10 rzeczy, których należy unikać podczas tworzenia nawigacji w witrynie
Opublikowany: 2020-02-26Kiedy odwiedzający odwiedzają Twoją witrynę po raz pierwszy, jest to ich pierwsza interakcja z Twoją witryną. Gdy tylko trafią na stronę, najpierw przyjrzą się jej strukturze projektowej. Kolejnym ważnym aspektem dobrej strony internetowej jest łatwość użytkowania. Wszystkie istotne informacje powinny być łatwo dostępne i jasno zdefiniowane. Jeśli jest to pojedyncza strona bez wyraźnych rozgraniczeń poszczególnych sekcji, odwiedzający mogą być zdezorientowani i zirytowani. Doprowadziłoby to do wzrostu współczynnika odrzuceń, ponieważ szukaliby innej strony internetowej, która świadczy podobne usługi, ale jest zorganizowana. Dlatego ważne jest, aby mieć odpowiednią nawigację w witrynie.
Nawigacja w witrynie zapewnia odwiedzającym idealną mapę witryny, dzięki której mogą z łatwością uzyskać dostęp do wszystkich części witryny. Co więcej, pomaga przyspieszyć proces znajdowania tego, czego szukają. Pomaga również w wydłużeniu czasu odwiedzającego na stronie. Witryna z dobrą nawigacją zapewnia odwiedzającym jej autentyczność i autentyczność. Co więcej, nawigacja w witrynie ma również potencjał, aby wpłynąć na ruch, jaki może przyciągnąć witryna. Wpływa na ranking witryny, a co za tym idzie ma również zalety SEO. Skuteczna nawigacja pomaga zwiększyć szanse, że potencjalny odwiedzający stanie się potencjalnym leadem lub klientem.
Aby skorzystać ze wszystkich efektywnych korzyści, jakie ma do zaoferowania nawigacja, musimy zrozumieć najważniejsze rzeczy, których należy unikać podczas tworzenia nawigacji w naszej witrynie –
1. Wiele opcji:
Nie chcesz, aby Twoja witryna była dużą ilością punktów nawigacyjnych. Kiedy pojawiają się nadmierne wskazówki dotyczące nawigacji w witrynie, zwykle przekracza to cel. Ponieważ cała strona internetowa jest wypełniona wieloma punktami nawigacyjnymi, bardziej dezorientuje odwiedzających niż im pomaga. Może wydawać się przytłaczający i zagracony. Nawigacja w serwisie ma być kompleksowa i łatwa do zrozumienia. Jeśli masz zbyt wiele produktów, usług lub wewnętrznych stron, które uważasz za ważne, sporządź listę najważniejszych.
Możesz też pogrupować podobne produkty lub usługi w jednej grupie i umieścić tę grupę na pasku nawigacyjnym. Przeciętny człowiek może jednocześnie zapamiętać informacje dotyczące 7 przedmiotów. To powinien być doskonały wskaźnik do projektowania nawigacji. Dąż do podania wszystkich ważnych informacji za pomocą siedmiu lub mniej elementów. Dla każdej dodatkowej opcji menu nawigacyjnego, którą usuniesz, te, które pozostają, wyglądają bardziej chwytliwie.
2. Korzystanie z niekonwencjonalnego stylu nawigacji na stronie:
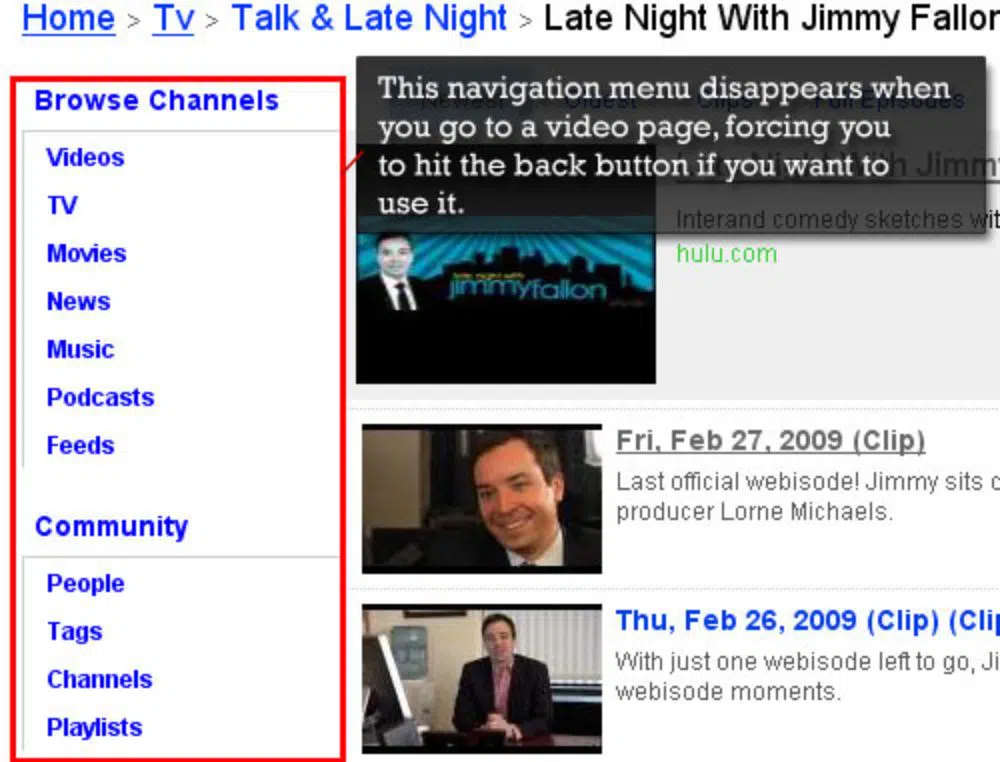
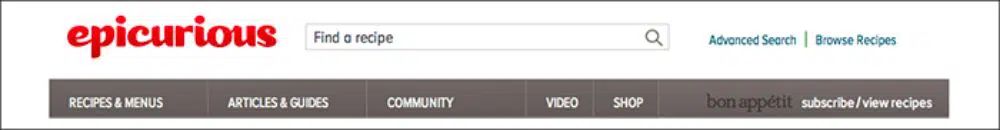
Jako projektant stron internetowych, ważne jest, aby być kreatywnym. Jednak menu nawigacyjne witryny nie jest najlepszym miejscem do nadmiernej kreatywności. Jeśli użyjesz dziwnych przycisków, ikon i skrótów, które są umieszczone w niekonwencjonalnych miejscach na stronie, nie tylko okaże się ona mniej funkcjonalna i użyteczna; zrujnowałoby to również estetykę serwisu. Istnieje ogólna wskazówka, którą kierują się odwiedzający, odwiedzając tony stron internetowych. Pasek nawigacyjny witryny jest jednym z takich stagnujących elementów projektu, które powinny znajdować się w niektórych miejscach witryny. Jeśli przeniesiesz go gdziekolwiek indziej, możesz złamać synergię, którą powinni mieć odwiedzający odwiedzający Twoją witrynę. Są pewne aspekty rowerów, które się nie zmieniają, bez względu na to, który to rower. Podobnie w szkielecie witryny nie należy beztrosko przesuwać paska nawigacyjnego witryny.
Aby efektywnie wykorzystać pozycję do nawigacji po stronie, wybierz jedno z predefiniowanych miejsc, w których chcesz, aby Twoja nawigacja była. W przypadku witryn z wieloma stronami zazwyczaj preferuje się nawigację witryny u góry witryny. W przypadku witryn jednostronicowych idealnym rozwiązaniem jest przypięcie menu nawigacyjnego do jednej z boków strony. Ponieważ witryna jednostronicowa jest witryną przewijaną w dół, użytkownikom byłoby łatwiej przypiąć menu nawigacyjne. Dlatego zrozum użyteczność projektu witryny i utwórz pasek nawigacyjny pasujący do tego stylu projektowania.
3. Kompromis w zakresie czytelności:
Każda praktyka projektowania stron internetowych powinna zawsze upewnić się, że treść jest czytelna. Ważne jest, aby mieć optymalizację treści witryny, aby Twoja witryna była wysoko w rankingu i była w stanie zapewnić dowolną wartość odwiedzającym ją odwiedzającym. Na przykład używanie wielu czcionek na stronie internetowej, która może wyglądać na zagraconą. Co więcej, posiadanie dużych płyt treści bez odpowiedniego rozgraniczenia może również zrujnować estetykę wizualną treści. Utrudniłoby to odwiedzającym przeczytanie lub zrozumienie treści pisanych. Odwiedzający nie czytają każdego słowa; przeglądają treść i wchłaniają jej esencję.
Dlatego posiadanie projektu strony internetowej, gdy wizualizacje i informacje przytłaczają użytkownika, prowadziłoby do wyższych współczynników odrzuceń. To samo dotyczy menu nawigacyjnego; jeśli użyjesz jasnych kontrastowych kolorów tła i podobnych kolorów dla tekstu, pogarsza to aspekt czytelności. Zwykli użytkownicy przewijają od 50 do 60 procent dowolnej witryny, dlatego problem z czytelnością jest czymś, czego chcesz uniknąć. Nie używaj kontrowersyjnych schematów kolorów, korzystaj z dwóch lub mniej czcionek i upewnij się, że ikony nawigacyjne są czytelne.
4. Nieodpowiadający projekt strony internetowej:
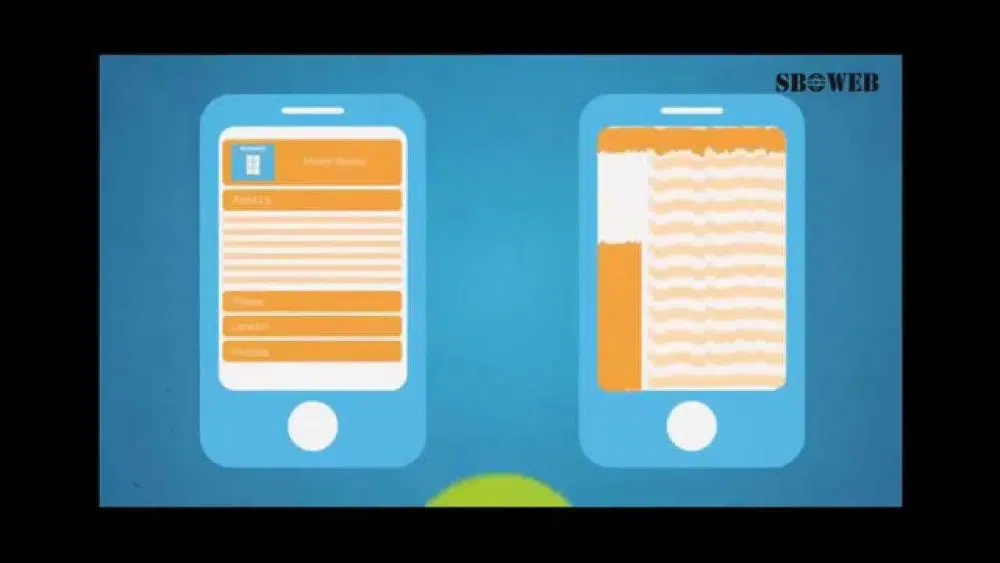
Podczas gdy projektowanie stron internetowych i elementy projektu są niezbędne, szczegóły techniczne są równie ważne. Posiadanie strony internetowej, która nie odpowiada w dzisiejszych czasach, zapewnia dziesięciokrotne pozostawanie w tyle za konkurencją. Ponad połowa internautów przegląda dziś internet za pomocą swoich smartfonów. Są to potencjalni klienci i konwersje, na których stracisz, jeśli Twoja witryna przestanie odpowiadać. Dzieje się tak, ponieważ niereagujący projekt witryny zniekształca wygląd witryny podczas przeglądania na telefonach komórkowych lub innych inteligentnych urządzeniach. Teksty często nakładają się na siebie, a pola wyszukiwania bezpieczników obrazów stają się trudne do odnalezienia. Przy takim bałaganie informacji przerzucających się na siebie, odwiedzający przestawiłby się na konkurenta, którego treść byłaby bardziej zrozumiała.
Aby uniknąć tego błędu, najlepiej sprawić, by Twoja witryna była responsywna. Responsywne strony internetowe nie są kosztowne w utrzymaniu i zwiększają wiarygodność serwisu wśród użytkowników. Sam Google faworyzuje witryny przyjazne dla urządzeń mobilnych. Zapewnij potencjalnym klientom łatwość wyboru urządzenia, z którego chcą korzystać, aby uzyskać dostęp do Twojej witryny.

5. Błędna chronologia opcji w menu nawigacji strony:
Rozumiesz więc potrzebę posiadania minimalnych pozycji menu nawigacyjnego, 7 lub mniej, zgodnie z zakresem uwagi normalnej osoby. Wprowadzasz zmiany i usuwasz niepotrzebne pozycje menu, ale na tym proces się nie kończy. Te pozostałe opcje należy ułożyć we właściwej kolejności. Osoby, które nie rozumieją tego prawidłowo, często tworzą menu nawigacji w witrynie, które dla odwiedzających wydają się mylące i pochopne. Chronologię lub kolejność elementów nawigacji można określić pod względem kolejności alfabetycznej, trafności, priorytetu i wielu innych czynników. Ogólnie rzecz biorąc, priorytet powinien być najlepszym sposobem na zaprojektowanie i zaaranżowanie menu nawigacyjnego witryny. Nie czułbyś się dobrze w przypadku witryny, w której przycisk strony głównej jest czwartym lub piątym paskiem menu nawigacji.
Jest to idealne rozwiązanie do utrzymywania sekwencji tak ciasnej, jak to możliwe, ponieważ zwykły użytkownik ma tendencję do zapamiętywania pierwszej i ostatniej rzeczy w sekwencji bardziej niż pomiędzy. Dlatego upewnij się, że umieściłeś wszystkie niezbędne elementy z przodu i na końcu paska menu nawigacji. Mniej ważne mogą iść pośrodku. Jeśli jednak masz CTA typu rejestracja i logowanie, takie przyciski mają swoje tradycyjne pozycjonowanie w projekcie strony. Nie zmieniaj ich miejsc.
6. Unikaj tworzenia nawigacji w oparciu o format:

Może wydawać się naturalne, że opcje nawigacji, takie jak zdjęcia, filmy i inne, przekierowują odwiedzających do filmów ze zdjęciami i innych podobnych sekcji witryny. Nie jest to jednak najlepsza praktyka przy projektowaniu nawigacji w witrynie. Etykiety te uzasadniają format treści, których mogą się spodziewać odwiedzający po kliknięciu tych przycisków. Nie zapewnia kontekstu i znaczenia tematu. Użytkownicy odwiedzający Twoją witrynę nie szukają filmów ani obrazów. Chcą informacji dotyczących tematu, który przyciągnął ich do Twojej witryny. Dlatego używanie etykiet opisujących format nie jest opisowe ani pomocne dla odwiedzających.
Nazwij lepiej elementy menu nawigacyjnego. Zadbaj o to, by był odpowiedni dla Twoich produktów i usług, i myśl z punktu widzenia odwiedzającego. Dowiedz się, czy użycie określonego słowa kluczowego do opisania zawartości tej strony wydaje się naturalne i skuteczne z punktu widzenia klienta, czy nie. Treść przycisku nawigacyjnego powinna być pierwszym słowem, do którego każdy może powiązać zawartość tej strony.
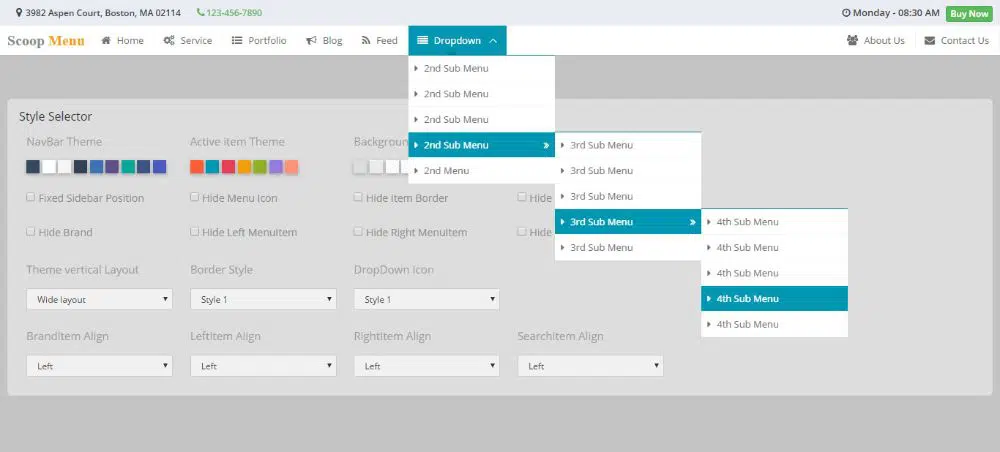
7. Rozwijane menu:
Rozwijane menu wyglądają atrakcyjnie i są popularnym trendem w projektowaniu stron internetowych. Jednak nie są one najlepszą opcją do projektowania stron internetowych w celu rankingu stron internetowych. Rozwijane menu mogą utrudnić indeksowanie wyszukiwarkom. Może to potencjalnie wpłynąć na Twój ranking SEO. Co więcej, jest to również coś, co nie jest lubiane przez odwiedzających. Ich oczy poruszają się szybciej niż mysz, a kiedy odwiedzający zdecyduje się na opcję menu, już zdecydował, że ją kliknie. Po najechaniu myszą na kliknięcie, rozwijane menu dają im więcej opcji. Powoduje to tarcia w umyśle odwiedzającego i zniechęca go do korzystania z dodatkowych opcji. Jeśli jednak masz tak wiele ważnych stron, które musisz umieścić na pasku nawigacyjnym swojej witryny, spróbuj użyć mega rozwijanych menu. Zapewniają wiele opcji, które uzasadniają tarcia.
8. Niespójność menu nawigacyjnego:
Być może zaprojektowałeś doskonałe menu nawigacyjne dla strony głównej. Odwiedzający mogą uznać to za bardzo przydatne i łatwe w nawigacji za pomocą menu nawigacyjnego witryny. Nie zmieniaj tego dla nich na innych wewnętrznych stronach. Nie próbuj umieszczać poziomego menu nawigacyjnego na stronie głównej i zmieniać jego pozycji na stronach wewnętrznych. Przydatna strona internetowa miałaby to samo menu nawigacyjne na stronie internetowej. Każda pozycja, iteracja projektu nawigacji strony internetowej powinna pozostać spójna. Strony internetowe, które mają niespójne menu nawigacyjne, generalnie irytują odwiedzających, a to prowadzi do ich opuszczania strony internetowej bez zrozumienia, co ma do zaoferowania strona internetowa.
9. Niezgodność tonu i treści witryny:
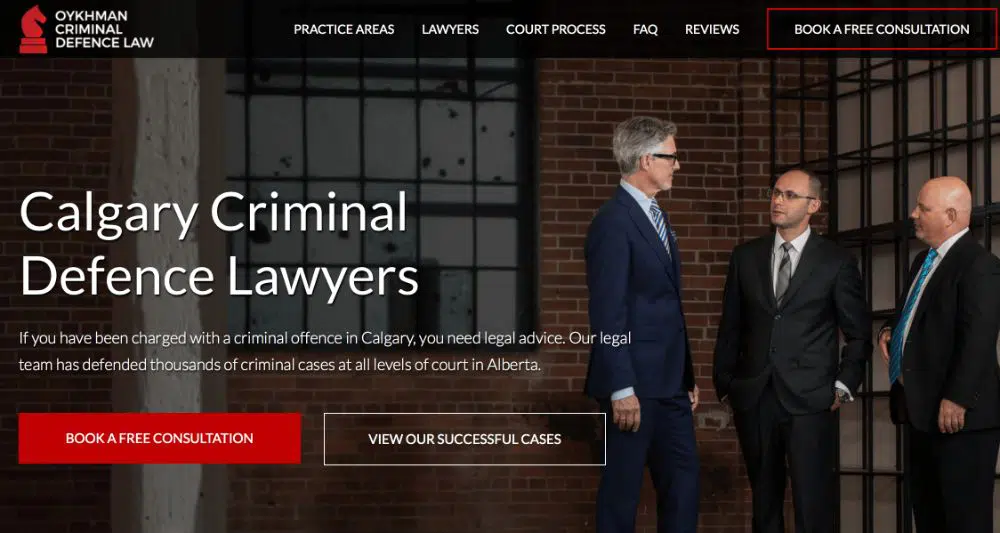
Każda strona internetowa ma inny ton. Niektóre strony internetowe zajmują się formalnym i bardziej surowym tematem, podczas gdy inne są przyjazne i nieformalne. Niezbędne jest zrozumienie, że treść witryny będzie miała ton, który będzie pasował do tonu firmy, którą odzwierciedla. Co więcej, pasek nawigacyjny witryny powinien również odzwierciedlać i być zsynchronizowany z tonem całej witryny. W przypadku strony internetowej, która jest swobodna i zabawna, posiadanie przycisku z tekstem „Jak możemy Ci pomóc” wyglądałoby atrakcyjniej niż „Usługi”. Z drugiej strony wezwanie typu „Zacznijmy przygodę” wyglądałoby niewłaściwie na oficjalnej stronie internetowej, takiej jak strona kancelarii prawnej. Tam CTA powinno wyglądać jak „Zapytaj teraz”.
10. Niepotrzebnie długo:
Bardzo ważny jest tekst etykiet paska nawigacyjnego. Musi być krótki i zwięzły. Nie oznacza to, że długość etykiety musi być mniejsza niż określona liczba znaków. Ma to na celu zapewnienie, że przekażesz to, co chcesz powiedzieć, bez dodatkowych przymiotników, jeśli nie mają one dużej wartości. Na przykład przycisk „Wszystko o naszej firmie” jest niepotrzebnie długi.
Lepszą alternatywą jest „Nasza firma”, która przekazuje ten sam przekaz, ale zwięźle i krócej. Usunięcie nawet dwóch do czterech znaków może nie wydawać się znaczące, ale może sprawić, że nawigacja w witrynie będzie wyglądać bardziej precyzyjnie i dokładniej. Nie oznacza to jednak, że powinieneś ograniczać słowa w sposób, który nie ma sensu. Nie próbuj używać słów takich jak liczba pracowników, jeśli z jakiegoś powodu jest to jeden z elementów menu nawigacyjnego. Nie używaj skrótów do skracania liczby słów.
To było 10 rzeczy, których należy unikać podczas tworzenia nawigacji w witrynie. Nawigacja w witrynie to kompas witryny i przewodnik dla odwiedzających. Pomaga im skutecznie i wydajnie poruszać się po skarbie treści Twojej witryny. Upewnij się, że nie popełniasz tych samych typowych błędów podczas projektowania menu nawigacyjnego, ponieważ może to między innymi utrudnić użytkownikom i ruch w Twojej witrynie.