10 metod optymalizacji formularzy pod kątem urządzeń mobilnych
Opublikowany: 2020-12-30Zapytaj przeciętnego dorosłego, bez jakiego przedmiotu nie może wyjść z domu, a otrzymasz odpowiedź, wraz z kluczami i portfelami, telefonami komórkowymi. Ponieważ producenci urządzeń mobilnych kiełkują jeden po drugim, a wraz z nimi wypuszczają modele lepsze niż poprzednie, praktycznie niemożliwe jest nie podpisanie rosnącego trendu.
Dane pokazują, że w samych Stanach Zjednoczonych telefon komórkowy posiada 90% dorosłych, a 58% z nich to posiadacze smartfonów. 42% Amerykanów posiada również tablety.

Te liczby dowodzą jedynie, że urządzenia mobilne przekroczyły granicę luksusu, stając się podstawową koniecznością. Jeśli w przeszłości nasze telefony były tylko zwykłym narzędziem komunikacji, dziś polegamy na nich podczas pracy, rozrywki i zakupów.
Optymalizacja formularzy dla urządzeń mobilnych
Na przykład rozwój smartfonów nie tylko ułatwił konsumentom zakupy. Był to również mile widziany dodatek do i tak już rozwijającej się branży zakupów online. Z biegiem czasu przedsiębiorcy nie tylko byli zajęci obsługą swoich sklepów stacjonarnych i/lub internetowych, ale zaczęli zdawać sobie sprawę z tego, jak ważne są urządzenia mobilne wraz z innymi kanałami w docieraniu do klientów.

Formularze odgrywają ogromną rolę w zakupach online, a także stały się podstawowym elementem platformy mobilnej. Zwykle znajdujemy je, gdy jesteśmy gotowi do kasy, a witryna prosi nas o podanie pewnych szczegółów, takich jak nazwa wysyłki, adres, numer telefonu i informacje o karcie kredytowej. Jednak wielu kupujących uważa, że wypełnianie formularzy jest nużące, a to może spowodować, że zainteresowanie klientów osłabnie. Ponadto kupujący online zwykle borykają się z presją czasu i możliwością nieregularnego połączenia z Internetem, a oba te czynniki mogą wpłynąć na współczynnik konwersji mobilnej.
Poniżej wymieniono 10 sposobów, dzięki którym możesz przyspieszyć realizację transakcji mobilnych klientów, aby zapewnić im satysfakcję z zakupów online.
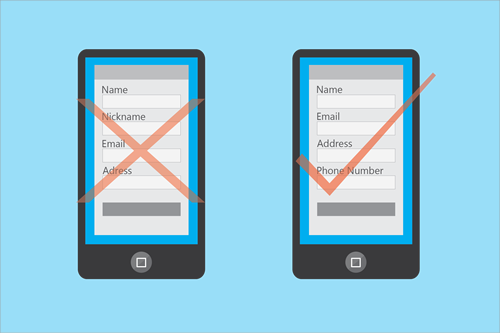
1. W swoich formularzach uwzględnij tylko ważne szczegóły
Jeśli nie masz cierpliwości do wypełniania formularzy z całej strony internetowej podczas zakupów online, Twoi klienci prawdopodobnie czują się tak samo. Jest różnica między wypełnieniem pełnego formularza członkostwa a wypełnieniem prostego i zakupem czegoś w sklepie internetowym. W porównaniu z tą drugą, pierwsza opcja może się przeciągać i ryzykujesz utratę klienta, gdy się znudzi, gdy dowie się, że musi podać trzy różne numery telefonów.

Spraw, aby zakupy mobilne były wygodne, dając swoim klientom prosty, ale kompletny formularz zamówienia. Zrób to, prosząc tylko o ważne szczegóły, takie jak imię i nazwisko, jeden adres e-mail, jeden numer telefonu, szczegóły wysyłki i informacje o karcie kredytowej. Możesz również dołączyć rozwijane menu ze stanami lub krajami, do których dostarczasz produkty, lub jeszcze lepiej zezwolić aplikacji mobilnej na proszenie klientów o korzystanie z ich lokalizacji. W ten sposób uzyskanie ich adresu będzie szybsze i dokładne.
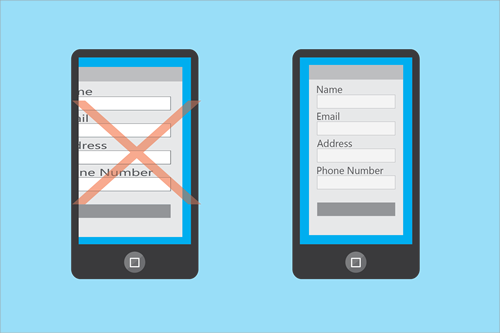
2. Użyj wyrównanych do góry etykiet i pól
Smartfony mają znacznie ograniczony widok w porównaniu z komputerami, dlatego ważne jest, aby zaprojektować formę, która może zmaksymalizować to ograniczenie. Jednym ze sposobów na to jest użycie pionowego wyrównania pól formularza. Widzisz, kiedy używasz formularza wyrównanego poziomo, istnieje tendencja, że nie wszystko zmieści się w widoku smartfona i to albo etykieta, albo pole wejściowe, które zostaną naruszone. Taka sprawa może być uciążliwa dla kupujących i może zmniejszyć ich zainteresowanie.

Z drugiej strony, jeśli etykiety formularza i pola wejściowe są ułożone pionowo, klienci będą mogli łatwiej przeglądać żądane informacje i te, które wpisują. Pomoże im to czuć się bezpiecznie podczas transakcji. Zminimalizuje to również utratę pola lub, co gorsza, konieczność powtórzenia tego wszystkiego.

Ponadto zminimalizuj wizualny bałagan z formularzy. Przyciski „Co to jest” i „Dowiedz się więcej” można umieścić w mobilnej wersji witryny. Jeśli musisz go mieć na formularzu, umieść go gdzieś na stronie, gdzie nie będzie odwracał uwagi Twoich klientów od zakupów.
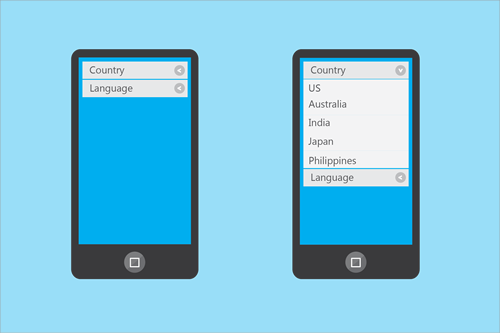
3. Korzystaj ze zwijanych menu i list rozwijanych
Innym ograniczeniem wynikającym z ograniczonego widoku urządzeń mobilnych jest to, że musimy dużo przewijać, aby zobaczyć całą stronę lub wypełnić formularz. Podczas gdy przewijanie ekranów jest normalne podczas korzystania ze smartfonów, wielu kupujących woli szybki sposób kupowania przedmiotów online.

Korzystanie z rozwijanych menu i list rozwijanych może pomóc skrócić czas spędzany przez klientów na wypełnianiu formularzy mobilnych. Zamiast zmuszać klientów do skanowania, dopóki nie znajdą swojego wyboru w puli wielu opcji, możesz pogrupować określone produkty w kategorie. Składane menu są również przydatne do łączenia szczegółów kilku głównych produktów, które chcesz umieścić na jednej stronie. Pamiętaj tylko, aby nie zaczynać szczegółów jako zwinięte.

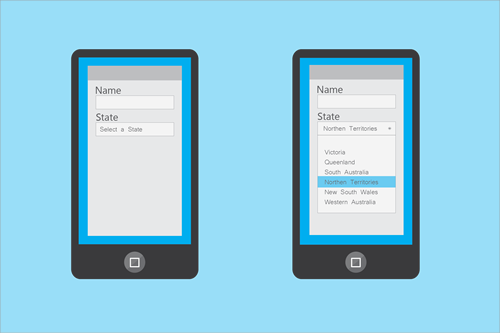
4. Wykorzystaj odpowiednie wybory listy
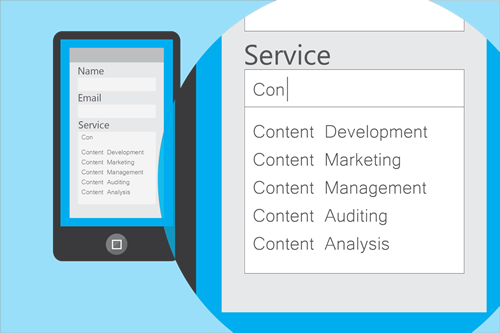
W przypadkach, gdy listy rozwijane lub rozwijane menu nie są idealne dla formularzy mobilnych, masz dwie inne opcje w otwartych polach wyszukiwania predykcyjnego i zablokowanych listach rozwijanych.

Otwarte pole wyszukiwania predykcyjnego umożliwia klientom wprowadzanie słów kluczowych dotyczących produktu lub usługi, której szukają, i wyświetla listę najbardziej zbliżonych możliwych wyników. Taka forma jest idealna do długich poszukiwań lub produktów, które nie mają konkretnych ustaleń. Z drugiej strony zablokowane listy rozwijane są idealne do umieszczania określonych pozycji w menu w określonej kolejności, powiedzmy alfabetycznej lub chronologicznej.
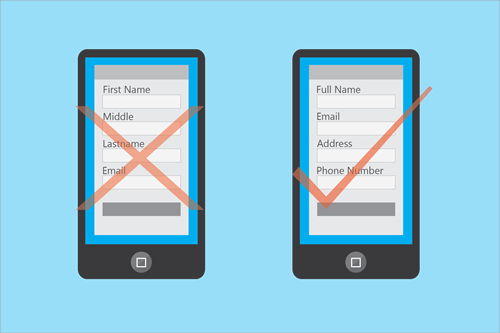
5. Zdecyduj się na jednostki jednowejściowe
Prawdopodobnie znasz pola wejściowe znajdujące się w formularzach zarówno w wersji komputerowej, jak i mobilnej. W niektórych przypadkach te pola wejściowe są podzielone na dwie lub trzy sekcje, takie jak nazwiska, adresy i numery telefonów. Chociaż ma to uzasadnione zastosowanie w komputerowych wersjach witryn, może nie być tak skuteczne, jak w przypadku formularzy na urządzenia mobilne.

Częściej niż nie, rozdzielone jednostki wejściowe wymagają, aby klienci mobilni wykorzystywali wszystkie trzy (lub dwa) pola tylko po to, aby odpowiedzieć na jedną etykietę. Jeśli zamierzasz to robić często na jednym formularzu, Twoi klienci mogą stracić zainteresowanie przejściem do kasy.
W innych przypadkach podzielone jednostki mogą być również niejednoznaczne i mogą dezorientować klientów. Projektując formularze na platformy mobilne, używaj prostszych pól zamiast ich dzielenia. Na przykład zamiast umieszczać dwa oddzielne pola na imię i nazwisko, użyj jednego pola na pełne imię i nazwisko. Pomoże to Twoim klientom szybciej wykonać formularz.
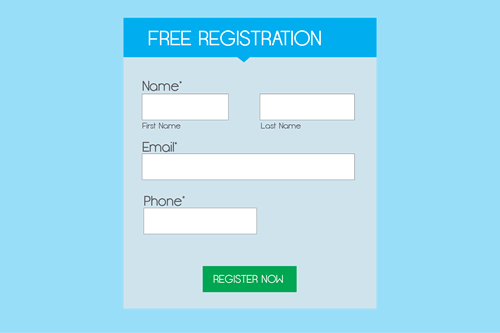
6. Sformatuj przyciski formularza
Przycisk „wyślij” to ostatni krok do zakupów online, a także najważniejszy przycisk w formularzu. W związku z tym musisz go wyróżnić, aby Twoi klienci pozostali zaangażowani do końca transakcji.

Uatrakcyjnij przycisk w formularzu, ustawiając jego szerokość na około 1/3 formularza i przypisując mu jasny kolor. Ponadto, zamiast po prostu używać słów „prześlij” lub „wyślij”, użyj bardziej energicznych wezwań do działania, takich jak „Zarejestruj się teraz” lub „Prześlij zgłoszenie”.
Unikaj jednak używania zbyt jasnych kolorów lub zbytniego przesuwania przycisków, ponieważ mogą one odwracać uwagę klientów od klikania. Możesz użyć subtelnej zmiany koloru lub najechania na przycisk po kliknięciu, aby Twoi klienci wiedzieli, że zakończyli transakcję.
7. Ustaw skalę za pomocą metatagu rzutni
Widok, jaki może zapewnić klientom urządzenie mobilne, może zmusić ich do powiększenia strony, ale przypadkowe zrobienie tego może spowodować, że kupujący stracą koncentrację na stronie. Możesz to kontrolować, używając metatagu rzutni w formularzach. Dzięki temu Twoi klienci nie będą przypadkowo powiększać strony lub, co gorsza, całkowicie stracą orientację w formularzu.

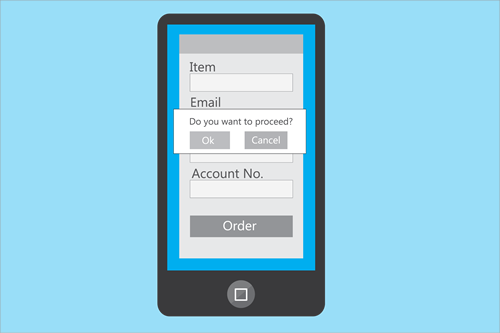
8. Wykorzystaj trwałość danych
Zakupy przez telefony komórkowe mogą być dla niektórych klientów zniechęcające, ponieważ klikanie z powrotem do poprzedniej strony i przeładowywanie strony wiąże się z większym ryzykiem, dopóki klient nie zdecyduje się porzucić koszyka po utracie danych. Złagodź ten potencjalny problem, dając swoim klientom możliwość otwarcia nowej karty po kliknięciu dowolnego linku, który nie jest zgodny z formularzem.

Ponadto w przypadkach, gdy nie mogą wrócić do poprzednich stron, daj im znaki ostrzegawcze, takie jak „Zgadzam się”, „OK” lub „Anuluj”. W ten sposób będziesz mógł poinformować swoich klientów, czy dane były przechowywane w Twojej witrynie czy przeglądarce, i pomóc im w podjęciu decyzji o przejściu do kasy.
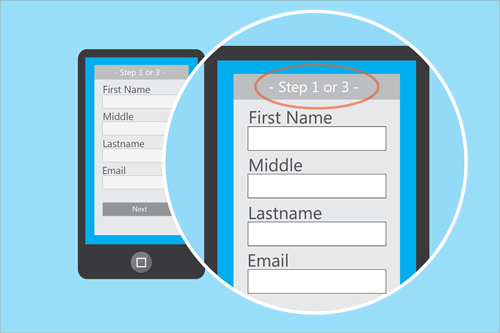
9. Pomóż klientom śledzić ich postępy
Nie wszyscy kupujący chętnie wypełniają formularze. Pomogłoby, gdybyś mógł zapewnić im sposób na określenie, jak blisko są do zrobienia. Możesz to zrobić, wyświetlając pasek postępu u góry formularza i określając, który krok to jest, powiedzmy, procentowo lub po prostu w prostej chronologii. Pamiętaj, aby maksymalnie ograniczyć kroki, aby zaoszczędzić czas klientów.

10. Spraw, aby formularz ładował się szybko
Kolejnym czynnikiem, o którym nie należy zapominać, jest szybkość ładowania formularza mobilnego. Jeśli ukończenie strony zajmie trochę czasu, klient może nie dokonać konwersji. Fakt, że Twoi klienci dotarli do formularza, mówi Ci, że są gotowi do zakupu. Nie zawiedź ich wolno ładującymi się stronami. Szybkość tworzenia formularzy będzie również zależeć od elementów, które umieścisz na stronie, więc uważaj na duże obrazy.

Jak zawsze, przetestuj różne systemy i konfiguracje
W dzisiejszych czasach różnorodność urządzeń mobilnych i ich interfejsów może utrudniać dostosowanie formularzy do każdego z nich. W związku z tym upewnij się, że przeprowadzasz testy swoich formularzy na różnych typach urządzeń mobilnych i bierzesz pod uwagę systemy operacyjne, rozmiary i przeglądarki. Dzięki testom będziesz w stanie objąć każdą bazę i upewnić się, że Twój formularz działa na każdym dostępnym urządzeniu.
