7 typowych błędów popełnianych przez projektantów w zakresie kompatybilności z urządzeniami mobilnymi
Opublikowany: 2021-04-13Często projektanci spędzają wiele godzin na tworzeniu idealnej strony internetowej lub aplikacji, która fenomenalnie działa na komputerze stacjonarnym. Ale kiedy próbujesz otworzyć go na telefonie komórkowym, korzystanie z niego staje się frustrującym i żmudnym zadaniem.
A w tym szybko zmieniającym się świecie, w którym smartfony mogą szybko i wydajnie przetwarzać złożone zadania, najważniejsze jest, aby Twoja strona internetowa/aplikacja była kompatybilna z interfejsem mobilnym.
Zły projekt, który nie jest kompatybilny z urządzeniami mobilnymi, ma wiele wad. Nie tylko zniechęci to ludzi do pobierania Twojej aplikacji lub dostępu do Twojej witryny, ale także będzie kosztować reputację i dobrą wolę Twojej firmy. Dlatego nie możesz sobie pozwolić na posiadanie strony internetowej/aplikacji, która nie jest kompatybilna z interfejsem mobilnym.
Aby pomóc Ci ponownie ocenić projekt i uczynić go bardziej kompatybilnym z interfejsem mobilnym, zebraliśmy kilka typowych błędów popełnianych przez projektantów, aby można było ich uniknąć.
1. Ustawianie oddzielnych adresów URL dla urządzeń mobilnych
Chociaż może się wydawać, że utworzenie zupełnie nowego adresu URL dla telefonów komórkowych sprawi, że zadanie będzie bezproblemowe, ale to nieprawda. Dodanie oddzielnych adresów URL dla aplikacji mobilnych przyniesie tylko więcej szkody niż pożytku.
Główny problem dotyczy możliwości przekierowania przeglądarki. Kiedy uruchamiasz adres URL w dowolnej przeglądarce, skrypt osadzony na serwerze próbuje wykryć, czy przeglądasz na komputerze stacjonarnym, czy na telefonie komórkowym. Gdy wykryje, że przeglądasz telefon komórkowy, skrypt przekieruje Cię do osobnego adresu URL, który jest bardziej kompatybilny z telefonami komórkowymi. Może to jednak poważnie wpłynąć na pozycję w wyszukiwarce.
Oprócz tego skrypt potrzebuje więcej czasu, aby zdecydować, do której witryny powinien Cię skierować. A to również wpłynie na Twój wynik finansowy.
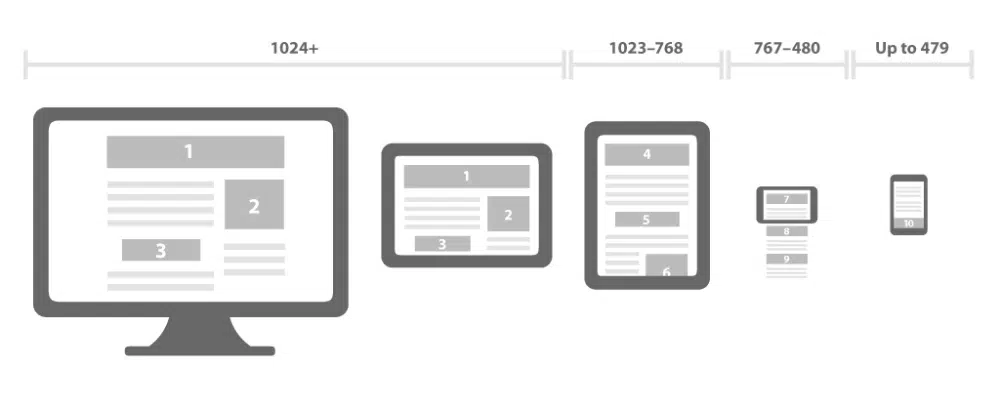
Dlatego bardziej logiczne jest użycie techniki responsywnego projektowania stron internetowych. Buduje twoją stronę internetową w sposób, który może zmienić układ strony internetowej za pomocą zapytań o media CSS3. Mówiąc prościej, oznacza to, że istnieje tylko jeden kod HTML dla całej strony, niezależnie od urządzenia, na którym jest uzyskiwany dostęp, a za pomocą zapytań o media CSS, kod może zmienić prezentację strony internetowej.
Ma to dwie podstawowe zalety: kompiluje zawartość na komputery i telefony komórkowe pod jednym adresem URL, co ułatwia interakcję algorytmów Google ze stroną internetową i przypisuje właściwości indeksowania do zawartości. Oprócz tego pomaga to Google łatwiej i wydajniej odkrywać Twoje treści.
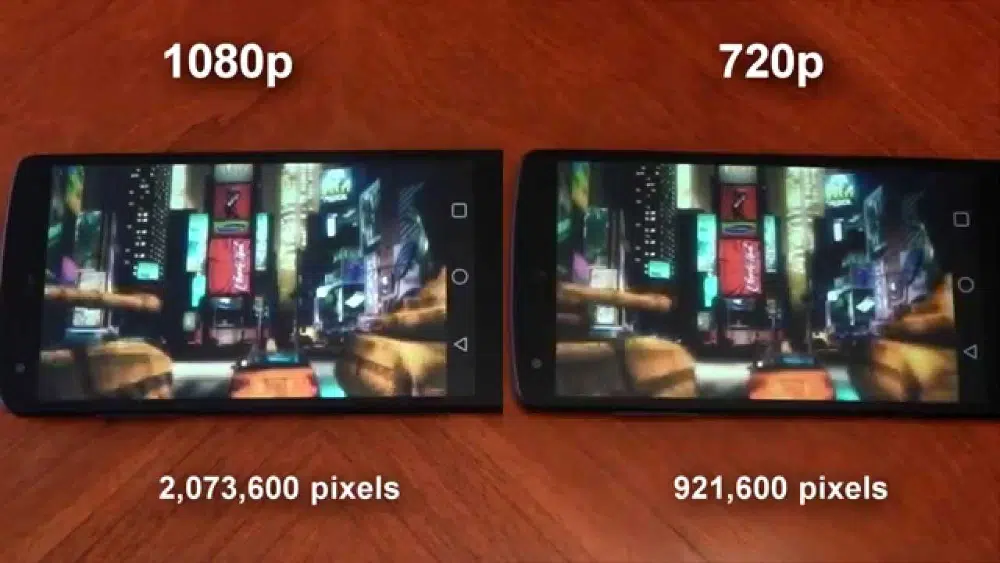
2. Ustawienie wysokiej gęstości jako domyślnej
A Ty chciałbyś pochwalić się swoim genialnie ostrym wyświetlaczem i zapewnić swoim klientom najwyższą jakość wykonania. Jednak wybór wysokiej jakości ma swoje wady
- Zużywa więcej czasu ładowania: obrazy i grafika o dużej gęstości mają większy rozmiar pliku, co zajmuje więcej czasu. Nawet przy wysokich kartach graficznych laptopy często ulegają awarii podczas przetwarzania takich elementów wizualnych. Więc co by się stało z telefonem? Tak wysoka rozdzielczość może utrudnić działanie telefonu i pogorszyć wrażenia klienta.
- Większe użycie danych: Nawet jeśli twój plan sieci mówi, że masz nieograniczoną ilość danych, nie są one naprawdę nieograniczone. Istnieje pewien limit, po przekroczeniu którego Twoje dane zostaną ograniczone lub zredukowane do wolniejszej prędkości. Jeśli sprawisz, że Twoi widzowie zużyją tak dużo danych, porzucą Twoją witrynę.
- Zużycie danych podczas roamingu : Teraz, przy wszystkich scenariuszach, wyobraź sobie, co jeśli Twój widz jest poza krajem i przegląda Twoją witrynę, korzystając z danych w roamingu? A przy zadziwiająco wysokich opłatach roamingowych na pewno stracisz z tego powodu swoich klientów.
Dlatego powinieneś zainwestować trochę czasu w ocenę, czy Twoja witryna potrzebuje grafiki o wysokiej gęstości, czy wystarczy alternatywa w niskiej rozdzielczości. Inną przydatną wskazówką w tej sytuacji jest zapisanie obrazu w formacie wektorowym, gdziekolwiek jest to możliwe, lub skorzystanie z technik bardzo wysokiej kompresji, które mogą zapewnić bezstratną kompresję.
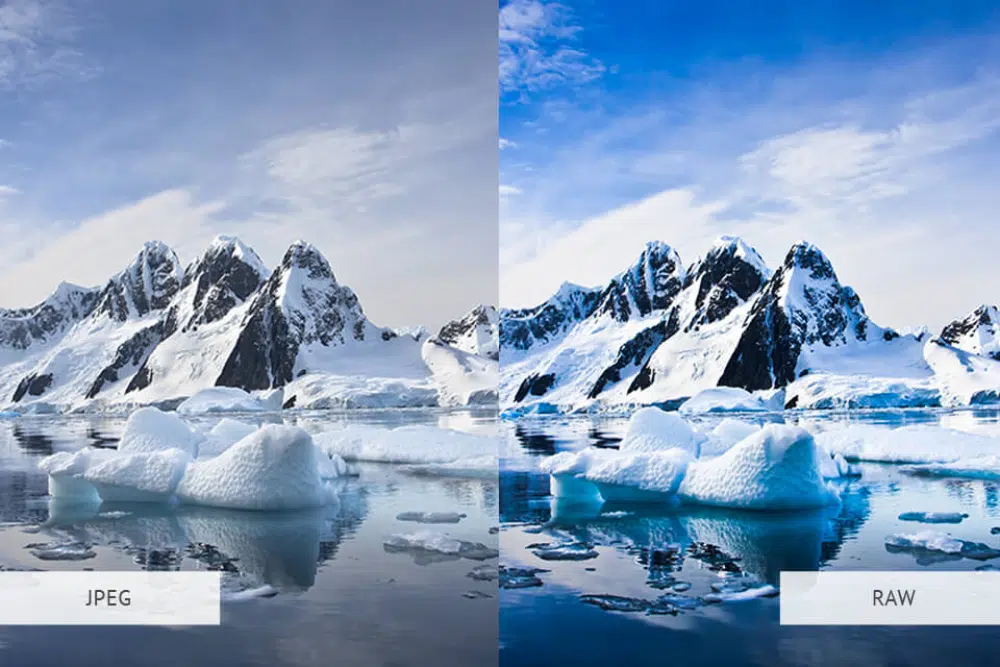
3. Przesyłanie nieskompresowanych plików PNG
Dodając do problemu tworzenia grafik o dużej gęstości, wielu projektantów często zapomina skompresować pliki PNG podczas przesyłania obrazu lub grafiki. Po prostu czują się komfortowo, przesyłając bezpośrednio plik z Photoshopa bez ich optymalizacji, które zwykle są w formacie PNG-24.
Obraz renderowany z programu Photoshop jest bardzo gęsty i zajmuje dużo przestrzeni cyfrowej. Obrazy w formacie PNG-24 mają niewiarygodnie ostre szczegóły i bardzo dokładną rozdzielczość, które mogą nie być konieczne dla Twojej strony internetowej/aplikacji.
Aby Twoje obrazy Photoshop-ed były użyteczne, musisz je przepuścić przez proces optymalizacji PNG. Najpierw musisz pobrać obraz za pomocą aplikacji o nazwie ImageAlpha, która zmniejszy rozmiar obrazu o połowę, nie pozwalając na spadek jakości.
Następnie przekazujesz go przez ImageOptim, który wykorzystuje wiele technik i innych aplikacji na obrazie. Pomoże to drastycznie zmniejszyć rozmiar obrazu.
W ten sposób nadal będziesz mieć obraz o wysokiej rozdzielczości na swojej stronie internetowej/aplikacji, bez zbytniego obciążania pliku. Ułatwia przetwarzanie strony internetowej i poprawia komfort użytkowania. Pamiętaj, że Twój widz jest tu po to, by spełnić swoje zadanie, a nie podziwiać grafikę. W większości przypadków wystarczy obraz o niskiej jakości.
4. Złożone i mylące interfejsy

Po szaleństwie zaprojektowania najlepszego i najatrakcyjniejszego interfejsu, projektanci często sprawiają, że ich strona internetowa jest zbyt skomplikowana i dezorientująca dla użytkownika.
Projektując mobilną stronę internetową, musisz mieć świadomość, że będą z niej korzystać wszystkie klasy i grupy wiekowe oraz upewnić się, że strona jest z nimi zgodna. Chociaż niektórzy młodsi i bardziej zaawansowani użytkownicy mogą zrozumieć Twój interfejs, istnieje duże prawdopodobieństwo, że osobom starszym będzie trudno przystosować się do złożonego interfejsu.
Aby tego uniknąć, zaleca się włączenie znajomego interfejsu, z łatwymi do zrozumienia ikonami i symbolami. Na przykład zielony przycisk oznacza „tak”, „do przodu” lub „zaakceptowano”, a czerwony oznacza „nie”, „stop” lub „odrzucono”.
Staraj się unikać włączania symboli, które są niejednoznaczne i nie można ich zrozumieć na pierwszy rzut oka.
Upewnij się również, że nie zaśmiecasz swojej strony wieloma kolorami i czcionkami. Twój projekt powinien być spójny, co pomoże użytkownikom przyzwyczaić się do interfejsu.
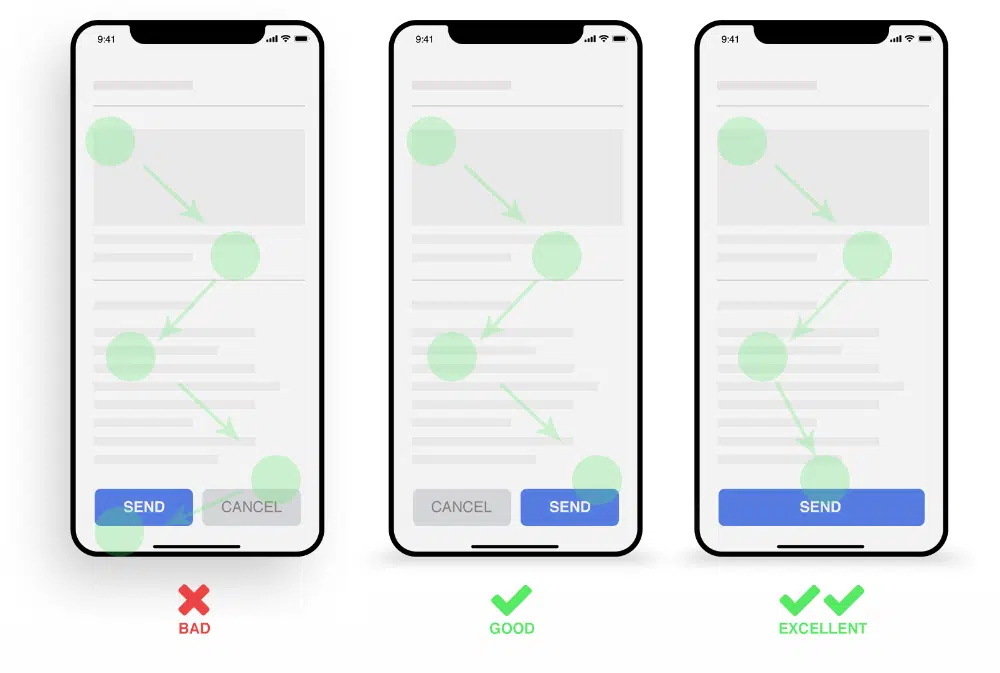
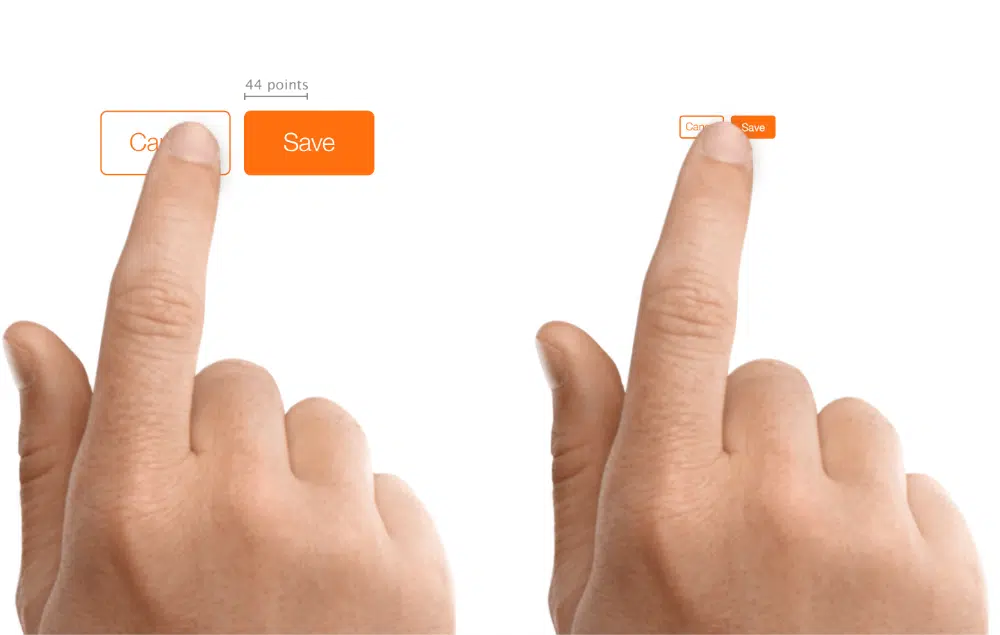
5. Małe i niezrozumiałe cele dotykowe
To, co często irytuje użytkowników mobilnych, to małe i niezrozumiałe cele dotykowe na stronach internetowych. Podczas gdy kursor myszy można łatwo manewrować, a jego ostry koniec pomaga w precyzji, palce są większe i szersze niż kursory mobilne.
Ten problem pojawia się, ponieważ większość projektantów konstruuje cele na podstawie liczby pikseli i nie bierze pod uwagę gęstości ekranu. Na najniższym poziomie większość smartfonów może mieć rozdzielczość 150 dpi, podczas gdy niektóre smartfony o wysokiej wydajności mogą przekroczyć znak 400 dpi.
Teraz, jeśli skonstruujesz cel o wielkości 44 pikseli, to wyjdzie on jako kwadrat 7,4 mm na ekranie o niskim DPI. Jednak ta sama liczba pikseli wygeneruje pudełko o średnicy 2,5 mm na ekranie o większej gęstości.
Dlatego powinieneś używać wymiarów fizycznych do mierzenia i konstruowania swoich celów. Szerokość palca dorosłego waha się od 12 mm do 20 mm, a klawisze na klawiaturze telefonu mają około 5 mm szerokości. Chociaż jest to minimalny rozmiar, do którego należy dążyć, najniższy poziom błędów można osiągnąć, gdy skala kluczy wynosi 9 mm. Idealna odległość między dwoma klawiszami powinna wynosić 2 mm, w przeciwnym razie narażasz użytkowników na przypadkowe trafienie w niewłaściwy cel.
Więc oblicz na tych podstawach i urządzenia odpowiednie wymiary kluczy docelowych.
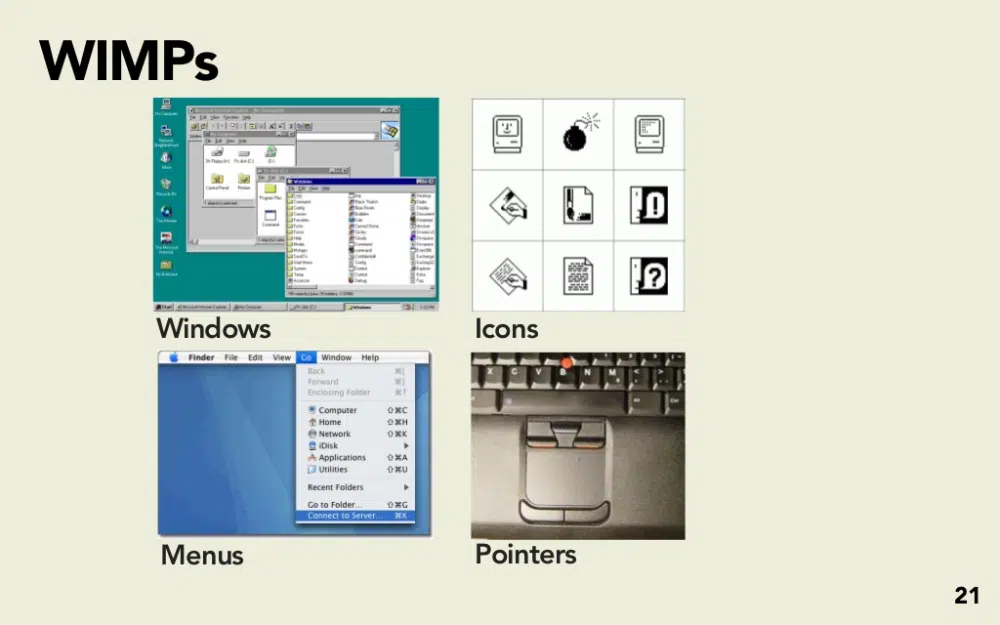
6. Przestrzeganie konwencji WIMP
Era nowych technologii wymaga zaawansowanego i przeprojektowanego interfejsu. WIMP (Windows, ikony, menu, wskaźniki) był kiedyś podstawową zasadą interfejsu użytkownika. Ale wraz z pojawieniem się smartfonów i ekranów dotykowych ten paradygmat stał się przestarzały.
Aby dostosować się do nowej i ulepszonej technologii, musisz wybaczyć te tradycyjne metody i stworzyć nowe interfejsy, które mogą wykorzystać zalety zaawansowanej technologii.
Podczas gdy format dostarczania wielu okien jest bardzo korzystny dla komputerów stacjonarnych, metoda ta jest bardzo żmudna, jeśli chodzi o telefony komórkowe. Zamiast tego programiści wprowadzają funkcję kart w telefonach komórkowych, co pomaga w utrzymaniu porządku i sortowania stron.
Kiedy używasz urządzenia z ekranem dotykowym, palce pełnią rolę wskaźników. Chociaż wskaźniki były niezbędne do prowadzenia użytkownika przez stronę internetową, ekrany dotykowe wyeliminowały tę potrzebę. Możesz po prostu bezpośrednio kliknąć to, co chcesz. Nawet w przypadku funkcji myszy zwykłe kliknięcie myszą zostało zastąpione podwójnym dotknięciem ekranu.
Ekrany dotykowe zrewolucjonizowały również sposób poruszania się po stronie internetowej. Wzorzec wyboru menu to popularna metoda, która zmniejsza wiele opcji w menu i dopasowuje je do niewielkiej przestrzeni.
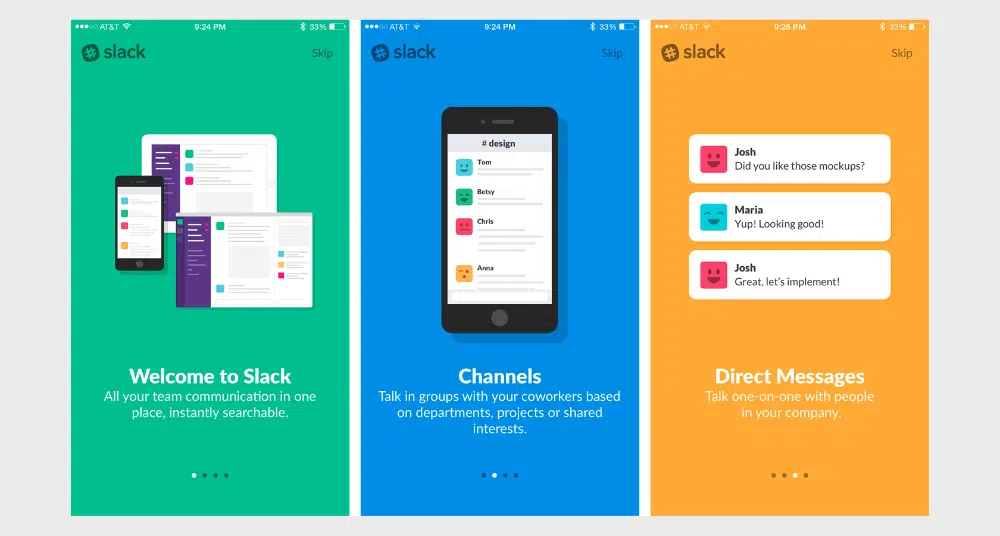
7. Złe wrażenia z wdrożenia
Onboarding odnosi się do początkowej interakcji aplikacji lub strony internetowej z użytkownikiem. Jest to faza, w której użytkownik zostaje wprowadzony do aplikacji/strony internetowej i rozumie odpowiednie wskazówki dotyczące działania jej interfejsu. I jak to się mówi, pierwsze wrażenie jest ostatnim wrażeniem.
W tym scenariuszu, jeśli użytkownik ma złe doświadczenia onboardingowe, może to spowodować upadek Twojej witryny. W fazie onboardingu użytkownik tworzy pewne wrażenie strony internetowej i opiniuje, czy będzie z niej korzystać w przyszłości, czy nie.
Oto niektóre czynniki, które mogą prowadzić do złych doświadczeń związanych z wdrażaniem:
- Źle zaprojektowane i inwazyjne podpowiedzi, które mogą zmylić widza
- Trudny i długotrwały proces rejestracji
- Brak możliwości bezpośredniego połączenia z kontem Google
- Boty generowały powitalne wiadomości e-mail, które mogą wywołać lekki niepokój wśród widza
- Nie tworzenie jasnej ścieżki do przodu po wstępnym wprowadzeniu
Wielu programistów aplikacji mobilnych zapomina o tych aspektach i tworzy zły interfejs onboardingowy. Nie pozostawiają żadnych wskazówek ani instrukcji, jak poruszać się po stronie, co sprawia, że nie lubią jej.
Dlatego musisz stworzyć dobre doświadczenie onboardingowe, jeśli chcesz, aby użytkownik kontynuował korzystanie z Twojej witryny/aplikacji. Twoje doświadczenie na pokładzie powinno być jak bileter, który wygodnie poprowadzi Cię do końca i przygotuje na wspaniałe wrażenia.
Popełnianie błędów leży w ludzkiej naturze i nikt nie jest od tego zwolniony. Ale aby odnieść sukces, musimy naprawić te błędy, a ponadto uczyć się na tych, które popełnili inni.
Jeśli chcesz stworzyć dobry i kompatybilny interfejs, przeprowadź swój projekt przez liczne procesy przesiewowe. Przetestuj je w różnych grupach próbek i oceń, jak radzi sobie ze wszystkimi danymi demograficznymi.
Jeśli nie zainwestujesz wystarczająco dużo czasu i wysiłku w stworzenie dobrego doświadczenia użytkownika, Twoi klienci również nie będą zainteresowani Twoją stroną internetową/aplikacją. Jedynym sposobem, aby Twój projekt był zgodny ze wszystkimi, jest skrupulatna praca i zwracanie uwagi na każdy szczegół aplikacji. Od doświadczenia na pokładzie po gęstość rozmiaru pliku, musisz zoptymalizować swój projekt na wszystkich frontach, aby był atrakcyjny.