20 bezpłatnych fragmentów kodu CSS i kodu w menu nawigacyjnym
Opublikowany: 2017-12-21Jeśli szukasz fragmentu kodu do stworzenia niesamowitego menu nawigacyjnego dla swojej witryny, nie szukaj dalej! Oto 20 darmowych fragmentów kodu do nawigacji, których możesz użyć do stworzenia stałej, automatycznie ukrywającej się, pionowej, poziomej, responsywnej, elastycznej, mega nawigacji po menu i nie tylko!
Na tej liście znajdziesz prawie każdy rodzaj nawigacji w witrynie. Wszystkie zawierają bezpłatne fragmenty kodu, doskonałą funkcjonalność i łatwą implementację.
Wspaniałą rzeczą jest to, że większość z nich jest również responsywna, więc będą wyglądać idealnie na różnych rozmiarach ekranu.
Sprawdź je!
Automatyczne ukrywanie nawigacji
Autoukrywanie nawigacji to prosty fragment kodu nawigacji, który jest automatycznie ukrywany, gdy użytkownik zaczyna przewijać w dół. Gdy użytkownik zacznie przewijać kopię zapasową, stanie się widoczny. Autoukrywające się nawigacje istnieją już od jakiegoś czasu, zwłaszcza na urządzeniach mobilnych. Ten wzorzec UX jest prosty i wydajny. Efekt krycia ułatwia wszystko i tworzy więcej miejsca na zawartość.
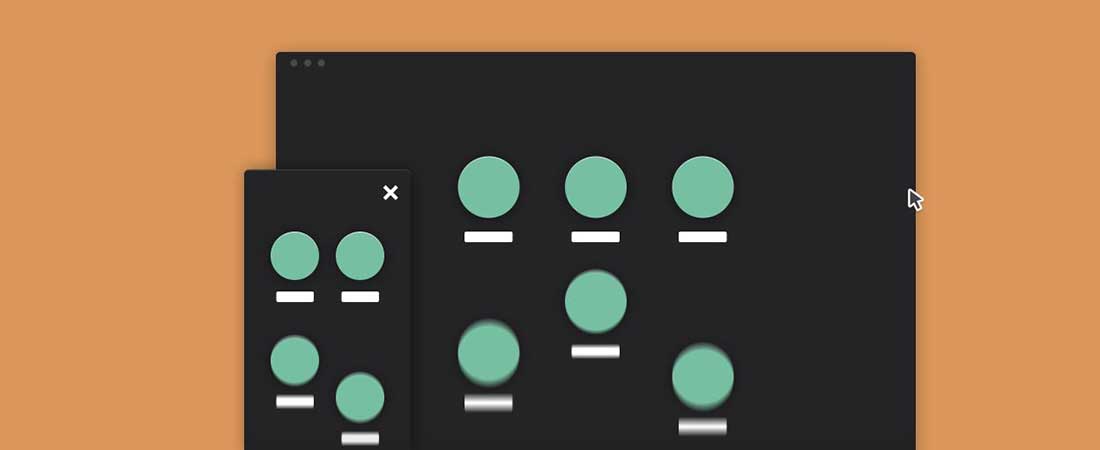
Stała nawigacja w pionie
Ten przykład to inteligentne pionowe menu nawigacyjne, które zawiera okrągłe wskaźniki, które po interakcji zamieniają się w ikony z etykietami. Ideą tej koncepcji, która wykorzystuje okrągłe wskaźniki, było wskazanie użytkownikom liczby sekcji, które zamierzają przewijać. Każdy okrągły wskaźnik jest w zasadzie rozdziałem treści i ma swój własny tytuł pod spodem.
Elastyczna nawigacja
Rozciągliwa nawigacja to zaokrąglony wyzwalacz nawigacji, który rozciąga i odsłania elementy. Ta nawigacja została zainspirowana koncepcją listy zakupów Hili Peleg. Ten zespół zastosował podobny pomysł, który rozciąga nawigację i tworzy 3 różne przypadki, w których fragment kodu staje się przydatny: 1) stała nawigacja, 2) przycisk dodawania treści i 3) przycisk edycji treści.
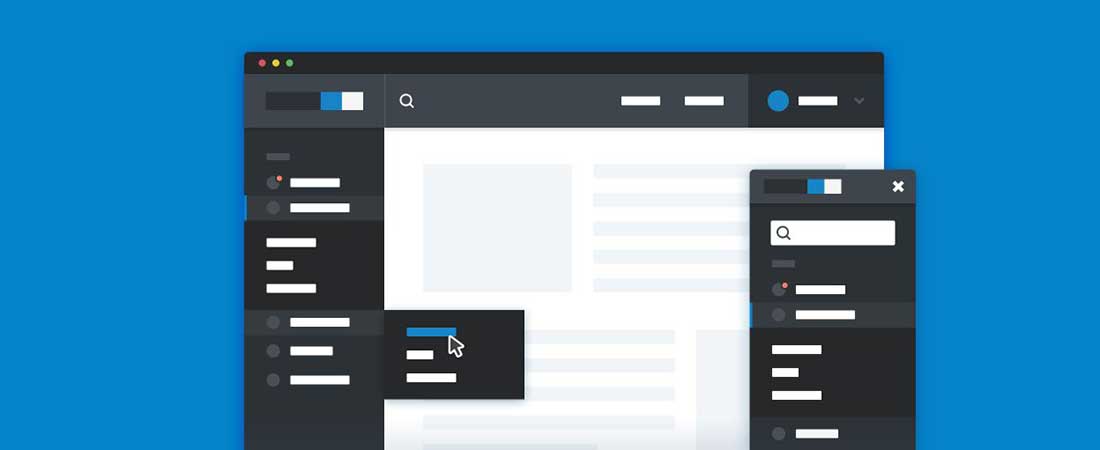
Responsywna nawigacja po pasku bocznym
Jest to boczne, pionowe menu nawigacyjne, które bardzo łatwo zintegrować z Twoim projektem. Jest również idealny do pulpitów nawigacyjnych i obszarów administracyjnych i ma responsywny design. Responsywne nawigacje w dużych witrynach nie są łatwe do zbudowania. Jeśli na przykład pracujesz nad panelem administracyjnym, prawdopodobnie będziesz musiał opracować pionowe menu z wieloma podkategoriami. Ten fragment uratuje Cię od wszystkich tych kłopotów.
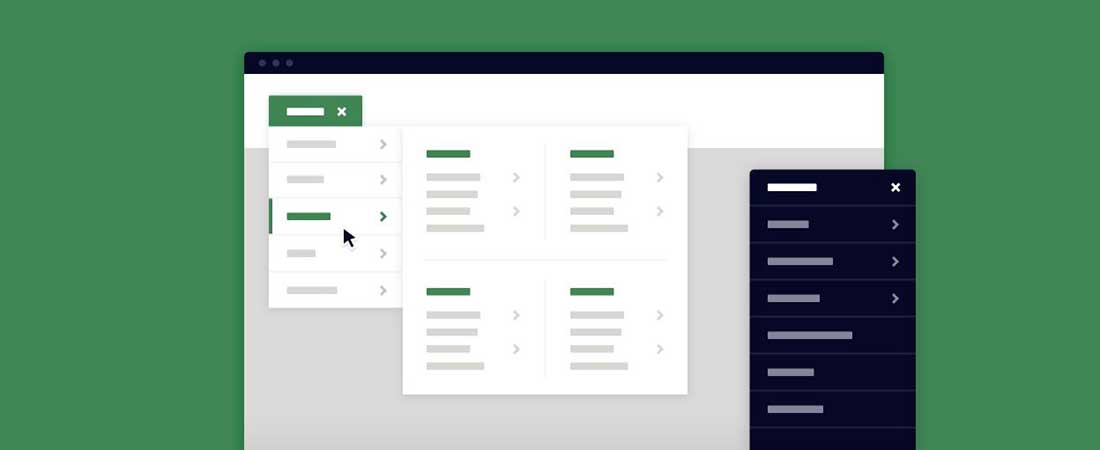
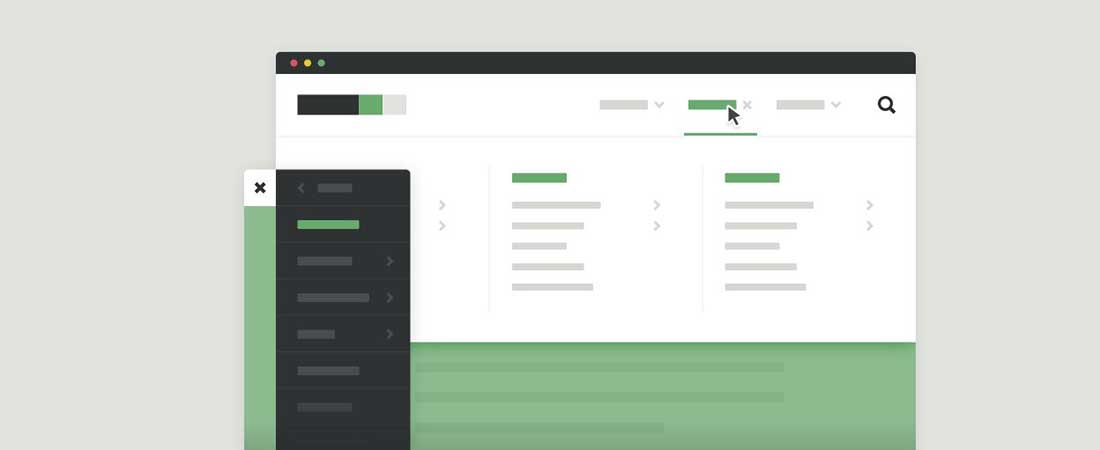
Mega rozwijane
Jest to responsywny i łatwy do dostosowania komponent menu rozwijanego. Jeśli pracujesz nad projektem internetowym i masz zbyt dużo treści do wykorzystania, to mega rozwijane menu przyda Ci się na ratunek. Ułatwia użytkownikom poruszanie się po treści.
Pogrubiona nawigacja 3D
Ta nawigacja jest pogrubiona i wsuwa się, gdy jest aktywna, i zastępuje bieżącą zawartość w przestrzeni 3D. To naprawdę fajny zasób i dobre podejście do nawigacji w witrynie.
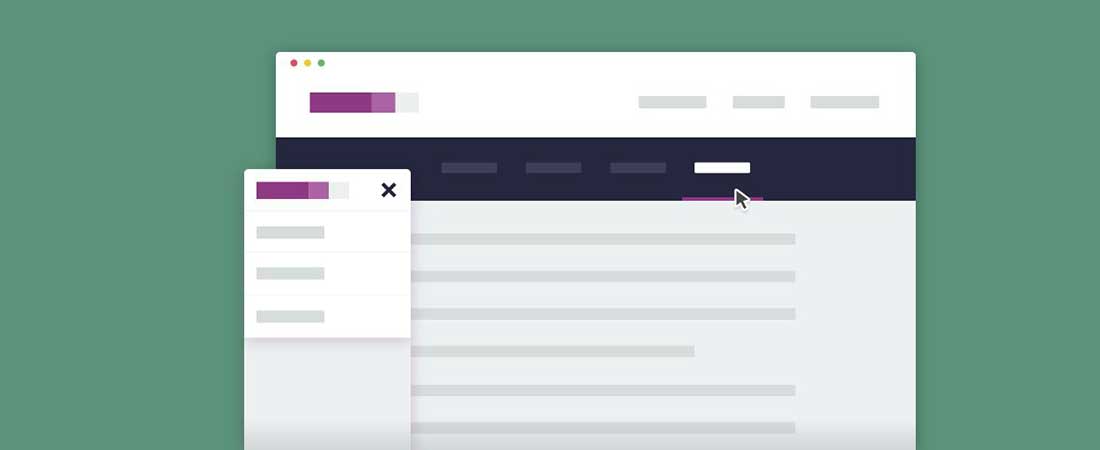
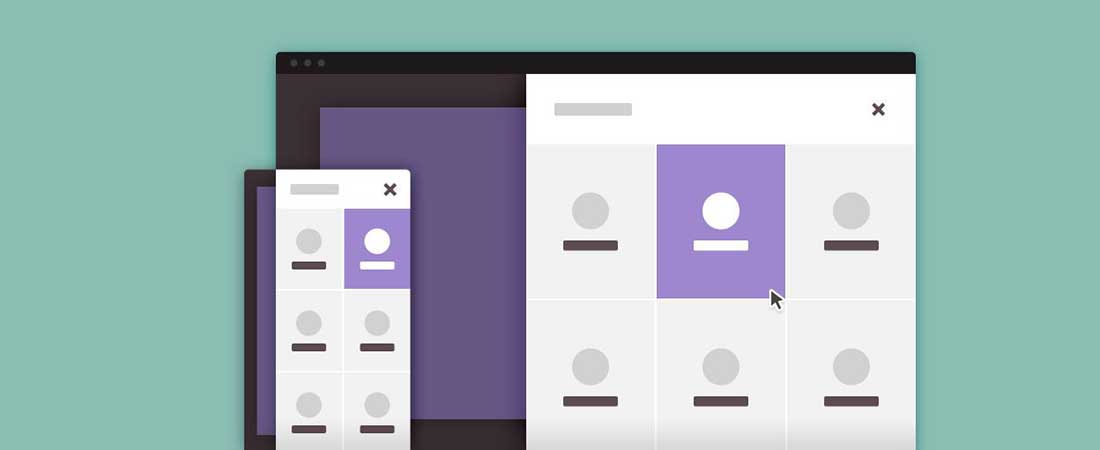
Wtórna nawigacja przesuwna
Jest to odważne, drugorzędne menu, które przesuwa się po głównej nawigacji i może być świetną alternatywą dla zwykłego menu rozwijanego. Jeśli szukasz sposobu na podkreślenie podrzędnej nawigacji, ten fragment bardzo się przyda.
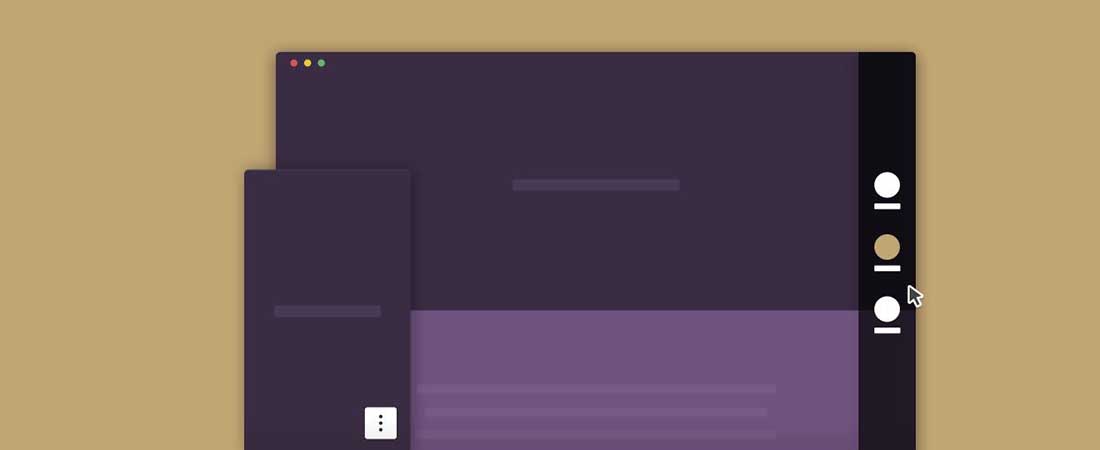
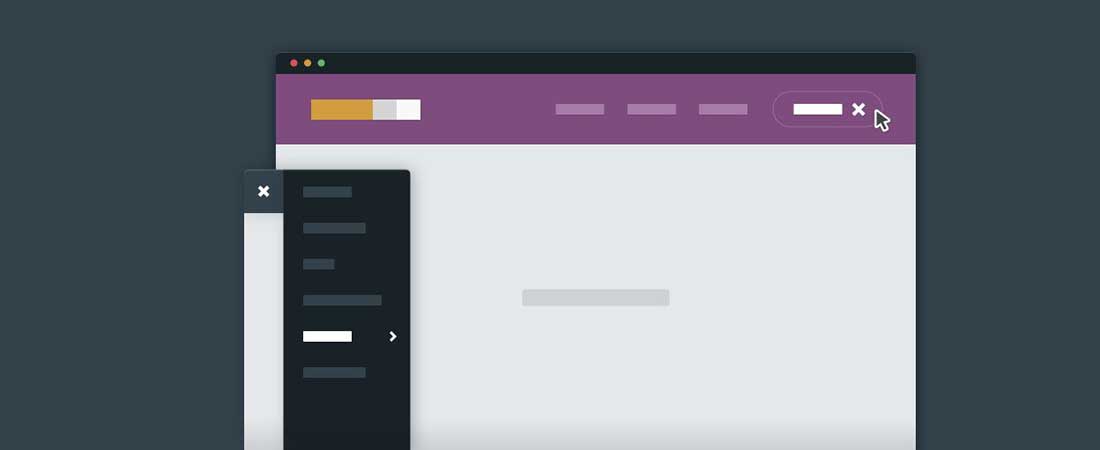
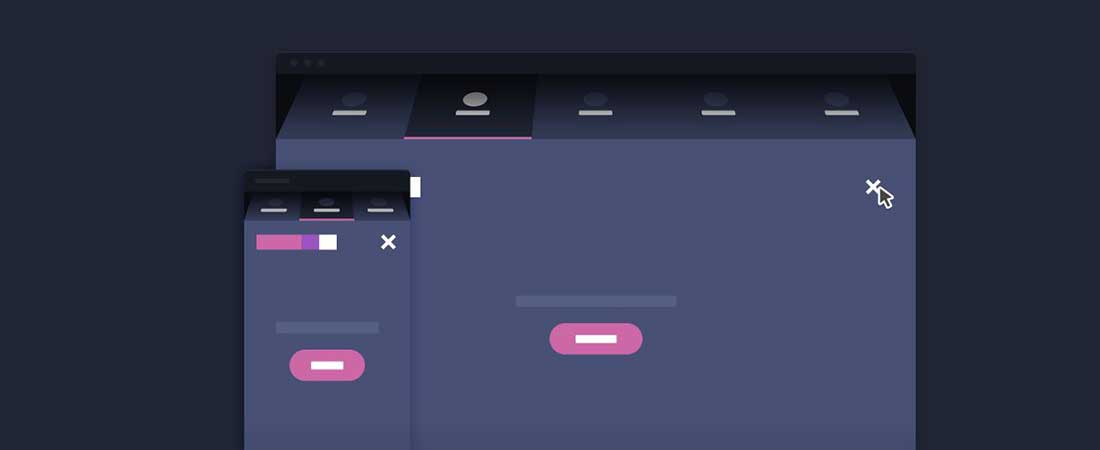
Pełnoekranowa nawigacja push
Ta pełnoekranowa nawigacja wypychająca zastępuje bieżącą zawartość, wypychając ją z ekranu. Zostało to zainspirowane pięknym przeprojektowaniem Hello Monday, które zainteresowało ten zespół dzięki pełnowymiarowej nawigacji.
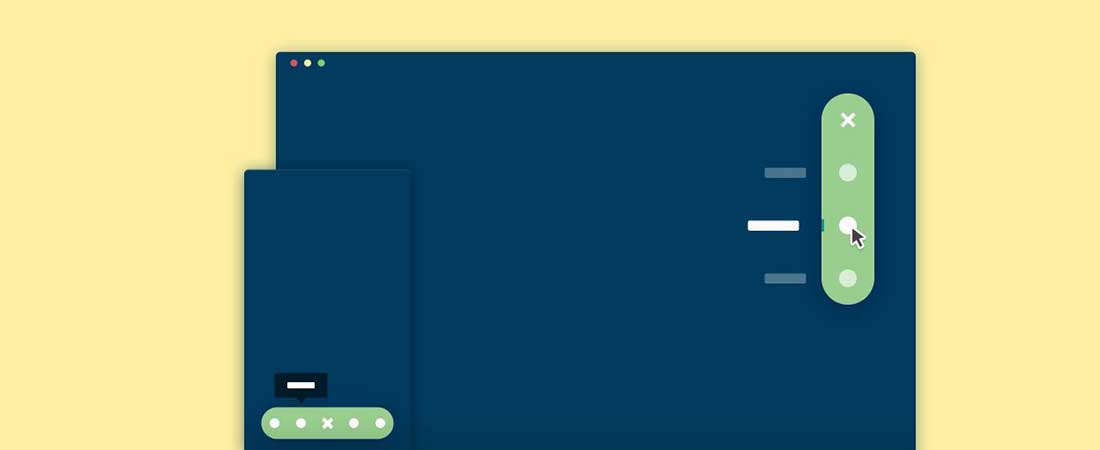
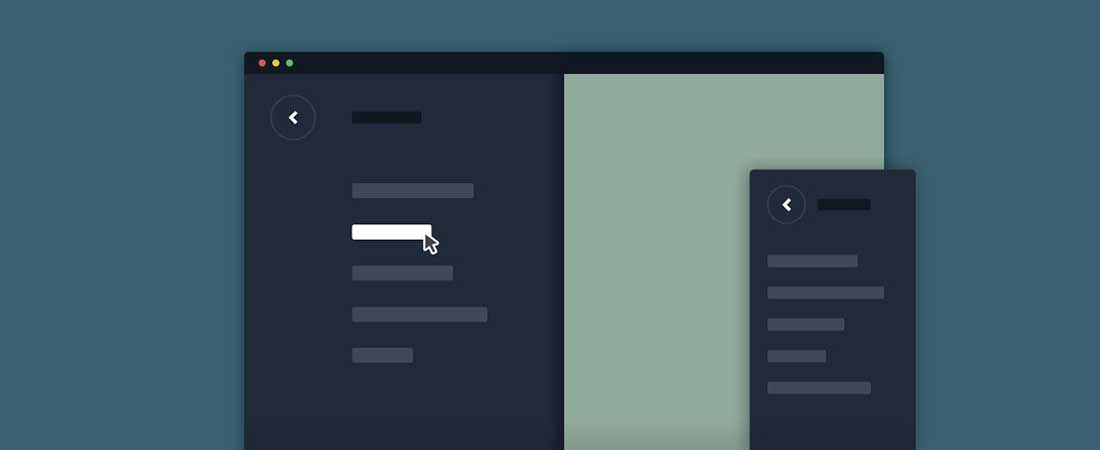
Odbijająca się nawigacja
Jest to również nawigacja pełnoekranowa, tym razem z pływającymi pozycjami menu. Ten przykład jest idealny dla aplikacji internetowej. W niektórych przypadkach możesz chcieć przedstawić użytkownikom wybór, zwłaszcza jeśli masz dużą listę kategorii, bez utraty koncentracji na stronie internetowej.

Nawigacja obrotowa 3D
Jest to obrotowa nawigacja 3D, idealna do projektów skeuomorficznych. Możesz użyć tego fragmentu kodu, aby pogrubić nawigację w witrynie i przyciągnąć uwagę ludzi. Ten przykład działa całkiem nieźle w agencjach i witrynach portfolio, aby pokazać umiejętności.
Mega-nawigacja w witrynie
Jest to responsywne mega menu nawigacyjne, które jest bardzo łatwe do dostosowania i zawiera subtelne animacje CSS.
Zaokrąglona animowana nawigacja
Jest to eksperymentalna, zaokrąglona animowana nawigacja na pełnym ekranie, która wykorzystuje CSS i jQuery i rozwija się w obrębie koła. Ten efekt się przydaje i jest też całkiem fajny.
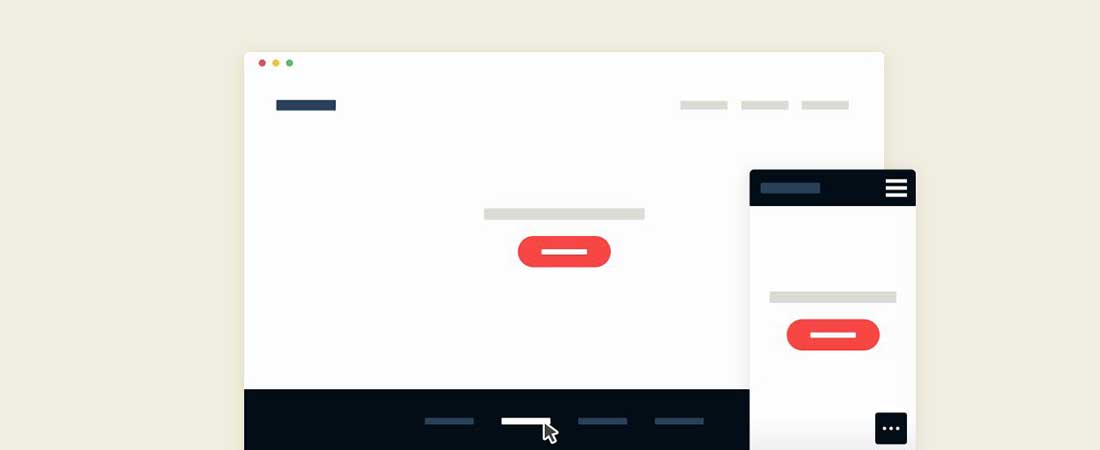
Wtórna stała nawigacja
Jest to dodatkowa stała nawigacja, która została stworzona specjalnie dla użytkowników, którzy chcą mieć szybki przegląd zawartości strony. Ten fragment kodu ułatwia im przechodzenie z jednej sekcji do drugiej. Wykorzystuje przewijanie z obsługą jQuery.
Pełnoekranowa nawigacja wyskakująca
Możesz teraz łatwo przyciągnąć uwagę użytkowników za pomocą kilku przycisków wezwania do działania, zanim pozwolisz im zapoznać się z pełnoekranową nawigacją w witrynie. Ostatnio stało się to powszechnym podejściem w wielu witrynach internetowych. Pomysł ukrycia nawigacji ułatwia sprawę i tworzy więcej miejsca na treści.
Stała nawigacja w pionie
Ta pionowa, stała nawigacja boczna umożliwia użytkownikom łatwe przeglądanie strony. Mogą łatwo wybrać, które sekcje witryny chcą zobaczyć jako pierwsze. Ten przykład jest bardzo przydatny, zwłaszcza jeśli użytkownicy muszą przewijać dużo treści. Ułatwi im to znalezienie tego, czego szukają. Ta pionowa nawigacja zapewnia pełny przegląd strony i skraca czas przeglądania.
Inteligentna stała nawigacja
Jest to inteligentna, stała nawigacja, która umożliwia użytkownikom dostęp do paska menu w dowolnym momencie. Podobnie jak w poprzednim przykładzie, ten jest również przeznaczony dla witryn internetowych, które mają wiele treści do pokazania swoim czytelnikom. Inteligentna, stała nawigacja zapewnia szybki powrót na szczyt. Dlatego w tym fragmencie znajduje się przycisk „od góry do góry”. Dlaczego użytkownicy mieliby przewijać z powrotem na górę, skoro mogą po prostu kliknąć przycisk.
Dodatkowa rozwijana nawigacja
Jest to prosta i responsywna nawigacja wtórna z możliwością rozwijania, dzięki której menu jest dostępne. Nawigacje powinny być dostępne dla wszystkich użytkowników, aw niektórych przypadkach możesz nie mieć wystarczająco dużo miejsca w nagłówku, aby wyświetlić wszystkie pozycje menu. Tutaj przydaje się ten fragment kodu. Możesz użyć dodatkowej rozwijanej nawigacji, aby wyświetlić wszystkie elementy menu, które nie mieściły się w głównym.
Pełne wprowadzenie strony i nawigacja
Pod tym linkiem znajdziesz naprawdę fajną stronę wprowadzającą, która skupia się na obrazie tła o pełnej szerokości i niesamowicie animowanym menu. Ten przykład ma ładny efekt rozmycia za nawigacją, podobny do efektu iOS. Dzięki temu fragmentowi z łatwością zrobisz wrażenie na użytkownikach. Na przykład możesz mieszać obrazy tła o wysokiej rozdzielczości z naprawdę ładną typografią.
Prosta, responsywna nawigacja HTML
Jest to minimalistyczne i lekkie menu poziome o responsywnym wyglądzie, które będzie wyglądać świetnie we wszystkich przeglądarkach i urządzeniach. Został zbudowany w czystym CSS.
Płaskie menu z zakładkami
Jest to fragment kodu menu z płaskimi zakładkami, który z pewnością przyda się i zaoszczędzi mnóstwo czasu. To menu jest również responsywne i świetnie wygląda na wszystkich rozmiarach ekranu.