10 sposobów na ulepszenie kluczowych elementów witryny internetowej
Opublikowany: 2021-09-17Poprawa wyniku SEO to proces ciągły. Wraz z ciągle zmieniającą się dynamiką stron internetowych, Google i inne wyszukiwarki zmieniają algorytmy rankingu stron. Do tej pory nikt nie był w stanie całkowicie rozszyfrować, jak Google pozycjonuje strony. Chociaż istnieje wiele potwierdzonych parametrów, które Google wykorzystuje do obliczania wyniku SEO, cały proces jest bardzo skomplikowany. Za każdym razem, gdy społeczność SEO zbliża się do złamania kodu, Google wydaje aktualizację, która eliminuje wszelkie włamania lub skróty w celu poprawy rankingu strony.
Tradycyjne SEO polegało bardziej na wykorzystaniu w treści jak największej liczby słów kluczowych. Obrazy zostały zoptymalizowane pod kątem rozmiaru i dodano do nich tekst alternatywny. H1, Meta tagi, opisy meta były aktualizowane. Z biegiem czasu rosło również znaczenie linków zwrotnych. Ludzie zaczęli uciekać się do czarnego SEO, w którym zrzucali wiele linków zwrotnych na niewiarygodne źródła. Aby to złagodzić, Google zaczął preferować jakość linków zwrotnych, a nie ich ilość. Coś podobnego działo się również z treścią. Był czas, kiedy ludzie pisali artykuły zawierające 2000-3000 słów z przekonaniem, że im więcej treści, tym lepsze SEO. Aby to złagodzić, Google zaczął preferować jakość i autorytet treści.
Jednak wraz z rosnącą liczbą stron internetowych i jeszcze większą liczbą agencji SEO, Google zdał sobie sprawę, że musi pozostać dwa kroki do przodu, aby zapewnić najlepsze wyniki. W najnowszej aktualizacji Google dodał Page Experience jako jedno z najważniejszych kryteriów rankingów. Ma to na celu oferowanie użytkownikom najlepszych stron internetowych dostępnych w Internecie jako wyników wyszukiwania. Im lepsza jakość wyników stron, tym więcej osób polubi Google i nadal będzie na nim polegać.
Zgodnie z najnowszą aktualizacją Google, w dużym stopniu opiera się na następujących wskaźnikach internetowych dla swojego algorytmu rankingu strony:
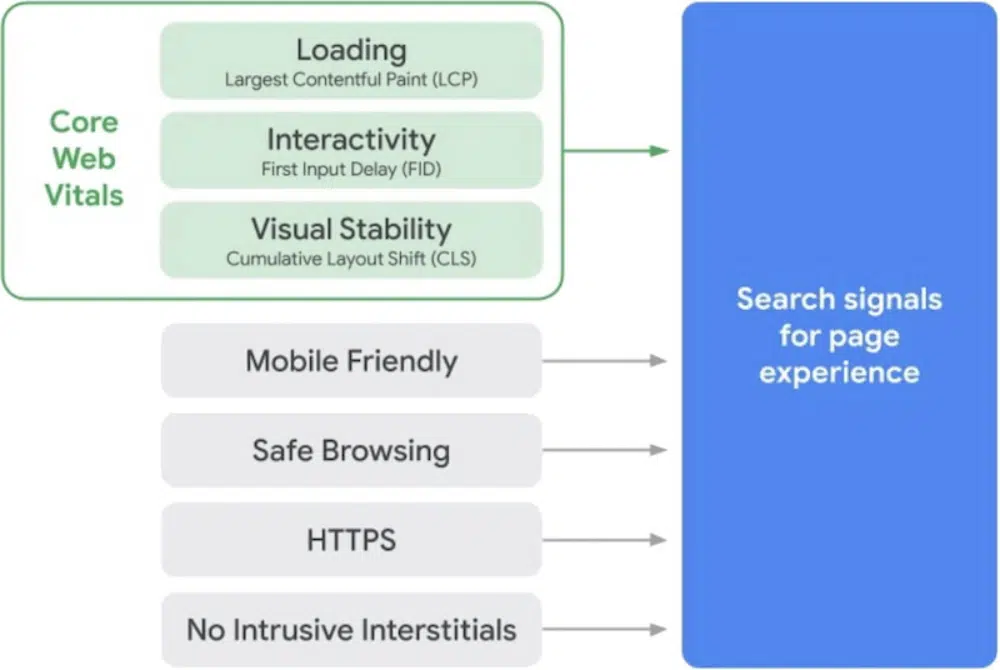
Podstawowe wskaźniki internetowe:
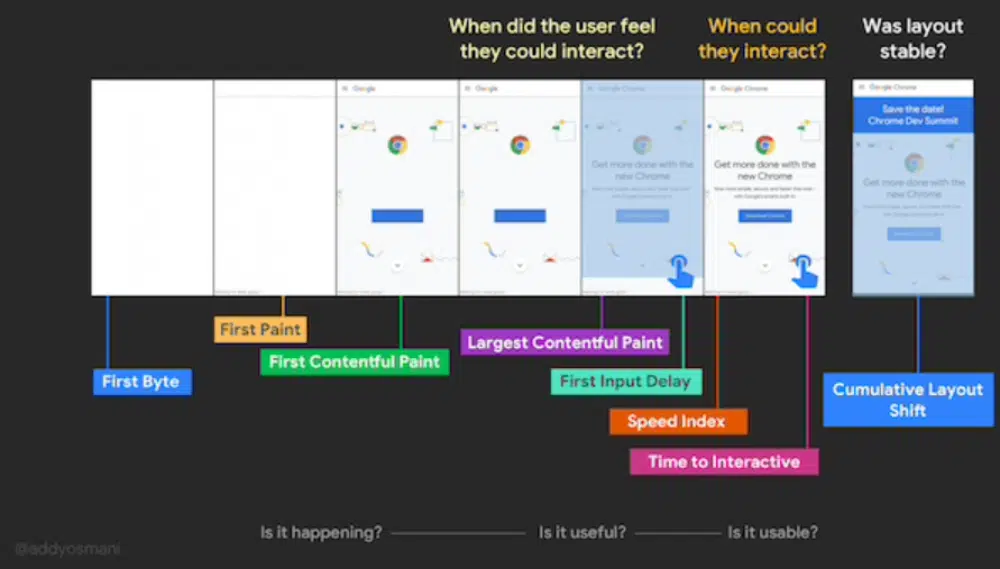
- Największa zawartość farby (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Zbiorcza zmiana układu (CLS)
Niepodstawowe wskaźniki internetowe:
- Całkowity czas blokowania (TBT)
- Pierwsze malowanie treści (FCP)
- Indeks prędkości (SI)
- Czas na interakcję (TTI)
Dekodowanie kluczowych wskaźników internetowych:
Aby wyjaśnić w kategoriach laika, Core Web Vitals można uznać za te wskaźniki użytkownika, które odnoszą się do szybkości, responsywności i stabilności wizualnej witryny. Te wskaźniki mierzą, jak dobre wrażenia zapewni użytkownikom strona internetowa.
Podstawowe wskaźniki internetowe są ważne z następujących powodów:
- Odwiedzający uwielbiają strony internetowe, które szybko się ładują i działają płynnie.
- Odwiedzający chcą szybko dostać się do części, która odpowiada wynikowi ich zapytania.
- Duża część ruchu w witrynie pochodzi z urządzeń mobilnych, co zwiększa znaczenie responsywnych witryn.
- Użytkownicy stali się na tyle sprytni, aby zrozumieć, że są oszukiwani w kółko i tego nie lubią.
- Google poświęcił wiele zasobów na skonfigurowanie algorytmu Core Web Vitals, dlatego jest tutaj, aby pozostać i odgrywać ważną rolę w SEO
- Niewiele osób rozumie tę nową zmianę, dlatego powinieneś wykorzystać przewagę pierwszego gracza i poprawić swoją pozycję poprzez optymalizację kluczowych wskaźników sieciowych.
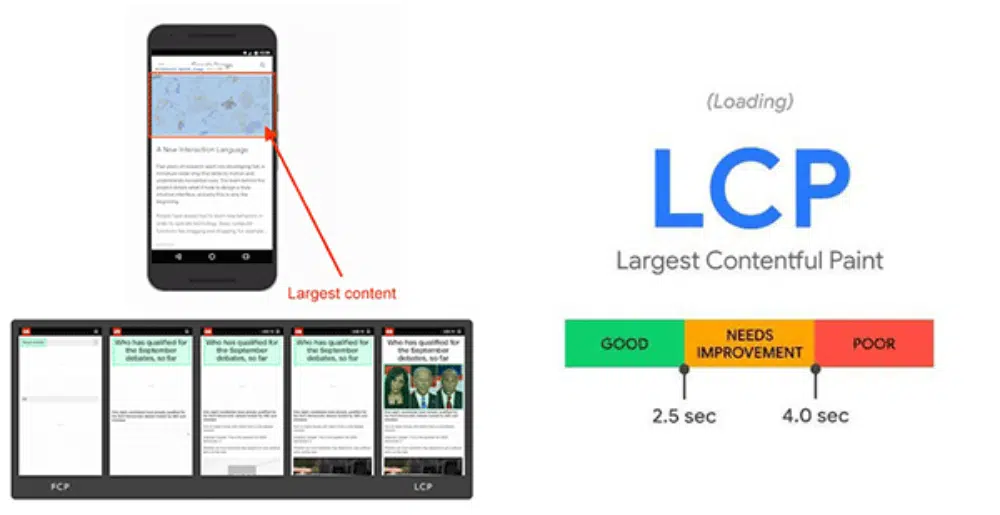
Największa zawartość farby (LCP):
Pierwsza metryka podstawowych wskaźników internetowych wskazuje, jak szybko ładuje się witryna. W tym celu Google określa największy fragment treści witryny. Może to być obraz bohatera, tekst nagłówka lub blok wideo. Następnie mierzy, ile czasu zajmuje stronie wyświetlenie największego fragmentu treści na ekranie. Idealny LCP dla strony internetowej powinien trwać mniej niż 2,5 sekundy.
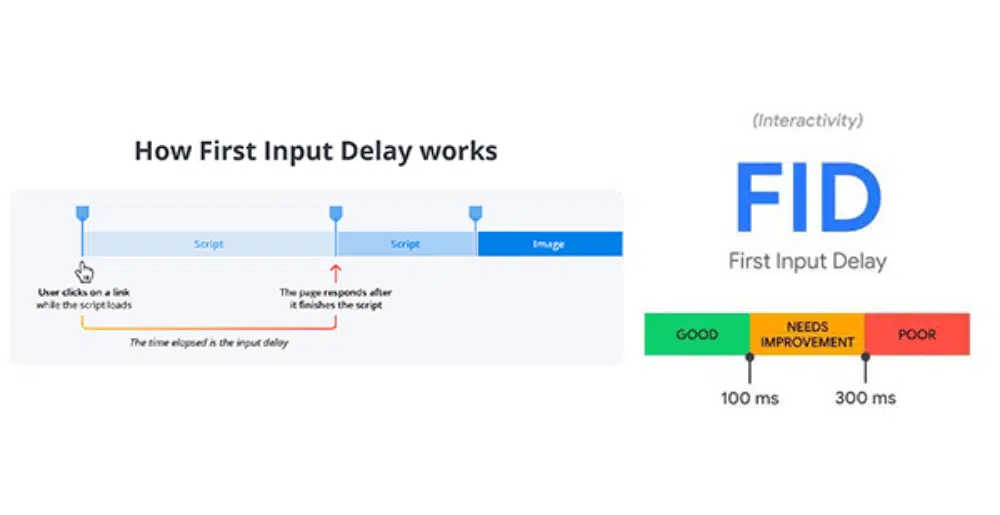
Opóźnienie pierwszego wejścia (FID):
Drugi wskaźnik Core Web Vitals mierzy responsywność i łatwość użytkowania witryny. Odnotowuje czas potrzebny witrynie na reakcję na interakcję użytkownika. Na przykład, jeśli użytkownik kliknie przycisk „Kup teraz”, FID zmierzy, ile czasu zajmuje witrynie odpowiedź na to działanie użytkownika. Google chce, aby wynik FID Twojej witryny był mniejszy niż 100 milisekund.
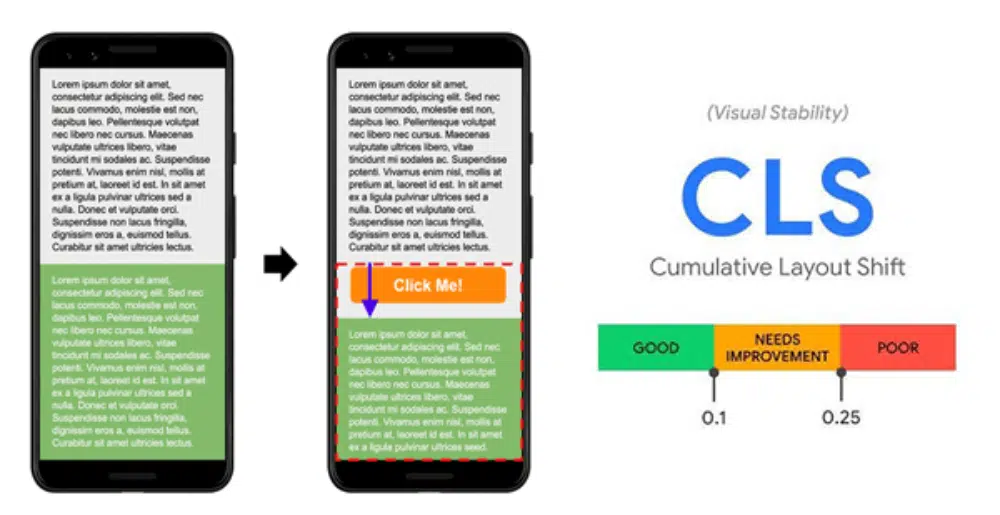
Zbiorcza zmiana układu (CLS):
Trzecia miara Core Web Vitals ocenia ogólną stabilność wizualną strony internetowej. Ponieważ witryna ładuje się w częściach, zdarzają się sytuacje, w których załadowanie ciężkiej treści, takiej jak obraz lub wideo, zajmuje więcej czasu, a kiedy się ładuje, spycha inne treści w dół, co prowadzi do złego doświadczenia użytkownika. CLS nie jest metryką ograniczoną czasowo; zamiast tego jest obliczany na podstawie liczby elementów, które poruszają się między dwiema klatkami. Google nalega, aby zmniejszyć takie niestabilne elementy na stronie i utrzymać wynik CLS poniżej 0,1.
Jak zmierzyć kluczowe wskaźniki internetowe witryny:
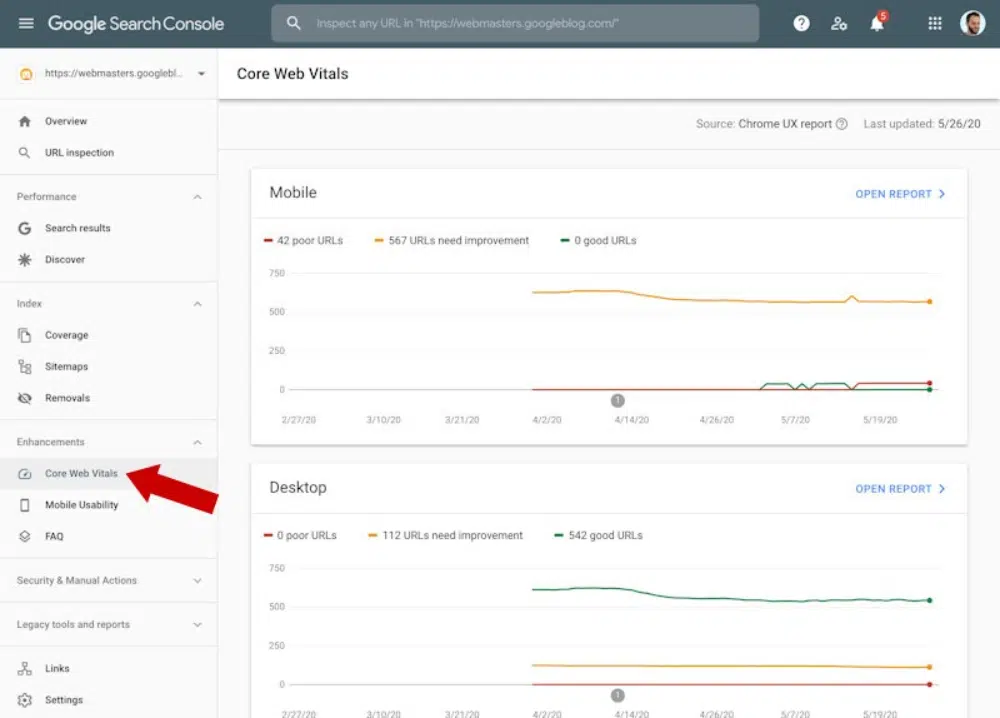
Najlepszym sposobem sprawdzenia podstawowych wskaźników internetowych Twojej witryny jest skorzystanie z Google Search Console. Najpierw musisz przejść do konsoli wyszukiwania swojej witryny, a na lewym pasku menu pod sekcją Ulepszenia zobaczysz zakładkę Core Web Vitals.
Raport generuje wyniki dla całej witryny, a nie stron internetowych. Ale zawiera różne szczegóły dotyczące wszystkich kluczowych wskaźników internetowych. Możesz bawić się różnymi zakładkami, a pulpit nawigacyjny pokaże Ci wyniki związane z urządzeniami, gdzie brakuje witryny i co należy zrobić, aby poprawić wynik. Możesz również sprawdzić wynik Core Web Vitals w następujących zasobach:
- Latarnia morska
- Raport statystyk PageSpeed
- Narzędzia programistyczne Chrome
- web.dev Pomiar
- Rozszerzenie Web Vitals dla Chrome
- Interfejs API raportów Chrome UX
Jak ulepszyć kluczowe wskaźniki internetowe swojej witryny:
1. Wyeliminuj długi czas reakcji serwera:
Jeśli Twój serwer nie jest wystarczająco dobry, aby udźwignąć obciążenie Twojej witryny, poniesiesz sromotną porażkę w metryce LCP. Im dłużej serwer potrzebuje informacji o kodzie, tym więcej czasu zajmie renderowanie strony na ekranie. Musisz uważnie obserwować czas do pierwszego bajtu swojego serwera, aby go zoptymalizować w następujący sposób:
- Zoptymalizuj swój serwer, zapewniając odpowiednią strukturę sieciową
- Kieruj użytkowników do pobliskiej sieci dostarczania treści (CDN)
- Buforuj zasoby po stronie serwera, aby nie odtwarzać stron
- Wyświetlaj strony HTML w pamięci podręcznej, ponieważ są one łatwiejsze i szybsze do załadowania
- Zredukuj połączenia z osobami trzecimi i nawiąż je wcześnie
- Korzystaj z podpisanych giełd, aby uzyskać lepszy wynik Google
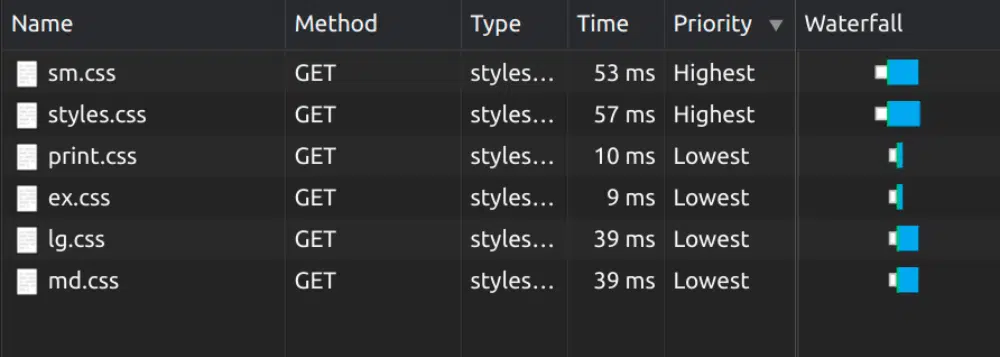
2. Skróć czas blokowania CSS:

Wielu programistów uwielbia kontrolować wygląd swojej witryny za pomocą CSS, ale może to być szkodliwe, zwłaszcza jeśli CSS blokuje renderowanie stron internetowych i wydłuża czas ładowania. Powinieneś przeskanować pliki CSS i zoptymalizować je, wykonując następujące czynności:
- Zminimalizuj CSS za pomocą wtyczek, aby usunąć niepotrzebne znaki w kodzie
- Znajdź i usuń wszelkie nieużywane elementy CSS z arkusza stylów
- Przenieś krytyczny skrypt CSS bezpośrednio do kodu, aby ładowanie zajmowało mniej czasu
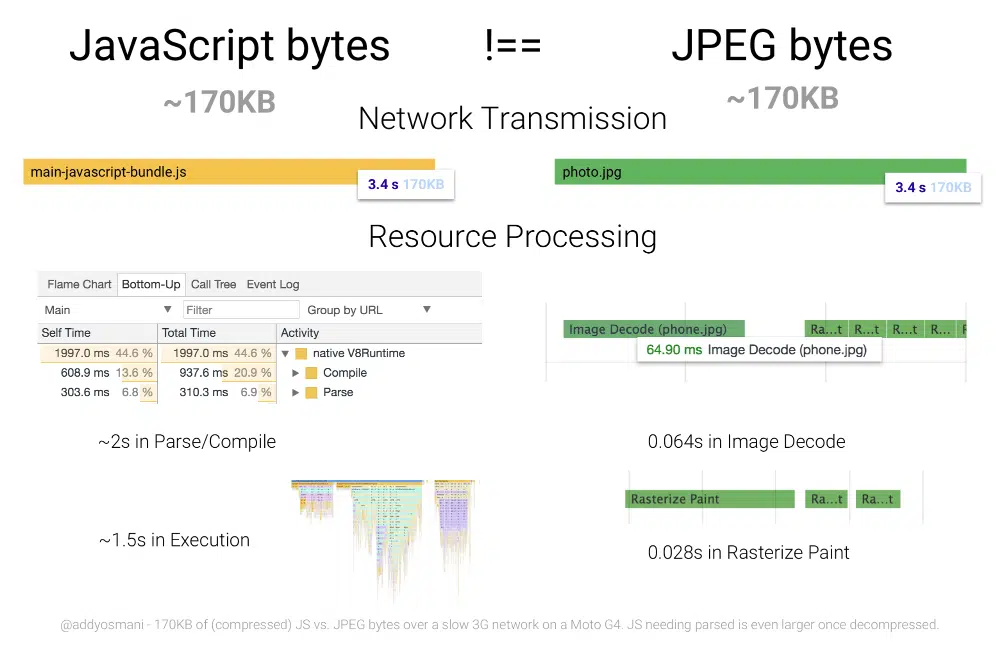
3. Skróć czas blokowania JavaScript:
Podobnie jak CSS, nawet JavaScript może zniechęcać do szybkiego ładowania strony. Zdarza się, że programiści używają javascriptu stron trzecich do niektórych funkcji na swojej stronie internetowej i dlatego nie są w stanie całkowicie zrozumieć kodu źródłowego. Pomoże, jeśli zoptymalizujesz czas ładowania JavaScript w następujący sposób:
- Zminimalizuj i skompresuj wszystkie pliki JavaScript
- Sprawdź cały Javascript w kodzie i usuń niepotrzebne skrypty lub kody
- Staraj się unikać skryptów JavaScript, które zajmują dużo czasu wczytywania lub mają duży wpływ na zawartość witryny
4. Optymalizuj i kompresuj obrazy:
Największym elementem większości stron internetowych są zazwyczaj obrazy. Ważne jest, aby zoptymalizować te obrazy, czy to obraz bohatera, obraz nagłówka, a nawet obrazy tła paralaksy. Podczas gdy podstawowe zasady SEO sugerują, że należy maksymalnie zmniejszyć rozmiar obrazu, a także wykorzystać obrazy w wymaganym wymiarze strony internetowej. Inne sposoby optymalizacji obrazów to:
- Używaj obrazów tylko wtedy, gdy jest to absolutnie konieczne. Spróbuj zastąpić go treścią tekstową, jeśli to możliwe.
- Użyj narzędzi innych firm, aby maksymalnie skompresować obraz
- Rozważ odpowiedni format obrazu i przejdź do nowoczesnych formatów (JPEG 2000, JPEG XR lub WebP)
- Dowiedz się, jak działają responsywne obrazy i wykorzystuj je w jak największym stopniu
5. Kompresuj pliki tekstowe:
Podobnie jak inne zasoby, nawet pliki tekstowe są przesyłane z serwera na serwer podczas ładowania strony. Chociaż mają naprawdę mały rozmiar, nadal pomogłoby skompresować pliki tekstowe. Dostępnych jest wiele dobrych narzędzi innych firm. W przypadku każdej standardowej witryny internetowej można zaobserwować, że kompresja plików tekstowych może zaoszczędzić od 0,8 do 0,9 sekundy.
6. Renderowanie po stronie klienta:
Główne ulepszenia, które możesz wprowadzić, są zawsze po stronie serwera witryny, niezależnie od tego, czy chodzi o kompresję kodu i mediów, czy optymalizację skryptów. Chociaż niewiele można kontrolować w części renderującej po stronie klienta, nadal pomocne jest wykonanie następujących kroków:
- Zminimalizuj krytyczne pakiety JavaScript
- Zoptymalizuj renderowanie i buforowanie po stronie serwera
- Użyj narzędzi do wstępnego renderowania
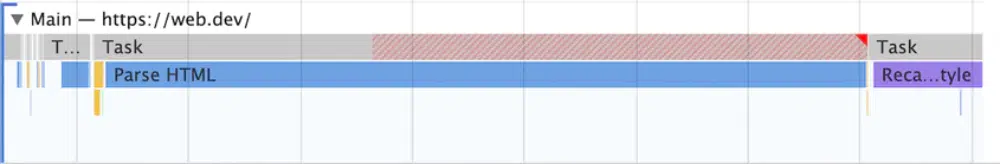
7. Rozbij długie zadania i ustal priorytety:
Może to brzmieć jak porada w zakresie zarządzania firmą, ale sprawdza się również w kontekście ładowania strony internetowej. Zawsze pomaga rozbić długotrwały kod na mniejsze i asynchroniczne zadania. Każdy kod witryny, którego wykonanie trwa dłużej niż 50 milisekund, można nazwać długim zadaniem i skutkować zwiększeniem FID. Musisz zbadać takie zadania i albo zoptymalizować je, aby zajmowały mniej czasu, albo podzielić je na mniejsze kawałki.
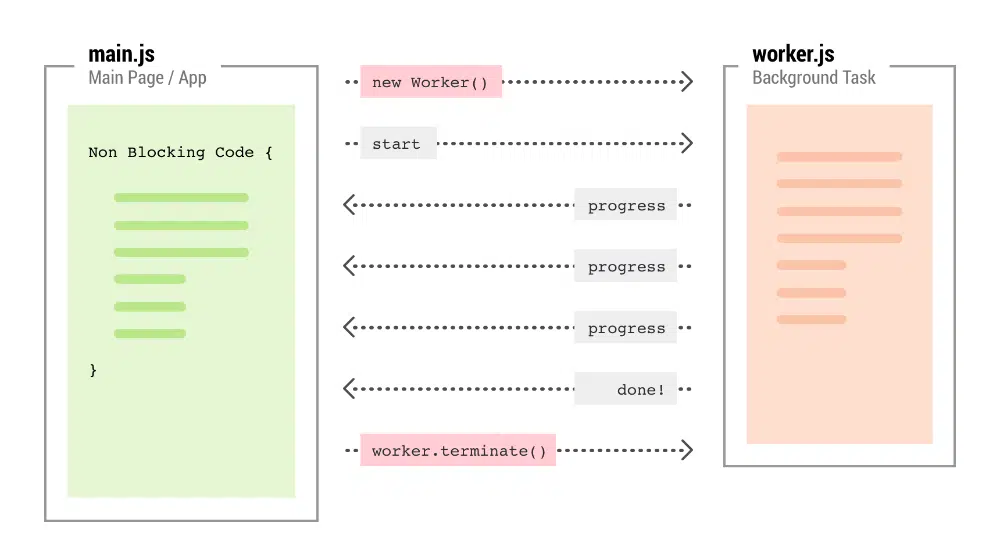
8. Użyj Web Workera:
Jedną z głównych przyczyn opóźnienia wejścia i słabego wyniku FID jest zablokowany wątek główny. W większości przypadków odpowiedzialny jest za to ciężki kod JavaScript. Aby to złagodzić, możesz użyć Web Workers, które uruchamiają ten Javascript w osobnym wątku w tle i nie zatykają głównego wątku. Zaleca się również przeniesienie operacji niezwiązanych z interfejsem użytkownika do innego wątku, ponieważ zwolni to również wątek główny, a tym samym szybciej go załaduje i poprawi indeks FID. Możesz rozważyć użycie Web Workers, takich jak Comlink , Workway i Workerize .
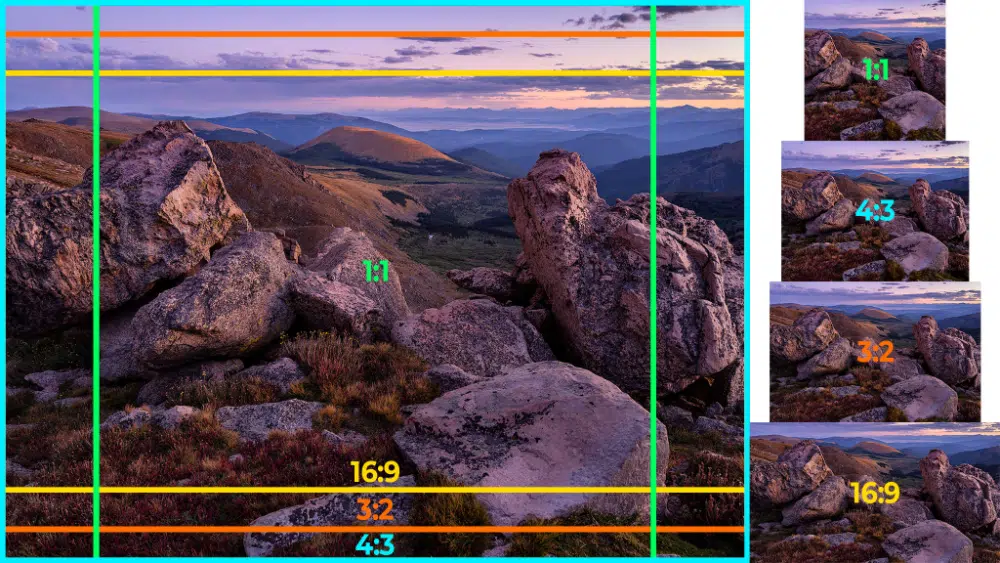
9. Użyj proporcji w obrazach:
Twórcy stron internetowych początkowo nie zwracali zbytniej uwagi na pliki multimedialne, z którymi mają do czynienia, zwłaszcza na sposób obsługi obrazów. Teraz są bardzo czujni, jeśli chodzi o używanie odpowiedniego rozmiaru obrazów i we właściwym formacie. Ale to, co nadal wymaga poprawy, to dodanie odpowiednich wymiarów. Wielu programistów nadal używa tagów wymiaru wysokości i szerokości do definiowania rozmiaru obrazu. Zostało to później zastąpione % definicją rozmiaru obrazu, co pomogło w responsywności witryny. Ale jeśli chcesz poprawić swój wynik CLS, zacznij używać proporcji do ustawiania obrazów. Informacje te dostarczą odpowiedniej informacji przeglądarce i przydzielą ustaloną przestrzeń dla obrazu podczas ładowania.
10. Osadzanie elementów stron trzecich:
Kiedy tworzymy stronę internetową, jesteśmy zobowiązani do osadzania na niej pewnych elementów stron trzecich. Może to mieć formę filmów z YouTube lub Google Ads. Problem polega na tym, że te osadzone elementy mają duży wpływ na indeks skumulowanego przesunięcia układu witryny. Dlatego należy postępować zgodnie z tymi najlepszymi praktykami, aby upewnić się, że nie mają one negatywnego wpływu na CLS:
- Rezerwuj statycznie największą możliwą przestrzeń dla reklamy/wideo na stronie internetowej
- Unikaj lub zachowaj szczególną ostrożność umieszczając reklamy nieprzyklejające się w pobliżu nagłówka witryny
- Nie zwijaj kontenera reklam, jeśli nie są wyświetlane żadne reklamy; raczej zostaw to jako białą spację
- Sfinalizuj układ iFrame i ustaw dla niego rozmiar kontenera za pomocą kodu statycznego
- Staraj się unikać nieskończonego przewijania zamiast ładować zawartość w trybie offline i udostępniaj przycisk Czytaj więcej
Zrozumienie kluczowych czynników sieciowych i ich wpływu na ranking SEO wciąż ewoluuje. Jednak poniższe punkty wydają się mieć największy wpływ na PageRank. Zaleca się, aby najpierw przeprowadzić rutynowe operacje optymalizacji witryny. Następnie, korzystając z niektórych z wymienionych powyżej narzędzi do śledzenia podstawowych wskaźników sieciowych, możesz sprawdzić wynik dla każdego indeksu. Na podstawie tych danych możesz pracować nad dalszą optymalizacją witryny i zapewnieniem lepszego wyniku. Ponadto, podobnie jak w przypadku SEO, wyniki nie będą natychmiastowe, a zatem będziesz musiał cierpliwie pracować nad ulepszaniem swoich podstawowych wskaźników internetowych.