14 niesamowitych kombinacji i palet kolorów stron internetowych
Opublikowany: 2019-03-18Wybór odpowiedniej palety kolorów dla Twojej witryny jest trudny. Projekt strony internetowej składa się z różnych elementów – tekstu, przycisków, linków, logo, obrazów banerów, żeby wymienić tylko kilka. Ponad 90% naszej wstępnej oceny strony internetowej dotyczy samego koloru, więc rozsądne byłoby ostrożne dobieranie schematów kolorystycznych. Aby wymyślić interesujące i atrakcyjne palety kolorów, projektanci spędzają dużo czasu na studiowaniu teorii kolorów i podążaniu za schematami, które mają tendencję do większego trendu niż inne.
Na dobry początek zebraliśmy jedne z najlepszych schematów kolorów stron internetowych, z których możesz czerpać inspirację. Do każdego projektu dołączyliśmy kody kolorów – w ten sposób możesz podłączyć kody i stworzyć witrynę, która przywołuje ten sam wygląd i styl oryginalnej witryny.
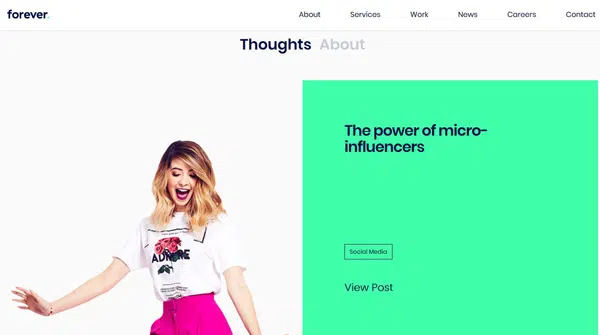
1. Agencja Forever

Użycie odważnego koloru jest widoczne na tej stronie. Jasna zieleń pozostaje głównym kolorem, podczas gdy akcenty innych jaśniejszych odcieni są wprowadzane w różnych innych częściach ekranu. Ten odcień to trend, który jest niezwykle popularny wśród projektantów stron internetowych. Widoczna tutaj zieleń różni się nieco od pozostałych, ponieważ jest znacznie jaśniejsza i jest widoczna w miejscach takich jak stopka, ikony, pasek boczny i inne części witryny.
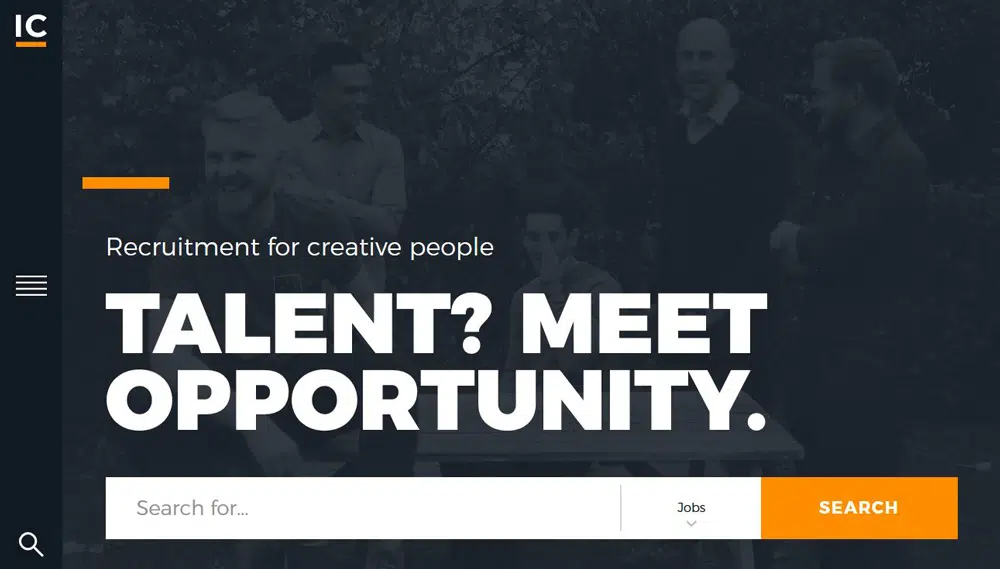
2. Kreatywny IC

Nakładka tła i duży nagłówek w kontrastowym kolorze wywierają ogromny wpływ na widza. Nakładki kolorystyczne to kolejny ważny trend, który obserwujemy w tym roku bardzo często. Dzięki jasnożółtej nakładce na ciemnej nakładce tworzy dramatyczny efekt, który przyciąga wzrok widza na ekran.
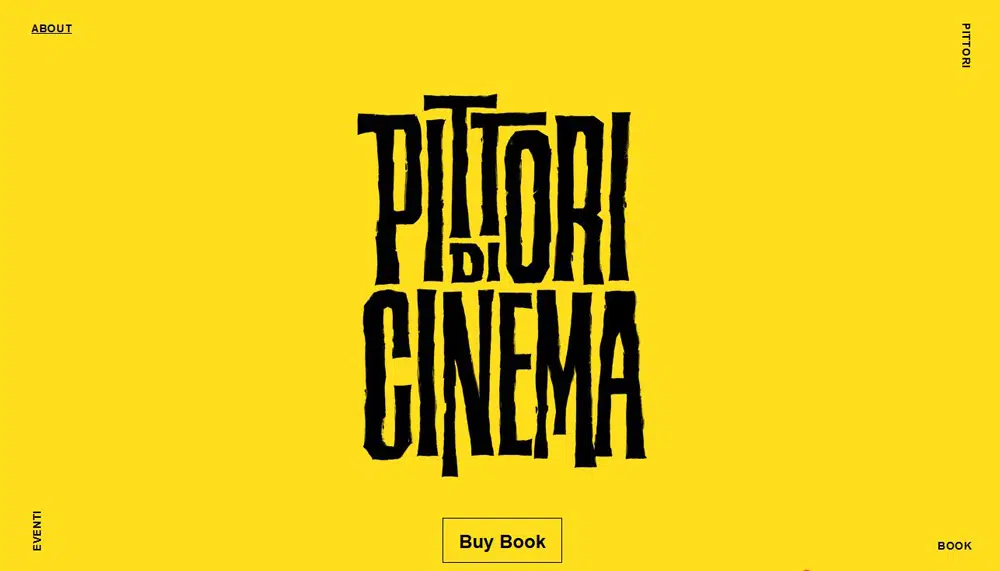
3. Pittori w kinie

Ta strona jest doskonałym przykładem na to, aby pokazać widzowi, jaki efekt wywiera na widza wysoki minimalizm kolorystyczny. Jasnożółty kolor z czarnym to powszechnie stosowana kolorystyka, która jest dość popularna wśród projektantów pracujących nad tym gatunkiem. Im jaśniejsza paleta, tym większy efekt.
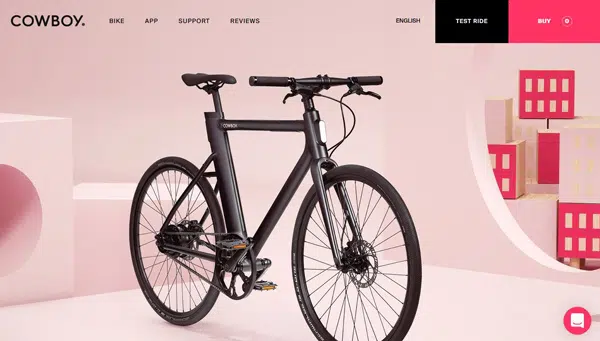
4. Rower kowbojski
Kolorystyka na tej stronie przyciąga widza do treści. Kolor czarny umieszczony na jasnej, monotonnej palecie pomaga wypchnąć główną treść na powierzchnię.
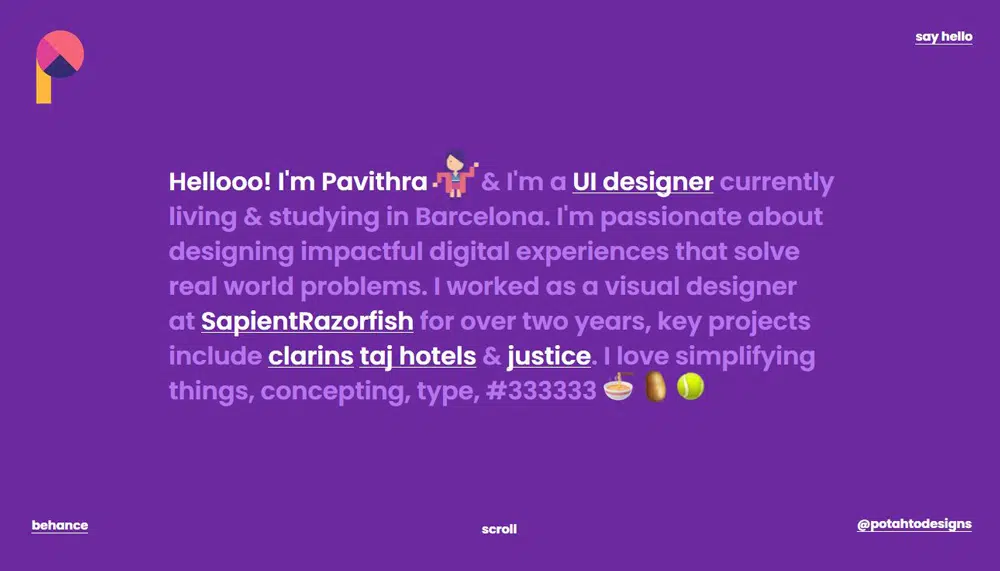
5. Portfolio Pavitry

Ta jaskrawo kolorowa strona internetowa przyciąga widza od samego początku. Projektanci używają jednolitego kolorowego tła na każdym przewijanym ekranie, co przypomina paletę kolorów Material Design. Choć na pierwszy rzut oka może wydawać się, że jest bardzo kolorowy, stonowane odcienie tworzą dziwnie uspokajający efekt.
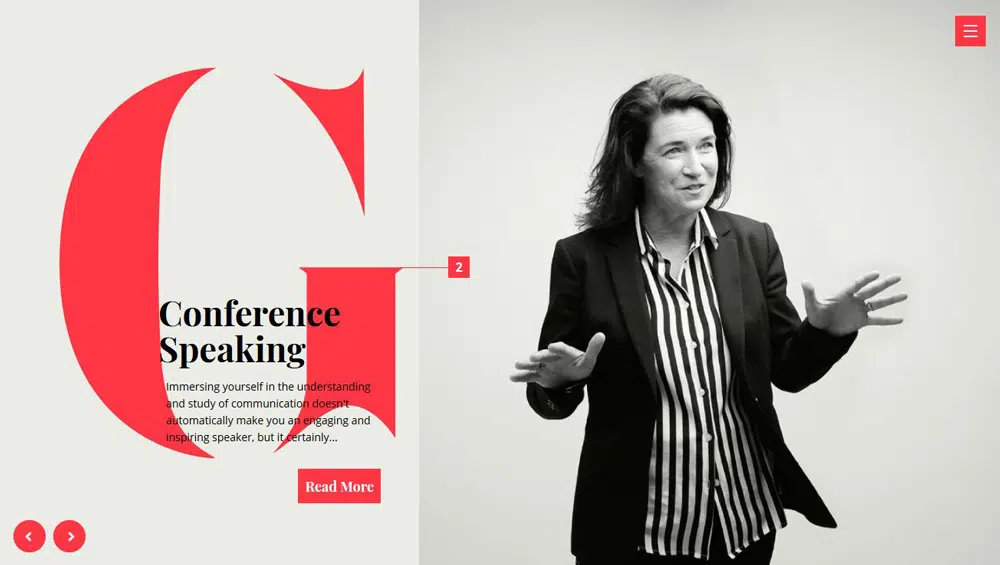
6. Gabrielle Dolan

Witryna Gabrielle Dolan wykorzystuje kombinację szarości, bieli i czerwieni. Poważny brak kolorów na tej stronie sprawia, że kolor czerwony wyskakuje z ekranu. Litera G tworzy idealny punkt skupienia i odpowiednią ilość kontrastu.
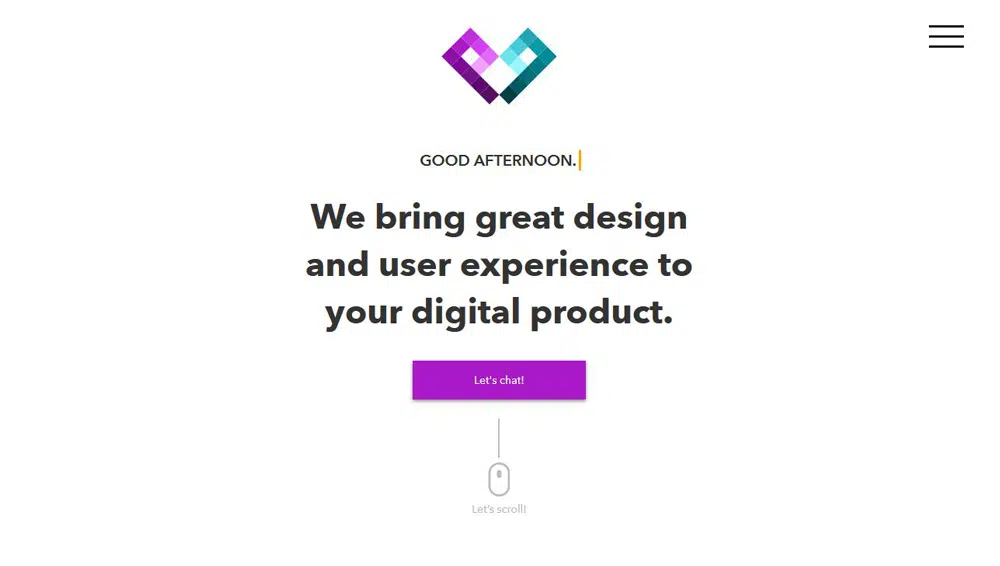
7. Spiżarnia pikseli

Pixel spiżarnia wykorzystała dwa różne kolory, aby zaprezentować swoją markę – fioletowy i turkusowy. Dzięki połączeniu różnych odcieni, tonów i odcieni, pixel-perfect tworzy doskonale wyważone wizualizacje, które przyciągają użytkownika do głównej treści. Odmiany tego schematu kolorów są widoczne na całej stronie internetowej.
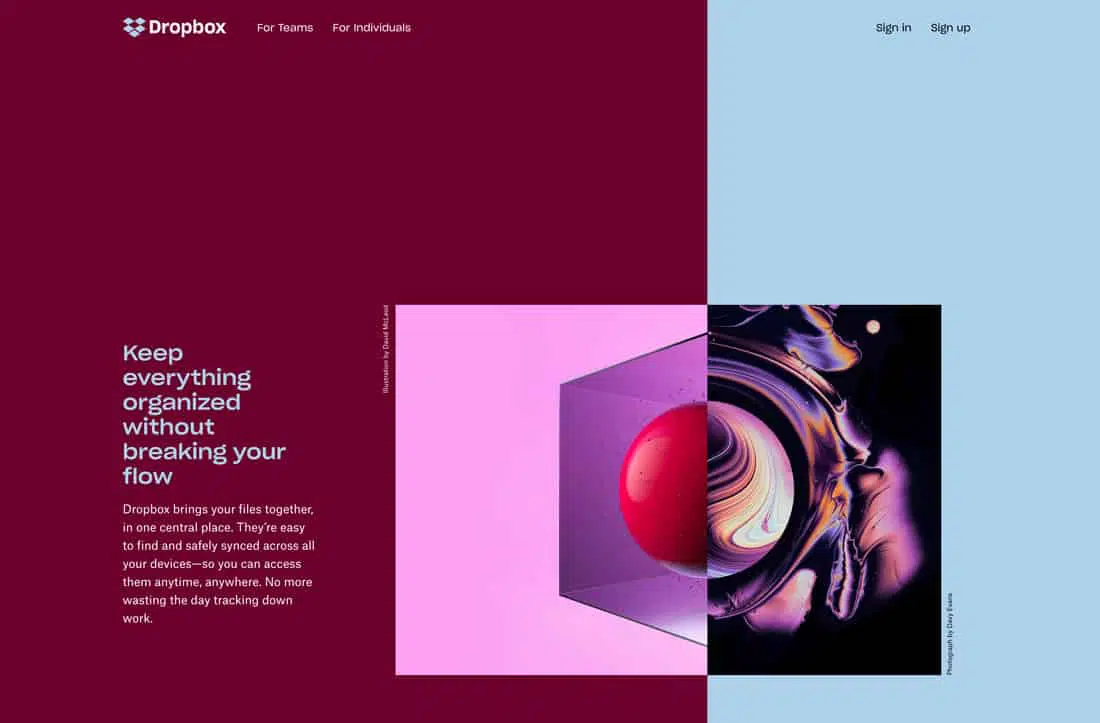
8. Dropbox


Dropbox używa dwóch kolorów, które zwykle nie są ze sobą sparowane. Kontrast między głębokim bordowym a baby blue tworzy ciekawy ruch. Używanie przeciwnych schematów kolorów dla tekstu równoważy ogólny schemat kolorów i projekt. Czasami trzeba spróbować ciekawych par, aby sprawdzić, czy działają.
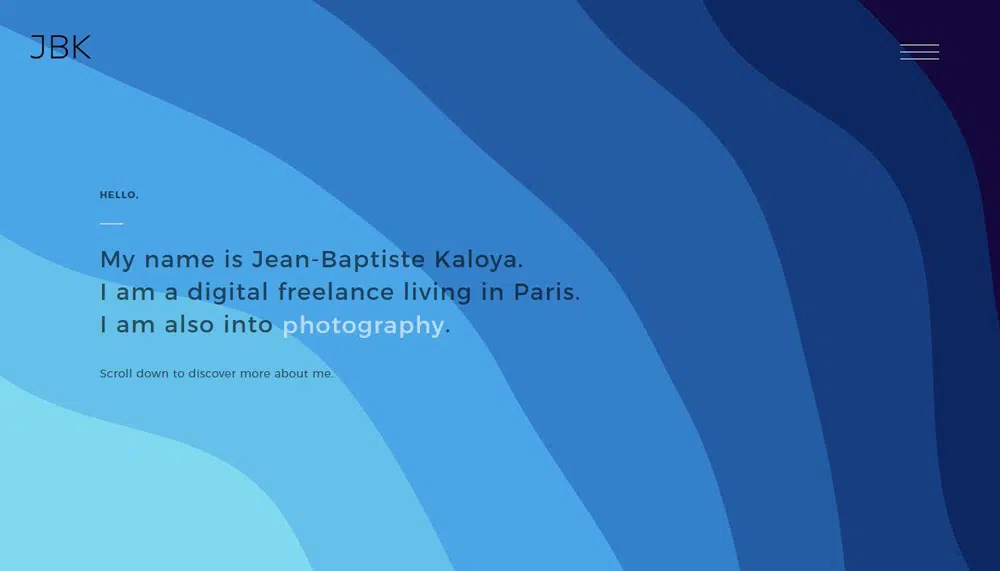
9. Jean-Baptiste Kaloya Portfolio
Jean Baptiste Kaloya bawi się różnymi odcieniami niebieskiego w tej witrynie portfolio. Podczas poruszania się po witrynie zobaczysz tę paletę kolorów w różnych formach.
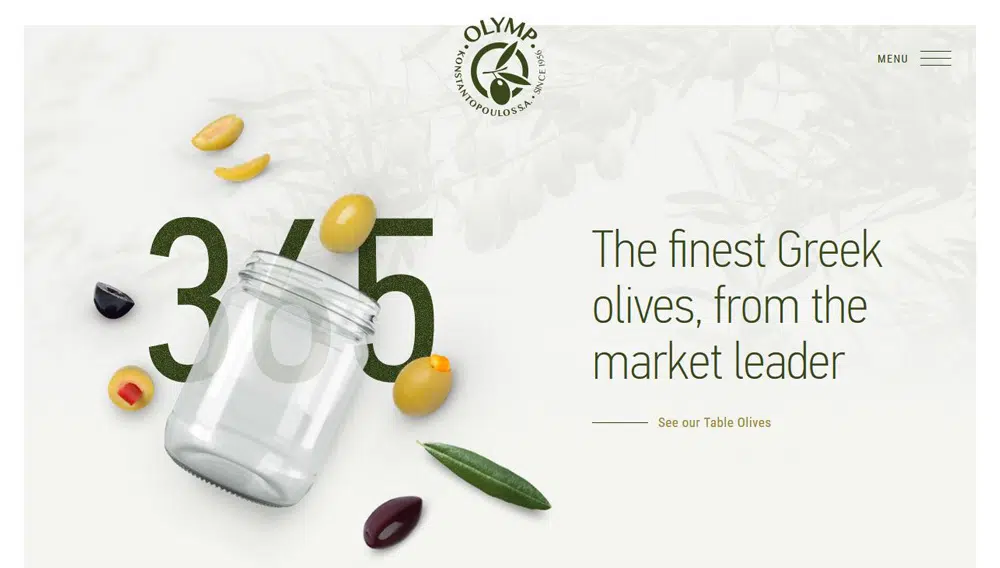
10. Konstantopoulos/Olymp

Ta strona ma jasnozielone tło z ciemnozielonym logo, które łączy wszystko w całość. Zastosowanie jasnej żółci o różnym stopniu zieleni tworzy ciekawe zestawienie podkreślające główne elementy projektu.
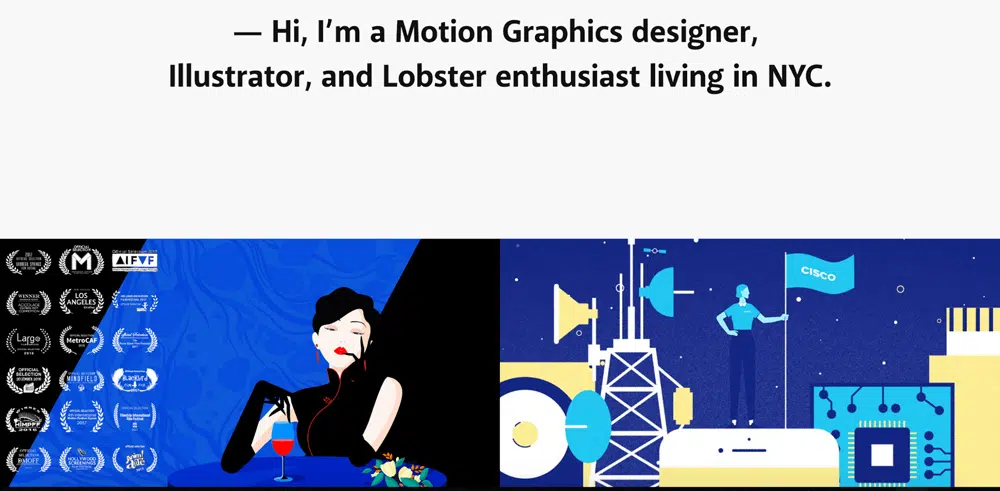
11. Bursztynowy Xu
Amber Xu jest projektantką ruchu i ilustratorką mieszkającą w Nowym Jorku. W swoich pracach wykorzystuje połączenie czarnego i jednolitego tła. Zobaczysz, że podstawowe kolory czerwony i niebieski są głównymi kolorami w jej palecie.
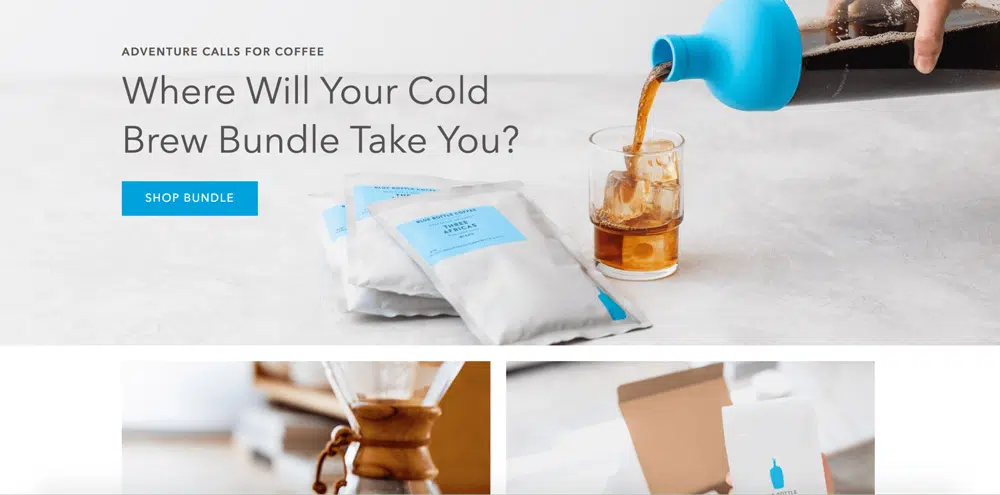
12. Bławatka
Bluebottle to popularna sieć kawiarni. W kolorystyce strony znalazł się najważniejszy aspekt marki – to, że serwują kawę, a głównym kolorem jest niebieski. Pozostałe odcienie są używane jako akcent kolorystyczny w całej witrynie.
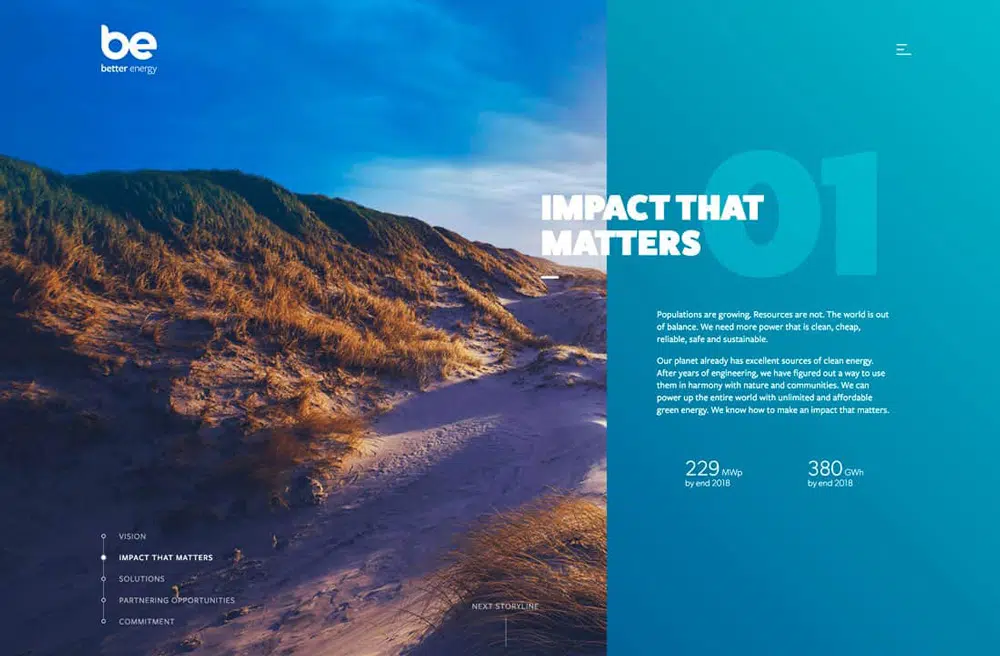
13. Lepsza energia

Lepsza energia wykorzystała jaśniejsze kolory i obrazy związane z naturą. Są w stanie użyć ciekawych kombinacji kolorów i obrazów wraz z parowaniem tekstu, aby opowiedzieć historię, która zapewnia rozrywkę użytkownikowi.
14. Dumny i rozdarty

Ta strona internetowa prezentuje stonowaną kombinację odcieni klejnotów. Ta ograniczona paleta pomaga uwydatnić bezbarwne obrazy i przenieść grafikę i inne elementy na powierzchnię.
Wniosek:
Ważne jest, aby mądrze wybierać kolor podczas tworzenia witryny, ponieważ ma on moc tworzenia lub łamania projektów. Wiedza o tym, jakie emocje chcesz przekazać, pomoże Ci w procesie wyboru koloru. Badanie trendów może również pomóc w zbudowaniu strony internetowej, która może wzbudzić zainteresowanie użytkownika. Czy wiesz, że kolor jest powiązany z psychologią? Różne kolory mają różne znaczenie i mogą wywołać uczucie zupełnie inne od pozostałych. Na przykład kolor czerwony oznacza pewność siebie, żółty zabawę, a zielony spokój. Efektywnie wykorzystaj te kolory, aby nadać ton swojej witrynie. Jeśli użyjesz tych przewodników i kodów kolorów we właściwy sposób, będziesz w stanie zbudować witrynę, która nie tylko dobrze wygląda, ale także dobrze konwertuje.