Lekcja historii projektowania stron internetowych: 20 lat projektowania stron internetowych
Opublikowany: 2015-12-23Wydaje się to prawie szalone. Swoją przygodę jako projektant stron internetowych rozpocząłem w 1996 roku, pracując dla mojej lokalnej gazety. Jeśli moja matematyka jest poprawna, to właśnie wchodzę w dwudziesty rok. Ponad połowę mojego życia spędziłem pracując w sieci.
W związku z tym pomyślałem, że warto przyjrzeć się temu, jak sieć działała (lub nie) w tamtych czasach i porównać ją z niektórymi wyzwaniami, przed którymi stoimy dzisiaj. Mam pytanie, czy historia powtarza się w sieci?
Narzędzia handlu
W 1996 roku projektowanie stron internetowych było w powijakach, przynajmniej w sensie komercyjnym. W tamtym czasie kodowałem (i to uprzejmie) HTML ręcznie w Notatniku Windows 95.
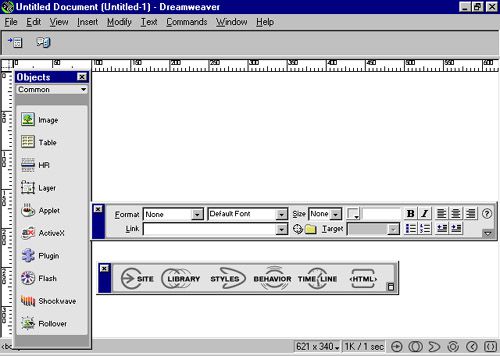
Istniały niektóre podstawowe edytory stron internetowych, takie jak Coffee Cup. Ale WYSIWYG nie był nawet bliski rzeczywistości. Najczęściej stwierdzałem, że jakikolwiek edytor HTML pisał niechlujny kod (podobnie jak ja). Sytuacja zaczęła się poprawiać dopiero w 1997 roku, kiedy firma Macromedia wydała pierwszą wersję programu Dreamweaver (później wykupioną przez Adobe).

Macromedia wydała program Dreamweaver w 1997 roku
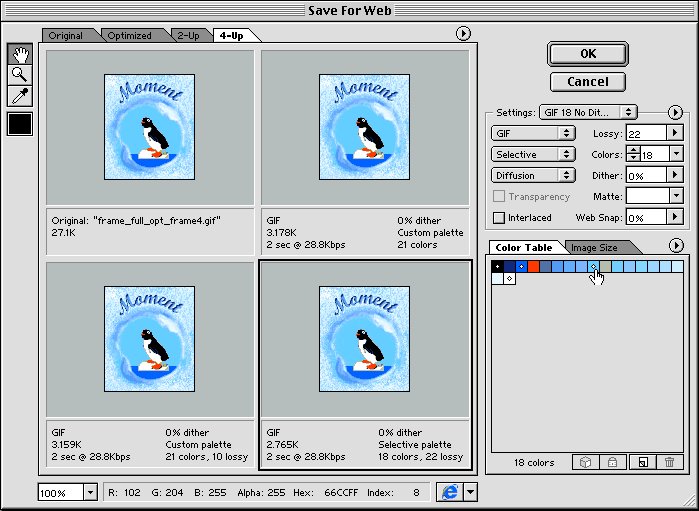
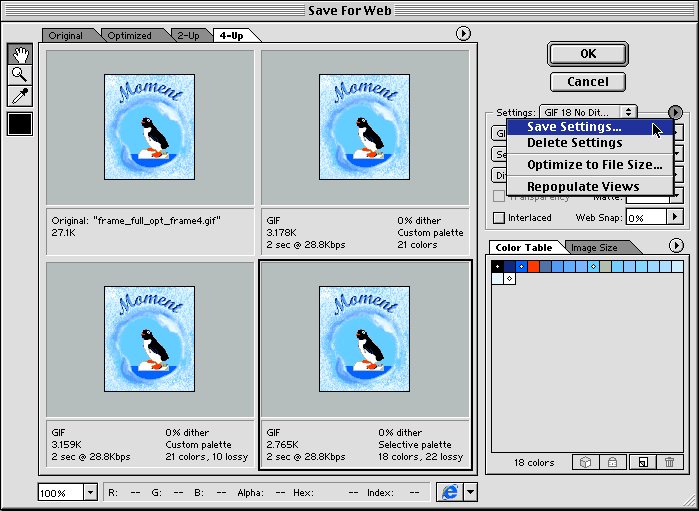
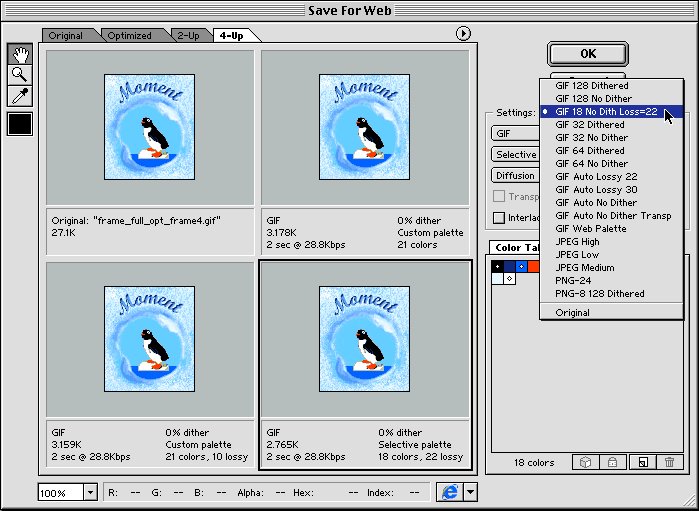
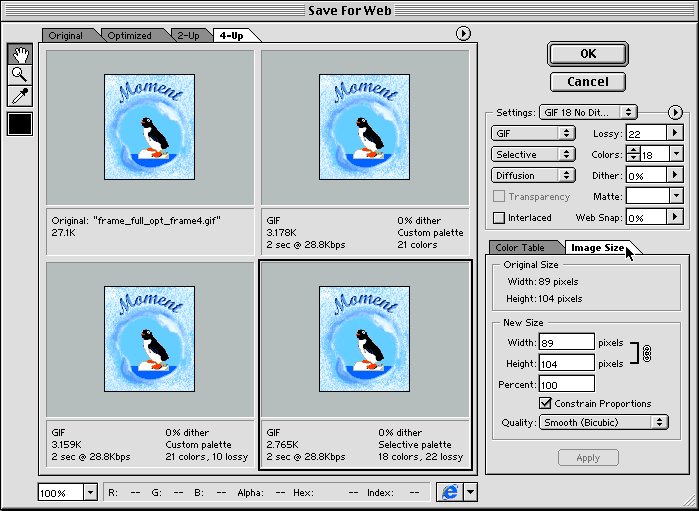
Mówiąc o Adobe, jego czcigodny Photoshop wcale nie był aplikacją przyjazną do projektowania stron internetowych, jaką jest dzisiaj. Patrząc na historię jego wersji, zdumiewające jest, że wszechobecna opcja „Zapisz dla Internetu…” pojawiła się w Photoshopie dopiero w wersji 5.5, wydanej w 1999 roku.

Okno dialogowe Zapisz dla Internetu w Photoshopie 5.5. (Źródło obrazu)
Przed czasami całej dobroci CSS3, którą teraz cieszymy, Photoshop był właściwie jedyną opcją dla cieni, zaokrąglonych narożników i gradientów. Kompresowanie obrazów do użytku w sieci nie było wtedy nawet myślą w głowie Adobe.
Poza edycją grafiki i kodu głównym narzędziem wybieranym przez projektanta był stary dobry klient FTP. Przesyłanie plików przez Internet na modemach 56k nie wchodziło w grę.
Czy historia się powtarza?
Zdecydowanie nie. Dreamweaver i Photoshop są nadal dość popularne i działają dobrze. Nie wspominając o setkach, jeśli nie tysiącach innych narzędzi, które znacznie ułatwiają projektowanie i rozwój. Niezależnie od Twoich upodobań i wymagań, najprawdopodobniej istnieje narzędzie, które idealnie Ci odpowiada.
Przeglądarki
Czy ktoś pamięta mozaikę NCSA? Opracowany wspólnie przez Marca Andreessena, który później zajął się tworzeniem Netscape, Mosaic był dołączany do wielu zestawów startowych dla dostawców usług internetowych (ISP). Zarówno Netscape 2.0, jak i Internet Explorer 3.0 zostały wydane w 1996 roku.

Przeglądarka internetowa Mosaic 1.0
Przeglądarki były błędne i niestabilne. Nierzadko zdarzało się, że konkretna witryna (zwłaszcza ta, na której działa Shockwave/Flash) wielokrotnie zawieszała sesję przeglądarki – co oznacza, że nigdy nie udało Ci się wejść na stronę.
Jednym z najgorszych trendów tego okresu były witryny zawierające zastrzeżony kod, który działałby tylko w przeglądarce Internet Explorer (dzięki, Microsoft). Doprowadziło to również do większości witryn bezużytecznych podczas korzystania z przeglądarek innych niż IE.
Czy historia się powtarza?
Na szczęście nie. Chociaż wciąż mamy do czynienia z niektórymi starszymi katastrofami, mam na myśli wersje IE, teraz sprawy są wyraźnie lepsze niż w latach 90-tych. Podczas gdy marki Mosaic i Netscape od dawna obróciły się w pył, IE również zniknęło i zostało zastąpione przez Edge. Chrome, Firefox, Safari i Opera to solidne opcje. Dziwactwa przeglądarki wciąż istnieją, ale nie są tak powszechne, jak kiedyś.
Metody projektowania i ograniczenia
Połowa lat 90-tych była niewątpliwie "dzikim zachodem" dla designu. Motto wtedy brzmiało: „Po prostu zdobądź to do pracy”. Jak wspomniano powyżej, przeglądarki internetowe były dość okropne. Czasami wydawało się, że trzeba ich nakłonić do współpracy z dowolnym wyglądem lub funkcją, którą chcesz stworzyć.
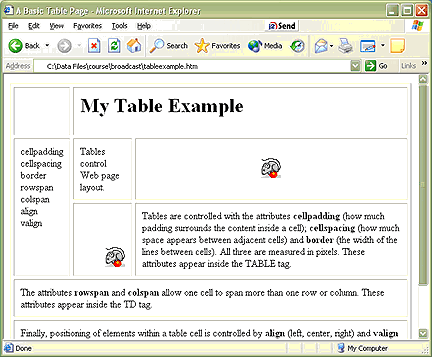
Oczywiście robisz to za pomocą tabel :
Prawie każda większa witryna korzystała z układu opartego na tabelach, ponieważ CSS1 był właśnie przygotowywany do wydania. Jeśli nigdy nie budowałeś układu opartego na stole, przegapiłeś trochę zabawy.


Strona internetowa złożona z tabel. (Źródło obrazu)
Chociaż stworzenie układu składającego się z wielu kolumn było dość łatwe, inne układy wymagały dużego poziomu kreatywności. Często rozwiązaniem było po prostu zagnieżdżanie jednej tabeli w drugiej, raz za razem. Kod był bardzo rozdęty i obciążał wolne połączenia.
Wyścigi ślimaków :
Szybkość połączenia była jedną z największych przeszkód w tworzeniu witryny. Modemy 56k były wolne, ale mój Boże, wyglądały jak szerokopasmowe w porównaniu z modelami 14,4 i 28,8. Ogólnie rzecz biorąc, chciałeś, aby Twoja strona główna (kod i obrazy) zajmowała mniej niż 50 KB miejsca.
Oczywiście teraz widzimy witryny z suwakami o pełnej szerokości, które same mają ponad 1 MB. Powolne połączenia internetowe stanowiły trudne wyzwanie, o którym stale trzeba było pamiętać.
Rozdzielczości/Urządzenia :
Znasz ten smartfon w dłoni? Cóż, najprawdopodobniej ma wyższą rozdzielczość niż większość komputerów stacjonarnych z 1996 roku. Mój podatny na awarie Packard Bell miał kuszący ekran 640×480. Widzisz, najpierw byliśmy mobilni!
Ale poważnie, to był mały ekran. Niektórzy użytkownicy pracowali w rozdzielczości 800×600, a nawet okazjonalnie 1024×768 (jeśli korzystałeś z naprawdę wysokiej klasy systemu), ale trudno było uzyskać dostęp do większych rozdzielczości, jeśli nie działałeś już na jednym. Doprowadziło to do tego, że wiele witryn zostało zaprojektowanych na małe ekrany – tylko po to, by działały na większych wyświetlaczach.
Urządzenia mobilne, które mogły przeglądać internet, były w tamtych czasach mrzonką. I chociaż nigdy nie miałem na to ochoty, sprawy były prostsze, jeśli chodzi o typy ekranów, dla których projektujesz. Teraz mamy responsywne układy, które będą działać na praktycznie każdym ekranie.
Zarządzanie witryną :
Więc tak, wtedy nie było czegoś takiego jak WordPress. Jeśli chciałeś edytować zawartość swojej witryny lub, co gorsza, dodać nową sekcję nawigacyjną, w większości hakowałeś potencjalnie setki plików w statycznej witrynie HTML.
Podczas gdy dołączenia po stronie serwera były używane przez niektórych doświadczonych ludzi (nie przeze mnie), inni (ja) zostali zdegradowani do zmiany każdego pojedynczego pliku w witrynie. Globalne wyszukiwanie i zastępowanie było dużą pomocą.
Wszelkie systemy zarządzania treścią od połowy do końca lat 90-tych były zwykle budowane na zamówienie dla korporacji i kosztowały dość dużą sumę pieniędzy. Jednak nie działały tak dobrze. Ograniczenia przeglądarki i skryptów w wielu przypadkach sprawiłyby, że te systemy byłyby dużą stratą pieniędzy. Jest to również jeden z powodów, dla których IE 6 utknął znacznie dłużej niż jego okres użytkowania.
Czy historia się powtarza?
Powiedziałbym, że jedyne, co się powtórzyło (i zwielokrotniło), to rozdzielczości ekranu i sama liczba urządzeń, dla których musimy zaprojektować. Jednak pojawienie się responsywnego projektowania z pewnością znacznie ułatwiło sprostanie temu wyzwaniu.
Jak wspomniałem wcześniej, te „klasyczne” przeglądarki często wykorzystywały ten sam kod i renderowały go na bardzo różne sposoby. Chociaż ten problem wciąż będzie pojawiał się od czasu do czasu, nie jest to katastrofa projektowa, którą kiedyś była. To kolejny ogromny krok, który pozwala nam tworzyć projekty działające na wszystkich ekranach.
Tu i teraz
Podobnie jak elektronika i samochody, projektowanie stron internetowych przeszło długą drogę w stosunkowo krótkim czasie. To niesamowite, co tworzą utalentowani projektanci i programiści, którzy nigdy nie marzyli o takich rzeczach, kiedy zaczynałem.
Na szczęście postęp w zakresie sprzętu i oprogramowania zarówno ułatwił nam pracę, jak i zdemokratyzował publikacje online. Nie musimy już zatrudniać dużych firm do budowy CMS. Istnieje wiele świetnych, dostępnych za darmo. Instalacje od dostawców usług hostingowych jednym kliknięciem pozwalają osobom, które nie są nawet profesjonalistami, na szybki start w sieci. To stworzyło nam wszystkim więcej możliwości.
Kiedy zaczęła się Twoja przygoda z projektowaniem stron internetowych? Jakie są niektóre z najbardziej zauważalnych różnic z tamtych czasów?
