17 najlepszych wtyczek do szkicowania dla projektantów
Opublikowany: 2019-04-01Sketch to wszechstronne narzędzie do projektowania, którego można używać do projektowania interfejsu użytkownika dla wielu urządzeń. Ze względu na swoją prostotę i łatwy w użyciu interfejs jest czasem preferowanym wyborem wśród projektantów interfejsu użytkownika. Istnieje wiele wtyczek, które mogą pomóc w rozszerzeniu funkcjonalności Sketch. Te dodatki mogą pomóc w tworzeniu własnego szkicu i są szczególnie przydatne, jeśli chcesz poprawić przepływ pracy.
Po zainstalowaniu tych wtyczek Sketch zarządza nimi całkiem sprawnie. Te dodatki są aktualizowane automatycznie, a nieaktualne są zwykle wyłączane. Wtyczki i dodatki mogą drastycznie zmienić sposób, w jaki korzystamy z interfejsów Sketch i projektowania. W tym artykule pomożemy Ci odkryć jedne z najlepszych wtyczek do szkicowania, które mogą nie tylko pomóc w projektowaniu pięknych interfejsów, ale także usprawnić przepływ pracy.
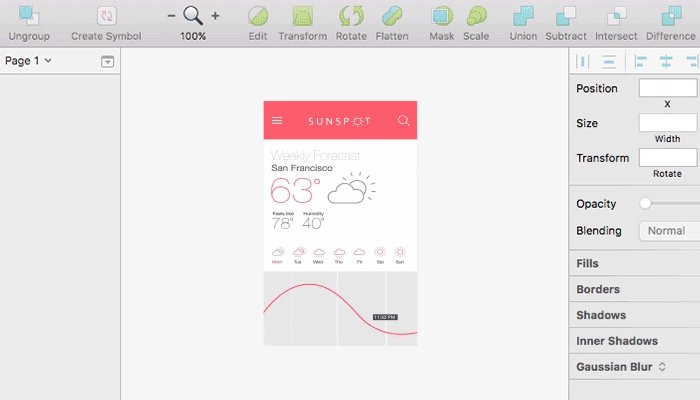
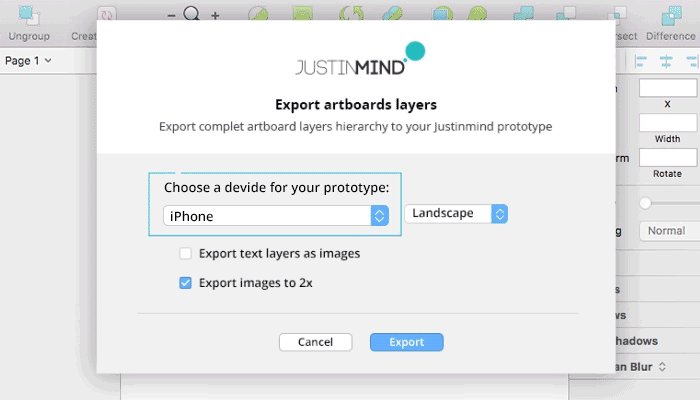
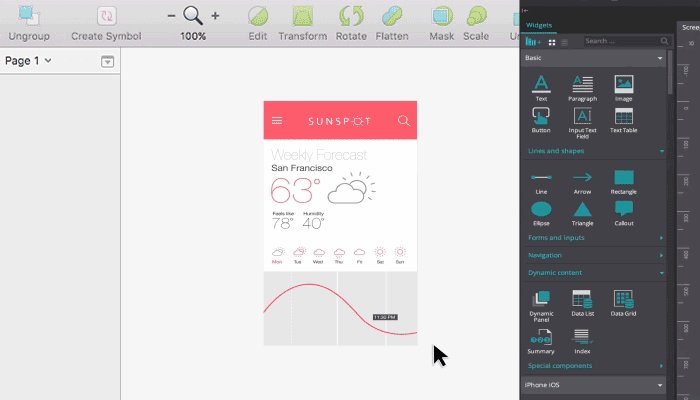
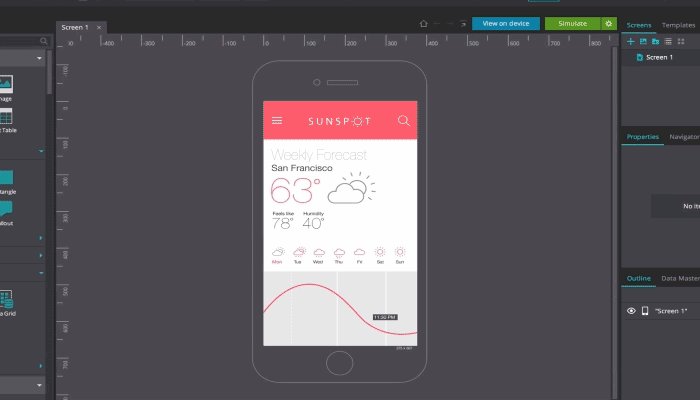
1. Szkic Justinminda
To świetne narzędzie, które pomaga dodawać animacje do projektów. Po utworzeniu pliku warstwowego w Sketch, po prostu naciśnij eksport, aby przenieść je do interaktywnego narzędzia do prototypowania. Dodanie interaktywnych animacji może pomóc zaprezentować Twoją pracę w bardziej realistyczny sposób i znacznie ulepszyć Twoje projekty.
2. Znajdź i zamień
Ile razy musiałeś zamienić słowo w dokumencie szkicu? Możliwe, że podczas tworzenia dokumentu popełniłeś błąd w pisowni nazwy marki lub słowa. Ta wtyczka to świetny sposób na obejście tego problemu. Skanuje cały dokument, aby znaleźć podobne słowa i pomaga zastąpić je wybranym słowem. Możesz zeskanować obszar roboczy lub ograniczyć wyszukiwanie do jednej warstwy.
3. Miara szkicu
Miara szkicu wypełnia lukę między projektantem a deweloperem. Dokładnie eksportuje twoją specyfikację do prawidłowych kodów HTML/CSS, które można wykorzystać do wdrożenia projektu.
4. Magiczne lustro
Ta wtyczka umożliwia tworzenie makiet perspektywicznych w programie Sketch bez konieczności korzystania z programu Photoshop. Można to zrobić, przekształcając swoje obszary robocze w kształty, aby stworzyć doskonałe piksele makiety, których utworzenie w Photoshopie czasami zabierałoby godziny.
5. Lorem Ipsum
Ten prosty generator lorem ipsum generuje i dodaje tekst do twoich projektów. Może to być niezwykle przydatne podczas tworzenia makiet, aby zaprezentować swoją pracę.
6. Generator treści
Ta wtyczka działa dokładnie tak, jak generator lorem ipsum. Generuje szeroką gamę danych – lokalizacji, nazw awatarów, zawodów, żeby wymienić tylko kilka.
7. Animacja
Ta wtyczka umożliwia tworzenie szybkich, responsywnych układów i przekształcanie ich w pliki HTML/CSS. Odbywa się to, gdy wtyczki Autolayout i Launchpad są połączone i używane z oprogramowaniem Sketch. Jest wyposażony w niezwykle przydatne narzędzia do ustawiania marginesów, odstępów, ustawiania opcji układu, dzięki czemu obszar roboczy wygląda i reaguje w ten sam sposób, gdy zostanie zmieniony. Po ukończeniu projektu możesz łatwo wyeksportować je do prawidłowych plików kodu i przekazać je programiście.

8. Język
Ta wszechstronna wtyczka umożliwia konfigurowanie, tworzenie i zarządzanie systemem projektowania. Możesz zapewnić spójność marki od początku do końca podczas pracy nad projektami i udostępniać spójną bibliotekę zasobów całemu zespołowi. Eliminuje to potrzebę zarządzania oddzielnymi bibliotekami interfejsu użytkownika.
9. Cienkie
Ta wtyczka konwertuje pliki projektu na szablon wiadomości e-mail w formacie HTML. Jest to przydatne narzędzie dla grafików, którzy chcą zmienić swoje projekty w szablony HTML bez pisania ani jednej linii kodu.
10. Przepływy użytkowników
Chcesz bez wysiłku tworzyć diagramy przepływu użytkownika na szkicu? Przepływ użytkownika pozwala tworzyć łącza, dodawać logikę warunkową, łatwo pokazywać lub ukrywać połączenia. To świetna wtyczka do wykorzystania podczas tworzenia aplikacji mobilnej lub internetowej.
11. Sortuj mnie
Konieczność przechodzenia przez każdą warstwę i stronę w dokumencie szkicu może być koszmarem dla projektantów. Wtyczki Sort me pomagają łatwo organizować i nazywać pliki. Może to zaoszczędzić dużo czasu i poprawić ogólny przepływ pracy.
12. Inwentarz stylu szkicu
Projektanci przechodzą przez szereg iteracji, aby zawęzić się do stylu, którego chcą użyć. Inwentarz Sketch łączy twoje poszukiwania i eksperymenty oraz łączy style podobnych grup w jedną. Jest to bardzo przydatne narzędzie, jeśli pracujesz nad projektem od podstaw.
13. Pryzmat
Wtyczka Prism umożliwia zbieranie kolorów w dokumencie w określonej palecie kolorów. Wszystko, co musisz zrobić, to dodać nową próbkę koloru do istniejącego dokumentu i nacisnąć Control + Command + C, aby utworzyć paletę kolorów z obszaru roboczego.
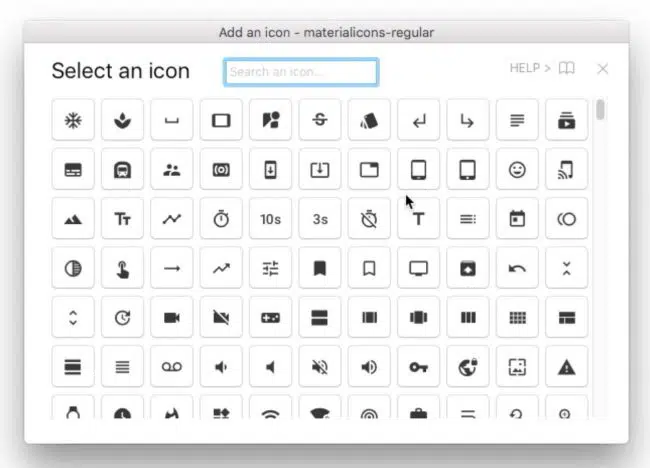
14. Ikona Czcionka
Za pomocą tej wtyczki można łatwo znaleźć i podłączyć ikony. Zamiast importować zasoby graficzne, efektywnie wyszukuj ikony i używaj ich w swoich projektach internetowych. Po instalacji pobierz ten pakiet czcionek i zaimportuj wszystkie pliki SVG do dokumentu szkicu.
15. Zapętlacz
Looper duplikuje warstwy i grupy, tworząc piękne organiczne wzory. W razie potrzeby możesz kontrolować jego obrót, skalę i przezroczystość.
16. Perfektor pikseli
Ta wtyczka ułatwia tworzenie doskonałych wzorów i kształtów w pikselach. Wszystko, co musisz zrobić, kliknij obiekt, który chcesz zmienić, i naciśnij Shift+Control+Option+Commd+P, aby przekształcić element.
17. Proporcje
Ta wtyczka pomaga sprawdzić projekt w systemie opartym na siatce w oparciu o złoty podział. Aby użyć tego poprawnie, kliknij warstwę, a następnie opcję proporcji. Kontur oparty na siatce zostanie narysowany w zaznaczeniu, aby sprawdzić elementy w stosunku do standaryzowanych proporcji.
Wniosek
Chcesz poszerzyć swój zestaw narzędzi do projektowania? Daj te wtyczki i spróbuj i daj nam znać, która z nich działa najlepiej dla Ciebie i dlaczego!