16 błędów typograficznych, których powinni unikać wszyscy projektanci
Opublikowany: 2021-02-01Typografia może wydawać się jednym z najprostszych i najprostszych elementów projektu. Teoretycznie wystarczy wybrać krój, pobawić się rozmiarem, a może zmienić kolor, aby lepiej pasował do projektu, prawda? Zło. To powszechne błędne wyobrażenie o typografii, które kosztuje wielu projektantów i klientów dobre projekty, które mają potencjał. Typografię można uznać za niewidzialną formę sztuki. Jeśli zrobisz to dobrze, z należytą starannością i uwagą, treść bez wysiłku przyciągnie uwagę czytelników przede wszystkim, gdy odwiedzą Twoją witrynę. Typografia to medium, dzięki któremu pozostajesz wierny celowi strony internetowej – czyniąc ją bardziej treścią i informacjami, które masz do zaoferowania, niż estetyką i innymi elementami projektu.
Twoje słowa muszą prześwitywać. Jednak idealna typografia niekoniecznie zyskuje tyle uwagi i aplauzu, co użycie odpowiednich kolorów na stronie internetowej lub użycie odpowiednich animacji. Dlatego typografię łatwo jest źle zrozumieć i nie poświęca się jej zbyt wiele uwagi. Jednak teraz, gdy znasz już wartość typografii, oto kilka typowych błędów, których możesz i powinieneś unikać w kolejnych projektach:
1. Używanie nadmiernego śledzenia pozytywnego:
Śledzenie to koncepcja typografii, która odnosi się do spacji między dwiema literami słowa lub frazy — im więcej śledzenia między dwoma znakami, tym większa przestrzeń między tymi znakami po obu stronach. Śledzenie jest używane głównie do dostosowania typu, aby pasował do niego poprawnie w linii. Jeśli te drobne zmiany tu i potem mogą pomóc w takich okolicznościach, dodanie zbyt dużej ilości może zmniejszyć czytelność i czytelność kopii. Każda czcionka ma domyślne odstępy między literami, aby zapewnić najlepszą czytelność czcionki. Jeśli chcesz zmienić śledzenie ze względów estetycznych, upewnij się, że nie ma to wpływu na czytelność, ponieważ powinno to mieć priorytet dla atrakcyjności wizualnej.
2. Brak jasności co do kerningu i śledzenia:
Projektanci zwykle spędzają godziny na poprawianiu, śledzeniu i kerningu swojej typografii. Jednak większość z nich często nie ma jasności co do różnic między nimi. Niektórzy uważają te pojęcia za synonimy, co nie jest prawidłowe. Śledzenie, jak omówiono wcześniej, odnosi się do odstępów między znakami we frazie lub słowie. Kerning jest bardziej szczegółowy w kwestii regulacji odstępów określonych odstępów między dwoma kolejnymi znakami. Kerning pomaga przybliżyć postacie z nadmiernymi odstępami do sąsiednich postaci. Idealnym przykładem są „W” i „A”, które z łatwością mogą leżeć bliżej siebie niż większość czcionek naturalnie je zachowa. To dlatego, że mają dopełniające się kąty.
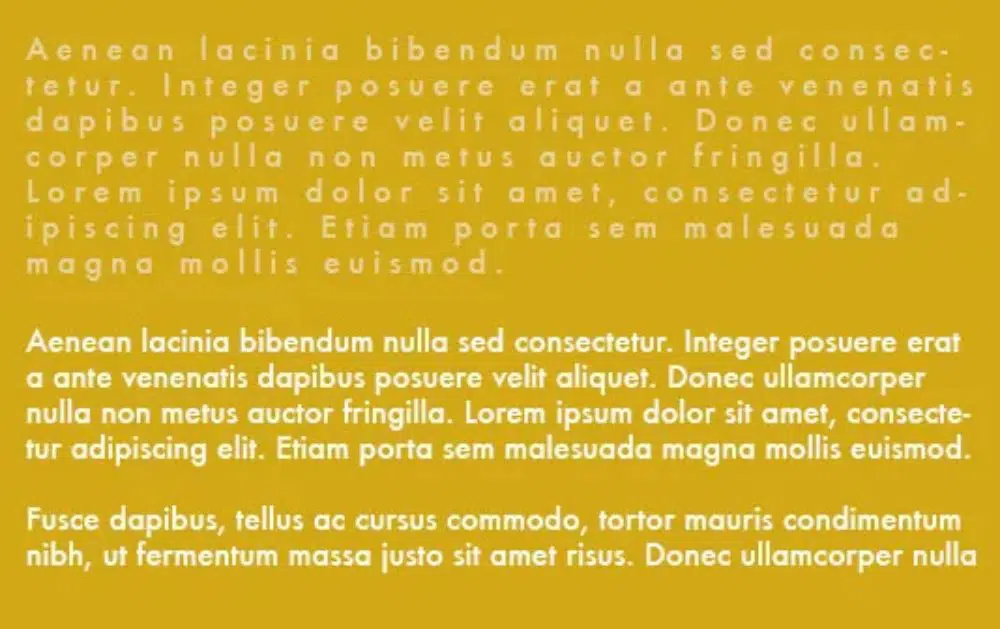
3. Nieużywanie wystarczającej liczby leadów:
Teraz wiodącym jest odstęp między dwoma wierszami tekstu. Oprogramowanie takie jak MS Word i sieć określa tę koncepcję jako odstępy między wierszami. Jeśli masz zbyt małe odstępy między wierszami, kopia będzie wyglądać na pogniecioną i trudną do odczytania. Jeśli przesadzisz z prowadzeniem, może się wydawać, że między wierszami tego tekstu występuje przerwa. Nie ma ustalonej wartości wiodącej; jednak musisz dokonać oceny, aby zadowolić zarówno estetykę, jak i czytelność jako projektant.
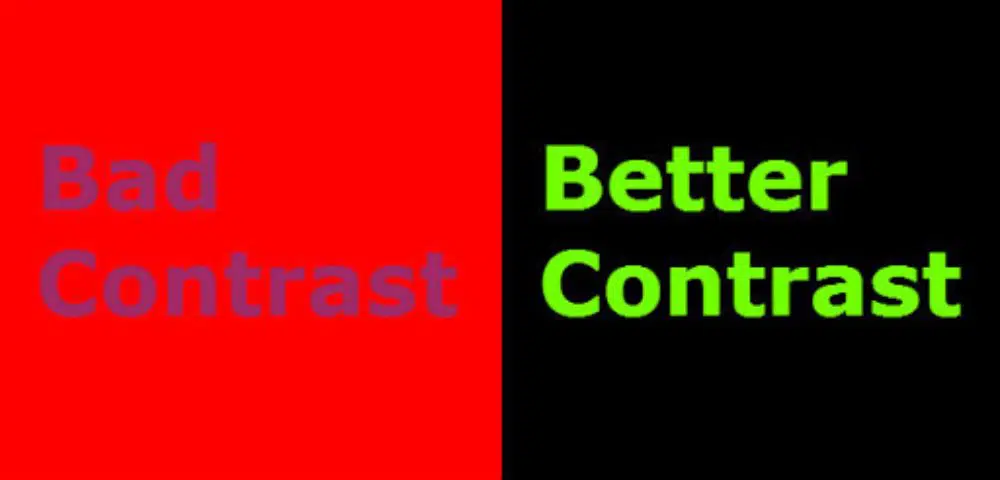
4. Niewystarczający kontrast:
Nowoczesne oprogramowanie ma wiele wymyślnych funkcji. Jednak tylko dlatego, że istnieją, nie oznacza, że musisz ich używać. Twoja kopia może wyglądać na nudną po renderowaniu. Podstawowym powodem takiego stanu rzeczy byłby niewystarczający kontrast między tekstem a tłem. Prowadziłoby to do trudności w czytaniu i rozumieniu tekstu. Pracując nad kopią, mrużuj oczy i sprawdzaj, czy postacie są nadal widoczne. Zmniejsza to postrzeganie kolorów i pomaga widzieć poza podstawową tonacją różnych kolorów.
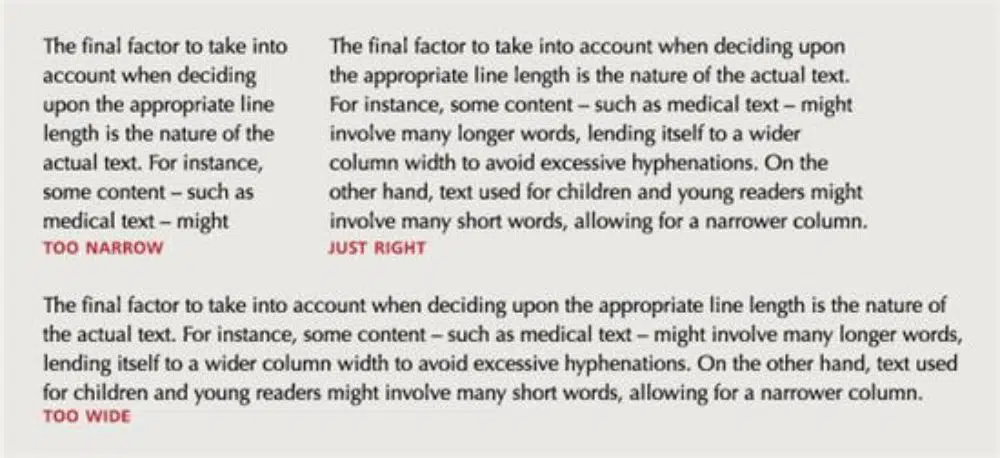
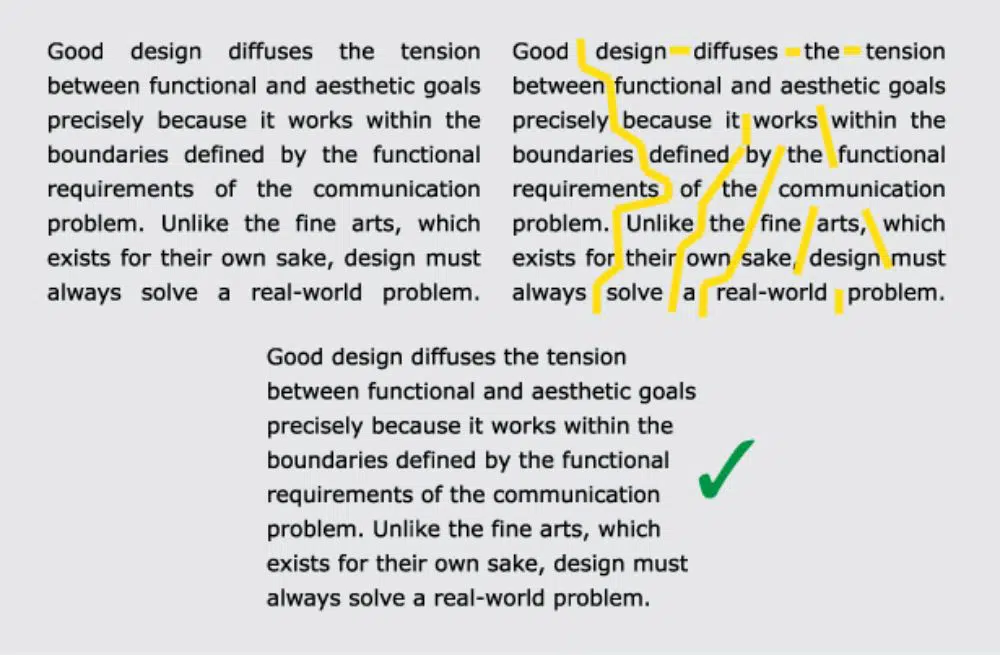
5. Słaba ocena ustawienia właściwych długości:
Jest to jeden z najważniejszych problemów z czytelnością, który często jest pomijany. Jeśli linia jest zbyt długa, czytelnikowi trudno będzie przejść i znaleźć swoje miejsce w następnej linii. Wpłynęłoby to na ich ogólny przepływ i zrozumienie treści. Gazety i czasopisma ograniczają limit linii do 75 znaków. To może być dobry punkt odniesienia do wprowadzenia pewnej dyscypliny w długościach linii. Chociaż ścisłe przestrzeganie tego może nie być możliwe, im bardziej się starasz i im bliżej jesteś określonego zakresu, tym lepsza będzie twoja kopia do śledzenia i zrozumienia.
6. Wykorzystywanie nadmiernych ciężarów i twarzy:
Kiedy jesteś stosunkowo nowy w jakiejkolwiek dziedzinie, masz tendencję do eksperymentowania z jak największą liczbą narzędzi. Projektanci również popełniają ten błąd nowicjusza i mają tendencję do używania zbyt wielu grubości i czcionek w jednym projekcie. Generalnie powinieneś ćwiczyć ograniczanie jednego projektu do maksymalnie trzech różnych czcionek. Gdy już to zrobisz, powinieneś również zajrzeć do parowania czcionek. Niektóre czcionki uzupełniają niektóre czcionki. Mogą istnieć projekty, w których potrzebujesz więcej niż trzech czcionek lub czujesz potrzebę posiadania więcej. Problem z robieniem tego sprawia, że czytelnik/widz czuje się nieswojo, a projekt zaczyna wyglądać na chaotyczny. Podobnie, używanie zbyt wielu odmian grubości tej samej czcionki może być dla czytelników zamglone.
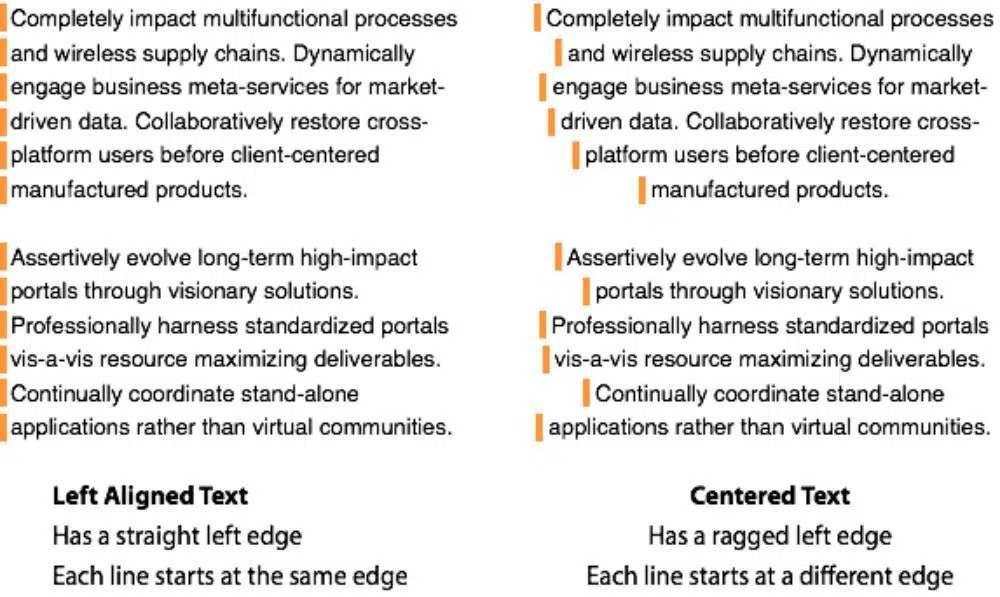
7. Przyjmowanie fałszywego poczucia równowagi przez nadmierne używanie wyrównywania do środka:
Większość projektantów twierdzi, że nigdy nie należy wyrównywać do środka. W projektowaniu nie ma sztywnych i szybkich zasad ani nie ma niczego, co by nie służyło celowi. Tak więc centrum może zdziałać cuda, jeśli używasz go ostrożnie, we właściwym miejscu i we właściwym użyciu. Jednak jako początkujący projektanci mają dość mgliste pojęcie o poczuciu równowagi. Wyobrażają sobie, wyrównując do środka tekst, osiągną poczucie równowagi. Jednak przestrzeganie symetrii wyrównanego do środka tekstu jest trudne, zwłaszcza gdy treść ma większą długość.
8. Niewłaściwe formatowanie tekstu:

Pisanie dla sieci Web wymaga, aby autor treści wpisał treść za pomocą klawiatury i oprogramowania do przetwarzania tekstu. Kiedy masz dużo pracy do wykonania, nieświadomie zostawiasz dodatkowe spacje między dwoma słowami lub dodajesz powtarzające się słowa w sposób ciągły. Takie błędy i błędy są znane jako błędy ludzkie. To naturalne. Jest to jednak nie do przyjęcia. Istnieją oprogramowanie i aplikacje SaaS zbudowane do poprawiania gramatyki i formatowania, jeśli ich oczy tego nie zauważą. Mimo to, jako projektant, jeśli otrzymasz kopię, w której widoczne są odstępy lub inny problem z formatowaniem, powinieneś to naprawić, gdy tylko ją zauważysz. Niewłaściwe formatowanie może zniechęcić czytelnika, a także zapewnić autentyczność i zaangażowanie w daną pracę. Powinieneś więc zachować szczególną ostrożność, prezentując treści, które masz w sposób odpowiedzialny, jak to tylko możliwe.
9. Rozwiązywanie nierównych krawędzi poprzez justowanie tekstu:
Jeśli treść wygląda jak boczny wykres słupkowy, ma poszarpane krawędzie. Te nierówne długości linii mogą być nieestetyczne. Wielu projektantów zwróciłoby się o zmianę wyrównania tekstu na „uzasadniony”, aby rozwiązać ten problem. Pomogłoby to wyeliminować niewygodne krawędzie; może jednak tworzyć nienaturalne odstępy między słowami, aby uzyskać równe krawędzie. Nie jest to najlepsza droga do tego, ponieważ rozwiązanie jednego problemu prowadzi do kolejnego. Zamiast tego należy ręcznie wstawić linie przerwania w nieodpowiednich miejscach. Nie będzie podręcznikowa idealna, ale znacznie lepsza niż poprzednia alternatywa.
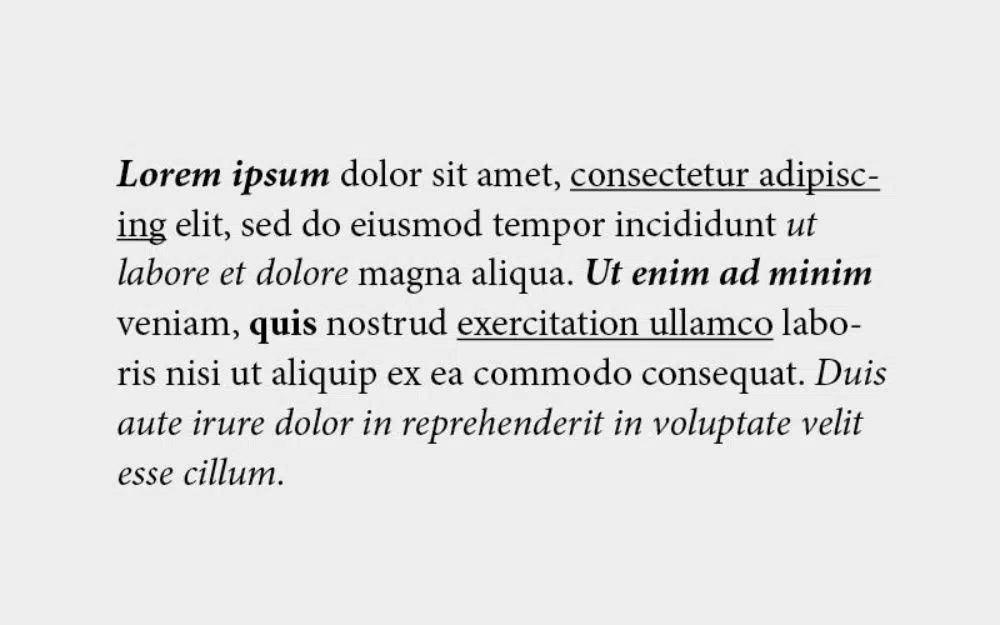
10. Nadmierne podkreślanie:
Treść jest bohaterem twoich wysiłków projektowych. Jest to element projektowy, który jest jednocześnie aspektem informacyjnym Twojego projektu. Komunikuje to, co chcesz, czytelnicy / widzowie, aby zobaczyć, poczuć i obserwować. Jednak sama treść ma różne poziomy priorytetów. Chciałbyś, aby pewna część treści najpierw przyciągnęła uwagę konsumenta, a następnie przeniósł się do drugorzędnych lub kolejnych treści. Właściwe podkreślenie może pomóc w konwersji czytelników, którzy w innym przypadku nie zawracaliby sobie głowy Twoimi treściami. Ludzie mają tendencję do przeceniania problemu, używając kursywy, podkreśleń, pogrubień, cytatów i innych opcji formatowania treści. Gdy w ograniczonej przestrzeni jest zbyt wiele różnych stylów lub ten sam styl jest używany wielokrotnie, może to stworzyć mylącą i nieatrakcyjną kopię. To również przytłoczyłoby czytelników, pozostawiając ich bardziej zdezorientowanych, co do tego, na czym się skupić.
11. Zapominając o tym, co ważne:
Jako projektant, łatwo jest zahipnotyzować się różnorodnością pięknych krojów dostępnych na rynku. Nie powinno to jednak przytłaczać profesjonalisty w tobie. W większości przypadków artystyczny charakter czcionek odwraca uwagę projektantów od celu wykorzystania ich w ich projekcie. Jeśli masz najmniejsze wątpliwości, czy czcionka jest nieczytelna lub częściowo myląca, miej drugą parę oczu, aby ocenić kopię. Nie zakładaj, że używanie pięknej czcionki jest w porządku kosztem profesjonalnego wyglądu.
12. Nie rozumienie znaczenia negatywnych odstępów:
Początkujący projektanci nie rozumieją pojęcia ujemnych odstępów. Uważają, że jest to niepożądane i złe. Dlatego czują potrzebę zapełnienia swojego miejsca pracy, aby uniknąć szans na jakiekolwiek negatywne miejsce. Niektórzy projektanci teoretycznie rozumieją tę koncepcję, ale nie wdrażają jej w praktyce. Większość projektantów początkowo wypełniała swoją przestrzeń roboczą elementami projektu, takimi jak zdjęcia, grafika, a nawet czcionka. Zawsze pamiętaj o tym, jak ważne jest, aby w swoim projekcie mieć trochę miejsca na wytchnienie.
13. Słabe skalowanie:
Jednym z najbardziej znanych błędów popełnianych przez projektantów w typografii jest nieumiejętne rozciąganie lub zagęszczanie słów w celu dostosowania ich do ograniczonej przestrzeni. Ten błąd może zrujnować litery i zdeformować je w dziwnie wyglądające znaki, z dala od ich pierwotnego wyglądu. Musisz być świadomy tego, że konsekwentnie i wydajnie podchodzisz do skalowania. Kiedy skalujesz podręcznik w górę lub w dół, zawsze pamiętaj o proporcjach.
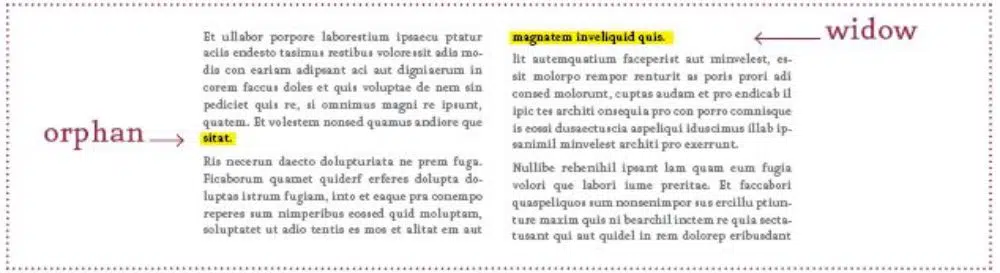
14. Ignorowanie sierot i wdów:
Jest to prawdopodobnie jeden z najbardziej zakamuflowanych błędów typograficznych, który może szybko umknąć uwadze każdego projektanta. Sierota i wdowy to terminy techniczne określające słowa i krótkie wiersze, które pojawiają się na dole lub na górze kolumny lub strony. Takie słowa lub wyrażenia oddzieliłyby się od reszty tekstu. Podczas pisania tekstu z dużą ilością tekstu należy zwrócić szczególną uwagę na problemy związane z kręceniem się w rogach. Należy to naprawić, ponieważ tworzy wiele białych przestrzeni, które przerywają przepływ tekstu. Możesz się tym zająć, ręcznie zmieniając linie w punktach przerwania.
15. Nieprawidłowe użycie płytkich efektów specjalnych:
Dodanie dzwonków i gwizdków do swojej typografii nie jest złe. W wielu przypadkach dodaje wartości do Twojej typografii. Narzędzie „Word Art” w MS Word jest również wygodnym narzędziem, które pomaga projektantowi tworzyć atrakcyjne projekty czcionek. Problem polega na tym, że nie potrafię zrozumieć, gdzie tego nie używać. Wszystkie projekty nie najlepiej nadają się do efektów specjalnych, takich jak cień, efekt 3d, a nawet wytłaczanie. Czasami takie efekty mogą sprawić, że kopia będzie wyglądać sztucznie i tanio. Musisz więc poznać swoich odbiorców i klienta, zanim zadzwonisz do efektów specjalnych.
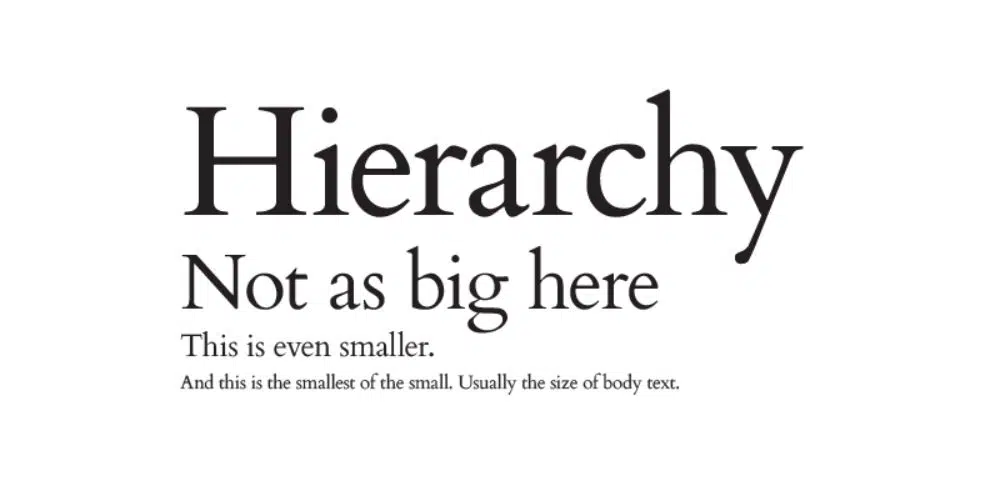
16. Nie skupianie się na hierarchii w swoim typie:
Hierarchia jest niezbędna, aby dać czytelnikom wizualną wskazówkę, aby skoncentrować się na najbardziej krytycznych treściach, a następnie przesunąć ich uwagę na późniejsze śledzenie dodatkowych treści filarowych. Załóżmy, że czytelnik nie może zrozumieć, na czym powinien się najpierw skupić. W takim przypadku są szanse, że zużyją swoją uwagę na przeczytanie czegoś, co nie dostarcza jasnych informacji o komunikacji, którą zamierzałeś wysłać. Po prostu dodając kontrast do różnych treści priorytetowych, możesz ułatwić czytelnikom i widzom podążanie za nimi. Możesz skorzystać z podejścia ABC. Potraktuj „A” jako największe i najbardziej widoczne bloki tekstu – najlepiej nagłówki. Możesz ustawić je wersalikami lub pogrubieniem, aby uzyskać dodatkowy efekt. Weź „B” jako nieco mniejszy podtytuł, który kontynuuje ideę nagłówka, dodając do niego więcej znaków. Aby to odróżnić, możesz użyć kursywy lub pół pogrubienia, aby dodać kontrast. I wreszcie „C” może oznaczać tekst podstawowy, który nie jest zbyt mały, aby był nieczytelny, ale ma odpowiedni rozmiar i jest wolny od formatowania, co ułatwia przeglądanie.
To jest 16 błędów typograficznych, których wszyscy projektanci powinni unikać podczas pracy nad swoimi projektami. Typografia odgrywa kluczową rolę w łączeniu przekazu marki z jego postrzeganiem przez konsumenta. Jeśli wykonasz w tym złą robotę, komunikacja może być nieskuteczna, a wiadomość może się w tym procesie zagubić. Upewnij się, że dokonałeś przeglądu tych błędów, aby stale być ich świadomym i unikać ich w jak największym stopniu.