10 rzeczy, których musisz unikać, projektując idealną stopkę witryny
Opublikowany: 2020-04-20Często stopka witryny nie jest uważana za tak ważną, jak inne treści witryny. Zazwyczaj przyjmuje się, że ważniejsze są informacje, które pojawiają się w powyższej sekcji lub przed rozpoczęciem przewijania. Prawda jest taka, że stopka witryny zawiera istotne informacje, z których odwiedzający może skorzystać. Co więcej, badania wykazały, że łatwiejsze w nawigacji projekty stopek mogą zwiększyć liczbę klientów i zwiększyć przychody.
Za każdym razem, gdy projektujesz stopkę witryny, musisz pamiętać, że projekt musi być zoptymalizowany pod kątem urządzeń mobilnych. Zmniejsz bałagan i zawsze projektuj kolumny dla powiązanych linków. Nawigacja powinna być odpowiednio zaimplementowana i należy zwracać uwagę na odpowiedni kontrast kolorów. Oto 10 rzeczy, których należy unikać podczas tworzenia idealnego projektu stopki dla strony internetowej:
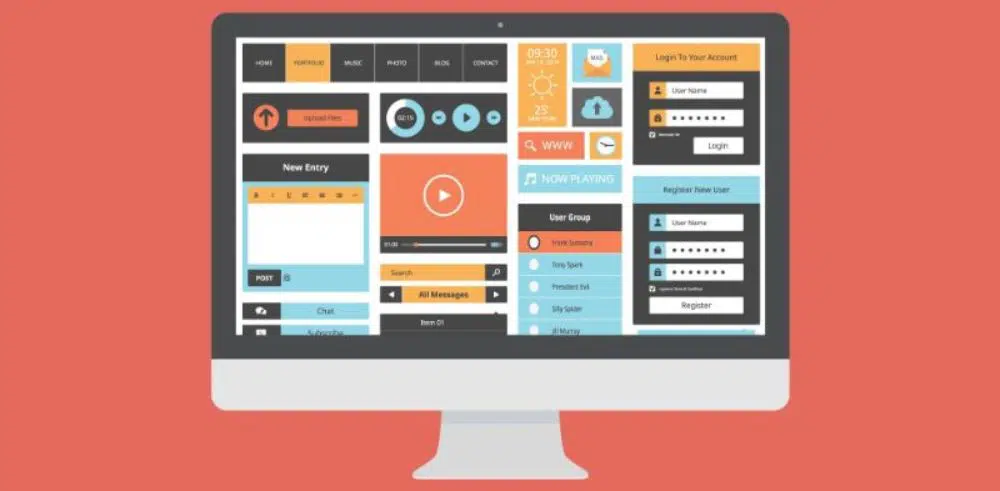
1. Klaster Projektów:
Tak, nie przeciążaj witryn zbyt wieloma projektami. Przeciążanie jest jedną z najważniejszych rzeczy, których należy unikać przy projektowaniu strony internetowej, nie tylko stopki, ale także dowolnej sekcji. Dodanie zbyt wielu projektów spowodowałoby tylko przeciążenie stopki. Przeciążenie stopki spowodowałoby przeciążenie. Jak wspomniano, większość przeglądających przewija w dół do stopki, jeszcze zanim elementy zostaną załadowane w sekcjach nagłówka i treści witryny.
Pamiętaj więc, że żaden widz nie chciałby oglądać strony ze stopką, która przyprawia go o ból głowy. Tak, jeśli zaśmiecasz witrynę zbyt wieloma projektami, może to spowodować tylko ból dla widza. Dlatego w mgnieniu oka widz odchodził i nie chciałby ponownie odwiedzać strony. Dlatego staraj się, aby projekty były reprezentacyjne i proste, a jednocześnie kreatywne.
2. Wybór kolorów:
Unikaj używania wielu kolorów w stopce witryny. Kolory odgrywają również istotną rolę podczas projektowania strony internetowej. Ponieważ stopka jest jedną z najczęściej odwiedzanych sekcji witryny, nie ładuj jej ostrymi lub zbyt jasnymi kolorami, aby przyciągnąć więcej uwagi widzów. Jeśli zachowasz jasne kolory, może to męczyć oczy widzów; dlatego nie chcieliby ponownie na to patrzeć. Prowadziłoby to do utraty widza.
Ponieważ widz spędza więcej czasu na przeglądaniu stopki, powinieneś być bardzo ostrożny przy wyborze kolorów podczas projektowania stopki. Musisz wybrać kojące kolory, które również przyciągają klientów, pozostawiając im wybór, aby nie opuszczać tej sekcji, ponieważ masz dla nich niezbędne informacje o tej witrynie. Zachowaj ostrożność przy wyborze kolorów do projektowania stopki witryny.
3. Przeciążanie stopki informacjami:
Tylko dlatego, że stopka jest sekcją, w której widzowie spędzają pierwszy raz podczas przeglądania witryny, nie oznacza to, że należy przeciążać tę sekcję zbyt dużą ilością informacji. Jeśli utrzymasz tę sekcję przeładowaną informacjami, stopka zmieni się w treść w dolnej części strony, a to nie jest celem tej sekcji.
Po pierwsze, nie zapominaj, że masz mało miejsca w stopce i nie jest to zaśmiecone nadmiarem informacji. Zbyt duża ilość informacji utworzyłaby skupisko w stopce i istnieje duże prawdopodobieństwo, że widz się zdezorientuje. Nikt nie lubi się mylić, a jeśli tak się stanie, może stracić zainteresowanie dalszym przeglądaniem strony. A to byłaby porażka w projektowaniu strony internetowej.
Daj sobie dobry czas, aby zdecydować, jakie są najważniejsze informacje, które są bardziej prawdopodobne dla każdego.
Co więcej, w jaki sposób informacje mogą pomóc widzowi w dalszym eksplorowaniu witryny. Informacje powinny być podane zwięźle i obiektywnie. Powinno być wystarczająco dużo wolnego miejsca, aby widz mógł je łatwiej sprawdzić i nakłonić do surfowania po stronie.
Dlatego tak ważne jest, aby zidentyfikować odpowiednie informacje, które muszą znajdować się w stopce.
4. Niekompletne lub nieprawidłowe dane kontaktowe:
Dobrym pomysłem jest umieszczenie informacji kontaktowych w stopce. Ale ponieważ masz minimalną ilość miejsca w stopce, aby pomieścić wszystkie informacje, często ograniczeniem jest to, że nie możesz zaktualizować każdego szczegółu w stopce, chociaż jest to szczegół kontaktowy. Więcej informacji doprowadziłoby do nieużywania głównego obszaru w stopce. Aby ukryć miejsce, nigdy nie należy odwracać się, aby dodać niekompletne lub nieprawidłowe informacje kontaktowe.
Stopka witryny to jedna z najważniejszych części witryny. Projektując stopkę, musisz zadbać o to, aby dodawane informacje były poprawne i przydatne. Gdy dodajesz informacje w stopce, jeśli znalezione miejsce jest mniejsze, aby wypełnić informacje, skróć tekst, aby go dokończyć, i nie pozostawiaj informacji niekompletnych.
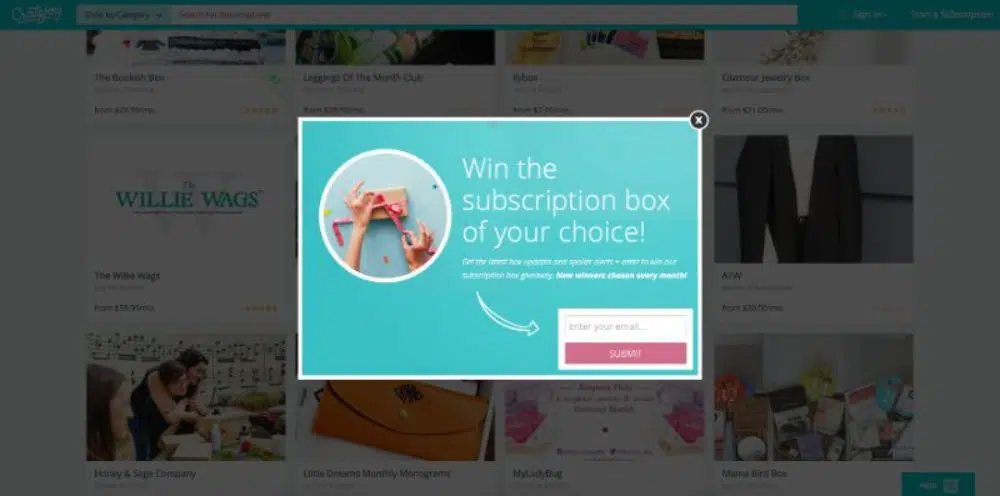
5. Wyskakujące pudełka:

Wyskakujące okienka są nieodłączną częścią stopki witryny. Jedną kluczową rzeczą, którą musisz wziąć pod uwagę, jest to, że nie powinno być żadnych wyskakujących okienek z wyjątkiem okna czatu.
Wyskakujące okienko czatu jest koniecznością, aby odwiedzający mogli natychmiast rozwiązać zapytania i poprowadzić ich. Wszelkie inne wyskakujące okienka mogą być denerwujące dla odwiedzających, ponieważ mogą przerywać ich uwagę na inne treści stron internetowych.
6. Reklamy:
Reklamy w stopce Twojej witryny mogą być prawdziwym zniechęceniem. Ponieważ sama strona internetowa jest odzwierciedleniem marki, nie ma takiej potrzeby pokazywania dodatkowych atutów marki.
Podobnie stopka nie może być traktowana jako miejsce do prezentacji reklam marki w celu przyciągnięcia większej uwagi. Reklamy w stopce strony nie są konieczne, ponieważ są bezużyteczne. Media społecznościowe najlepiej nadają się do reklamy, jeśli w ogóle potrzebny jest marketing. Odwiedzający przychodzą na stronę po informacje, a jeśli muszą nawiązać kontakt lub podjąć dalsze działania, witryna odpowiednio ich nawiguje. Reklamy są rzeczywiście nierozważną częścią trzymania się w stopce witryny.
7. Ukrywanie ważnych informacji:
Zanim jakiekolwiek informacje zostaną utrwalone w stopce strony lub gdziekolwiek indziej, należy ocenić ważność treści. Informacje kontaktowe to krytyczne treści, które muszą być wyświetlane wyłącznie, a jeśli są przechowywane w stopce strony, mogą nie być widoczne.
Projekt strony i wyeksponowanie stopki zapewniłyby jedynie, czy wyświetlane treści przyciągną odpowiednią uwagę, czy nie. Tak więc, zanim przeniesiesz zawartość, przeprowadź test użyteczności. Ukrywanie niezbędnych informacji z powodu braku miejsca byłoby błędną praktyką, więc treść jest krótka. Treści muszą być segregowane według ich ważności na różnych poziomach strony. Ukrywanie informacji to ostatnia rzecz, którą musisz zrobić w stopce.
8. Nadmierna optymalizacja:
Jeśli potrzebujesz przydatnej strony wyników wyszukiwania (SERP), konieczna jest optymalizacja. Ale nadmierna optymalizacja nie jest zalecana, ponieważ nie jest skrótem do dobrego SERP.
Wiele marek ma tendencję do umieszczania słów kluczowych w treści i używania ich jako tekstu kotwicy w stopce. Takie praktyki są obserwowane przez Google, a takie strony lub marki mogą konsekwentnie spadać w rankingu. Najważniejszą częścią jest zachowanie jakości i ukierunkowanych treści w stopce, a nie niepotrzebne zapychanie ich słowami kluczowymi.
9. Różne linki:
Stopka strony zazwyczaj zawiera „O mnie”, „Kontakt” i „Pomoc”, które ładnie układa się na końcu strony. Stopka używana jako nawigacja pomocnicza może pomóc w nawigacji odwiedzających. W stopce można ustawić linki do podstawowych usług, kategorii produktów.
Najważniejszą rzeczą, którą musisz wziąć pod uwagę, jest to, aby nie piętrzyć rzeczy w stopce i traktować jej jako dolnej szuflady swojego biurka. Jeśli uważasz, że strona nie pasuje do Twojej stopki i niepotrzebne pile up zrobiło, możesz rozważyć, czy jest to potrzebne, czy nie.
Istnieją szanse, że gdy marki ewoluują, treści używane do dopasowania mogą nie być teraz dopasowane do witryny. Za każdym razem, gdy link oparty na stronie nie ma dokąd pójść, nie wklejaj go w stopce, tylko poświęć trochę czasu na ocenę, czy powinien istnieć, czy nie. Ponowne rozważenie treści, które muszą znajdować się w stopce witryny, pomogłoby jej dobrze wyglądać.
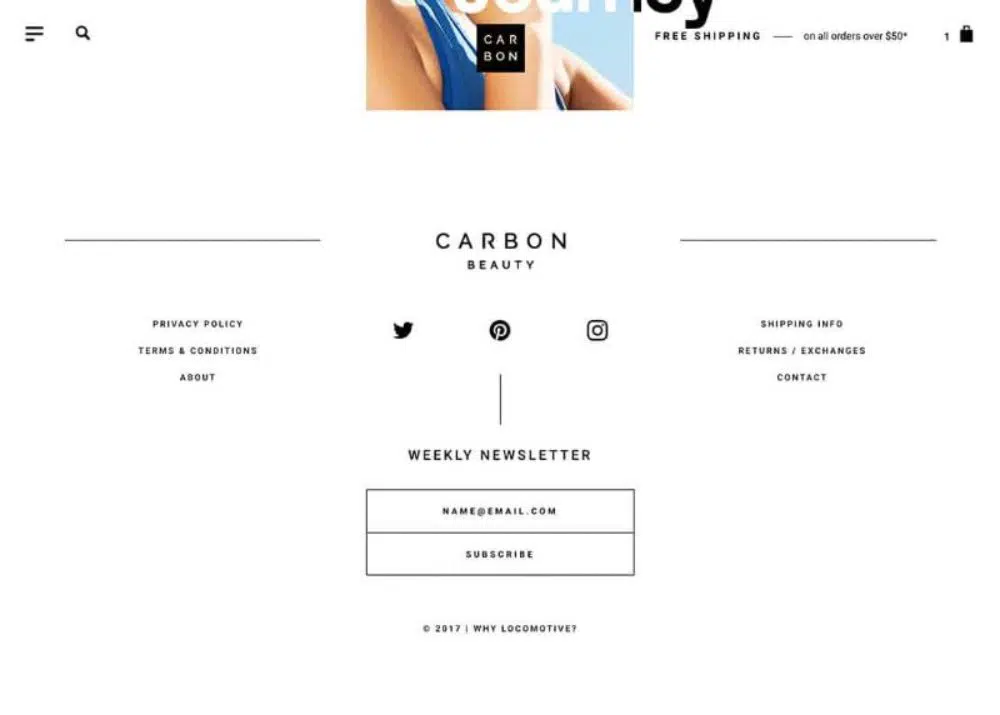
10. Boi się przestrzeni:
Stopka na Twojej stronie to kluczowy element. Cała strona musiała być usystematyzowana, podobnie jak stopka. Rejestracja do newslettera, linki i przyciski społecznościowe nie mogą zaśmiecać miejsca w stopce. Nie należy bać się przestrzeni, ponieważ sprawia ona, że istotne elementy wyglądają na wyeksponowane. Przy odpowiedniej ilości miejsca stopka może wyglądać równie ważna, jak na stronie internetowej.
Wielu z Was zdziwiłoby się, dlaczego warto omówić tyle przemyśleń na temat zaprojektowania idealnej stopki strony internetowej. Powodem tego są informacje techniczne i prawne strony, nawigacja strony, SEO oraz bezpieczeństwo i wiarygodność zawarte w stopce strony.
Ponadto, projektując stopkę strony, kierujemy się trzema podstawowymi względami – treścią, estetyką i strukturą. Ponadto jednym z najważniejszych aspektów są informacje o prawach autorskich. Prostym sposobem ochrony witryny przed plagiatami jest zachowanie praw autorskich w stopce. Przy odrobinie kodowania możesz również zmienić rok praw autorskich na rok bieżący.
Może być wiele elementów, które należy wziąć pod uwagę podczas projektowania stopki witryny. Nigdy nie bądź zdezorientowany co do treści, która ma być użyta w stopce. Co więcej, nigdy nie gromadź w nich wszystkich informacji. Stopka witryny jest głównym punktem odniesienia dla odwiedzających witrynę. Dlatego nie może być zagracony jak jedna z twoich starych szafek. Przed umieszczeniem treści w stopce pozbądź się niepotrzebnych linków, skupiając się na odpowiednich informacjach.
Najpierw posortuj kategorie i umieść informacje w tych kategoriach. Jeśli znajdziesz informacje, które nie wchodzą pod żadną głowę, to prawdopodobnie nie są potrzebne. Najważniejsze informacje nie mogą być ukryte w stopce. Uwaga użytkowników raczej tam nie trafia. Stopka jest odzwierciedleniem informacji, których nie znajdziesz nigdzie indziej na stronie. Zawsze odpuść praktykę nadmiernej optymalizacji stopki witryny pod kątem SEO, ponieważ nie jest godna polecenia. Google śledzi upychanie słów kluczowych w stopce iw krótkim czasie zobaczysz, że ranking Twojej strony stopniowo spada.