10 trendów w projektowaniu stron głównych, które powinni śledzić projektanci
Opublikowany: 2021-07-29W Internecie jest obecnie ponad 1,8 miliarda stron internetowych. Każda strona internetowa, którą zaprojektujesz lub opracujesz, będzie jedną z tego ogromnego oceanu stron internetowych. Dlatego ważne jest, aby zaprojektować swoją stronę tak, aby się wyróżniała.
Odwiedzający powinien zapamiętać Twoją witrynę po jej opuszczeniu. Jako internauta zazwyczaj przeglądasz różne strony internetowe, a większość z nich wygląda bardzo podobnie. Zapamiętasz tylko te, które same w sobie szczególnie się wyróżniają.
Pytanie brzmi, jak wyróżnić swoją witrynę na tle innych. Dobrym sposobem na to jest podążanie za trendami w projektowaniu. Podobnie jak inne aplikacje do projektowania, nawet strony internetowe mają swoje własne trendy projektowe, które przychodzą i odchodzą. Jako projektant musisz mieć je na oku i być o nich na bieżąco. W zależności od projektu możesz zastosować niektóre z tych trendów, aby Twoja witryna była wyjątkowa. Strona główna to najważniejsza strona serwisu. Zapewnia pierwsze wrażenie Twojej witryny i jak mówią, pierwsze wrażenie jest ostatnim wrażeniem. Musisz więc włożyć dodatkowy wysiłek, aby Twoja strona główna była wystarczająco imponująca, aby użytkownicy mogli kontynuować przeglądanie Twojej witryny. Aby Ci w tym pomóc, udostępniamy skompilowaną listę 10 trendów w projektowaniu stron głównych roku:
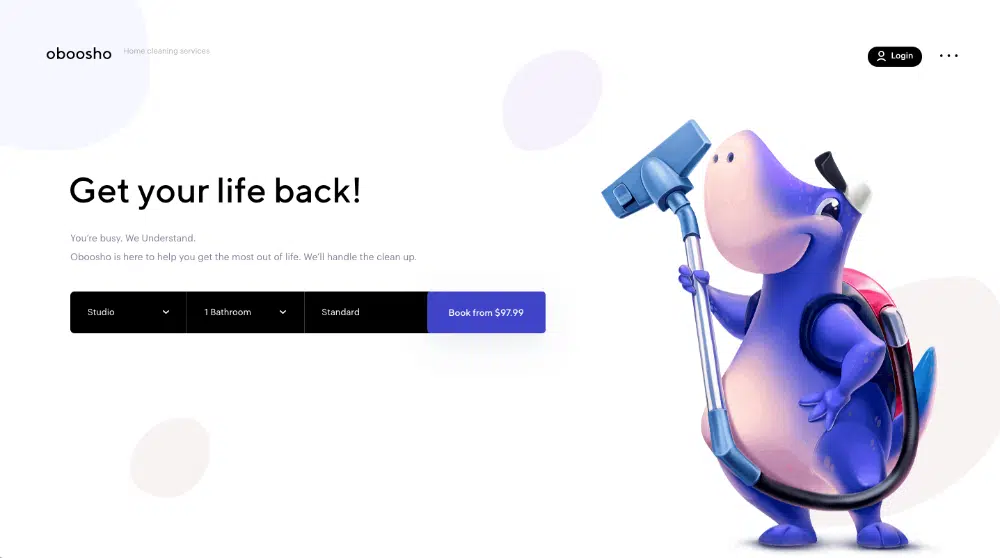
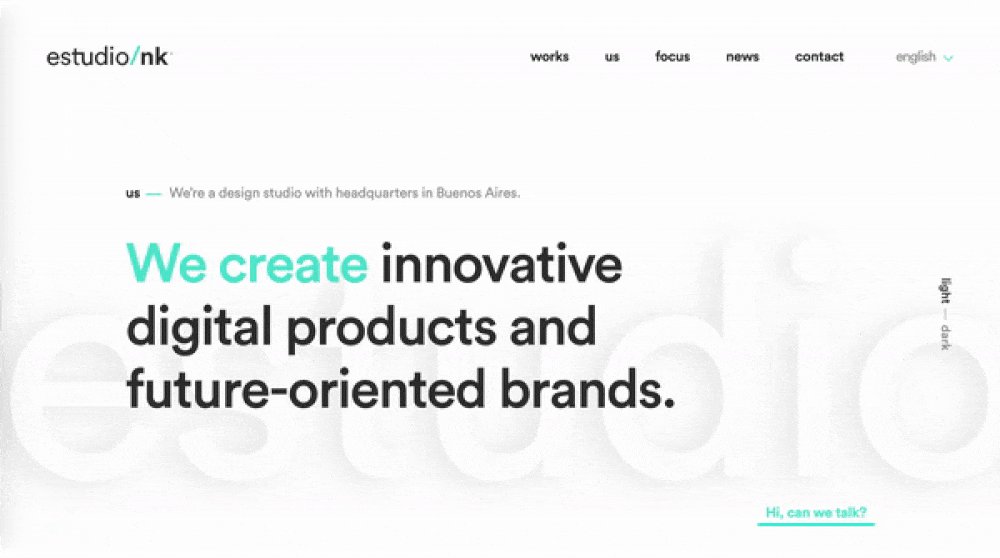
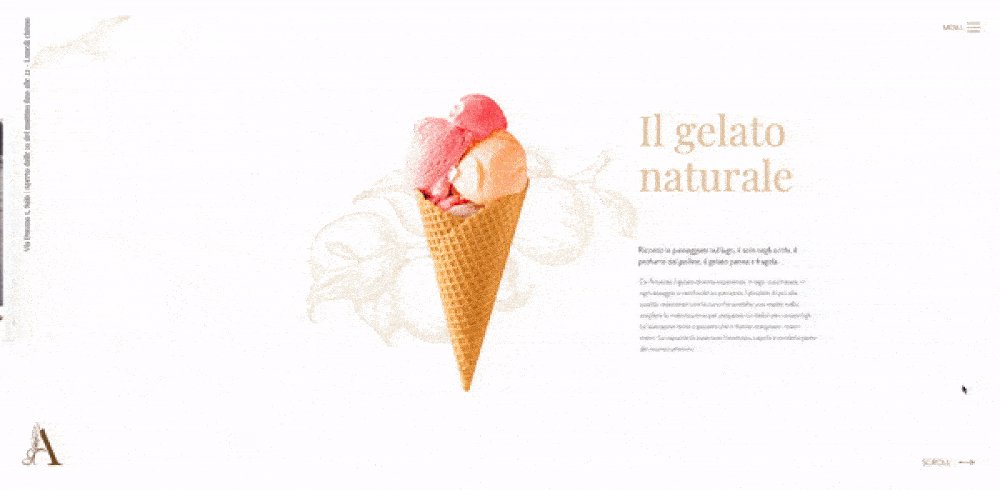
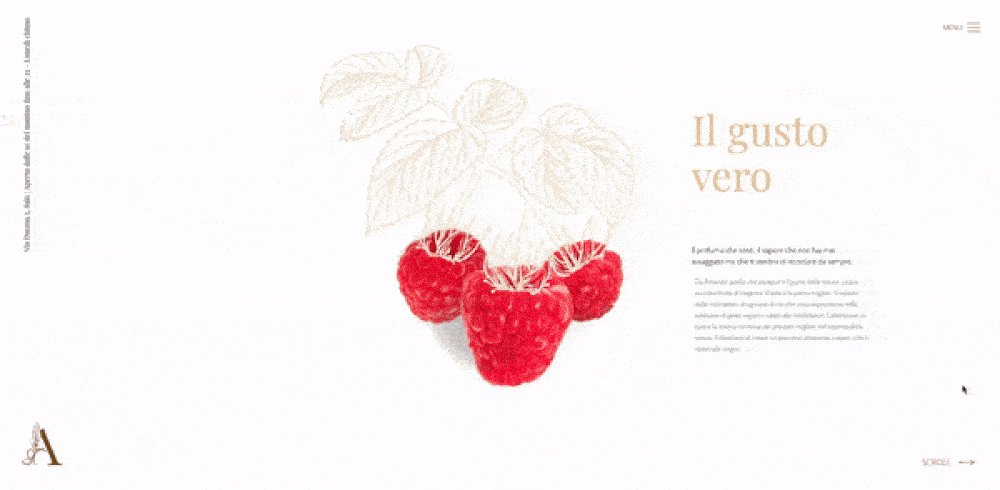
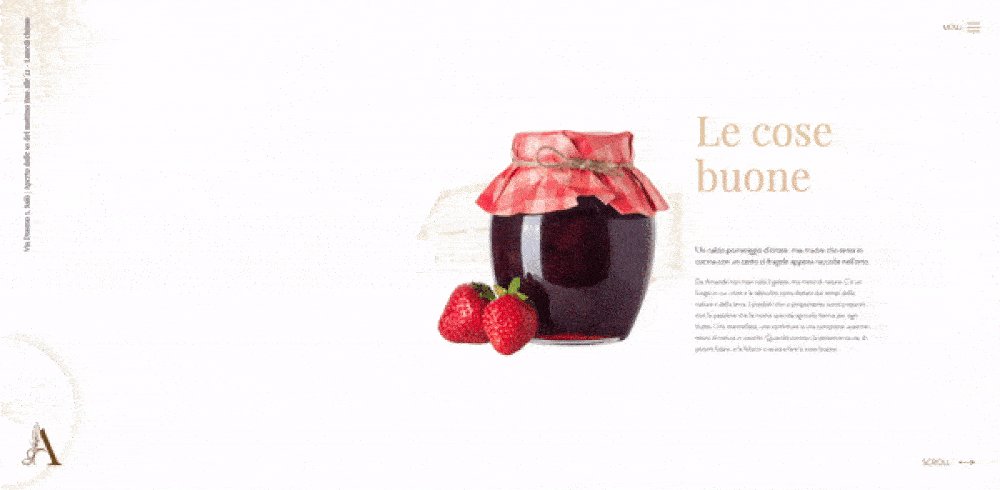
1. Współczesny minimalizm:
Najnowszy trend minimalistycznego designu zagościł również na stronach internetowych. Mniej znaczy więcej. Użytkownicy lubią, gdy prezentowana jest im uporządkowana strona główna, aby łatwo znaleźć to, czego szukają. To ogromny wzrost interfejsu użytkownika, a nawet doświadczenia użytkownika, ponieważ użytkownicy mogą szybko poruszać się po witrynie. Proste czcionki są używane w połączeniu z dwoma lub trzema kolorami. Są to zazwyczaj kolory marki wyjęte z ich logo. Dużą wagę przywiązuje się do białych przestrzeni, dzięki czemu projekt wygląda elegancko, schludnie i czysto. Wbrew powszechnemu przekonaniu projektowanie minimalnych stron domowych również nie jest łatwe. Zawsze miałbyś pokusę, aby pokazać wiele rzeczy na stronie głównej, ale to sprawiłoby, że projekt wyglądałby źle. Dlatego projektanci muszą rzucić sobie wyzwanie, aby pokazać maksimum informacji przy użyciu minimalnych elementów projektu.
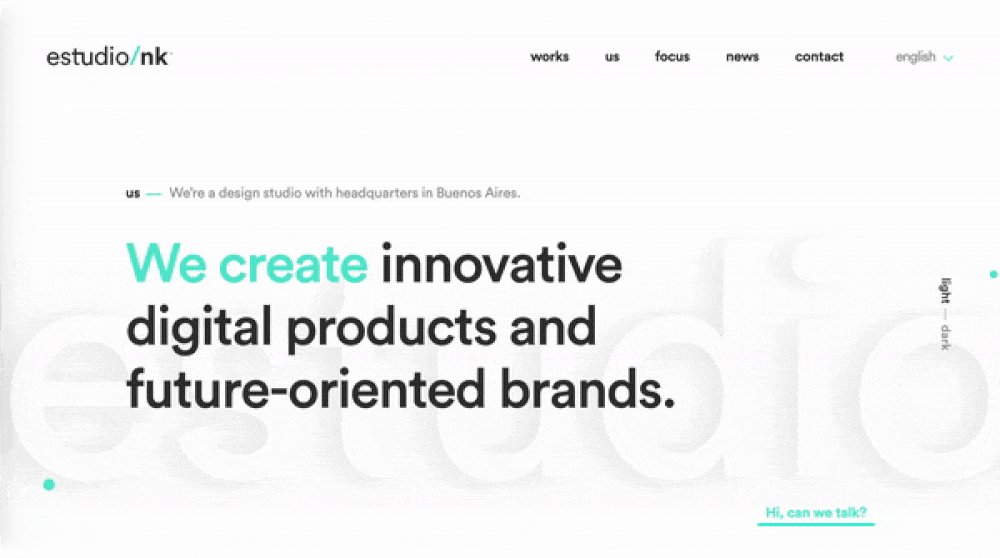
2. Przełączanie między trybem ciemnym i jasnym:
Odkąd giganci IT, tacy jak Twitter, Instagram i inni, zaczęli udostępniać jasne i ciemne motywy, użytkownicy oczekują tego od niemal wszystkich aplikacji internetowych, w tym stron internetowych. Zaczęli zbierać swoje uprzedzenia do trybu jasnego lub ciemnego i chcą, aby strony internetowe były prezentowane w tym trybie. Dobrą wiadomością jest to, że istnieje wiele gotowych motywów stron internetowych, które zapewniają tę opcję. Istnieje również wiele wtyczek, które pomogą Ci to osiągnąć. Ale problemem nie jest przełączanie między trybami; wyzwaniem jest perfekcyjne zaprojektowanie serwisu w dwóch różnych trybach. Do trybu światła trzeba dorzucić dużo bieli i odpowiednich kolorów. W przypadku ciemnego motywu musisz uczynić go odważnym i pociągającym. Projektant musi więc włożyć wysiłek, aby niemal zaprojektować dwie różne strony internetowe. Jednak statystyki sugerują, że warto, ponieważ coraz więcej użytkowników poszukuje tej opcji przełączania się między trybami, aby cieszyć oczy.
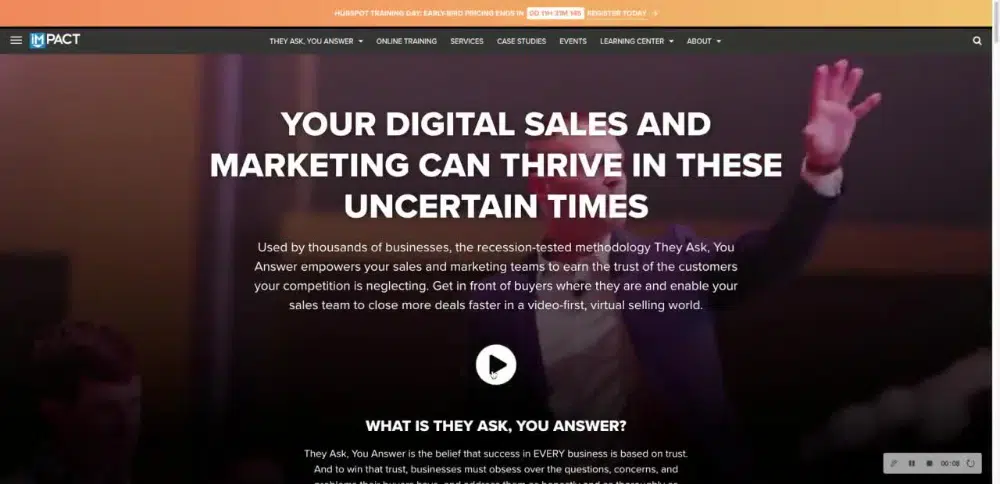
3. Osadzanie angażujących filmów wideo:
Filmy są obecnie najlepszą formą generowania i konsumpcji treści. Ludzie nie mają czasu na przeglądanie wszystkich szczegółów Twojej witryny i marki lub firmy. Dlatego, jeśli możesz dostarczyć im ładny krótki film, który zawiera te informacje, chętnie go obejrzą. Z tego powodu wiele witryn zaczęło umieszczać filmy wideo w nagłówkach swoich witryn. W pewnym sensie zastąpiły one konwencjonalne suwaki. Nawet jeśli chodzi o filmy, marki eksperymentują, aby zobaczyć, co działa najlepiej. Wciągający film, w którym ludzie rozmawiają o czymś wartościowym lub pokazują coś budzącego podziw, to rodzaj filmów, które działają lepiej. Tworzenie wideo stało się teraz łatwe, a dzięki dobrej prędkości Internetu dostępnej w większej części świata, filmy będą dobrze odtwarzane w Twojej witrynie. Zaleca się, abyś zawsze umieszczał swój film i nie przesyłał go na swój serwer. Może to wydłużyć czas ładowania Twojej witryny o wiele sekund. Zamiast tego użyj platform wideo, takich jak YouTube lub Vimeo, i stamtąd dzwoń do swoich filmów.
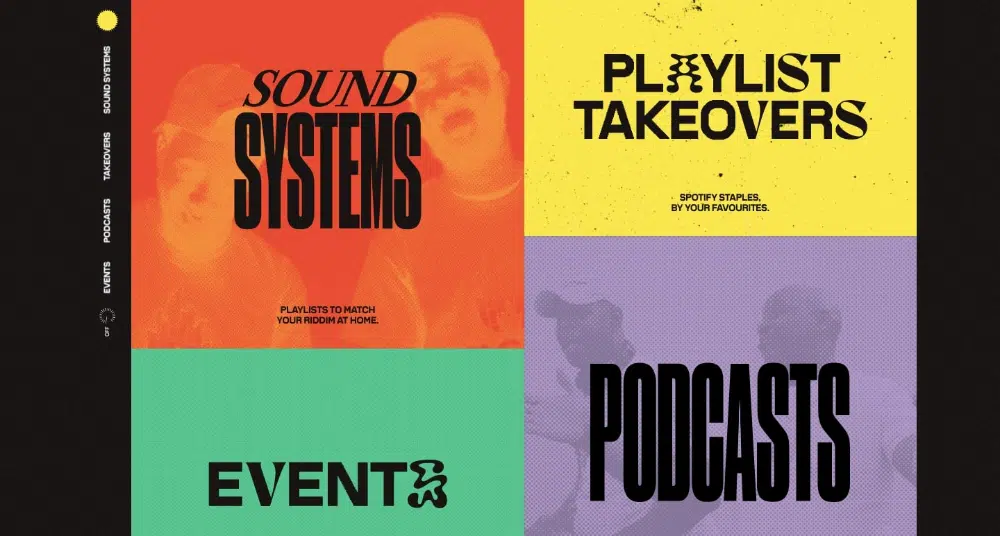
4. Korzystanie z czcionek retro:
Chociaż powyższe punkty były bardziej związane z rozwojem niż projektowaniem, ten trend na stronie głównej opiera się wyłącznie na projektowaniu. Czcionki retro to kolejna fajna rzecz w branży projektowej. Projektanci często go używają, czy to w postach w mediach społecznościowych, plakatach, koszulkach, a nawet logo. Nic dziwnego, że znalazły swoją drogę również w projektowaniu stron internetowych. Zaletą używania stylu czcionki retro na stronie internetowej jest to, że pomaga on wyróżnić się tekstowi jako samodzielny. Jest to doskonałe połączenie informacji tekstowych i elementów projektu. Nie musisz projektować żadnych innych elementów, aby uzupełnić tekst. Projektanci używają czcionek retro do nagłówków stron internetowych, ponieważ skutecznie przyciągają uwagę ludzi. Oprócz tego projektanci wypróbowują również kreatywną typografię przy użyciu czcionek retro. Daje to dodatkową przewagę kreatywnemu aspektowi Twojej witryny, zapewniając jej dobrą wartość przypomnienia. Czcionki retro powinny być używane tylko do nagłówków i oszczędnie do innych treści. Nie przesadzaj z projektowaniem przy użyciu tych czcionek, nawet w przypadku standardowego tekstu. Raczej dopasuj go do ładnego stylu czcionki szeryfowej lub kursywy dla treści witryny.
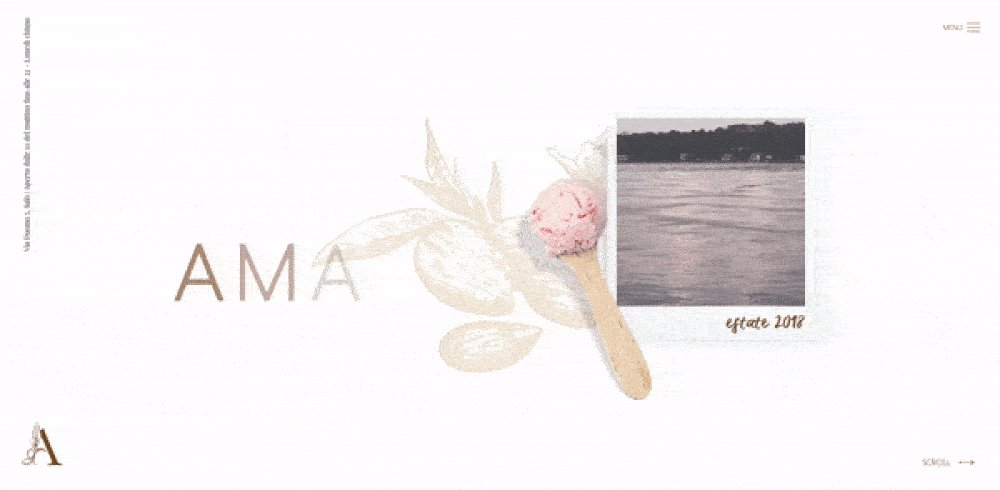
5. Niekonwencjonalny efekt przewijania:
Tak bardzo przyzwyczailiśmy się do standardowego formatu przewijania, że wszystko, co wykracza poza to, wydaje się czymś bardzo obcym i budzącym podziw. Dlatego projektanci próbują swoich sił w przewijaniu w poziomie i pionie, aby ich strona internetowa wyglądała inaczej. Ten trend w projektowaniu nadrabia zaległości w wielu agencjach kreatywnych. Ale po prostu dziwne wzory przewijania nie wybiorą tego dla Ciebie. Będziesz także musiał dopasować go do eleganckich obrazów, animacji tekstu, typografii i innych podobnych elementów projektu, aby nadal zapewniać wyjątkowe wrażenia z witryny, zaczynając od efektu przewijania. Przewijanie w poziomie jest dobrym przykładem tego, jak możesz zmienić swoją witrynę i sprawić, by wyglądała inaczej. Nawet standardowe przewijanie w pionie można dostosować, aby wyglądało fajnie. Możesz spróbować przewijania slajdów, które zapewnia paginację witryny. Twoja witryna jest podzielona na kilka slajdów, które pojawiają się jeden po drugim na podstawie przewijania. Można to ładnie wykorzystać do opowiedzenia historii marki lub zaprezentowania kluczowych produktów lub usług.

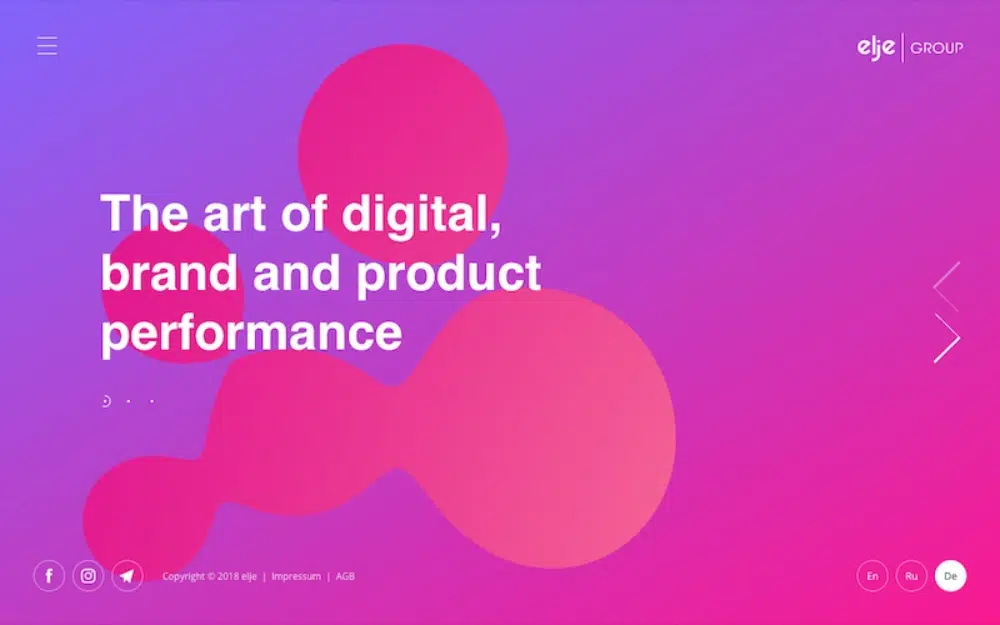
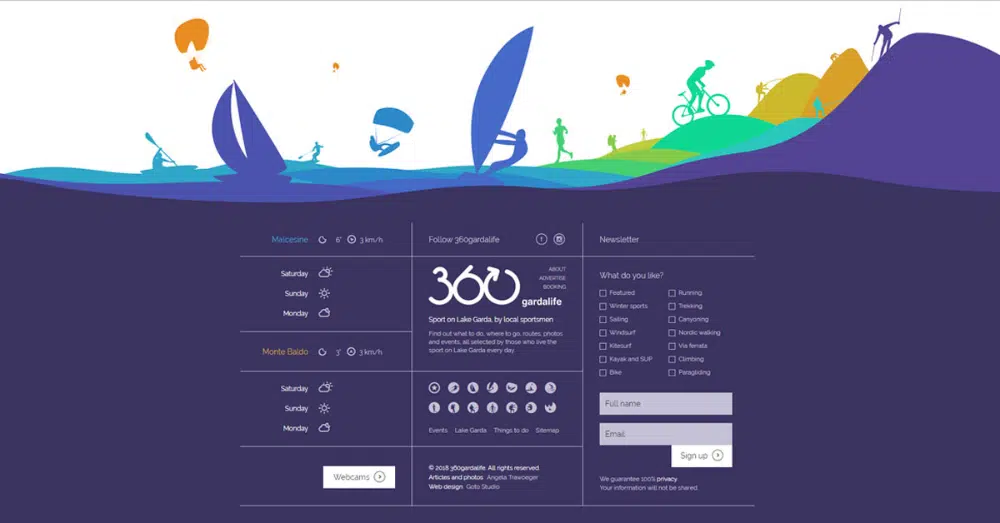
6. Abstrakcyjne kształty i płynące gradienty:
W tym punkcie istnieją dwa dobre trendy projektowe: abstrakcyjne kształty i płynne gradienty. Podczas gdy wielu projektantów używa ładnej kombinacji tych elementów, możesz również użyć ich indywidualnie, aby zaakcentować projekt swojej witryny. Wykorzystanie abstrakcyjnych kształtów czerpie swoją kreatywność z ruchu sztuki abstrakcyjnej. Możesz używać różnych kształtów, takich jak kształty geometryczne, a nawet losowe łatki wraz z tekstem na stronie internetowej. Jednak w tym trendzie będziesz igrać z ogniem, ponieważ jeśli nie zrobisz tego dobrze, cały projekt będzie wyglądał na nędzny i niezsynchronizowany z marką. Dlatego, używając abstrakcyjnych kształtów, musisz być naprawdę sprytny, a także spójny ze swoim projektem. Z drugiej strony płynne gradienty są dziełem piękna. Jeśli dobierzesz odpowiednie kolory, te gradienty mogą przenieść Twoje projekty na wyższy poziom. Są bardzo kojące i tworzą idealne tło do umieszczenia tekstu i innych elementów projektu. Możesz łączyć abstrakcyjne kształty na tak żywych gradientach. Niewielu projektantów przenosi to na wyższy poziom, dodając animację kształtów i gradientów. Jeśli jesteś w stanie to zrobić, Twoja strona będzie wyglądać naprawdę pięknie i warto ją dodać do zakładek.
7. Interaktywne opowiadanie historii:
Podstawowym celem Twojej witryny jest opowiedzenie historii odwiedzającym. Ta historia może dotyczyć Twojej marki, Twojej firmy lub Twoich produktów. Strona internetowa jest tylko środkiem przekazu historii. Zainspirowani tą myślą projektanci zaczęli dodawać interaktywne formaty opowiadania na swoich stronach internetowych. Jednak tworzenie takich doświadczeń na stronie internetowej jest czasochłonne, zasobożerne i wymaga wielu umiejętności wizualizacji. Dlatego widzimy tylko kilka dobrych stron internetowych, które to implementują. Ale jeśli zostanie to zrobione poprawnie, może to stać się ogromnym potencjałem marketingowym dla witryny. Na przykład możesz opowiedzieć oś czasu swojej organizacji, zmuszając użytkowników do klikania we właściwych punktach. Największe zastosowanie tej funkcji polega na wyjaśnianiu produktów lub usług, zwłaszcza gdy wiąże się to z wieloma etapami. Możesz zaprojektować interaktywny proces krok po kroku, w którym użytkownik klika odpowiednie obszary, a nowe informacje wciąż pojawiają się. Pomoże to użytkownikowi lepiej to zrozumieć i zapewni możliwość bardziej kreatywnej i przekonującej sprzedaży produktu lub usług. Jedną z wad tych projektów jest kompatybilność mobilna, ponieważ możesz nie być w stanie przeprowadzić opowiadania na mniejszych urządzeniach.
8. Szczegółowa stopka:
Stopki to jeden z najbardziej zaniedbanych aspektów projektowania stron internetowych. Wielu projektantów przyjmuje stopki za pewnik i umieszcza w stopce mniej ważne treści lub linki. Jednak ten trend się zmienia, ponieważ zarówno projektanci, jak i użytkownicy zaczęli poważniej traktować stopki. Pojawia się nowy trend mocno obciążonych i długich stopek. Zapewnia programistom przestrzeń, w której mogą wprowadzać wszystkie powiązane treści, które chcą. Obejmuje to dobrze zaprojektowaną mapę witryny, aby wiedzieć, jakie wszystkie informacje są dostępne w witrynie i jak szybko uzyskać do nich dostęp. Jest to bardzo korzystne z punktu widzenia interfejsu użytkownika. Użytkownik stał się również sprytny i zazwyczaj przewija do stopki, aby uzyskać szybkie linki. Dodając dodatkowe linki w stopce, możesz także odciążyć menu główne i zaprojektować je w znacznie lepszy i atrakcyjny wizualnie sposób. Możesz także dodać formularze kontaktowe i inne wezwania do działania w stopce, aby poprawić wrażenia użytkownika.
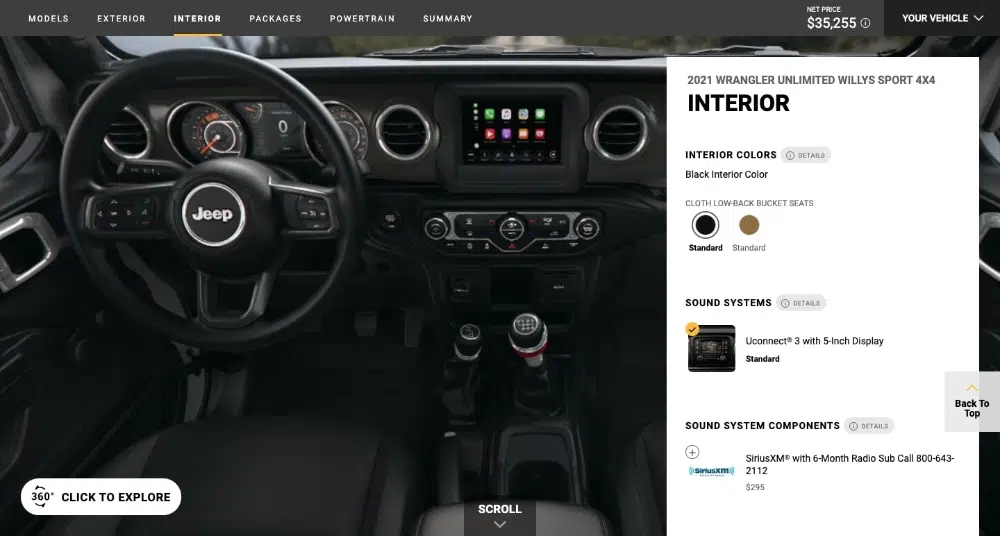
9. Rzeczywistość wirtualna i rozszerzona:
Dwa największe trendy, które burzą wszystkie aspekty technologiczne, to rzeczywistość wirtualna i rzeczywistość rozszerzona. Wyobraź sobie potencjał korzystania z nich w witrynie, aby zapewnić użytkownikom wyjątkowe i spersonalizowane wrażenia. Obaj są same w sobie dwoma dużymi trendami w witrynach internetowych. Zasadniczo są one najczęściej używane na stronie produktów, aby dostarczyć więcej informacji o produktach lub usługach. Ale możesz również wdrożyć je bezpośrednio na stronie głównej, aby zaoszczędzić czas i energię użytkowników oraz bezpośrednio zanurzyć ich w czymś zupełnie innym. Działa to najlepiej, gdy masz produkty B2C, które w dużym stopniu opierają się na wyglądzie. Na przykład możesz poprosić użytkownika, aby sfotografował ścianę, którą chce pomalować lub pokój, który chce udekorować, a następnie podać produkty do wyboru i zaawansowane opcje dostosowywania. Trendy te sprawdzają się najlepiej w uznanych markach, które mają środki na inwestycje w tak ciężkie technologie.
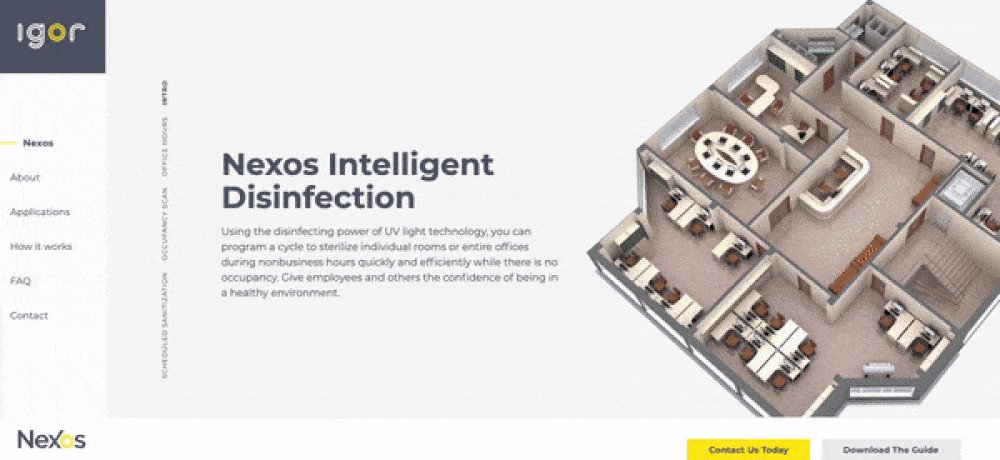
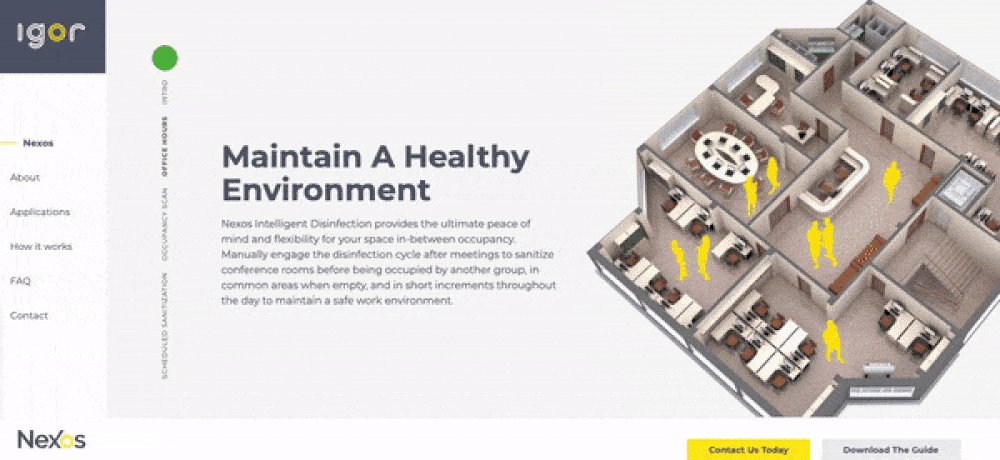
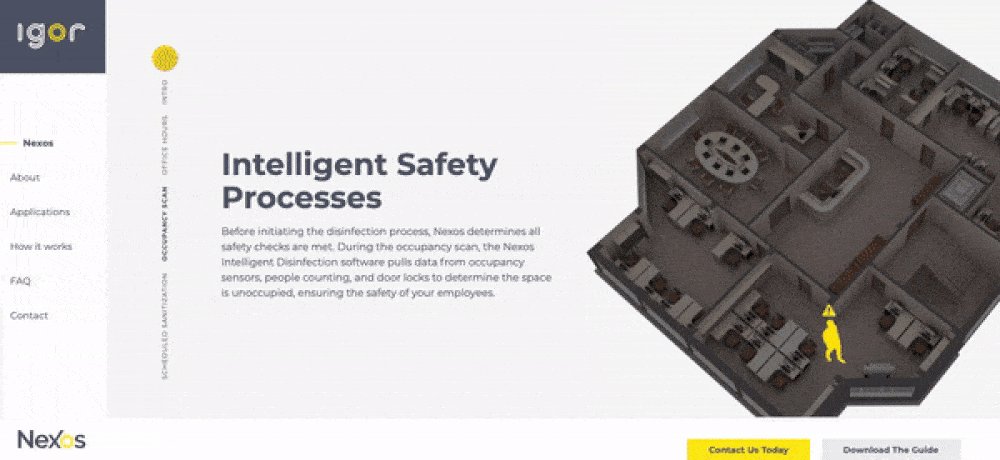
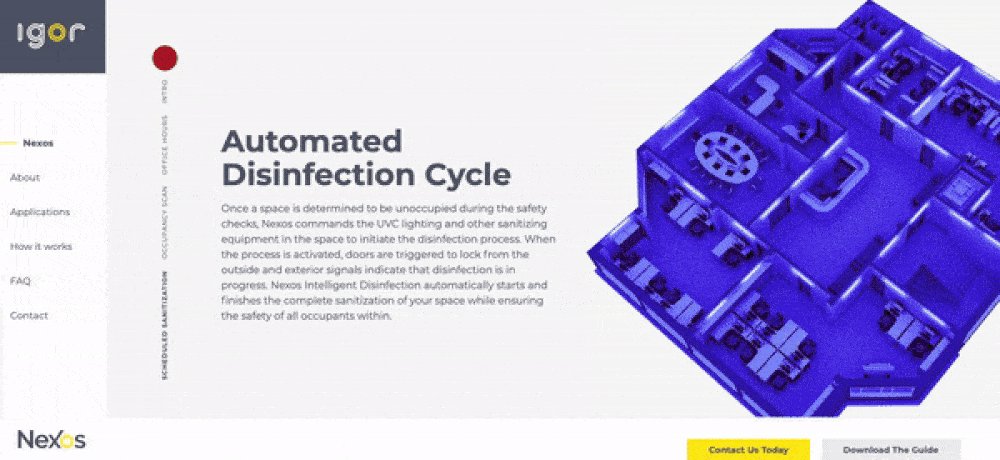
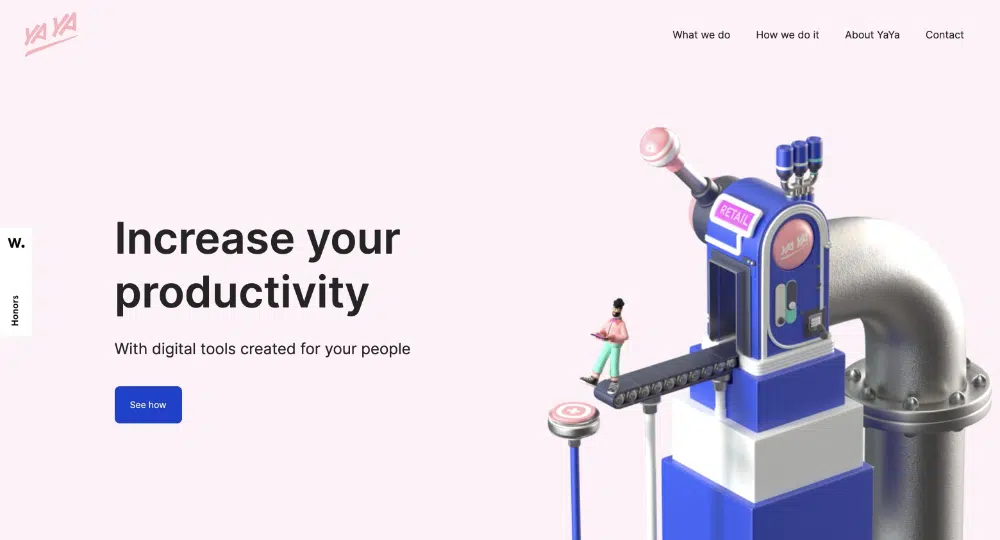
10. Wektory i ilustracje 3D:
Korzystanie z zasobów projektowych 3D jest jednym z rosnących trendów w projektowaniu stron internetowych. Ten trend w projektowaniu jest łatwy do zrealizowania i ma duży potencjał, aby ulepszyć Twoje projekty. Jako projektant możesz do tego podejść na dwa sposoby. Możesz zdecydować się na gotowe do użycia zasoby projektowe 3D, które są łatwo dostępne w witrynach takich jak Freepik. Powinieneś je dostosować, aby były zgodne z motywem Twojej marki. Drugim podejściem jest tworzenie od podstaw ilustracji 3D na stronę internetową. Ta trasa jest czasochłonna i wymaga dużych zasobów. Ale pozwoli Ci to na twórczą swobodę tworzenia zwięzłych ilustracji, które dodają wartości Twojej witrynie i wyjaśniają USP, procesy lub usługi. Możesz także stworzyć maskotkę marki, która pozostanie w witrynie i pomoże dostarczyć właściwe informacje.
Dobrą stroną podążania za trendami w projektowaniu jest to, że pozostajesz na bieżąco z obecnym światem projektowania, a także zapewniasz użytkownikom dobre wrażenia. Jeśli chodzi o projektowanie stron głównych witryn internetowych, trendy projektowe mogą pomóc w zapewnieniu wyjątkowego i trwałego wrażenia. Niewątpliwie dobrze zaprojektowane, atrakcyjne wizualnie strony główne mają lepszy współczynnik konwersji i niższy współczynnik odrzuceń. Możesz również skorzystać z powyższych trendów w projektowaniu stron głównych i stworzyć bardzo wzbogacające strony domowe.