12 wskazówek, jak stworzyć najlepszy układ magazynu w Adobe InDesign
Opublikowany: 2020-08-10Magazine Design to jedno z najczęstszych zastosowań mediów drukowanych. Jest nadal używany religijnie we wszystkich różnych zawodach, opcjach kariery i stylu życia. To zatłoczony rynek – zaledwie 2 lata temu w całych Stanach Zjednoczonych w obiegu było około 7000 czasopism. Więc jeśli wydajesz swoją publikację i robisz to regularnie, musisz najpierw przyjrzeć się konkurencji.
Jeśli chodzi o publikacje, przekonujące projektowanie i zarządzanie zasobami to dwa główne aspekty, o które musisz się martwić. Design odgrywa kluczową rolę w przyciąganiu większej liczby czytelników i kupujących, podczas gdy zarządzanie zasobami i danymi w celu ułożenia ich w formacie chronologicznym tworzy treść wewnątrz magazynu. Dlatego uważne obserwowanie obu tych parametrów zapewni, że przynajmniej dotrzesz do wymaganych odbiorców.
Eksperci, a także badacze, przeanalizowali wniosek, że około 94% wyświetleń wynika z projektu. Jeśli projekt Twojego magazynu jest aktywny, z pewnością wyróżni się w tłumie 1000 innych. Tu właśnie pojawia się rola programu InDesign. InDesign to oprogramowanie firmy Adobe, zaprojektowane specjalnie do tworzenia niezwykłych publikacji od przedniej okładki do tylnej. Jest łatwo zrozumiały, a także bardzo elastyczny dzięki wieloplatformowemu użyciu w całym innym oprogramowaniu Adobe.
Dzięki samouczkom i blogom można szybko nauczyć się obsługi programu InDesign. Jednak ważniejsze jest zrozumienie, jak projektować efektywne layouty czasopism. Omówimy kilka takich tematów, które pomogą Ci szybko stworzyć niebanalne magazyny!
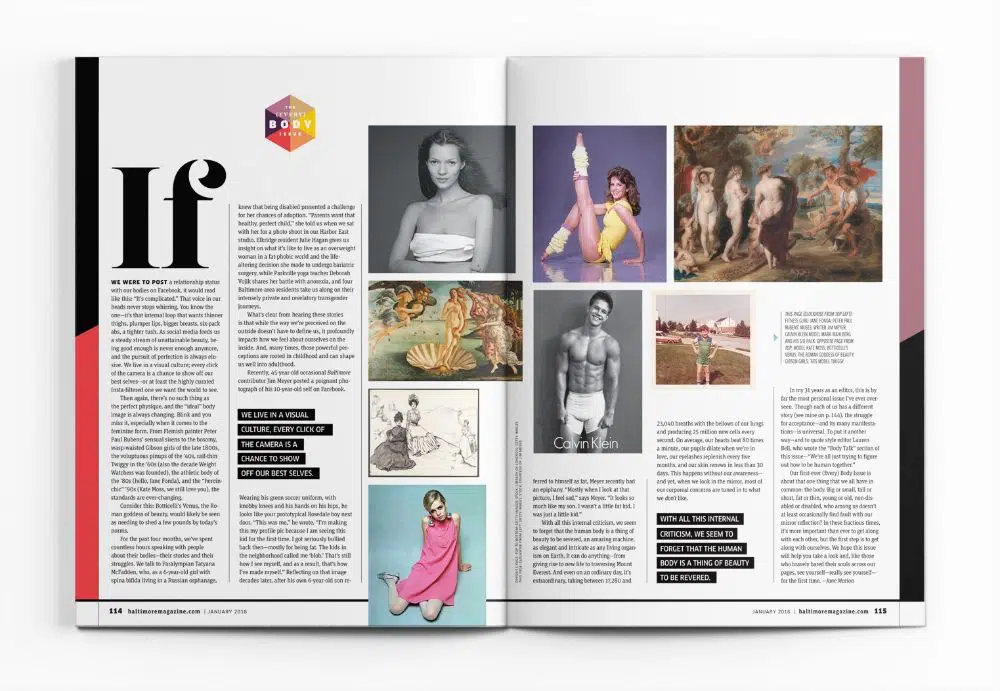
1. Okładka! Pokrywa! Pokrywa!
Mówi się, że nie wolno oceniać książki po okładce. Jednak jeśli chodzi o czasopisma, to jest to, co muszą robić wszyscy, łącznie z nami. Program InDesign udostępnia różnorodne narzędzia do tworzenia super zabawnych siatek, które można następnie wypełnić obrazami i tekstem. W aplikacji można również wywołać typografię, a wszystko to jest proste do przybicia. Trzeba zrozumieć, że aby magazyn się wyróżniał, użycie jasnych i wyrazistych kolorów nie jest konieczne. Skromna, a jednocześnie stylowa okładka zawsze przyciągnie więcej uwagi niż tandetna praca. Większość okładek ma podobną hierarchię: główny nagłówek, podtytuł – zwykle skupia się na konkretnej historii i kilka mniejszych podtytułów – które zwykle są tylko podkreśleniem treści w środku.
Ten szczególny format sprawia, że równą uwagę zwraca się zarówno na treść, jak i na design. Ma na celu wzbudzenie ciekawości, która sprawi, że ludzie podniosą i otworzą magazyn. Dlatego ważne jest, aby znaleźć równowagę między tekstem a obrazami wizualnymi, a także kolorami. I upewnij się, że wszystko jest uporządkowane i dobrze zredagowane.
2. Strona z zawartością:
Po stronie tytułowej, następną najbardziej odpowiednią stroną jest sekcja spisu treści (indeks). Zwykle jest to pierwsza lub druga strona po otwarciu magazynu i zawiera obszerną listę wszystkich tematów/rozdziałów/artykułów wraz z numerami stron i małym opisem.
Jeśli masz dużo treści w swoim czasopiśmie, pakowanie ich na jednej stronie staje się żmudną pracą. W takich przypadkach możesz również podzielić go na dwie, a nawet trzy strony. Upewnij się jednak, że układ jest zrównoważony pod względem kolorów oraz białych/negatywowych przestrzeni.
W większości przypadków strona z treścią ma bardzo standardowy format siatki. Możesz jednak nieco zbadać kreatywną stronę pod względem układu, aby uniknąć stagnacji języka wizualnego. Możesz także wyróżnić bardziej niezwykłe historie, aby rzucić okiem na pierwszy rzut oka. Musisz przez cały czas dbać o to, aby podążać za językiem wizualnym poprzez kolory, czcionki i grafikę w całym magazynie – od pierwszej okładki do ostatniego słowa na tylnej okładce.
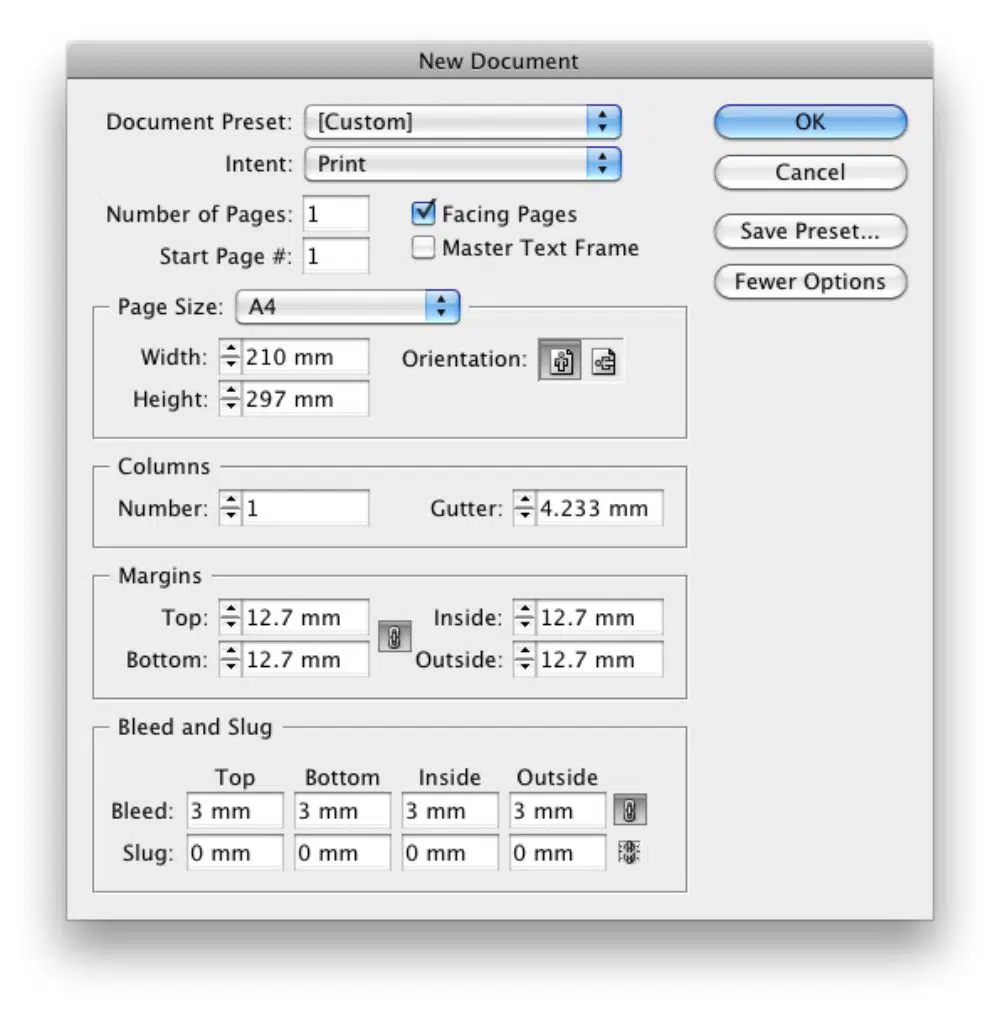
3. Spady i marginesy:
Jak sama nazwa wskazuje, margines to obramowanie wokół strony, od którego można rozpocząć wpisywanie tekstu. Spad jest jednak kolejnym obszarem, w którym podczas drukowania dochodzi do wycinania poza margines. Innymi słowy spad to obszar, który jest przycinany po wydrukowaniu.
Jeśli chodzi o projekt magazynu, potencjalnie każda strona może mieć inny układ. Umożliwia to fakt, że ignorowanie spadu/marginesu może skutkować okropnym wydrukiem. Zwykle drukarka podaje pomiar spadu, ale dla Twojej wygody całkowita wartość wynosi od 1 do 8 cala lub 3 mm.
Program InDesign umożliwia ustawienie spadów i marginesów zgodnie z Twoimi projektami. Możesz wybrać ustawienia w polu konfiguracji dokumentu tuż przed rozpoczęciem.
4. Wybór koloru:
Choć może się to wydawać proste, wybór kolorystyki jest niewątpliwie trudnym zadaniem, jeśli chodzi o projektowanie czasopism. Kolory to niezawodny sposób, aby Twój magazyn wyróżniał się spośród wszystkich innych. Różne gatunki czasopism mogą koncentrować się na różnych schematach kolorystycznych. Na przykład czerń, róż i czerwień ze złotymi akcentami mogą być dobrym schematem dla magazynów o modzie. Ale żółto-zielono-czarny schemat idealnie pasowałby do gatunku magazynu fitness. Musisz pamiętać, że czasami nawet pojedynczy kolor może się wyróżniać i sprawić, że strona będzie wyglądać niesamowicie elegancko.
Użycie kolorów w tle i jako znacznych przerw wizualnych ma na celu jedynie uatrakcyjnienie treści. Zbyt dużo kolorów może również żałośnie zepsuć układ.
5. Infografiki:
Wiadomo, że tekst i obrazy stanowią znaczną część magazynu. Jednak dodatkowe infografiki wraz z tekstem i obrazami mogą okazać się dobrym eksperymentem.
Większość układów zwykle zawiera duży blok tekstu obok obrazu. Jednak strona, a może nawet rozkładówka, która może przełamać ten schemat za pomocą infografiki, może przyciągnąć uwagę czytelników.
Nieco niedoceniane infografiki to świetny sposób na przedstawienie skomplikowanych informacji w sposób nieco graficzny, a nie tekstowy. Sprawiają, że pomysły i koncepcje wyglądają na prostsze i wygodniejsze do przyswojenia, a także są dostępne w całej gamie stylów!
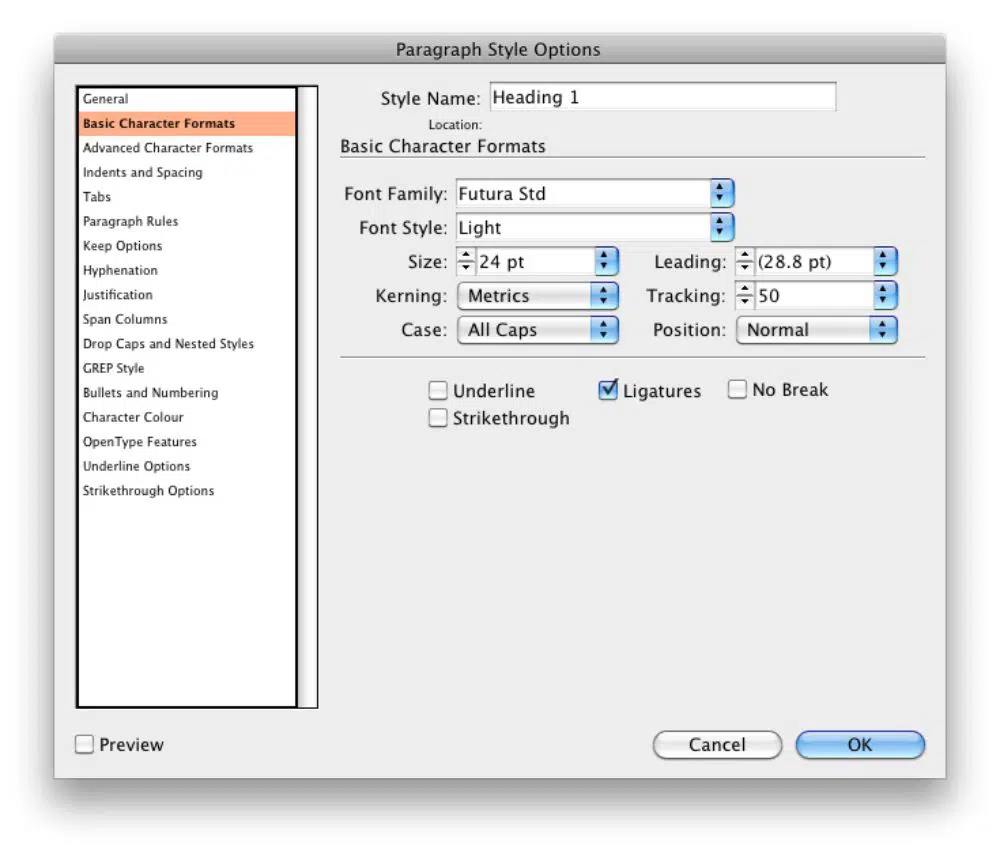
6. Style akapitów i znaków:

Program InDesign zapewnia super fajną funkcję oszczędzającą czas, czyli styl akapitowy i znakowy. Korzystając z tej funkcji, możesz tworzyć niestandardowe style akapitów z czcionkami, kolorami czcionek, rozmiarami czcionek i innymi elementami i stosować je na dowolnych stronach. Ten konkretny panel jest dostępny w obszarze roboczym, ale jeśli z jakiegoś powodu jest ukryty, możesz go otworzyć za pomocą – Command/Control+F11.
Styl znakowy jest bardziej specyficzny dla słów lub fraz w akapicie, w przeciwieństwie do całego akapitu. InDesign umożliwia także osadzenie stylu znakowego w akapicie, po którym można definiować zmienne i stosować je do określonych słów.
Obie te cechy są niezbędne, jeśli chodzi o projektowanie czasopism, ponieważ stwierdza się, że fragmenty tekstu muszą być w innym stylu. A jednak podążaj za synergią reszty magazynu.
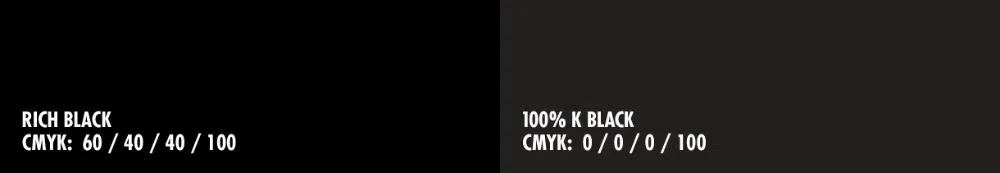
7. Który czarny jest właściwy?
Jeśli chodzi o magazyny lub jakikolwiek projekt publikacji, główny wysiłek można zobaczyć dopiero po przygotowaniu wydruków. A co może być bardziej rozczarowujące niż znalezienie wyblakłej szarości na czarno!
Na głęboką czerń składają się wszystkie kolory CMYK (przykład: 60,40,40,100). Podczas gdy głęboka czerń jest idealna do dużych obszarów czerni, takich jak logo i tło, doskonale nadaje się do plakatów i ulotek na zewnątrz. Nie blaknie w matowej szarości. Jednak tekst podstawowy musi być zwykle w kolorze czarnym, czyli tylko w 100%, ponieważ pozwala uniknąć problemów z zalewaniem. Z tego samego powodu czerń rejestracyjna, która jest w 100% CMYK, nigdy nie może być również używana do tekstu podstawowego lub cienkich linii.
8. Wykorzystaj białą przestrzeń:
Choć treść składająca się z tekstu, obrazów i grafiki jest najważniejsza na stronie, wciąż potrzebuje przestrzeni, aby odetchnąć. Musisz zapewnić znaczną ilość pustej przestrzeni w swoim projekcie, aby Twoja strona nie wyglądała na tandetną i przesadzoną.
Rozmiary i kolory czcionek nigdy nie mogą być zbyt ciężkie dla oka, w przeciwnym razie przekreśla to cel stylowego i prostego projektu. Pamiętaj, że mniej zawsze znaczy więcej!
Z tego właśnie powodu InDesign udostępnia funkcję o nazwie Ramki. Możesz tworzyć puste siatki za pomocą narzędzia Tekst i narzędzia Ramka prostokątna, aby utworzyć symbole zastępcze do wstawiania odpowiednio tekstu i obrazów, gdy jesteś zadowolony z projektu. Projektując samą siatkę, możesz zapewnić wystarczającą ilość białych przestrzeni, aby uniknąć późniejszych pomyłek i przesady.
9. Wyciągnij cytaty:
Tak jak okładka magazynu daje sedno tego, co dzieje się w czasopiśmie, tak samo cytaty są małym wglądem w artykuły znajdujące się dalej w środku.
Mówiąc bardziej przystępnie, cytat to zdanie lub linia zaczerpnięta bezpośrednio z artykułu, który jest wyróżniony innym stylem czcionki w celu podkreślenia. Czasami cała strona lub rozkładówka może być dedykowana dobrze zaprojektowanemu i ułożonemu cytatowi, jeśli ma takie znaczenie i znaczenie. Taka rozkładówka nazywana jest przerwą wizualną i jak sama nazwa wskazuje, jest to przerwa od dużych kawałków tekstów i obrazów.
Cytaty wciągające mogą wzbudzić zainteresowanie czytelników i metaforycznie wciągnąć ich od razu do artykułów. Najważniejszy jest projekt pull quotea, dlatego warto włożyć w to dodatkowy wysiłek.
10. Strony wzorcowe:
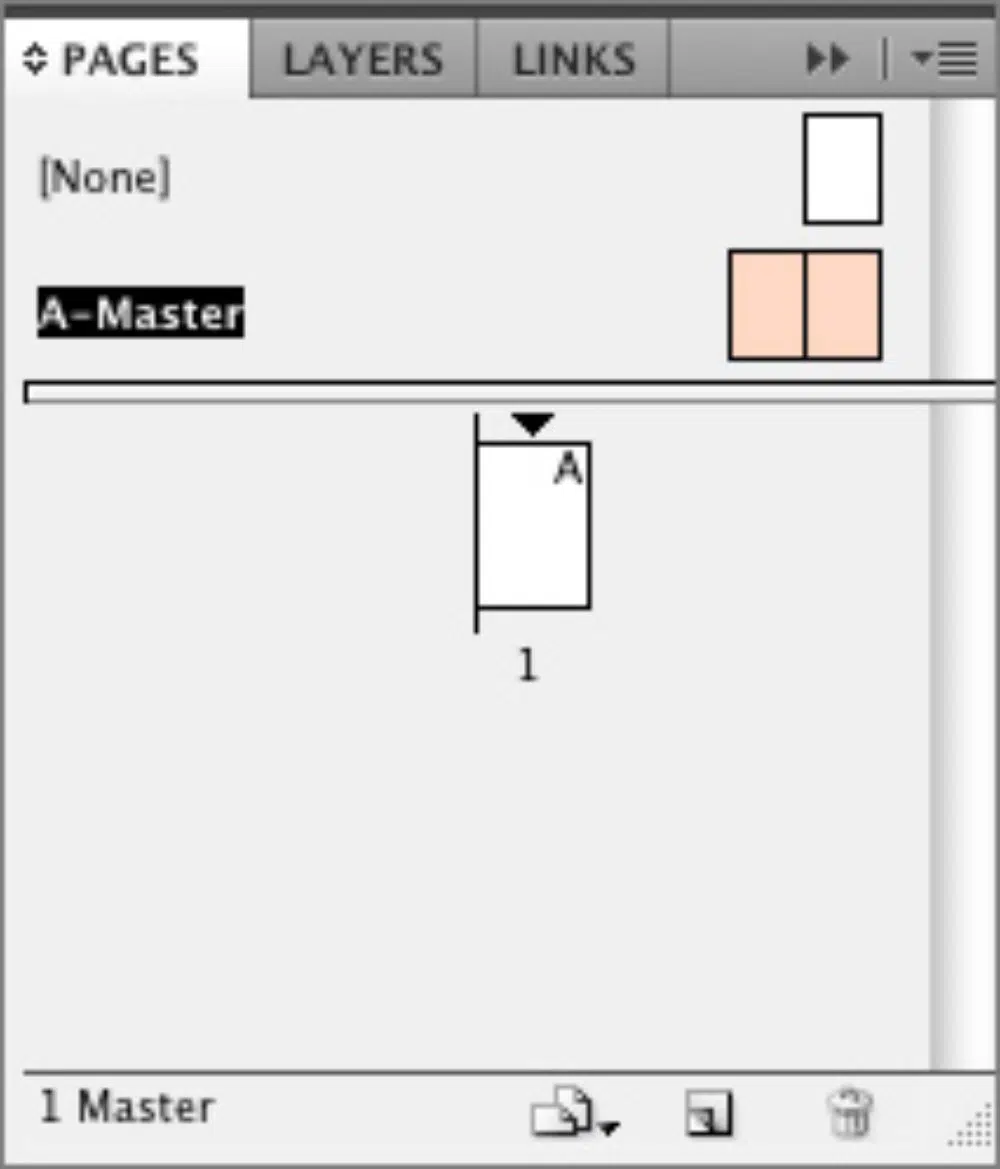
Jak sama nazwa wskazuje, strona wzorcowa to niestandardowy układ, który można łatwo zastosować do kilku różnych stron jednocześnie. Wszystkie elementy umieszczone na stronie wzorcowej nie są edytowalne po zastosowaniu na stronie. Możesz jednak wprowadzić odpowiednie zmiany, przechodząc do sekcji strony wzorcowej. Jest to przydatna funkcja, jeśli chodzi o numery stron, siatki i prowadnice oraz poszczególne elementy graficzne. Aby to ustawić, otwórz sekcję Strony i kliknij dwukrotnie „A-Master”.
Możesz dostosować tę rozkładówkę, dodając dowolne szczegóły: prowadnice, numery stron, pola tekstowe, ramki obrazów i inne. Aby zastosować tę nową stronę wzorcową do stron, wystarczy przeciągnąć ją z sekcji Strona wzorcowa na strony, na których chcesz ją zastosować.
11. Stwórz piękny typ:
Niezbędny jest wybór idealnej czcionki do rozkładówki, ale także upewnienie się, że rozmieścisz ją w całości. Często brakuje nam prostszych funkcji, takich jak wyrównanie i kerning. Ale trzeba się upewnić, że wszystkie te rzeczy są całkowicie załatwione. Nawet jeśli tekst w jednej z kolumn jest nieco niewłaściwie umieszczony lub nierówny, psuje to wizualny język Twojego magazynu i sprawia, że wygląda on nieprofesjonalnie. Upewnij się też, że nie zapełniasz zbyt dużej ilości tekstu na małej przestrzeni. Pamiętaj tylko, że czytelność też jest ważna.
12. Spójność jest kluczem:
Choć może to zabrzmieć filozoficznie, spójny projekt może powiązać cały magazyn jako jeden. Wszystko, od numeracji stron po typografię, a także kolory tła i czcionki, musi być utrzymane w tym samym stylu. Ta potężna cecha nada Twojemu magazynowi autentyczną tożsamość i oczywiście zapewnia wizualny komfort również dla czytelników.
Właśnie to jest zadanie, w którym w grę wchodzą style znaków i akapitów, strony wzorcowe z programu InDesign oraz kolory – aby spajać cały magazyn.
To było 12 wskazówek, jak tworzyć najlepsze układy czasopism w Adobe InDesign. Mamy nadzieję, że o tych rzeczach można pamiętać podczas projektowania własnych układów czasopism w programie InDesign. Jest to bardzo zabawne oprogramowanie i bardzo łatwe w użyciu. Nie zapominaj jednak, że mniej znaczy zawsze więcej, a InDesign pozwala ci z tym wszystkim poeksperymentować!