12 rzeczy, których nie należy robić, aby zepsuć użyteczność witryny?
Opublikowany: 2021-02-24Jeśli chodzi o wydajność witryny, dbasz o wiele rzeczy, aby Twoi użytkownicy widzieli Twoją markę tak, jak Ty ją widzą i podejmowali niezbędne działania. Projektujesz stronę internetową z wysokiej jakości treścią, strategiami, technikami SEO i technologią i oczekujesz od niej pewnych rezultatów. Ponieważ strona internetowa jest kluczową platformą, na której marka i użytkownicy spotykają się, aby dzielić się swoimi potrzebami biznesowymi, kluczowe jest skuteczne zarządzanie doświadczeniem użytkownika witryny. To, w jaki sposób użytkownicy z niej korzystają i jak ją postrzegają, decyduje o wielu rzeczach dla Twojego biznesu. Jeśli użyteczność Twojej witryny nie zadowala użytkowników, być może będziesz musiał przyjrzeć się kilku rzeczom i natychmiast poprawić projekt użyteczności. Zgodnie z twoją grupą docelową, musisz zaprojektować swoją stronę internetową w taki sposób, aby pomagała im zrozumieć i wybrać ją do swoich celów. Aby poprawić UX, wyjaśniliśmy tutaj 12 rzeczy, których nie należy robić, aby zepsuć użyteczność witryny.
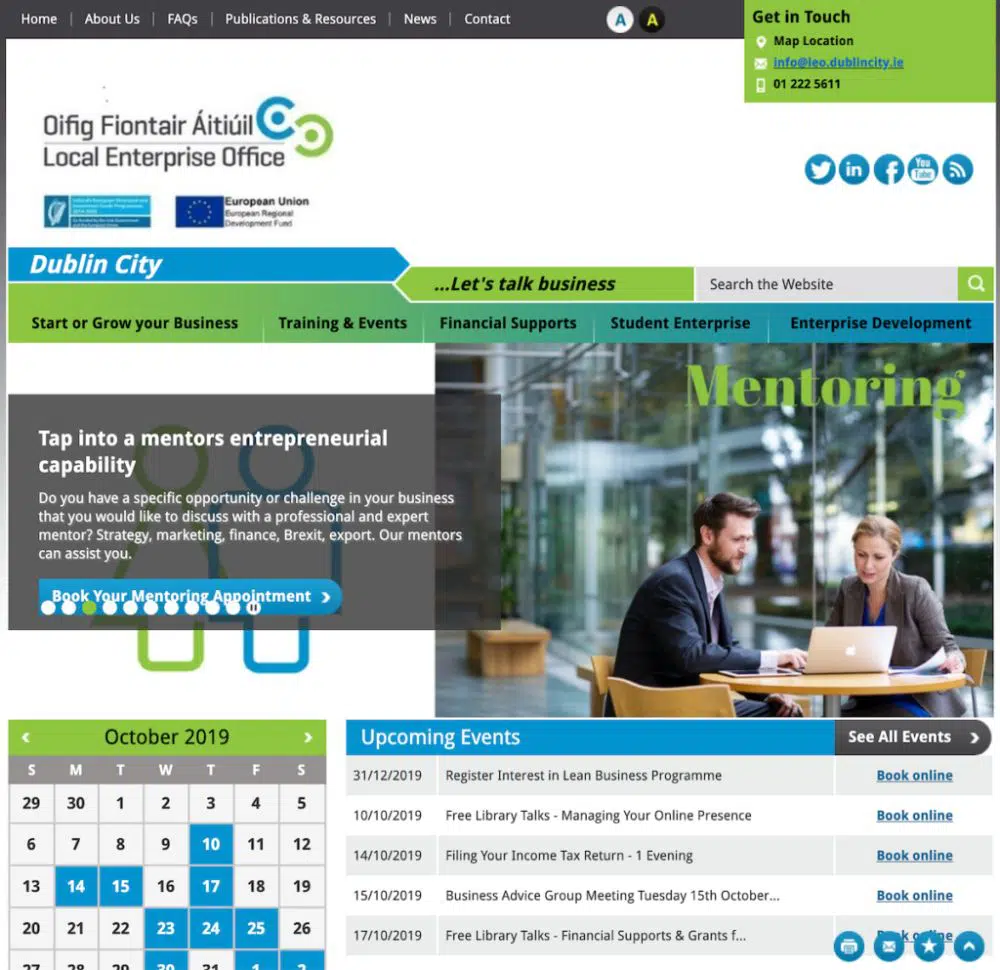
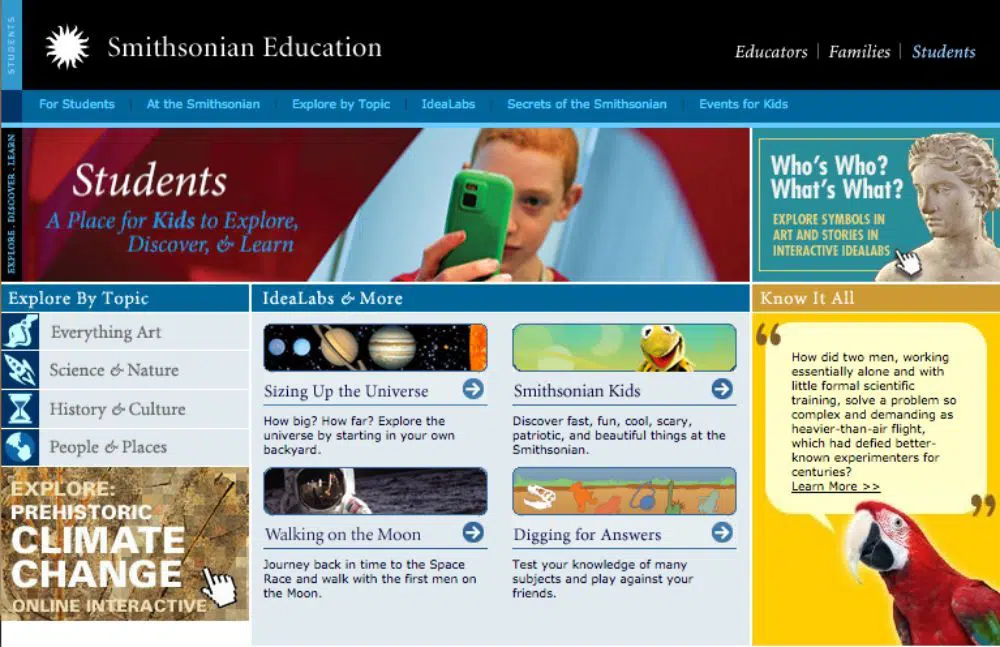
1. Nie zaśmiecaj swojej witryny:
Jeśli uważasz, że podanie wszystkich informacji na twarzy klienta może pomóc mu w łatwym czytaniu i przyswajaniu, to jest to największe nieporozumienie, jakie nosisz. Za każdym razem, gdy użytkownik odwiedza Twoją witrynę, a pierwsza strona, którą widzi, zawiera zbyt wiele grafik, zdjęć, treści, linków, filmów i innych elementów, może się zdezorientować lub rozczarować. Może każdy element jest według Ciebie niezbędny dla Twojego użytkownika, ale może on nie zaakceptować wszystkiego jednocześnie i od razu stracić zainteresowanie. Zamiast tego zachowaj prostotę i subtelność. Powinieneś zachować wystarczająco dużo miejsca, aby Twój użytkownik mógł odpocząć od swojej wizji i umysłu w celu lepszego zrozumienia. Dzięki temu możesz poprawić wrażenia użytkownika.
2. Nie zadzieraj z hierarchią wizualną:
Hierarchia wizualna tworzy ścieżkę, dzięki której użytkownicy mogą doświadczać płynnej wizji nad projektem witryny. A dobry projektant stron internetowych zna znaczenie hierarchii wizualnej, ponieważ jest to koncepcja, którą podąża prawie każdy strumień projektowania. Reprezentacyjna strona internetowa z odpowiednią kombinacją kolorów, wyrównaniem czcionek i stylów, sekcją i strukturą treści zapewnia użytkownikowi przyjemne wrażenia i lepsze zrozumienie języka marki. Hierarchia wizualna tworzy określony ton i akcent marki oraz pomaga użytkownikom podążać za Twoim przekazem, intencjami i oczekiwaniami. Jeśli więc zaburzasz swoją wizualną hierarchię dowolnym przypadkowym rozmieszczeniem, układem, kolorami i kontekstem, może to rozpraszać klienta i powodować dyskomfort w jego umyśle. Projekt strony internetowej musi mieć doskonałą hierarchię wizualną, aby skutecznie przedstawiać treść użytkownikom.
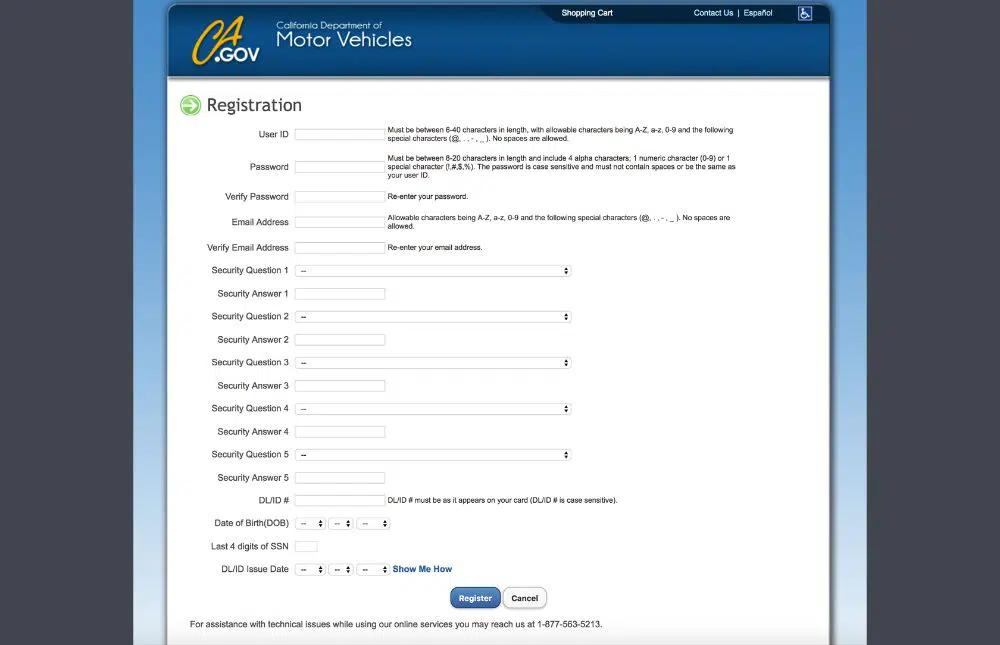
3. Unikaj skomplikowanych formularzy:
W dzisiejszych czasach, gdy dane są kluczowym elementem każdego biznesu, wiele stron internetowych prosi swoich użytkowników o wypełnienie formularza biuletynu, subskrypcji, zapytania lub pomocy. Projektując formularz należy pamiętać o kilku rzeczach. Jeśli zachowujesz formularz jako wyskakujące okienko, musisz uważać na numer częstotliwości. Jeśli robisz z tego przymus, to z pewnością może to dać ci wysoce przefiltrowaną publiczność, ale jednocześnie może natychmiast zabrać twoją możliwą publiczność. Mówiąc o elementach formularzy, prosimy o nie przedłużanie i komplikowanie formularzy niepotrzebnymi lub mniej ważnymi tematami. Mogą szybko wyjść ze strony na spotkanie z długimi lub skomplikowanymi formularzami. Powinny dotyczyć tylko najbardziej wymaganych informacji dla Twojej firmy. Dzięki temu możesz zaoszczędzić czas i zainteresowanie użytkowników.
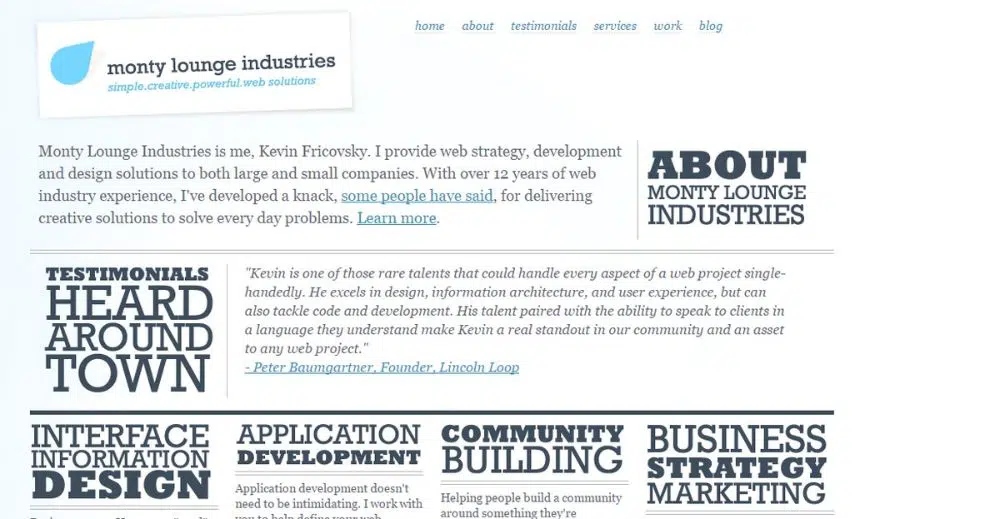
4. Zmodyfikuj duże bloki tekstów:
Użytkownicy potrzebują pomocy z treścią, aby wesprzeć ich zrozumienie i znajomość Twojej witryny. Dobrze wyważona strona internetowa zawiera treści, obrazy i linki w odpowiedniej ilości, aby pomóc użytkownikom uzyskać wymagane informacje ze strony internetowej. Ale jeśli Twoja witryna jest niezrównoważona z powodu dużej liczby tekstów, nagłówków i podtematów, nie może niczego dodać do doświadczenia użytkownika. Więcej niż wymagane tematy i teksty nie mogą przyciągnąć użytkowników ani nie mogą spełnić swojego celu. Nikt nie chce inwestować czasu i czytać każdego słowa tylko po to, by coś zrozumieć. Ekran urządzenia mobilnego jest nawet mniejszy niż ekran komputera stacjonarnego, więc żaden użytkownik nie przewinąłby do końca i nie przeczytał całej strony. Mogą się przestraszyć lub znudzić po prostu patrząc na te wiele słów i wrócić do innej witryny. Pomogłoby więc, gdybyś zrezygnował z umieszczania na stronach internetowych większej ilości treści niż wymagana.
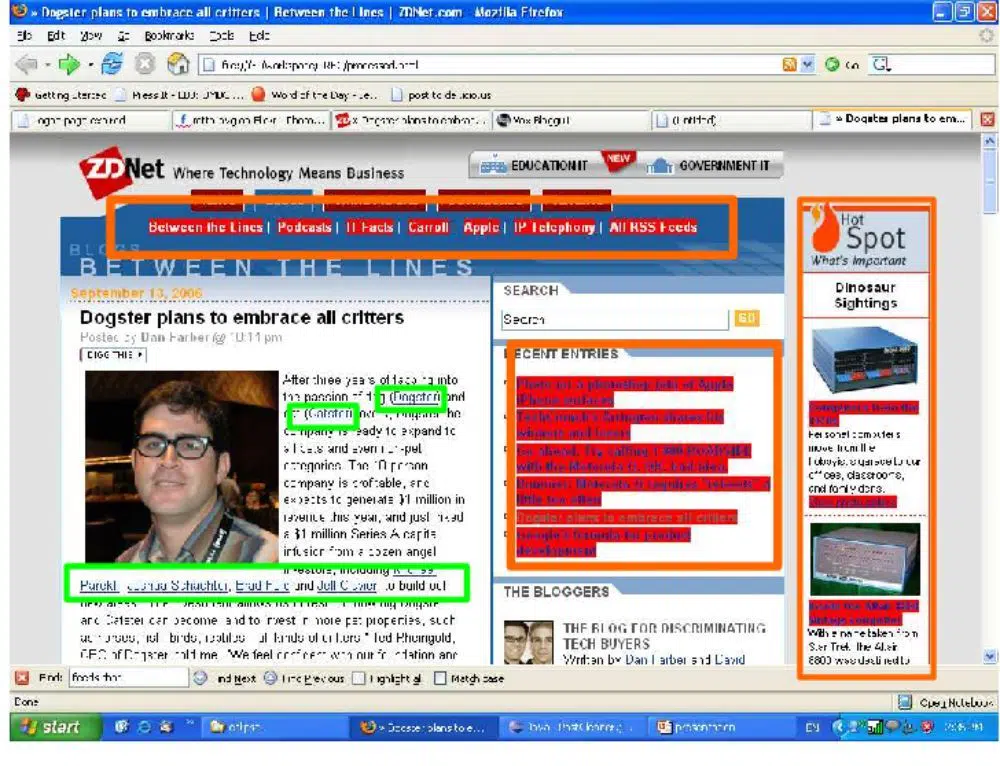
5. Nie używaj kiepskiej nawigacji w witrynie:
Strona główna to strona docelowa, z której użytkownik może przejść do wymaganych informacji. Musi mieć pasek menu w nagłówku i linki do mapy witryny w stopce, aby klient mógł łatwo przejść we właściwym kierunku. Mapa nawigacyjna powinna być przejrzysta i prosta. Umieszczenie powinno być również wygodne i obecne na każdej stronie. Jeśli umiejscowienie nawigacji w witrynie jest nieodpowiednie i niełatwe do obejrzenia, może to spowodować zamieszanie i niedogodności dla użytkowników. Pasek nawigacyjny zawierający więcej niż wymagane łącza do stron lub mniej niż wymagane łącza do stron może odciągnąć użytkownika od wymaganych informacji. Zamiast tego zachowaj wszystkie niezbędne linki do stron na pasku nawigacyjnym i umieść pasek nawigacyjny, pamiętając o wszystkich urządzeniach, wszystkich użytkownikach i wszystkich mediach, których mogą użyć, aby dotrzeć do Twojej witryny.
6. Brak opcji wyszukiwania:

Jest to ogólna opinia od użytkowników, że jeśli witryna nie ma paska wyszukiwania, bardzo trudno jest im z niej korzystać. Opcja paska wyszukiwania pomaga znaleźć to, czego szukasz w ciągu kilku sekund, bez konieczności przeglądania całej witryny lub mapy witryny. Jeśli Twoja witryna jest witryną e-commerce lub dużą witryną z wieloma stronami, musi mieć pasek wyszukiwania. Wyobraź sobie, bez paska wyszukiwania, jak trudne może być dla użytkownika poruszanie się po nim i poruszanie się tam iz powrotem ze stronami. Dlatego zawsze zaleca się prowadzenie paska wyszukiwania dla wszystkich dostępnych informacji, a także zachowanie powiązanych opcji wyszukiwania, aby zapewnić łatwiejszą obsługę.
7. Nie zapomnij o kolorach, grafice i wyskakujących okienkach:
Użyteczność Twojej witryny zależy od wielu czynników, a kolory, grafika i wyskakujące okienka to tylko niektóre z nich. Kiedy wybierasz kolory dla swojej witryny, powinieneś wybierać w oparciu o psychologię kolorów. Kolorystyka Twojej witryny powinna mieć odpowiedni wpływ na umysł odbiorców. To samo dotyczy grafiki; kompozycja, rozmieszczenie i przesłanie muszą pasować do ich zainteresowań. Czasami zbyt głośne kolory, krzykliwa grafika i nieodpowiednie kombinacje powodują zakłócenia wizualne i wyprowadzają użytkowników z serwisu. Wyskakujące okienka to kolejna istotna rzecz; jeśli Twoja witryna zawiera wiele wyskakujących okienek i reklam, może to odwrócić uwagę użytkowników. A jeśli wyświetlają się z dużą częstotliwością, również użytkownicy mogą natychmiast opuścić Twoją witrynę.
8. Unikaj trudnych stron kontaktowych:
Kiedy ktoś odwiedza Twoją witrynę, może z jakiegoś powodu chcieć się z Tobą połączyć. Głównym celem rejestracji Twojej obecności online w wyszukiwarkach jest pozyskanie maksymalnej liczby użytkowników z tej platformy. Jeśli więc projekt Twojej witryny internetowej nie zapewnia łatwo dostępnych funkcji, najprawdopodobniej stracisz ważnych klientów. Bez względu na branżę i projekt, który obserwujesz, dane kontaktowe Twojej marki muszą być łatwo widoczne dla użytkowników. Mogą nie wyszukiwać przez długi czas, więc musisz je pokazywać na każdej odwiedzanej stronie, aby wpłynąć na ich skontaktowanie się z Tobą. Jest to ważne zarówno dla Twojego użytkownika, jak i Twojej marki.
9. Wolno ładująca się strona internetowa:
Użytkownicy są bardzo niecierpliwi, ponieważ nie mogą czekać na Twoją witrynę, jeśli nie załaduje się ona w pełni w ciągu 10 sekund. W wyszukiwarkach są świetne strony internetowe, które mogą przełączyć się na inną, która szybko się ładuje. Powolne ładowanie stron internetowych może być spowodowane wieloma przyczynami i można je rozwiązać za pomocą wielu bezpłatnych narzędzi do testowania stron internetowych. Twoja marka może stracić klientów i ważnych potencjalnych klientów, jeśli witryna nie otwiera się tak szybko, jak powinna. Jeśli użytkownicy napotykają opóźnienia w pobieraniu lub przewijaniu, są również rozczarowani i niecierpliwi, aby pozostać na Twojej stronie. Może to również wpłynąć na wydajność SEO. Możesz stracić klientów, doświadczenie użyteczności i pozycję w wyszukiwarkach w krótkim czasie.
10. Nie trzymaj rzeczy trudno dostępnych:
Projekt strony internetowej ma dostarczać użytkownikom wymagane informacje i wiedzę na temat Twojej firmy. Jeśli nie znajdują tego, czego szukają szybko i łatwo, ocena wrażenia użytkownika może spaść. Mapa witryny, linki nawigacyjne i linki między stronami powinny być łatwe do naśladowania i zrozumiałe. Obowiązuje zasada 3 kliknięć. Zgodnie z tą zasadą Twoje treści, linki i strony powinny być dostępne po trzech kliknięciach. Wystarczą trzy kliknięcia, aby użytkownicy mogli dotrzeć do wymaganych informacji i zapewnić zdrowe wrażenia użytkownika. Jeśli muszą klikać wielokrotnie w Twojej witrynie lub na stronach, muszą poświęcić więcej czasu na czytanie i dotarcie do pożądanego punktu. Ta kwestia może ich rozczarować i bardzo szybko zmniejszyć ich zainteresowanie.
11. Nie umieszczaj niepotrzebnych hiperłączy:
Hiperłącza na stronie pomagają również w lepszym zrozumieniu i wydajności SEO. Ale jeśli w Twojej witrynie znajduje się zbyt wiele hiperłączy, użytkownicy nie mogą znaleźć czytelnych treści, co może również zakłócić ich wrażenia. Nadal można nim zarządzać na ekranie komputera, ale jeśli otworzą Twoją witrynę na ekranie mobilnym, mogą napotkać więcej zakłóceń. Niepotrzebne linki i niezbędne linki, ale w miejscach, w których trudno jest kliknąć, mogą zrujnować użyteczność Twojej witryny. Upewnij się, że w treści umieszczasz odpowiednie linki, które są wygodne dla użytkowników. Powinny być dodatkiem do doświadczenia użytkownika ze wszystkich technologii, urządzeń i lokalizacji.
12. Nie wyłączaj przycisku wstecz i przycisku home:
Jest to drobny błąd, który może wpłynąć na użyteczność Twojej witryny. Niektóre marki celowo nie trzymają przycisku Wstecz i przycisku Home, co może zaszkodzić użyteczności ich witryny. Jeśli dołączasz funkcję oddzielnych kart dla każdego kliknięcia, jest to właściwy wybór. Ale jeśli Twoi użytkownicy przeglądają strony na tej samej karcie i nie mogą łatwo znaleźć przycisku Wstecz dla poprzedniej strony, mogą być zirytowani. Jeśli muszą klikać stronę główną, aby za każdym razem wrócić, nie mogą wygodnie przewijać witryny. Niektóre witryny nie mają linku do strony głównej w nagłówku i przycisku logo. Ten wybór może również rozczarować użytkowników i sprawić, że zamkną Twoją witrynę. Dlatego nigdy nie wyłączaj przycisku Wstecz i przycisku Home z jakiegokolwiek powodu, aby stworzyć łatwo dostępną witrynę dla użytkowników.
W dzisiejszych czasach masz dostęp do wielu platform i narzędzi internetowych, które pomogą Ci przetestować użyteczność Twojej witryny. Lepiej więc przetestować swoją użyteczność w przyzwoitych odstępach czasu, aby uniknąć utraty idealnych klientów i utraty wartości marki. Ponieważ ma to bezpośredni wpływ na tożsamość marki i przepływ klientów, nie wolno lekceważyć czynników użyteczności i błędów witryny. Bycie kreatywnym, a jednocześnie miłym i troskliwym dla odbiorców, jest wysoce wskazane, aby uchronić Cię przed wieloma problemami z użytecznością. Z powyższych zakazów staraliśmy się pomóc Ci w niewłaściwych czynnościach, które możesz zrobić lub zrobić w swojej witrynie, aby zaszkodzić użyteczności użytkownika. Dlatego upewnij się, że unikasz tych rzeczy i często poprawiasz użyteczność swojej witryny.