21 kreatywnych projektów nagłówków WordPress
Opublikowany: 2020-07-10W każdym blogu lub witrynie nagłówek jest pierwszą rzeczą, którą zauważa odwiedzający witrynę. Robi pierwsze wrażenie. Mówią, że pierwsze wrażenie staje się ostatnim. Dlatego, aby zrobić pierwsze wrażenie, ostateczny efekt, musisz mieć kreatywne projekty nagłówków, które są atrakcyjne wizualnie i mają artystyczny charakter. Dostępne są również projekty nagłówków WordPress, które ułatwiają pracę. Istnieje wiele projektów nagłówków i istnieją różne kategorie, na których powinien się koncentrować Twój nagłówek. Cel projektu nagłówka decyduje o tym, czy chce pokazać kreatywność, czy rozmawiać o biznesie.
Jeśli nagłówek WordPress nie jest imponujący wizualnie, istnieje prawdopodobieństwo, że odwiedzający witrynę może nawet nie przeczytać treści witryny. Istnieje wiele projektów nagłówków WordPress, które wymagają Twojej uwagi. Zamierzamy wziąć kilka z nich na tym blogu, gdzie możesz poświęcić dzień i wpatrywać się w nie tak długo, jak chcesz. Te projekty nagłówków są kreatywne i inspirujące, co zmusi projektanta stron internetowych do myślenia nieszablonowego, aby wydobyć kreatywność.
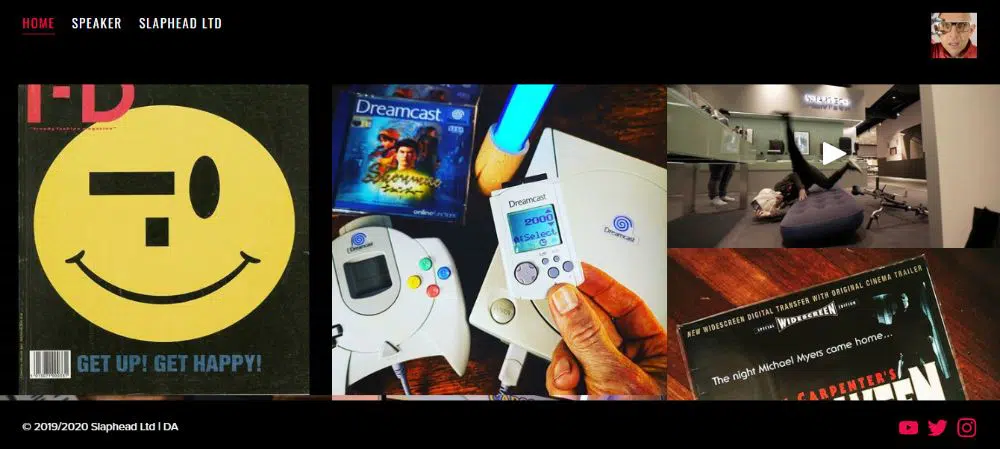
1. Jason Bradbury:
Jason zaprojektował bardzo interaktywny nagłówek, w którym umieścił wszystkie obrazy w nagłówku swojej witryny, a każde zdjęcie można kliknąć. Po kliknięciu na zdjęcie wyświetla informacje w formie podpisu o historii filmu. Jedno ze zdjęć i filmów w nagłówku zawiera również jego post na Instagramie. Zdjęcia pokazują jego zamiłowanie do podróży i najnowszych gadżetów, takich jak aparaty, gry wideo, słuchawki, czasopisma i samochody. Niewielu projektantów myśli o umieszczeniu przeciążenia informacyjnego w nagłówku, co jest pierwszą rzeczą, którą widzi użytkownik. Zamiast tego ten projektant umieścił w nagłówku wszystko, co kocha, aby poinformować użytkownika o swojej pasji do pewnych rzeczy.
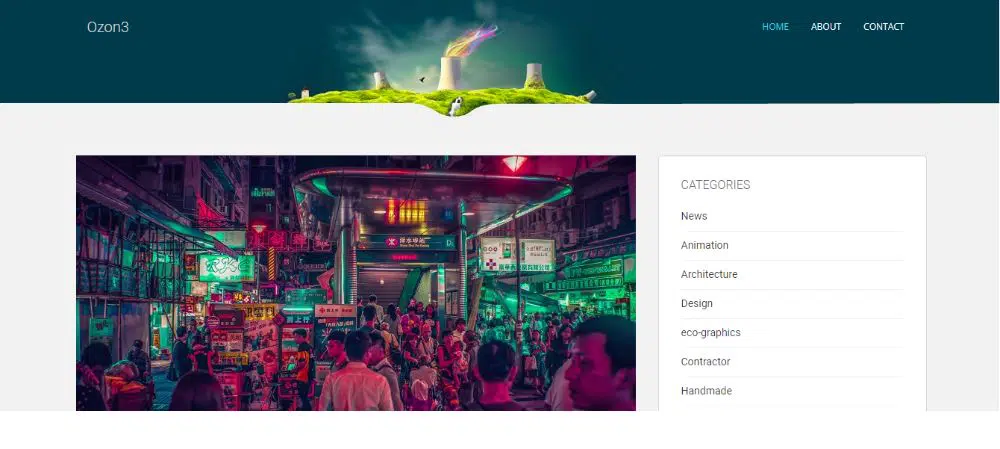
2. Ozon3:
Strona internetowa Ozon3 pokazuje zielony obraz krajobrazu, na którym znajdują się wieże chłodnicze, które emitują z niego tęczowy dym. Ten rodzaj hedera jest bardzo innowacyjny. Piękne wykorzystanie kolorów i efekt zieleni od razu przyciągają wzrok. Obejmuje zarówno naturę, jak i technologię. Projektant strony internetowej wykorzystał projekty artystyczne. Wraz z rosnącym wykorzystaniem technologii i infrastruktury wszyscy zaczęli dbać o przyrodę i środowisko. A to uderza we właściwe uwagi odwiedzającym witrynę ze względu na silne skupienie się na życiu.
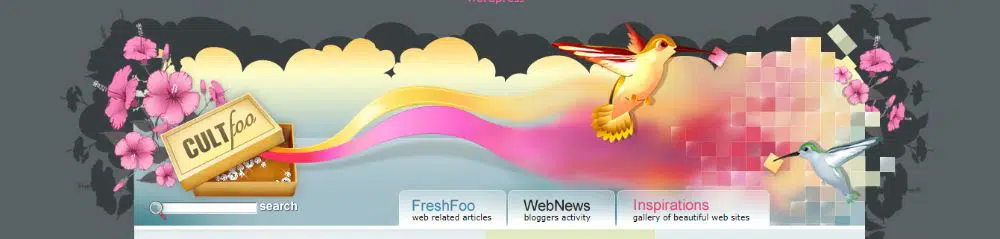
3. Kultowy głupek:
W nagłówku tej witryny wykorzystano wiele żywych kolorów w połączeniu technologii i natury. Przedstawia ptaki umieszczające piksele swoimi malutkimi dziobami. Kolory wydają się wyłaniać z pudełka, które ma napisaną nazwę „Cult Foo”. Na obu końcach znajdują się kwiaty, które uosabiają naturę i technologię, w której pojawiają się piksele.
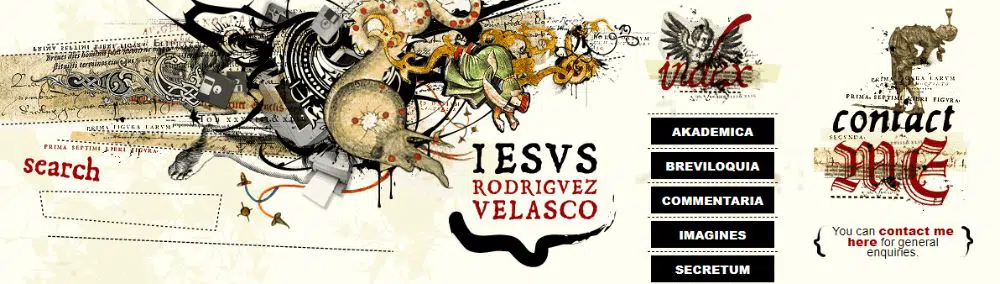
4. JR Velasco:
Nagłówek tej witryny to arcydzieło sztuki. Jest tak niejasny, a jednocześnie tak artystyczny i możesz mieć tak wiele osób, które kłócą się o przesłanie tego dzieła. Tak twórczo umieścił sekcję indeks, a następnie sekcję kontaktu ze mną i sekcję wyszukiwania, pojawiają się one jako część artystycznego nagłówka.
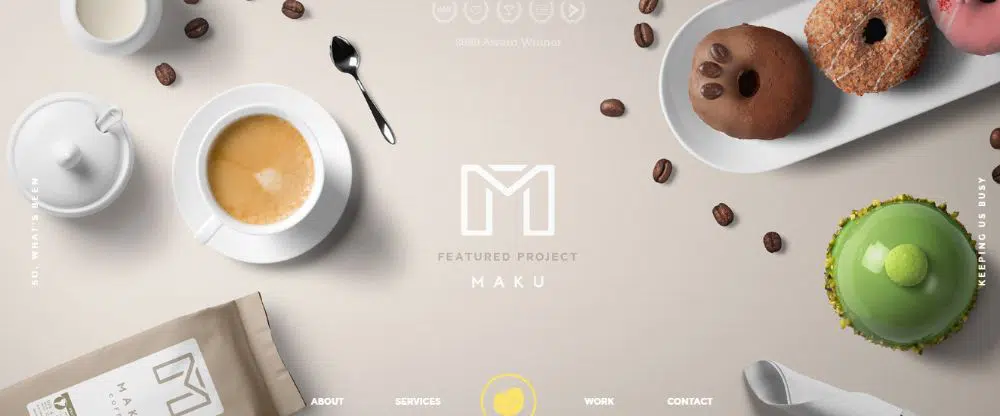
5. Kreatywny Cleverbird:
Witryna Cleverbird Creative ma oszałamiający projekt nagłówka. Projekt strony jest w formie modułowej, co zwiększa jej responsywność. Dzieląc witrynę na bloki według różnych podsekcji, zwrócili również doskonałą uwagę na nagłówek. Nagłówek zawiera obrazy o pełnej szerokości i wysokiej rozdzielczości, które zawsze przykuwają uwagę. Zdjęcia mają prosty tekst, który jest łatwy do zrozumienia.
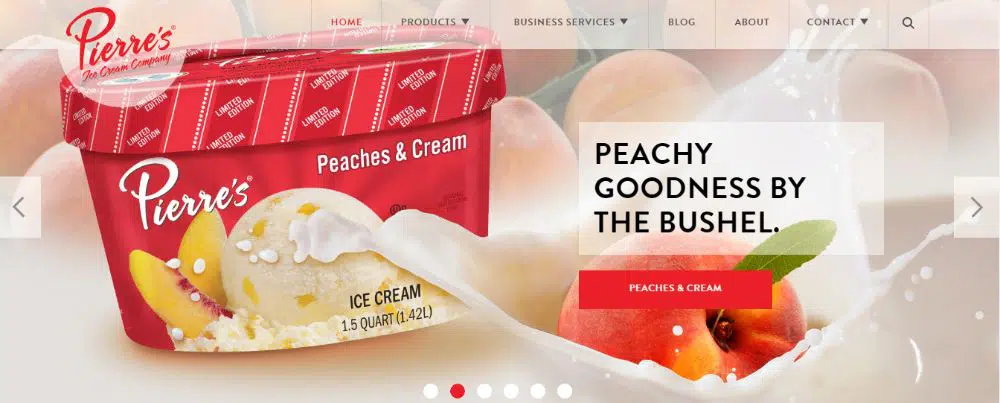
6. Pierre'a:
Pierre's to firma produkująca lody, która zaprojektowała kilka kuszących nagłówków witryn internetowych, które pokazują naturalnej wielkości obrazy ich odmian lodów i jogurtów. Zdjęcia ślizgają się i uchwyciły najlepsze wersje ich produktów. Oprócz zdjęć, które przemawiają, umieścili również swoją historię, linię produktów i obraz miski lodów pod nią. Zdjęcia lodów w nagłówku zachęcają użytkownika do zakupu lodów.
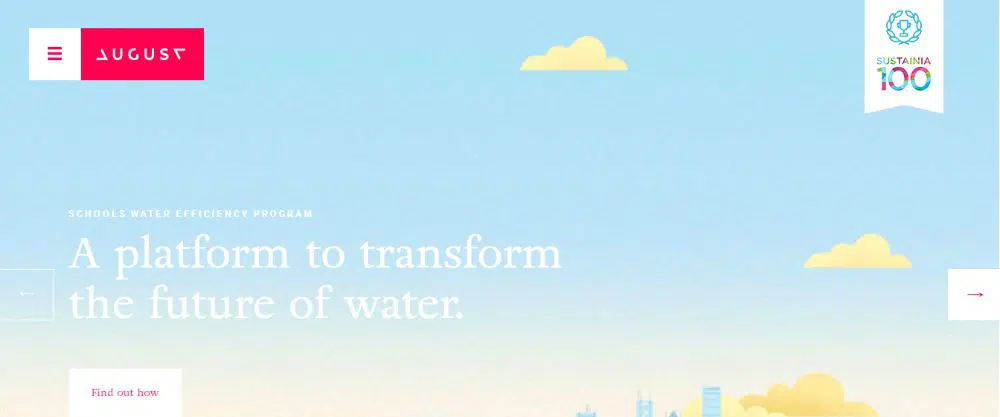
7. Sierpień:
August to strona internetowa, która inteligentnie wykorzystuje przewijanie paralaksy, a nagłówek zapewnia wizualną iluzję projektu strony internetowej. Użyli suwaka, aby uzyskać różne obrazy o wysokiej rozdzielczości, które się poruszają. Przewijanie paralaksy to projekt, w którym układ strony internetowej ma tło poruszające się powoli na pierwszym planie, co tworzy efekt 3D po naciśnięciu przycisków przewijania. Dodaje witrynie subtelny element animacji, co zwiększa komfort użytkowania. Projekt zapewnia, że obejmują one cały ekran po otwarciu strony głównej witryny.
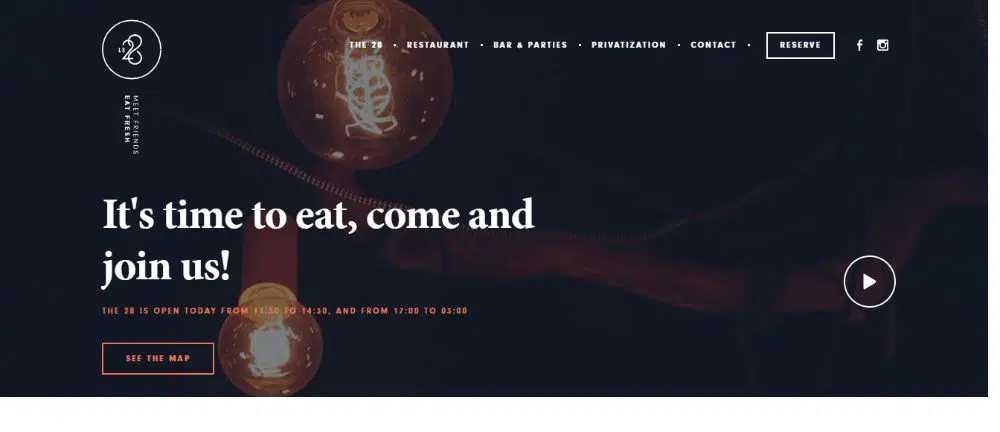
8. Le 28:
Le 28 to strona internetowa, która wykorzystuje tło wideo do nagłówka i tworzy nastrój do spożywania posiłków w restauracji, ponieważ strona jest przeznaczona dla restauracji. Filmy w nagłówku pokazują aranżację ich jadalni, wystarczająco, aby wywołać głód i zwabić gościa. Jest to wyjątkowa koncepcja projektowania nagłówka, ponieważ nikt nie pomyślałby o umieszczeniu wideo w tle nagłówka. Film w tle, który dokładnie pokazuje różne procesy gotowania posiłku, to genialny ruch marketingowy. Strzela jedną strzałą do dwóch celów. Będąc atrakcyjnym nagłówkiem, jest jednocześnie czystą reklamą marki.
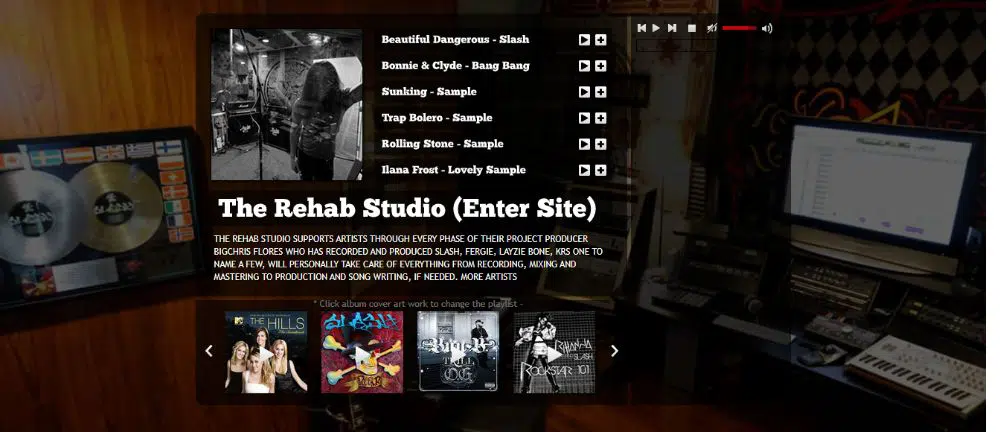
9. Studio rehabilitacyjne:
Rehab Studio to studio muzyczne produkujące muzykę i dźwięki przy użyciu różnych instrumentów muzycznych. Gdy dojdziesz do ich strony głównej, znajdziesz listę odtwarzania, obrazy w suwaku różnych okładek albumów oraz odtwarzacz muzyki. Sprytnie zaprojektowali swój nagłówek, aby zaprezentować swoją najlepszą pracę, ponieważ każdy odwiedzający witrynę chciałby odtwarzać muzykę bezpłatnie. Po naciśnięciu przycisku odtwarzania natychmiast odtwarza muzykę rockową i utwory z ich portfolio. Cóż za kreatywne wykorzystanie nagłówka! Utrzymuje zaangażowanie użytkownika przez długi czas ze względu na implementację listy odtwarzania i wyświetlane słynne utwory.
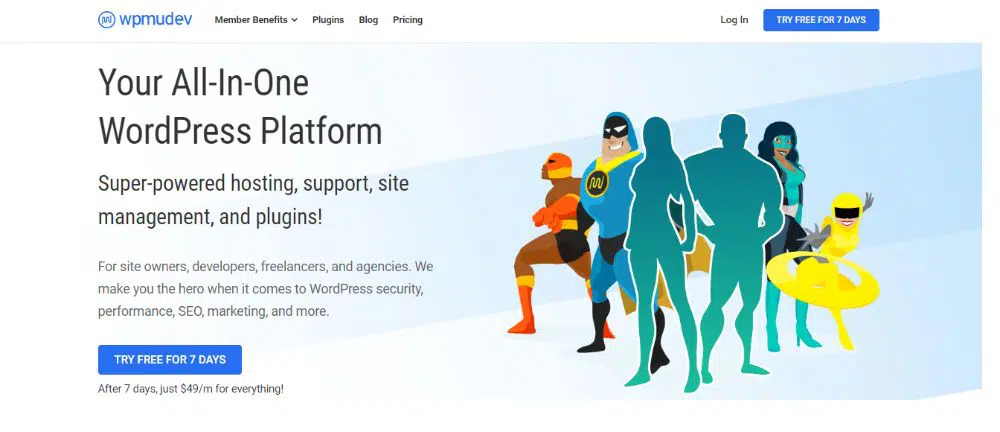
10. WPMUDEV:

Miłośnik superbohaterów musiał zaprojektować nagłówek tej strony, ponieważ otwierając stronę główną, widzisz grupę superbohaterów. Wykorzystali superbohaterów, aby przekazać wiadomość, że są superbohaterami WordPress. I że dostarczają usługi szybko, mając na uwadze jakość. Wszyscy kochają superbohaterów i nikt nie pomyślałby o wprowadzeniu ich do nagłówka strony.
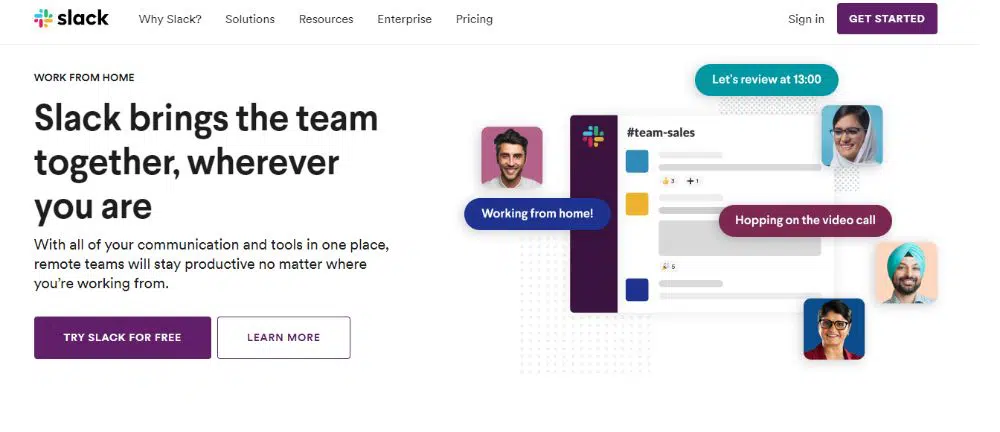
11. Luź:
Slack to narzędzie do prowadzenia komunikacji biznesowej używane przez zespoły w firmie do komunikowania się, udostępniania plików i prowadzenia rozmów. Nagłówek strony wyświetla twarze różnych osób w wątkach komunikacyjnych. Zachęca użytkownika, aby dowiedzieć się więcej na ten temat. Jednocześnie jest to kreatywny, ale prosty nagłówek — nowy i innowacyjny nagłówek oznaczający funkcje aplikacji Slack.
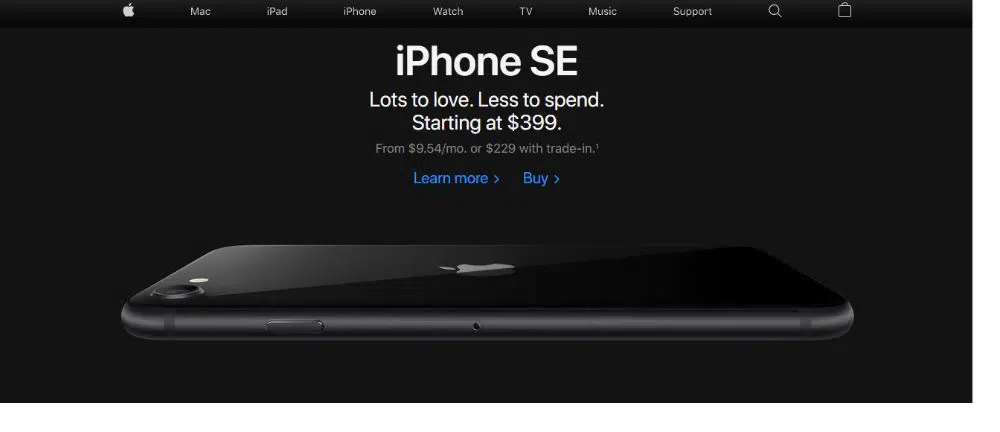
12. Jabłko:
Omawiając strony internetowe i projekty nagłówków, nie sposób zapomnieć giganta technologicznego Apple Inc. Nagłówek przedstawia najnowszy model Apple iPhone wraz z bardzo wysokiej jakości obrazem najnowszego modelu iPhone'a. Obraz można kliknąć, co prowadzi do strony specyfikacji telefonu. Nawet jeśli przez pomyłkę klikniesz na zdjęcie, zostaniesz przeniesiony na stronę specyfikacji telefonu, która jest sprytna. A umieszczenie najlepszego produktu w sekcji nagłówka może być dobrze zaplanowanym posunięciem. Ciągle zmienia swoje nagłówki, ponieważ ma tendencję do wyświetlania ich najnowszego produktu w nagłówkach. Ta firma ma tendencję do zabawy z twoimi procesami myślowymi i wzorcami myślenia i odpowiednio zaprojektowała nagłówek witryny. Z pewnością zapytasz o produkt, który jest na twojej twarzy, gdy po raz pierwszy otworzysz jego stronę główną.
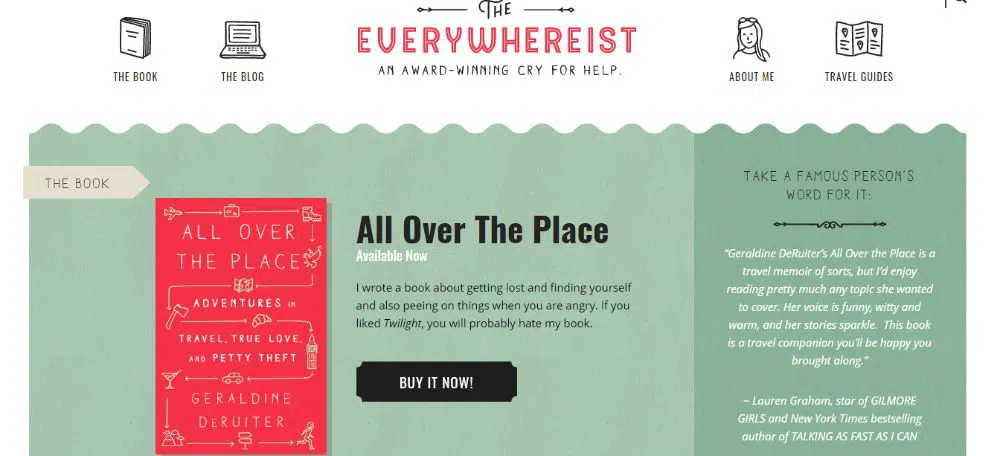
13. Wszędzie:
Inteligentnie zaprojektowany nagłówek na stronie Everywhereist przyciąga wzrok i ma idealnie umieszczony przycisk wezwania do działania. Nagłówek ma wzór w kontrastujących kolorach szarości i jasnego różu. Sekcje strony internetowej, takie jak O mnie, Blog, Książka, zawierają obrazy przypominające kreskówkę dla każdej sekcji. Projektant strony powinien zaprojektować stronę w sposób atrakcyjny wizualnie, nawet jeśli użytkownik nie ma od niej nic do kupienia.
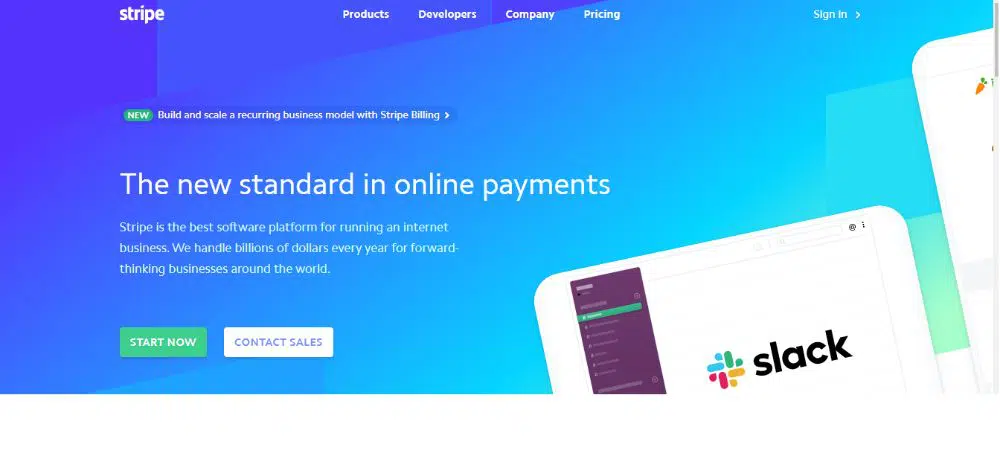
14. Pasek:
Stripe to portal płatności online, który ma bardzo jasny nagłówek. Łączy jeden kolor w różnych odcieniach i stopniach jasności, dzięki czemu wygląda atrakcyjnie. Nie mają sprytnego użycia przycisku wezwania do działania ani żadnej animacji, ale używają tylko jasnych odcieni niebieskiego z dużą ilością tekstury.
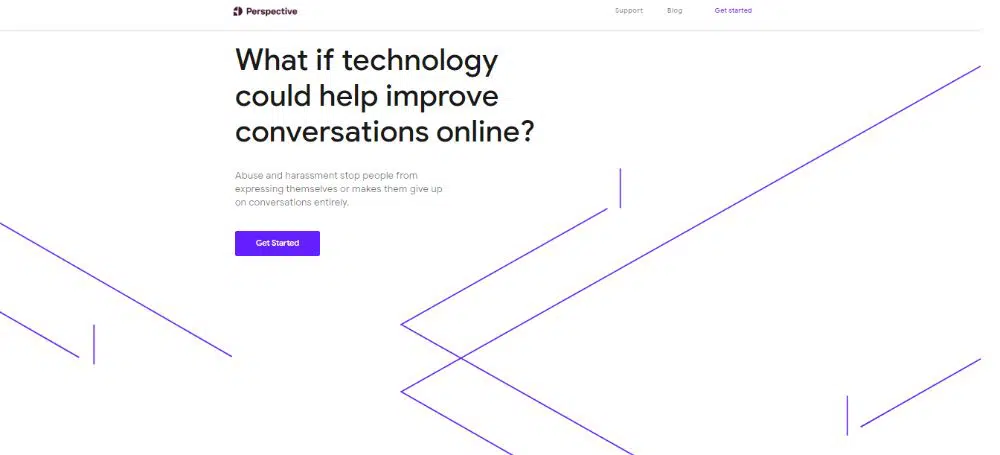
15. Perspektywa:
Nikt nie powiedział, że nie możesz użyć formacji geometrycznych w nagłówku. Możliwości zastosowania różnych wzorów są praktycznie nieograniczone. Perspektywa nie ma przekonującego wezwania do działania, jasnych kolorów ani żadnych innych animacji. To taki przykład wykorzystania wzorów geometrycznych w nagłówku. W nagłówku ma jedynie wzory geometryczne. Te geometryczne linie nadają stronie zupełnie inny wygląd.
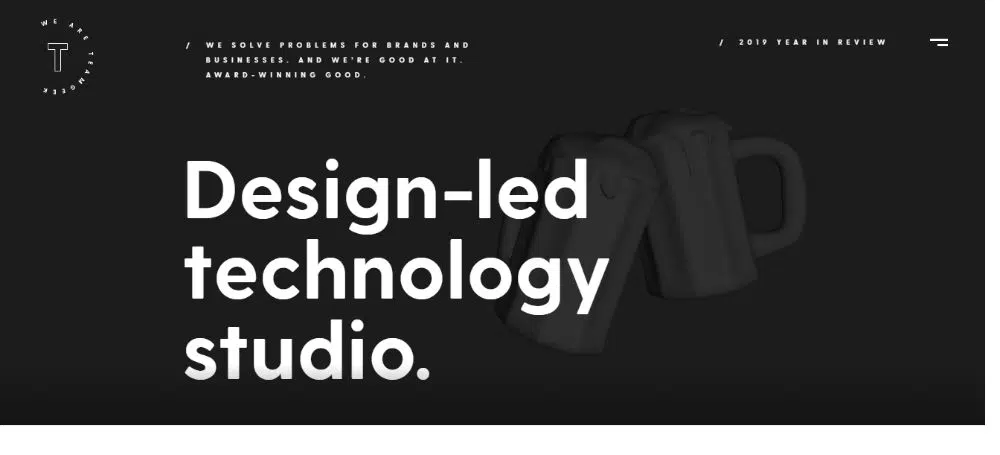
16. Zespół Geek:
Pomysły i projekty nagłówka różnią się w zależności od projektanta. Projektant Team Geek ma nagłówek, który pokazuje obraz tak, jakby pochodził z dysfunkcyjnej telewizji. Pokazuje obraz niedziałającej sieci telewizyjnej, a zniekształcenia wideo trwają, dopóki strona jest otwarta. Ponieważ obraz wciąż migocze, jak zniekształcone wizualizacje sieci telewizyjnej, Twoje oczy przyciągają Cię w kierunku wizualizacji. A ta wizualizacja sprawia, że patrzysz na nią dłużej niż zwykle.
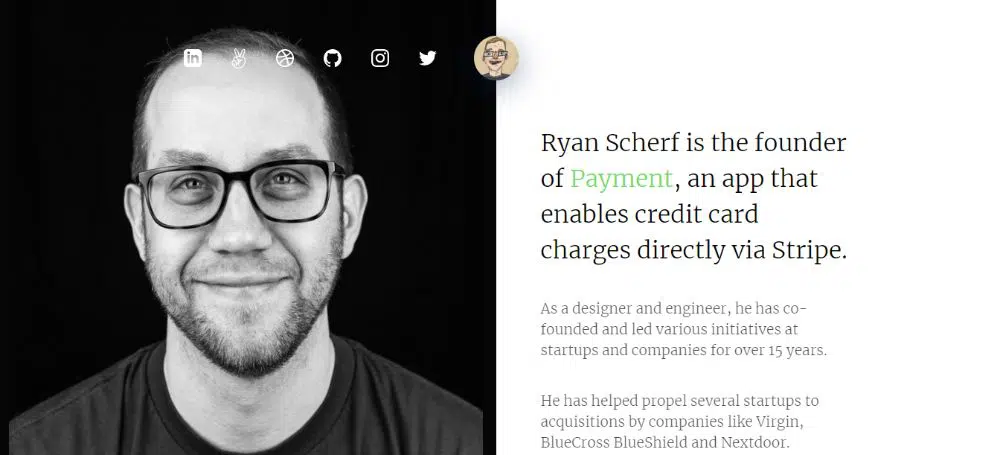
17. Ryan Scherf:
Twórcą tej strony jest Ryan Scherf, a nagłówek strony głównej mówi o jego portfolio. Strona główna składa się z dwóch części, z których jedna to jego zbliżenie, a druga to informacje o właścicielu. W nagłówku znajdują się przyciski mediów społecznościowych, które mają linki do jego portfolio i kont w mediach społecznościowych. Prosty i minimalistyczny design wzbudza podziw.
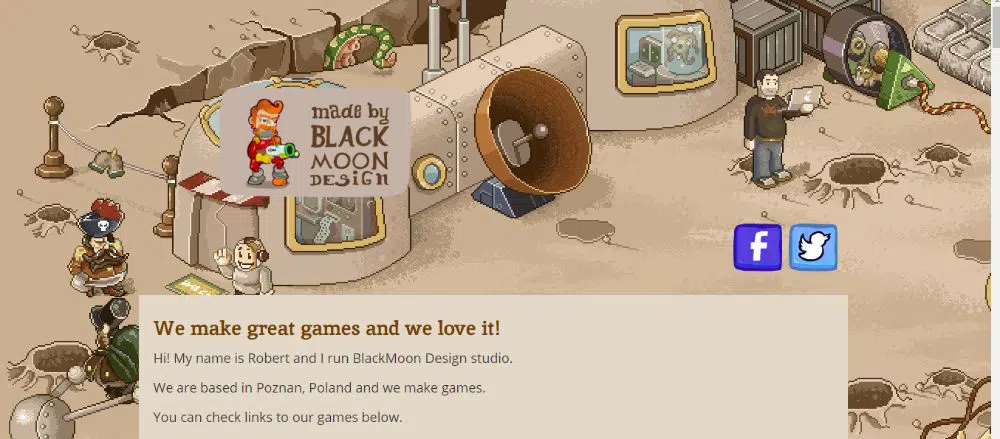
18. Projekt Blackmoon:
Blackmoon Design to strona internetowa dla studia projektowego, która skupia się na projektantach gier. Nagłówek strony głównej tej witryny zawiera wypełniony gadżetami ekran gry, który zajmuje całą szerokość ekranu. Taki projekt nagłówka wystarczy, aby powiedzieć, że strona jest przeznaczona wyłącznie do projektowania gier i projektantów gier. W tym nagłówku gracz pojawia się, gdy goni kogoś, trzymając broń. Wokół niego otacza struktura przypominająca ogród i ogromne, wyglądające na futurystyczne gadżety.
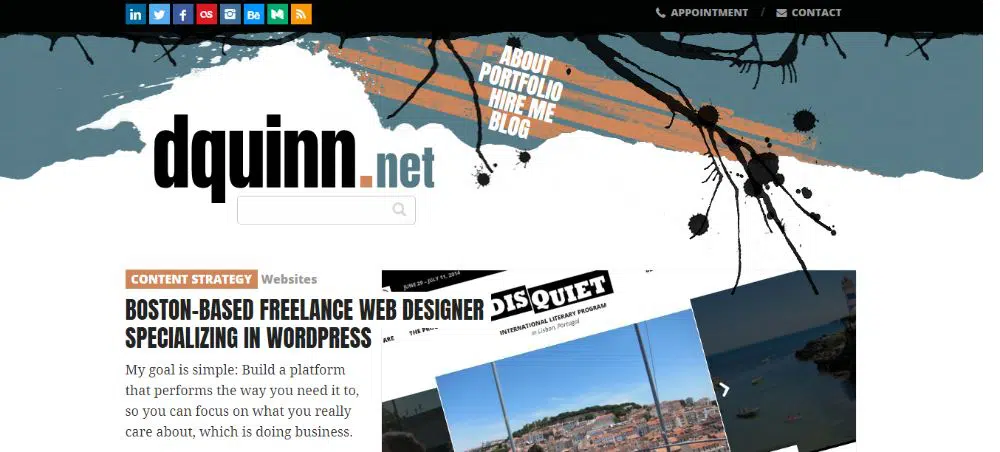
19. Dquinn:
Ta strona ma bardzo kreatywny i artystycznie wyglądający nagłówek. Zawiera elementy wektorowe, a sekcje witryny wydają się ładnie wtapiać w projekt nagłówka. Serwis specjalizuje się w strategii treści i ma do dyspozycji bardzo efektowny nagłówek. Podczas układania sekcji witryny w nagłówku wszystkie układają się w zestaw skośnych pasków, które przykuwają twoją uwagę.
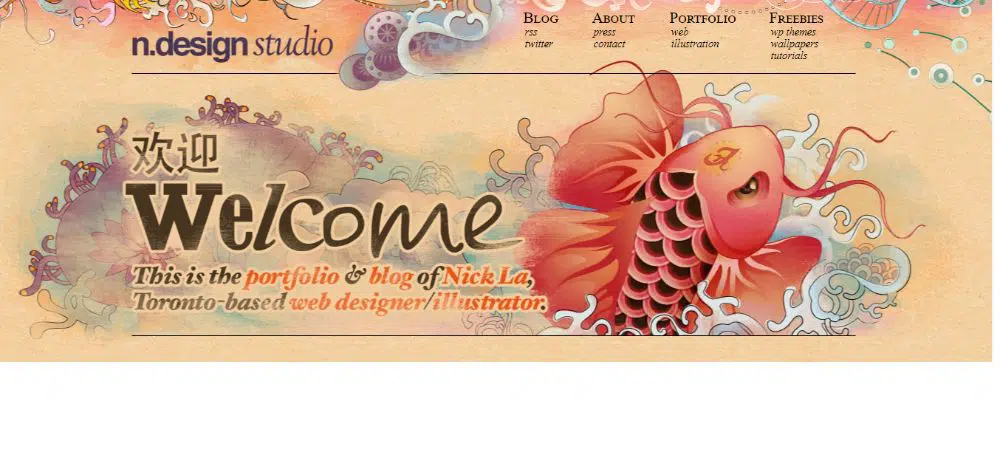
20. Studio projektowe N.:
Studio N.design zaprojektowało nagłówek swojej strony w bardzo artystyczny sposób z szeroką gamą łączonych kolorów. Ta strona ma projekt jako portfolio projektanta stron internetowych z Toronto o imieniu Nick La. Zaprojektował on bardzo eterycznie wyglądający nagłówek strony internetowej, który pokazuje morskiego smoka wyłaniającego się z bardzo kolorowego morza. Dzięki doskonałemu doborowi kolorów strona internetowa oferuje nowy widok, a jednocześnie prosty wygląd nagłówka.
21. Tytan:
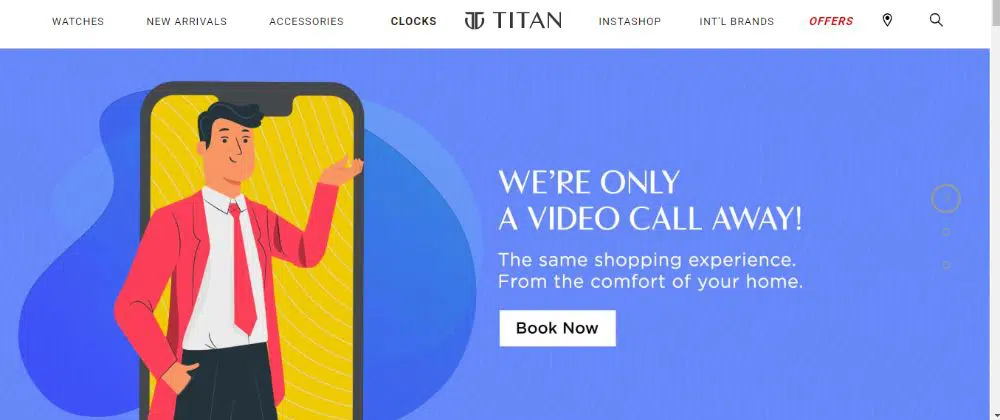
Witryna zegarków Titan do niedawna nigdy nie miała suwaka w projekcie nagłówka. Mały pasek służy do rozmieszczania sekcji witryn, takich jak zegarki, nowości itp. A pod nim znajduje się suwak, który pokazuje różne obrazy zgodnie z aktualnym scenariuszem. Wraz z trwającą globalną pandemią wprowadzili obrazy w suwaku zgodnie z różnymi komunikatami. Ma proste obrazy wraz z przyciskiem wezwania do działania, aby robić zakupy w zaciszu własnego domu.
Wniosek:
Projekty nagłówków przyczyniają się przede wszystkim do sukcesu serwisu. Górna część witryny jest pierwszą rzeczą, którą ludzie zauważają i powinna być z nimi zauważona. Trzeba być ostrożnym przy wyborze nagłówka, ponieważ nagłówek decyduje o tym, czy użytkownik zdecyduje się na dalsze eksplorowanie serwisu. Czasami prosty i minimalistyczny nagłówek przyciąga uwagę użytkownika, a czasami bardzo animowany i artystyczny nie trafia do użytkownika. Dlatego należy pamiętać, jakie elementy muszą działać.