Przewodnik dla początkujących po progresywnych aplikacjach internetowych
Opublikowany: 2022-03-10Progresywne aplikacje internetowe mogą być kolejną wielką nowością w sieci mobilnej. Pierwotnie zaproponowane przez Google w 2015 roku, przyciągnęły już wiele uwagi ze względu na względną łatwość tworzenia i niemal natychmiastowe korzyści dla doświadczenia użytkownika aplikacji.
Dalsze czytanie na SmashingMag:
- Bloki konstrukcyjne progresywnych aplikacji internetowych
- Podstawy projektowania konwersacji: wskazówki dotyczące budowania chatbota
- Tworzenie pierwszorzędnej aplikacji, która wykorzystuje Twoją witrynę
- Tworzenie kompletnej aplikacji internetowej w bazie aplikacji
Progresywna aplikacja internetowa wykorzystuje najnowsze technologie do łączenia najlepszych aplikacji internetowych i mobilnych . Pomyśl o tym jako o stronie internetowej zbudowanej przy użyciu technologii internetowych, która działa i działa jak aplikacja. Ostatnie postępy w przeglądarce i dostępności pracowników usług oraz interfejsów API pamięci podręcznej i Push umożliwiły twórcom stron internetowych instalowanie aplikacji internetowych na ekranie głównym, otrzymywanie powiadomień push, a nawet pracę w trybie offline.
Progresywne aplikacje internetowe wykorzystują znacznie większy ekosystem sieciowy, wtyczki i społeczność oraz względną łatwość wdrażania i utrzymywania strony internetowej w porównaniu z natywną aplikacją w odpowiednich sklepach z aplikacjami. Tych z was, którzy tworzą zarówno na urządzeniach mobilnych, jak i w sieci, docenią to, że witrynę można zbudować w krótszym czasie, że nie trzeba utrzymywać interfejsu API z kompatybilnością wsteczną (wszyscy użytkownicy będą uruchamiać tę samą wersję witryny kod, w przeciwieństwie do fragmentacji wersji aplikacji natywnych) i że aplikacja będzie ogólnie łatwiejsza do wdrożenia i utrzymania .
Dlaczego progresywne aplikacje internetowe?
Badanie wykazało, że aplikacja traci średnio 20% użytkowników na każdym kroku między pierwszym kontaktem użytkownika z aplikacją a rozpoczęciem korzystania z aplikacji. Użytkownik musi najpierw znaleźć aplikację w sklepie z aplikacjami, pobrać ją, zainstalować, a następnie otworzyć. Gdy użytkownik znajdzie twoją progresywną aplikację internetową, będzie mógł natychmiast zacząć z niej korzystać, eliminując niepotrzebne etapy pobierania i instalacji. A gdy użytkownik powróci do aplikacji, zostanie poproszony o zainstalowanie aplikacji i uaktualnienie do pełnego ekranu.
Jednak natywna aplikacja na pewno nie jest taka zła. Aplikacje mobilne z powiadomieniami push osiągają nawet trzykrotnie większą retencję niż ich odpowiedniki bez push, a użytkownik jest trzykrotnie bardziej skłonny do ponownego otwarcia aplikacji mobilnej niż strony internetowej. Ponadto dobrze zaprojektowana aplikacja mobilna zużywa mniej danych i jest znacznie szybsza, ponieważ część zasobów znajduje się na urządzeniu.
Progresywna aplikacja internetowa wykorzystuje cechy aplikacji mobilnej, co skutkuje lepszą retencją użytkowników i wydajnością, bez komplikacji związanych z utrzymaniem aplikacji mobilnej.
Przypadków użycia
Kiedy należy zbudować progresywną aplikację internetową? Natywny jest zwykle zalecany w przypadku aplikacji, do których użytkownicy będą często wracać, a progresywna aplikacja internetowa niczym się nie różni. Flipkart korzysta z progresywnej aplikacji internetowej dla swojej popularnej platformy e-commerce, Flipkart Lite, a SBB używa progresywnej aplikacji internetowej do procesu odprawy online, umożliwiając użytkownikom dostęp do swoich biletów bez połączenia z Internetem.
Oceniając, czy Twoja następna aplikacja powinna być progresywną aplikacją webową, stroną internetową czy natywną aplikacją mobilną, najpierw zidentyfikuj swoich użytkowników i najważniejsze działania użytkowników. Będąc „progresywną”, progresywna aplikacja internetowa działa we wszystkich przeglądarkach, a wrażenia są ulepszane za każdym razem, gdy przeglądarka użytkownika jest aktualizowana o nowe i ulepszone funkcje i interfejsy API.
Dzięki temu progresywna aplikacja internetowa nie stanowi kompromisu w porównaniu z tradycyjną stroną internetową; jednak być może będziesz musiał zdecydować, jakie funkcje obsługiwać w trybie offline, i będziesz musiał ułatwić nawigację (pamiętaj, że w trybie autonomicznym użytkownik nie ma dostępu do przycisku wstecz). Jeśli Twoja witryna ma już interfejs podobny do aplikacji, zastosowanie koncepcji progresywnych aplikacji internetowych tylko ją ulepszy .
Jeśli pewne funkcje są wymagane do krytycznych działań użytkownika, ale nie są jeszcze dostępne z powodu braku obsługi wielu przeglądarek, natywna aplikacja mobilna może być lepszą opcją, gwarantującą takie same wrażenia dla wszystkich użytkowników.
Charakterystyka progresywnej aplikacji internetowej
Zanim przejdziemy do kodu, ważne jest, aby zrozumieć, że progresywne aplikacje internetowe mają następujące cechy:
- Progresywny . Z definicji progresywna aplikacja internetowa musi działać na dowolnym urządzeniu i stopniowo się ulepszać, wykorzystując wszelkie funkcje dostępne na urządzeniu i przeglądarce użytkownika.
- Wykrywalny . Ponieważ progresywna aplikacja internetowa jest stroną internetową, powinna być wykrywalna w wyszukiwarkach. Jest to duża przewaga nad aplikacjami natywnymi, które wciąż pozostają w tyle za stronami internetowymi pod względem wyszukiwalności.
- Możliwość łączenia . Jako kolejna cecha odziedziczona po stronach internetowych, dobrze zaprojektowana strona internetowa powinna wykorzystywać identyfikator URI do wskazywania aktualnego stanu aplikacji. Umożliwi to aplikacji internetowej zachowanie lub ponowne wczytanie stanu, gdy użytkownik doda zakładki lub udostępni adres URL aplikacji.
- Responsywne . Interfejs użytkownika progresywnej aplikacji internetowej musi pasować do formatu i rozmiaru ekranu urządzenia.
- Jak w aplikacji . Progresywna aplikacja internetowa powinna wyglądać jak aplikacja natywna i być zbudowana na modelu powłoki aplikacji z minimalnym odświeżaniem stron.
- Niezależność od łączności . Powinien działać w obszarach o słabej łączności lub offline (nasza ulubiona cecha).
- Możliwość ponownego zaangażowania . Użytkownicy aplikacji mobilnych są bardziej skłonni do ponownego wykorzystywania swoich aplikacji, a progresywne aplikacje internetowe mają osiągać te same cele dzięki funkcjom takim jak powiadomienia push.
- Instalowalny . Na ekranie głównym urządzenia można zainstalować progresywną aplikację internetową, dzięki czemu jest ona łatwo dostępna.
- Świeże . Po opublikowaniu nowej treści i połączeniu użytkownika z Internetem, treść ta powinna zostać udostępniona w aplikacji.
- Bezpieczny . Ponieważ progresywna aplikacja internetowa zapewnia bardziej intymne środowisko użytkownika i ponieważ wszystkie żądania sieciowe mogą być przechwycone przez pracowników usług, konieczne jest hostowanie aplikacji przez HTTPS, aby zapobiec atakom typu man-in-the-middle.
Kod Miejmy!
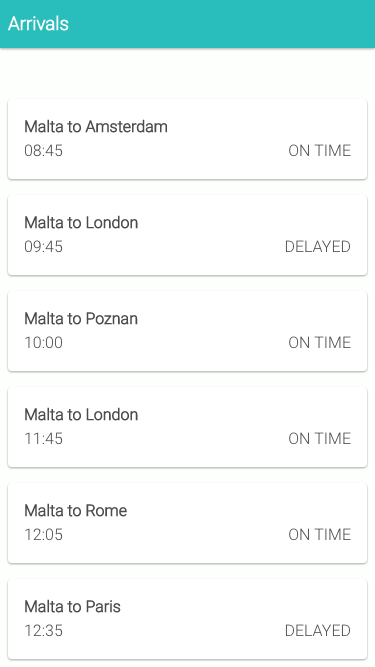
Nasza pierwsza progresywna aplikacja internetowa, Sky High, będzie symulować harmonogram przylotów na lotnisku. Gdy użytkownik po raz pierwszy uzyskuje dostęp do naszej aplikacji internetowej, chcemy pokazać mu listę nadchodzących lotów pobraną z interfejsu API. Jeśli użytkownik nie ma połączenia z Internetem i ponownie ładuje aplikację internetową, chcemy pokazać mu rozkład lotów w stanie, w jakim był ostatnio pobierany przez połączenie.

Podstawy
Pierwszą cechą progresywnej aplikacji internetowej jest to, że musi działać na wszystkich urządzeniach i musi być ulepszana na urządzeniach i przeglądarkach, które na to pozwalają. Dlatego zbudowaliśmy naszą stronę internetową przy użyciu tradycyjnego HTML5 oraz JavaScript, który symuluje pobieranie danych z atrapy API. W całej aplikacji używamy małych fragmentów Knockout do obsługi naszych powiązań Model-View-ViewModel (MVVM) — lekkiej struktury JavaScript, która pozwala nam powiązać nasze modele JavaScript z naszymi widokami HTML. Wybraliśmy Knockout, ponieważ jest stosunkowo prosty do zrozumienia i nie zaśmieca kodu; jednak możesz to zastąpić dowolnym innym frameworkiem, takim jak React lub AngularJS.
Nasza witryna internetowa jest zgodna z wytycznymi Google dotyczącymi projektowania materiałów, czyli zbiorem zasad, które kierują projektowaniem i interakcją. Material design służy nie tylko jako ujednolicony standard dla aplikacji i urządzeń, ale także nadaje znaczenie projektowi. Wykorzystaliśmy Material Design w widoku przylotów Sky High, aby nadać naszej progresywnej aplikacji internetowej wygląd i działanie aplikacji natywnej.
Na koniec przetestowaliśmy naszą aplikację, aby upewnić się, że jest wolna od szarpnięć i że przewijanie jest jedwabiście gładkie. Wykazano, że renderowanie bez Jank poprawia zaangażowanie użytkowników. Staraj się renderować 60 klatek na sekundę.
W tym demo pobierzemy statyczny plik JSON zamiast prawdziwego API. To tylko po to, by wszystko było proste. W prawdziwym świecie możesz wysyłać zapytania do API lub używać WebSockets.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html>
Plik index.html jest stosunkowo standardowy. Stworzyliśmy listę HTML i arrivals z nią przychodzące właściwości modelu widoku za pomocą funkcji Knockout za pomocą atrybutu data-bind=“foreach: arrivals” . page.js arrivals widoczne w module Page . Na naszej stronie HTML dla każdego elementu w tablicy arrivals powiązaliśmy właściwości title , status i time z widokiem HTML.
page.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray([]); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } } })(); Ten plik page.js udostępnia moduł Page , który zawiera naszą hideOfflineWarning vm showOfflineWarning . View Model ViewModel to prosty literał JavaScript, który będzie używany w całej aplikacji. Właściwość arrivals do ViewModel to observableArray Knockout, która automatycznie wiąże nasz kod HTML z tablicą JavaScript, umożliwiając nam wypychanie i umieszczanie elementów w naszej tablicy w JavaScript oraz automatyczną aktualizację kodu HTML strony.
Funkcje hideOfflineWarning i showOfflineWarning umożliwiają reszcie naszej aplikacji wywoływanie tych funkcji w celu aktualizacji interfejsu użytkownika strony, który wyświetla, czy jesteśmy połączeni online. showOfflineWarning dodaje klasę loading do naszego elementu HTML arrivals-list w celu zaciemnienia listy, a następnie pobiera plik HTML offline.html przez XHR. Zakładając, że plik został pomyślnie pobrany ( response.status === 200 ), dołączamy to do naszego kodu HTML. Oczywiście, jeśli nie korzystamy z usług service workerów, a użytkownik nie jest podłączony do Internetu, nie będzie możliwe pobranie offline.html , a więc użytkownik zobaczy stronę offline przeglądarki.

Logika biznesowa, z której pobieramy dane z naszego API i łączymy je z naszymi modelami widoków i widokami, znajduje się w arrivals.js i jest standardową funkcjonalnością MVVM wykorzystującą Knockout. W pliku arrivals.js po prostu inicjujemy usługi i modele widoku, których będziemy używać w całej aplikacji, i udostępniamy funkcję — Arrivals.loadData() — która pobiera dane i wiąże je z modelem widoku.
Manifest aplikacji internetowej
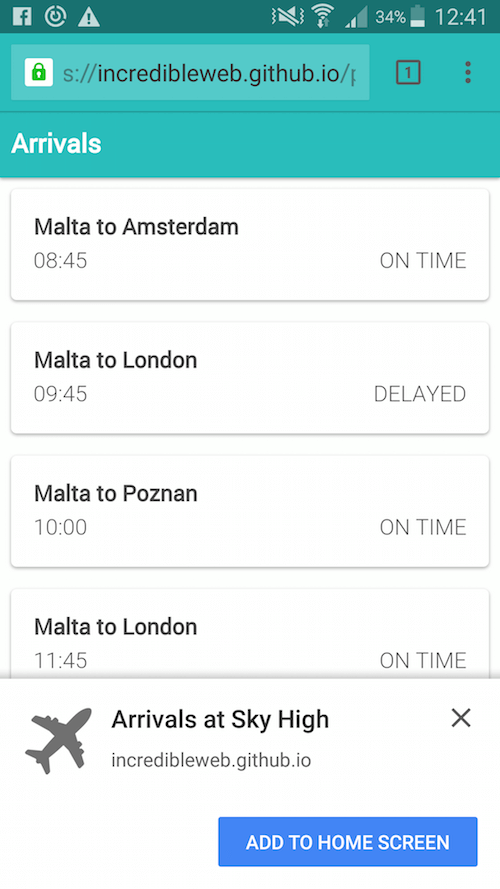
Sprawmy, by nasza aplikacja internetowa była bardziej podobna do aplikacji. Plik manifestu aplikacji internetowej to prosty plik JSON zgodny ze specyfikacją W3C. Dzięki niemu można uruchomić aplikację internetową w trybie pełnoekranowym jako samodzielną aplikację, przypisać ikonę, która będzie wyświetlana po zainstalowaniu aplikacji na urządzeniu, a także przypisać motyw i kolor tła do aplikacji. Ponadto Chrome na Androida będzie proaktywnie sugerować użytkownikowi zainstalowanie aplikacji internetowej za pomocą banera instalacyjnego aplikacji internetowej. Aby wyświetlić monit instalacji, Twoja aplikacja internetowa musi:
- mieć poprawny plik manifestu aplikacji internetowej,
- być obsługiwane przez HTTPS,
- mieć zarejestrowanego ważnego pracownika serwisu,
- zostały odwiedzone dwukrotnie, z co najmniej pięciominutową przerwą między każdą wizytą.

manifest.json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": [ { "src": "launcher-icon.png", "sizes": "48x48", "type": "image/png" }, { "src": "launcher-icon-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "launcher-icon-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "launcher-icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "launcher-icon-256.png", "sizes": "256x256", "type": "image/png" } ], "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB" }Rozłóżmy ten plik manifestu:
-
short_nameto czytelna dla człowieka nazwa aplikacji. W przeglądarce Chrome na Androida jest to również nazwa towarzysząca ikonie na ekranie głównym. -
namejest również czytelną dla człowieka nazwą aplikacji i określa sposób wyświetlania aplikacji. -
descriptionzawiera ogólny opis aplikacji internetowej. -
iconsdefiniuje tablicę obrazów o różnych rozmiarach, które będą służyć jako zestaw ikon aplikacji. W przeglądarce Chrome na Androida ikona będzie używana na ekranie powitalnym, ekranie głównym oraz w przełączniku zadań. -
start_urlto początkowy adres URL aplikacji. -
displaydefiniuje domyślny tryb wyświetlania aplikacji internetowej:fullscreen,standalone,minimal-uilubbrowser. -
orientationokreśla domyślnąportraitaplikacji internetowej: pionową lublandscape. -
theme_colorto domyślny kolor motywu aplikacji. W systemie Android służy to również do kolorowania paska stanu. -
background_colorokreśla kolor tła aplikacji internetowej. W Chrome określa również kolor tła ekranu powitalnego. -
related_applicationsnie zaimplementowano w naszym przykładzie, ale służy do określania natywnych alternatyw aplikacji w różnych sklepach z aplikacjami.
Dodaj odwołanie manifest.json do tagu head pliku index.html :
<link rel="manifest" href="./manifest.json">Gdy użytkownik doda aplikację internetową do swojego ekranu głównego, będzie mógł ponownie korzystać z Twojej aplikacji natychmiast ze swojego urządzenia, bez konieczności bezpośredniego otwierania przeglądarki. Możesz zobaczyć, że to znacznie więcej niż zakładka internetowa.
Dodaj do ekranu głównego w Chrome na Androida ze Smashing Magazine na Vimeo.
Pracownicy usług
Jednym z bardziej ekscytujących aspektów progresywnych aplikacji internetowych jest to, że mogą działać w trybie offline. Za pomocą Service Workerów można pokazać dane, które zostały pobrane w poprzednich sesjach aplikacji (za pomocą IndexedDB) lub alternatywnie pokazać powłokę aplikacji i poinformować użytkownika, że nie jest podłączony do Internetu (podejście, które zrobione w tym demo). Gdy użytkownik ponownie się połączy, możemy pobrać najnowsze dane z serwera.
Wszystko to jest możliwe dzięki Service Worker, czyli skryptom sterowanym zdarzeniami (napisanym w JavaScript), które mają dostęp do zdarzeń w całej domenie, w tym do pobierania danych z sieci. Dzięki nim możemy buforować wszystkie zasoby statyczne, co może drastycznie zmniejszyć żądania sieciowe i znacznie poprawić wydajność.
Powłoka aplikacji
Powłoka aplikacji to minimum HTML, CSS i JavaScript wymagane do zasilania interfejsu użytkownika. Natywna aplikacja mobilna zawiera powłokę aplikacji jako część swojej dystrybucji, podczas gdy strony internetowe zwykle żądają tego za pośrednictwem sieci. Progresywne aplikacje internetowe wypełniają tę lukę, umieszczając zasoby i zasoby powłoki aplikacji w pamięci podręcznej przeglądarki. W naszej aplikacji Sky High widzimy, że nasza powłoka aplikacji składa się z górnego paska nagłówka, czcionek i dowolnego kodu CSS wymaganego do eleganckiego renderowania.
Aby rozpocząć pracę z Service Workerami, musimy najpierw utworzyć plik JavaScript naszego Service Workera, sw.js , umieszczony w katalogu głównym.
sw.js
// Use a cacheName for cache versioning var cacheName = 'v1:static'; // During the installation phase, you'll usually want to cache static assets. self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll([ './', './css/style.css', './js/build/script.min.js', './js/build/vendor.min.js', './css/fonts/roboto.woff', './offline.html' ]).then(function() { self.skipWaiting(); }); }) ); }); // when the browser fetches a URL… self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) ); }); Przyjrzyjmy się bliżej naszemu pracownikowi serwisu. Najpierw ustawiamy zmienną cacheName . Służy do określenia, czy w naszych zasobach w pamięci podręcznej zostały wprowadzone jakiekolwiek zmiany. W tym przykładzie użyjemy nazwy statycznej, co oznacza, że nasze zasoby nie ulegną zmianie ani nie będą wymagały aktualizacji.
self.addEventListener('install', function(e) { // declare which assets to cache } Zdarzenie install jest uruchamiane podczas fazy instalacji pracownika serwisu i zostanie uruchomione tylko raz, jeśli pracownik serwisu jest już zainstalowany. Dlatego odświeżenie strony nie spowoduje ponownego uruchomienia fazy instalacji. W fazie instalacji jesteśmy w stanie zadeklarować, które zasoby zostaną zbuforowane. W powyższym przykładzie buforujemy jeden plik CSS, dwa pliki JavaScript, nasz plik czcionek, nasz szablon HTML offline i oczywiście główny katalog aplikacji. self.skipWaiting() wymusza aktywację oczekującego pracownika usługi.
Jak dotąd zadeklarowaliśmy nasz service worker, ale zanim zobaczymy, że zaczyna działać, musimy odwołać się do niego w naszym JavaScript. W naszej aplikacji rejestrujemy go w main.js
// Register the service worker if available. if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); }); } window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData(); }, false); window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning(); }, false); // Check if the user is connected. if (navigator.onLine) { Arrivals.loadData(); } else { // Show offline message Page.showOfflineWarning(); } // Set Knockout view model bindings. ko.applyBindings(Page.vm); Dołączyliśmy również dwa detektory zdarzeń, aby sprawdzić, czy stan sesji zmienił się z online na offline lub odwrotnie. Programy obsługi zdarzeń wywołują następnie różne funkcje, aby pobrać dane za pomocą Arrivals.loadData() i włączyć lub wyłączyć komunikat offline za pomocą odpowiednio Page.showOfflineWarning i Page.hideOfflineWarning . Nasza aplikacja sprawdza również, czy użytkownik jest aktualnie online za pomocą navigator.onLine i odpowiednio pobiera dane lub wyświetla ostrzeżenie offline. A w ostatnim wierszu main.js stosujemy powiązania Knockout do naszego View Model Page.vm .
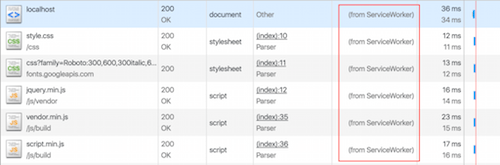
Jeśli załadujemy naszą aplikację po raz pierwszy (za pomocą Narzędzi dla programistów Chrome), nie zobaczymy nic nowego. Jednak po ponownym załadowaniu zobaczymy, że pewna liczba zasobów sieciowych została pobrana od pracownika usługi. To jest nasza powłoka aplikacji.

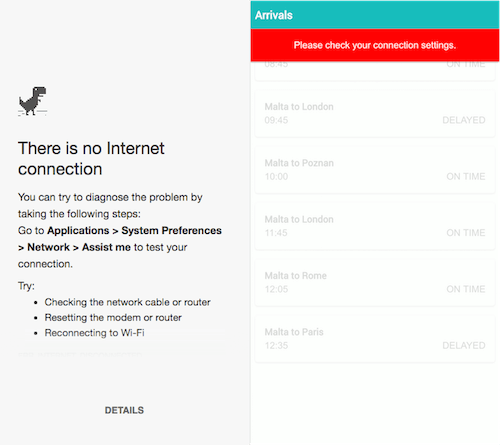
Test offline
Użytkownik uruchamiający aplikację bez połączenia z Internetem (zakładając, że był już na stronie) spowoduje po prostu wyświetlenie powłoki aplikacji i ostrzeżenia offline — ulepszenie w stosunku do grasującego t-rexa Chrome. Gdy użytkownik nawiąże połączenie sieciowe, wyłączamy ostrzeżenie i pobieramy najnowsze dane.

The Guardian stosuje szczególnie interesujące podejście, gdy użytkownicy offline wchodzą na jego stronę internetową, dostarczając krzyżówki:

Powiadomienia push
Powiadomienia push pozwalają użytkownikom wyrazić zgodę na otrzymywanie aktualnych aktualizacji z zaufanych aplikacji, pomagając im ponownie nawiązać kontakt z aplikacjami. Powiadomienia push w sieci pozwalają na interakcję z odbiorcami nawet wtedy, gdy przeglądarka jest zamknięta.

Interfejs API Push jest obsługiwany w przeglądarkach Chrome, Opera i Samsung i jest rozwijany w przeglądarkach Firefox i Microsoft Edge. Niestety nic nie wskazuje na to, że funkcja zostanie zaimplementowana w Safari.
Występ
Jednym z najłatwiejszych sukcesów pracowników usług jest to, że możemy poprawić wydajność przy niewielkim lub żadnym wysiłku. Porównanie naszej strony internetowej z samą sobą przed wdrożeniem pracowników serwisu, zanim po załadowaniu strony pobieraliśmy ponad 200 KB; teraz zmniejszony do 13 KB. W zwykłej sieci 3G ładowanie strony zajęłoby 3,5 sekundy; teraz zajmuje to 500 milisekund.
Te ulepszenia wydajności są drastyczne, ponieważ sama aplikacja jest bardzo mała i ma ograniczoną funkcjonalność. Niemniej jednak, poprzez prawidłowe wykorzystanie pamięci podręcznej, można znacznie poprawić wydajność i postrzeganą wydajność, szczególnie dla użytkowników w miejscach o niskiej łączności.
Latarnia morska
Zespół Google Chrome stworzył narzędzie do testowania progresywnych aplikacji internetowych. Lighthouse działa w Node.js lub jako wtyczka do Chrome i można ją również znaleźć na GitHub.
Aby przeprowadzić test Lighthouse, Twoja witryna musi być dostępna online, co oznacza, że nie możesz testować na localhost .
Aby rozpocząć, pobierz pakiet npm:
npm install -g GoogleChrome/lighthousePo zainstalowaniu uruchom Chrome (wersja 52 i nowsze):
npm explore -g lighthouse -- npm run chrome lighthouse https://incredibleweb.github.io/pwa-tutorial/ Dane wyjściowe uruchomienia Lighthouse będą widoczne w wierszu poleceń i ocenią Twoją witrynę zgodnie z zaimplementowanymi funkcjami i właściwościami progresywnej aplikacji internetowej — na przykład, czy używasz pliku manifest.json , czy Twoja strona jest dostępna w trybie offline .
Wniosek
Ten artykuł jest jedynie przystawką dla progresywnych aplikacji internetowych. Moglibyśmy zrobić o wiele więcej, aby stworzyć środowisko podobne do aplikacji, którego szukają użytkownicy, niezależnie od tego, czy obsługuje powiadomienia push za pomocą interfejsu API Push, umożliwia ponowne włączenie aplikacji, czy też wykorzystuje IndexedDB i synchronizację w tle, aby poprawić działanie offline.
Obsługa wielu przeglądarek
To wciąż wczesne dni dla progresywnych aplikacji internetowych, a obsługa wielu przeglądarek jest nadal ograniczona, szczególnie w Safari i Edge. Jednak Microsoft otwarcie wspiera progresywne aplikacje internetowe i do końca roku powinien wdrożyć więcej funkcji.
- Service worker i Cache API . Obsługiwane w przeglądarkach Chrome, Firefox, Opera i Samsung. W fazie rozwoju w Microsoft Edge, ma być dostępny do końca 2016 r. Rozważany dla Safari.
- Dodaj do ekranu głównego . Obsługiwane w przeglądarkach Chrome, Firefox, Opera, Android Browser i Samsung. Microsoft wydaje się wskazywać, że progresywne aplikacje internetowe będą dostępne jako listy sklepów. Na razie nie ma planów na Safari.
- Wypychanie API . Obsługiwane głównie w przeglądarkach Chrome, Firefox, Opera i Samsung. W fazie rozwoju w Microsoft Edge. Na razie nie ma planów na Safari.
Jeśli więcej programistów skorzysta z funkcji oferowanych przez progresywne aplikacje internetowe — które są stosunkowo łatwe do wdrożenia i zapewniają natychmiastowe korzyści — użytkownicy będą woleli korzystać z tych aplikacji internetowych w obsługiwanych przeglądarkach, mając nadzieję, że przekonają innych dostawców przeglądarek do dostosowania się.
Kod źródłowy
Cały kod źródłowy tego samouczka jest dostępny w repozytorium Github, a wersja demonstracyjna jest dostępna na stronie GitHub Pages.
