작업 흐름을 개선하는 매혹적인 원자 설계 전술
게시 됨: 2020-01-17웹사이트 디자인은 나날이 진화하고 있습니다!
혁신적이고 매력적이며 매력적인 웹 디자인을 진화의 일부로 제시하기 위해 웹 디자이너는 다양한 접근 방식, 기술 및 철학을 구현합니다. 모든 디자이너는 가장 기본적인 요소부터 시작하여 하향식 접근 방식으로 작업하기를 원하는 자신의 선호도를 가지고 있습니다. 이것은 품질 디자인으로 이어지는 가장 일반적인 접근 방식입니다.
반대로 일부 디자이너는 상향식 기법으로 작업하는 것을 선호합니다. 그들은 가장 작은 요소부터 시작한 다음 큰 그림을 그리는 디자인을 만들어 냄으로써 단순하거나 복잡한 접근 방식을 따릅니다.
구 중등 학교 화학에 백페달
학창시절의 전형적인 화학 수업을 기억할 것입니다!
원자 설계는 그것과 매우 유사합니다!
그 당시에 주의를 기울였다면 원자 원소가 결합하여 분자가 되고 더 결합하여 복잡한 화합물이 되는 화학 반응을 알고 있어야 합니다.
기본적인 화학 반응을 알려드리겠습니다.
수소 + 산소 = 물 (H2 + O2 = H2O)
원자 설계도 마찬가지입니다!
원자 설계에 대해 더 깊이 파헤쳐 봅시다.
이것은 화학의 영향을 받고 Brad Frost 가 각인한 상향식 방법론입니다. 모든 물질은 결합하여 분자로 형성되는 원자로 구성되며, 분자는 다시 균질화되어 보다 복잡한 유기체로 변합니다. 마찬가지로, 아토믹 디자인은 요소를 만든 다음 사용자를 위한 더 나은 디자인을 만들기 위해 함께 결합한다는 개념을 기반으로 합니다.
고급스럽고 매력적인 웹 사이트를 만드는 효율적인 방법입니다. 다른 웹사이트 제작 수단에 비해 원자적 디자인에는 많은 장점이 있습니다. 아토믹 디자인에서 인터페이스는 더 작은 구성 요소로 구성되며, 이는 전체 인터페이스를 기본 블록으로 나눈 다음 멋진 디자인을 만드는 것을 의미합니다.
원자 설계의 유추

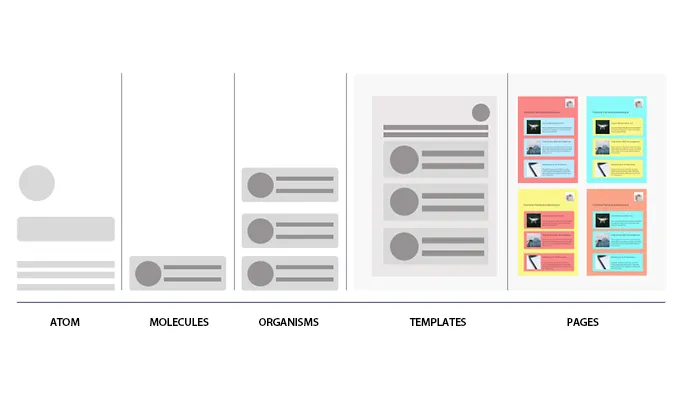
원자 설계에는 인터페이스 설계 시스템을 생성하는 데 사용되는 5가지 주요 단계가 포함됩니다. 모든 단계는 다르며 동적 인터페이스 디자인 시스템을 만드는 데 중요한 역할을 합니다. 이러한 단계에 주의를 기울이면 양질의 사용자 경험을 약속하는 데 도움이 됩니다.
우리는 이미 고등학교 화학에서 원자가 물질의 기본 구성 요소라는 것을 연구했습니다. 각 원자 또는 요소는 더 이상 분류할 수 없는 고유한 속성을 가지고 있습니다.
원자가 모든 디자인의 가장 기본적인 자산인 디자인 시스템과 이것을 연관시켜 보겠습니다. 레이블, 유형, 간격 및 색상과 같은 모든 사용자 인터페이스로 구성된 기본 UI 요소입니다.
원자는 분자를 결합하고 형성하여 새로운 특성을 얻거나 기능을 수행합니다. 유사하게, 디자인 시스템에서 분자는 기능적 요소를 만들기 위해 결합된 원자 그룹으로 간주됩니다.
분자 그룹 또는 분자 그룹으로 구성된 복잡한 UI 구성 요소가 결합되어 인터페이스의 별개 섹션을 형성하고 유기체를 형성합니다. 디자인 시스템에서 원자와 분자는 모든 디자인에서 재사용할 수 있는 기본 기능 형태입니다. 그러나 유기체는 좀 더 복잡하고 우리 디자인의 더 큰 덩어리를 만듭니다.
예: 원자가 결합하여 분자를 생성하여 검색 기능을 구성하는 경우 분자는 다른 분자와 결합하여 페이지 탐색을 생성할 수 있습니다. 이는 검색 기능이 있는 완전한 페이지 탐색을 의미합니다.
이것은 원자 설계의 가장 중요한 단계입니다. 기본 빌딩 블록(원자, 원자 그룹, 분자 및 분자 덩어리)을 포함하는 디자인 시스템의 기본 구조를 정리함에 따라 이들을 함께 동화하고 전체적으로 직관적이고 일관된 디자인을 만드는 것이 더 쉽습니다.
템플릿은 사이트 레이아웃 내에 구성 요소를 배치하고 디자인 구조를 명확하게 표현하는 페이지 수준 개체를 만들기 위해 함께 수행되는 유기체 그룹입니다. 복잡한 유기체를 사용하여 여러 기능이 로드된 더 큰 레이아웃의 다양한 템플릿을 만들 수 있습니다.
사용자 인터페이스를 표시하는 템플릿의 인스턴스입니다. 페이지의 역할은 실제 콘텐츠를 템플릿에 적용하고 디자인 시스템의 탄력성을 테스트하는 것입니다. 페이지는 기본 디자인 시스템의 효율성을 테스트하는 데 중요합니다. 페이지는 강력하고 우수한 디자인 시스템을 구축하는 데 필수적인 템플릿의 이해하기 쉬운 변형을 위한 장소를 제공합니다.
더 빠르고 더 나은 디자인
모든 산업이 번창하는 오늘날의 급속한 성장 시대에 디자인 시스템은 매우 중요한 역할을 합니다. 디자인 시스템이란 정확히 무엇입니까?
간단한 언어로 디자인 시스템은 여러 응용 프로그램을 만들기 위해 결합된 재사용 가능한 기본 구성 요소의 모음입니다. 원자 설계는 효과적인 설계 시스템을 만드는 데 중요한 역할을 합니다.
원자적 디자인은 제작자가 강력한 사용자 경험(UX)을 자극할 수 있는 방법론을 제공합니다. 디자인 시스템을 설명하고 실습하는 방법입니다. 디자인 시스템은 디자이너와 개발자가 디자인을 더 좋고 빠르게 만들 수 있도록 도와줍니다.
원자적 설계는 설계자 또는 개발자가 처음부터 작업해야 하므로 설계 인터페이스를 목적에 맞게 만듭니다. 개발자와 디자이너의 시간과 노력을 절약할 수 있습니다. 원자적 디자인을 통해 디자이너는 개발자와 충돌하지 않고 창의성에 쉽게 의존할 수 있습니다. 원자 디자인은 품질 보증을 제공합니다.
동일한 구성 요소를 처음부터 지속적으로 구축하는 대신 설계 시스템을 사용하면 설계자와 개발자가 기본 구성 요소를 재사용하여 효율성을 높일 수 있습니다. 이 외에도 설계 시스템은 건물 구성 요소의 일관성을 유지하기 위해 명확한 표준 가이드를 도입합니다.
원자 설계가 필요한 이유는 무엇입니까?


원자적 디자인은 추상과 구체적인 사이를 즉시 전환할 수 있는 기능을 제공합니다. 처음에는 인터페이스가 원자적 요소로 분할된 다음 통합되어 훌륭한 경험을 형성합니다. 원자 설계는 보다 효과적이고 유연한 사용자 인터페이스 설계 시스템을 생성하는 데 도움이 됩니다. 창의적인 생각으로 많은 계획이 필요합니다!
구성 요소 시스템 생성
구성 요소를 원자와 같은 가장 기본적인 부분으로 나누면 웹 사이트의 어떤 부분을 재사용할 수 있는지, 이를 혼합하여 더 많은 분자, 복잡한 유기체 및 템플릿을 만드는 방법을 더 쉽게 식별할 수 있습니다. 이 5가지 기본 요소의 도움으로 사용자 인터페이스를 표시하는 페이지 범위를 만들 수 있습니다.
작은 이미지, 단락, 큰 이미지, 목록 항목 및 링크를 포함하여 원자가 5개 이하인 웹사이트를 가정해 보겠습니다. 이 분류를 이해하면 이러한 기본 원자를 분자, 복잡한 유기체 및 매력적인 템플릿으로 통합하여 매우 상호 작용하고 사용 가능한 웹 페이지를 만들 수 있습니다.
단순하고 명확한 레이아웃
원자적 웹 디자인에서 인터페이스는 코딩하기 더 쉽습니다. 원자적으로 디자인된 웹사이트의 코드는 전통적인 방식으로 만든 웹사이트보다 이해하기가 더 쉽습니다. 디자인할 때는 괜찮지만 나중에 작은 수정을 위해 다시 올 때 복잡해지기 때문입니다.
새로운 디자이너와 개발자라도 코드베이스를 이해하면 아름다운 디자인을 빠르게 만들 수 있습니다. 원자적 설계는 중복 코드를 작성할 위험을 줄입니다. "원자"라는 용어를 사용하여 초기 레이아웃을 만들면 개발자나 디자이너가 사이트의 다른 구성 요소가 사용되는 위치를 쉽게 알 수 있습니다. 웹사이트 어디에서나 기존 코드의 복사본을 만들어야 하는 경우 저장된 위치를 더 쉽게 찾을 수 있습니다.
스타일 매뉴얼을 만드는 것은 간단합니다
처음부터 원자 디자인의 개념에 따라 웹 사이트를 디자인하면 모든 원자와 분자를 스타일 매뉴얼에 동화시킬 수 있습니다. 원자적으로 디자인되지 않은 웹사이트라도 기본 구성요소를 포함하고 결합하여 보다 인터랙티브한 웹 페이지를 구축하는 것은 어렵지 않습니다.
그러나 원자 디자인 표준을 결국 다른 사이트로 외삽하는 것보다 처음부터 원자적으로 웹 사이트를 디자인하는 것이 항상 가장 좋습니다. 원자적으로 디자인된 웹 사이트는 매력적이고 매력적인 디자인을 만드는 데 도움이 됩니다.
더 빠른 프로토타이핑
원자적 디자인에서는 웹사이트를 만들기 전에 이미 원자 목록이 있으므로 웹사이트의 목업 페이지와 프로토타입을 더 쉽고 빠르게 만들 수 있습니다. 웹 페이지를 디자인하는 데 필요한 기본 원자 또는 요소를 결합한 다음 그에 따라 수정 및 사용자 지정하여 최종 단계에 도달하기만 하면 됩니다.
웹 페이지를 더 쉽게 리퍼브
원자적으로 디자인된 웹 페이지에서 변경하는 것이 더 쉽습니다. 디자인이 원자, 분자 또는 유기체와 같은 기본 구성 요소로 분류되므로 디자이너나 개발자가 웹 사이트 전체에서 구성 요소를 업데이트하는 것이 더 이해하기 쉽고 쉽습니다. 유사하게, 원치 않는 구성 요소는 원자 설계 접근 방식에 따라 쉽게 제거할 수 있습니다.
코드의 일관성 향상
원자적 디자인에서 디자이너는 원자라고 하는 미리 정의된 기본 빌딩 블록을 활용하여 웹사이트 레이아웃을 만듭니다. 이렇게 하면 웹 사이트의 다른 부분을 만드는 데 사용되는 구성 요소를 쉽게 확인할 수 있습니다. 이것은 중복 코드 생성 가능성을 최소화합니다.
웹사이트가 있고 파란색 버튼을 찾으려면 전체 코드베이스를 살펴보고 단일 버튼을 찾아야 합니다. 그러나 원자적 디자인을 사용하면 전체 코드를 살펴볼 필요가 없으며 원자 목록을 살펴보고 바로 거기에서 파란색 버튼을 찾을 수 있습니다!
보다 모듈화된 파일 구조
원자적 디자인은 HTML(Hypertext Mark-up Language)과 관련하여 매우 일반적입니다. 이 접근 방식은 디자이너나 개발자가 완전한 코드를 재사용 가능하고 모듈식으로 만들기 위해 웹 사이트를 구축하는 데 사용하는 JavaScript, CSS 또는 더 많은 언어에도 사용할 수 있습니다.
반복적인 설계가 필요 없음
위에서 언급했듯이 원자적 디자인은 웹사이트를 만들기 위해 원자라는 기본 빌딩 블록을 사용하는 것을 포함합니다. 웹 디자이너는 동일한 것들에 대해 개별 원자를 만드는 대신 기존 원자 목록을 살펴보고 요구 사항에 따라 가장 좋은 것을 선택하고 조정하고 웹 페이지 디자인에서 재사용하는 것을 선호합니다. 마치 웹사이트를 만들고 있고 웹사이트에 제목이나 메인 헤더를 추가해야 하는 것과 같습니다. 따라서 원자적으로 디자인된 웹사이트가 있다면 다시 만들 필요가 없습니다. 당신은 당신의 선택에 따라 그들을 사용자 정의 할 수 있습니다.
더 적은 구성 요소, 더 많은 이점
제작자가 웹사이트 제작을 시작하기 전에 기본 구성 요소, 분자 및 유기체에 대한 명확한 목록을 가지고 있다면 약간의 변형을 위해 새 구성 요소를 만드는 것보다 재사용하는 것이 더 쉽습니다. 이는 시간을 절약하고 전체 디자인을 가능한 한 일관성 있게 유지합니다.
간단히 말해서!
의심할 여지 없이, 원자적 디자인은 매력적인 웹사이트를 만들기 위한 급진적인 아이디어입니다! 그러나 많은 다리 작업이 필요하지만 제작자에게는 시간 효율적입니다. 이 프로세스는 잘 구성되어 있으며 제작자가 사소한 세부 사항에 집중할 수 있도록 하여 프로젝트의 고품질 디자인을 생성하는 데 도움이 되는 큰 그림을 염두에 두도록 합니다. 팀의 작업 흐름을 가속화하는 디자인 시스템을 만드는 데 도움이 됩니다. 원자 설계 표준을 사용하면 설계자와 개발자가 같은 페이지에 머물 수 있으므로 더 나은 설계와 더 높은 고객 만족도를 얻을 수 있습니다.
새로운 프로젝트나 인터페이스를 곧 시작하는 경우 원자 설계 표준을 적용하는 것을 고려하는 것이 좋습니다. 당신은 단순히 그것을 좋아할 수 있습니다!
