10 wtyczek Parallax i samouczki dla projektantów
Opublikowany: 2018-04-04Przewijanie paralaksy służy do tworzenia animowanej iluzji głębi i staje się bardzo popularne w projektowaniu stron internetowych.
Dużo mówiliśmy o stronach internetowych z przewijaniem paralaksy, ponieważ trend ten z każdym dniem staje się coraz bardziej popularny. Paralaksa polega na tym, że warstwy obrazów w obrazach tła poruszają się wolniej niż te na pierwszym planie, co daje ładne efekty 3D.
Gry wideo często wykorzystują technikę przewijania paralaksy do tworzenia głębi poprzez przesuwanie wielu warstw obrazów z różną prędkością. Technika ta jest również stosowana w projektowaniu stron internetowych, aby tworzyć niesamowicie animowane strony internetowe, które przyciągną uwagę odwiedzających.
Chcesz wiedzieć, jak osiągnąć ten sam efekt w swoich projektach? Poniższe wtyczki i samouczki Parallax z pewnością pomogą ci lepiej zrozumieć tę technikę. Sprawdź je i ucz się od nich. Bardzo ci pomogą!
Wtyczka jQuery Parallax
Ten jQuery Parallax to skrypt, który pomaga stworzyć niesamowity efekt paralaksy. Wtyczka jQuery Parallax zamienia węzły w absolutnie pozycjonowane warstwy, które poruszają się w odpowiedzi na ruch myszy, dzięki czemu masz swobodę kontrolowania zachowania warstwy. Możesz także sprawdzić wersje demonstracyjne, aby uzyskać niesamowite odniesienia do stron internetowych korzystających z tej wtyczki i niesamowite efekty, które można osiągnąć za jej pomocą. Najłatwiejszym sposobem efektywnego wykorzystania jParallax jest nadanie warstwom różnych rozmiarów za pomocą CSS.
Wyobraź sobie – efekty przewijania paralaksy i animacje paralaksy
Imagine to naprawdę łatwa i lekka wtyczka, która służy do tworzenia efektu paralaksy. Ma wiele gotowych efektów. Możesz także dostosować wiele ustawień, takich jak prędkość, kierunek i cel.
Suwak warstw
LayerSlider to świetny suwak efektu paralaksy. Jest wysoce konfigurowalny i ma oszałamiający interfejs użytkownika administratora. Również to to najbardziej zaawansowana wtyczka Responsive WordPress Slider ze słynnym efektem paralaksy i setkami przejść! Możesz go używać do wielu celów, a także tworzyć niesamowite pokazy slajdów i galerie zdjęć. Najlepiej używać tej wtyczki do animowanych stron docelowych, aby mieć pewność, że Twoja witryna będzie miała duży wpływ na Twoich klientów! Suwak warstw można zastosować do dowolnej witryny internetowej.
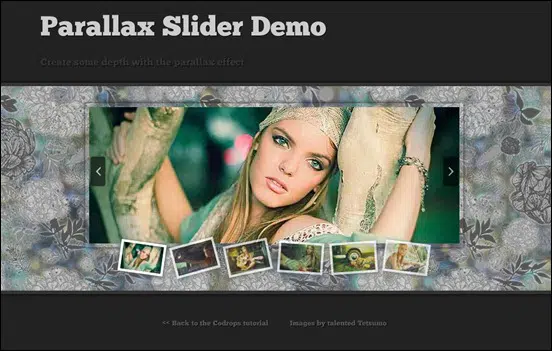
Suwak paralaksy z samouczkiem jQuery
Zasada paralaksy, aby przesuwać różne tła, gdy przesuwamy się do obrazu, aby stworzyć ładną perspektywę. To świetny samouczek dla twórców stron internetowych, którzy chcą lepiej zrozumieć, jak tworzyć strony internetowe z efektem paralaksy. Przed rozpoczęciem możesz obejrzeć demo, aby lepiej zrozumieć, co oznacza paralaksa. Kiedy jest w ruchu, ten efekt nada suwakowi ogromną głębię. Możesz osiągnąć wspaniałe rezultaty, wykonując samouczek krok po kroku.
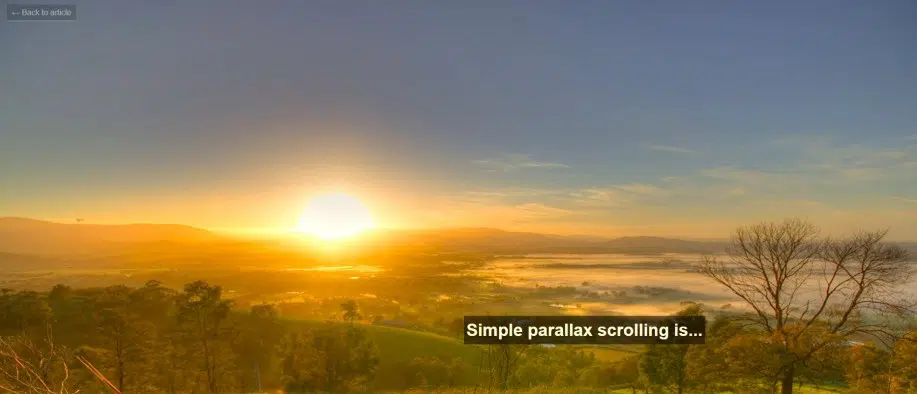
Prosty samouczek przewijania paralaksy

W tym samouczku dowiesz się, jak stworzyć prosty efekt przewijania paralaksy. Ten samouczek jest przeznaczony głównie dla początkujących i średnich programistów, więc nie potrzebujesz zbyt wielu umiejętności kodowania, aby osiągnąć ten efekt! Istnieje wiele sposobów, które mogą pomóc w osiągnięciu tego efektu, ale w tym samouczku dowiesz się, jak to zrobić skonfigurować kod HTML dla witryny paralaksy, jak animować tła z różnymi prędkościami i jak precyzyjnie określić czas trwania i czas animacji. Chociaż może to wydawać się skomplikowane, ten samouczek bardzo ułatwia wszystko.
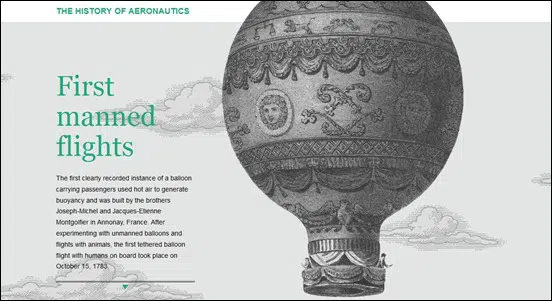
Zbuduj interfejs strony internetowej z przewijaniem paralaksy za pomocą jQuery i CSS
Interfejsy stron internetowych z przewijaniem paralaksy pojawiły się ostatnio w wielu miejscach, a w tym artykule zobaczysz demonstrację przewijania paralaksy zbudowaną przy użyciu jQuery i CSS. Możesz osiągnąć ten niesamowity efekt animowanego przewijania paralaksy 2d, przypisując określone pozycje do swoich artykułów i tła. Ten interfejs jest naprawdę łatwy do osiągnięcia, wystarczy wstawić kilka linijek kodu, które znajdziesz w tym prostym i przejrzystym samouczku.
Animowane tło nagłówka
W tym samouczku dowiesz się, jak stworzyć własny efekt tła paralaksy za pomocą jQuery do zarządzania aspektami animacji banera, których możesz użyć jako tła nagłówka. Odpowiednio użyty efekt paralaksy może sprawić, że Twoja witryna będzie wyjątkowa i wywoła efekt WOW dla każdego, kto ją odwiedzi. Ten prosty samouczek zawiera również kilka opcji witryn internetowych, na których można uzyskać bezpłatne wektorowe obrazy tła. Wystarczy pobrać wtyczkę, dodać obrazy, kod i gotowe!
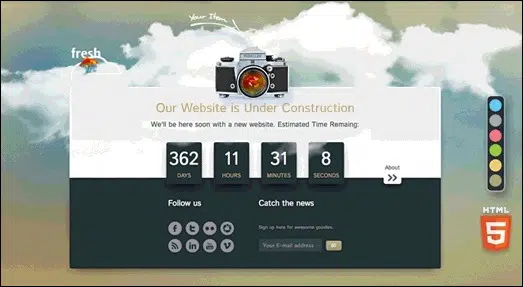
Odliczanie paralaksy w trakcie budowy
To jest nowe odliczanie Parallax Under Construction, które wzbogaci twoją stronę „Wkrótce” o dynamiczne, zachmurzone niebo 3D z Twoim logo lub wybranym przedmiotem w centrum uwagi. Ten efekt paralaksy działa w każdej przeglądarce (Chrome, Firefox, Safari, Opera, IE). Wystarczy postępować zgodnie z tym samouczkiem i przeczytać dokumentację, a wtedy będziesz w stanie szybko i bez wysiłku osiągnąć końcowe wyniki. Możesz również wybierać spośród 6 różnych układów kolorów, aby stworzyć niepowtarzalny projekt. Ten samouczek jest świetny dla stron, które są w budowie, ale także chcą dotrzeć do świata!
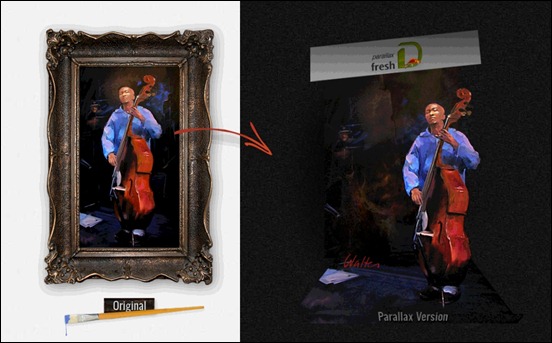
Wtyczka 3D Parallax jQuery z edytorem
Ta wtyczka jQuery 3D Parallax w magiczny sposób animuje twoje obiekty w dynamicznie stworzonym świecie 3D. Ta wtyczka nie tylko porusza się na boki, ale ma też prawdziwą głębię. Możesz wypróbować podgląd na żywo, aby zobaczyć, co naprawdę oznacza efekt paralaksy 3D. Wystarczy otworzyć wtyczkę w przeglądarce, dostosować ją, a następnie skopiować i wkleić wynik do swojej witryny HTML. Jest prosty i skuteczny i pozwala na wstawianie nieograniczonej ilości obiektów 3D.
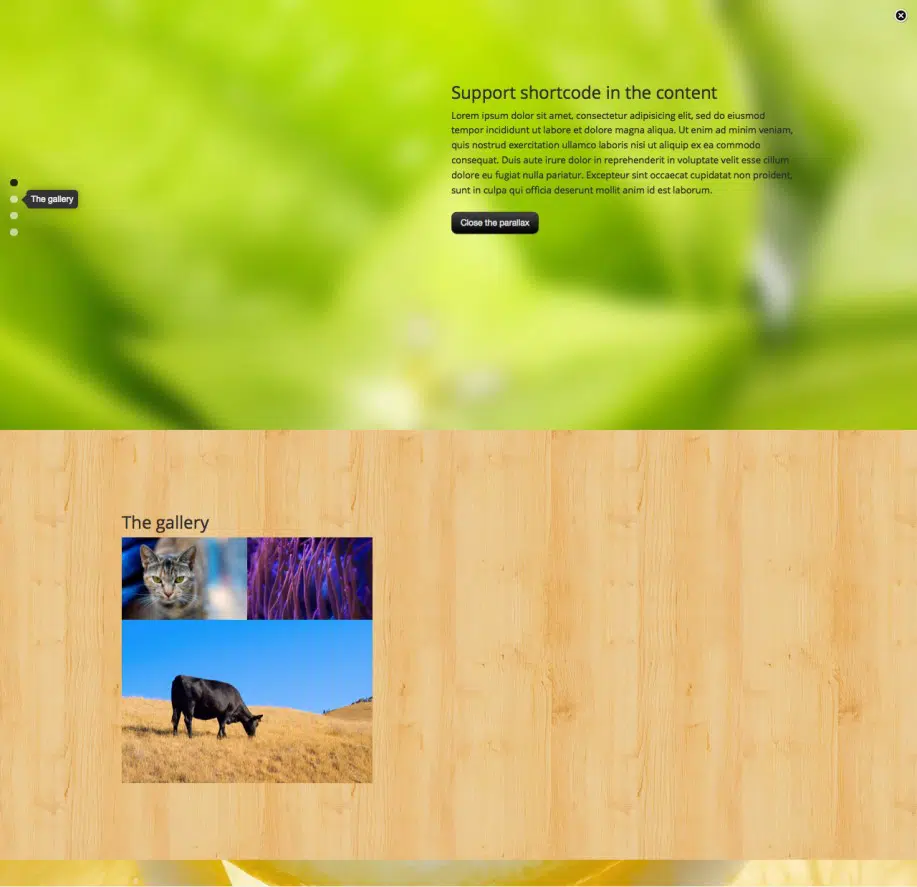
Pełnoekranowa wtyczka WordPress Parallax
Ta wtyczka paralaksy doskonale nadaje się do dodawania pełnoekranowej paralaksy do witryny WordPress. Możesz wybrać, czy chcesz wyświetlić go globalnie, czy na określonej stronie, i wybrać swoje ulubione kolory za pomocą wbudowanego próbnika kolorów. Ta wtyczka jest kompatybilna z najnowszym jQuery i najnowszym WordPressem. Co najlepsze: możesz podglądać na żywo efekty, które tworzysz w backendzie!