Przegląd roku projektowania stron internetowych 2020
Opublikowany: 2020-12-21Rok „jak żaden inny” dobiega końca. Rok 2020 był z pewnością wyjątkowy dla każdego – w tym projektantów stron internetowych. I to było dla nas wyzwanie na kilku poziomach.
Naszą codzienną harówkę komplikowały przestoje, dzieci wdzierające się do domowego biura i klienci, którzy potrzebowali naszej pomocy w szybkiej zmianie ich modeli biznesowych. Chociaż wielu z nas tkwiło w domu, rzadko zdarzały się chwile nudy.
Pomijając to wszystko, rok był świadkiem wielu wydarzeń, które nie miały nic wspólnego z pandemią lub innym chaosem. Na rynek wprowadzono nowe narzędzia, nasze ulubione oprogramowanie doczekało się ważnych aktualizacji, a społeczność była tak kreatywna i pomocna jak zawsze. Innymi słowy: rok 2020 przyniósł wiele pozytywów dla projektantów i programistów do świętowania.
Przyjrzyjmy się kilku ważnym i interesującym zmianom, które wpłynęły na projektantów stron internetowych w zeszłym roku.
Rozkwit nowoczesnego CSS
Chociaż w 2020 r. nie było żadnych rewolucyjnych zmian w CSS, nie oznacza to, że nie miał on dobrego roku. Wręcz przeciwnie.
Język zyskał na ciągłej ewolucji przeglądarek internetowych. Wraz z wydaniem nowoczesnych wersji Chrome, Edge, Firefox i Safari rośnie wsparcie dla nowszych standardów i specyfikacji CSS.
W praktyce oznacza to, że projektanci stron internetowych mogą bez obaw stosować nowe techniki. Na przykład układy CSS Grid są znacznie bezpieczniejsze niż kilka lat temu. I chociaż rozwiązania awaryjne nigdy nie są złym pomysłem, nie muszą być tak drastyczne.
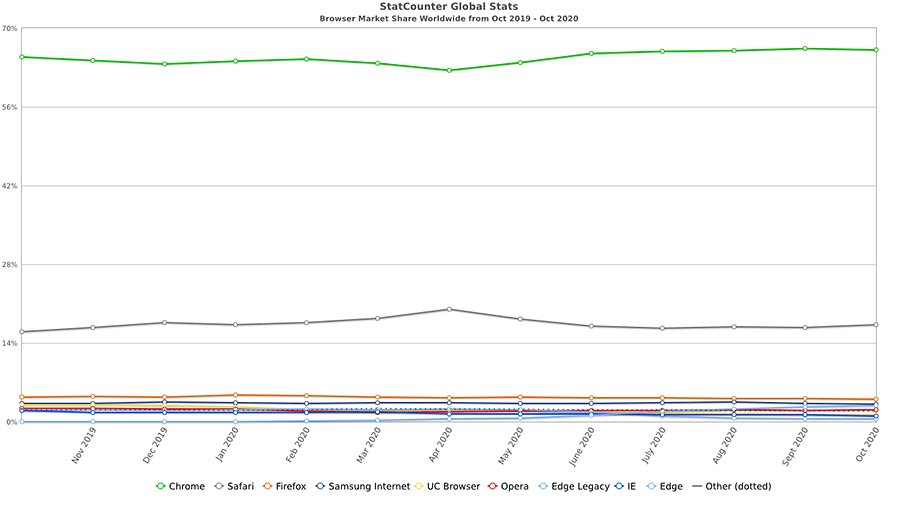
Wynika to z malejącej liczby użytkowników starszych przeglądarek, takich jak Internet Explorer. Według StatCounter Global Stats wykorzystanie IE spadło do marnego 1,05% rynku w październiku 2020 r. Porównaj to z prawie 2%, które przechwycono rok wcześniej.

Wykres dzięki uprzejmości StatCounter Global Stats
Im dalej IE i inne przestarzałe przeglądarki są w widoku wstecznym, tym łatwiej będzie wprowadzić najnowsze rozwiązania CSS do witryn produkcyjnych. Dzięki temu język lepiej wykorzystuje swój ogromny potencjał. Rok 2020 był dużym krokiem w tym kierunku.
Najlepsze artykuły CSS na 2020 rok
- Unikanie „marnotrawnego” CSS w Twoich projektach
- Metodologia BEM w CSS: Szybki przewodnik
- Tworzenie ilustracji 3D za pomocą CSS
- Jak działa perspektywa CSS
- Jak zmienne CSS mogą poprawić wydajność i spójność
- Kolory LCH w CSS: co, dlaczego i jak?
- Naucz się pozycjonowania CSS
- Pozycjonowanie tekstu wzdłuż ścieżki za pomocą CSS
- Stylizacja opakowań układu w CSS
- Wizualizacja resetów CSS
Bezgłowy CMS rozwija swoją niszę
Wykorzystanie „bezgłowych” lub „odłączonych” systemów zarządzania treścią nadal nabiera tempa. Ta praktyka polega na wykorzystaniu systemu CMS (takiego jak WordPress) do przesyłania treści do aplikacji zewnętrznej.
Prowadzi to do kilku interesujących możliwości. Możesz wysyłać treści do aplikacji mobilnej — dzięki czemu zarówno aplikacja, jak i witryna internetowa mogą udostępniać te same posty na blogu. Podobnie możesz użyć statycznego generatora witryn, takiego jak GatsbyJS lub 11ty, aby stworzyć superszybki interfejs użytkownika – idealny dla witryn o dużym natężeniu ruchu. Wszystko przy zachowaniu znajomego interfejsu użytkownika zaplecza dla twórców treści.

I chociaż ta technologia jest wciąż stosunkowo młoda, widać, że zaczyna się stosować. GatsbyJS, na przykład, przeszedł długą drogę w ciągu ostatniego roku. GraphQL, towarzyszący mu język zapytań, stale dojrzewa. Ma być zarówno wydajny, jak i wydajny.
Poza tym powstaje szereg narzędzi usprawniających proces tworzenia konfiguracji bezgłowej. Jest to niezbędne, ponieważ obecnie nie jest to zadanie przyjazne początkującym. Im to wszystko stanie się łatwiejsze, tym bardziej rozpowszechnione i kreatywne będzie jego wykorzystanie.
Na razie coraz częściej wdrażane są bezgłowe konfiguracje CMS. Mimo to, jeśli nie jesteś ekspertem, zagłębianie się w głowę i adoptowanie tej technologii w projektach klientów może nie być mądre.
Dlatego prawdopodobnie najlepiej zacząć od małych rzeczy i poeksperymentować. Gdy już jesteś na twardym gruncie, bycie bez głowy może być świetnym rozwiązaniem.
Najlepsze artykuły dotyczące bezgłowego CMS na 2020 rok
- Uczciwy przegląd Gatsby
- Tworzenie bezgłowej witryny WordPress z GatsbyJS
- Tworzenie bezserwerowych aplikacji typu front-end za pomocą Google Cloud Platform
- Nie buduj strony internetowej Frankensteina!
- Jamstack z React, Serverless i Airtable
- Bezgłowy CMS: co i dlaczego
- Jak rozpocząć swoją podróż, tworząc bezgłowe witryny WordPress?
- Jak stworzyć bezgłową witrynę WordPress na JAMstack
- Zasilanie aplikacji React Native za pomocą silnika bezgłowego ButterCMS
- Kiedy korzystanie z Headless WordPress ma sens?
Narzędzia do prototypowania ulepszają się i ewoluują
Sposób, w jaki budujemy prototypy stron internetowych i aplikacji mobilnych, wciąż się zmienia. Wielu projektantów rezygnuje z tradycyjnych narzędzi, takich jak Photoshop, na rzecz niszowych aplikacji, takich jak Adobe XD, Figma i Sketch.
Każde z tych narzędzi zostało zbudowane z myślą o aplikacjach internetowych i mobilnych. Dlatego projektanci nie muszą zadowolić się przekazywaniem klientom statycznych makiet. Mogą raczej stworzyć coś w pełni interaktywnego, co lepiej odzwierciedla to, co zrobi produkt końcowy.

Oczywiście same narzędzia nie są nowe – są na rynku od kilku lat. Ale w 2020 r. argument za używaniem którejkolwiek z tych aplikacji stał się bardziej przekonujący.

Po pierwsze, każda z nich ma solidne społeczności programistów, które publikują przydatne gadżety, takie jak wtyczki i zestawy interfejsu użytkownika. Pomagają projektantom rozszerzyć funkcjonalność i zwiększyć wydajność. A same aplikacje wydały kilka ekscytujących funkcji, a także wygładziły ostre krawędzie.
Jednak bardzo ważna stała się również inna cecha aplikacji do tworzenia prototypów: ich wbudowane narzędzia do współpracy. Ułatwiają zdalną informację zwrotną zarówno od klientów, jak i członków zespołu. Ponieważ w tym roku tak wielu z nas pracuje z domu, wszystko, co ułatwia proces recenzji, jest ogromną premią.
Najlepsze artykuły o narzędziach do prototypowania na rok 2020
- 10 samouczków, które pomogą Ci opanować Adobe XD
- 20 bezpłatnych zestawów interfejsu użytkownika Adobe XD dla projektantów aplikacji internetowych i mobilnych
- 20 bezpłatnych zestawów mobilnego interfejsu użytkownika i modelu szkieletowego do aplikacji Sketch
- 35 darmowych szablonów internetowego i mobilnego interfejsu użytkownika dla Figma
- Adobe XD ma nowy wygląd
- Przekazanie projektu do inżynierii
- Gradientowe kąty w CSS, Figma i Sketch
- Jak turbodoładować komponenty za pomocą wariantów Figma
- Część Twojego świata: dlaczego jesteśmy dumni, że tworzymy prawdziwie natywną aplikację na komputery Mac (Sketch)
- Sketch vs. Figma vs. Adobe XD: które narzędzie do projektowania jest najlepsze dla początkujących?
Edytor bloku WordPress Gutenberg staje się bardziej dopracowany
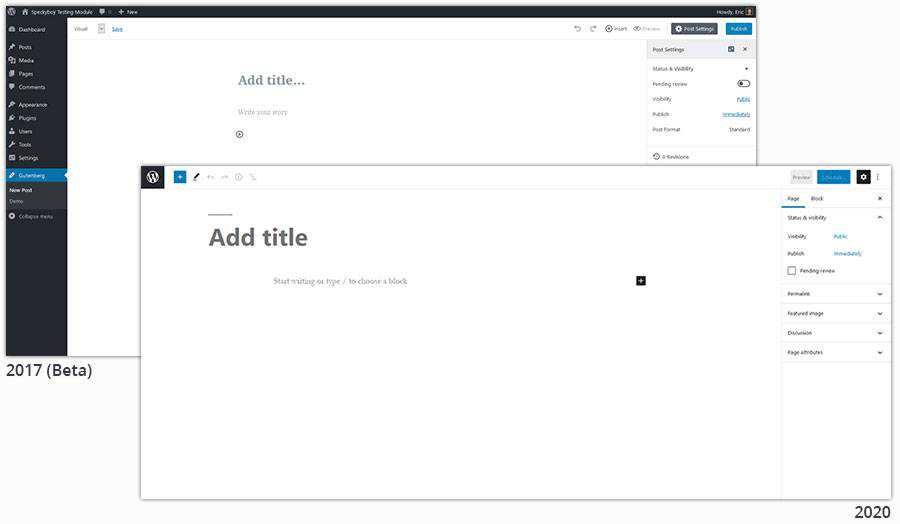
W grudniu 2020 r. odbyły się drugie urodziny redaktora bloku Gutenberga. Ale w przeciwieństwie do większości dwulatków wydaje się, że napady złości i napady złości należą (w większości) do przeszłości. Gutenberg staje się dość dojrzały jak na swój wiek.
Patrząc na interfejs edytora, jest o lata świetlne przed tym, gdzie był na początku. Dużo czasu poświęcono na tworzenie interfejsu bardziej intuicyjnego. Poruszanie się jest o wiele łatwiejsze, podobnie jak odnajdywanie i wybieranie poszczególnych bloków.
Duży nacisk położono również na dostępność. Ten konkretny temat jest ważny we wszystkich obszarach tworzenia stron internetowych, ale był również główną krytyką wcześniejszych wersji Gutenberga. Tak więc ulepszenie zarówno interfejsu użytkownika, jak i uczynienie go bardziej dostępnym, to duże wygrane w 2020 roku.

W tym roku wprowadzono również niestandardowe wzory bloków, które ułatwiają korzystanie i ponowne wykorzystanie określonego układu. Możliwość zaimplementowania niestandardowego układu w dowolnym miejscu jest niemałym osiągnięciem. Była to jedna z brakujących funkcji, która utrudniała sprzedaż edytora bloków w niektórych przypadkach użycia.
I chociaż nie jest jeszcze gotowy na prime time, trwają prace nad pełną edycją witryny (FSE) z obsługą Gutenberga. Umożliwi to użytkownikom z kompatybilnym motywem edycję wszystkich aspektów swojej witryny za pomocą edytora bloków. Pierwszy taki motyw, Q, został udostępniony do pobrania na początku tego roku.
Podsumowując, WordPress ma teraz domyślne środowisko edycji, które można poważnie rozważyć w przypadku niemal każdego projektu. Nadal istnieją pewne zalety dla kreatorów stron – nie wspominając o starym edytorze klasycznym. Ale bloki się sprawdzają.
Najlepsze artykuły WordPress Gutenberg Block Editor na rok 2020
- Wtyczka Block Navigation zapewnia brakujący kontekst kontekstowy dla edytora WordPress
- Utwórz niestandardową paletę kolorów dla edytora WordPress Gutenberg
- Jak sprawić, by edytor bloków WordPress wyglądał jak projekt interfejsu
- Jak zbiorczo konwertować klasyczne bloki na Gutenberga w WordPress
- Jak stworzyć prosty wzór bloku Gutenberga w WordPressie
- Jak korzystać z bloku okładki WordPress Gutenberg
- Matt Mullenweg i Matias Ventura Demo Nowe narzędzia do edycji obrazu w Gutenberg
- Stylizowanie szerokich i pełnej szerokości bloków Gutenberga w WordPress
- Wskazówki dotyczące konwersji istniejącej witryny WordPress do korzystania z edytora bloków Gutenberg
- Co to jest pełna edycja witryny i jak kształtuje nowy WordPress?
W 2020 roku nacisk położono na większy obraz
Jedną z rzeczy, które możesz zauważyć w powyższych elementach, jest to, że wszystkie dotyczą zmiany ewolucyjnej. Nic tutaj nie wydawało się przełomowym momentem dla projektantów stron internetowych. W rzeczywistości postawienie tego tematu na Twitterze również nie skutkowało żadnymi wstrząsającymi zaleceniami.
Może to sprawia, że nagłówki są mniej niż atrakcyjne. Oznacza to jednak również, że w tym chaotycznym roku branża projektowania stron internetowych miała pocieszającą konsekwencję. Narzędzia i technologie, z których już korzystamy, stały się jeszcze lepsze. Nie ma na co narzekać.
Kiedy spojrzymy wstecz, wiele historycznych wydarzeń będzie wyróżniało się od 2020 roku. Ale projektanci stron internetowych mogą postrzegać ten czas jako czas, który ustawił stół dla większych rzeczy, które mają dopiero nadejść.
