20+ WordPress Hacks dla programistów
Opublikowany: 2017-08-17Jedną z rzeczy, którą WordPress jest dziś bardzo popularny, jest możliwość rozszerzenia go na milion sposobów. Na przykład funkcjonalność można zwiększyć za pomocą wtyczek, a motywy świetnie nadają się do zmiany wyglądu. W rezultacie witryna zostaje dostosowana do różnych potrzeb blogów, e-commerce i innych.
Ale co z uwolnieniem prawdziwej mocy WordPressa dzięki poprawkom? Pójdźmy o krok dalej w dostosowywaniu dzięki tym zabójczym hackom.
#1. Kanał RSS z polecanymi obrazami

Czy zastanawiałeś się kiedyś, dlaczego WordPress nie pozwalał domyślnie wyświetlać polecanych obrazów w kanałach RSS? To zdecydowanie lepszy ruch, jeśli jesteś blogerem lub po prostu chcesz zachęcić ludzi do subskrypcji.
Oto jak to zrobić (dodaj to do pliku functions.php twojego motywu):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. Dodaj przycisk „Wyślij do Facebooka”

Blogerzy postrzegają Facebooka jako ogromną bazę danych potencjalnych klientów i odwiedzających. Zgadza się, przy ponad miliardzie użytkowników może naprawdę zwiększyć natężenie ruchu. Jak więc utworzyć przycisk „wyślij do Facebooka”, aby dodać go do bloga i zwiększyć ruch?
Odbywa się to poprzez otwarcie pliku single.php w aktualnym motywie i wklejenie tego kodu w pętli:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
Gotowe!
#3. Wyeliminuj kompresję obrazu

Wszyscy wiemy, że WordPress nie zapewnia 100-procentowej jakości obrazów, ponieważ kompresuje je do 90 procent. Chociaż dla wielu osób może to nie brzmieć jak coś, co wymaga zmiany, my programiści wiemy, że możemy zrobić to lepiej.
Na przykład możemy zmusić platformę do wyświetlania w 100 procentach oryginalnych obrazów, aby zapewnić doskonałą jakość. Do pliku functions.php bieżącego motywu należy dodać:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. Odwołaj się do witryny za pomocą adresu URL

Korzystając z WordPressa, można dodać skrót do witryny jako referencję. Dzięki temu nie ma potrzeby za każdym razem wpisywać adresu URL. Oto jak to się robi:
<?php bloginfo('url'); ?>
Funkcja jest następnie używana w następujący sposób:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. Popraw bezpieczeństwo, usuwając publicznie pokazywaną wersję WordPress

Hakerom wystarczy znajomość wersji WordPressa, aby spróbować wykorzystać pewne luki w zabezpieczeniach (zwłaszcza w starszych wersjach: za naruszenie dokumentów panamskich przypisuje się stare instalacje!). Aby ukryć te informacje przed kimkolwiek, możesz użyć następującego hacka:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. Ogranicz liczbę osób, które mogą się zarejestrować
Jeśli zauważyłeś, że wielu nowych użytkowników WordPressa odwiedza stronę użytkownika, oznacza to, że prawdopodobnie pozwoliłeś każdemu się zarejestrować. Po sprawdzeniu tego ustawienia zauważysz, że użytkownicy subskrybują Twój kanał RSS.
Jeśli nie chcesz zbyt wielu zarejestrowanych użytkowników, przejdź do Ustawień i odznacz pole, które pozwala każdemu zarejestrować się za pomocą opcji członkostwa. Otóż to!
7. Zapobiegaj spamowi, wyłączając HTML w komentarzach

Spam to prawdziwy problem dla wielu osób korzystających z WordPressa. Na przykład blogerzy często znajdują linki do podejrzanych witryn w sekcji komentarzy. Posty ze spamem nie są dobrym sposobem na zauważenie, więc problem należy jak najszybciej wyeliminować.
Aby wyłączyć HTML i uniemożliwić spamerom dołączanie linków i innych metod, ten kod musi zostać dodany do pliku functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. Użyj adresu e-mail jako loginu
Ten niezwykle prosty hack może być bardzo pomocny w zwiększaniu bezpieczeństwa. Hakerom znacznie trudniej będzie przewidzieć adres e-mail niż nazwę użytkownika, więc jest to bezpieczniejsza metoda.
#9. Wyświetlaj ostatnie posty na stronie głównej

To świetny hack dla blogerów, który pozwala wyświetlać najnowsze wpisy bloga na stronie głównej. Nie musisz robić z bloga strony głównej! Należy używać tylko następującego kodu:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
#10. Zmień logo administratora


Jak wspomniano powyżej, jedną z największych funkcji WordPressa jest personalizacja. Ta sekcja należy do tej kategorii. Poniższy hack pozwala na umieszczenie logo klienta zamiast domyślnego logo administratora. Nie potrzebujesz wtyczki ani niczego, aby to zrobić, po prostu wstaw następujący kod do functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
# 11. Usuń powiadomienie o błędzie na stronie logowania
To kolejny hack bezpieczeństwa, który usuwa komunikat o błędzie ze strony logowania, zapobiegając w ten sposób informowaniu hakerów o nieprawidłowym loginie lub haśle. Wstaw ten kod:
add_filter('login_errors',create_function('$a', "return null;"));
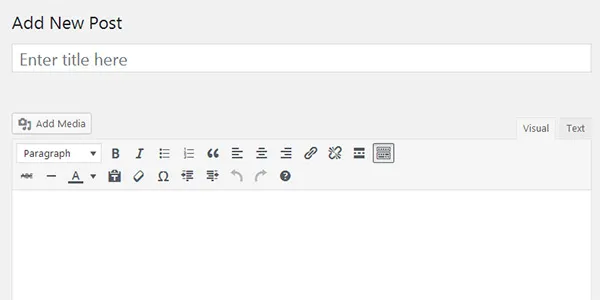
#12. Ustaw domyślny edytor HTML

Kolejny hack na naszej liście pozwala użytkownikom WordPressa zdecydować, czy użyć edytora wizualnego, czy edytora HTML. Jeśli wolisz konkretny, użyj tego kodu (wstaw go do functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
#13. Zmień tekst stopki na myślniku
Ten hack może być przydatny dla programistów, którzy chcą mile zaskoczyć swoich klientów, umieszczając tekst w stopce myślnika. Po prostu wstaw następujące elementy do pliku functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
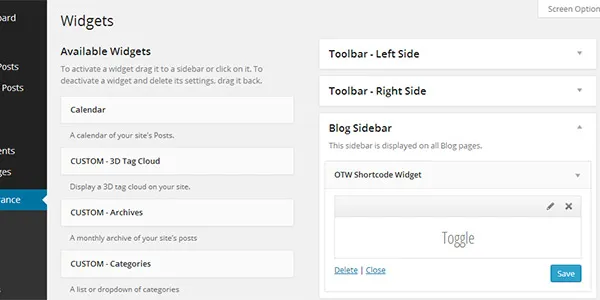
# 14. Dodaj krótki kod do widżetu

Możesz nauczyć WordPressa używania przydatnych skrótów, dodając następujący kod do functions.php:
add_filter('widget_text', 'do_shortcode');
#15. Dostosuj logo kreski
Po raz kolejny zhakuj programistów, aby dostosować strony internetowe dla swoich klientów. Aby spersonalizować instalację, możesz dodać logo do deski rozdzielczej, wykonując następujące czynności:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#16. Lista nadchodzących postów
Ten hack jest przeznaczony dla blogerów, którzy chcą, aby ich nadchodzące posty były zaplanowane na liście widocznej dla odwiedzających. Skopiuj i wklej następujący kod w dowolnym miejscu w swoim motywie:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. Właściwe adresy URL
Ważne jest, aby adres Twojej witryny był poprawny. Funkcja esc_url() pozwala zachować bezbłędność:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
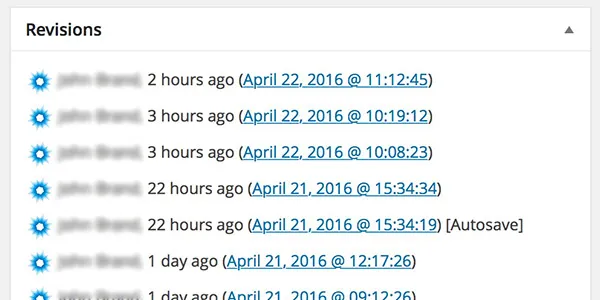
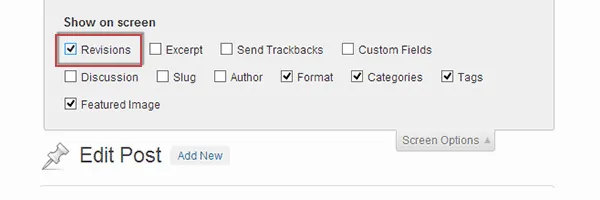
#18: Zmniejsz poprawki postów

WordPress nie ma domyślnego limitu wersji postów przechowywanych w bazie danych. Z czasem ich liczba może drastycznie wzrosnąć (co nie przyniesie stronie niczego dobrego). Dodaj następujący kod do pliku wp-config.php, aby ustawić limit:
define( 'WP_POST_REVISIONS', 3 );
Przykład ustawia limit na 3.
#19: Wyłącz przechowywanie wersji

Ten kontynuuje temat rewizji postów. Jeśli chcesz je wyłączyć, użyj tego kodu:
define( 'WP_POST_REVISIONS', -1 );
#20. Zmień długość fragmentów
W niektórych przypadkach standardowe fragmenty mogą nie pasować najlepiej do układu. Ich zmiana jest naprawdę łatwa. Otwórz functions.php i wstawiamy („20” to wartość długości):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
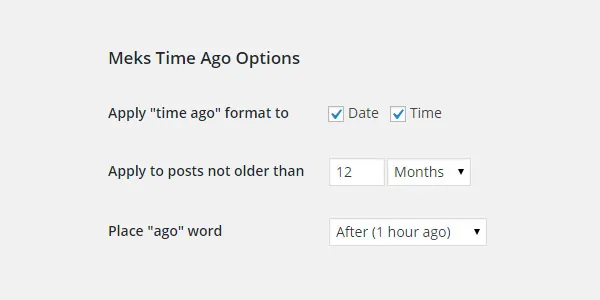
#21. Dodaj daty „czas temu” w stylu Twitter

Niektórzy programiści nie wiedzą, że WordPress może wyświetlać datę w formacie „Czas temu”. Można to zrobić, wklejając następujący kod w dowolnym miejscu pętli:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
Czas się włamać!
Gotowy, aby uwolnić moc WordPressa za pomocą tych prostych, ale przydatnych hacków? Wypróbowując je, możesz odkryć nowe możliwości swojej strony internetowej i rozszerzyć jej funkcjonalność, aby uczynić ją bardziej funkcjonalnym środowiskiem.
Gdy zobaczysz korzyści płynące z tych hacków, możesz zwiększyć efektywność zarządzania treścią. Ponadto niektóre z nich mogą naprawdę zwiększyć bezpieczeństwo Twojej witryny, co jest szczególnie ważne.
To wszystko – bez konieczności instalowania jednej wtyczki! Biorąc pod uwagę, że witryny WordPress opierają się na wielu zainstalowanych wtyczkach, te ulepszenia mogą być bardzo pomocne w utrzymaniu dużej szybkości ładowania.
Mam nadzieję, że ten artykuł pomoże Ci znaleźć nowe hacki WordPress i ulepszyć Twoją witrynę.
