Nasze 100 ulubionych bibliotek, struktur i narzędzi CSS z 2018 roku
Opublikowany: 2019-01-24Biorąc pod uwagę wszystkie zmiany i szybkie postępy, jakie CSS przeszedł w ciągu ostatnich kilku lat, nie powinniśmy być zaskoczeni ogromną ilością zasobów i narzędzi open source, które są stale publikowane.
Te oszczędzające czas biblioteki, frameworki i narzędzia CSS zostały stworzone, aby uczynić nasze życie nieco łatwiejszym, a także oferują okno do nauki tych obszarów CSS, których możemy nie w pełni rozumieć.
W tej kolekcji znajdziesz 100 naszych ulubionych bibliotek CSS, frameworków, zasobów i narzędzi, które zostały wydane w tym roku (2018). Bez wątpienia znajdziesz coś interesującego!
Szybki skok: Biblioteki CSS, narzędzia CSS, efekty graficzne CSS, struktury układu CSS, struktury Flexbox, internetowe narzędzia CSS, zasoby szkoleniowe CSS i fragmenty CSS.
Nowe biblioteki CSS
WickedCSS Animations – Biblioteka czystych animacji CSS. 
Motus — biblioteka animacji, która naśladuje klatki kluczowe CSS podczas przewijania. 
ScrollOut — wykrywa zmiany w przewijaniu w celu ujawnienia, paralaksy i efektów zmiennych CSS. 
SimpleBar — Twórz niestandardowe paski przewijania w różnych przeglądarkach przy użyciu czystego CSS. 
Repaintless.css — lekka biblioteka animacji CSS. 
Trzy kropki — kolekcja animacji ładowania — wszystkie z zaledwie 3 małymi kropkami. 
Dzielenie – Biblioteka do animowania tekstu i siatek za pomocą zmiennych CSS. 
Epic Spinners — kolekcja obracających się ikon tylko w CSS z integracją z VueJS. 
Boilerform – szablon HTML i CSS, który odciąży Cię od pracy z formularzami. 
Micron.js — biblioteka mikro interakcji zbudowana na CSS i JS. 
AnimTrap – framework CSS i JavaScript do animacji. 
Czyste programy ładujące HTML5 i CSS3 SVG — atrakcyjna kolekcja ładujących się obrazów, które można pobrać bezpłatnie. 
Narzędzia CSS
basicScroll – narzędzie, które pozwala zmieniać zmienne CSS w zależności od pozycji przewijania. 
Nieużywany CSS — narzędzie, które skanuje Twoją witrynę w poszukiwaniu nieużywanych selektorów CSS. 
Purgecss – narzędzie, które usuwa nieużywane CSS z Twojej witryny. 
sanitize.css – Ta biblioteka CSS naprawia uszkodzone i brakujące style. 
CSS Gridish — stwórz plik szkicu i kod CSS Grid na podstawie specyfikacji projektu. 
OptiCSS – Optymalizator CSS uwzględniający szablony. 
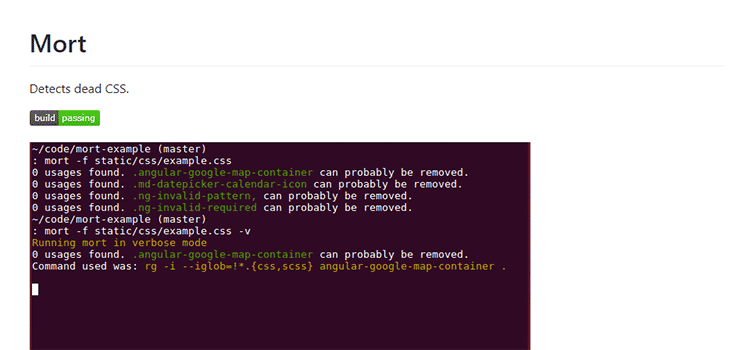
Mort – Narzędzie do wykrywania „martwego” CSS. 
Efekty obrazu CSS
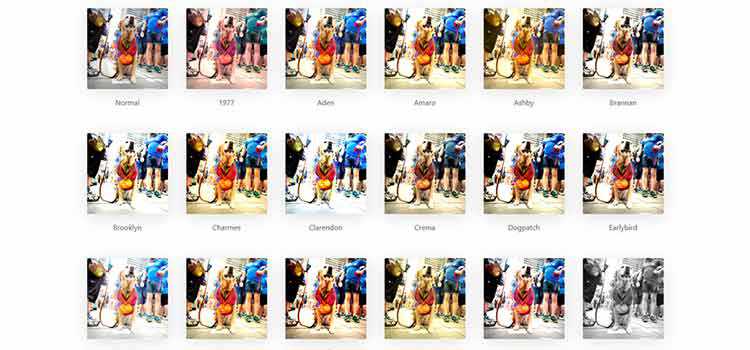
Instagram.css – Kompletny zestaw filtrów Instagrama w czystym CSS. 
Pure CSS Halftone Effect – Jak stworzyć hipnotyzujący efekt za pomocą CSS. 
CSS Glitch Effect — Mary Lou udostępnia eksperymentalny efekt usterki oparty na animacjach CSS i właściwości clip-path. 
Efekty najechania uwzględniające kierunek — sprytne efekty najechania CSS/JS oparte na kierunku, z którego nadchodzi użytkownik. 
Aby uzyskać więcej efektów graficznych opartych na CSS, spójrz na tę kolekcję bibliotek.
Ramy układu CSS
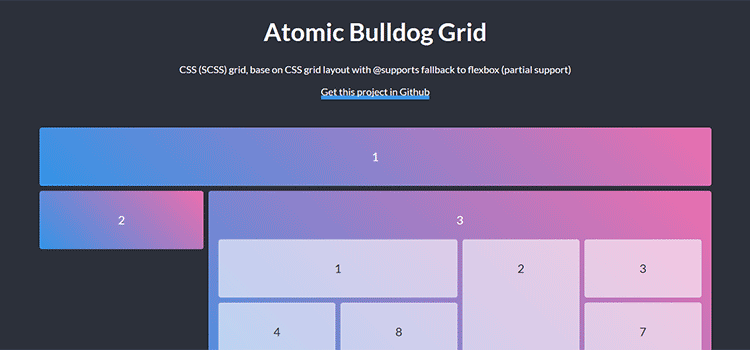
Atomic Bulldog Grid – układ CSS Grid z częściowym powrotem do Flexbox. 
BuddyCSS – Prosty framework CSS, który ma na celu ułatwienie programowania. 
60GS – 60-kolumnowy zestaw startowy CSS Grid. 
Teutonic CSS – nowoczesny framework CSS, który waży zaledwie 12 KB. 
ModestaCSS – czysty framework CSS, który jest zarówno ciemny, jak i responsywny. 
Flat Remix CSS Library — zestaw wstępnie zaprojektowanych elementów, które przyspieszają rozwój. 
FICTOAN — intuicyjny framework SCSS, który działa również jako zestaw interfejsu użytkownika. 
Mustard UI – rozliczany jako framework CSS, który „w rzeczywistości wygląda dobrze”. 
Materiał – ta struktura łączy Bootstrap 4 z Material Design Google. 
Smart CSS Grid – Minimalny i responsywny system CSS Grid. 
Biomatic UI — elastyczna struktura CSS skoncentrowana na atomach. 

Tailwind CSS — pierwsza użyteczna platforma CSS do szybkiego tworzenia interfejsu użytkownika. 
PaperCSS – mniej formalny framework CSS. 
Aby uzyskać więcej struktur układu CSS, spójrz na tę kolekcję.
Frameworki CSS Flexbox
Frow CSS – Open source'owy framework HTML i CSS wykorzystujący Flexbox. 
Cirrus – responsywny framework CSS, który wykorzystuje Flexbox. 
Butter Cake — framework CSS o otwartym kodzie źródłowym oparty na Flexbox. 
Flexit – Prosta i przejrzysta siatka CSS Flexbox. 
Strawberry – Lekki framework CSS Flexbox. 
Katana.scss – system layoutu oparty na CSS Flexbox. 
Flexible Grid – Framework, który pomoże Ci zaimplementować CSS Flexbox. 
Więcej zasobów flexbox znajdziesz w tym artykule.
Internetowe narzędzia i generatory CSS
FlexBox Parent Attribute Visualizer – interaktywny sposób na zobaczenie efektów różnych ustawień CSS Flexbox. 
Fancy Border Radius Generator – narzędzie, które wykracza poza podstawowe zaokrąglone rogi. 
TinyEditor – edytuj HTML/CSS/JS za pomocą tej superlekkiej aplikacji. 
css-doodle – internetowe narzędzie do rysowania wzorców za pomocą CSS. 
Fonty — narzędzie do testowania czcionek internetowych bezpośrednio na działającej stronie internetowej. 
CSS Duotone Generator – Stwórz niesamowity, dostosowany obraz bichromii za pomocą HTML i CSS. 
StyleURL – Narzędzie, które pozwala na wspólne wprowadzanie zmian w CSS. 
Radość gradientu — używaj gradientów jako obrazów zastępczych. 
Zabawa czcionkami – miejsce do zabawy ze zmiennymi czcionkami. 
Keyframes.app – aplikacja internetowa i rozszerzenie Chrome do tworzenia animacji CSS. 
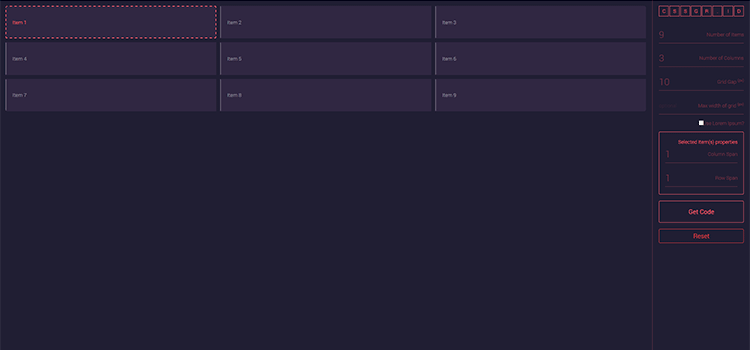
Wizualnie buduj responsywne układy za pomocą CSS Grid — narzędzie, które pomoże Ci zbudować responsywną siatkę CSS. 
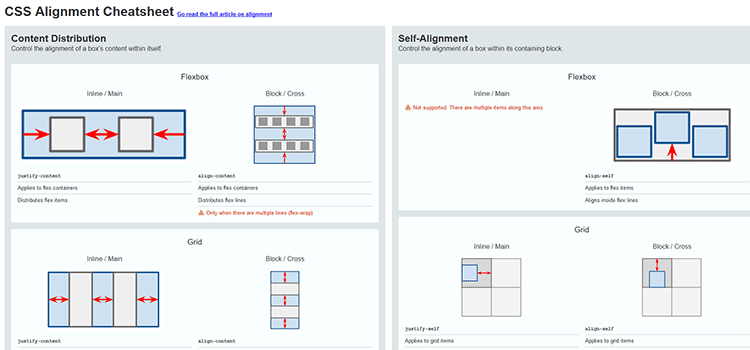
CSS Alignment Cheatsheet – ładnie zilustrowany przewodnik po wyrównaniu wszystkich rzeczy. 
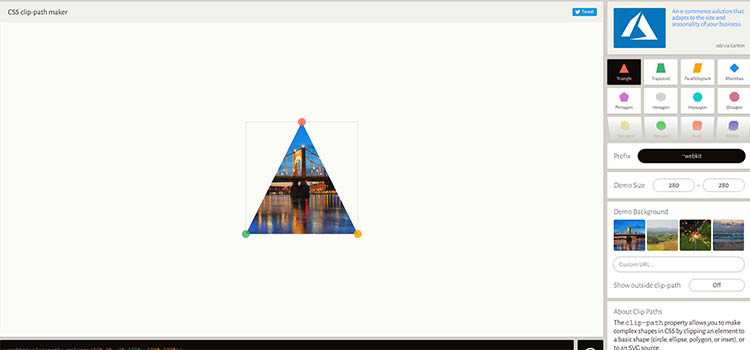
Clippy — narzędzie online, za pomocą którego można utworzyć clip-path CSS . 
GradPad — internetowy program do tworzenia gradientów kolorów CSS. 
Trianglify.io – generuj niestandardowe wzory low poly w formacie PNG lub SVG. 
cssgr.id – interaktywny generator CSS Grid. 
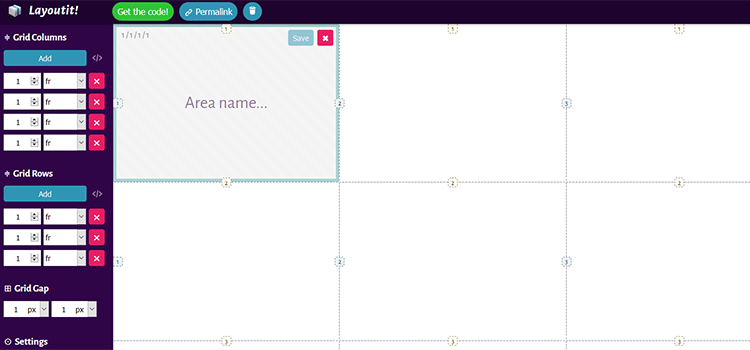
Układit! – Interaktywne narzędzie do budowania siatki CSS. 
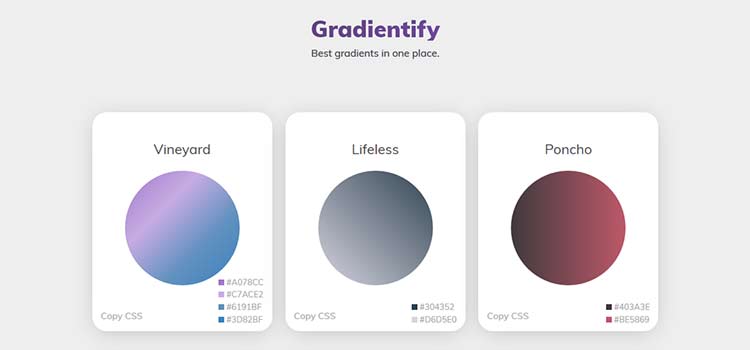
Gradientify — kolekcja najlepszych gradientów z kopiowaniem i wklejaniem kodu CSS. 
Zapoznaj się z tym artykułem, aby zapoznać się z ogromną kolekcją bezpłatnych internetowych narzędzi i generatorów CSS.
Zasoby szkoleniowe CSS
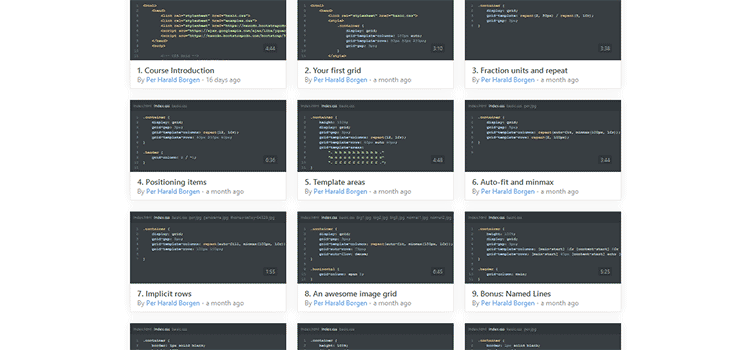
Naucz się CSS Grid za darmo — zestaw 14 interaktywnych screencastów, które pomogą Ci przejść od początkującego do zaawansowanego. 
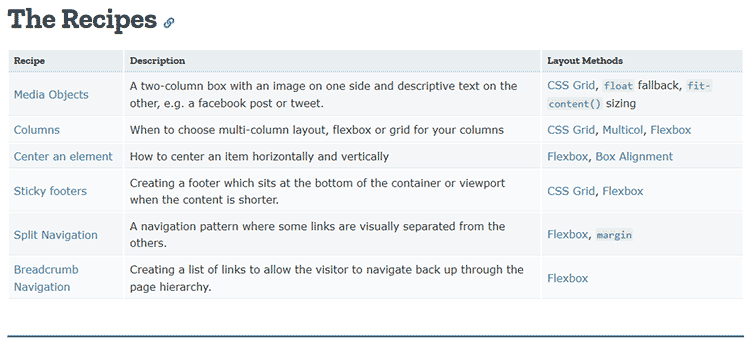
Książka kucharska CSS Layout – Uzyskaj dostęp do „przepisów” na tworzenie wspólnych układów. 
Wytyczne dotyczące brutalistycznego projektowania stron internetowych — Wdrażanie brutalistycznego projektowania we właściwy sposób. 
Ściągawka ułatwień dostępu — poręczna lista kontrolna zapewniająca, że Twoje projekty są dostępne dla wszystkich. 
MODALZ MODALZ MODALZ – Poradnik, kiedy używać modów (a kiedy nie). 
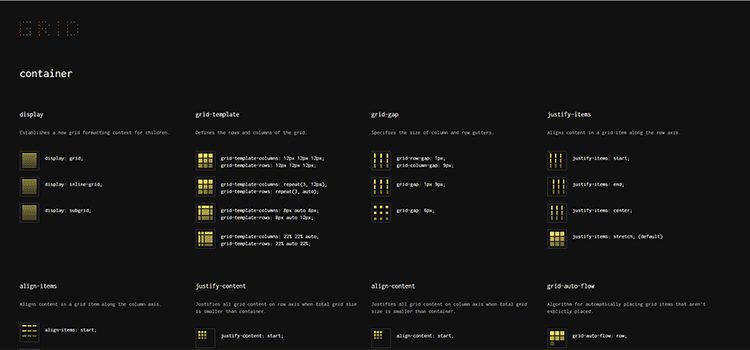
GRID – wizualna ściągawka do CSS Grid. 
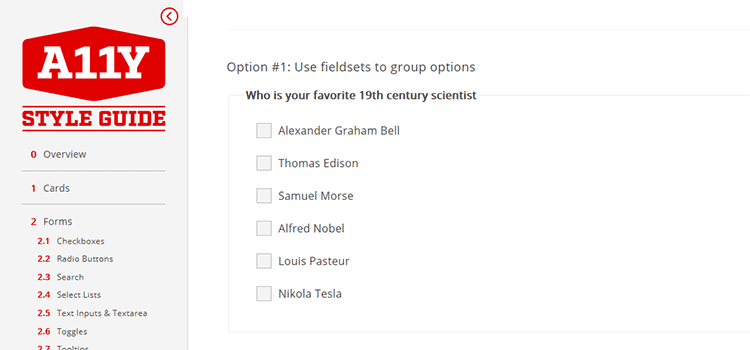
Przewodnik po stylu A11Y — Żywa biblioteka wzorów z myślą o dostępności. 
Lista kontrolna ładowania czcionek — lista, która pomoże Ci zmaksymalizować wydajność i wygodę użytkownika. 
Co to jest modułowy CSS? – Szczegółowy przewodnik pisania CSS na dużą skalę. 
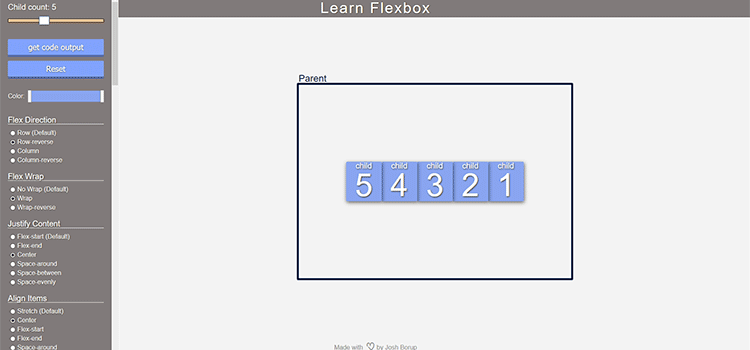
Poznaj Flexbox – narzędzie online, które demonstruje różne właściwości CSS Flexbox. 
Hot Tips CSS — wyselekcjonowany wybór fragmentów kodu CSS, które wzbogacą Twoje projekty. 
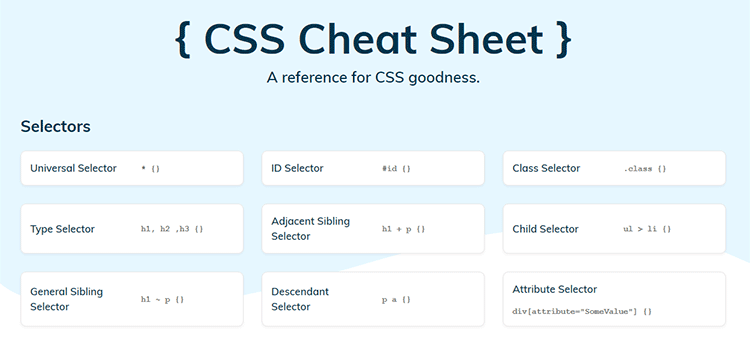
CSS Cheat Sheet – Dobrze skomponowane odniesienie do właściwości CSS. 
Lista kontrolna projektu front-end — wyczerpująca lista elementów, które pomogą zapewnić jakość w projektowaniu. 
Grid to Flex — awaryjne rozwiązania CSS Flexbox dla projektów korzystających z CSS Grid. 
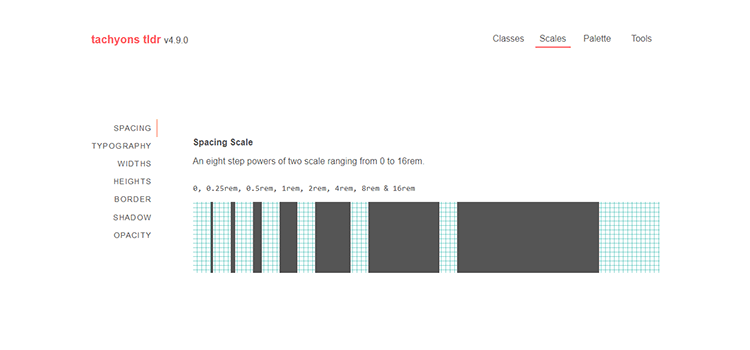
Component Based Design System With Tachyons – Wprowadzenie do funkcjonalnej struktury CSS / systemu projektowania. 
30 sekund CSS — wyselekcjonowany zbiór przydatnych fragmentów kodu CSS, które możesz zrozumieć w maksymalnie 30 sekund. 
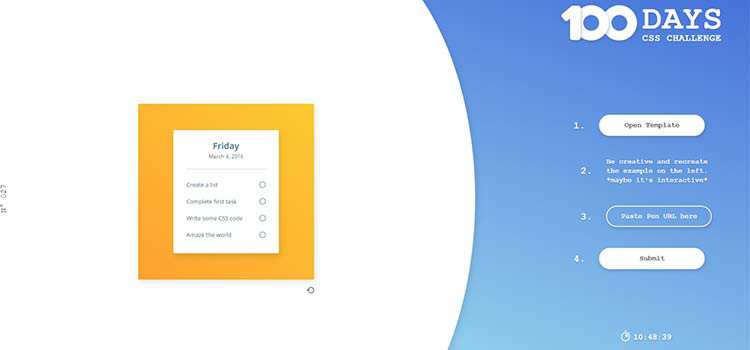
100 Days CSS Challenge – Stwórz coś wyjątkowego i szlifuj swoje umiejętności. 
Jak działa CSS: Zrozumienie kaskady — poznaj jedną z prawdziwych podstaw CSS, aby uzyskać bardziej wydajny kod. 
Zarządzalne systemy narzędziowe ze zmiennymi CSS — spojrzenie na różnicę między zmiennymi Sass a nowymi zmiennymi CSS. 
Fajne kreacje CSS
Klawiatura fortepianowa – Dzięki tej stronie CSS/JS możesz grać na pianinie na klawiaturze lub myszy. 
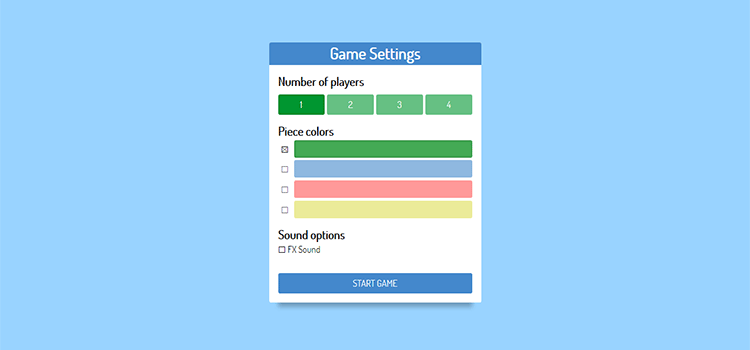
CSS Snake & Ladders – gra wieloosobowa opracowana przy użyciu HTML i CSS. 
Eksplorator Układu Słonecznego w CSS — zobacz tę symulację, zbudowaną bez ani jednego bitu JavaScript. 
Pure CSS Francine – renderowanie HTML/CSS XVIII-wiecznego obrazu olejnego. 
Air Bomb – Zabawna gra napisana czystym CSS (nie wymaga JS). 
Nasze kolekcje fragmentów kodu CSS (2018)
- 10 animowanych fragmentów tekstu CSS animowanych podkreśleń
- 10 zaawansowanych fragmentów efektów najechania na obraz
- 8 wskazówek dotyczących przełączania fragmentów CSS przełącznika
- 10 projektów postaci stworzonych w całości za pomocą HTML i CSS
- 10 niesamowitych przykładów projektowania logo CSS, JS i SVG
- 10 przykładów niekonwencjonalnych kształtów stworzonych za pomocą CSS
- 9 darmowych wtyczek JavaScript paska postępu dla projektantów stron internetowych
- 8 fragmentów kodu, które demonstrują siłę CSS Grid
- 10 darmowych fragmentów kodu CSS i JavaScript w polu wyboru
- 8 sposobów na uatrakcyjnienie pola wyszukiwania za pomocą CSS
- 9 niestandardowych fragmentów pól przesyłania plików Open Source
- 10 ekscytujących efektów przejścia stron CSS i JavaScript
- 8 wspaniałych fragmentów kodu CSS i JavaScript do ulepszania ilustracji
- 10 fragmentów do tworzenia układów podzielonego ekranu
- 10 niesamowitych fragmentów animacji tekstu CSS i JavaScript
- 10 niesamowitych bibliotek i kolekcji przycisków CSS
- https://speckyboy.com/free-modal-window-libraries-plugins/
Więcej zasobów CSS
Możesz również rzucić okiem na nasze poprzednie kolekcje CSS: 2017, 2016, 2015, 2014 lub 2013.
A jeśli szukasz jeszcze więcej struktur CSS, narzędzi, fragmentów lub szablonów, powinieneś przejrzeć nasze obszerne i stale aktualizowane archiwa CSS.
