje mi się, że dobrze łączy się z przewymiarowaną zawartością. Grafiki, filmy, tekst i wszystko, co możesz umieścić w swojej witrynie, będzie łatwo dostępne i zrozumiałe. Projekt strony głównej Thrive Solo wykorzystuje wiele kół i ikon do przechowywania alternatywnych sekcji treści. Może to być świetna technika wypełniania luki w wyjaśnianiu celu witryny, jednocześnie utrzymując ciekawość odwiedzających na odległość.
Galeria prezentacji
Wraz z tymi ogólnymi trendami projektowymi chcę również dołączyć małą inspirującą galerię projektów stron internetowych. Ta kolekcja skupia się na witrynach internetowych wykorzystujących duże grafiki, duże logo, duże tła i dużą typografię. Większe strony internetowe nie zawsze są lepsze, ale mogą przyciągnąć uwagę w krótkim czasie. Sprawdź, czy możesz znaleźć w tej prezentacji jakieś znane motywy projektowe, a nawet wskazać nowsze trendy za pomocą własnych badań.
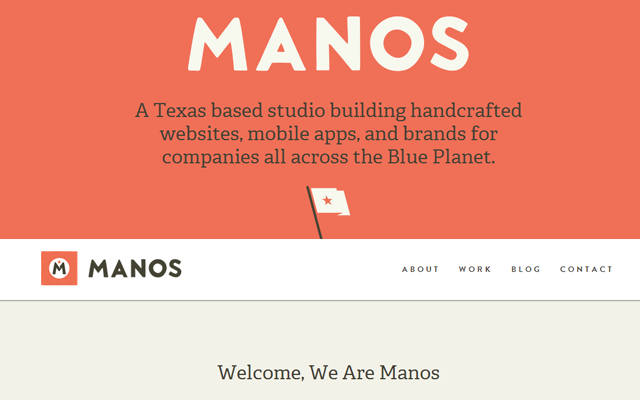
Manos

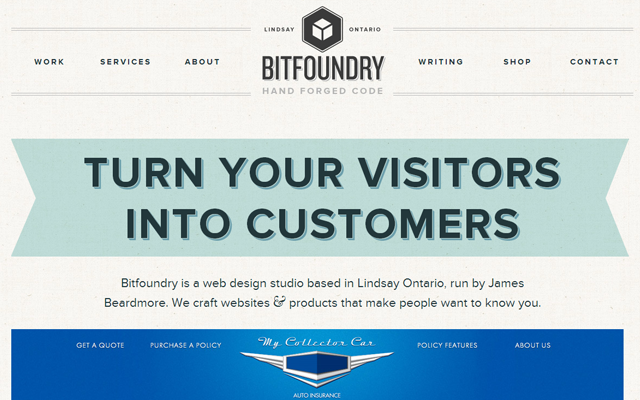
Odlewnia bitów

Klatka szybowa

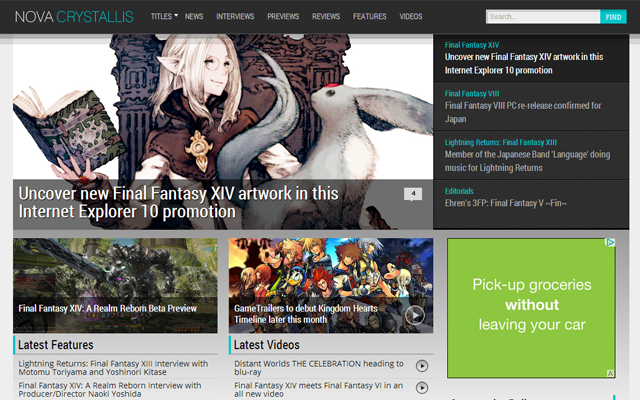
Nova Crystallis

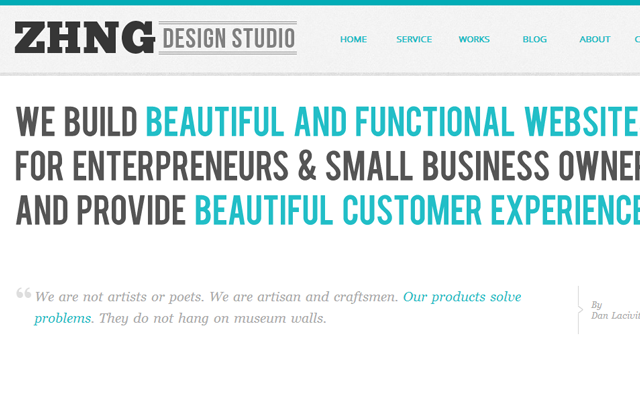
Studio ZHNG

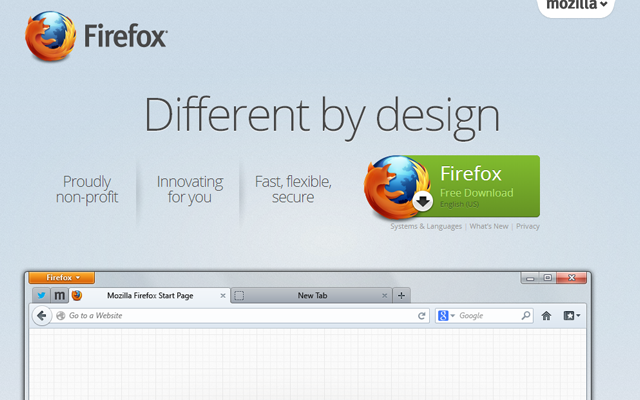
Mozilla Firefox

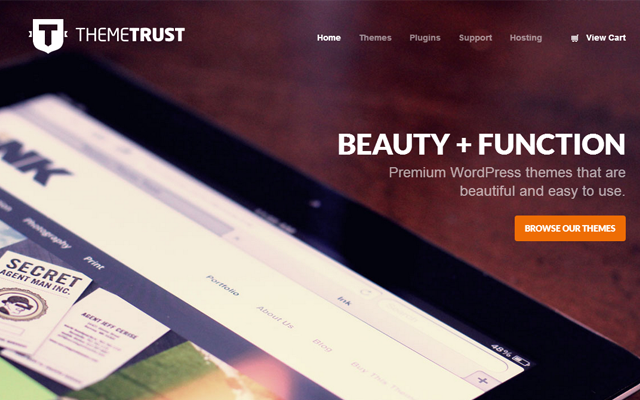
Motyw zaufania

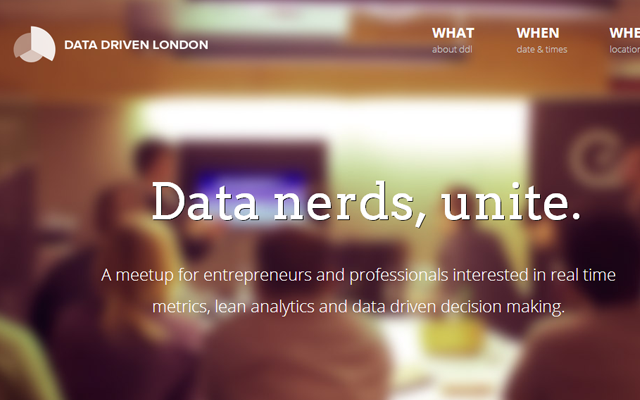
Oparte na danych Londyn

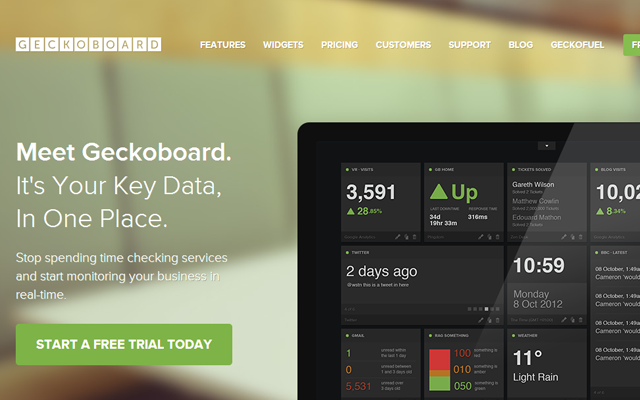
Gekon

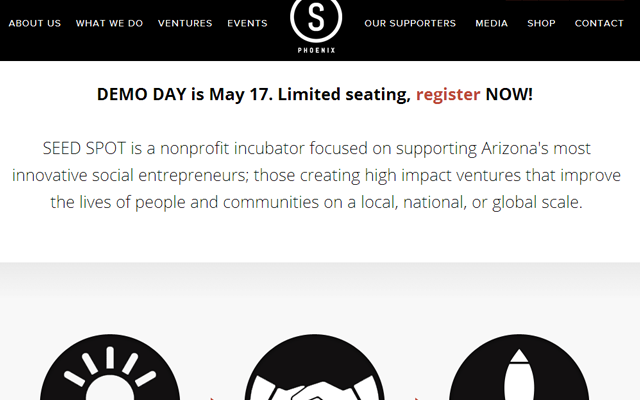
Miejsce nasion

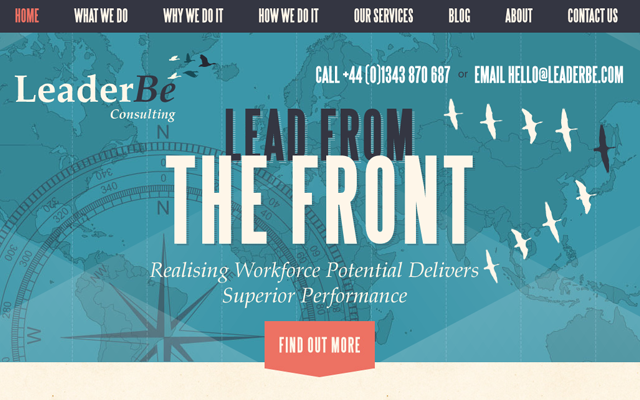
Leaderbe

Cujo

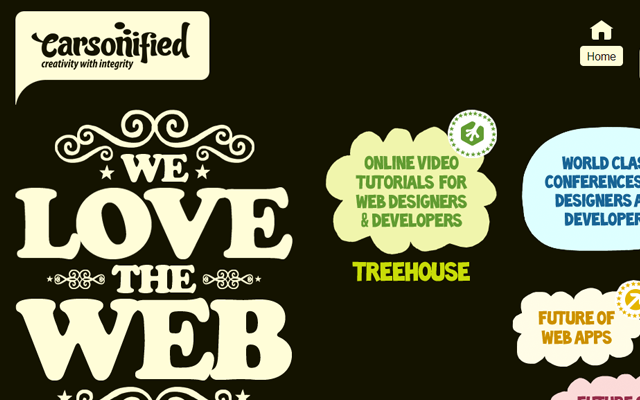
Carsonifikowany

Projekty KK

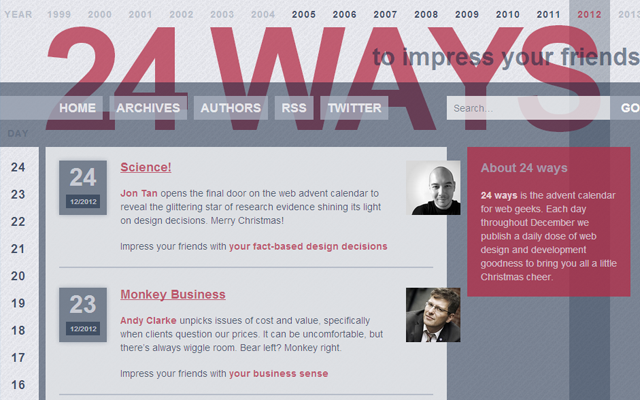
24 sposoby

Przekrzywione ikony

Laboratorium Paradoksu

Tło pikseli

Pan Henryk

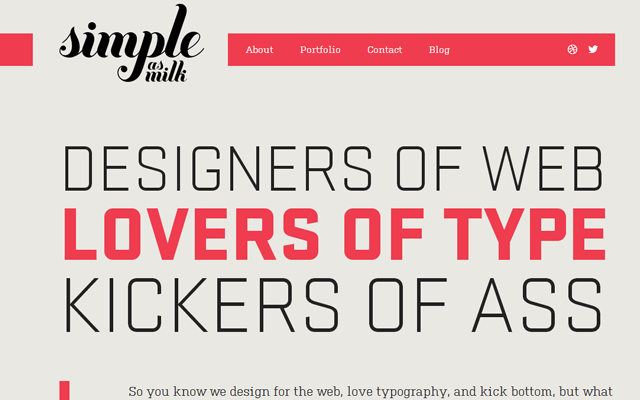
Proste jak mleko

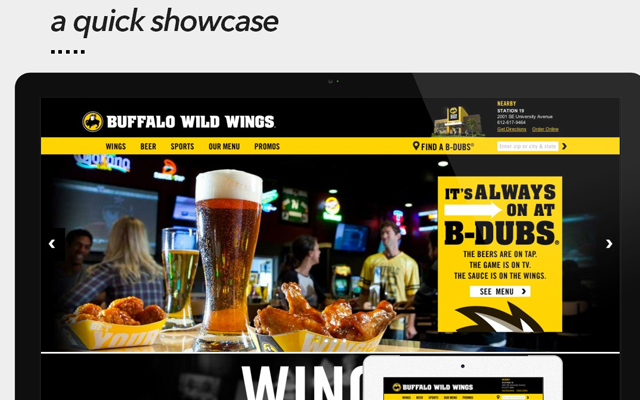
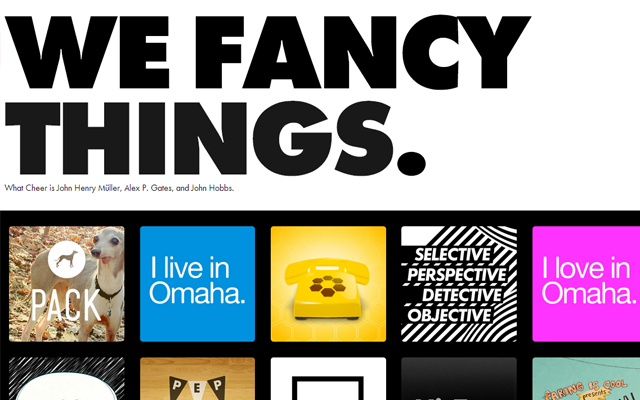
Co dopingować

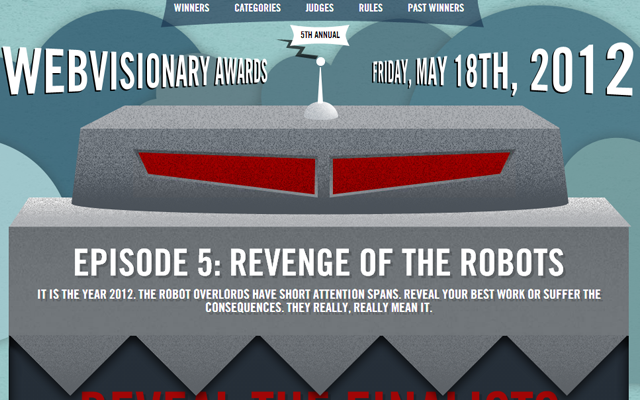
Nagrody Wizjonera Sieci

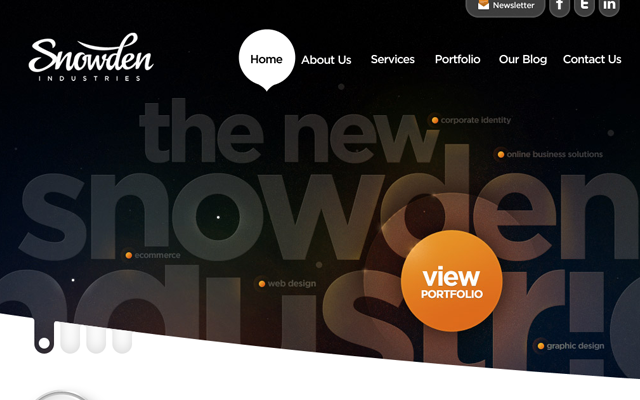
Snowden Industries

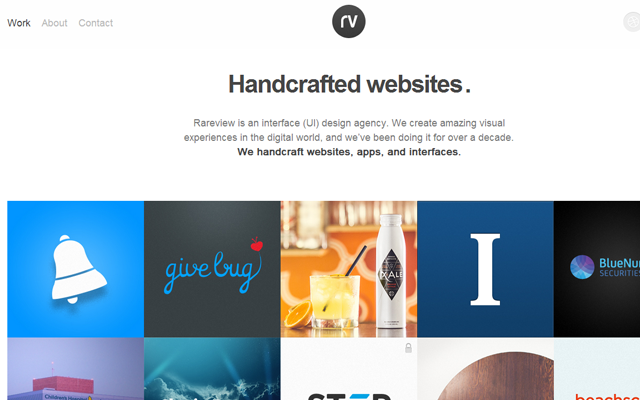
Rzadka recenzja

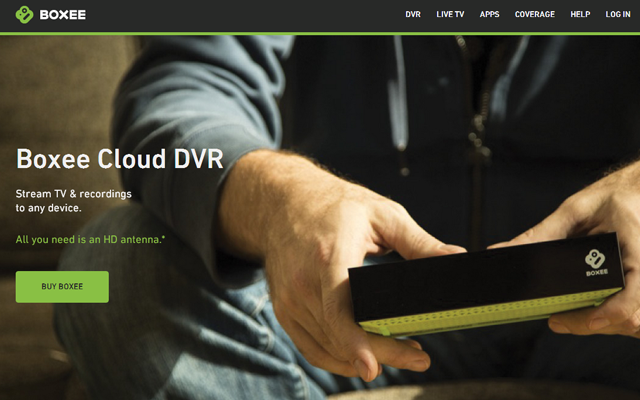
Boxee

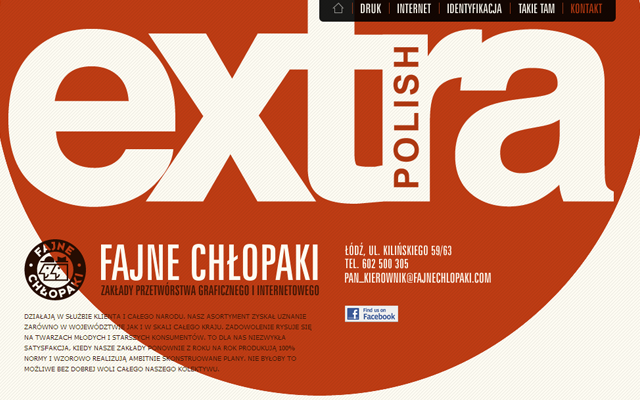
Fajne Chłopaki

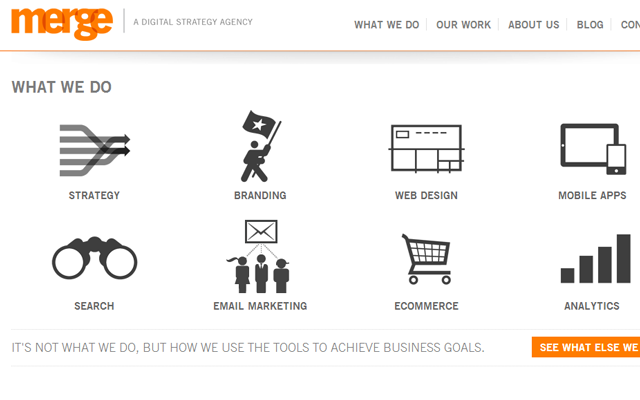
Połącz Agencję

Chris Boddy

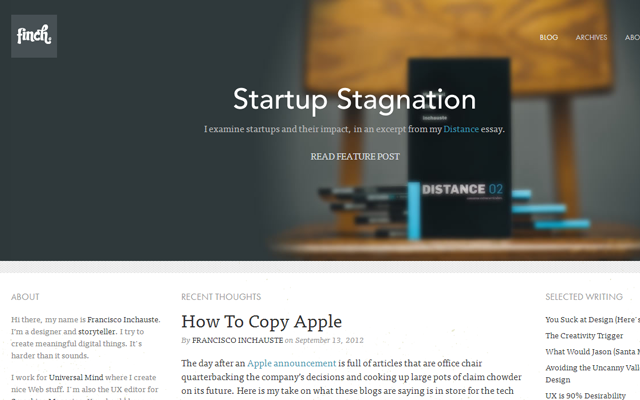
Francisco Inchauste