10 rzeczy, których nie należy robić podczas tworzenia układu strony internetowej
Opublikowany: 2020-09-25Jedną z najtrudniejszych rzeczy do zrobienia, jeśli chodzi o stronę internetową, jest stworzenie układu strony. Wiele firm ma problemy z wygenerowaniem strony internetowej, która przyciąga ogromne konwersje i duże przychody. Twoja strona internetowa powinna być atrakcyjna wizualnie, ale traci sens, jeśli nie zarabia pieniędzy. Wiele firm uważa, że powinny skupić się na projekcie, aby wyglądał dobrze. Ale nie rozumieją, że projekt powinien być taki, aby oferować maksymalne konwersje. Takie błędy na dłuższą metę szkodzą Twojej firmie. Takie problemy mają tendencję do odpędzania odwiedzających witrynę i mogą kosztować Twoją firmę dziesiątki lub setki tysięcy utraconych przychodów.
Aby zwiększyć liczbę odwiedzających i przychody, musisz przestać popełniać niektóre z najczęstszych błędów popełnianych obecnie przez właścicieli firm. Znalezienie błędów i ich naprawienie jest trochę trudne, ale nie jest to zadanie niemożliwe. Jeśli zastosujesz konsekwentne wysiłki, możesz zwiększyć generowanie leadów, ruch w witrynie i konwersje. Ten blog przedstawia rzeczy, których nie powinieneś robić podczas projektowania strony internetowej. Przyjrzyjmy się.
1. Nieodpowiadający projekt:
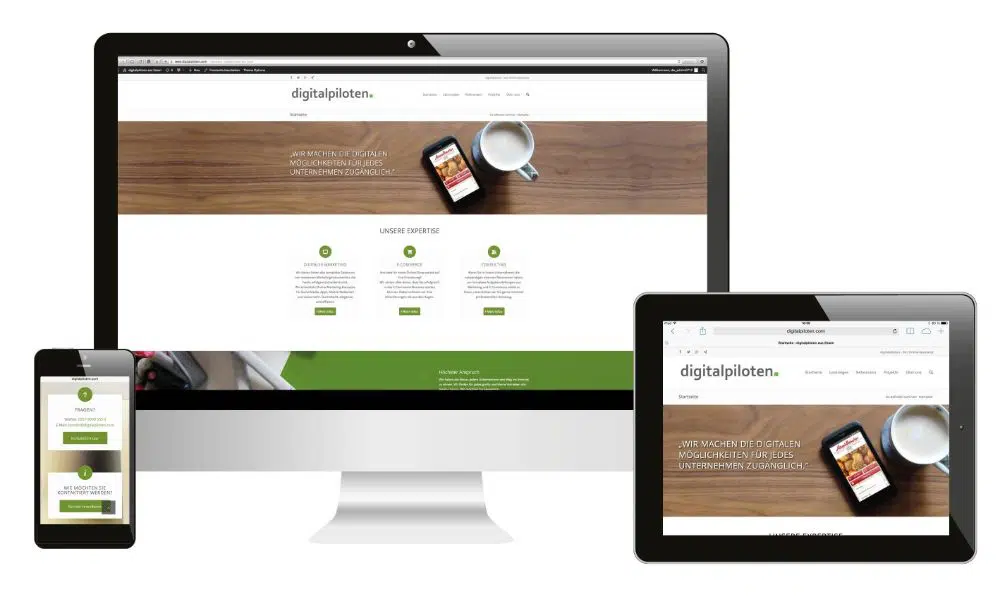
Jedną z najważniejszych cech, jakie powinna posiadać Twoja witryna, jest responsywny design. Projekt responsywny to taki, w którym projekt witryny dostosowuje się do urządzenia lub ekranu, z którego korzysta użytkownik. A responsywny design jest wymieniany jako jedna z najważniejszych cech układu strony. Responsywny projekt strony internetowej zapewnia, że każdy użytkownik na naszej planecie może uzyskać dostęp do Twojej strony, niezależnie od urządzenia czy lokalizacji użytkownika.
Najlepiej, gdybyś miał projekt strony internetowej zoptymalizowany pod kątem różnych urządzeń. Urządzenia te mogą obejmować laptopy, komputery stacjonarne, telefony komórkowe po urządzenia PS4. I to jest coś, na co Google nalega, jeśli chodzi o Twoją witrynę. Twoja witryna powinna mieć taką optymalizację, w której używany jest ten sam adres URL, nawet jeśli zmienią się urządzenia. A układ strony różni się w zależności od kodu pliku CSS.
2. Brak Favicon:
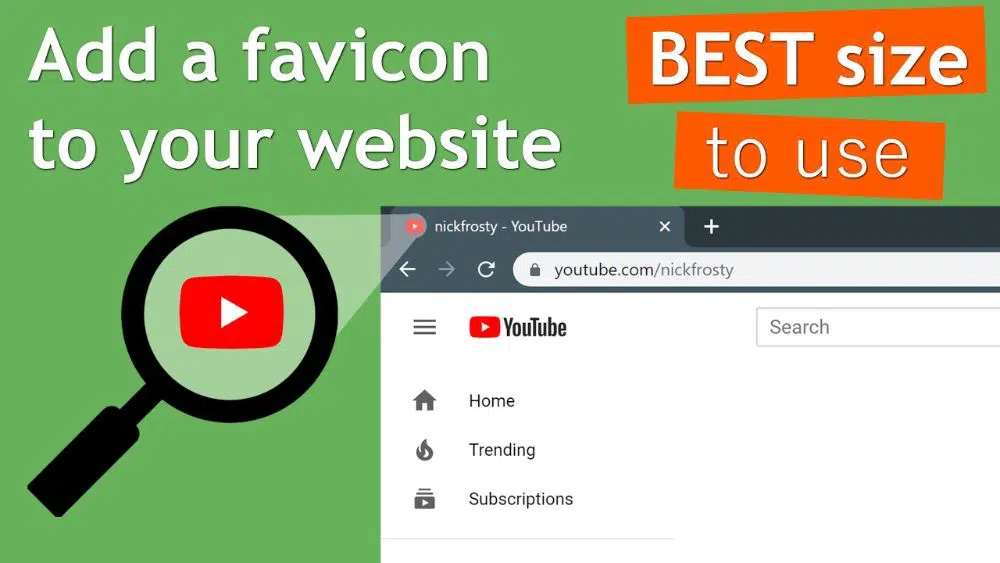
Favicons to ikony w lewym górnym rogu karty przeglądarki, które informują użytkownika o tym, która witryna jest otwarta w tej karcie. Najlepiej byłoby, gdybyś używał favicon podczas projektowania strony internetowej, aby łatwo było ją zidentyfikować, po prostu patrząc na favicon. Tak wielu użytkowników woli mieć wiele otwartych kart w przeglądarce, podczas gdy czytają coś na innej karcie. W takich przypadkach możesz spojrzeć na favicon i zobaczyć, która strona internetowa jest dostępna w tej konkretnej zakładce. Te favicons są przydatne nie tylko podczas przeglądania witryny, podczas gdy wiele witryn jest dostępnych w innych zakładkach. Kiedy przeglądasz zakładki lub historię przeglądania, favikony pomagają ci zobaczyć, które strony to te.
Konieczne jest posiadanie favicon z perspektywy SEO, ponieważ sugeruje, że witryna jest użyteczna i prowadzi do wysokiej pozycji na stronie wyników wyszukiwania. Oszczędza to użytkownikowi dużo czasu podczas przeglądania i przeglądania wielu stron internetowych. W związku z tym, jeśli Twoja witryna nie ma favicon, są szanse, że użytkownik może, ale nie musi, uznać Twoją witrynę za godną odwiedzenia.
3. Ogólne strony 404:
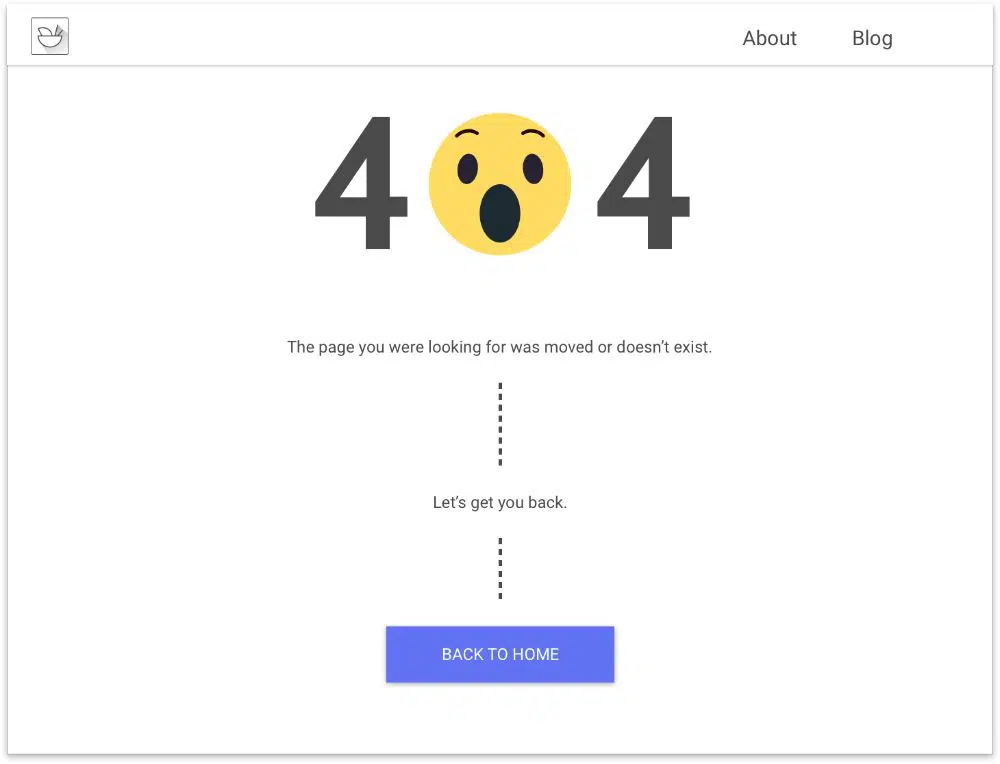
Strony 404 to strony błędów, które Twoja witryna powinna wyświetlić, gdy wystąpi błąd podczas znajdowania strony, której szuka użytkownik. Błąd 404 jest zazwyczaj tłumaczony na stronę, której nie można znaleźć w świecie projektowania i tworzenia stron internetowych. Strony 404 po cichu zabijają ruch w Twojej witrynie. A użytkownicy, którzy trafiają na tę stronę, prawie zawsze decydują się na odrzucenie Twojej witryny. Co więcej, ci użytkownicy nie podejmują żadnej inicjatywy w celu rozwiązania problemu.
Dlatego jeśli masz 404 strony w swojej witrynie, powinieneś podać akcję, którą może wykonać użytkownik. Na przykład możesz powiedzieć użytkownikowi, aby zgłosił uszkodzony link lub przeniósł go na stronę, z której trafił na tę stronę. Możesz także wybrać, aby użytkownik wracał do strony głównej ze stron 404. Jeśli umieszczasz strony 404 w swojej witrynie, pamiętaj o podaniu odpowiedniego CTA, aby skierować użytkownika.
4. Korzystanie z karuzeli na swojej stronie głównej:
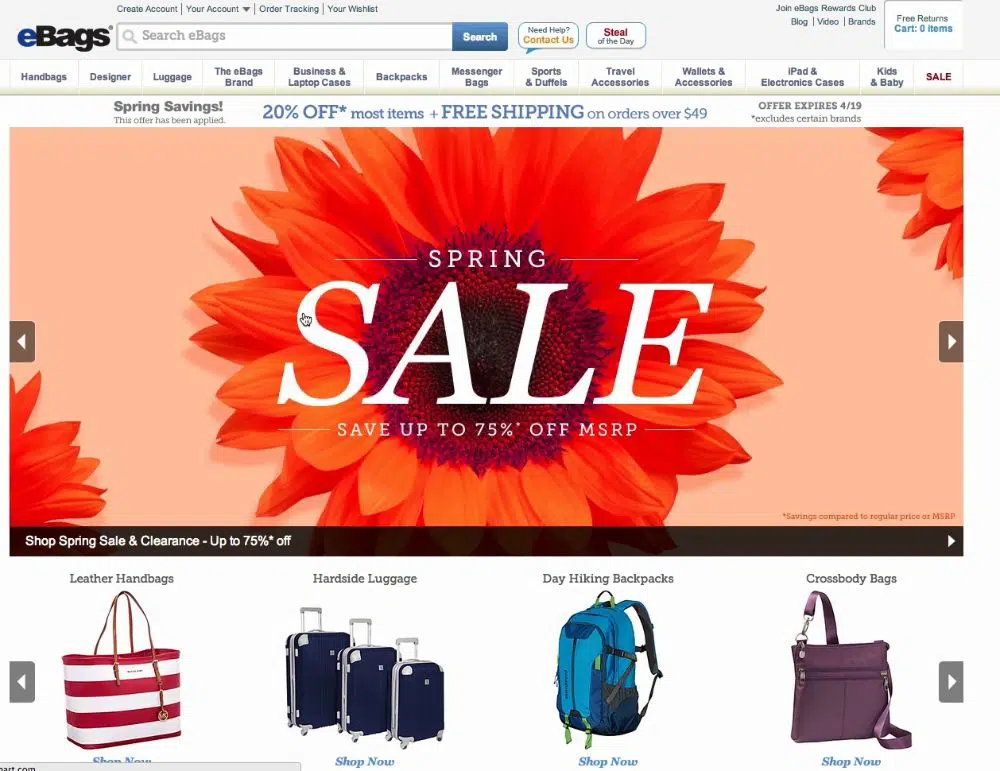
Obrotowy suwak to tzw. karuzela, za pomocą której strona internetowa wyświetla najlepiej sprzedające się produkty lub profesjonalne portfolio. Możesz wybrać użycie karuzeli w swojej witrynie, ale konieczne jest pokazanie odpowiednich informacji w karuzeli. Kiedy przeglądasz rzeczy w karuzeli, możesz wybrać obracanie karuzeli, gdy chcesz zobaczyć coś po drugiej stronie karuzeli. O ile możesz przenosić przedmioty w karuzeli, wszystko wygląda dobrze.
Ale kłopoty zaczynają się, gdy karuzela zaczyna się automatycznie poruszać. To nie daje użytkownikowi szansy na prawidłowe obejrzenie produktów lub przedmiotów. Co więcej, w dzisiejszych czasach reklamy wyglądają podobnie do karuzeli, które się obracają. Powoduje to ślepotę banerową, a użytkownik może pomyśleć, że karuzela jest reklamą. Dlatego najważniejsza rzecz, którą użytkownik powinien zauważyć, często pozostaje niezauważona. Wiadomo, że karuzela rozprasza lub irytuje użytkownika, co może spowodować, że klient nie dokona konwersji w Twojej witrynie. Dlatego z karuzeli należy korzystać tylko wtedy, gdy jest to konieczne.
5. Powolna strona internetowa:

Nic tak nie zniechęca użytkownika, jak witryna, której ładowanie stron internetowych i elementów strony trwa wieki. W szybkim Internecie, jeśli strona ładuje się dłużej niż 4 sekundy, jest uważana za powolną. W badaniu Google odkrył, że ładowanie maksymalnie stron internetowych trwało siedem lub więcej sekund. Co robisz, gdy napotykasz powolną witrynę? Opuszczasz witrynę i przechodzisz na inną witrynę, która wydaje się stosunkowo szybsza.
Jeśli chcesz zatrzymać odwiedzającego na swojej stronie, powinieneś stworzyć stronę, która zajmuje maksymalnie 3 do 4 sekund, aby załadować wszystko, co masz. Jeśli nie obsługujesz użytkownika w tym oknie, może on uznać, że Twoja witryna działa wolno. Może zdecydować o opuszczeniu Twojej witryny. Nazywa się to współczynnikiem odrzuceń. Podobnie jak współczynnik odrzuceń Twojej witryny, ruch w Twojej witrynie maleje. Co więcej, jeśli Twoja witryna ma wysoki współczynnik odrzuceń, może to zaszkodzić Twojej pozycji w wyszukiwarce. Przy zwiększonym współczynniku odrzuceń wyszukiwarka myśli, że Twoja witryna jest zbyt wolna i może umieścić ją niżej niż powinna.
6. Niski czas odpowiedzi serwera:
Serwer to miejsce, w którym przeglądarka żąda lub przywołuje stronę internetową, do której użytkownik poprosił o adres URL. Czas potrzebny do renderowania strony internetowej przeglądarki, gdy użytkownik żąda strony internetowej, jest czasem odpowiedzi serwera. Wraz ze wzrostem czasu odpowiedzi serwera strona generuje się powoli. Długi czas odpowiedzi serwera wskazuje na podstawowy problem związany z wydajnością.
W idealnym przypadku czas odpowiedzi powinien wynosić 200 ms lub mniej, gdy witryna jest żądana z serwera. Może wystąpić jeden lub więcej następujących problemów, które prowadzą do spowolnienia czasu odpowiedzi serwera:
- Wolniejsza logika aplikacji działająca za stroną internetową
- Zapytania do bazy danych są wolniejsze.
- Problemy z frameworkami i bibliotekami.
- Problemy z głodem zasobów procesora.
- Problemy, w których pamięć głoduje.
Szybszy czas reakcji jest kluczem do zwiększenia szybkości witryny i lepszej wydajności witryny. Najlepiej byłoby, gdybyś zawsze zapoznawał się z powyższymi problemami przed hostingiem swojej witryny na serwerze. Jeśli te problemy zostaną zignorowane, Twoja witryna może stracić ruch, a co za tym idzie, możesz stracić konwersję.
7. Używanie zbyt wielu różnych czcionek:
Dobór czcionek jest niezbędny, jeśli chodzi o umieszczanie treści tekstowych na Twojej stronie internetowej. Czcionki powinny być takie, aby tekst był czytelny. Nie powinny być ani za małe, ani za duże w stosunku do preferencji użytkownika. Zdrowym rozsądkiem jest używanie podobnych czcionek do podobnych celów. Na przykład wszystkie nagłówki powinny być napisane czcionką Times New Roman. Ale podnagłówki mogą być w czcionkach Arial. Treść tekstowa na stronie powinna być ograniczona do kilku odmian czcionki.
Używanie wielu odmian czcionek może zmylić użytkownika, gdy jest na Twojej stronie internetowej, aby przeczytać treść. Jeśli użyjesz wielu czcionek, użytkownik może być rozproszony i stracić zrozumienie hierarchii treści. Ponadto zmniejsza lub osłabia płynność poznawczą użytkownika. Używanie różnych czcionek może spowodować rozproszenie uwagi użytkownika podczas czytania treści serwisu. Dlatego unikaj używania zbyt wielu różnych typów czcionek w swojej witrynie.
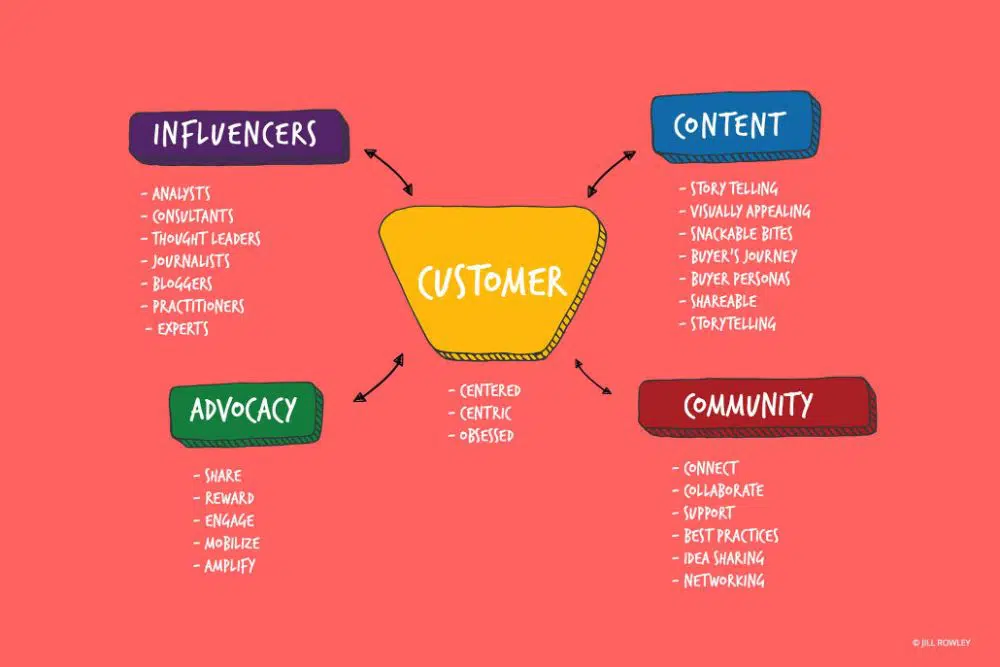
8. Treść nie koncentruje się na odwiedzającym:
Treść jest sercem serwisu. Czytelnicy wolą czytać treść tekstową na stronie internetowej niż skupiać się na obrazach na stronach internetowych. Fragment treści to niewielka część tekstu, która wyjaśnia użytkownikowi witrynę. Na przykład, jeśli Twoja witryna zajmuje się produktami kawowymi, konieczne jest napisanie o rodzajach kawy, które Twoja firma może zaoferować klientowi.
Dlatego treść tekstowa powinna być zorientowana na użytkownika, w którym dbasz o to, co odwiedzający musi zrozumieć o produkcie. Jeśli gość doskonale rozumie, co masz do zaoferowania, daje mu to możliwość nawrócenia. Dzięki poczcie pantoflowej możesz mieć większy ruch na swojej stronie. Zawsze powinieneś mieć treść, która wyjaśnia, w jaki sposób Twoja witryna może przynieść korzyści użytkownikowi.
9. Słabe użycie białych znaków:
Spacja to przestrzeń między różnymi fragmentami treści i obrazami na dowolnej stronie internetowej. Pozwala użytkownikowi skupić się na treści tekstowej ze względu na istnienie białych przestrzeni. Biała przestrzeń zwiększa czytelność, zrozumienie tekstu, poprawia uwagę użytkownika i zwiększa przejrzystość. Dzięki białej przestrzeni zapewniasz separację między różnymi rodzajami treści.
Jeśli Twoja witryna nie ma wystarczającej ilości wolnego miejsca, oznacza to, że Twoja treść zajmuje zbyt dużo miejsca na stronie. Przy braku wystarczającej ilości wolnego miejsca Twoja strona internetowa może wyglądać na zagraconą. I nikt nie lubi patrzeć na rzeczy, które zostały źle zorganizowane. Należy zwrócić uwagę na mądre zarządzanie treścią. Co więcej, jeśli sardynujesz stronę ze zbyt dużą liczbą elementów na stronie, użytkownik może nie być w stanie znaleźć fragmentu, którego szuka. Dlatego przy dużej ilości białej przestrzeni istnieje wiele korzyści dla użytkownika Twojej witryny.
10. Słaba gramatyka:
Najważniejszą częścią każdego tekstu jest gramatyka. Jeśli Twój tekst zawiera błędy gramatyczne, natychmiast wyłącza użytkownika. I nic nie może ożywić złego wrażenia, gdy zostanie ono stworzone. Słaba gramatyka niszczy wizerunek Twojej firmy zaraz po jej powstaniu. Co więcej, dobry angielski jest zawsze wymagany, gdy kierujesz się do globalnego sektora biznesowego.
Konieczne jest, aby treść tekstowa była w dobrym języku angielskim, która ma poprawną pisownię bez żadnych błędów gramatycznych. Dlatego zawsze powinieneś upewnić się, że treść, którą piszesz na swojej stronie, jest wolna od błędów gramatycznych.
Wniosek:
Projekt strony jest tak samo ważny jak back-end, którego używasz do pobierania informacji z bazy danych. Strona internetowa jest rozszerzeniem Twojej firmy i pomaga stworzyć cyfrowy ślad. Możesz rozszerzyć lub powiększyć druk cyfrowy w sposób, w jaki projektujesz i rozwijasz swoją stronę internetową. Strona internetowa odniesie sukces tylko wtedy, gdy zostanie wykonana zgodnie z określonymi standardami podczas jej tworzenia. Jako projektant stron internetowych musisz zrozumieć projekt strony internetowej z punktu widzenia użytkownika. A projektowanie po zrozumieniu modelu mentalnego użytkownika pomaga w tworzeniu strony internetowej, która rezonuje z użytkownikiem. Może to przynieść korzyści Twojej firmie głównie w dłuższej perspektywie i może przynieść wiele konwersji.