9 rzeczy, których nie należy robić podczas korzystania z animacji na swojej stronie internetowej
Opublikowany: 2020-10-06Animacja może być wykorzystywana w różnych miejscach serwisu z różnych powodów, np. edukacyjnych. Ludzie zrozumieli znaczenie korzystania z animacji na swoich stronach internetowych. Takie animacje mogą sprawić, że ludzie zrozumieją pewne cechy lub funkcje produktu. Ale powinien istnieć limit tego, jak mało lub bardzo można wykorzystać animację na swoich stronach internetowych. Animacja to jeden z największych trendów w projektowaniu stron internetowych. W związku z tym istnieje szansa, że odwiedzający Twoją witrynę spodziewają się zobaczyć jakąś animację podczas odwiedzania Twojej witryny.
Istnieją sposoby na wykorzystanie animacji na swojej stronie internetowej. Używanie zbyt dużej ilości animacji lub w niektórych przypadkach brak animacji może zaszkodzić reputacji Twojej witryny lub obniżyć współczynniki konwersji. Najlepiej jest zachować równowagę między zbyt dużą a zbyt małą ilością i używać animacji tylko tam, gdzie jest to właściwe. Zobaczmy, czego nie powinieneś robić podczas korzystania z animacji na swojej stronie.
1. Ignorowanie podstaw animacji:
Musisz pamiętać, że animacje mają różne kształty i rozmiary, aby dopasować je do Twoich wymagań. Może to być niewielka animacja na przycisku po kliknięciu lub pełna animacja w tle. Możesz użyć tej pełnozakresowej animacji w środowisku jako tło strony internetowej. Możesz użyć animacji, aby wyświetlić je jako reakcję na zachowanie odwiedzającego Twoją witrynę. Na przykład możesz użyć animacji, aby odsłonić określone obiekty, gdy odwiedzający Twoją witrynę przewija witrynę.
Możesz zastosować animację do najmniejszego elementu witryny lub tła witryny, które zajmuje cały ekran. Niezbędne jest zrozumienie możliwości animacji, aby móc strategicznie wykorzystać ją na swojej stronie internetowej. Dlatego bardzo ważne staje się zrozumienie podstaw, w jaki sposób animacja powinna być używana. Można to zrobić tylko wtedy, gdy znasz podstawy animacji. Jeśli nie rozumiesz, jak działa animacja, nie będziesz w stanie korzystać z animacji, którą masz do dyspozycji, a animacja stałaby się bezużyteczna na stronie.
2. Umiar jest kluczem:
Umiar jest zawsze kluczem, ponieważ nadmiar wszystkiego jest trucizną. Nie zaleca się bombardowania witryny animacją w każdym jej zakątku. Najlepiej byłoby, gdybyś kontrolował siebie przed używaniem animacji na każdej stronie swojej witryny. Jeśli używasz go intensywnie, użytkownik może go denerwować. Twoja witryna może zostać mocno obciążona, co może nie renderować dobrze animacji przy niskiej przepustowości. Może to wpłynąć na wydajność witryny na wiele sposobów. Co więcej, mocno obciążona witryna może wyłączyć użytkownika, a Ty możesz stracić cennych klientów i ruch z Twojej witryny.
Z drugiej strony byliśmy na stronach, które używają zerowej animacji i wiemy, jak nudna jest ta strona. W przypadku witryn z określonych domen nie wymagają animacji. W takich przypadkach można uniknąć korzystania z animacji. Ale jeśli chodzi o zachowanie równowagi między nimi, zawsze dobrze jest używać animacji z umiarem. Świetlna animacja tu i tam na stronie nie szkodzi wydajności ani nie rozprasza użytkownika. Co więcej, przeglądanie przez użytkownika byłoby płynne i płynne, nawet jeśli Twoja witryna zawiera animację. Daje to pewność, że strona nie jest ogromna i dobrze się renderuje nawet przy połączeniach o niskiej przepustowości.
3. Nieuzasadnianie celu animacji:
Niezbędne jest zdrowe zrozumienie, jaki jest powód korzystania z animacji na Twojej stronie internetowej. Powinieneś być w stanie uzasadnić użycie animacji na swojej stronie, używając silnych powodów. Animacja powinna mieć określone zadanie do wykonania na Twojej stronie. Na przykład możesz użyć animacji, aby poprowadzić odwiedzających, pokazując, kiedy użytkownik powinien kliknąć lub przewinąć witrynę. Animacja może być również wykorzystana do włączenia narracji w bardzo subtelny sposób lub możesz jej użyć do odkrycia pewnych rzeczy na swojej stronie za pomocą animacji.
Kiedy używasz animacji bez określonego celu za użyciem animacji, nie wiesz, jak z powodzeniem korzystać z animacji. I wszystko bez celu traci swoją wartość, znaczenie i znaczenie samo w sobie. Najlepiej byłoby, gdybyś zrozumiał, dlaczego chcesz wykorzystać animację na swojej stronie internetowej. Jeśli zorientowałeś się, dlaczego korzystasz z animacji, konieczne jest wdrożenie jej z umiarem. Najlepiej byłoby, gdybyś nigdy nie zapomniała o znaczeniu umiaru.
4. Animowanie wszystkiego:
Widać, że animacja niektórych aspektów strony działa dobrze i daje dobry efekt. Jednak poszczególne komponenty nie oddają dobrze efektów animacji. Dlatego najlepiej byłoby, gdybyś zawsze skupiał swoją uwagę na elementach, które dobrze zachowują się z animacją. Animację należy stosować z elementami strony, które wywołują określone zachowanie. Na przykład możesz użyć animacji na przycisku nawigacyjnym, CTA i nie tylko.
Inne elementy, które wyjaśniają kierunek użytkownikowi serwisu, również mogą posiadać animację. Na przykład możesz wybrać animację przewijania w tle lub strzałek, które pokazują, jak i gdzie użytkownik powinien kliknąć dalej. Wszyscy widzieliśmy, jak paski postępu są animowane w różne rzeczy, takie jak taniec karykaturalny lub procent paska postępu. Możesz wymyślić wiele pomysłów na wprowadzenie animacji na pasku postępu. Animowanie wyskakujących okienek i ikon wiadomości to także doskonały sposób na wprowadzenie podstawowej animacji na swojej stronie internetowej.
Najlepiej byłoby, gdybyś nie używał animacji, aby wpłynąć na funkcjonalność elementu lub w jakiś sposób go uszkodzić. Na przykład nie można dodać animacji do treści tekstowej witryny, co utrudniłoby użytkownikowi czytanie. Co więcej, najlepiej byłoby, gdybyś zawsze zapewniał, że nie dodajesz animacji, w której masz uzyskać dane wejściowe od użytkownika. Ponieważ użycie animacji w takim miejscu najbardziej rozpraszałoby użytkownika.

5. Skomplikowanie treści:
Jednym z najlepszych sposobów na wprowadzenie animacji na swojej stronie internetowej jest uproszczenie treści strony. Na przykład, jeśli masz witrynę internetową, która pokazuje, jak produkt jest wytwarzany w fabryce, zazwyczaj użyjesz treści tekstowych jako wyjaśnienia. Ta treść tekstowa może zawierać punktowane punkty, tabele lub akapity, które pomogą użytkownikowi zrozumieć cały proces. Czasami jednak w ten sposób powstaje rodzaj monotonnej formy treści.
Jeśli używasz animacji do wyświetlania tych samych informacji, powinieneś pokazać to na różne sposoby. Możesz animować niektóre elementy interfejsu użytkownika i umieszczać w nim informacje. Dobrym pomysłem jest stworzenie animacji, w której te elementy kolejno wyświetlają odpowiednie informacje zamiast mdłej treści tekstowej. Ta forma animacji nazywana jest onboardingiem. Jest to metoda projektowania łącząca elementy animacji i tekstu. Tworzy to intuicyjny proces, który zachęca do zaangażowania.
6. Ignorowanie grupy docelowej:
Cokolwiek zdecydujesz się umieścić na swojej stronie, zawsze ważne jest, aby zrozumieć, kto będzie ją czytał lub odwiedzał. Ci ludzie składają się z grupy docelowej. Umieszczenie animacji na swojej stronie jest konieczne, ale ważniejsze jest, aby zobaczyć, jak wpływa ona na twoją grupę docelową. Co więcej, powinieneś zrozumieć, w jaki sposób animacja może pomóc lub przynieść korzyści Twojej grupie docelowej. Najlepiej byłoby, gdybyś zawsze analizował powody, dla których użytkownicy odwiedzają Twoją witrynę i ich zrozumienie technicznych aspektów Twojej witryny.
Zawsze najlepiej jest przeanalizować wersję przeglądarki lub przepustowość, z której korzystają Twoi użytkownicy, ponieważ możesz sprawdzić, czy animacja jest skuteczna. W niższej wersji przeglądarki animacja staje się bezużyteczna, ponieważ nie jest renderowana efektywnie. Co więcej, gdyby animacja nie służyła celowi, byłaby bezużyteczna również na stronie.
7. Kierowanie tylko na jedno urządzenie:
Jest teraz tak wiele urządzeń, z których użytkownicy korzystają do przeglądania Twojej witryny. Możesz też zmienić sposób animowania elementów w zależności od urządzenia wybranego przez użytkownika do przeglądania Twojej witryny. Na przykład możesz wprowadzić animację do akcji najechania myszą, jeśli użytkownik korzysta z komputera stacjonarnego. Możesz też animować wygląd ekranu telefonu komórkowego, jeśli użytkownik przegląda witrynę za pośrednictwem telefonu komórkowego. Stwarza to duży wpływ na umysł użytkownika i sprawia wrażenie, że poświęciłeś dużo uwagi różnym urządzeniom.
Co więcej, konfigurując swoją stronę internetową zgodnie ze zmieniającymi się urządzeniami, możesz zrozumieć konfiguracje różnych urządzeń. Pozwala to zobaczyć, które urządzenia są kompatybilne z rodzajem animacji, której zamierzasz użyć. Stąd znajomość konfiguracji pozwala zobaczyć, czy animacja działa dobrze na tym urządzeniu. Pozwala także poradzić sobie z usterkami, które pojawiają się podczas korzystania z animacji na różnych urządzeniach. Najlepiej więc uwzględnić wszystkie inne urządzenia, na których użytkownicy przeglądają Twoją witrynę.
8. Wymuszanie animacji na użytkownikach:
Nie ma możliwości, aby Twoja witryna odniosła sukces, jeśli narzucisz coś odwiedzającym. Byłoby najlepiej, gdybyś nie narzucał pewnych rzeczy odwiedzającym Twoją witrynę i dotyczy to również animacji. Być może ozdobiłeś stronę główną swojej witryny za pomocą przewijania paralaksy. Ale jeśli Twój użytkownik ma problemy z chorobą lokomocyjną, przewijanie paralaksy może nie być odpowiednią opcją dla Twojej witryny. Co więcej, gdy masz animację na swojej stronie, zawsze powinieneś dać użytkownikowi możliwość wyłączenia animacji. W ten sposób użytkownik rozumie, że rozważyłeś jego potrzebę, aby nie patrzeć na animację. I stąd animacja nie wygląda na wymuszoną.
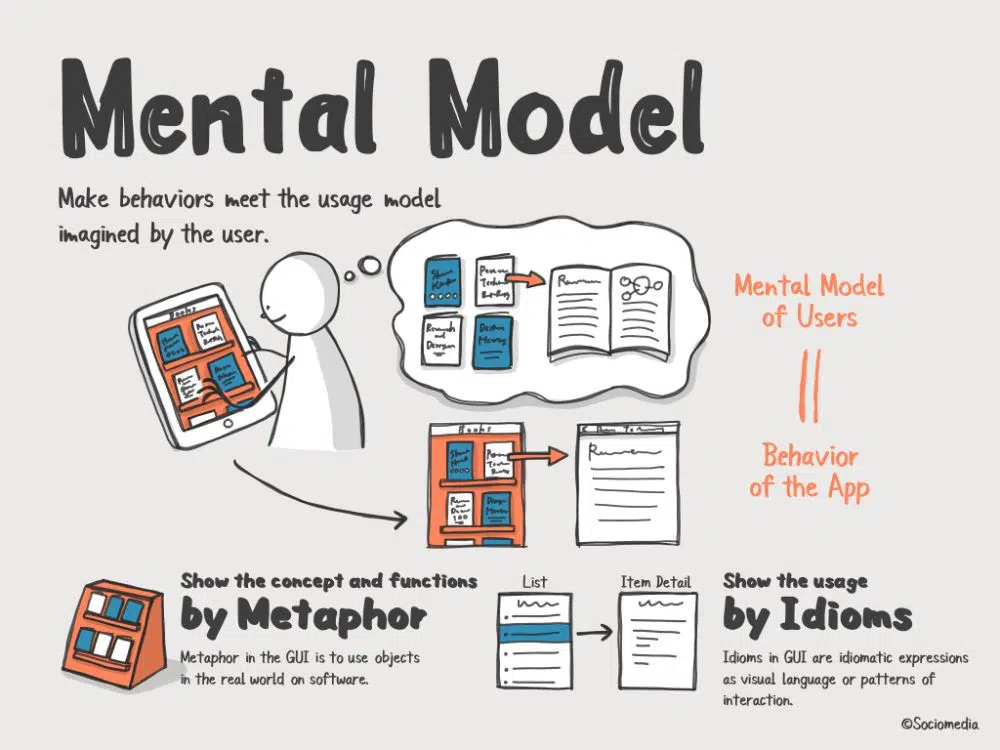
9. Ignorowanie istniejących modeli mentalnych:
W różnych dziedzinach istnieje tak wiele modeli mentalnych. A użytkownicy oczekują określonego rodzaju modeli mentalnych, gdy na coś patrzą. Więc jeśli chodzi o użytkowników, oczekują oni określonego rodzaju zachowania w animacji. Na przykład szybkie ruchy wystarczą, aby przyciągnąć uwagę użytkownika. Ale zwolnione tempo na ogół pozostaje niezauważone.
Aby zrozumieć modele mentalne w kategoriach animacji, powinieneś przestudiować lub przejrzeć 12 zasad animacji. Zawsze powinieneś połączyć animację z modelem mentalnym, aby stworzyć udaną animację. Kiedy umieszczasz animację na stronie internetowej, konieczne jest dopasowanie animacji do celu witryny. W przeciwnym razie animacja jest bezcelowa i wyglądałaby na bezużyteczną, co nie współgra z przeznaczeniem serwisu i użytkownika. Co więcej, jeśli animacja rezonuje z użytkownikiem, to ma szansę na zwiększenie zaangażowania użytkownika.
Wniosek:
Animacja ma znaczenie tylko wtedy, gdy jest tworzona z umiarem i zachowuje równowagę między animacją a informacjami, które przekazuje Twoja witryna. Ten blog oferuje zrozumienie rzeczy, których należy unikać podczas korzystania z animacji na swojej stronie internetowej. Używanie animacji jest dobre, ale powinieneś znaleźć precyzyjnie dostrojony punkt między używaniem zbyt dużej i zbyt małej animacji. Co więcej, animacja nie powinna być wymuszona na użytkownikach, dlatego witryna powinna umożliwiać użytkownikowi wyłączenie animacji. Poza tym najlepiej byłoby, gdybyś wykorzystał animację konstruktywnie, na przykład po to, by przekazać użytkownikom informacje w ekscytujący sposób. Zwiększyłoby to zaangażowanie użytkowników i zwiększyłoby pozytywny ruch w Twojej witrynie.