7 szybkich wskazówek CSS, aby poprawić czytelność strony internetowej
Opublikowany: 2020-08-24Każda strona internetowa wymaga treści tekstowych, które odwiedzający może przeczytać i przeanalizować. Treść ta może mieć formę bloga, artykułu lub zrozumiałej treści witryny, która wyjaśnia różne obszary witryny. Odwiedzający stronę czyta pewne rzeczy na stronie zgodnie ze swoimi wymaganiami. Ale może czytać treść tylko wtedy, gdy tekst na stronie jest czytelny i łatwy do odczytania. Witryna bez czytelności jest tylko zbiorem obrazów, linków i innych elementów internetowych. Dlatego bez względu na to, jak długa lub krótka jest forma, treść strony powinna być wystarczająco czytelna. Jako twórca stron internetowych powinieneś wiedzieć, jakiego rodzaju czcionki potrzebujesz lub jakiego rodzaju wyrównanie przestrzeni jest wymagane. Parametry te odgrywają istotną rolę, która decyduje o tym, jak treść tekstowa pojawia się i rozkłada się na stronie internetowej.
Obecnie twórcy stron internetowych używają CSS do projektowania wszystkiego na stronie internetowej, począwszy od wyglądu, czcionek i krojów czcionek. Tutaj ten blog skupia się na konkretnych poradach i sztuczkach CSS, które można zastosować, aby zachować i poprawić czytelność witryny podczas korzystania z CSS.
1. Jednostki:
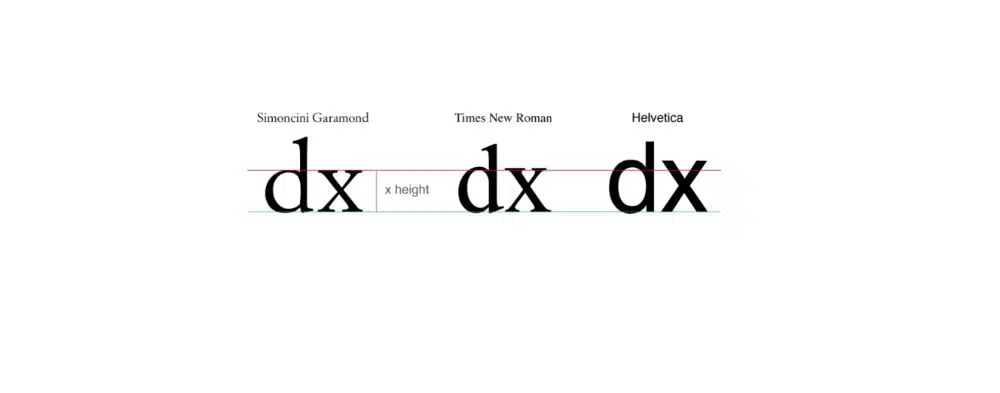
Dostępne są różne jednostki, które pomagają zarządzać rozmiarem czcionki w fragmencie tekstu. Musisz zrozumieć, która jednostka jest przydatna zgodnie z sekcją tekstu w Twojej witrynie lub na stronach internetowych. Jednostki te można określić po zrozumieniu, w jaki sposób chcesz zdefiniować strukturę strony internetowej i wyrównanie tekstu na niej. Należy również wziąć pod uwagę takie czynniki, jak wymiary urządzenia do przeglądania i preferencje czytelnika. Dlatego, jeśli myślisz, że jednostki specyficzne dla czcionki, em i rem są idealnym wyborem, na którym możesz polegać. Możesz użyć ems, aby zdefiniować ustawienia marginesów pionowych w akapitach, gdy rozmiar tekstu ma tendencję do zmiany. Ale ma tendencję do tworzenia wąskiego gardła, jeśli czcionka szeryfowa zostanie zastąpiona czcionką bezszeryfową w wybranej sekcji. Co więcej, czcionki o tym samym rozmiarze mogą wyglądać inaczej, gdy zmieniają się ich rodziny. Ogólnie rzecz biorąc, wielkość małego alfabetu „x” odnosi się do wielkości pozostałych znaków.
Kiedy używamy CSS do obsługi wyglądu naszej witryny, możemy wziąć pod uwagę właściwość „font-size-adjust” i renderować czcionki o tym samym rozmiarze. Dzięki temu wysokość znaków może odpowiadać wysokości małych liter. Możesz użyć tego fragmentu kodu, aby upewnić się, że czynniki wymienione powyżej:
@supports(font-size-adjust: 1;)
{
Artykuł{
Regulacja rozmiaru czcionki: 0,5;
{
}
2. Wysokość linii:
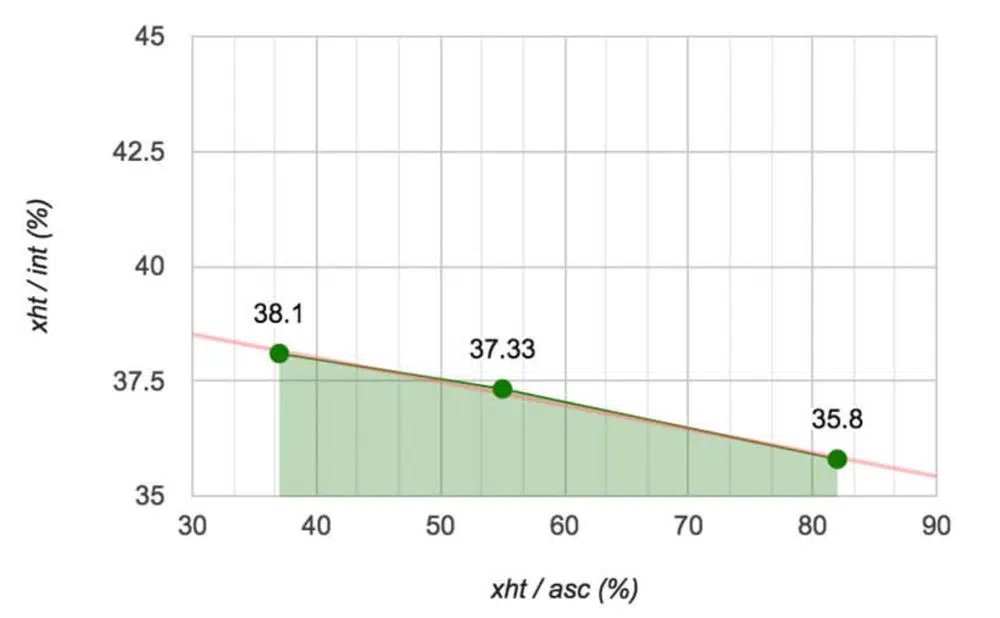
Biały obszar pomiędzy czarnym tekstem określa typografię i ma to zastosowanie, gdy mamy zamiar zaprojektować stronę internetową lub aplikację internetową. Powinniśmy zwrócić szczególną uwagę przy rozważaniu wysokości linii, marginesów i łamania linii. Możesz określić rozmiar czcionki, aby zoptymalizować wysokość linii, będąc zależnym od wartości x-height. Domyślnie przeglądarki podają wysokość linii jako 1.2, co jest wartością bez określonej jednostki. Ta wartość jest poprawną wartością dla czcionek Times New Roman, ale nie ma zastosowania do innych krojów czcionek. Odstępy między wierszami nie rosną liniowo wraz z rozmiarem czcionki i zależą od parametrów, takich jak rodzaj tekstu. W przypadku treści długich przetestowano określone czcionki w rozmiarach od 8 do 14. To pokazało nam, że stosunek wysokości x do odstępów między wierszami spadł do 37,6. Testy te przeprowadzono dla treści długich wydrukowanych na kartce papieru.
Gdy weźmiemy pod uwagę telefony komórkowe lub ekrany innych urządzeń, zauważyliśmy, że treść na urządzeniu wymaga odpowiednich odstępów między wierszami tekstu. Dlatego w przypadku treści cyfrowych współczynnik jest utrzymywany na poziomie 32. W CSS możesz zdefiniować tę wartość w postaci fragmentu kodu w następujący sposób:
P{
Wysokość linii: calc(1ex/0.32);
}
Ten kod pozwala uzyskać optymalną wartość bez względu na to, czy czcionka pochodzi z rodziny czcionek bezszeryfowych czy szeryfowych. Ta sama wartość ma znaczenie, gdy narzędzia związane z typografią są niedostępne.
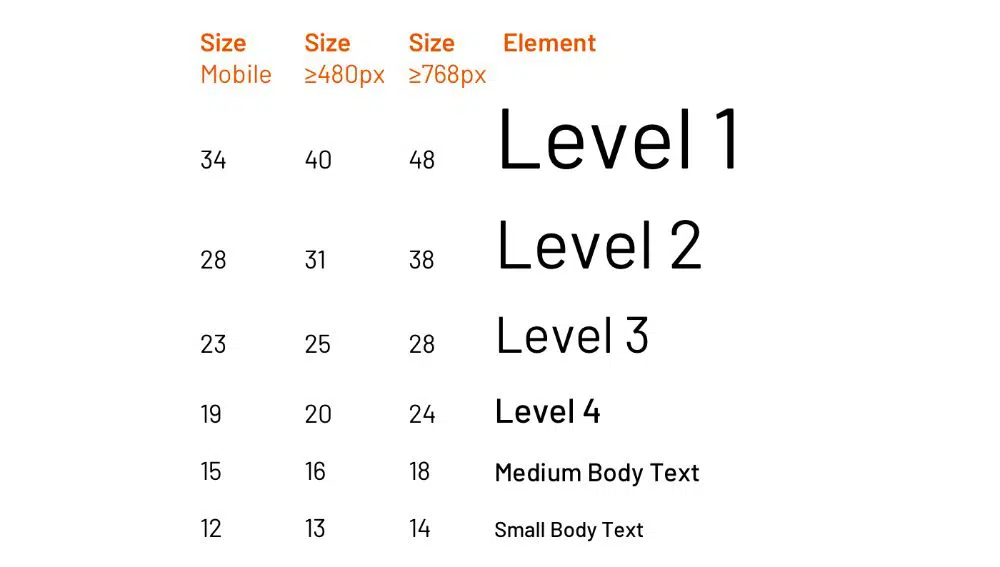
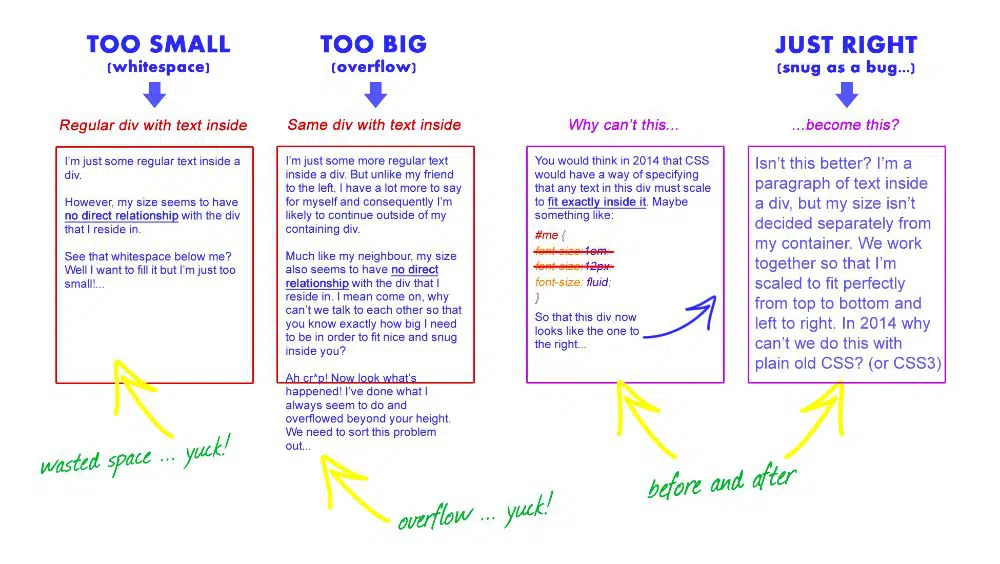
3. Definicja skali:
W poprzednich napisach dostosowaliśmy rozmiar czcionek i użyliśmy wartości do określenia wysokości linii. Idąc dalej, musimy określić skalę typograficzną, aby umieścić odpowiednie odstępy między akapitami przy rozważaniu treści długich. Jak już ustaliliśmy, przestrzeń liniowa nie rośnie liniowo, ale podlega zmienności w zależności od struktury tekstu. Rozważając tytuły z dużymi rozmiarami czcionek, musimy mieć większy stosunek wysokości linii. Możemy to zdefiniować za pomocą następującego kodu CSS:
artykuł h1
{
rozmiar czcionki: 2.5em;
wysokość linii: calc(1ex / 0,42);
margines: calc(1ex / 0,42) 0;
}
artykuł h2
{
rozmiar czcionki: 2em;
wysokość linii: calc(1ex / 0,42);
margines: calc(1ex / 0,42) 0;
}
artykuł h3
{
rozmiar czcionki: 1.75em;
wysokość linii: calc(1ex / 0,38);
margines: oblicz(1ex / 0,38) 0;
}
artykuł h4
{
rozmiar czcionki: 1,5em;
wysokość linii: calc(1ex / 0,37);
margines: oblicz(1ex / 0,37) 0;
}
artykuł p
{
rozmiar czcionki: 1em;
wysokość linii: calc(1ex / 0,32);
margines: oblicz(1ex / 0,32) 0;
}
Powyższy kod pomaga ustawić wysokość linii zgodnie z rozmiarem czcionki w przypadku tytułów. Co więcej, ten fragment kodu może również przynieść korzyści treściom w dłuższej formie.
4. Odstępy między literami i słowami:

Pracując z problemami czytelności nie powinniśmy zapominać o osobach, które mają dysleksję i inne trudności w uczeniu się i wyzwania. Nadal trwają badania nad dysleksją rozwojową, która poważnie wpływa na zdolność czytania. Decydując o powyższych czynnikach, należy zawsze brać pod uwagę te badania naukowe. Twoja typografia może określić efekty i konsekwencje tego, jak czytelnicy czytają Twoje treści.
Istnieje wyraźny dowód na to, że kształty glifów z wysokimi poziomami czytelności czcionek nie pomagają w czytaniu, ale odstępy między znakami tak. Dlatego powinniśmy wyposażyć strony internetowe w narzędzia, które pozwolą zwiększyć lub zmniejszyć odstępy między znakami oraz zmienić rozmiar czcionki w celu zwiększenia czytelności. Należy zwrócić uwagę, że te kontrolki powinny zwiększać rozmiar między znakami wraz ze wzrostem rozmiaru czcionki. Podobnie dzieje się ze zmniejszeniem rozmiaru czcionki. Możesz skupić się na odstępach między literami i słowami, używając „odstępów między literami” i „odstępów między słowami” we fragmentach kodu CSS.
Ale kiedy używasz „odstępów między literami”, nie bierze to pod uwagę warunków i ma tendencję do łamania kerningu czcionek. Prowadzi to do renderowania nieoptymalnych odstępów na stronie. Aby poradzić sobie z tą wadą, możemy wykorzystać zmienne czcionki, aby kontrolować sposób renderowania czcionek na stronie internetowej. Projektanci czcionek powinni sparametryzować odstępy w zmiennej. Pomaga to określić grubość czcionki i kształt glifu, który może się skalować zgodnie ze zmieniającymi się nawykami czytelnika.
5. Szerokość i wyrównanie:
W formacie tekstu cyfrowego szerokość akapitu definiuje się jako liczbę znaków i odstępy w wierszu. Ludzkie oko jest używane do czytania około siedmiu do ośmiu liter, gdy zaczyna czytać fragment tekstu. Co więcej, ludzkie oko może odczytać tylko kilka powtórzeń, które pojawiają się kolejno. Dlatego niezbędne są łamanie wierszy w dowolnej części tekstu. Musisz zastanowić się, jak porusza się czytelnik podczas czytania fragmentu tekstu. Biegnie od końca wiersza do początku następnego wiersza tekstu. Dlatego niezbędne jest zachowanie określonej liczby znaków w zależności od rodzaju tekstu. Na ogół akapit zawiera wiersze zawierające od 60 do 70 znaków w jednym wierszu. Jednostka „ch” jest używana do ustawienia tej wartości podczas przypisywania szerokości akapitu za pomocą CSS. Poniższy kod w CSS definiuje wartość „ch”:
P
{
Szerokość: 60 kanałów;
Maksymalna szerokość: 100%;
}
Uzasadnienie tekstu jest również kluczowe, gdy mamy do czynienia z akapitami. Pomoc dotycząca dzielenia wyrazów nie jest optymalna w przypadku zmiany przeglądarki. Dlatego należy to sprawdzić z dużym wyprzedzeniem. Jeśli pomoc w dzieleniu wyrazów nie jest dostępna, należy unikać justowania tekstu, ponieważ pozioma spacja byłaby przeszkodą podczas czytania. Udostępniamy kod CSS, gdy obsługa dzielenia wyrazów jest dostępna i niedostępna:
/* w przypadku gdy dostępne jest dzielenie wyrazów:*/
p[lang="pl"]
{
text-align: justuj;
myślniki: auto;
}
/*Kod CSS, gdy nie masz obsługi dzielenia wyrazów*/
p[lang="to"]
{
wyrównanie tekstu: do lewej;
myślniki: brak;
}
Języki, które nie są dostarczane z obsługą natywną, mogą mieć ręczne dzielenie wyrazów. Możesz użyć różnych po stronie serwera i klienta, aby wstrzyknąć „‐” czynnik. Instruuje to, gdzie może pozwolić na złamanie tokena. Ten znak jest renderowany jako niewidoczny, chyba że zostanie umieszczony na końcu wiersza, gdzie jest wyświetlany w postaci myślnika. Aby z tego skorzystać, musimy ustawić parametry „myślniki: ręczne CSS”.
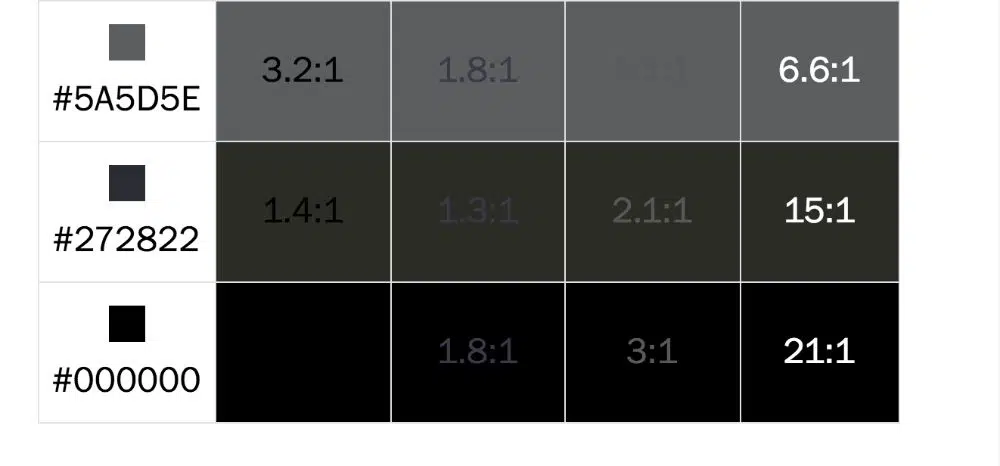
6. Kontrast pierwszego planu:
Najważniejszym czynnikiem, który należy wziąć pod uwagę, jeśli chodzi o czytelność, jest kontrast kolorystyczny między tłem a wybranym kolorem czcionki. WCAG, znany również jako Wytyczne dotyczące dostępności treści internetowych, zawiera szczególną listę predefiniowanych wytycznych dla różnych standardów. Określa prawidłowy kontrast kolorów wymagany między tłem a tekstem w aplikacji internetowej lub na stronie internetowej. Kontrast można obliczyć za pomocą różnych narzędzi dostępnych zarówno do projektowania, jak i programowania. Na rynku dostępne są automatyczne walidatory, ale nie działają one tak dokładnie, jak prawdziwy test.
Kiedy używamy CSS do zdefiniowania kontrastu kolorów, możemy użyć wyrażenia „calc”, aby dynamicznie obliczyć kolor czcionki, aby zapewnić najlepszy kontrast kolorów. Jest to obliczane z uwzględnieniem koloru motywu i tła. Kod CSS, który wykorzystuje współczynnik „Calc”, jest następujący:
artykuł
{
–czerwony: 230;
–zielony: 230;
–niebieski: 230;
–aa-jasność: (
(var(–czerwony) * 299) +
(var(–zielony) * 587) +
(var(–niebieski) * 114)
) / 1000;
–aa-kolor: calc((var(–aa-jasność) – 128) * -1000);
tło: rgb(var(–czerwony), var(–zielony), var(–niebieski));
kolor: rgb(var(–aa-kolor), var(–aa-kolor), var(–aa-kolor));
}
Zgodnie z parametrami zapytania o media, możesz również pozwolić użytkownikowi przełączać się między ciemnymi i jasnymi motywami zgodnie z preferencjami użytkownika. Możesz użyć „prefer-color-scheme” w CSS, aby włączyć przełączanie między jasnymi i ciemnymi motywami w następujący sposób:
@media (preferuje schemat kolorów: ciemny)
{
artykuł
{
–czerwony: 30;
–zielony: 30;
–niebieski: 30;
}
}
7. Dodanie cienia do czcionek:
Chociaż mamy do wyboru znaczne różnice między czcionkami internetowymi, łatwo jest odejść od wyboru tradycyjnych czcionek, które definiują standardowe podejście i spójność. Jednak wybór niestandardowych czcionek internetowych ma pewne wady. Na przykład wszystkie urządzenia renderują czcionki w inny sposób. Komputery Apple są znane z tworzenia czcionek o doskonałej jakości pikseli przy użyciu technik antyaliasingu. Ale w przypadku systemu Windows faworyzują podejście, w którym czytelność ma większe znaczenie. W związku z tym, jeśli spojrzysz na ten sam tekst na urządzeniach Apple i z systemem Windows, czcionki mogą do pewnego stopnia wyglądać inaczej.
Aby rozwiązać ten problem, na ratunek przychodzą czcionki internetowe. Czcionki internetowe dobrze renderują się w Internecie tak, jak pierwotnie wyglądały. Jednak w przypadku nowo wprowadzonych niestandardowych czcionek internetowych czcionki nie są renderowane zgodnie z naszymi oczekiwaniami. W związku z tym wyglądają inaczej na różnych urządzeniach. Czasami czcionki wyglądają nieco inaczej w zmieniających się przeglądarkach. W takich przypadkach należy zastosować cień do czcionek. Za pomocą poniższego kodu CSS możesz zaimplementować cienie do czcionek:
h1 { /* Twój selektor */
rodzina czcionek: „Jakaś czcionka niestandardowa”, szeryfowa;
tekst-cień:0 0 1px przezroczysty;
/* Lub, jeśli potrzebujesz zastosować twardy cień 0px,
* możesz użyć wielu cieni tekstu */
text-shadow:0 0 0 #f00, 0 0 1px przezroczysty;
}
Wniosek:
Czytanie jest czynnością pełną złożoności, która staje się jeszcze bardziej skomplikowana, gdy czytelnik ma trudności z czytaniem. Kiedy celujesz w rozwój strony internetowej, musisz zadbać o stałych czytelników, w tym o czytelników z niepełnosprawnościami. Dlatego na tym blogu omówiono podstawowe problemy związane z obsługą CSS, biorąc pod uwagę czytelność witryny.