Dostępne pliki SVG: inkluzywność wykraczająca poza wzorce
Opublikowany: 2022-03-10Skalowalna grafika wektorowa (SVG) stała się otwartym standardem W3C w 1999 r. — w czasach, gdy nowinką technologiczną był telefon Blackberry, Napster po raz pierwszy zaatakował akademiki, a błąd Y2K wywołał strach w nas wszystkich. Przewiń do naszego nowoczesnego cyfrowego świata, a zauważysz, że podczas gdy inne trendy technologiczne osłabły, pliki SVG wciąż istnieją i kwitną.
Wynika to częściowo z tego, że pliki SVG zajmują niewiele miejsca, aby zapewnić tak wysoką wierność wizualną w świecie, w którym przepustowość i wydajność mają większe znaczenie niż kiedykolwiek — zwłaszcza na urządzeniach mobilnych i sytuacjach/lokalizacji, w których dane są na wagę złota. Ale także dlatego, że pliki SVG są tak elastyczne dzięki zintegrowanym stylom, interaktywności i opcjom animacji. To, co możemy dziś zrobić z SVG, wykracza daleko poza podstawowe kształty z przeszłości.
Jeśli skupimy się na aspekcie dostępności w SVG, również przebyliśmy długą drogę. Obecnie dysponujemy wieloma solidnymi wzorcami i technikami, które pomagają nam zoptymalizować integrację. Dzieje się tak niezależnie od tego, czy tworzysz ikony, proste obrazy, czy bardziej złożone obrazy.
Chociaż konkretny wzorzec, który zdecydujesz się użyć, może się różnić w zależności od konkretnej sytuacji i docelowego poziomu zgodności WCAG — w rzeczywistości większość ludzi na tym poprzestaje, koncentrując się na zgodności kodu, a nie na rzeczywistych użytkownikach końcowych i ich potrzebach. Jeśli prawdziwa inkluzywność wykracza poza schematy — jakie inne czynniki powinniśmy wziąć pod uwagę przy projektowaniu i rozwijaniu dostępnych plików SVG?
Stylizowanie i animowanie SVG za pomocą CSS
Dlaczego optymalizacja plików SVG jest tak ważna? Poza tym, po co w ogóle starać się, aby były dostępne? Sara Soueidan wyjaśnia, dlaczego i jak stylizować i animować za pomocą CSS. Przeczytaj powiązany artykuł →
Kolor i kontrast SVG
Głównym celem dostępnych plików SVG jest zgodność z czytnikami ekranu — co jest tylko częścią problemu i częścią rozwiązania. Na całym świecie osoby z wadami wzroku i ślepotą barw przewyższają liczebnie osoby niewidome 14:1. Mówimy o oszałamiającej sumie 546 milionów (246 milionów słabowidzących plus 300 milionów niewidomych kolorów) w porównaniu z 39 milionami prawnie niewidomych użytkowników. Wiele osób z niedowidzeniem i daltonizmem nie polega na czytnikach ekranu, ale zamiast tego mogą używać narzędzi, takich jak zmiana rozmiaru przeglądarki, niestandardowe arkusze stylów lub oprogramowanie powiększające, aby pomóc im zobaczyć, co jest na ekranie. Dla tych 546 milionów ludzi dane wyjściowe czytnika ekranu prawdopodobnie nie są dla nich tak ważne, jak upewnienie się, że kolor i kontrast są wystarczająco duże, aby mogli zobaczyć SVG na ekranie — ale jak mamy to sprawdzić?
Narzędzia i kontrole
Pierwszym krokiem, jaki należy wykonać podczas projektowania palety kolorów SVG, jest zapoznanie się z wytycznymi dotyczącymi współczynnika kontrastu kolorów WCAG. Chociaż formaty SVG i inne ikony nie były jeszcze tak dawno zwolnione z wymagań dotyczących współczynnika kontrastu kolorów (w przypadku zgodności z WCAG AA), ostatnia aktualizacja wytycznych WCAG 2.1 sprawiła, że wszystkie niezbędne obrazy nietekstowe muszą być zgodne z współczynnikiem kontrastu wynoszącym co najmniej co najmniej 3:1 w stosunku do sąsiednich kolorów. Zasadniczo oznacza to, że gdyby twój SVG miał zniknąć, czy zasadniczo zmieniłoby to informacje lub funkcjonalność treści? Jeśli możesz odpowiedzieć „nie”, prawdopodobnie jesteś zwolniony z tej wytycznej. Jeśli możesz odpowiedzieć „tak” lub „może”, musisz upewnić się, że współczynniki kontrastu kolorów SVG są pod kontrolą.

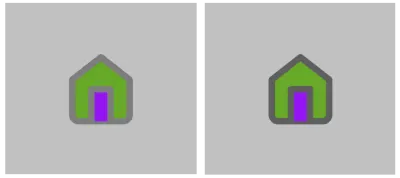
Jednym z przykładów niezbędnego obrazu nietekstowego jest ikona SVG używana jako przycisk lub łącze CTA — tak jak widzimy na tym przycisku głównym. W tym SVG widzimy rysunek domu bez tekstu wizualnego. Kiedy zaglądamy do kodu, widzimy tekst „Home” w obszarze z klasą o nazwie „sr-only” (tylko czytnik ekranu). Ta klasa, wraz z powiązanym CSS, ukrywa tekst zakresu przed widzącymi użytkownikami, ale nie przed użytkownikami AT (jest to tylko jeden przykład dostępnego wzorca obrazu/grafiki) .
To dobry pierwszy krok, ale wybór prawidłowego wzoru SVG to jeden element układanki — innym elementem jest kontrast kolorów między ikoną a jej tłem. Wracając do przykładu, na pierwszy rzut oka wydaje się, że oba pliki SVG mogą być dostępne. Jednak podczas korzystania z narzędzia do kontrastu kolorów i testowania ikony domu na tle widzimy, że pierwszy plik SVG nie jest zgodny ze współczynnikiem kontrastu koloru wynoszącym 2:1 między obrysem ( #8f8f8f ) a tłem ( #cccccc ), podczas gdy drugi plik SVG przechodzi ze współczynnikiem kontrastu kolorów wynoszącym 3:1 między obrysem ( #717171 ) a tłem ( #cccccc ). Używając tego samego dostępnego wzoru, ale robiąc dodatkowy krok i zmieniając kolor obrysu na nieco ciemniejszy, sprawiliśmy, że nasz SVG jest bardziej dostępny dla szerszego zakresu umiejętności.
Aby sprawdzić dostępne współczynniki kontrastu kolorów, dostępnych jest wiele narzędzi. Aby szybko sprawdzić kontrast kolorów, możesz użyć narzędzia do sprawdzania kontrastu w Chrome DevTools. Aby sprawdzić kontrast kolorów w projektach niekodowanych, skorzystaj z narzędzia Analizator kontrastu kolorów. A dla pełnego przeglądu palety kolorów, paleta kolorów A11y to świetny sposób, aby pomóc Ci zobaczyć, które kombinacje kolorów są najbardziej dostępne. Oczywiście wypróbuj kilka narzędzi i wybierz to, co najlepiej odpowiada Tobie i Twojemu zespołowi — najlepszym narzędziem jest to, którego faktycznie używasz.
Tryb jasny/ciemny
Oprócz sprawdzania współczynników kontrastu kolorów należy również wziąć pod uwagę coraz bardziej popularne i obsługiwane zapytanie o media o nazwie @prefers-color-scheme , które pozwala użytkownikowi wybrać jasną lub ciemną wersję odwiedzanej witryny lub aplikacji. Chociaż to zapytanie o media nie zastępuje sprawdzania współczynników kontrastu kolorów, może dać użytkownikom większy wybór, jeśli chodzi o ogólne wrażenia z witryny lub aplikacji.
Pozwolenie użytkownikom na wybór ich doświadczenia jest zawsze lepsze niż zakładanie, że wiesz, czego chcą.
“
Podobnie jak w przypadku innych zapytań o media, aby zobaczyć zmiany jasnego/ciemnego motywu, twórca witryny lub aplikacji musi dodać dodatkowy kod ukierunkowany na zapytanie. Wracając do wcześniejszego przykładu ikony domu, możesz zobaczyć w poniższym kodzie, że kolory obrysu, wypełnienia i tła SVG są kontrolowane przez CSS. Ponieważ te elementy stylu są kontrolowane zewnętrznie i nie są zakodowane na stałe w znacznikach SVG, możemy dodać kilka dodatkowych linii CSS, aby SVG działał w ciemnym motywie.
Tryb światła/domyślny:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }Tryb ciemny:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } Zobacz tryb Pióro Jasny/Ciemny z grafikami SVG autorstwa Carie Fisher.
Jak pokazuje ten przykład, skonfigurowanie projektów tak, aby używały CSS do kontrolowania elementów stylu, oznacza, że tworzenie wersji SVG z ciemnym motywem może być stosunkowo proste. I odwrotnie, jeśli masz zakodowane style w znacznikach SVG, może być konieczne ponowne wyobrażenie sobie SVG w sposób, który pozwoli CSS mieć większą kontrolę nad projektem. Możesz też rozważyć utworzenie zupełnie nowej ciemnej wersji SVG i zamienić jasną wersję, gdy zmienią się preferencje motywu. Pamiętaj tylko, że jeśli planujesz pokazywać/ukrywać różne obrazy w zależności od trybu użytkownika, musisz również ukryć niewidoczne SVG przed użytkownikami AT!
Uwaga: w tym konkretnym przykładzie domyślny motyw był już jasny, więc sensowne było również uczynienie go domyślnym i zbudowanie ciemnego motywu dla alternatywnego doświadczenia. W przeciwnym razie, gdybyśmy zaczęli od ciemnego motywu, moglibyśmy zrobić coś przeciwnego, czyniąc ciemny motyw domyślnym i używając @media (prefers-color-scheme: light) do utworzenia jasnego motywu.
W następnym przykładzie przyjrzymy się bardziej złożonemu SVG z wersjami w trybie jasnym i ciemnym za pomocą zapytania o media @prefers-color-scheme . Nasz przyjaciel Karma Chameleon (w formie SVG) ma zarówno ciemny motyw, jak i jasny/domyślny motyw. Zmieniając ustawienia preferencji jasne/ciemne (ustawienia trybu ciemnego w systemie Mac OS + Win OS) i przechodząc do przeglądarki, która obsługuje zapytanie o media @prefers-color-scheme , możesz zobaczyć zmianę środowiska. W trybie jasnym/domyślnym Karma Chameleon siedzi na gałęzi w zielonym lesie, w otoczeniu trzepoczącego czerwonego motyla. W trybie ciemnym siedzi na gałęzi w kosmosie, obok przelatującej niebieskiej rakiety. W obu środowiskach jej kolory zmieniają się automatycznie, a jej oczy poruszają się.
Zobacz pióro [tryb jasny/ciemny + zredukowany ruch w SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) autorstwa Carie Fisher.


Dostępność kolorów i kontrastu
Chociaż powyższe przykłady to zabawne sposoby na pokazanie, co można zrobić z kolorem i kontrastem oraz zapytaniem o media @prefers-color-scheme , istnieje kilka naprawdę świetnych powodów, aby rozważyć dodanie ciemnego motywu, w tym:

- Ciemne motywy są przydatne dla osób z światłowstrętem lub wrażliwością na światło. Osoby cierpiące na światłowstręt mogą wywoływać bóle głowy i migreny, gdy przeglądają zbyt jasną stronę lub aplikację.
- Niektórzy uważają, że tekst w witrynie lub aplikacji jest łatwiejszy do odczytania w trybie ciemnym, podczas gdy inni mogą uznać, że jaśniejsze motywy są łatwiejsze do odczytania — zasadniczo sprowadza się to do dania użytkownikowi wyboru i umożliwienia mu ustawienia preferencji.
- W przeciwieństwie do niektórych innych zapytań o media opartych na kolorach lub kontraście, takich jak
@inverted-colors(obecnie obsługiwane tylko przez Safari) i@forced-colors(opracowane przez inżynierów Edge/IE z obsługą Chromium już wkrótce), obsługa przeglądarki jest dość uniwersalna dla@prefers-color-scheme— więc to zapytanie o media jest dziś przydatne po wyjęciu z pudełka i powinno zostać przez jakiś czas. Dodatkowo dzięki niedawnym zmianom w MS Edge wykorzystującym Chromium pod maską, w przyszłości będzie jeszcze więcej obsługi tego zapytania o media (RIP-ms-high-contrast-mode).

@media: prefers-color-scheme media feature. (duży podgląd)Animacja SVG
W połączeniu z kolorem i kontrastem, sposób poruszania się SVG na ekranie to kolejny aspekt, który należy wziąć pod uwagę podczas projektowania i tworzenia z myślą o integracji. Wytyczne dotyczące ruchu WCAG są jasne: niepotrzebne poruszanie się, miganie lub przewijanie informacji, które uruchamiają się automatycznie, trwają dłużej niż pięć sekund i są częścią innych elementów strony, muszą umożliwiać użytkownikowi zatrzymanie, zatrzymanie lub ukrycie ich. Ale dlaczego potrzebujemy tej zasady?
Dla niektórych użytkowników poruszanie się, miganie lub przewijanie treści może być bardzo rozpraszające. Osoby z ADHD i innymi zaburzeniami koncentracji uwagi mogą być tak rozproszone przez animowane pliki SVG, że zapominają, dlaczego w ogóle weszły do Twojej witryny/aplikacji. Podczas gdy dla innych ludzi ruch może wywoływać reakcje fizyczne. Na przykład osoby z problemami z przedsionkami mogą odczuwać mdłości i zawroty głowy podczas oglądania ruchu. Podczas gdy inne osoby mogą zostać napadnięte podczas oglądania treści, które migają lub są jasne – sytuacja, której oczywiście chcesz uniknąć.
Chociaż wszyscy lubimy być „zachwyceni” interesującymi funkcjami witryn i aplikacji — musimy zachować równowagę między kreatywnością a rozpraszaniem (lub krzywdzeniem) naszych użytkowników podczas ich interakcji z ruchomymi treściami.
“
Zatrzymanie ręczne/automatyczne
Ponieważ animacje SVG, podobnie jak inne ruchome treści, nie mogą być odtwarzane automatycznie przez dłużej niż pięć sekund, musisz stworzyć sposób, aby użytkownicy mogli wstrzymywać lub zatrzymywać animację. Jednym ze sposobów, aby to zrobić, jest utworzenie przycisku przełączania JS do odtwarzania/wstrzymywania animacji.
Jeśli plik SVG jest duży lub jest główną funkcją witryny (np. animacje, które pojawiają się i znikają podczas przewijania strony), przycisk pauzy/odtwarzania u góry ekranu może być realistyczną opcją kontrolowania całego działania Strona. Jeśli twoje obrazy SVG są mniejsze lub są powiązane z danymi wejściowymi użytkownika (np. animacja ma miejsce, gdy użytkownik przesyła formularz), przycisk wstrzymania/odtwarzania może nie być realistyczny dla każdego pojedynczego obrazu, więc alternatywną opcją jest zakodowanie animacji w celu zatrzymania po pięciu sekundach w porównaniu z odtwarzaniem w nieskończonej pętli. ### Zredukowany ruch
Oprócz korzystania z opcji pauzy/odtwarzania lub tworzenia skończonej pętli animacji, możesz również rozważyć dodanie zapytania o media @prefers-reduced-motion , aby zaadresować animację w plikach SVG. Podobnie jak w przypadku jasnego/ciemnego motywu, zapytanie o media @prefers-reduced-motion sprawdza ustawienia użytkownika pod kątem ograniczeń ruchu, a następnie implementuje wrażenia wizualne na podstawie jego preferencji. W przypadku @prefers-reduced-motion użytkownik może wybrać minimalizację ilości animacji lub ruchu, które widzi.
W poniższym przykładzie animowany SVG „wypisuje” słowo podczas ładowania strony — jest to jego domyślna animacja. W wersji ze zredukowanym ruchem SVG jest nieruchomy, a słowo ładuje się bez animacji. W zależności od złożoności animacji SVG i tego, jak chcesz, aby wrażenia z ruchu były ograniczone, ilość dodatkowego kodu może się różnić.
Zobacz Pen [Reduced motion with SVGs](https://codepen.io/smashingmag/pen/dyodvqm) autorstwa Carie Fisher.
Ruch domyślny:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }Zredukowany ruch:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } Pamiętaj, że posiadanie kodu @prefers-reduced-motion jest jednym z kroków w zwiększaniu dostępności plików SVG, ale musisz również wziąć pod uwagę sposób , w jaki ruch jest redukowany. Załóżmy na przykład, że tworzysz spowolnioną wersję animacji SVG za pomocą @prefers-reduced-motion . Jednak wolniejsza wersja jest w nieskończonej pętli, więc animacja trwa dłużej niż pięć sekund, co narusza jedną z części reguł WCAG dotyczących ruchu. Jeśli zamiast tego utworzysz wersję animowanego SVG o zredukowanym ruchu, która zatrzymuje animację po pięciu sekundach, to przejdzie przez tę część reguły. Ta subtelna zmiana kodu oznacza dwa zupełnie różne doświadczenia użytkownika.
W następnym przykładzie Karma Chameleon powraca z zapytaniem o media @prefers-reduced-motion i powiązanym kodem. Zmieniając ustawienia ruchu (ustawienia Mac, Win, Android i iOS) i używając przeglądarki, która obsługuje zapytanie o media @prefers-reduced-motion , możesz zobaczyć zmianę animacji. W trybie światła ze zredukowanym ruchem Karma Chameleon w lesie ze nieruchomym czerwonym motylem. W trybie ciemnym ze zredukowanym ruchem znajduje się w kosmosie z nieruchomą niebieską rakietą w tle. W obu środowiskach jej kolory i oczy są również nieruchome, ponieważ oryginalna animacja SVG została całkowicie usunięta.
Zobacz pióro [tryb jasny/ciemny + zredukowany ruch w SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) autorstwa Carie Fisher.


Dostępność animacji
Z punktu widzenia ułatwień dostępu, istnieje kilka ważnych powodów, aby rozważyć ograniczenie ruchu na ekranie lub zapewnienie alternatywnych animacji w plikach SVG, w tym:
- Mniej znaczy więcej! Utrzymanie prostych animacji SVG dla osób z zaburzeniami funkcji poznawczych i uwagi może pomóc w ogólnym wrażeniu użytkownika. Jest to szczególnie ważne w przypadku plików SVG o krytycznym znaczeniu dla zawartości lub funkcjonalności witryny lub aplikacji — takich jak nawigacja, przyciski, linki lub dowolna animacja uruchamiana przez użytkownika.
- Nie choruj ludzi! Niektóre osoby z napadami padaczkowymi, zaburzeniami przedsionków i wzroku mogą wywołać reakcję fizyczną poprzez ruch w plikach SVG, dlatego prosimy o odpowiedzialność za projekty i kod. Uwaga: należy dokładnie sprawdzić wszystkie animowane pliki SVG, które mogą być problematyczne w obszarze migania/migania, korzystając z bezpłatnego narzędzia do analizy padaczki światłoczułej (PEAT), aby upewnić się, że zawartość nie wywołuje napadów.
- Większość głównych przeglądarek obsługuje teraz
@prefers-reduced-motion media queryzarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych — co oznacza, że więcej osób może ograniczyć narażenie na niepożądany ruch na ekranie. W przeciwieństwie do zapytania o media@prefers-color-schemektóre ma wielu konkurentów, obecnie nie ma innego dostępnego zapytania o media redukujące ruch.

@media: prefers-reduced-motion media (duży podgląd)Zawijanie
Kolor, kontrast i animacja są sercem każdego SVG. Badania wykazują, że te elementy wizualne mają nieodłączne znaczenie, przyczyniają się do rozpoznania marki i są powiązane z postrzeganą wartością firmy — dzięki czemu SVG jest bardzo dużym obszarem, w którym projektanci i programiści mogą mieć bezpośredni i natychmiastowy wpływ na naszych użytkowników.
Ale ważne jest również, abyśmy nie myśleli o dostępności SVG tylko jako o czymś, co może pomóc „innym ludziom” — bo kto nie znalazł się w sytuacji, w której musi walczyć z odblaskami na ekranie urządzenia? Albo masz migrenę, a obrazy SVG unoszą się i znikają z ekranu, powodując, że jesteś chory, a nie „zachwycony”. A może odwiedzasz stronę internetową przy słabym oświetleniu i tekst jest trudny do odczytania ze względu na szarą kolorystykę?
Korzystając z narzędzi ułatwień dostępu, wytycznych WCAG oraz ciągłego dodawania i obsługi nowych zapytań o media CSS, aby umożliwić większy wybór, możemy wpływać na wszystkich ludzi w bardziej odpowiedzialny i włączający sposób.
Prawdziwa integracja cyfrowa polega bowiem na zrozumieniu, że każdy z nas może skorzystać z bardziej przystępnych projektów i kodu.
“
