8 zasad projektowania menu stron internetowych, których należy przestrzegać
Opublikowany: 2019-09-21Małe szczegóły robią dużą różnicę. Jednym z takich drobiazgów jest menu strony. Etykiety i struktura menu Twojej witryny mogą mieć znaczący wpływ na wyniki. Jednym z podstawowych wymagań użytkownika na stronie internetowej jest łatwość nawigacji. Niestety, nie wszystkie menu stron internetowych są zaprojektowane tak, aby zapewnić tak bogate wrażenia użytkownika. Stworzenie solidnego systemu nawigacyjnego jest jednym z najważniejszych aspektów projektowania witryny. Struktura nawigacji może pomóc określić pozycję Twojej witryny, a nawet wpłynąć na ruch, jaki uzyskasz z wyszukiwania. Im łatwiejsza w użyciu witryna, tym więcej odwiedzających przekształci się w klientów i potencjalnych klientów. Nawigacja po menu powinna pomóc użytkownikom w szybkim znajdowaniu treści. Oto osiem zasad projektowania menu na stronach internetowych, które pomogą w zrozumieniu podstaw nawigacji, niektórych popularnych stylów i prawidłowego projektowania menu.
Podaj opis:
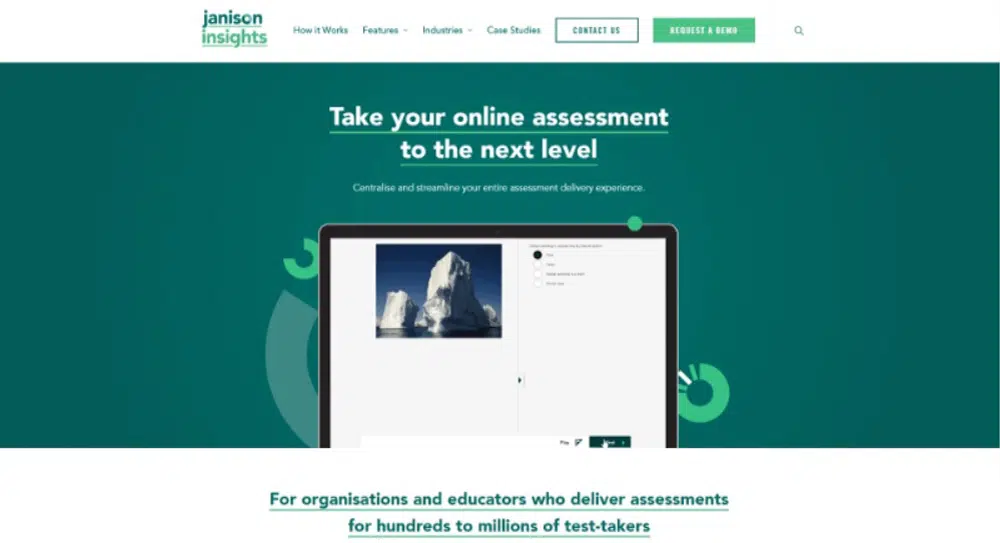
Pisanie „co robimy” nie mówi dokładnie o Twoich usługach. Podobnie „rozwiązania”, „usługi” czy „produkty”. Tak więc posiadanie opisowej nawigacji wykorzystującej słowa kluczowe jest lepsze z dwóch powodów. Po pierwsze, opisowe etykiety na pasku nawigacyjnym są odpowiednie dla wyszukiwarek, ponieważ nawigacja jest głównym miejscem pokazywania trafności dla wyszukiwarek. Ponadto na każdej stronie pojawia się nawigacja, więc opisowe etykiety informują Google, że naprawdę trzymasz się tego tematu. Po drugie, opisowe etykiety na pasku nawigacyjnym są dobre dla odwiedzających, ponieważ panel nawigacyjny jest dobrze widoczny, a więc komunikuje się natychmiast. Gdy panel nawigacyjny wyświetla listę Twoich głównych usług i produktów, pokazuje odwiedzającym, co robi Twoja firma, dzięki czemu będzie wiedział, gdzie znaleźć konkretną usługę na Twojej stronie. Opisowa nawigacja zwiększa więc konwersję i sprawia, że Twoja witryna jest przyjazna dla SEO. Dlatego używaj głównej nawigacji jako miejsca informowania wyszukiwarek i odwiedzających o tym, co robisz. Powinieneś używać fraz, których ludzie używają podczas wyszukiwania czegoś. Do określenia wyszukiwanych fraz można użyć Narzędzia propozycji słów kluczowych Google. Ponadto, jeśli masz stronę z listą wszystkich usług, Twoja witryna nigdy nie osiągnie wysokiej pozycji. To dlatego, że nie skupiasz się na jednym temacie. Każda strona w Twojej witrynie ma szansę na ranking, jeśli koncentruje się na temacie lub słowie kluczowym.
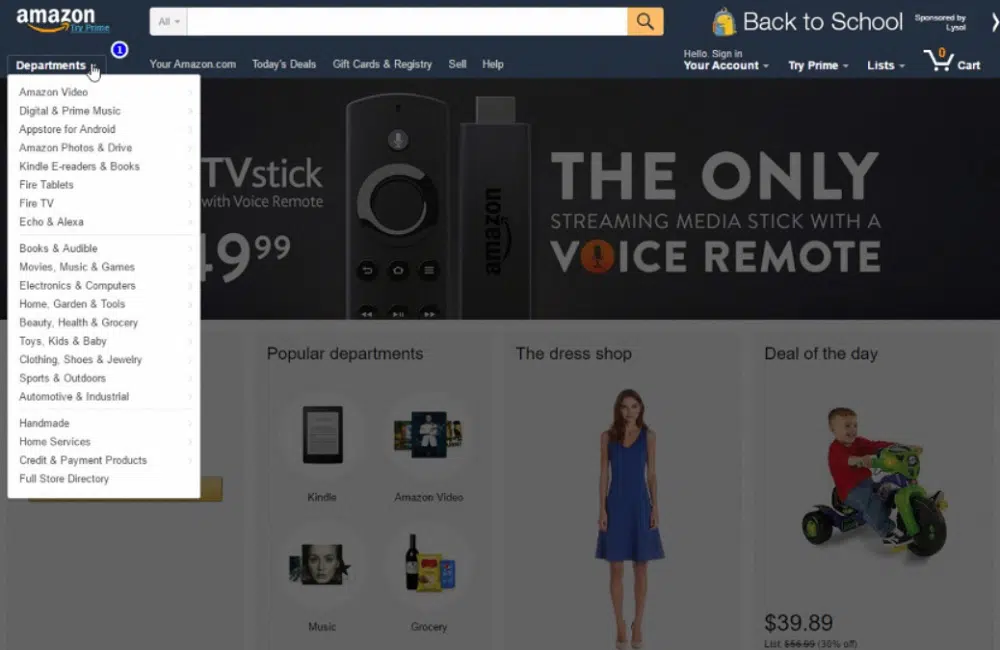
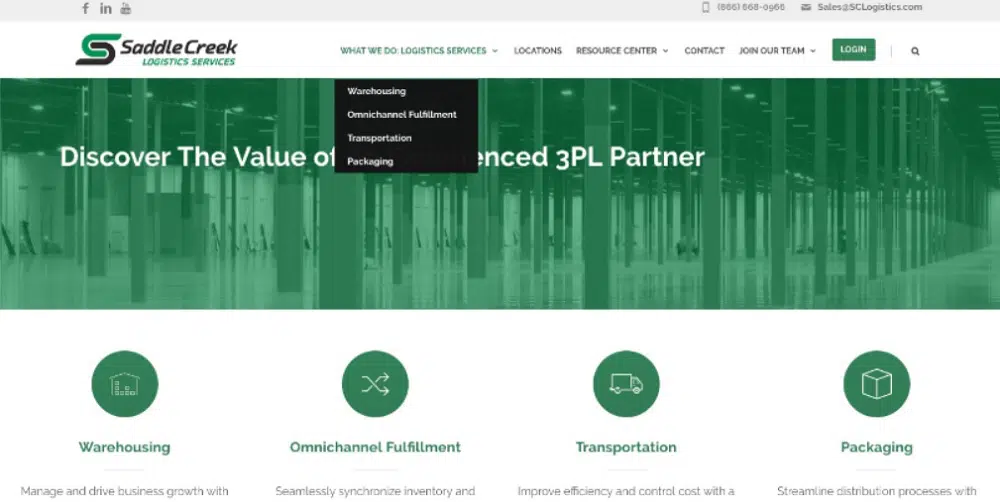
Nie używaj menu rozwijanych:
To może być jeden z najpopularniejszych projektów menu. Ma jednak swoje wady. Głównym powodem unikania rozwijanego menu jest to, że trudno je zidentyfikować dla wyszukiwarek. W zależności od tego, jak zaprogramowane są menu rozwijane, mogą one prowadzić do problemów z rankingiem Twojej witryny. Według badań menu rozwijane powoduje problemy z użytecznością dla odwiedzających. Dzieje się tak, ponieważ odwiedzający muszą poruszać oczami szybciej niż myszą, aby nadążyć za tempem przewijania listy. Wraz z tym szanse na kliknięcie niewłaściwej opcji są znacznie wyższe w menu rozwijanych. W związku z tym mogą denerwować odwiedzających i odciągać ich od Twojej witryny. Co najważniejsze, ten rodzaj menu zachęca odwiedzających do pomijania znaczących stron w Twojej witrynie. Jeśli obecnie korzystasz z menu rozwijanych, możesz zaobserwować te problemy w swoich analizach. Jednak badania wykazały, że tylko jeden rodzaj menu rozwijanego sprawdza się dobrze w testach użyteczności: mega rozwijane. Ten rodzaj listy rozwijanej oferuje wiele opcji, dzięki czemu moment tarcia jest tego wart. Tak więc w dużej witrynie z innym zestawem produktów i usług oraz wieloma stronami mega menu może dobrze działać w przypadku Twojej witryny, nawet jeśli drastycznie zwiększa liczbę linków ze strony głównej.
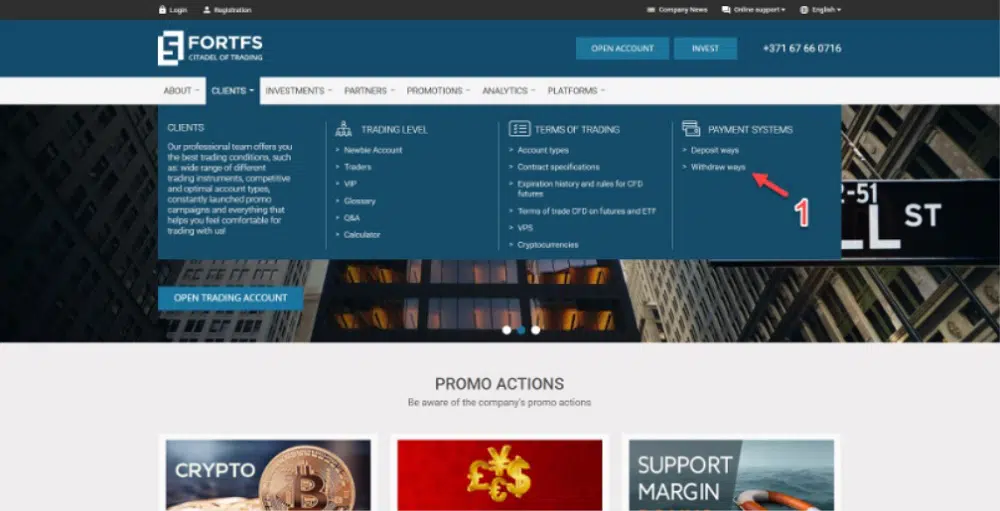
Użyj ograniczonej liczby pozycji menu:
Niektóre strony internetowe zawierają wiele linków na swojej stronie głównej. Nie jest to dobry pomysł, ponieważ wyszukiwarki nie rozpoznają takich witryn z łatwością. Twoja strona główna ma największe szanse na zidentyfikowanie przez wyszukiwarkę, ponieważ więcej witryn prowadzi do strony głównej niż do którejkolwiek ze stron wewnętrznych. Tak więc strona główna ma najwyższy autorytet w Twojej witrynie, a jeśli załadujesz ją większą liczbą linków, autorytet zostanie rozmyty i przeniesiony na inne strony. Zmniejszy to szanse Twojej witryny na pozycjonowanie w wyszukiwarkach. Możesz użyć „Kalkulatora linków do soku”, aby policzyć liczbę linków na dowolnej stronie. Stwórz więc zwięzły pasek nawigacyjny z mniejszą liczbą linków. Ponadto, zgodnie ze słynnym artykułem psychologicznym, dana osoba może przechowywać w pamięci tylko siedem przedmiotów na raz. Jeśli więc w Twojej nawigacji jest więcej elementów, odwiedzającym będzie trudno zapamiętać i przetworzyć informacje w Twojej witrynie. Ponadto zbyt wiele przedmiotów może zachęcić odwiedzających do przejrzenia wszystkich ważnych przedmiotów. Jeśli jest więcej niż siedem ważnych elementów, możesz rozważyć podzielenie ich na 5 lub 7 siedmiu grup, aby strona wyglądała na przejrzystą i uporządkowaną. Za każdym razem, gdy usuwasz element menu ze swojej strony głównej, inne stają się bardziej widoczne wizualnie. Pomoże Ci to skierować uwagę odwiedzających na ważne przedmioty.
Rozważ kolejność nawigacji w witrynie:
Wraz z liczbą elementów należy również wziąć pod uwagę kolejność tych elementów. W nawigacji strony najskuteczniejsze są elementy na górze i na dole, ponieważ tam najwyższa jest retencja i uwaga. Nazywa się to efektem pozycji szeregowej i łączy się z uprzedzeniami poznawczymi. Pierwszy to podstawowy efekt, w którym elementy na górze listy są łatwiejsze do zapamiętania. Drugi to efekt świeżości, w którym elementy na dole listy są łatwiejsze do zapamiętania. Z tego powodu wszystko, co umieścisz na górze lub na dole nawigacji, staje się bardziej widoczne. Dlatego powinieneś umieścić w tych miejscach ważne przedmioty dla swoich klientów i gości. Jeszcze jeden sposób na podkreślenie ważnego elementu to taktowne użycie spacji. Jest to zgodne z podstawową zasadą marketingu treści i projektowania stron internetowych, tj. „Najpierw daj odwiedzającym to, czego chcą, a potem mogą dać ci to, czego chcesz”. Dlatego powinieneś rozważyć zmianę kolejności pozycji na liście, aby uzyskać maksymalną liczbę konwersji z menu nawigacyjnego. Jeśli nie możesz zdecydować, co jest ważne, możesz użyć narzędzi analitycznych, aby określić, które z nich przyciągają więcej uwagi i są bardziej przydatne.

Zoptymalizuj nawigację w witrynie:
Regularna ocena nawigacji w witrynie może pomóc w poprawie wydajności i atrakcyjności wizualnej witryny. Pojawią się dwa raporty, które pokażą Ci elementy nawigacji, które Twoi klienci preferują najbardziej. Pierwszy z nich to widok „na stronie” lub „podsumowanie nawigacji”, a pozostałe to raport Przepływ użytkownika/Przepływ w zachowaniu. Analityka na stronie pozwala ocenić procent odwiedzających, którzy przechodzą przez określoną stronę w Twojej witrynie. Raporty te pozwolą Ci wybrać elementy nawigacyjne preferowane przez odwiedzających, a tym samym ułatwią proces optymalizacji. Aby zoptymalizować nawigację w witrynie, należy usunąć elementy, które rzadko są klikane. Jeśli jednak są one jednymi z najważniejszych elementów w Twojej witrynie, powinieneś rozważyć zmianę ich nazwy lub ponowne oznaczenie podczas używania słów kluczowych. Powinieneś także przenieść przedmioty, które są popularne wśród odwiedzających, aby mogli je łatwo znaleźć. Pamiętaj jednak, że Twoja strona główna może nie być jedynym punktem wejścia dla wielu użytkowników. Witryna zoptymalizowana pod kątem wyszukiwania ma wiele punktów wejścia, więc wielu odwiedzających może nawet nie zobaczyć Twojej strony głównej. Dlatego powinieneś rozważyć zaprojektowanie innych stron internetowych w taki sposób, w jaki projektujesz swoją stronę główną. Powinieneś zainwestować wystarczająco dużo czasu w stworzenie strony internetowej (innej niż strona główna), która odpowiednio wysyła wiadomość Twojej firmy.
Spraw, aby nawigacja w witrynie była responsywna:
Responsywność jest teraz obowiązkowa dla każdej strony internetowej, biorąc pod uwagę wzrost przeglądania mobilnego. Kompaktowy styl menu nawigacyjnego, znany również jako menu Hamburger, służy do tego, aby menu było responsywne na stronach internetowych. Wiele razy, gdy przeglądasz stronę internetową na urządzeniu mobilnym, natkniesz się na trzy poziome linie z niewielkim odstępem między nimi. Po naciśnięciu tej ikony otwiera się menu. Jest to jeden z najlepszych sposobów na umieszczenie menu na telefonie komórkowym bez zajmowania dużej przestrzeni. Projekt i struktura tego menu różni się w zależności od strony internetowej. Sprawiając, że Twoja witryna jest responsywna, ustrukturyzuj menu w taki sposób, aby ułatwić użytkownikowi nawigację po Twojej witrynie. Ten problem występuje tylko na małych ekranach, takich jak telefon komórkowy lub tablet. Możesz użyć strzałek podobnych do przycisków, które pomogą użytkownikowi poruszać się po menu. Możesz nawet użyć kolorów i typografii, aby rozróżnić poziomy nawigacji. Sprawienie, by Twoja witryna była responsywna, jest bardzo ważna, ponieważ pomoże w dostosowaniu witryny do różnych urządzeń, ale także zwiększy ruch w witrynie, ponieważ większość użytkowników pochodzi obecnie z urządzeń mobilnych.
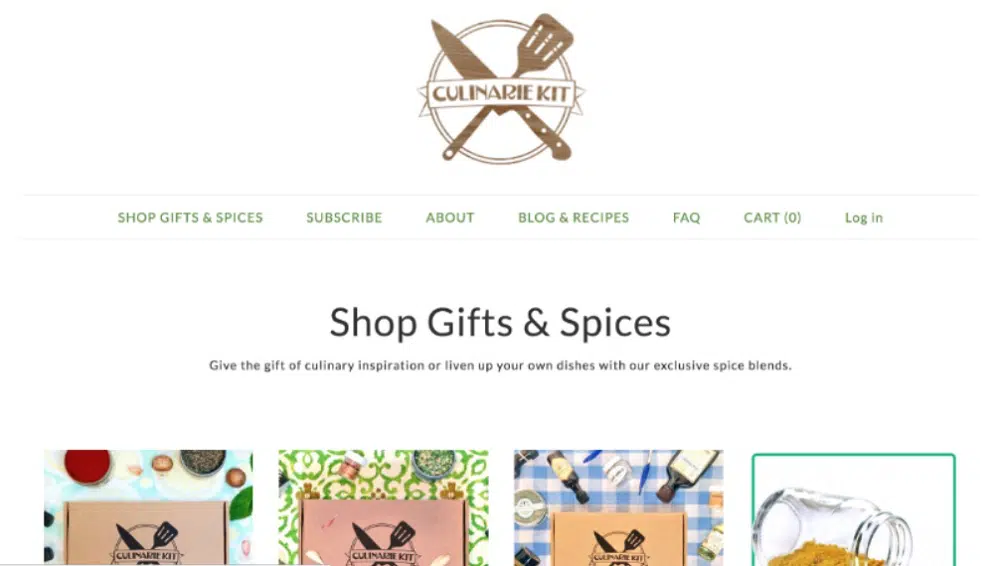
Używaj przyjaznego dla użytkownika języka:
Projektując menu strony, należy wziąć pod uwagę język i etykietę. Przy tak dużej konkurencji w sieci każdy chce się wyróżnić, kreatywnie korzystając z copywritingu i innych elementów projektu. Czasami jednak może to kosztować przejrzystość Twojej witryny. Twoja witryna może być zaprojektowana zgodnie z Twoją branżą, ale ważne jest, aby wziąć pod uwagę użytkownika i to, jak rozumie lub interpretuje to, co piszesz. Na przykład, jeśli oznaczysz sklep jako „Marketplace”, użytkownicy nie są zaznajomieni z tym terminem, a zatem pozostawią pole do interpretacji. Każdy link, fraza lub element w Twojej witrynie, którego zrozumienie zajmie więcej niż sekundę, tylko zmniejszy ruch. Użytkownicy powinni chcieć odkryć, co masz do zaoferowania pod względem doświadczenia użytkownika. Jeśli więc chcesz lepiej działać w swojej podstawowej nawigacji, możesz użyć testów A/B. Częściej najlepiej jest zachować proste i zrozumiałe menu nawigacyjne. Jeśli jednak nadal chcesz dostosować swoją witrynę, wypróbuj ją za pomocą wyskakujących okienek i powiadomień. Dzięki temu główne elementy Twojej witryny będą przyjazne dla użytkownika, a użytkownicy wrócą do Twojej witryny, aby dowiedzieć się więcej.
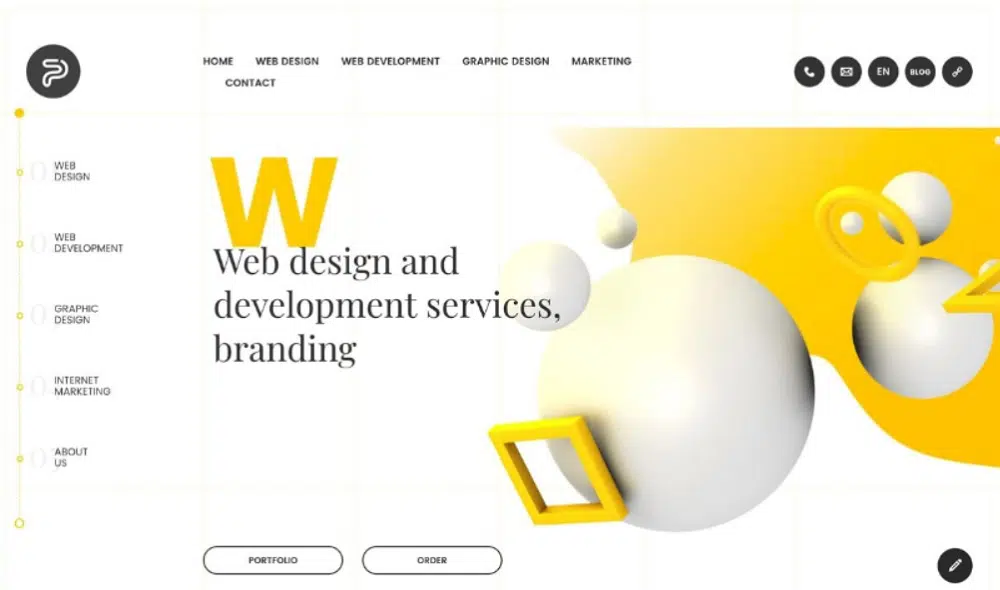
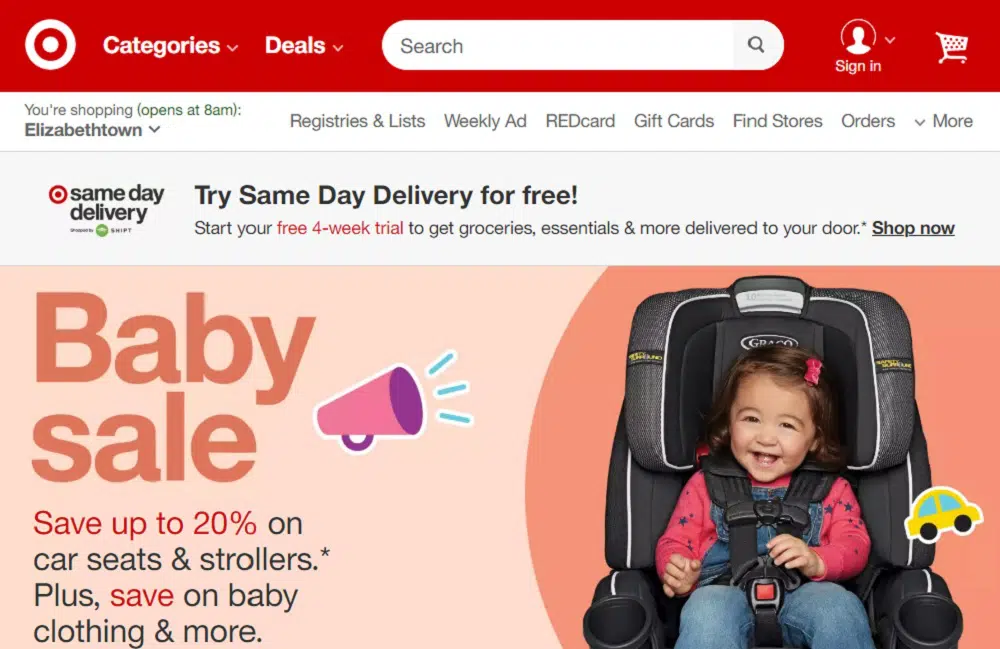
Utwórz wyjątkową nawigację główną:
Powinieneś zaprojektować swoją główną nawigację w taki sposób, aby wyróżniała się i była spójna w całej witrynie. Zwykle menu główne pozostaje u góry strony wyrównane do lewej lub prawej lub do środka strony. Możesz go wyróżnić, używając koloru, który kontrastuje z tłem i jest dobrze podkreślony. Jeśli użyjesz odważnych i żywych obrazów jako obrazu powitalnego, możesz wybrać zwykły biały kolor nawigacji, aby przyciągnąć wzrok użytkowników. Niektóre witryny wykorzystują również lewą część strony jako pasek nawigacji, dzięki czemu witryna wygląda wyjątkowo. Najbardziej uderzającą częścią projektu menu po lewej stronie jest ogólny podział rozmiaru i możliwość korzystania z niestandardowych czcionek. Możesz użyć pogrubionych kresek i typografii, aby przyciągnąć uwagę użytkowników. Na przykład Cadbury jest powiązany z kolorem fioletowym, dzięki czemu można zauważyć, że dobrze wykorzystali ciemnofioletowy kolor na pasku nawigacyjnym w porównaniu z odcieniami jasnego fioletu w tle, aby go wyróżnić. Korzystanie z różnych kombinacji może zwiększyć lub zepsuć atrakcyjność wizualną Twojej witryny, więc bądź ostrożny, starając się być kreatywnym przy projektowaniu menu witryny.
Menu strony internetowej jest integralną częścią projektowania strony internetowej, dlatego niezbędne jest stworzenie przyjaznego dla użytkownika, atrakcyjnego wizualnie projektu. Należy starać się zapewnić użytkownikom wystarczającą ilość informacji potrzebnych do poruszania się po witrynie w menu. Pomoże im to znaleźć różne tematy i odkryć nowe elementy w Twojej witrynie.