9 hacków do projektowania graficznego, które mają trafić tam, gdzie najbardziej boli
Opublikowany: 2017-09-27Masz rację, kolego! Pieniądze!
Świetne projekty wymagają przytłaczającej uwagi do najdrobniejszych elementów, ale większość początkujących projektantów pomija tak skomplikowane szczegóły, co z kolei powoduje ich konwersje. Dzieje się tak, ponieważ ich strona docelowa nie jest profesjonalna lub zbyt profesjonalna, oba mogą zrujnować ogólne wrażenia czytelników.
Jeśli zapytasz profesjonalistów, jak chcą, aby ich praca w zakresie projektowania graficznego została wykonana, otrzymasz odpowiedź od następujących.

Korzystanie z minimalistycznego i prostego projektu jest świetne, ale jest wiele innych czynników, o których należy pamiętać podczas projektowania, np . Rozmieszczenie CTA , Przyjazność dla użytkownika , Responsywność itp.
Nie ma idealnego układu, aby to zrobić, ponieważ różnią się one w zależności od wymagań biznesowych. Istnieje jednak kilka hacków, które mogą pomóc Ci zdecydować, co jest najlepsze dla Twojej firmy.
Użyj tych hacków, a nigdy nie zabraknie Ci pomysłów.
1. Używaj czcionek, które się uzupełniają

Jak dosłownie! Czcionki, które są przeciwne w naturze, mogą zmienić szanse na twoją korzyść.
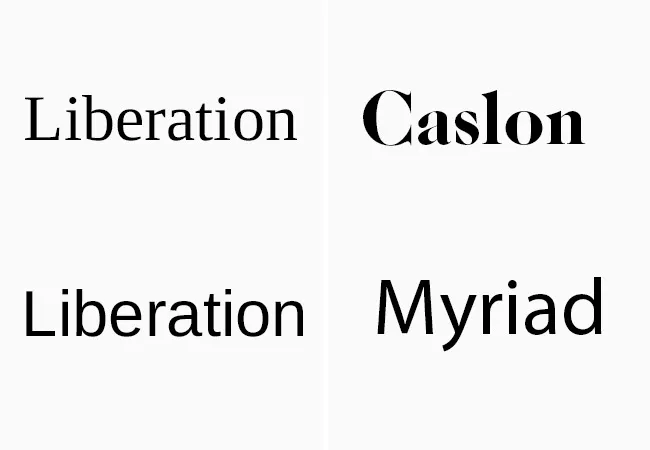
Takie pary są szeroko klasyfikowane w kategorii Serif i Sans Serif , np. Caslon i Myriad, Liberation Serif i Liberation Sans itp.

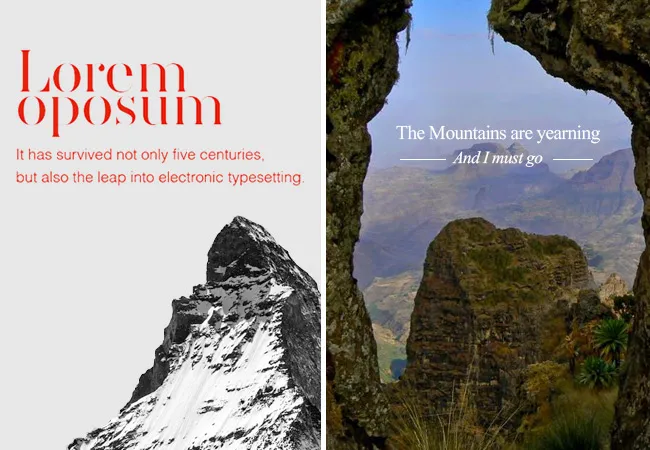
Jednak nie jest konieczne łączenie w pary tylko czcionek uzupełniających, ponieważ można również łączyć w pary czcionki kontrastujące. Na przykład zobacz ten obraz:

Czcionka Sifonn została użyta dla słowa Hawaii, a Arvo dla reszty. I uzupełniają się w „ ładny ” sposób.
Ponadto używaj czcionek, które są apt w zależności od sytuacji, w przeciwnym razie może to spowodować następujące skutki.

Po podjęciu takiej decyzji możesz się zastanawiać nad rozmiarem czcionki, prawda? Cóż, prawdopodobnie w nagłówku zostanie użyta czcionka o wielkości 2,5 raza większa. Zalecana jest również wysokość wiersza 1,6 dla wszystkich tekstów głównych. Jeśli masz dokument CSS, możesz to zrobić, dodając go do wszystkich elementów p, w przeciwnym razie dla papieru drukowanego pomnóż rozmiar czcionki body przez 1,6, aby uzyskać żądaną wysokość linii.
Większość ludzi zatrzymuje się tutaj po tych wszystkich wysiłkach, ale stąd zaczyna się prawdziwa podróż, czyli umieszczanie ich. Możesz umieścić je na środku lub wyrównane do lewej lub do prawej. To zależy wyłącznie od Ciebie i tego, czego wymaga Twoja treść. W pierwszej kolejności możesz zacząć od ich wyrównania i przesunąć te obrazy na drugi koniec, a korzystając z obrazów tła, przejść z wyrównaniem do środka, np.

2. Harmoniczny zestaw myśli
Kolory używane dla czcionek i uchwytów tekstu powinny być zsynchronizowane z obrazem tła.

Generalnie typografia to 90% całego projektu, więc zdecydowanie warto zdecydować się na optymalny kolor czcionki.
Możesz zacząć od dwóch kolorów na początku, np. pomarańczowego dla wszystkich elementów marki i niebieskiego dla wszystkich CTA, które z pewnością wyglądają obiecująco. Poza rozmiarem i kolorami czcionki, użycie maksymalnie 58 znaków w wierszu sprawia, że tekst jest bardziej czytelny, co jest Twoim ostatecznym celem, prawda?
Jeśli szukasz elementów separacji lub treści, które się wyróżniają, najlepiej użyć podkreśleń. To tak, jakbyśmy przenieśli się z powrotem do czasów dzieciństwa, kiedy nauczyciele stosowali surowe zasady konfrontacji, aby pogrubić, podkreślić i podkreślić ważne punkty. Przy podejmowaniu decyzji o dobrym piśmie odręcznym, odstępy miały ogromne znaczenie, a określenie idealnego rozmiaru było kiedyś dużym kłopotem. Podobnie białe przestrzenie, które wykorzystujemy w naszym projekcie, powinny być wykorzystane w subtelny sposób i nigdy nie należy traktować ich jako pustych przestrzeni. Pamiętasz strzałkę w logo FedEx? W ten sposób zamieniasz te białe w negatywy.

Tyle negatywności, mówię ci!
3. Użyj „Ikonicznej przezroczystości”
Masz to? Przejrzystość to nowy fajny, a użycie przezroczystych ikon może sprawić, że Twoja witryna będzie o wiele bardziej interesująca. Te ikony mogą uratować cię w twoich tragicznych potrzebach.

W powyższym przykładzie liść został nieco bardziej przeźroczysty przy przyciemnieniu tła, aby wyglądało to nieco ciekawiej.
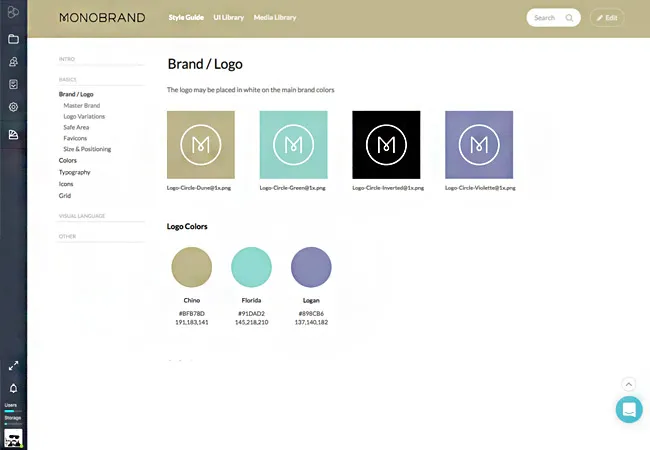
Ale, przywiązując zbyt dużą wagę do uczynienia ich przejrzystymi, zwróć również trochę uwagi na ich typografię. Chodzi mi o to, żeby mówili rzeczy, które powinni, a czego nie powinni. Aby je zaprojektować, możesz skorzystać z przewodników po stylu. np

W międzyczasie postaraj się być trochę przydatny w posługiwaniu się szkicownikiem, zamiast strzelać wszystkimi kreatywnymi strzałami do niewinnego Photoshopa. Podczas projektowania ikon musisz zachować jasność myślenia, ponieważ są to małe elementy graficzne, które przyciągają wzrok widza.

Jeśli masz wątpliwości, po prostu przejdź do stanu świadomości i zrelaksuj się. Teraz spróbuj jeszcze raz, jestem pewien, że ci się uda. Nie bój się porażek, ale bardzo bój się wątpliwości, ponieważ wątpliwości zabiły więcej marzeń niż kiedykolwiek porażka.

Nie nie nie! Nie miałem na myśli prokrastynacji! To jest dokładnie tak, jak demokracja, z której „ cieszymy się” w tej chwili, czyli mając swobodę wyboru najgłupszego bytu, jaki możemy wymyślić.
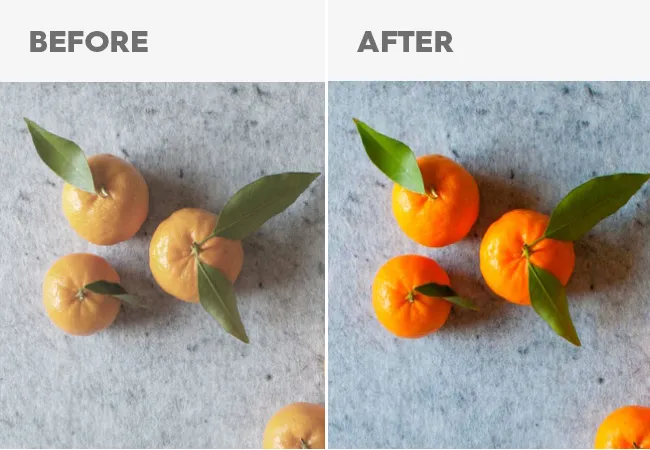
4. Popraw kolory swoich obrazów
Nie ograniczajmy się do naturalnych elementów zdjęcia, ale uwydatnijmy jego kolorystykę tak, aby wyglądało to bardziej na pracę grafika.

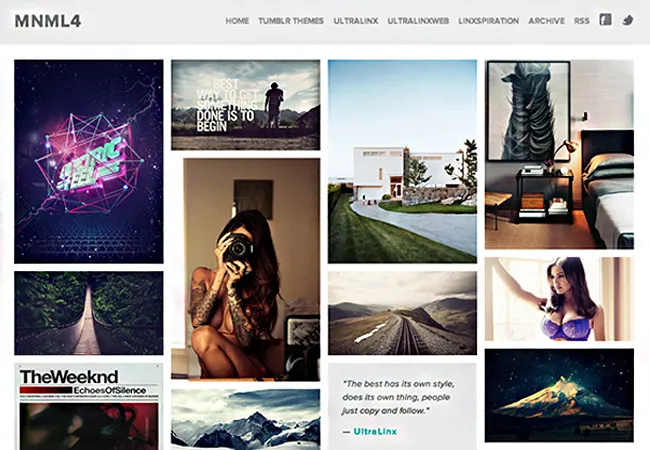
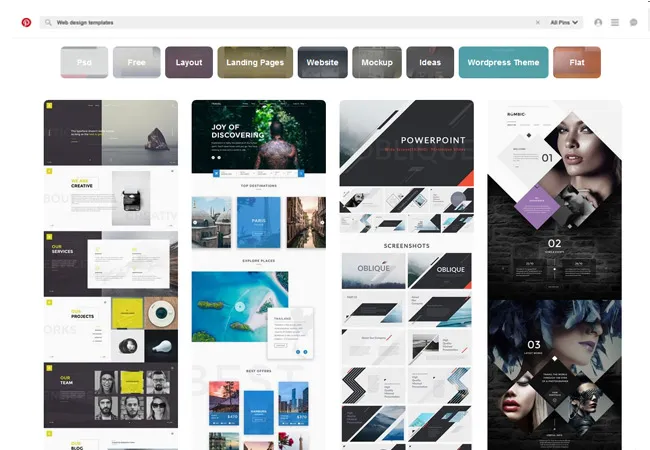
Zobacz, jak ludzie na Pintereście patrzą na obrazy, potrafią zamienić dosłownie wszystko w infografikę. Te zdjęcia wyglądają dobrze, nie zaburzając istoty grafiki. Jeszcze jedno, jeśli znajdziesz dobre układy projektowe na Pintereście lub gdziekolwiek indziej, upewnij się, że dodałeś je do zakładek, ponieważ mogą ci się później przydać.
Wracając do tego, wprowadź te cholerne zmiany w obrazach, aby wyglądały na żywe i nasycone. Ponadto, gdy szukasz obrazu tła, upewnij się, że rootujesz ten, który ma dużo nieużywanego lub skopiowanego miejsca. Ta przestrzeń może być wykorzystana do napisania tekstu zgodnego z ideą Twojej marki.

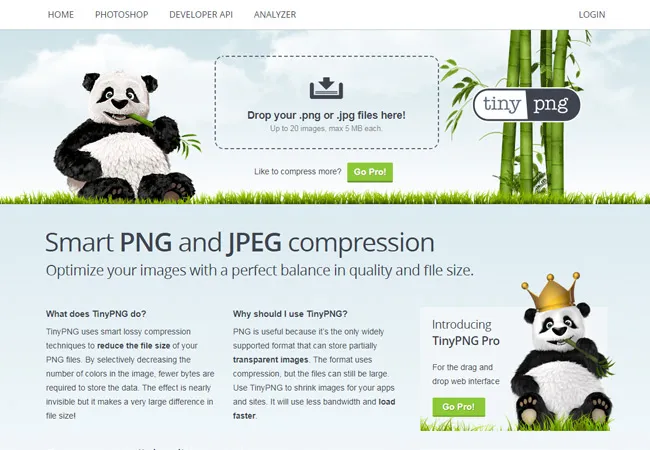
Możesz przycinać obrazy zamiast zapisywać niektóre wstrętne pliki JPEG w ich pełnym stanie, ponieważ niepotrzebnie obciążają procesor, co można łatwo uniknąć, korzystając z różnych bezpłatnych programów online, aby zapisać je jako zoptymalizowany plik PNG, jeden z przykładów takich programów może być Tinypng .

Te oprogramowanie nie idzie na kompromis z jakością, możesz być tego pewien!
5. Bądź trochę nerdy
W obrazowym sensie stwierdzenia oczywistości! Np. zbliżenie różnych egzotycznych mebli w tle Twojej witryny, jeśli zajmujesz się sprzedażą rzeczy „zamień swój dom w dom ”.

Ludzie kochają takie rzeczy. Nigdzie z tym nie dojdziesz? Ukradnij wspaniałe projekty swojej niszy!
Nie martw się! Kradnij tyle, ile chcesz, po prostu pomyślą, że twoja gra w imitacje jest na miejscu. Kto miałby ochotę ukraść obraz wieży Eiffla, gdy jesteś biurem podróży?
Widzieć? Nikt tego nie robi! Również Pablo Picasso powiedział, że dobrzy artyści kopiują, wielcy kradną. Więc po co się męczyć? Jeśli powiedział to jeden wielki człowiek, to musi być prawda, prawda?
Projektując swoje biuro, pamiętaj, aby umieścić plakaty z niektórymi dziełami sztuki lub losowymi cytatami motywacyjnymi.

Mogą zainspirować Cię do lepszej pracy lub klientów do kupowania od Ciebie; wśród nich obu ta ostatnia jest o wiele bardziej podnoszącą na duchu myślą.
6. Kształtuj je w procentach

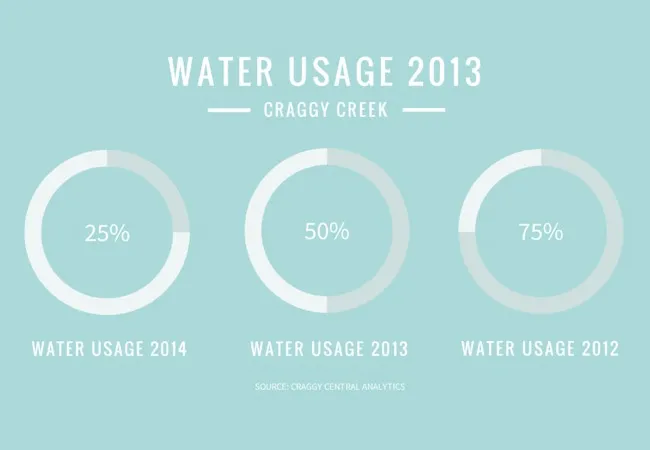
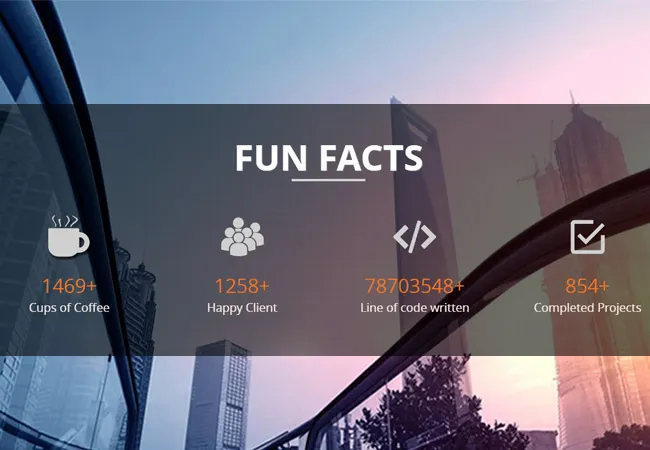
Liczby wyglądają bardziej atrakcyjnie dla użytkowników, niezależnie od tego, jak bardzo nienawidziłeś matematyki w szkole średniej. Och, kochałeś to? Może to być inny rodzaj „ matematyki ”. Ludzie są zdumieni ilością zaufania, jaką dodaje do ich marki, używając tylko niektórych wartości procentowych w formacie obrazkowym.
Zobacz w poniższym przykładzie.

Kiedy byłem na ich stronie, liczby te pojawiają się w formacie liczenia zaczynając od zera. Zaufaj mi, cierpliwie czekałem, aż liczenie się zatrzyma i cię pilnuje, nikt mnie do tego nie zmuszał.
Musiałeś też widzieć organizacje chwalące się sukcesem swoich klientów, np. pomogliśmy firmie XYZ zwiększyć sprzedaż o 200%. To tylko mówi, że podwoili sprzedaż i to również bez wspominania o okresie, ale jakie to ma znaczenie? Dla mnie wygląda obiecująco. Gdyby użyli „ podwojonego ” zamiast procentu, byłoby to mniej szkodliwe dla moich pieniędzy.
Krótko mówiąc, kształty, wartości procentowe i wykresy kołowe to jedne z najlepszych sposobów na udowodnienie swojego metalu w prezentacji firmy, ponieważ jednocześnie wyglądają pouczająco i interesująco.
7. Użyj siatek do obrazów
Siatki to najlepszy sposób na stworzenie układu obrazów. Ponadto upraszcza proces edycji od mocnego po zabawę i igraszki.

Dostępnych jest wiele siatek, ale siatka 1170 jest uważana za najlepszą, jeśli chodzi o responsywny projekt, szczególnie dla Bootstrap Framework. Siatka 1140 była pierwszym wprowadzeniem, które później zostało przebudowane, aby dostać się do siatki 1170. Podczas projektowania zalecane są siatki o większych rozmiarach, ponieważ można je wygodnie dostosować do niższych rozdzielczości. Większość początkujących projektantów uważa, że siatki ograniczają ich wyobraźnię i próbują „ uwolnić się” od nich, ale kiedy wizualnie natrafiają na korzyści, mają tendencję do osiedlania się w punktach załamania.
Siatki są również decydującym czynnikiem, gdy mówimy o typografii. Np. Nigdy nie zaczynaj pisania treści z przestrzeni rynnowej, zwanej również spacją. Aby wydobyć z nich to, co najlepsze, należy lepiej wykorzystać białe przestrzenie.

Siatka 1170 ma układ 12 kolumn, szerokość 68 pikseli i rynnę 30 pikseli. Początkowy punkt przerwania dla urządzeń mobilnych to 768px.
8. Kradnij jak artysta
Kto nie kopiuje? Szekspir skopiował Romeo Julię z innej sztuki zatytułowanej „ Tragiczna opowieść o Romeusie i Julii ”, a ty myślałeś, że kopiowanie to zła rzecz! Brak brata.
Kopiowanie jest dobre, dopóki nikt się nie dowie; na wypadek, gdyby ktoś się o tym dowiedział, zawsze możemy użyć politycznie poprawnego terminu „ inspirowane ”, aby ładnie brzmiało. Możesz ukraść projekty z innych witryn, na przykład wybrać nagłówek z jednej i stopkę z drugiej! Nie, nie, nie podchodzę sceptycznie do smaku twoich kreatywnych soków, ale skoro można z tym wiele zrobić, to po co marnować je na głupie rzeczy?
My, ludzie, musimy inspirować się nawzajem poprzez współpracę pomysłów, pewnego dnia zainspiruje cię ktoś, innego dnia ktoś inny zainspiruje się od ciebie, a łańcuch będzie kontynuowany. Tak to idzie. Istnieje kilka zdumiewających przykładów darmowych szablonów dostępnych na Pintereście, które mogą przyspieszyć proces projektowania. Sam zobacz:

9. Śpij jak dziecko
Musisz uruchomić swoją kreatywność, a stres zdecydowanie nie wchodzi w grę; teraz, co proponujesz?

Sen to znacząca opcja, chociaż niektórzy mogą wierzyć w nocną eksplozję myśli, którymi rządzi wygląd migoczących gwiazd i spokój przed nadchodzącymi nieszczęściami, ale nie wykonujesz jednorazowej pracy, prawda? To więcej niż tylko powód, by być gotowym i gotowym również w ciągu dnia.
Niektórym projektantom trudno jest po prostu wyłączyć mózg w godzinach bezczynności, ale w potrzebie godziny zarażają się nudą pomysłów. Zastanów się przez chwilę, ile zasobów mógłbyś wykorzystać, gdybyś spisał te myśli?
Zjawisko to jest powszechnie znane jako mapa myśli , a do jej stworzenia wystarczy długopis i papier. Mając w dłoni mapę myśli, możesz na dobre odsunąć blokadę kreatywności.
Konkluzja
Jeden konstruktywny pomysł z ludzkiego mózgu może zbudować miasta, a destrukcyjny może zamienić je w popiół. To nie jest tutaj w kontekście, ale po prostu wiesz!
Na co czekasz? Podsumowując, czego nauczyliśmy się do tej pory? To się nie dzieje bracie; musisz przejść przez cały blog, ponieważ nie ma skrótów, aby żyć i umrzeć.
A teraz idź, zbuduj nieśmiertelny cyfrowy wszechświat swoich pomysłów, jak powiedział kiedyś mądry człowiek, idee są kuloodporne, ale zapomniał wspomnieć, jak stały się kuloodporne, po prostu poprzez osadzenie ich w cyfrowym świecie.
Czy jest inny sposób na przekazanie tej wiedzy? Daj mi znać w sekcji komentarzy poniżej.
