21 pięknych i kreatywnych menu nawigacyjnych
Opublikowany: 2017-11-17Projektowanie nawigacji w witrynie wszystko należy do kategorii interfejsu witryny. Bardzo ważne jest, aby klient był łatwy w użyciu i wyszukiwaniu. Nie oznacza to jednak, że musi to być proste. Przejrzałem kilka niesamowitych stron internetowych, które zintegrowały kilka kreatywnych projektów menu nawigacyjnych ze swoją witryną. Były oryginalne w swoich projektach, a jednocześnie były łatwe w użyciu i piękne.
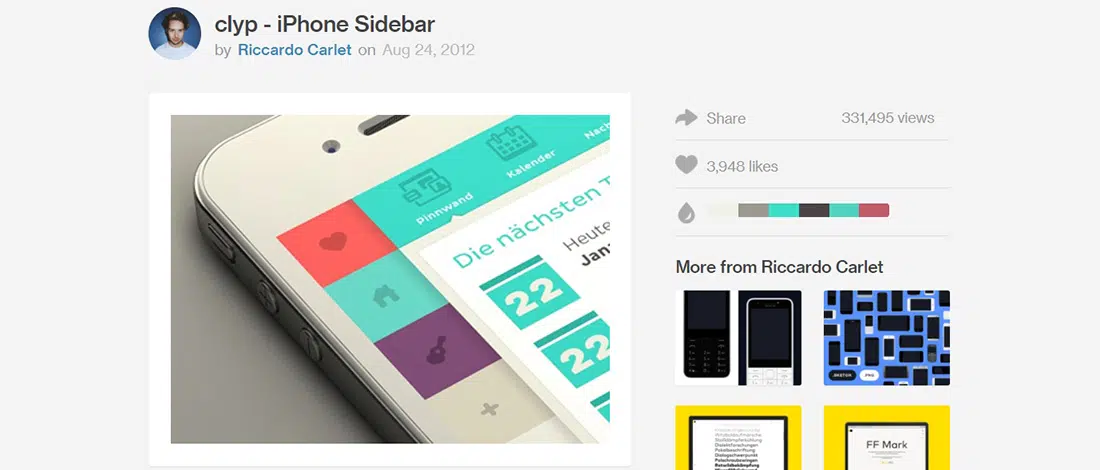
klip - pasek boczny iPhone'a
Jest to koncepcja projektowania nawigacji na pasku bocznym iPhone'a. Ten przykład ma lewy pasek, który pojawia się tylko po przesunięciu palca w prawą stronę. W tym przykładzie zastosowano kolorową, płaską konstrukcję, która sprawia, że interfejs wygląda ładnie i przyjaźnie. Jest to praca w toku, ponieważ projektant wciąż testuje różne ikony. Podsumowując, ten przykład ma wszystko dobrze zorganizowane, co czyni go doskonałym źródłem inspiracji dla przyszłych projektów.
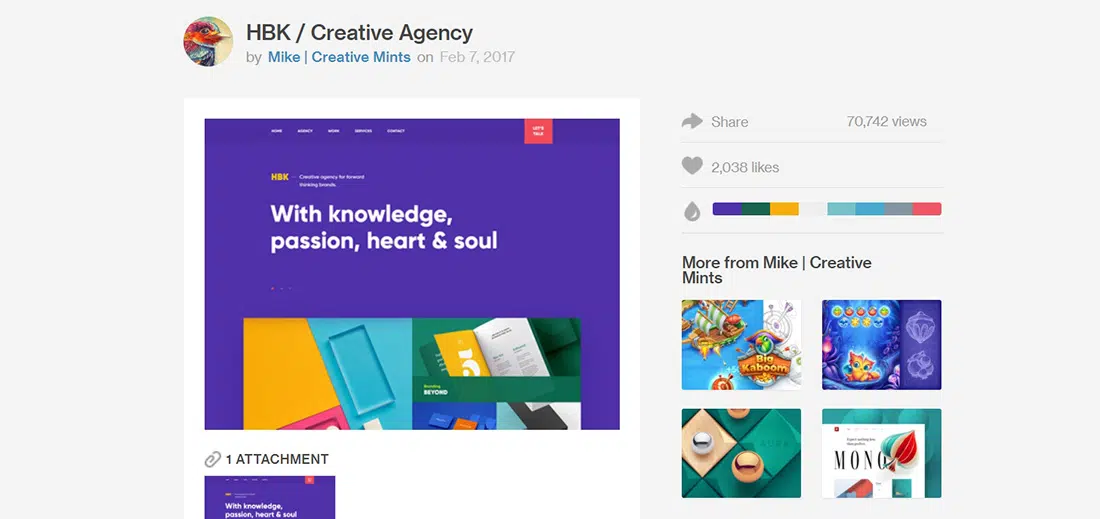
HBK / Agencja Kreatywna
Ten przykład zawiera naprawdę ładny projekt interfejsu użytkownika. Widać, że pasek nawigacyjny jest z nim dobrze zintegrowany. Wszystko jest kolorowe i wygląda naprawdę przyjaźnie. Ten projektant próbował czegoś nowego w tym projekcie, zwłaszcza po tym, jak wiele osób powiedziało mu, że jego projekty opierają się na cieniach, otoczeniu i efektach vintage.
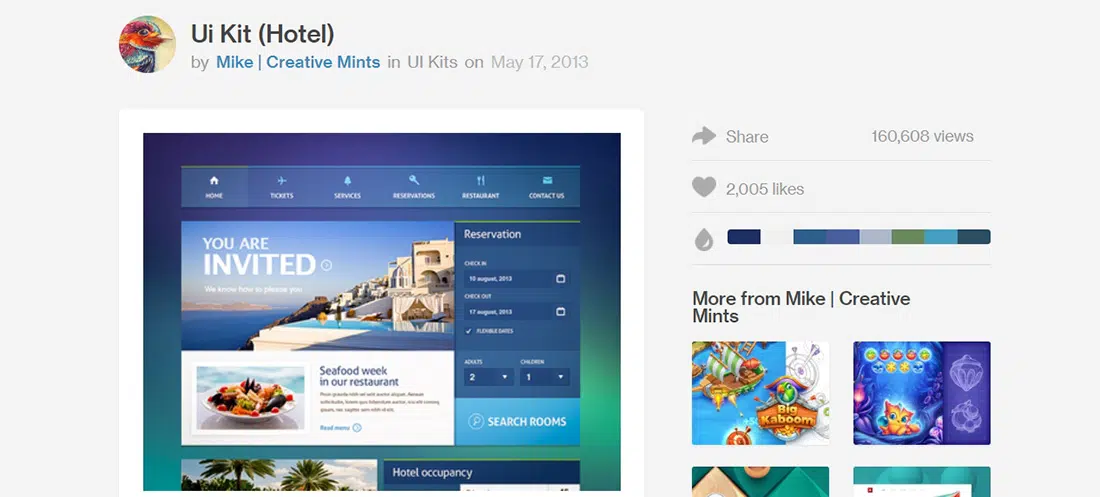
Zestaw interfejsu użytkownika (hotel)
Ten projektant zwykle nie tworzy projektów w zimnych kolorach, ale ten wyszedł naprawdę ładnie. Strona wykorzystuje abstrakcyjne tło gradientowe i zaczyna się od naprawdę ładnego paska menu.
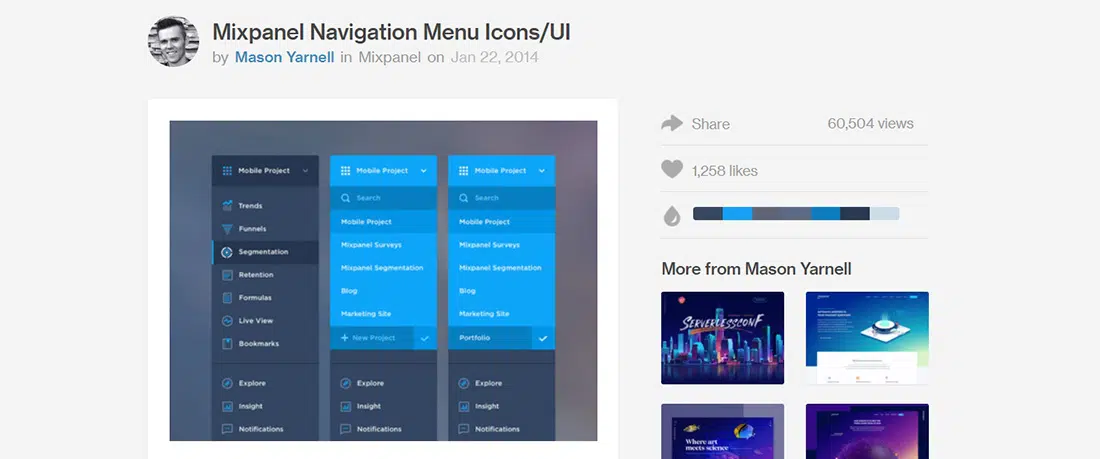
Ikony/UI nawigacji w menu Mixpanel
Jest to koncepcja projektowania menu nawigacyjnego Mixpanel. To tylko rzut oka na projekt, nad którym pracował ten zespół projektantów. Zaktualizowali kolory i wybrali różne ikony, aby zapewnić kontrast z główną treścią. Ikony mają dwukolorowy stan, dzięki czemu wygląd interfejsu wygląda nowocześnie.
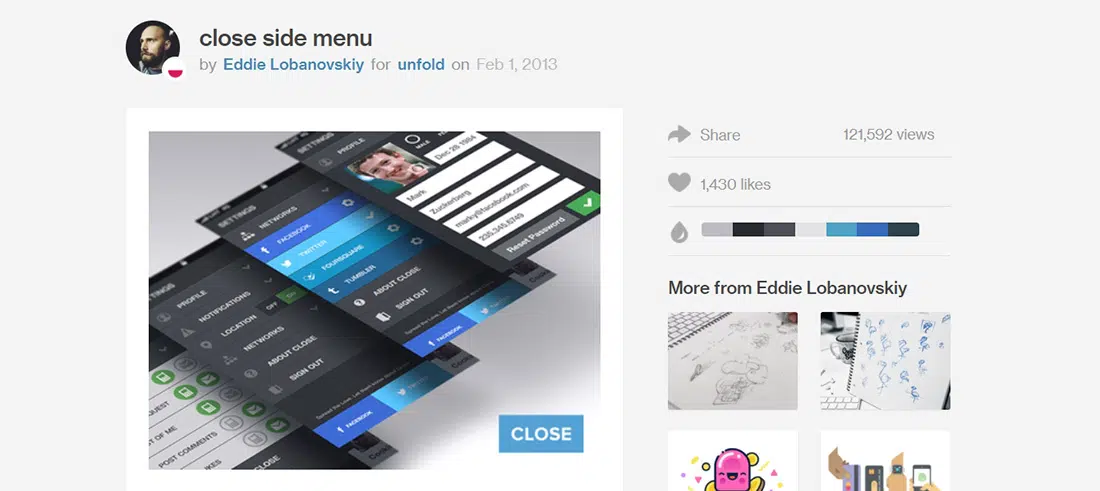
Zamknij menu boczne
Ten projektant wymyślił kilka ekranów nawigacyjnych dla ZAMKNIJ. Oto zapowiedź menu bocznego, pikseli i niektórych szczegółów. Trzymaj się blisko, ponieważ wkrótce pojawi się więcej szczegółów!
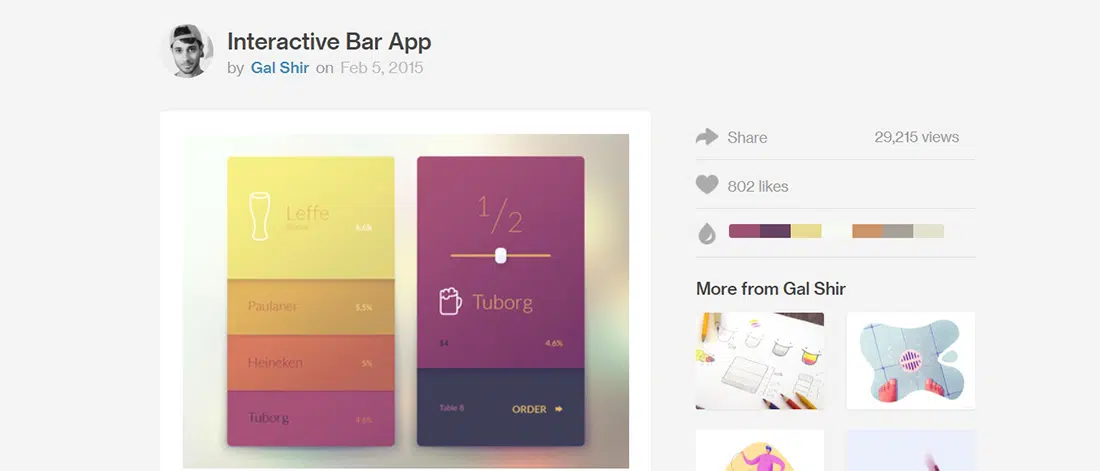
Interaktywna aplikacja barowa
Czy kiedykolwiek pracowałeś nad interaktywnym interfejsem i miałeś problem z jego zaprojektowaniem? Ten przykład może być świetnym źródłem inspiracji dla podobnych projektów. Ten projekt to aplikacja, dzięki której możesz zamówić piwo za pomocą interaktywnego interfejsu i naprawdę ładnego projektu koncepcyjnego UX dla menu barowego.
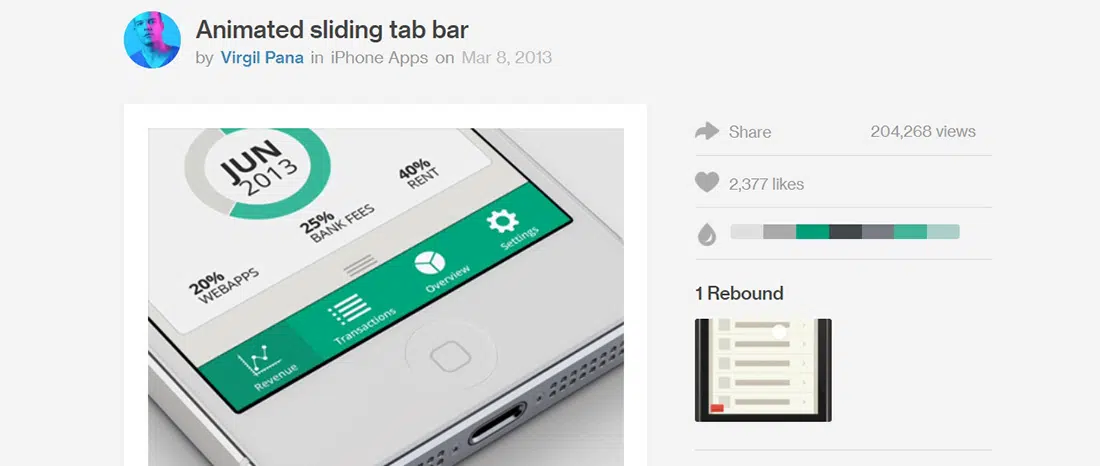
Animowany przesuwany pasek kart
Ten przykład to przesuwany pasek kart. Ten przykład ma naprawdę ładny wygląd interfejsu użytkownika. Wykorzystuje płaską konstrukcję w najlepszym wydaniu, aby stworzyć naprawdę wspaniałe źródło inspiracji.
Cz. Calhouna V
To także naprawdę miłe źródło inspiracji. Ten projekt ma kreatywną koncepcję projektową i zapewnia płynną nawigację.
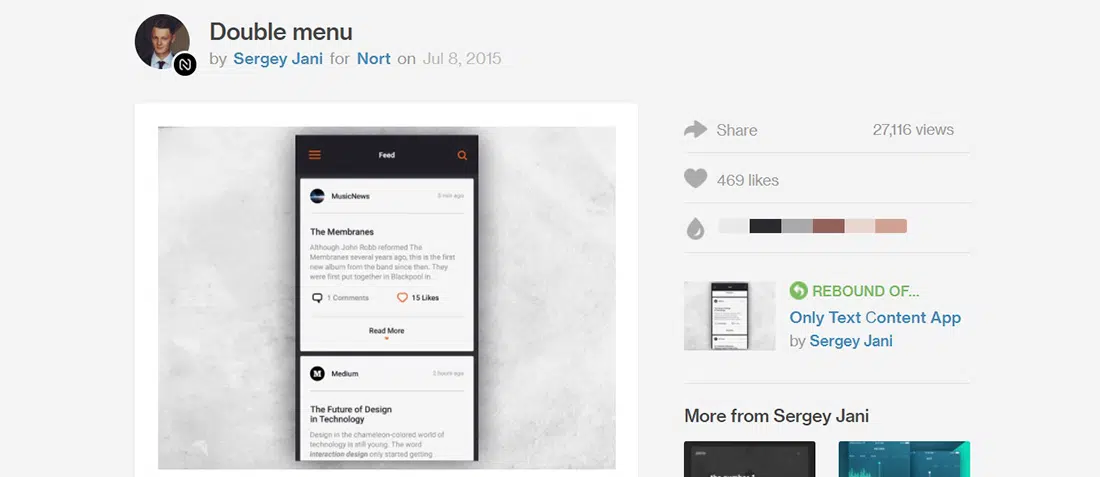
Podwójne menu
To kolejne ujęcie z projektu interfejsu aplikacji tego projektanta. Ten przykład proponuje dwuwarstwowy pasek boczny, z którego użytkownicy mogą łatwo wybrać potrzebne źródło. Pierwsza warstwa interfejsu tej aplikacji pozwala użytkownikom wybrać artykuł na podstawie czasu jego opublikowania i popularności, podczas gdy druga warstwa zawiera listę ulubionych źródeł użytkownika.

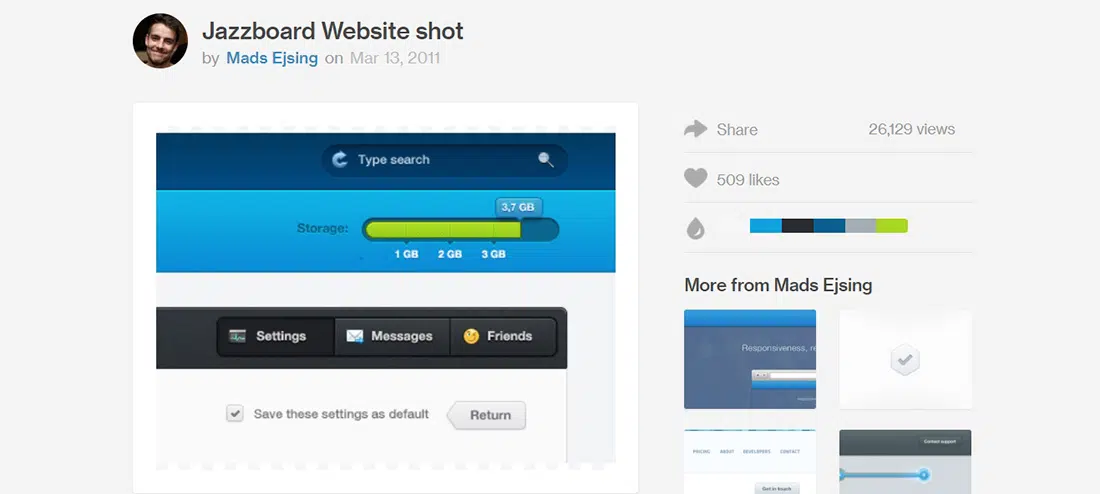
Ujęcie strony internetowej Jazzboard
To ujęcie z najnowszego layoutu projektanta, który wygląda świetnie. Możesz również sprawdzić ostateczną wersję w opisie.
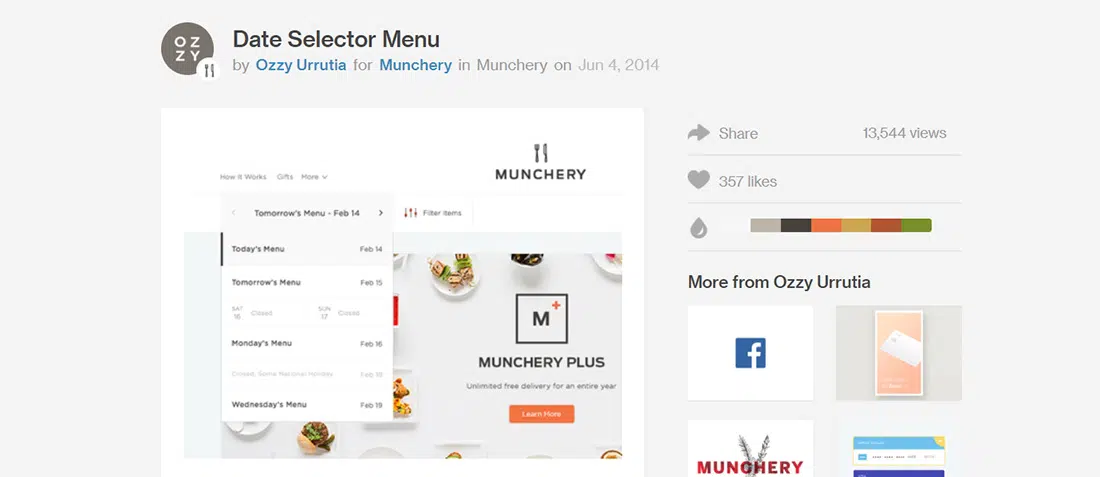
Menu wyboru daty
Ten projektant dobrze się bawił, sprzątając i przeprojektowując swój przełącznik dnia. Efekt jest naprawdę fajny i może być świetnym źródłem inspiracji, zwłaszcza dzięki ładnie wyglądającemu projektowi interfejsu użytkownika.
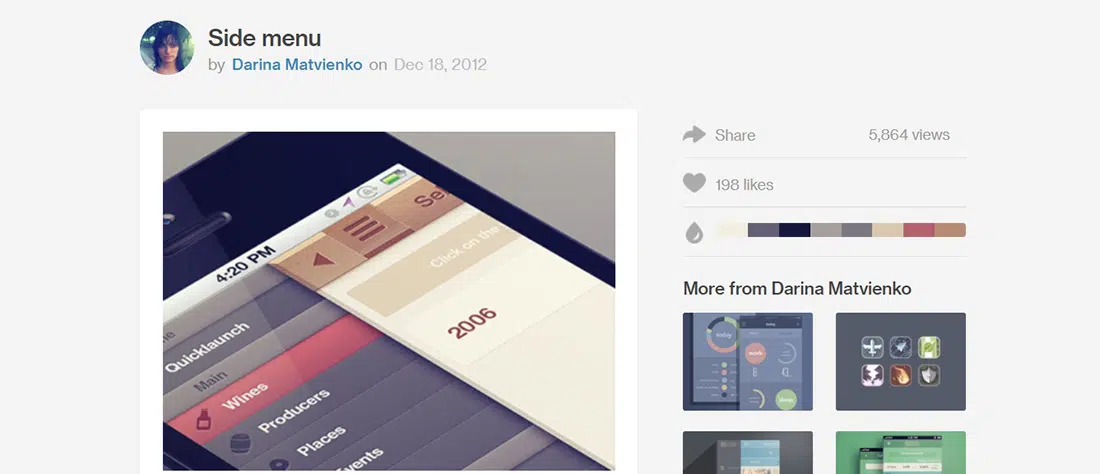
Menu boczne
To menu boczne wygląda świetnie. Wykorzystuje kolory ziemi, aby stworzyć niesamowity projekt interfejsu.
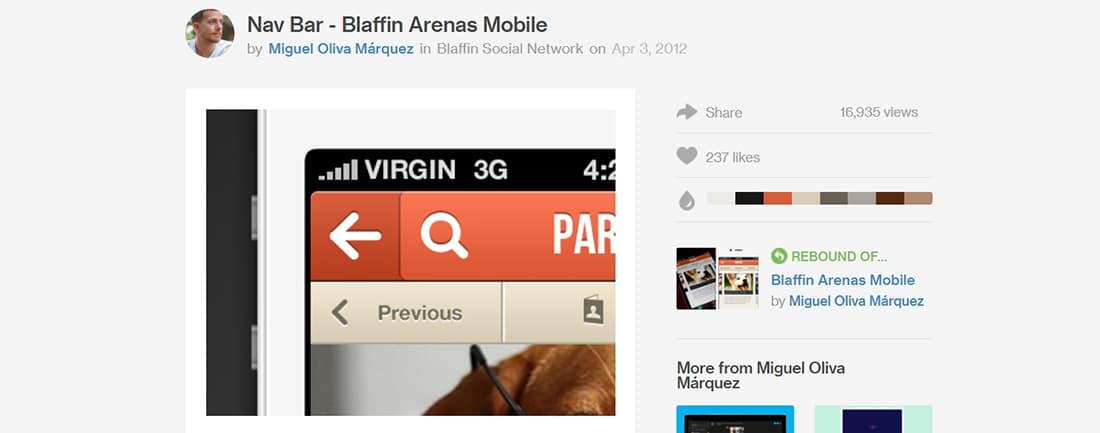
Pasek nawigacyjny – Blaffin Arenas Mobile
Ta koncepcja projektu paska nawigacyjnego jest szczegółem dla Blaffin Arenas Mobile. To jest naprawdę fajny przykład, który pokazuje nam, jak umieścić kilka przycisków nawigacyjnych w nagłówku, który ma już kilka przycisków akcji.
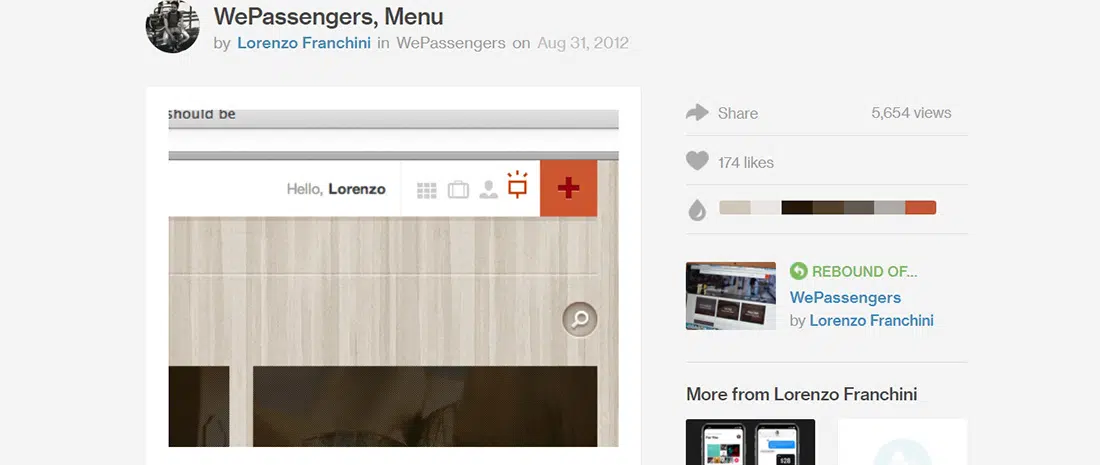
MyPasażerowie, Menu
Ten projektant zazwyczaj wybiera światła i cienie, aby osiągnąć realistyczne rezultaty, ale tym razem spróbował czegoś innego. Ten przykład używa minimalistycznego i naprawdę schludnego i prostego stylu paska menu i jego ikon.
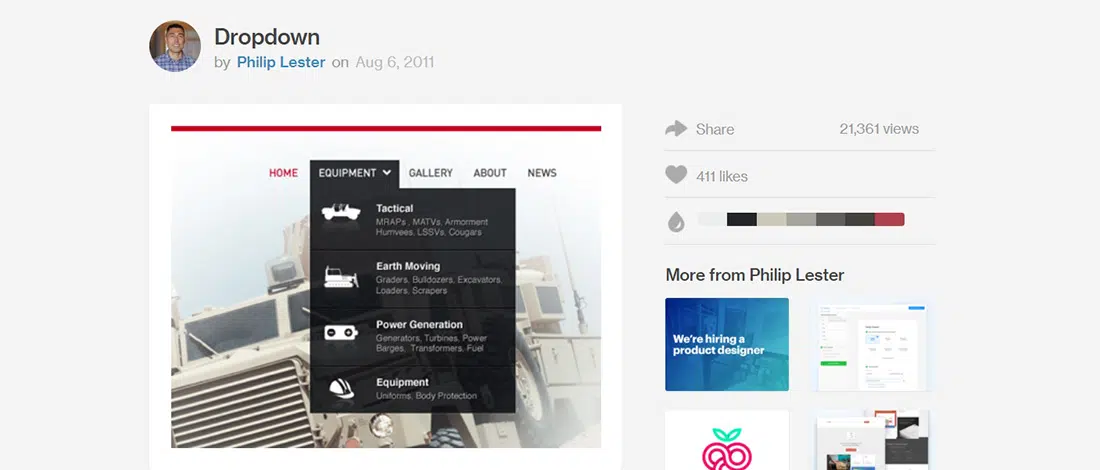
Upuścić
Ten przykład to kreatywne menu rozwijane, które może być doskonałym źródłem inspiracji. Interfejs wygląda świetnie, a menu rozwijane z ciemnym układem idealnie się komponuje. Używa również większych ikon dla każdej podkategorii.
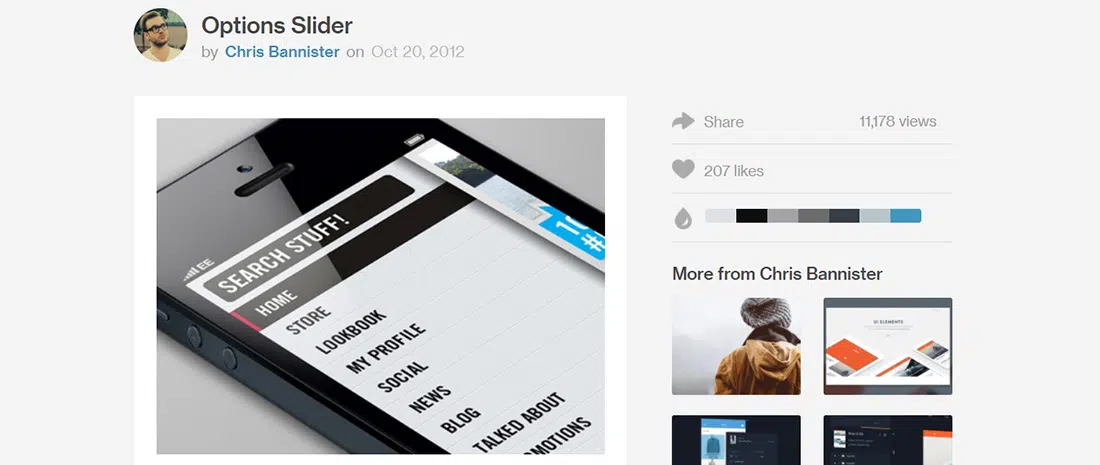
Suwak opcji
Co powiesz na naprawdę fajny projekt suwaka opcji, który z pewnością pokochasz. To już druga zajawka tej aplikacji.
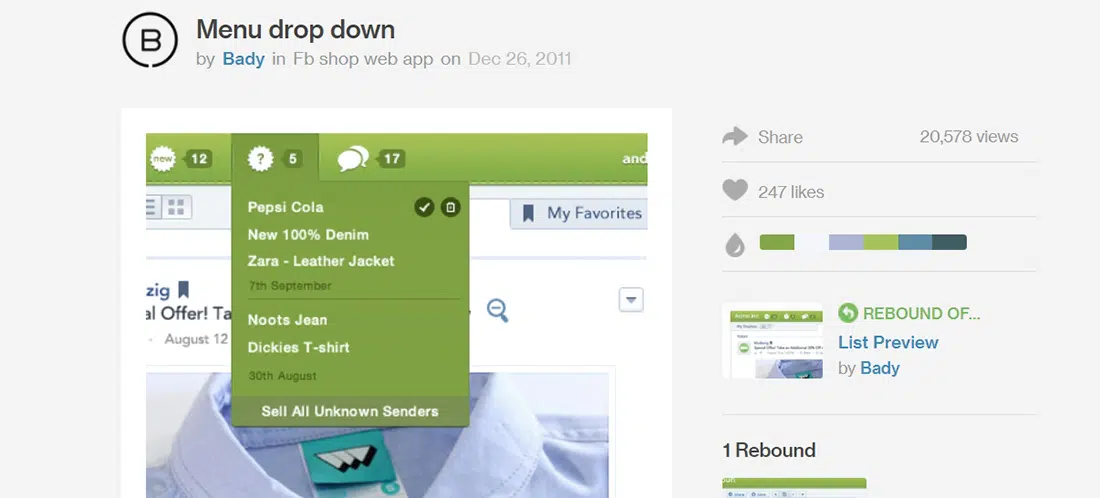
Menu rozwijane
Jest to koncepcja projektu paska nawigacyjnego, w której głównym kolorem jest zielony. Stan rozwijany używa nieco ciemniejszego odcienia zieleni.
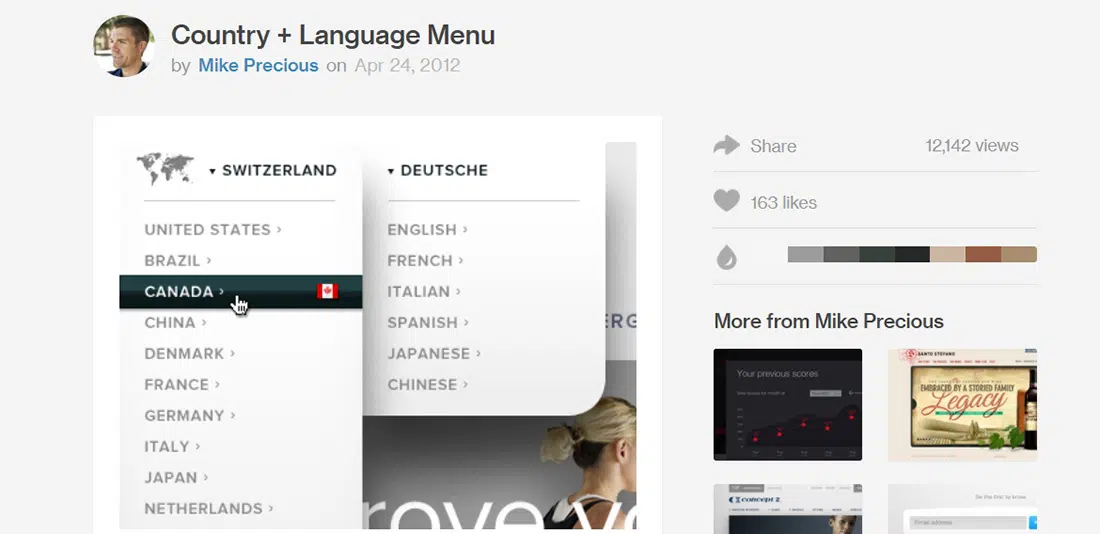
Menu Kraj + Język
Ten przykład to zwiastun projektu menu rozwijanego dla projektu klienta związanego z fitnessem. Ma zgrabny design, wykorzystuje szare odcienie i odcienie.
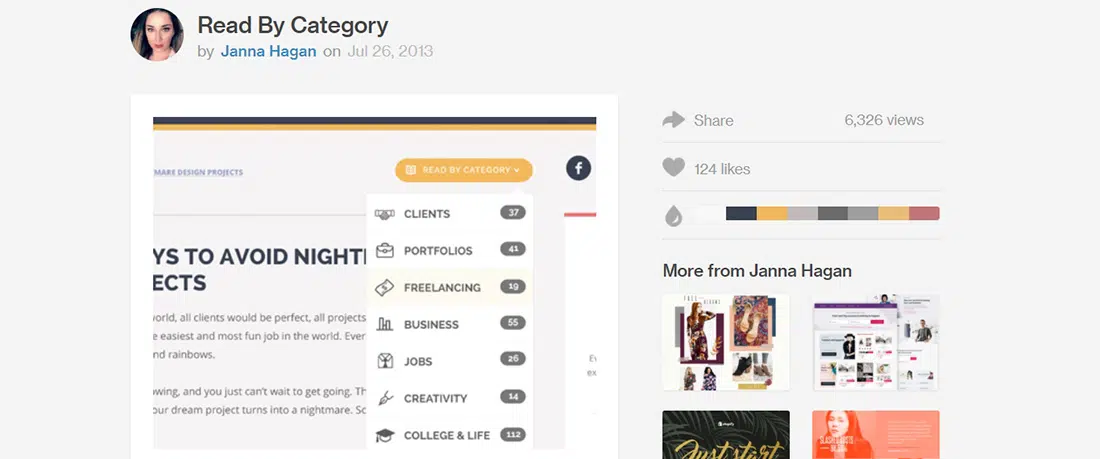
Czytaj według kategorii
To kolejny fajny pomysł na zapowiedź projektu, nad którym projektant wciąż pracuje nad wyrównaniem.
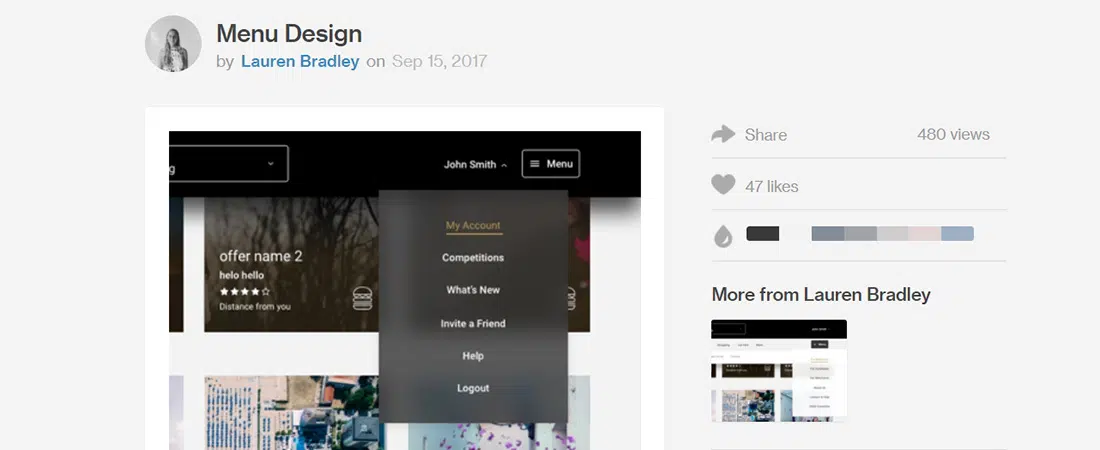
Projekt menu
W tym projekcie Lauren Bradley bawiła się koncepcjami złożonego menu z widokami Anon w porównaniu z zalogowanymi widokami i 3 poziomami. Rezultat jest naprawdę elegancki.
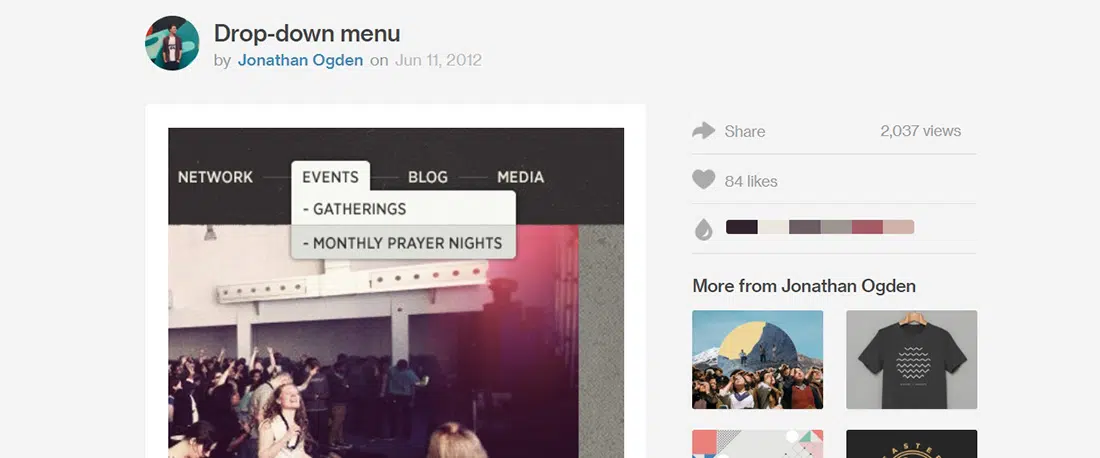
Rozwijane menu
To pierwsza próba rozwijanego menu dla tego projektanta i wygląda na to, że zaprojektowanie go było całkiem zabawne.