30 terminów typograficznych, które muszą zrozumieć wszyscy projektanci
Opublikowany: 2021-08-03Typografia to zupełnie inny język w projektowaniu, który jest przydatny do lepszego zrozumienia i komunikacji tekstu. Jeśli jesteś początkującym projektantem lub doświadczonym grafikiem, musisz znać uniwersalne słownictwo różnych elementów projektu.
Typografia ma bezpośredni związek z projektem i celami; dlatego jest znany jako odrębny złożony temat, a nie tylko narzędzie dla projektantów. Ponadto ma głęboko zakorzenioną terminologię, która wyjaśnia różne szczegóły techniczne typografii. Jeśli chcesz zrozumieć ten temat lub rzucić okiem, aby odświeżyć swoją wiedzę, ten post jest idealny.
Omawiamy tutaj 30 terminów typograficznych, które wszyscy projektanci muszą zrozumieć. Terminy te są szczegółowo wyjaśnione, aby pomóc Ci zrozumieć ich znaczenie i cel w projektowaniu. Dzięki temu możesz poszerzyć swoją wiedzę i podejmować mądre decyzje związane z typografią. Przyjrzyjmy się więc szczegółowo każdemu terminowi.
1. Charakter:
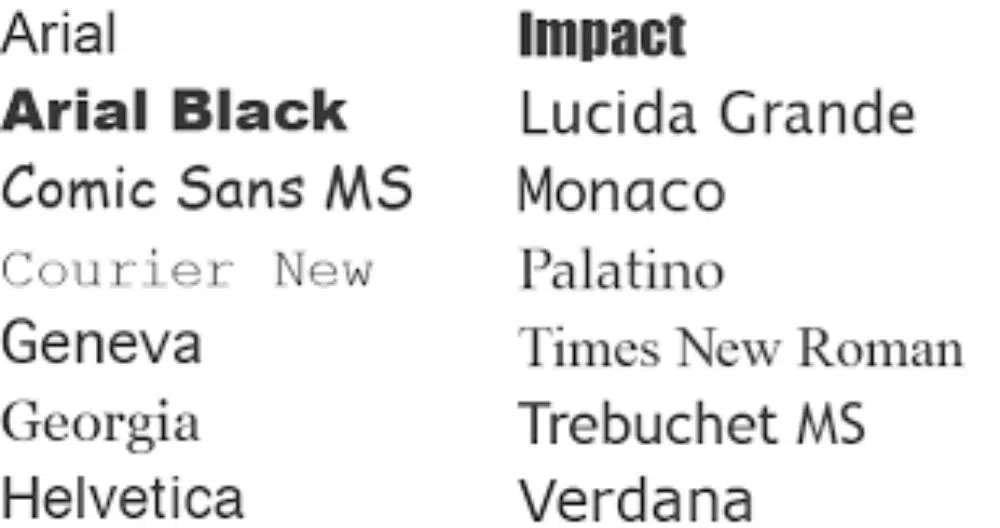
Musiałeś słyszeć ten termin, a może używać go w życiu codziennym ze sto razy. Charakter oznacza pojedynczy symbol, który tworzy cały zestaw znaków, łącząc się z wieloma innymi postaciami o tym samym stylu. Dowolną literę, cyfrę czy interpunkcję można nazwać znakiem szanowanego stylu typograficznego. Na przykład a, 9, ? są postaciami stylu Arial.
2. Czcionka:
W dawnych czasach czcionka i krój pisma były różnymi terminami. Termin kroju pisma był używany do ogólnego projektu czcionek, a czcionka oznaczała określony rozmiar i styl tego kroju. Obecnie obaj są do siebie bardzo podobni. Jednak, aby zapewnić większą przejrzystość, czcionka oznacza plik cyfrowy, który można pobrać i dodać do komputera, aby uzyskać dostęp do tej rodziny czcionek w projekcie.
3. Krój pisma:
Jak wspomniano, krój i czcionka stały się teraz terminami zamiennymi. Ale zgodnie z ogólnym zastosowaniem, krój pisma jest terminem dla pełnego projektu i stylu rodziny czcionek. Zawiera podobny styl czcionek, cyfr i znaków interpunkcyjnych.
4. Alternatywy / Glify:
Musisz przeczytać ten termin na różnych platformach handlowych lub platformach internetowych. Proste znaczenie alternatywnego lub glifu to inna odmiana tego samego stylu czcionki. Alternatywy stylu czcionki to opcje projektowe podane przez projektanta, które mieszczą się w tym samym motywie kroju czcionki. To nie jest zupełnie inny projekt, ale pewne wariacje projektowe, więc nie dajcie się z tym pomylić.
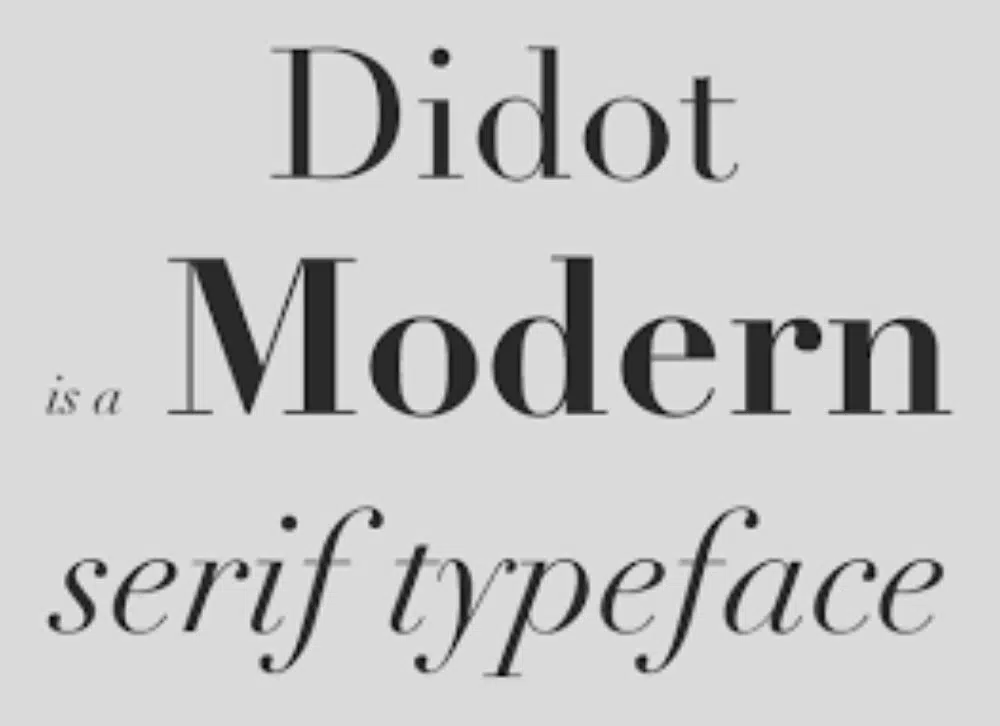
5. Szeryf:
Serif jest uważany za cechę stylów czcionek. Te dodatkowe obrysy dołączone na końcu każdego pionowego i poziomego obrysu liter są symbolami czcionek szeryfowych. Tak więc, gdy styl czcionki ma wydłużony obrys na końcach, nazywa się to kategorią szeryfową stylu czcionki. Times new roman i Georgia to tylko niektóre z najczęstszych przykładów kategorii czcionek szeryfowych.
6. Bezszeryfowy:
Zupełnym przeciwieństwem serif jest sans serif. Gdy nie ma rozszerzonego obrysu w formie litery, staje się on kategorią stylu czcionki bezszeryfowej. Można więc powiedzieć, że krój pisma bez formatu szeryfowego to styl czcionki bezszeryfowej. Niektóre znane przykłady kategorii bezszeryfowej to Arial i Verdana.
7. Kursywa:
Kursywa to termin formatu używany na podstawie kierunku pochylenia stylu czcionki. Zwykłe czcionki są uważane za styl romański, podczas gdy kursywa oznacza czcionki pochylone od lewej do prawej strony. Styl kursywy nadaje bardziej krzywy wygląd i jest używany do różnych wzorów dekoracyjnych.
8. Linia bazowa:
Linia bazowa stylu czcionki oznacza wyimaginowaną linię, w której znajduje się cały znak. Linia ta nawiązuje do projektowania wielu innych istotnych cech kroju pisma. Dzięki temu czcionki są zdyscyplinowane i mają odpowiednią strukturę. Wszystkie czcionki muszą pozostać w idealnej równowadze z linią bazową, aby rozpocząć część projektową.
9. Linia czapki:
Podobnie jak linia bazowa, linia czapek jest również bardzo ważna dla zachowania równowagi i dyscypliny w projektowaniu typografii. Jest to wyimaginowana linia, która wyznacza górną granicę czcionek. Ta granica to najwyższy koniec pociągnięć, w tym wielkie i małe litery. Z linią górną każdy znak otrzymuje odpowiednią przestrzeń i granicę, aby zakończyć swoje pociągnięcia.
10. Linia środkowa:
Linia środkowa to wyimaginowana linia leżąca między linią bazową a linią końca. Ta linia to miejsce, w którym sięga górna część ciała małych liter. Oznacza to, że treść małych liter nie powinna przekraczać wyimaginowanej linii środkowej, aby wykonać idealne wykonanie również z linią bazową i linią górną.
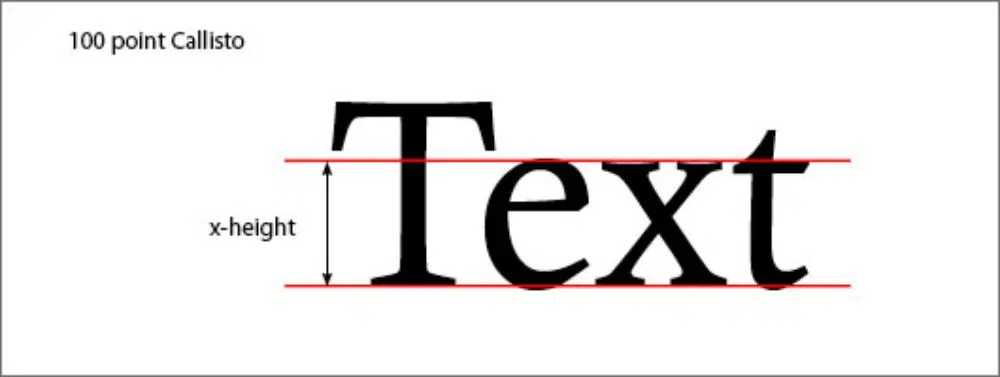
11. Wysokość X:
Jest to wysokość twoich małych liter, niezależnie od wznoszących i zstępujących. Dlatego możesz założyć znacznik wysokości między linią bazową a linią środkową. Jeszcze jedna rzecz do zrozumienia z perspektywy projektowania, wysokość X określa rozmiar określonego kroju pisma.
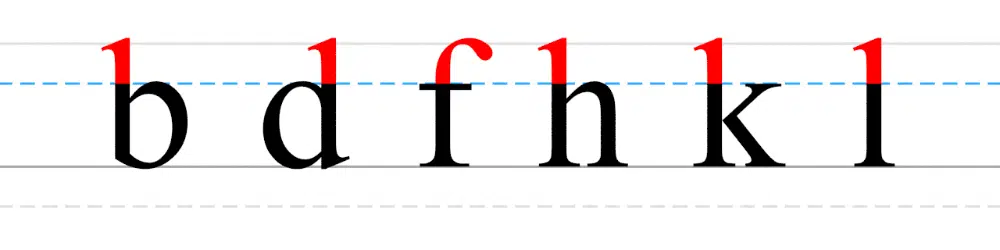
12. Urządzenie wznoszące:
Wznoszące się to część litery, która rozciąga się powyżej wysokości X. Dokładniej mówiąc, ten długi ciąg małych liter, który dochodzi do linii nasadki poza częścią ciała, jest znany jako wznoszący się. Tak więc przedłużona linia k, l, b, f, h to kilka przykładów terminu wznoszącego.
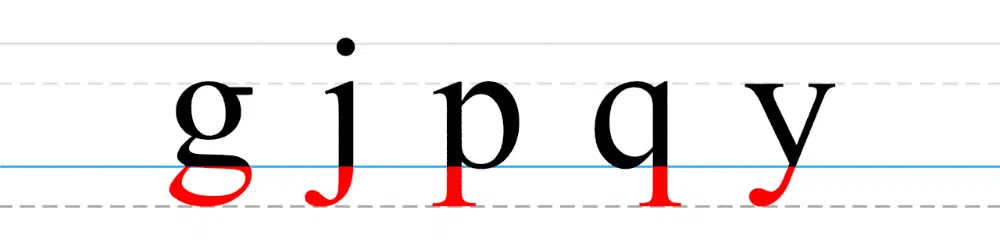
13. Potomek:
Termin malejący oznacza pociągnięcie litery, która schodzi poniżej linii bazowej. W każdym kroju pisma wydłużony obrys, który jest rysowany poniżej linii bazowej jako część projektu lub podstawowej struktury, jest określany jako dolny. Dla porównania, y, p, j i q to tylko niektóre przykłady liter z potomkami.
14. Ligatura:
Ligatura oznacza, że co najmniej dwie litery są połączone w jeden glif. Jest powszechnie stosowany w dekoracyjnych i fantazyjnych projektach krojów pisma. Ligatura może dostarczyć unikalnych i wartościowych symboli lub obiektów, więc może być niezbędnym elementem, jeśli lubisz projektować kreatywne kroje pisma.

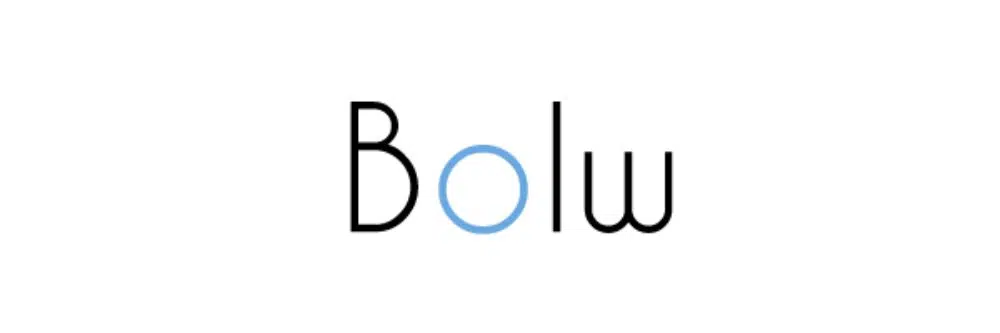
15. Miska:
Misa w typografii oznacza dowolną zakrzywioną i zamkniętą część litery. Dla lepszego zrozumienia zamknięta zaokrąglona część, którą widzisz w niektórych literach, takich jak o, p, d i b, jest znana jako miska zgodnie z terminologią typograficzną.
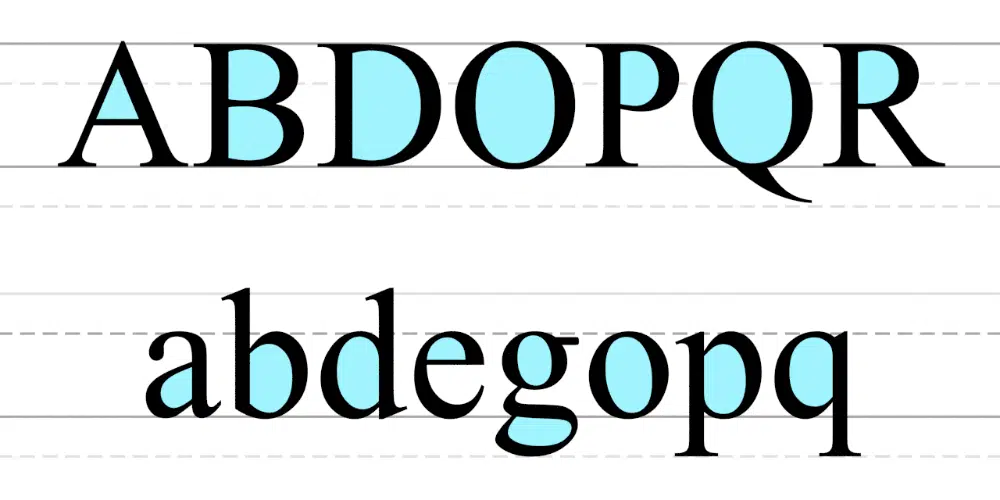
16. Licznik:
Licznik to zamknięty lub częściowo zamknięty obszar w czcionce. Może wydawać się bardzo podobny do miski, ale są to różne terminy. Licznik reprezentuje odstępy ujemne w formach literowych, podczas gdy miseczka dotyczy ściśle zamkniętej i zakrzywionej części litery. Na przykład D ma całkowicie zamknięty licznik, a C ma częściowo zamknięty licznik. Podobnie, litera „a” zawiera zarówno zamknięte, jak i częściowo zamknięte liczniki, a warunek ten jest również znany jako podwójna historia. Sprawdź obraz i postaraj się, aby to było jasne w swoim umyśle, aby uniknąć nieporozumień.
17. Terminal:
Jak sama nazwa wskazuje, terminal jest końcem litery, ale bez szeryfa. W przeciwieństwie do serif i sans serif, terminal nie jest terminem kategorii ogólnej. Zamiast tego sugeruje pewne unikalne cele w typografii. Terminal ma dwa typy, terminal kulowy i końcówki. Zaciski kulkowe mają zaokrąglone końce, a końcówki są stożkowe. W przypadku niektórych terminali kreatywnych możesz nadać ekscytujące funkcje stylowi czcionki kategorii bezszeryfowej.
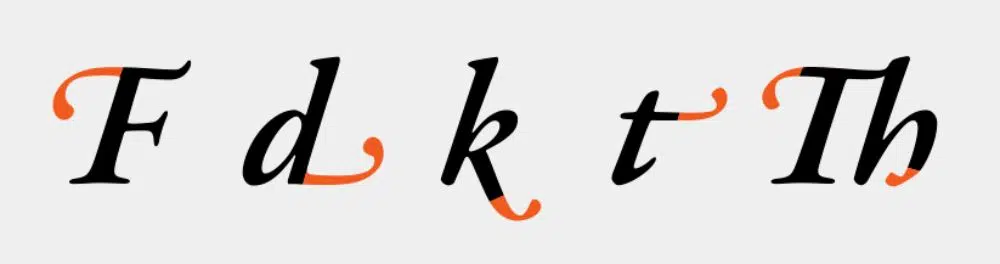
18. Plusk:
Swash to specjalne określenie dla projektantów. Nie określa żadnych technicznych cech tekstów. Ale opisuje dodatkowe kreski podane w literach, aby krój pisma był bardziej atrakcyjny i interesujący. Wiele ozdobnych stylów czcionek ma alternatywę w pięknych znakach kalibracyjnych, a niektóre są domyślnie zaprojektowane z kaligrafią. Znaki kaligraficzne nie opisują szeryfów ani końcówek i to jedyna rzecz, co do której powinieneś mieć jasność.
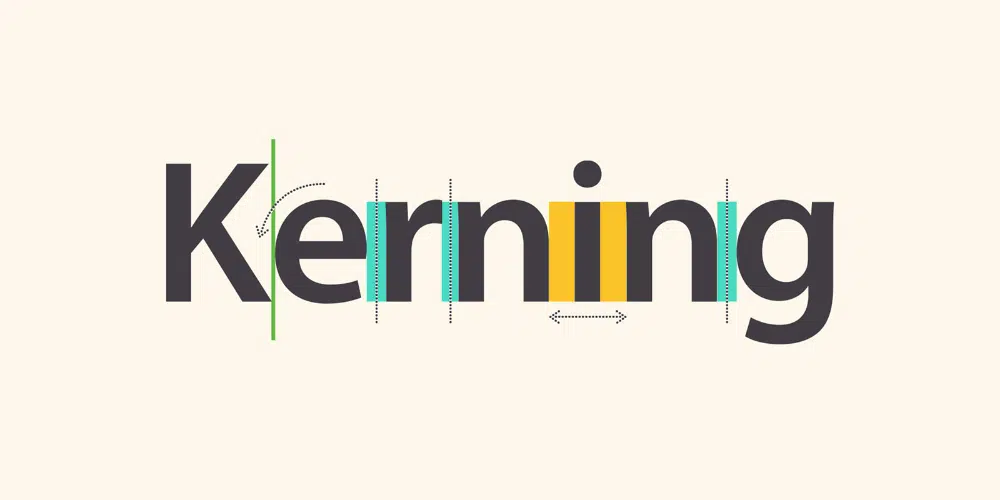
19. Kerning:
Kerning to termin używany do wyjaśnienia odstępów między kolejnymi literami umieszczonymi w stylu czcionki. Odstępy w poziomie między poszczególnymi znakami są bardzo ważne z punktu widzenia projektowania. Może to być trochę trudne, ale bez odpowiedniego kerningu krój pisma może wyglądać nieproporcjonalnie. Co więcej, kerning może się różnić w zależności od kombinacji liter i motywów projektowych. Dlatego litery nie muszą mieć równego kerningu, aby projekt był idealnie wyważony. Jednak ogromne różnice w kerningu mogą uszkodzić każdy projekt czcionki.
20. Śledzenie:
Śledzenie to termin określający typografię. Oznacza to jednakową ilość odstępów między poszczególnymi znakami w kompletnym zestawie tekstów. Zmieniając śledzenie, równomiernie zmienisz odstępy między znakami. Odnosi się bezpośrednio do ogólnych zmian miejsca w stylu czcionki, co pomaga projektantom zmniejszyć lub zwiększyć ustawioną ilość miejsca w kroju pisma za pomocą jednej akcji.
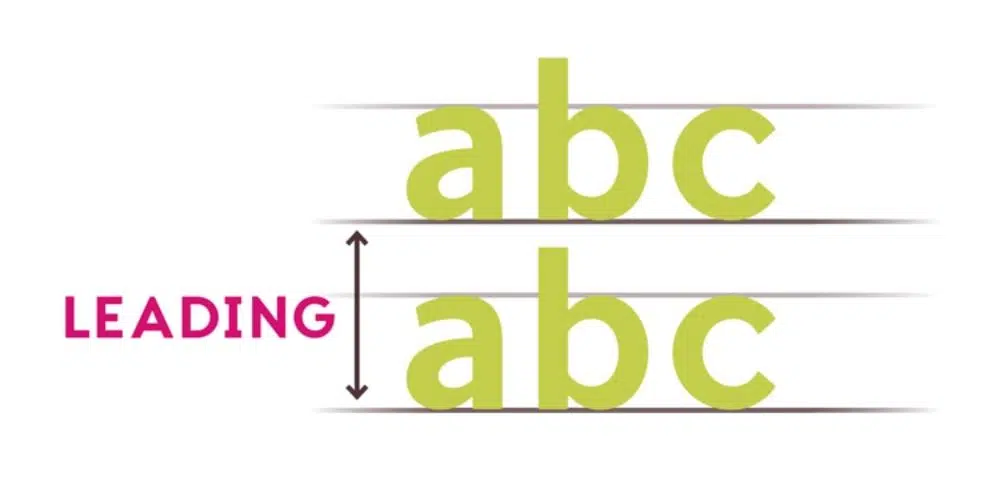
21. Prowadzący:
Leading to odległość w pionie między dwoma wierszami tekstu. Innymi słowy, można powiedzieć, że odległość między jedną linią bazową znaków a drugą linią bazową innego zestawu znaków nazywa się interlinią. Zmieniając interlinię, zestaw zdań uzyskuje odpowiednią czytelność dla widzów.
22. Waga:
Waga czcionki oznacza całkowitą grubość znaków. Zwykle nazywa się to pogrubionymi lub cienkimi literami. Projekt czcionki może zawierać ciężkie, pogrubione lub blokowe litery, a także cienką, cienką linię lub bardzo cienkie litery.
23. Czcionka wyświetlacza:
Musiałeś dużo słyszeć ten termin w swojej karierze projektanta. Czcionka wyświetlana to typ czcionki, który idealnie nadaje się do czytania w większym rozmiarze. Kiedy musisz użyć stylu czcionki dla nagłówków i podtytułów, zawsze lepiej jest wybrać dowolny styl czcionki wyświetlanej. Niektóre popularne style to wbudowane, cieniowane i grawerowane.
24. Wspólne:
Jest to prosty termin o prostym znaczeniu. W stawie wszystkie pociągnięcia łączą się z łodygą. Tak więc każdy punkt połączenia skoku i trzpienia jest znany jako staw.
25. Wierzchołek:
Wierzchołek to punkt łączący dwa pociągnięcia na dole dowolnego znaku. Nie jest obecna w każdym liście, ale w niektórych tak. Podobnie jak v i w są najbardziej widocznymi przykładami wierzchołka.
26. Wierzchołek:
Apex jest środkiem łączącym dwa pociągnięcia w literę, która występuje u góry liter. Aby wyjaśnić jaśniej, termin wierzchołek jest przeciwieństwem wierzchołka. Na przykład środek dwóch kresek w literach A i M jest znany jako wierzchołek. Może być zaokrąglony, ostry lub tępy.
27. Krocze:
Krocze oznacza kąt wewnętrzny, który występuje w glifie, gdy spotykają się dwa pociągnięcia. Jest to wewnętrzny kanciasty kształt liter, które powstają przez połączenie dwóch kresek. Na przykład wewnętrzna strona wierzchołka w literach Y i W nazywana jest kroczem.
28. Pasek:
Bar oznacza poziomą kreskę w literze, która jest połączona z innymi kreskami. Aby być bardziej precyzyjnym, wykreślony poziomy kreska w literach A i H jest tym, co oznacza termin bar.
29. Poprzeczka:
Poprzeczkę można nazwać rodzajem słupka. Jest to pozioma kreska, która przechodzi przez literę. Tak więc pozioma linia przecinająca rdzeń literami t i f jest znana jako poprzeczka.
30. Ramię:
Ramię to pociągnięcie, które tworzy zakrzywiony w dół kształt liter. Jest to łukowaty skok, który schodzi z łodygi zgodnie z jego definicją. Aby lepiej zrozumieć, spójrz na zakrzywione pociągnięcie literami m, h, n, które zaczynają się od rdzenia i łączą się z innym pionowym pociągnięciem, znanym jako ramię.
Jeśli chodzi o projektowanie stylu czcionki, to wymaga głębokiego zrozumienia wyżej wymienionych terminów. Jeśli nie wiesz lub nie masz jasności co do terminologii typograficznej, Twój projekt może nie docenić profesjonalizmu. A tej możliwości każdy projektant chce uniknąć.
Każdy doświadczony projektant może podpowiedzieć, jaka typografia będzie działać zgodnie z jego doświadczeniem i upodobaniami. Mimo to, dzięki technicznym rozwiązaniom typograficznym, możesz zrozumieć, co dokładnie nie będzie działać w twoim projekcie. W ten sposób otrzymujesz bardziej precyzyjne i jasne wnioski dla swoich decyzji. Dlatego entuzjastyczni projektanci lubią zdawać sobie sprawę z każdej najmniejszej wiedzy technicznej, jaką mogą zdobyć.
Co więcej, jest to bardzo proste i łatwe do dostosowania słownictwo. Wszystkie terminy mają proste znaczenie i wyjaśniliśmy je również odpowiednimi przykładami, abyś mógł to lepiej zrozumieć. Skorzystaj więc i uwzględnij wyżej wymienione podstawowe terminy typograficzne w swojej bazie wiedzy dotyczącej projektowania.