4 przykłady przyciągających wzrok przycisków CTA
Opublikowany: 2020-04-03Każda firma, która próbuje sobie poradzić w dzisiejszym świecie, będzie musiała zwracać szczególną uwagę na swoją obecność w Internecie. Strona internetowa to XXI-wieczny odpowiednik wizytówki, więc warto wyróżnić swoją.
Kiedy Twoja firma polega na sprzedaży online – czy to produktów, czy usług – musisz zwrócić szczególną uwagę na przyciski CTA. Przy średnim współczynniku konwersji w 2018 i 2019 roku wynoszącym około 3%, przyciągające wzrok wezwanie do działania może zadecydować o tym, czy pozyskasz nowego klienta, czy przegrasz z konkurencją. Możesz zainwestować fortunę w strategie marketingowe i nadal nie zauważyć wzrostu zysków, ponieważ sam projekt witryny nie pomaga w konwersji.
Na szczęście w sieci jest wiele porad dotyczących tworzenia skutecznych CTA. Ale jeśli szukasz przykładów firm, które wykonały świetną robotę, oto lista czterech przykładów przyciągających wzrok przycisków CTA.
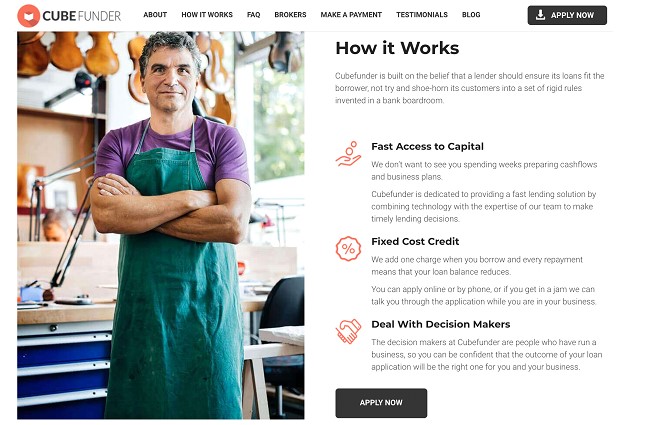
Celny projekt: Cubefunder
Istnieje kilka zasad, których należy przestrzegać, projektując przycisk CTA dla swojej witryny:
- Powinno się wyróżniać. Oznacza to, że reszta strony nie powinna być zbyt zajęta treścią. Powinien też być otoczony przyzwoitą ilością białej przestrzeni.
- Powinien mieć odpowiedni rozmiar – tak, aby było jasne, że kliknięcie na niego wymaga działania.
- Powinien kontrastować z tłem. Wtopienie się tutaj nie jest tym, czego chcesz.
- Powinien być umieszczony w odpowiednim miejscu. Umieszczenie centralne działa najlepiej, ale pamiętaj, że prawy górny róg może być również dobrym miejscem.
To, co Cubefunder robi szczególnie dobrze, to przejrzysty projekt strony internetowej, który zawiera najważniejsze wiadomości, które chcą wysłać swoim klientom. Co więcej, każda sekcja ich strony głównej zawiera ten sam przycisk CTA, w którym opisane są kluczowe funkcje i wzywani są potencjalni klienci do złożenia wniosku. Gwarantuje to, że klienci mogą przewijać w dół i uzyskiwać informacje o usługach firmy, bez konieczności podejmowania jakichkolwiek dodatkowych (niepotrzebnych) wysiłków w celu skorzystania z tych usług.

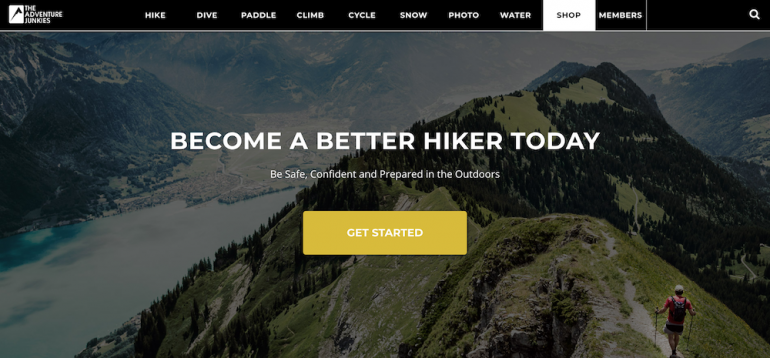
Poparte nauką wykorzystanie kolorów: The Adventure Junkies
Jednym z najczęstszych błędów popełnianych przez ludzi podczas projektowania własnej strony internetowej jest szaleństwo z kolorami. Nawet jeśli są na tyle sprytni, aby zachować prostotę, nie zawsze dokonują najlepszych wyborów w oparciu o badania i znaczenie kolorów.
Dodając przycisk CTA do swojej strony głównej, chcesz wybrać jego kolor w oparciu o symbolikę i jego zdolność do inspirowania do działania. Właśnie to zrobiła strona Adventure Junkies, specjalizująca się w ekscytujących podróżach. Zdecydowali się użyć pomarańczy do swoich CTA i trafili w sedno.

Faktem jest, że kolor pomarańczowy jest powszechnie kojarzony z pozytywnymi uczuciami i działaniami. Oznacza radość, życzliwość, przygodę i entuzjazm. Może również inspirować spontaniczność i pozytywność. Z punktu widzenia projektanta pasuje również do większości innych powszechnie używanych kolorów do projektowania stron internetowych i nie powoduje zmęczenia oczu, jak w przypadku czerwieni.
Inne świetne wybory kolorów przycisków CTA obejmują:
- Niebieski – popularny wśród instytucji finansowych i ubezpieczeniowych
- Zielony – idealny do akcji DODAJ DO KOSZYKA
- Czerwony – sugeruje pilność
- Fioletowy – szczególnie lubiany przez kobiety
- Czarny – daje poczucie luksusu
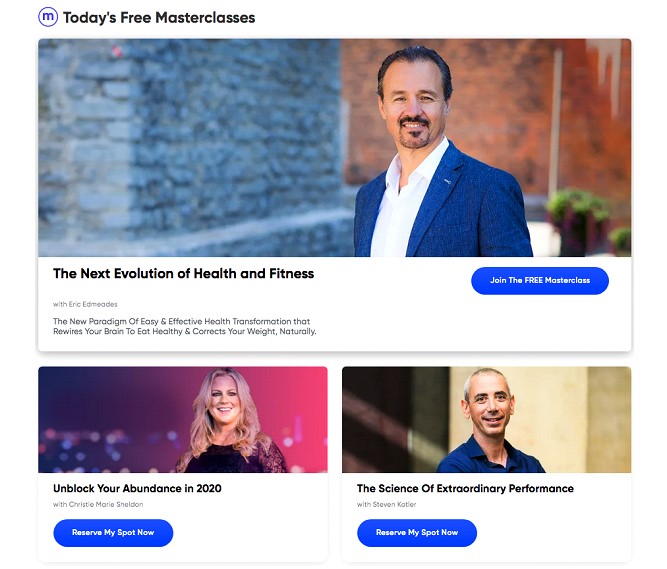
Tworzenie poczucia pilności: Mindvalley
Nie jest tajemnicą, że aby sprzedać usługę lub produkt, trzeba przekonać klientów, że naprawdę tego potrzebują. I to nie tylko potrzeba, ale także to, że w tej chwili muszą położyć na to łapy. Niektóre z najbardziej udanych firm polegają na tych taktykach, tworząc poczucie pilności u kupujących.

Powodem, dla którego ta strategia działa tak dobrze w przypadku przycisków CTA, jest to, że odgrywa ona nieodłączny strach wszystkich przed utratą (w skrócie FOMO). FOMO stwarza w nas konieczność bycia na bieżąco z najnowszymi osiągnięciami, wypróbowania określonego produktu, uczestniczenia w wydarzeniu lub zapoznania się z najnowszymi wiadomościami.
Proste sposoby na nadanie pilności za pomocą wezwania do działania obejmują:
- dodawanie słów takich jak TERAZ, BEZPŁATNIE lub ZANIM ODEJDZIESZ
- w tym odliczanie do podjęcia określonych działań
- dodawanie statystyk o liczbie użytkowników, którzy już kupili Twoje produkty
- używanie klifów, które wymagają od ludzi podjęcia działań, aby uzyskać informacje, których szukają
Jednak jeśli chodzi o pilność, pamiętaj, że istnieje cienka granica między skutecznym projektem a posuwaniem się za daleko. Jeśli Twoja wiadomość jest zbyt przytłaczająca, ryzykujesz, że potencjalni użytkownicy uznają Cię za niewiarygodną lub spamerską. Najlepiej więc podejść do tej strategii krytycznym okiem.
Jako przykład firmy, której udało się zastosować odpowiednią ilość pilności, spójrz na Mindvalley, internetową platformę edukacyjną. Ich strona główna zawiera nie więcej niż trzy podświetlone kursy, każdy z opisem składającym się z kilku słów i przyciskiem wezwania do działania z napisem „Zarezerwuj moje miejsce teraz”. Tutaj przesłanie jest jasne. Zachęcamy użytkownika do jak najszybszego podjęcia działań, ale bez używania zbyt agresywnego języka.

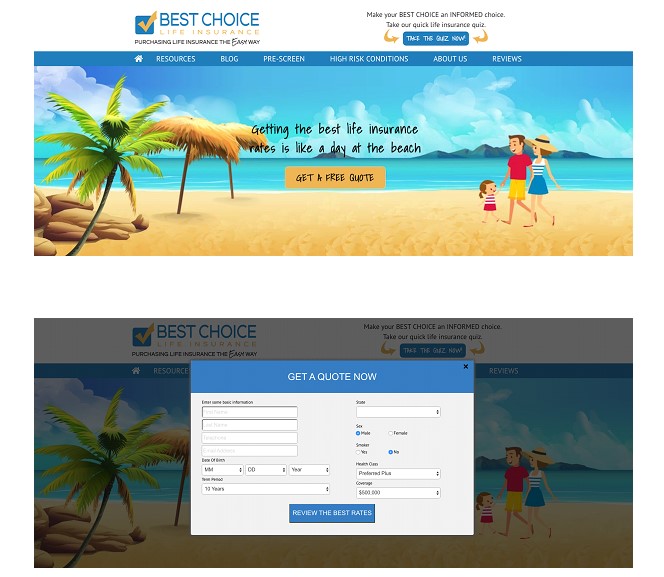
Interaktywne przyciski CTA: Best Choice Life Insurance
Dla osób, które potrafią więcej lub po prostu chcą się wyróżnić na tle konkurencji, treści interaktywne są zdecydowanie najlepszym rozwiązaniem. Nieoczekiwany przykład takiego działania pochodzi z Best Choice Life Insurance, firmy, która pomaga użytkownikom znaleźć najlepsze stawki ubezpieczenia na życie.
Strona główna tej firmy zawiera przycisk CTA, który umożliwia klientom uzyskanie natychmiastowych odpowiedzi poprzez wprowadzenie odpowiednich danych. Gdy użytkownicy wpiszą swoje imię i nazwisko, datę urodzenia, okres semestru, stan, płeć, klasę zdrowia i ubezpieczenie, zostaną przeniesieni do przeglądu dostępnych zasad, w których mogą dokonać świadomego wyboru. Co więcej, strona zaprasza wszystkich, którzy mają pytania, do nawiązania rozmowy telefonicznej, podczas której na wszystkie te pytania odpowiemy.

Wspaniałą rzeczą w interaktywnych przyciskach CTA jest to, że przy odrobinie wysiłku możesz z nich zrobić absolutnie wszystko, czego potrzebujesz. Są z powodzeniem wykorzystywane przez organizacje non-profit, serwisy randkowe i firmy zajmujące się czystą energią. Ich jednym potencjalnym minusem jest jednak to, że mogą być dość drogie i będą wymagać zatrudnienia doświadczonego programisty internetowego.
Uruchamianie przycisków CTA
Po zapoznaniu się z przykładami przyciągających wzrok przycisków CTA i znalezieniu strategii, które najlepiej sprawdzą się na Twojej stronie głównej, musisz podjąć dodatkowe kroki, aby Twoje wysiłki przyniosły pożądany efekt.
Najlepszym sposobem, aby to zrobić, jest testowanie, a także uważne obserwowanie analityki. Pamiętaj, że sformułowania, projekt i umiejscowienie będą miały znaczący wpływ na współczynniki konwersji. Nie bój się więc eksperymentować ani zmieniać rzeczy, które nie przynoszą rezultatów. Ostatecznie Twoja witryna będzie musiała służyć Twojej grupie docelowej, a jedynym sposobem na to jest posiadanie jasnego wyobrażenia o tym, co działa, a co nie.
