10 niezbędnych narzędzi do projektowania interfejsu użytkownika
Opublikowany: 2017-11-21Każdy projektant chce dostarczać użytkownikom wysokiej jakości, wartościowe doświadczenia. ale zaprojektowanie dobrego interfejsu użytkownika jest bardzo trudnym zadaniem. Aby odnieść sukces, konieczne jest posiadanie wielu zasobów internetowego interfejsu użytkownika i bloków konstrukcyjnych. Wiele zasobów interfejsu użytkownika umożliwia projektantowi stron internetowych uzyskanie dostępu i tworzenie dobrego interfejsu użytkownika. W tym artykule znajdziesz listę narzędzi do projektowania interfejsu użytkownika, których możesz użyć.
Interfejs użytkownika LivePipe
LivePipe UI to naprawdę fajny zestaw narzędzi, którego możesz użyć, aby ułatwić proces pracy. Jest to zestaw wysokiej jakości widżetów i kontrolek dla aplikacji web 2.0 zbudowanych przy użyciu Prototype JavaScript Framework. Wszystko jest dobrze przetestowane, wysoce rozszerzalne i w pełni udokumentowane.
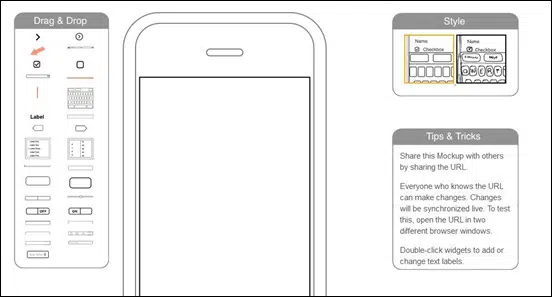
Makieta iPhone'a
iPhone Mockup pozwala w bardzo łatwy i interaktywny sposób stworzyć interfejs użytkownika dla aplikacji na iPhone'a. Ten zestaw narzędzi sprawi, że proces projektowania makiet będzie zabawny i kreatywny. Jest to bardzo przydatne dla projektantów interfejsu użytkownika lub projektantów aplikacji.
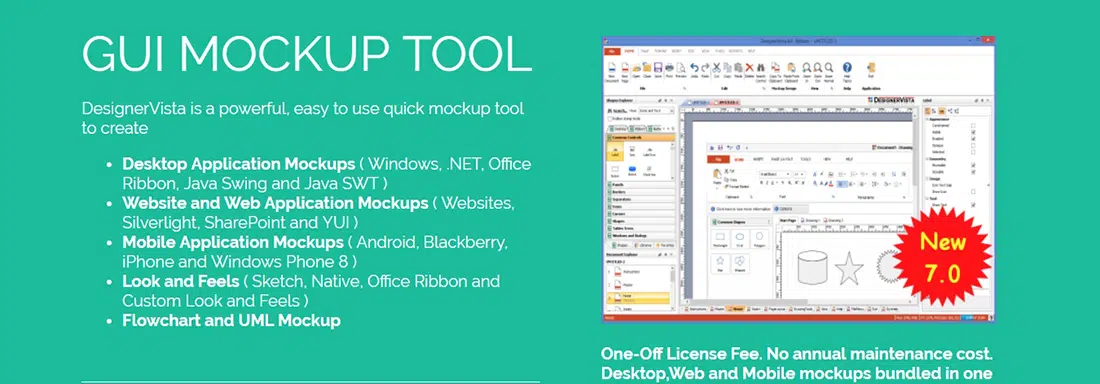
ProjektantVista
DesignerVista to potężne, łatwe w użyciu narzędzie do projektowania makiet GUI do szybkiego projektowania makiet GUI dla aplikacji komputerowych, internetowych i mobilnych. Ten zestaw narzędzi zawiera wiele wspaniałych funkcji, takich jak schemat blokowy i makieta UML, wygląd i odczucia (szkic, natywny, wstążka pakietu Office i niestandardowy wygląd i odczucia) oraz wiele innych.
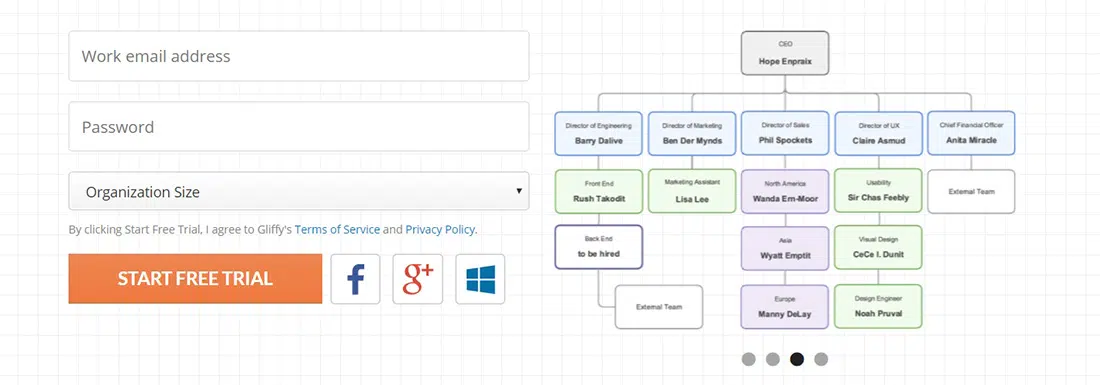
Gliffy
Oto kolejny przydatny zestaw narzędzi. Ten nazywa się Gliffy i jest łatwy w użyciu i nie wymaga skomplikowanych instrukcji obsługi oprogramowania. Możesz po prostu przeciągać i upuszczać kształty z obszernej biblioteki i wskazywać i klikać, aby sformatować. Z Gliffy możesz pracować z dowolnego miejsca i z kimkolwiek, nie martwiąc się o kompatybilność oprogramowania lub przeglądarki. Dzięki temu zestawowi narzędzi osiągniesz spójne wyniki dzięki niestandardowym szablonom, logo i bibliotekom kształtów, które cały zespół może tworzyć, edytować i udostępniać. Gliffy integruje się z Confluence, JIRA i Dyskiem Google, dzięki czemu możesz łatwo współpracować na wybranej platformie firmy.
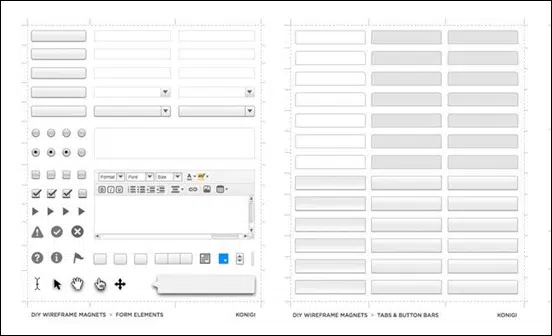
Magnesy szkieletowe
W tym linku znajdziesz niezwykle przydatny zestaw narzędzi, zwany Wireframe Magnets lub szablonem magnesów DIY. Ten zestaw narzędzi oparty jest na szablonach szkieletowych Konigi i zawiera 3 arkusze elementów, które z pewnością przydadzą się w prototypowaniu tablic. Wszystko, co musisz zrobić, to po prostu pobrać bezpłatny zestaw narzędzi i wydrukować pliki PDF na arkuszach magnetycznych. Możesz je również zalaminować, ale jest to opcjonalne. Ostatnim krokiem jest ich wycięcie.

Wzornictwo
Korzystając z Patternry, znajdziesz skuteczny sposób na tworzenie, zarządzanie i udostępnianie przewodników dotyczących stylu życia i systemów projektowania. To niesamowity zasób front-endowy, który zawiera wzorce projektowe, HTML i CSS, szkielety, obrazy, linki i nie tylko. Patternry ułatwia projektantom i programistom rozpoczęcie dzielenia się swoją pracą i szybsze tworzenie spójnych aplikacji internetowych. Dzięki niemu możesz budować różne rzeczy, zaczynając od prostego przewodnika po stylach po kompletną bibliotekę wzorców ze wszystkimi jej elementami projektu i kodem.
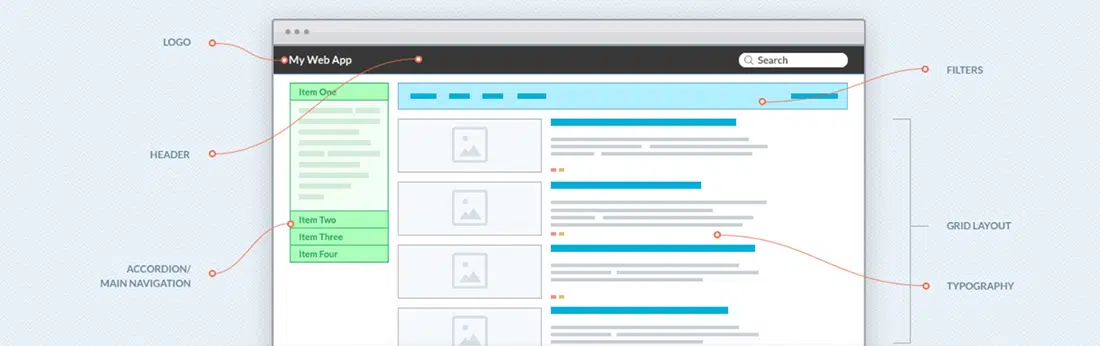
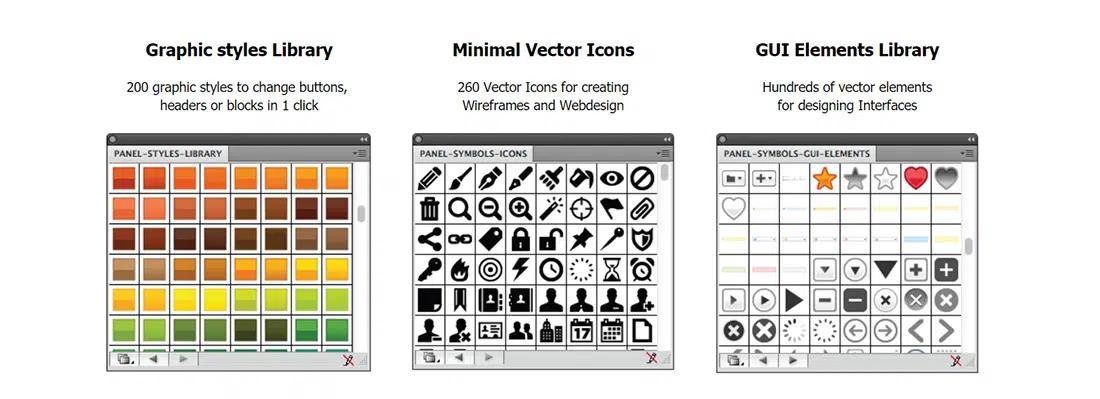
Ramy projektowania interfejsu użytkownika
W tym linku znajdziesz niesamowitą aplikację, która pomoże ci szybciej i łatwiej projektować. Ta aplikacja została stworzona specjalnie do procesu tworzenia szkieletów i może być używana do tworzenia lepszych wyników makiet za pomocą programu Illustrator oraz do łatwego dostosowywania elementów GUI wektorów do własnych potrzeb. W tym przykładzie znajdziesz 200 stylów graficznych przycisków, nagłówków i bloków, 260 ikon wektorowych do tworzenia makiet i projektowania stron internetowych oraz setki elementów wektorowych do projektowania interfejsów.
Fontawesome
W tym łączu znajdziesz ogromną kolekcję skalowalnych ikon wektorowych, które możesz łatwo dostosować za pomocą CSS. Font Awesome to piktogramowy język działań związanych z siecią, który bardzo się przyda. Ten zestaw narzędzi nie wymaga nawet JavaScript. Każdy element graficzny jest w pełni skalowalny, co oznacza, że będzie wyglądał świetnie w każdym rozmiarze. Zestaw narzędzi jest również bezpłatny do wykorzystania zarówno w projektach osobistych, jak i komercyjnych. Pobierz ten zestaw narzędzi tak szybko, jak to możliwe i poznaj wszystkie korzyści płynące z jego wykorzystania w swoich projektach.
Przedrzeźniacz
Mockingbird to narzędzie online, które ułatwia tworzenie, łączenie, podgląd i udostępnianie makiet witryny lub aplikacji. Wyrzuć swoje pomysły z głowy i przenieś je bezpośrednio do projektu internetowego, który jest teraz łatwiejszy do zrealizowania. Dzięki temu zestawowi narzędzi będziesz mógł łatwo przeciągać i upuszczać elementy interfejsu użytkownika na stronę, zmieniać ich kolejność i rozmiar oraz wiele więcej. Ta funkcja pozwala w ciągu kilku minut przejść od prostego pomysłu do makiety. Kolejna fajna funkcja pozwoli Ci połączyć ze sobą wiele makiet i interaktywnie je przeglądać. W ten sposób dowiesz się, jak działa Twoja aplikacja. Jest wiele rzeczy, które możesz zrobić z tym zestawem narzędzi, z których wszystkie pomogą Ci w procesie twórczym. Możesz udostępniać linki swoim klientom i kolegom z zespołu, a oni mogą edytować z Tobą makiety w czasie rzeczywistym.
Dojo
Dojo Toolkit to interfejs API grafiki wektorowej 2D dla różnych przeglądarek, który ułatwi pracę Tobie i Twojemu projektowi. Zestaw narzędzi umożliwia tworzenie bogatych w grafikę aplikacji internetowych zarówno na urządzeniach stacjonarnych, jak i mobilnych. Nie będziesz już musiał zajmować się natywnymi technologiami graficznymi przeglądarek. Zestaw narzędzi jest również bardzo dobrze udokumentowany. W tym linku znajdziesz dokumentację i przykłady dla każdej jej części. Masz nawet przewodniki krok po kroku i bardzo szczegółowe samouczki, które koncentrują się na wykorzystaniu Dojo do tworzenia aplikacji internetowych. Podsumowując, ten zestaw narzędzi będzie wyglądał wspaniale w Twojej bibliotece zasobów. Zaoszczędzi Ci czas i zapewni wszystko, czego potrzebujesz do zbudowania aplikacji internetowej. Ten zestaw narzędzi łączy w jednym miejscu narzędzia, komponenty interfejsu użytkownika i nie tylko!