인기있는 WordPress 웹 디자인 트렌드
게시 됨: 2019-02-18응용 프로그램이 iPhone을 특별하게 만드는 방법과 마찬가지로 최고의 WordPress 모듈은 의심할 여지 없이 일반적인 WordPress 사이트를 흥미로운 사이트로 변환합니다.
Yoast와 같은 SEO의 거물에서 접촉 프레임 모듈에 이르기까지 기본적인 10초 설정 프로세스가 어떻게 그러한 감정적 결과를 산출할 수 있는지 놀랍습니다.
그러나 모든 모듈이 동등하게 만들어지는 것은 아닙니다. 그들 중 일부는 당신의 주제를 화나게 하는 끔찍한 코딩을 가지고 있습니다. 다른 것들은 버그로 가득 차 있어서 유용성 면에서 상대적으로 무의미합니다. 이것이 바로 귀하의 사이트가 지속적으로 최고 수준에서 실행된다는 목표로 최고의 WordPress 모듈을 제공해야 하는 이유입니다. 오히려, 우리는 가치가 있는 재버를 얻지 못하는 필수적이고 가볍고 매우 실용적인 모듈에 중점을 둘 것입니다.
계획의 최첨단에 사이트를 유지하려면 WordPress 사람들 그룹에서 잘 알려진 내용을 이해해야 합니다. 더 중요한 것은 몇 가지 패턴은 잘 되는 반면 다른 패턴은 그렇지 않은 이유를 이해해야 한다는 것입니다.
그것이 그렇게 보일지 여부에 관계없이 잘 알려진 것은 거의 주관적이지 않습니다. 정규 구조 구성 요소를 언제, 어떤 이유로 구현해야 하는지 이해하면 훌륭하고 현대적이며 실용적인 WordPress 사이트를 만들기 위해 더 잘 준비할 수 있습니다.
오늘 웹사이트 구성에서 가장 흥미로운 10가지 패턴을 조사하는 것으로 시작하는 것은 어떻습니까? 그 시점에서 우리는 WordPress 사이트에서 어떻게 구현될 수 있는지 보여줄 것입니다.
1. 웹 디자이너
실제로 접근 가능한 테마가 엄청나게 많다고 해도 진정으로 자신만의 웹 아키텍처를 만드는 것은 어려운 경향이 있습니다. 어쨌든 이러한 세계관은 웹사이트 구성이 점점 더 민주화되면서 점차 변화하고 있습니다.
경쟁자를 계속 인식하기 위해 WordPress는 이러한 종류의 유용성에 더 집중하고 있습니다. Beaver Builder 및 Elementor 와 같이 한동안 사용되어 온 WordPress용으로 명시적으로 제작된 일부 주류 개발자가 있습니다.
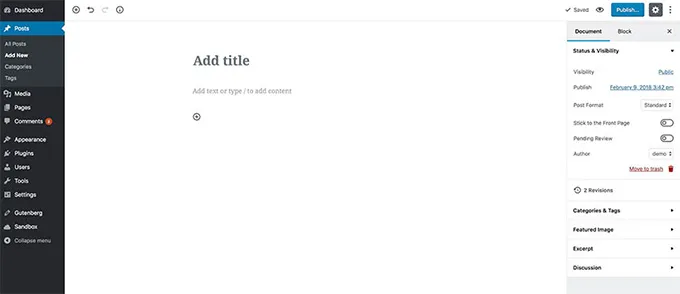
Gutenberg는 WordPress 내부의 현재 TinyMCE 기반 교정자를 대체하기 위한 또 다른 편집기입니다. 다른 개발자들의 도움을 받은 Gutenberg에는 게시물이나 페이지를 무제한으로 다시 실행할 수 있는 간소화된 인터페이스가 포함되어 있습니다. 완전히 페이지 개발자는 아니지만 예를 들어 주제를 조정할 수 있는 권한을 부여하지는 않습니다. 그러나 빌더 인터페이스의 이해하기 쉽고 동적인 특성의 영향을 받습니다.

현재 Gutenberg는 WordPress 5.0과 함께 출시될 예정입니다. 그럼에도 불구하고 현재 베타 모듈을 다운로드하여 시도할 수 있습니다. 지속적으로 방전되고 라이브 사이트에서 사용할 때마다 문제가 발생할 수 있으므로 조직 사이트에서 활용해야 한다는 점만 알아두십시오.
이 변경 사항은 일반적으로 WordPress 만남에 영향을 미치며 그 약속이 의심스럽습니다. 모든 것을 고려할 때 페이지 제조업체가 미래를 위한 방법임이 확실한 것으로 보이며 앞으로 몇 년 동안 페이지 제조업체가 발전하고 훨씬 더 많아질 것입니다.
2. 진화된 중재
평면 디자인은 이제 한동안 유명해졌으며 아무데도 가지 않는 것 같습니다. 이러한 종류의 미니멀리스트 디자인은 레벨 색조, 선명도 및 많은 여백을 활용합니다.
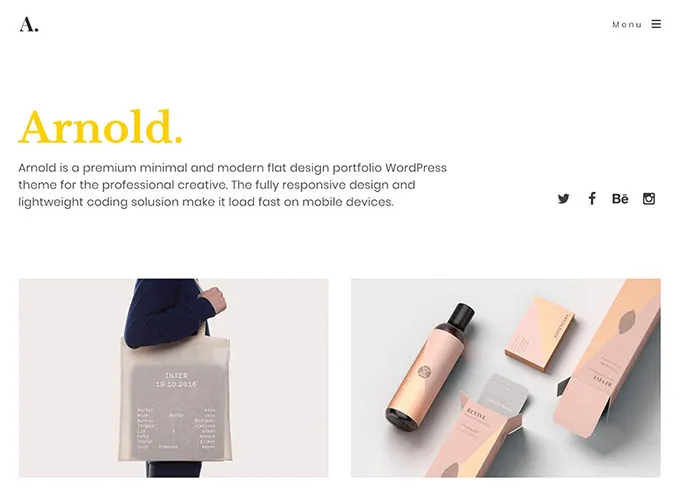
이렇게 하면 콘텐츠 전시에 주의를 기울일 뿐만 아니라 사이트가 빠르게 쌓이고 모든 가제트에서 멋지게 보일 수 있습니다. 이러한 종류의 중재는 Arnold 테마 에서 찾을 수 있습니다. 이 테마는 크리에이티브를 목표로 하고 콘텐츠와 그림이 모두 반짝일 수 있도록 여백을 엄청나게 활용합니다.

이 패턴은 중추일 수 있지만 이것이 부실해지고 있다는 의미는 아닙니다. 실제로 구조는 각도, 그림자 및 그림을 더 큰 정도로 결합하기 위해 발전해 왔습니다. 이것은 페이지에서 더 주목할만한 심오함을 느끼게 하고 매력적인 디자인을 유발할 수 있습니다.
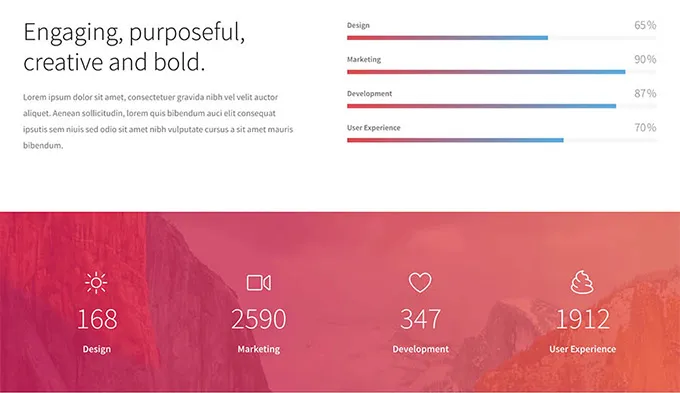
이 임팩트의 이상적인 사례는 Hue 입니다. Hue 는 크고 명확한 텍스트 스타일과 경사 음영 계획을 활용하여 주목할만한 스타일을 만듭니다.

Kalium 과 같은 주제는 이것을 이용하여 일반적인 중간 계획을 전체 너비 헤더와 결합합니다. 이를 활용하면 계획을 처리하는 이상적인 방법이 될 것입니다. 또한 사이트의 스태킹 속도를 높이고 게스트가 필요한 데이터를 더 쉽게 찾을 수 있도록 도와줍니다.

3. 높은 채도와 생생한 색상
오늘날 강렬한 색조와 차별화된 블렌드는 평범합니다. 개인은 색상에 매우 본능적으로 반응하므로 계획의 결정은 브랜드나 사이트를 보는 방식에 큰 영향을 줄 수 있습니다. 워드프레스 기획자들도 이 패턴에 안주하지 않았습니다. 수많은 주제에 색상 중심의 핵심 관심이 있습니다.
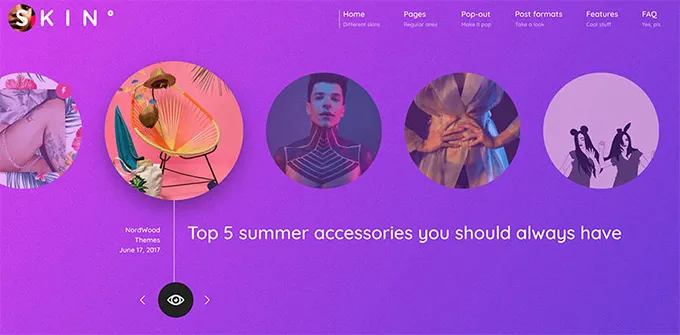
예를 들어, 스킨 테마 를 사용하면 두 가지 색조를 선택할 수 있으며 사이트에 대한 성향이 공모합니다. 마찬가지로 자신만의 각도를 만들고 패턴과 구조를 포함할 수 있습니다.

이 패턴에 대한 또 다른 해석과 최근 주류가 된 해석은 첨예한 계약의 활용입니다. 차별화된 색조를 활용하면 사이트에 재미 있고 창의적인 분위기를 줄 수 있으며 가용성에도 도움이 될 수 있습니다.
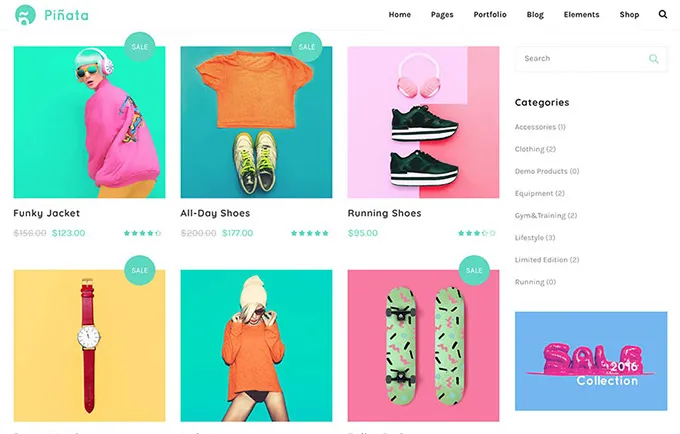
이것을 잘 해내는 한 주제는 완전히 조정 가능한 활기찬 색상 계획을 가진 Pinata 입니다.

색상의 독창적인 활용이 일반적으로 기본 계획을 페이지에서 튀어 나오게 하는 데 무엇을 할 수 있는지는 놀랍습니다. 귀하의 사이트에 신뢰할 수 있는 색상 계획을 유지하고 사진에 통합하고 인생을 변화시키는 것으로 변환하려면 Pinata 테마를 사용하는 것이 분명해야 합니다.
4. 비대칭 및 깨진 레이아웃
미니멀리즘과 플랫 디자인은 멋지고 댄디하지만 때로는 흠잡을 데 없는 완벽한 룩의 반전이 필요합니다. 설계자들은 의도적으로 끊어진 네트워크와 비대칭 설계를 만들어 한계에 도전하기 시작했습니다.
이것을 잘 달성한 주제 중 하나는 Albert 입니다. 그것은 슬라이딩 사진, 덮는 구성 요소 및 주의를 끌고 집중할 수 있도록 의도적으로 뒤틀린 모양을 사용합니다.

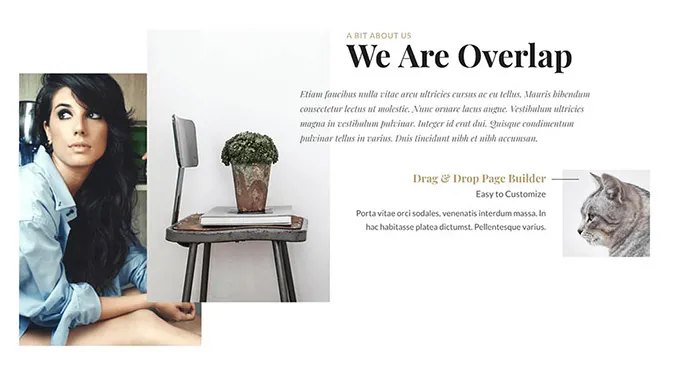
이 패턴의 또 다른 사소한 변형은 덮개 구성 요소와 깨진 격자 구성을 활용하여 독특한 모양을 만드는 Overlap 테마 로 제공됩니다.

이러한 종류의 구성은 해제하기 어렵습니다. 외부적으로 캡처하는 것과 사이트를 사용 가능하고 깔끔하게 유지하는 것 사이에 거의 차이가 없을 것으로 기대합니다. 내용이 비 전통적인 방식으로 페이지 전체에 퍼져 있음에도 불구하고 모든 것이 여전히 눈에 띄고 읽을 수 있어야 합니다.
모든 것을 고려했을 때 아무도 활용 방법을 이해하지 못하는 세련된 사이트를 만들지 않는 것이 좋습니다.
5. CSS 그리드
간단히 말해서 표시되는 위치에 따라 동적으로 변경되는 반응형 그리드입니다. 당신은 아마도 휴대폰에서 이런 종류의 계획을 자주 실행했을 것입니다. 페이지 구성 요소는 창의 범위에 따라 반동하고 다시 정렬됩니다. 창의 크기를 변경할 때 페이지 구성이 계속 이동하는 표준 프로그램에서도 이와 동일한 작업이 가능합니다.

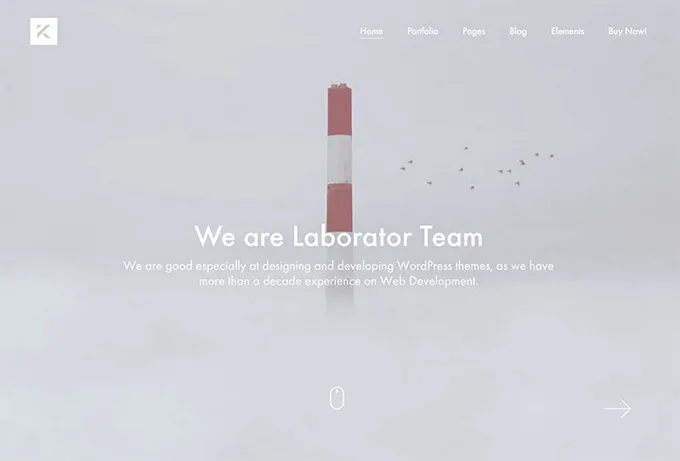
CSS 매트릭스 계획이 계속해서 더 잘 알려지게 될 것이라는 것은 합리적인 내기입니다. Kuhn 테마 를 포함하여 일부 WordPress 트렌드는 현재 이를 활용하고 있습니다. 아래에서 확인할 수 있습니다. 창이 전개되고 반동함에 따라 그림, 콘텐츠 및 세그먼트가 모두 어떻게 점진적으로 조정되는지 확인하십니까? 이것은 정적이고 인쇄에서 영감을 받은 디자인과는 거리가 멉니다.

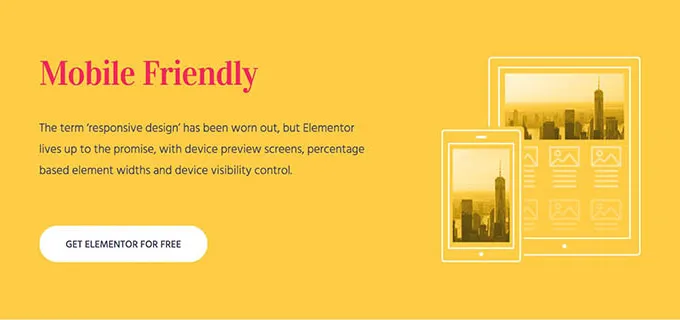
6. 모바일 친화적인 디자인
반응형 디자인에 대해 논의하려면 휴대폰에 대해 논의해야 합니다. 2016년에는 휴대폰의 웹 클라이언트 수가 갑자기 업무 영역 클라이언트의 수를 능가했습니다. 이것은 웹 활용의 결정적인 순간이었고 휴대 전화에서 반응하는 사이트를 만드는 것이 그 어느 때보 다 중요하다는 것을 분명히했습니다.
이를 수행할 수 있는 한 가지 방법은 WPtouch 플러그인 을 다운로드하는 것입니다. 이 플러그인을 사용하면 웹페이지에 따라 다양한 모바일 테마를 만들 수 있으며, 원하는 대로 다시 실행할 수 있습니다. 이 플러그인은 Google에서 규정하며 테마가 인터넷 검색자의 지침을 통과하도록 합니다. 마찬가지로 Jetpack 플러그인 을 활용하여 사이트의 모바일 테마를 빠르게 만들 수 있습니다.

가제트에 대한 십자형 유사성에 상당한 의미를 부여하는 또 다른 모듈은 Elementor입니다. 이 다중 활용 도구를 사용하면 쇼케이스 가젯에 따라 고유한 너비를 설정하고 단일 페이지 구성 요소를 정렬할 수 있습니다.
이 페이지 빌더는 모든 테마와 함께 사용할 수 있습니다. 전화, 태블릿 및 작업 영역에 복사된 사이트를 볼 수 있는 권한을 부여하므로 사이트가 어떻게 보이는지는 거의 신경 쓰지 않고 놀라운 것처럼 보일 수 있습니다.
7. 마이크로인터랙션
마이크로 인터랙션의 증가 추세는 이러한 작은 관심 지점을 중심으로 하며 최근 몇 년 동안 점진적으로 널리 퍼졌습니다. 이름에서 알 수 있듯이 이 아이디어는 사이트의 구성 요소가 서로 다른 방식으로 작은 협력에 반응하는 방식을 암시합니다.
실생활에서 이 아이디어의 한 가지 경우는 심볼 위로 클릭하거나 떠 있는 경우 짧은 애니메이션이 재생되는 지점입니다. 예를 들어 Facebook 응답 이모티콘으로 이 문제를 직접 겪었을 가능성이 큽니다.

마이크로인터랙션은 사이트에 생생하고 물질적인 느낌을 줍니다. 단순히 정적인 데이터 덩어리를 바라보는 것과는 대조적으로 페이지와 진정으로 공동 작업하는 것처럼 느끼게 합니다.
Animate It! 을 사용하여 자신의 사이트에 비교 효과를 추가할 수 있습니다. 플러그인 . 이 모듈은 사진과 콘텐츠를 포함한 모든 주제에 생동감을 더할 수 있는 기회를 제공합니다. 마찬가지로 활동이 트리거되는 시기와 재해시 빈도를 결정하고 시작 지점과 종료 지점을 모두 설정할 수 있습니다.
그림 위에 커서가 떠 있을 때 "팝" 활동을 재생하도록 설정되어 있는 함께 제공되는 모델을 조사합니다.

마이크로인터랙션은 움직임과 그림에만 적용되는 것이 아닙니다. 이 시스템은 마찬가지로 매력적인 방식으로 메시지를 활용할 수 있도록 합니다.
예를 들어, 몇 페이지에서 기능 콘텐츠에 대한 대안을 제공하고 웹 기반 네트워킹 미디어를 통해 공유합니다. Facebook, Pinterest 및 LinkedIn과 같은 유명 시스템을 지원하는 Highlight and Share 플러그인 을 사용하여 이 구성 요소를 자신의 사이트에 추가할 수 있습니다.

8. 기울기와 대각선
사이트를 균형이 맞지 않게 만드는 것이 최선의 생각은 아닌 것 같지만 실제로 가장 빠르게 개발되는 계획 패턴 중 하나입니다. 사선과 대각선 나누기는 사이트에 최첨단 느낌을 줄 뿐만 아니라 시선을 페이지 아래로 이끄는 데 도움이 됩니다.
이것은 한 페이지 계획에서 특히 잘 작동하여 외면적으로 만족스러운 방식으로 각 영역을 분리합니다. 또한 사이트에서 기울어진 모양을 실현할 수 있는 몇 가지 WordPress 테마가 있습니다.
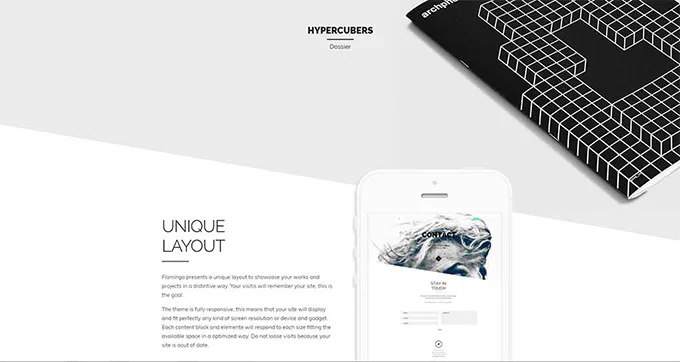
선례로 Flamingo 테마 를 조사할 수 있습니다. 이 테마를 사용하면 모서리 구분 기호가 있는 독특한 구조를 만들 수 있습니다. 결과는 분명히 매력적이며 테마의 적응성은 마지막 계획에서 혁신을 일으킬 수 있는 권한을 부여합니다.

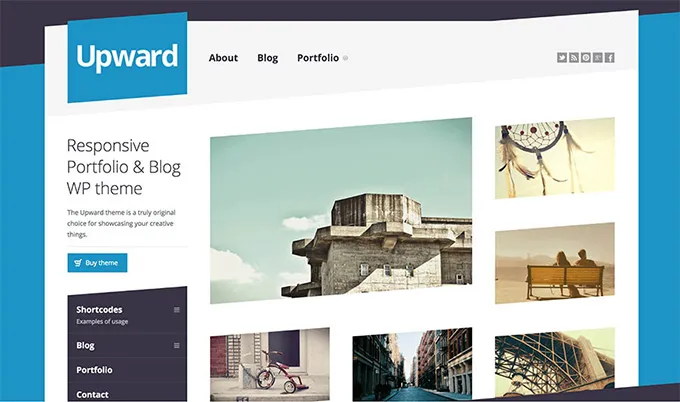
기울어진 디자인에 대한 또 다른 해석은 Upward 테마 에서 비롯됩니다. 이 선택은 보다 전통적인 프레임워크 기반 구조를 사용하지만 기이하고 날렵한 모양을 위해 기울어진 선을 구현합니다. 마찬가지로 선택의 폭이 넓어 완전히 적응할 수 있습니다.

당연한 얘기지만, 특이한 구조를 사용하면 사이트를 매우 표현력 있게 만들 수 있습니다. 또한 콘텐츠를 명확하게 분리하고 가장 필수적인 구성 요소에 대한 게스트의 고려 사항을 안내하는 특별한 방법입니다.
9. 거대하고 굵은 글꼴
타이포그래피는 활자를 준비하고 인쇄하는 기술입니다. 결국 단어를 약간의 장인 정신으로 바꾸는 접근 방식입니다. 실질적인 텍스트 스타일 스타일을 활용하여 아름다운 헤더로 사이트의 분위기를 순식간에 설정할 수 있습니다. 또한, 실질적인 콘텐츠는 작은 화면에서도 메시지가 계속 실행되도록 보장합니다.
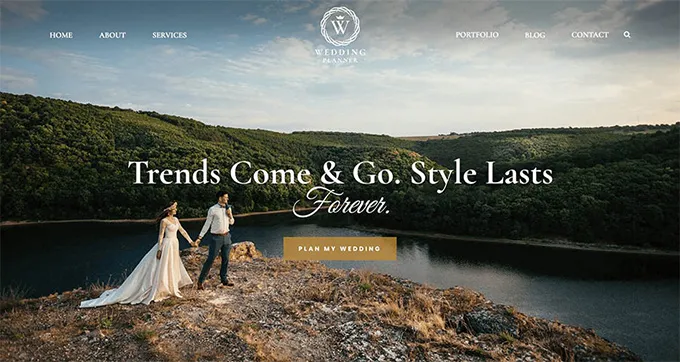
이것을 잘 보여주는 한 가지 테마는 웨딩 플래너 입니다.

이 주제는 또한 현재의 또 다른 패턴인 텍스트 스타일의 다양성을 간략하게 설명합니다. 몇 가지 비교 결정을 고수하는 대신 serif 및 sans-serif 텍스트 스타일을 함께 사용하면 특별한 결과를 얻을 수 있습니다.
텍스트 스타일의 독창적인 사용은 헤더에만 해당되는 것은 아닙니다. Retro Portfolio 테마 는 몇 가지 고유한 텍스트 스타일을 활용하여 페이지 자체에서 복고풍 느낌을 주는 모양을 만드는 방법을 나타냅니다.

기억해야 할 중요한 것은 명확성이 여전히 문제라는 것입니다. 콘텐츠가 아직 구문 분석 가능한 기간 동안에도 고유한 텍스트 스타일, 크기 및 위치와 관련하여 주저하지 말고 다양한 방법을 모색해야 합니다.
10. 변경된 일러스트레이션
관례적으로, 대부분의 사이트는 콘텐츠 내용에 따라 사진과 애니메이션을 활용하는 것을 고수해 왔습니다. 이것은 빠르게 진화하고 있습니다. 수많은 디자이너들은 충전 표현을 통해 자신만의 개성을 부여하고 시각적 브랜딩과 관련하여 훨씬 더 많은 기회를 제공한다는 점을 이해하고 있습니다.
사이트 구조에서 묘사를 활용하는 것은 집에 더 가깝게 느껴지도록 하고 사진만으로 이야기를 설명하는 놀라운 방법입니다. 유능한 아티스트를 확보하는 것은 사이트에 부흥이 필요한 시점에 사진 촬영가 그룹을 지정하는 것보다 훨씬 저렴할 수 있습니다.
우리가 이 작품에서 조사한 패턴의 대부분과 전혀 다르며 여기에는 다운로드할 수 있는 간단한 배열이 없습니다. 요점은 스타일이 사이트를 조정하는 아티스트를 찾아야 한다는 것입니다. 그들의 일에 대한 대가를 지불하는 것도 마찬가지로 중요합니다. 능력에는 현금이 필요하며 아무도 진정으로 "도입"을 위해 일할 필요가 없습니다.
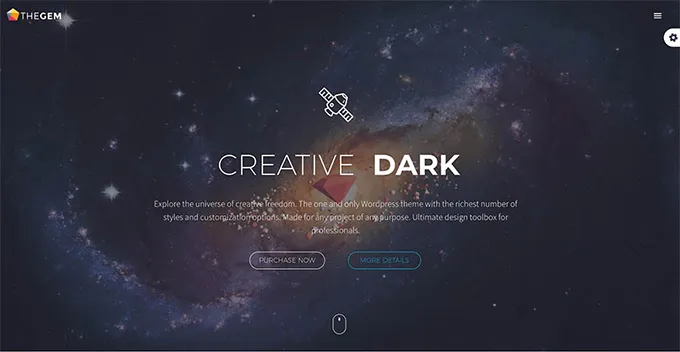
살펴볼 가치가 있는 테마는 방대한 사진에 완벽하게 적합한 반응형 전폭 구조를 가진 TheGem 입니다. 이 테마는 매장, 포트폴리오 및 비즈니스 모두에 적합한 형식으로 매우 유연합니다.

결론적으로…
가정: 2019년은 WordPress 클라이언트에게 활력을 주는 한 해가 될 것이며, 가장 최근의 발전 사항을 파악하기 위해 약간의 노력을 기울여야 합니다. 제작자는 결코 쉬지 않고 WordPress의 모양과 용량을 개선하기 위해 항상 더 나은 접근 방식을 이해하고 있습니다.
