Adobe Experience Manager a WordPress: porównanie doświadczeń związanych z tworzeniem treści
Opublikowany: 2022-03-10Dzięki WordPress i Gutenberg za uczynienie edycji opartej na blokach standardem tworzenia stron internetowych. W tym artykule porównam nowe środowisko tworzenia w WordPress z doświadczeniem Adobe Experience Manager (AEM), korporacyjnym systemem zarządzania treścią, który obejmuje również edycję blokową. Wdrażałem zarówno WordPressa, jak i AEM dla wielu firm (takich jak Informatica i Twitter) i musiałem zdać sobie sprawę, że pomimo tego, że doświadczenie w pisaniu ma kluczowe znaczenie dla autorów nietechnicznych, jest ono często zaniedbywane przez programistów.
Uwaga : terminem „wrażenia autorskie” mam na myśli wrażenia użytkownika dla osób, których celem jest tworzenie i publikowanie treści na stronie internetowej. Nie mam na myśli ludzi, którzy będą konsumować publikowane treści. Jeśli nie zastanawiałeś się wcześniej nad doświadczeniem autorskim, oto elementarz autorstwa Eileen Webb, który pojawił się również w Smashing Book 5.
Adobe Experience Manager jest, w porównaniu z WordPress, złożonym systemem o stromej krzywej uczenia się, szczególnie dla programistów. Jednocześnie AEM jest łatwiejszy w użyciu niż bardziej ugruntowane i droższe rozwiązania do zarządzania treścią, co plasuje AEM pomiędzy rozwiązaniami darmowymi i bardzo kosztownymi.
Z technicznego punktu widzenia AEM jest konglomeratem technologii open source z kilkoma elementami od Adobe, umieszczając AEM gdzieś pomiędzy oprogramowaniem open source a oprogramowaniem własnościowym. To właśnie te elementy Adobe sprawiają, że system jest błyszczący i użyteczny. Na przykład wizualny kreator stron typu „przeciągnij i upuść” był standardowym sposobem tworzenia stron w AEM — na długo przed narodzinami WordPressa Gutenberga.
Przyjrzyjmy się niektórym funkcjom, które podnoszą jakość tworzenia powyżej przeciętnej.
Komponenty (Bloki)
Jednym z najważniejszych pomysłów na strony internetowe jest koncepcja komponentu (lub bloku w żargonie WordPress). Komponent reprezentuje zawartość, która jest zgodna z określonymi regułami, zamiast być obiektem blob. Na przykład możesz mieć komponent wideo, w którym autor może tylko wkleić link do YouTube i kontrolować ustawienia specyficzne dla YouTube. Możesz też mieć składnik cytatu, w którym autor dodaje cytat do jednego pola tekstowego, a nazwisko cytowanej osoby do innego pola tekstowego. Możesz nawet mieć składnik układu, który zawiera inne składniki i wyświetla je pod sobą na urządzeniu mobilnym, podczas gdy na dużym ekranie te składniki są rozłożone na trzy kolumny.

Autor dokładnie wie, czego oczekiwać od konkretnego komponentu i może z łatwością wypełnić go odpowiednią treścią. Równie ważne są długoterminowe korzyści i nowe możliwości, które nie byłyby możliwe w przypadku starej szkoły podejścia „jedno pole tekstowe do wszystkich treści”, które było powszechne w ostatnich dziesięcioleciach:
- Jeśli składnik wymaga wprowadzenia daty, okno dialogowe tworzenia składnika może wyświetlić selektor daty zamiast zwykłego pola tekstowego, ułatwiając autorowi wybranie daty we właściwym formacie.
- Jeśli projektant chce, aby nazwisko cytowanej osoby było wyświetlane nad cytatem, a nie pod cytatem, programista może łatwo zmienić kod, ponieważ cytat i imię są przechowywane osobno. Jeśli cytat i nazwa byłyby przechowywane w staromodny sposób, programista musiałby ręcznie wyodrębnić nazwę z tekstowego obiektu blob i przenieść go przed cytat.
- Jeśli wycenę trzeba przetłumaczyć z języka angielskiego na niemiecki, wycenę można przesłać do biura tłumaczeń. Jeśli serwis tłumaczeń już wcześniej przetłumaczył ten cytat, może zwrócić zapisane tłumaczenie. Gdyby cytat był częścią dłuższego akapitu, a nie samodzielnym, tłumaczenie byłoby znacznie trudniejsze i prawdopodobnie wymagałoby ludzkiego tłumacza.
- Jeśli w filmie brakuje transkrypcji, co uniemożliwia niesłyszącym użytkownikom jego oglądanie, komponent można uzupełnić o tekst podsumowujący, który sprawi, że film będzie bardziej dostępny dla niesłyszących użytkowników.
Edycja oparta na komponentach jest już od jakiegoś czasu przyjęta przez użytkowników AEM, a ze względu na pojawienie się Gutenberga w WordPress 5.0, edytory oparte na komponentach są teraz de facto standardem do tworzenia stron internetowych.
Uwaga : Leonardo Losoviz zagłębia się w implikacje bloków w kontekście WordPressa.
Paprochy
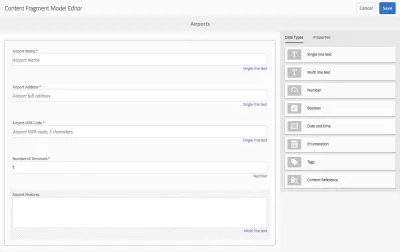
Fragmenty treści i fragmenty doświadczeń to nowe terminy, które zdominowały scenę AEM przez ostatni rok. Podsumuję te dwa pojęcia po prostu jako fragmenty . Zasadniczo fragmenty umożliwiają autorom tworzenie neutralnych treści, które można wykorzystywać w Internecie, na urządzeniach mobilnych, w mediach społecznościowych i innych kanałach.
Fragmenty są tworzone poza edytorem strony i w porównaniu do komponentu mają mniej opinii na temat tego, w jaki sposób ich dane będą wykorzystywane. Wyobraźmy sobie fragment zatytułowany „Cytat dnia”, który autorzy aktualizują raz dziennie o nowy cytat. Teraz cytowany tekst tego fragmentu można wykorzystać w różnych miejscach:
- Widżet stopki wyświetla cytat dnia na dole każdej strony. Gdy tylko autor aktualizuje fragment, aktualizuje się również stopka. Fragment określa , co zostanie wyświetlone, natomiast widżet stopki określa sposób wyświetlania cytatu.
- Komponent cytatu umożliwia autorom zaimportowanie cytatu z poprzednich „Cytatów dnia” i dodanie go do posta na blogu.
- Wtyczka dodaje przycisk „Udostępnij cytat dnia” na stronie głównej. Za każdym razem, gdy ktoś kliknie ten przycisk, wtyczka pobiera cytat dnia i formatuje go zgodnie z najlepszymi praktykami udostępniania za pośrednictwem Facebooka, Twittera i poczty e-mail.

W WordPress widżety i menu przypominają fragmenty: autorzy tworzą elementy menu w neutralnym interfejsie, a następnie programiści wyświetlają te elementy jako część motywu w sposób, który ma sens dla motywu. Jeśli motyw zostanie zastąpiony nowym motywem, te elementy menu pozostaną i mogą być wyświetlane również w nowym motywie, nawet jeśli nowy motyw może bardzo różnić się od poprzedniego.
Spodziewam się, że fragmenty będą coraz szerzej stosowane, mimo że pojęcie ma różne nazwy w różnych systemach. Rzeczywiście, Matt Mullenweg ogłosił już, że jego zespół obecnie koncentruje się na „rozszerzeniu interfejsu blokowego o inne aspekty zarządzania treścią [w tym stworzenie] bloku menu nawigacyjnego [i] przeniesienie wszystkich widżetów do bloków”.
Szablony stron
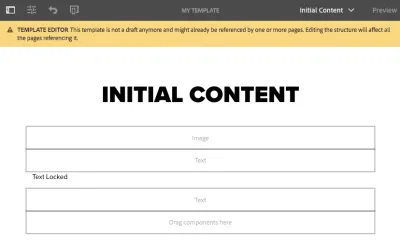
Szablony stron można opisać jako składniki wyższego poziomu, ponieważ zawierają kilka innych składników. W AEM autorzy mogą tworzyć szablony, które blokują komponenty, takie jak komponent nagłówka, w stałej pozycji, jednocześnie definiując elastyczne obszary, w których komponenty mogą być dodawane na podstawie strony.

Jednym z ważnych aspektów jest to, że tak elastyczny obszar może ograniczać, które komponenty mogą do niego wejść. W ten sposób możesz tworzyć szablony stron do różnych celów:
- Szablon #1: szablon strony artykułu
Nagłówek, tytuł, obszar treści i stopka są stałe. Autor może zaktualizować komponent tytułu, ale nie może go usunąć. Autor może upuścić komponenty tekstowe, graficzne i wideo do obszaru zawartości. - Szablon #2: szablon strony docelowej
Tylko logo i komponent tytułowy u góry strony są naprawione. Autor może wybierać spośród zestawu komponentów specyficznych dla strony docelowej, które są zoptymalizowane pod kątem przekształcania odwiedzających w klientów.
Uprawnienia i przepływy pracy
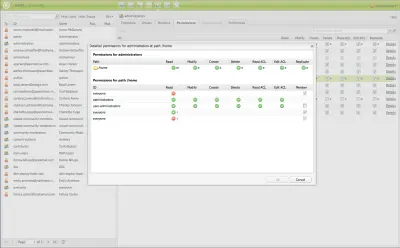
Jest mało prawdopodobne, aby każdy autor w dużym zespole mógł modyfikować krytyczne szablony, takie jak szablon strony artykułu. Aby zapobiec przypadkowemu i nieodwołalnemu zepsuciu witryny przez ludzi, ważne jest określenie, kto może modyfikować którą część witryny. Witamy w koncepcji uprawnień i przepływów pracy. Ta koncepcja nie jest ani nowa, ani wyjątkowa, ale jest ważna dla dużych zespołów.


Typowa witryna AEM zawiera rzeczywistą witrynę produkcyjną i co najmniej jedną witrynę podobną do produkcji, czyli pomostową . Autorzy mogą publikować treść w prywatnej witrynie testowej przed opublikowaniem jej w publicznej witrynie produkcyjnej. Proces publikowania treści do stagingu, a następnie publikowania treści do produkcji można nazwać przepływem pracy. Innym powszechnym typem przepływu pracy jest to, że zawartość musi przejść proces zatwierdzania, zanim będzie mogła zostać opublikowana w witrynie produkcyjnej, a tylko niektóre osoby mogą nacisnąć przycisk „opublikuj w produkcji”.

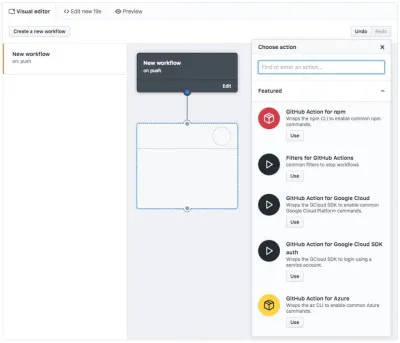
Uprawnienia i przepływy pracy to funkcje, które są pomijalne w małych zespołach. Jednak wraz z rozwojem zespołu funkcje te stają się kluczowe dla produktywności i sukcesu zespołu. Pomimo tego, że AEM zawiera podstawy tworzenia przepływów pracy, a programiści mogą sprawić, że AEM będzie działać zgodnie z konkretnymi potrzebami, wymaga to wielu zmian w kodzie i nie jest implementowany jednym pstryknięciem palca. Jest to jeszcze bardziej prawdziwe w przypadku WordPressa. Byłoby miło mieć przyjazne dla autorów narzędzie do tworzenia niestandardowych przepływów pracy.

Tryby edycji
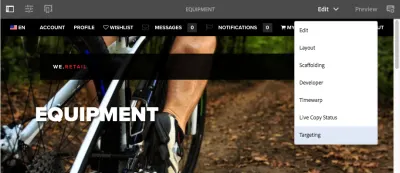
W AEM autorzy mogą szybko edytować i wyświetlać każdą stronę w różnych trybach. Autor przełącza się między trybami w zależności od tego, jakie zadanie należy wykonać:
- Aby rozmieścić komponenty i edytować ich zawartość, wybierz tryb edycji .
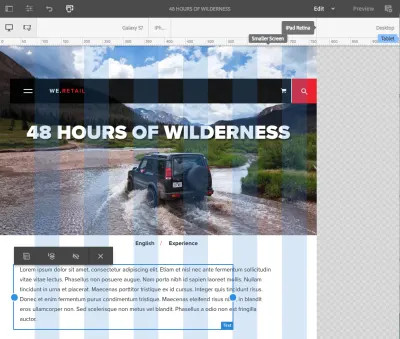
- Aby zmienić sposób rozmieszczenia komponentów na iPadzie, wybierz tryb Układ .
- Aby oglądać zawartość tak, jakbyś był gościem, wybierz tryb podglądu .

Istnieje kilka innych trybów, które pojawiają się w zależności od konfiguracji witryny. Jednym z idealnych scenariuszy jest skonfigurowanie testów A/B i personalizacji poprzez integrację AEM z Adobe Target. Korzystając z trybu kierowania , autorzy mogą określić, kiedy wyświetlać określone elementy w oparciu o lokalizację odwiedzającego, wiek, stronę polecającą, porę dnia itp.
Integracje w AEM są porównywalne z wtyczkami w WordPress, ale z tą różnicą, że integracje AEM są bardziej złożone i zwykle dostosowane do indywidualnych potrzeb. Zwłaszcza integracja AEM Target może być bardziej bolesna, niż mówią sprzedawcy.


Odkładając na bok złożoność programowania i pieniądze, konsekwencja takiego wysiłku może skutkować znakomitym doświadczeniem autorskim. Koncepcja trybów edycji pokazuje, jak proste menu rozwijane stwarza autorom możliwość wykonania szeregu zadań, pozostając na jednej stronie.
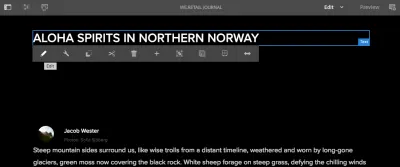
Wizualny edytor jednostronicowy
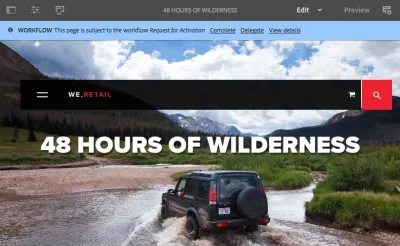
Patrząc na zrzuty ekranu w tym artykule, musisz zdać sobie sprawę, że edytor stron AEM jest nie tylko oparty na komponentach, ale także wizualny: jeśli komponent zostanie zaktualizowany, zmiana staje się widoczna natychmiast i autor nie musi otwierać podglądu w nowe okno. Całkiem funkcja. Mimo że kreatory stron są wszechobecne w ekosystemie WordPress, zespół stojący za WordPressem nie zdefiniował jeszcze najlepszych praktyk dotyczących edycji wizualnej. Pozwól, że pójdę o krok dalej i zapytam: Co się stanie, jeśli połączysz edytory wizualne z aplikacjami jednostronicowymi (SPA)?
SPA to witryny internetowe, w których nawigacja z jednej strony na drugą jest bezproblemowa, ponieważ przeglądarka nie musi ponownie ładować całej strony. Niektóre popularne witryny, takie jak Gmail i Facebook, są SPA, ale większość witryn w Internecie nie jest. Jednym z powodów raczej niskiego przyjęcia jest to, że tworzenie SPA jest trudne, a utrzymanie SPA z tysiącami stron jest jeszcze trudniejsze. Obecnie istnieją dwa główne sposoby zarządzania zawartością w SPA:
- Zawartość witryny jest aktualizowana poprzez aktualizację kodu. To oczywiście nie jest przyjazne dla autorów.
- Zarządzanie treścią odbywa się w systemie CMS, który jest oddzielony od części witryny przeznaczonej dla odwiedzających. Treść z CMS jest konsumowana przez API, na przykład przez aplikację React. Interfejs tworzenia wygląda inaczej niż zmontowana witryna, którą zobaczy odwiedzający.
Samo wdrożenie edytora wizualnego i SPA jest już trudnym wyzwaniem technicznym. Posiadanie edytora wizualnego, który współpracuje ze SPA, jest prawie niespotykane. Zespół Adobe pracuje nad obsługą SPA w AEM, starając się nie narażać żadnych korzyści z istniejącego systemu. Mimo, że obiecujące pierwsze wersje zostały wydane społeczności AEM w 2018 roku, wciąż pozostaje wiele do zrobienia.

Streszczenie
Adobe Experience Manager zawiera kilka przydatnych funkcji, które zostały już stworzone lub zostaną wprowadzone do popularnych projektów typu open source. AEM niekoniecznie wymyślił koncepcje przedstawione w tym artykule, ale z pewnością dobrze się komercjalizuje jako jeden z najbardziej przyjaznych dla autorów systemów na rynku.
Koncepcja komponentów stała się głównym nurtem wraz z wprowadzeniem bloków w WordPressie. Pojęcie fragmentów, szablonów stron, uprawnień i przepływów pracy jest przynajmniej częściowo zaimplementowane w WordPressie i jest ważne dla zespołów z wieloma autorami, które dostarczają treści do wielu kanałów.
Doświadczenie tworzenia można jeszcze bardziej poprawić, korzystając z edytora wizualnego z trybami edycji i obsługą aplikacji jednostronicowych. Taki edytor jest trudny do zaimplementowania, ale jak wskazują wysiłki Adobe, lepsze wrażenia mogą być warte wysiłku i ostatecznie trafią również do WordPressa.
Dalsza lektura
- „Budowanie lepszego doświadczenia w zakresie tworzenia treści”, Eileen Webb
- „Tworzenie: środowisko i narzędzia”, Centrum pomocy Adobe
- „Projektowanie przyjaznego dla użytkownika systemu zarządzania treścią internetową” — Christopher Hallahan
- „Doświadczenie autorskie”, Rick Yagodich
